В този бърз съвет става въпрос за мишката. Днес бих искал да ви покажа как можете да анимирате мишката си.
Особено тежко при анимирането на мишката са тези интуитивни движения, които просто правим, когато кликваме с мишката си през интернет страница. В принцип можем да направим нещо като захващане на мишката. Аз движа мишката - следователно би трябвало да е напълно възможно това движение веднага да се анимира, нали? Ние можем да направим това.
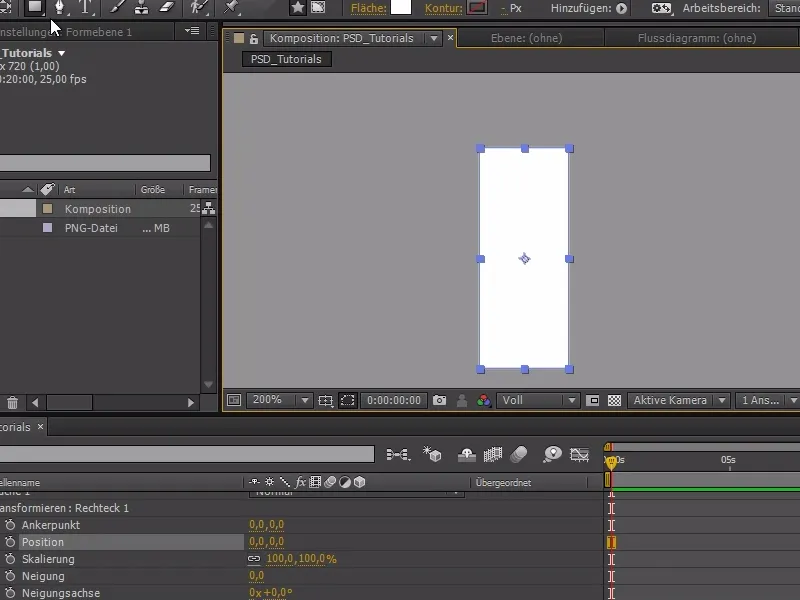
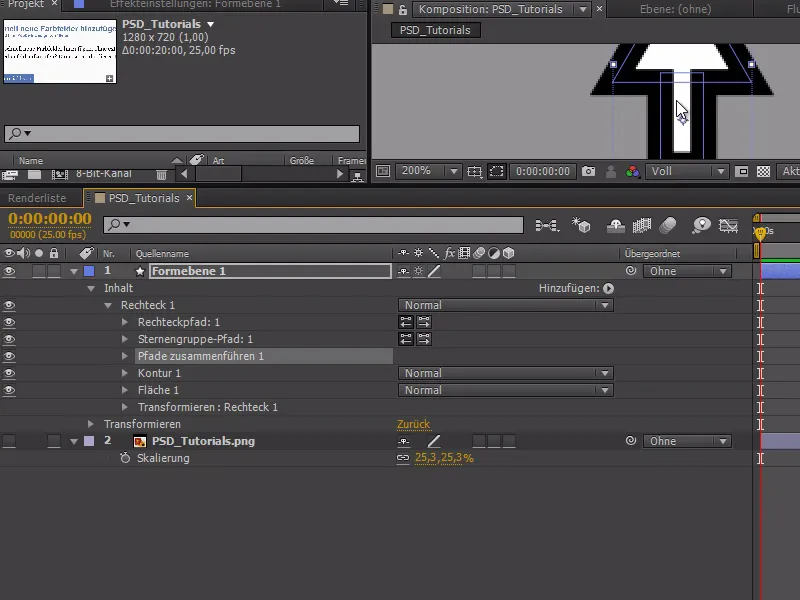
За начало създаваме мишка в After Effects. За целта първо се уверявам, че няма избран слой и създавам бял дикоугълник с инструмента Форма.
