Един дискокугла е въплъщението на партито, забавлението и енергията - и абсолютно впечатляващ елемент за флаери и тапети. С Photoshop можеш да създадеш илюстративна дискокугла, която с ярки цветове и отразяващи елементи дава на твоите дизайни динамичен и празничен вид. В този урок ще ти покажа стъпка по стъпка как да създадеш забележителна дискокугла с помощта на прости техники като кръгове, градиенти и светлинни отражения. Нека започнем и да внесем партито в твоите дизайни!
1. Пътят към илюстративната дискокугла без 3D функции в Photoshop
За всички, които все още не работят с CS4 или CS5, Photoshop все пак предоставя начин за много опростени куполни панорами.

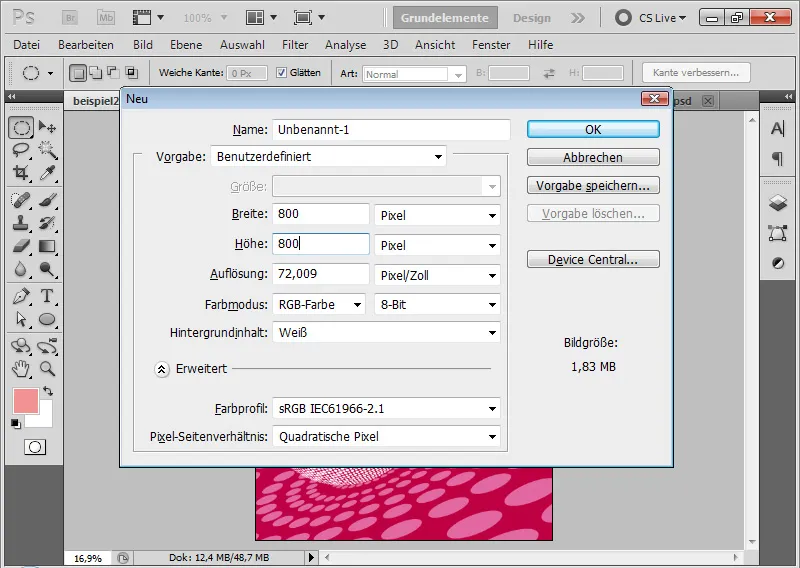
Стъпка 1: Създаване на нов документ
Създавам нов документ с размер 800x800 пиксела. Фонът е бял. Това е документът, в който ще бъде създадена дискокуглата. Преди обаче да започна истински, трябва да създам още един документ за мостра за илюстративния точков външен вид.
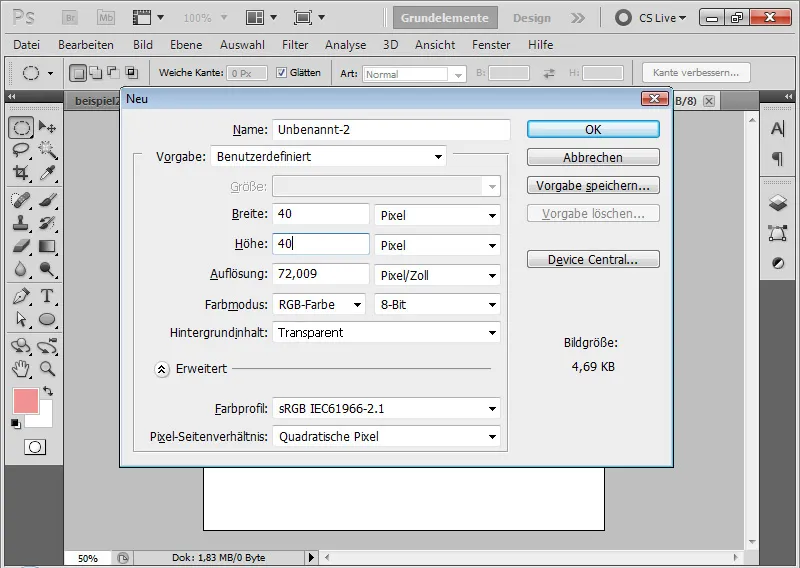
Стъпка 2: Още един нов документ
Създавам още един нов документ с размер 40x40 пиксела. Фонът тук е прозрачен. За да получа илюстративен външен вид, дискокуглата ми ще има малки цветни точки. И тези точки ги задавам като мостра в този втори документ.
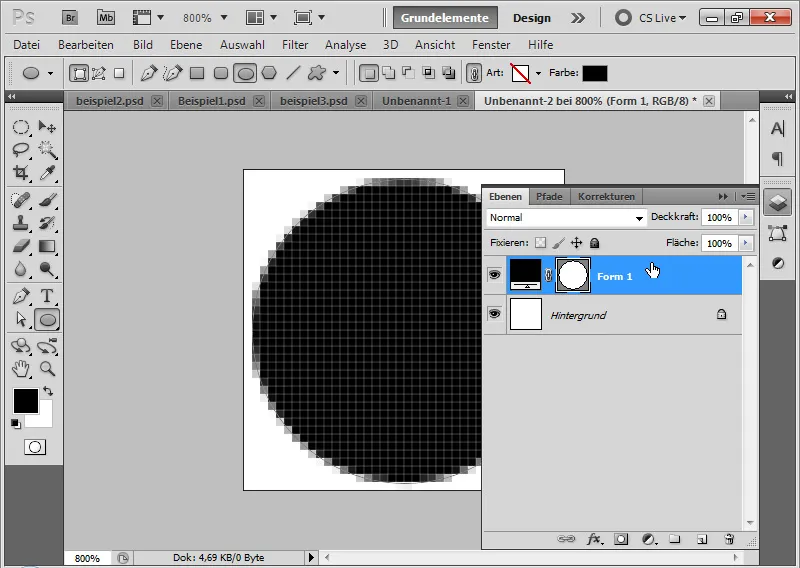
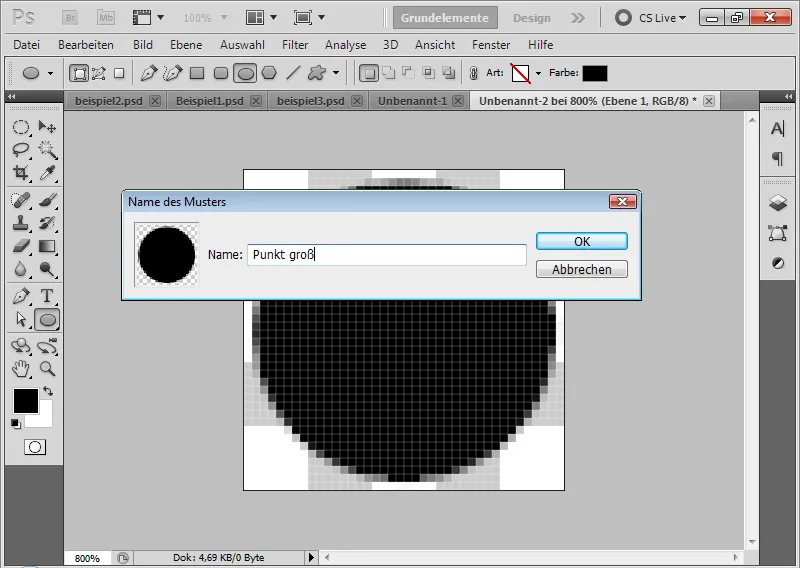
Стъпка 3: Изтегляне на точки
С помощта на елипси-инструмента изтеглям с натисната клавиша Shift (това гарантира, че моят кръг е изцяло кръгъл) кръг в документа. Цветът е черен - това обаче не е наистина важно. Добре е да увелича предварително документа.
Под точковия слой създавам нов слой, който остава прозрачен. Белият фонов слой може да бъде изтрит.
Сега задавам моята мостра чрез менюто Редактиране>Задаване на мостра.