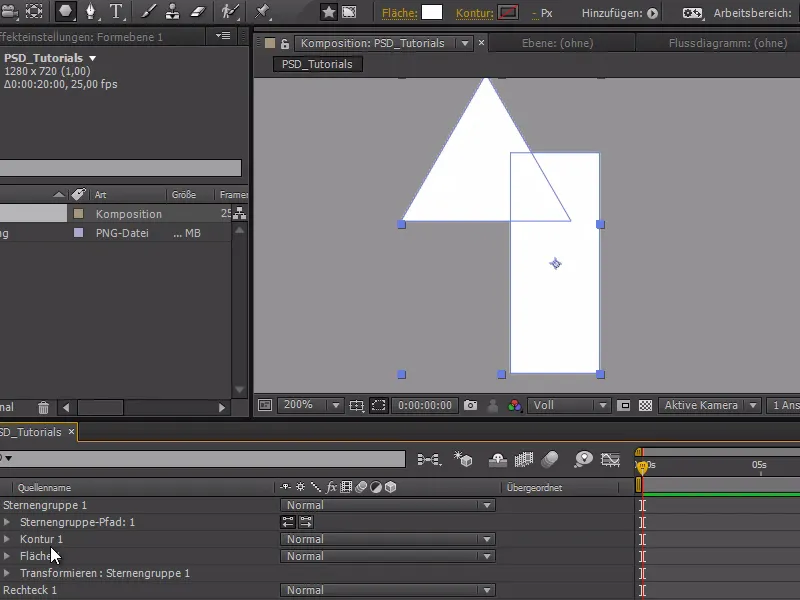
След това добавяме Полигон. Полигонът все още има 5 страници - но това можем да променим, като променим Върху в групата на звездите към 3.

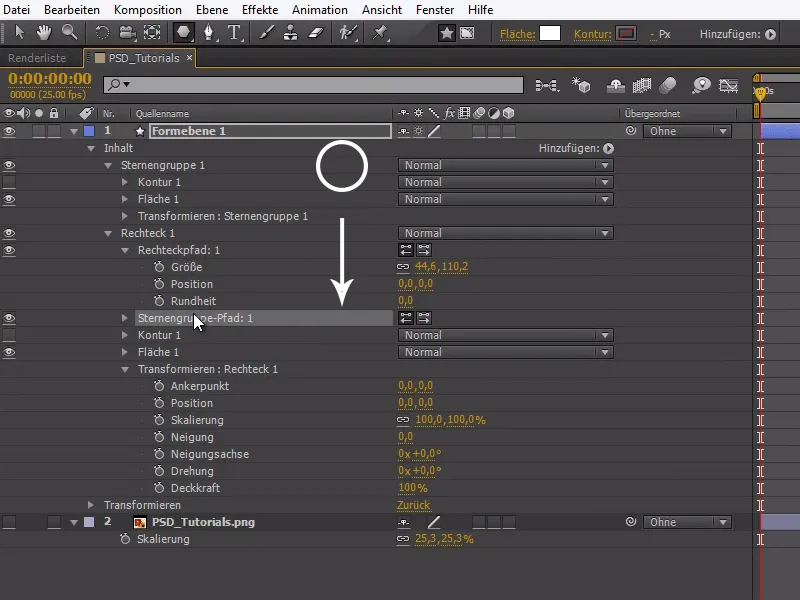
И вместо да го добавя отново с Контур и Запълване, го добавям директно в пътеката на дикоугълника. Сега ги имаме и двете в една група и те се третират вече с Контур и Запълване, а пътеката на звездите можем да продължим да движим нагоре.
Сега можем да персонализираме още повече нашата мишка. Когато сме доволни от мишката, можем да добавим контури. За да не трябва да задаваме контур индивидуално на всяка форма, трябва да направим модификация и да добавим комбинирана пътека. Тя се създава между групата на звездите и Контура.
Мишката в момента не е напълно перфектна - но за да покажем истинският трик, това е напълно достатъчно. С завъртане от -22,5° поставяме мишката в нея типично наклонено положение.