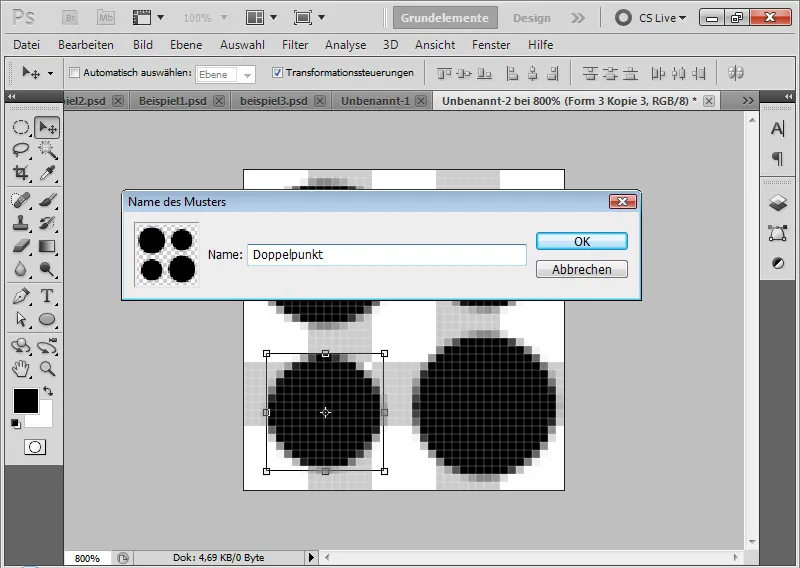
Стъпка 4: Създаване на повече мостри
Колкото по-плътен е кръгът в моята мостра, толкова по-малко свободно пространство ще имам по-късно между точките в моята дискокугла. Затова е разумно да създадеш няколко мостри с различни размери на точките.
Също така мога дори да включа няколко точки в мострата, които имат различни размери. Това дава красиво разнообразие при по-късната дискокугла.
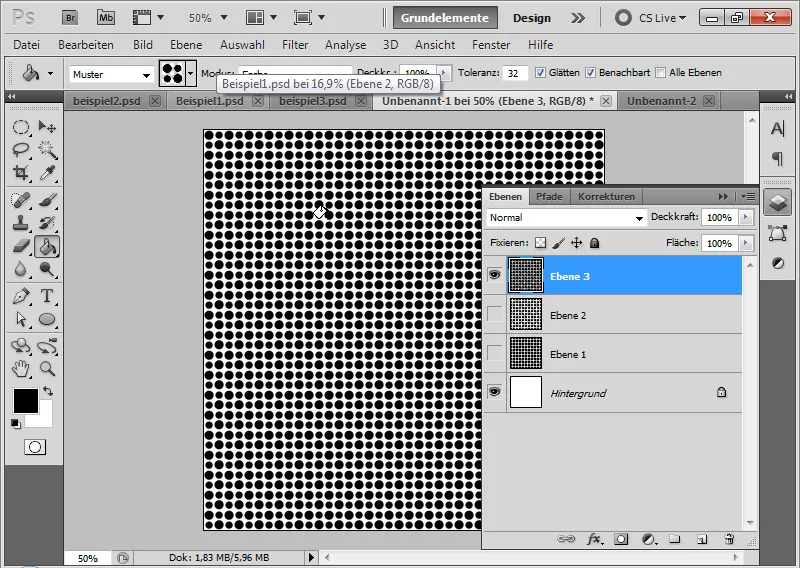
Стъпка 5: Нанасяне на мострите за пълнеж
В моя първи документ в нов пласт с инструмента за попълване (G) нанасям мострата за пълнеж. В линийката трябва да бъде активирана опцията Мостра вместо предния план. Създавам общо три нови слоя; по един за всеки пунктиран модел.