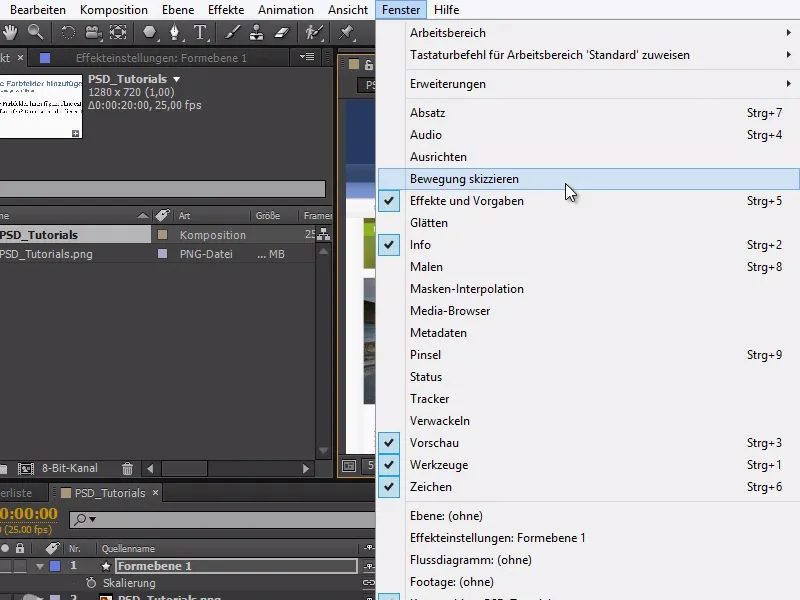
Сега да преминем към Анимацията: Отваряме изображението на интернет страницата и отваряме Скетч за движение в менюто Прозорец.
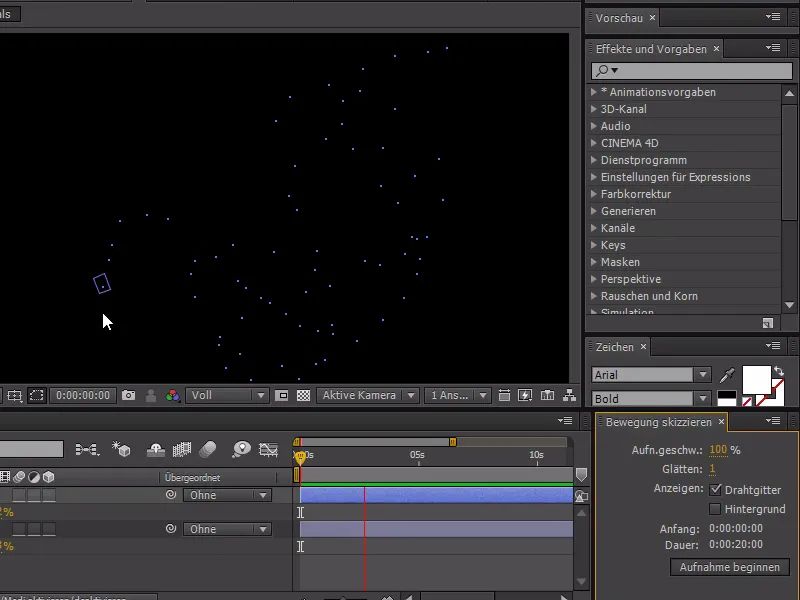
С Скетч за движение можем да записваме движения, без да трябва веднага да анимираме всичко, и всичко, което правим с мишката си, се записва.
Когато кликнем върху Започване на записа, курсорът се променя и можем да запишем движенията, които правим с мишката.
За да можем да видим и фона, активираме фона в менюто на Скетч за движение. Освен това можем допълнително да променим точката на закрепване от нашата мишка към острието с Y.
Сега сме в състояние да запишем автентично движение на мишката. Всички интеракции като кликове с мишката трябва разбира се да се анимират по-късно - в този урок става само въпрос да се анимира движението на мишката.