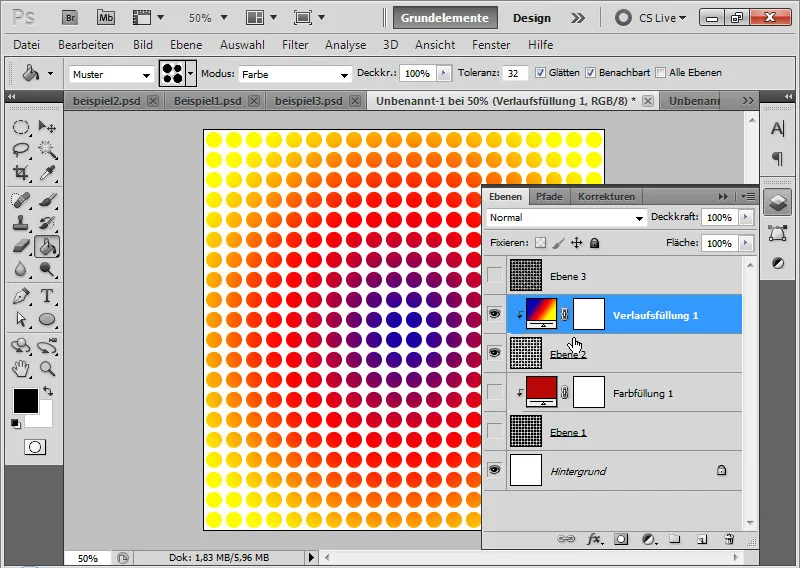
Стъпка 6: Добавяне на градиент като маска за изрязване
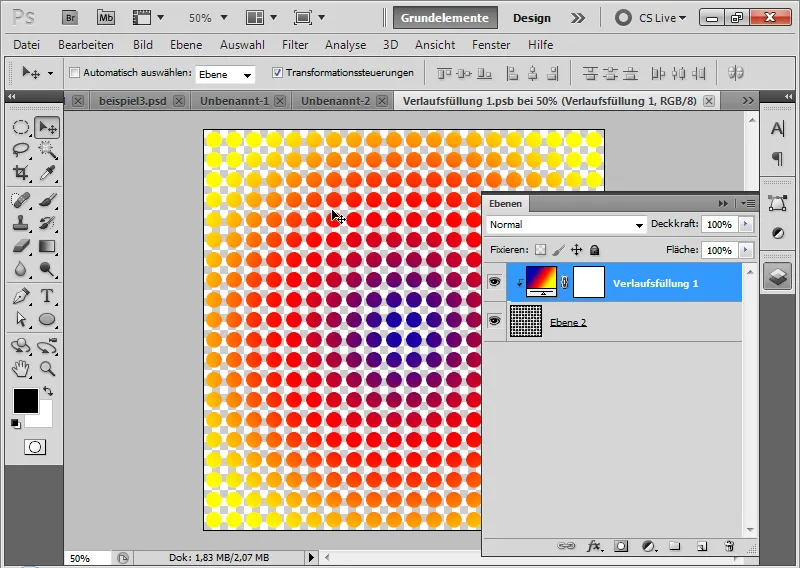
За да направя точките си още по-цветни, в нов слой добавям произволен градиент. В този пример използвам градиентно попълнение с цветен радиален градиент.
Помествам слоя с градиента като маска за изрязване върху моя слой с точки. Това правя, като кликна с Alt между двете слоя или с комбинацията от бутоните Ctrl+Alt+G.
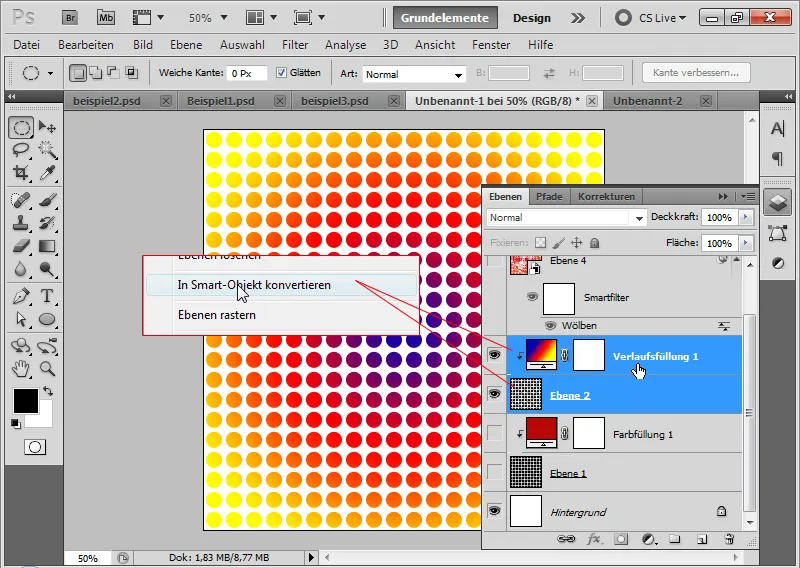
Стъпка 7: Преобразуване в умно обект
Отбелязвам двете слоя с Shift и ги преобразувам в умен обект. Това има предимството, че по-късно винаги мога да променя градиента или точките без загуба на качество.
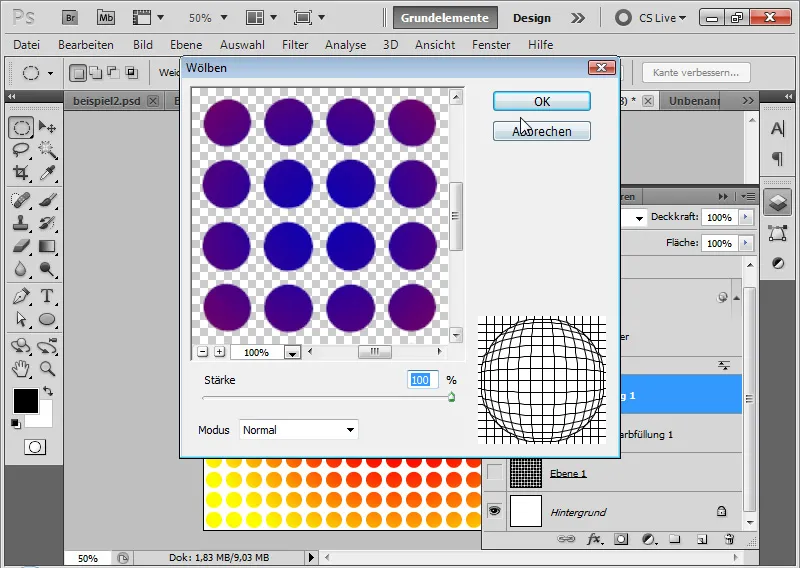
Стъпка 8: Прилагане на филтър за изкривяване - скругляне
Сега прилагам филтъра за изкривяване Скругляне в режим Нормален с 100 процента сила.
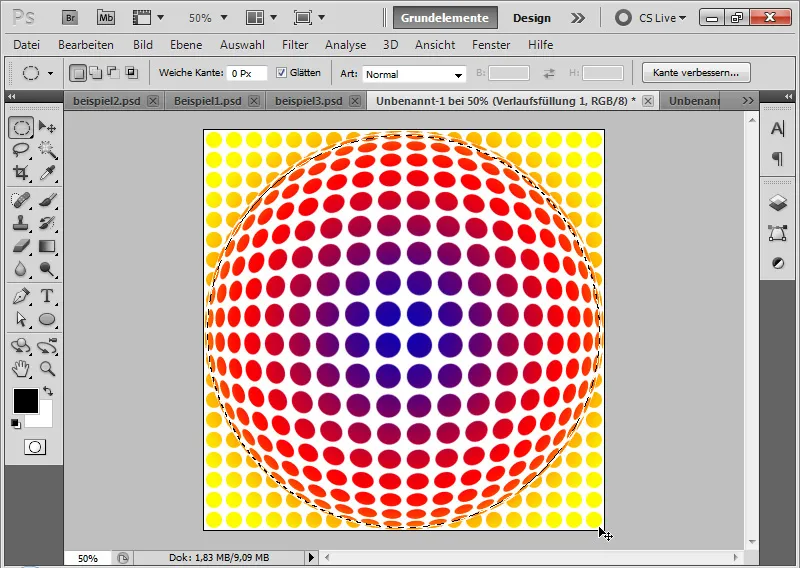
Стъпка 9: Избиране на вътрешността
С елипса за избор изтеглям от горе наляво към долу надясно с натисната клавиша Shift кръгов избор, за да засегна вътрешността на купола. За малко "почистване" изборът ми не е точно по ръба, а на 2-3 пиксела вътре в купола.
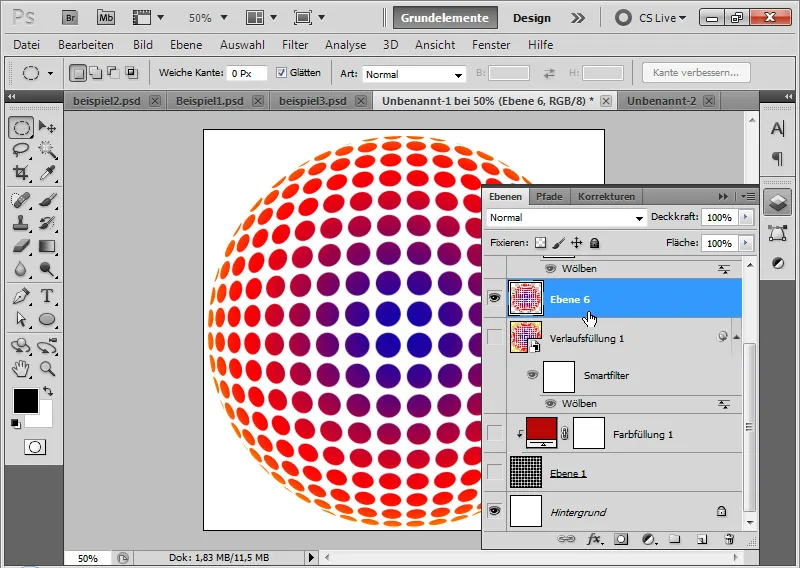
Стъпка 10: Прилагане като отделен слой
С Ctrl+C копирам моя избор и с Ctrl+V го поставям в нов слой. Готова е моята илюстративна дискокугла, която сега мога да използвам като дизайнерски елемент в рамките на брошурата.
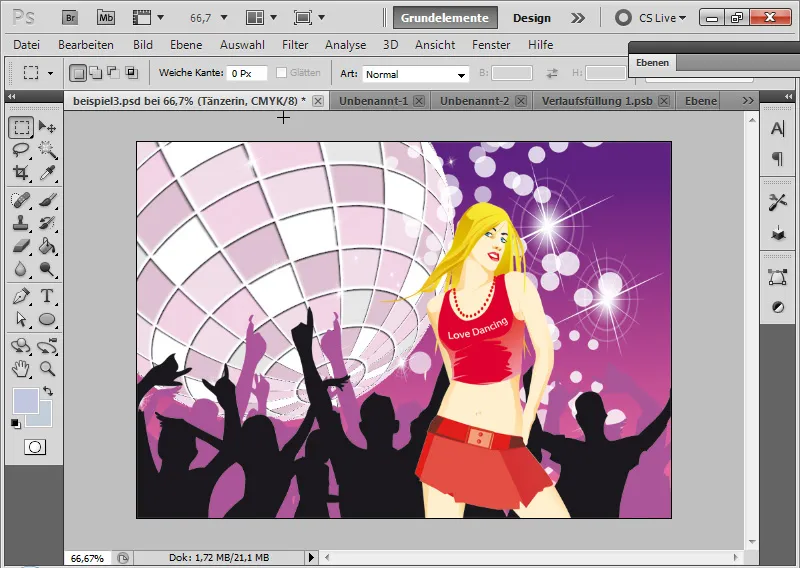
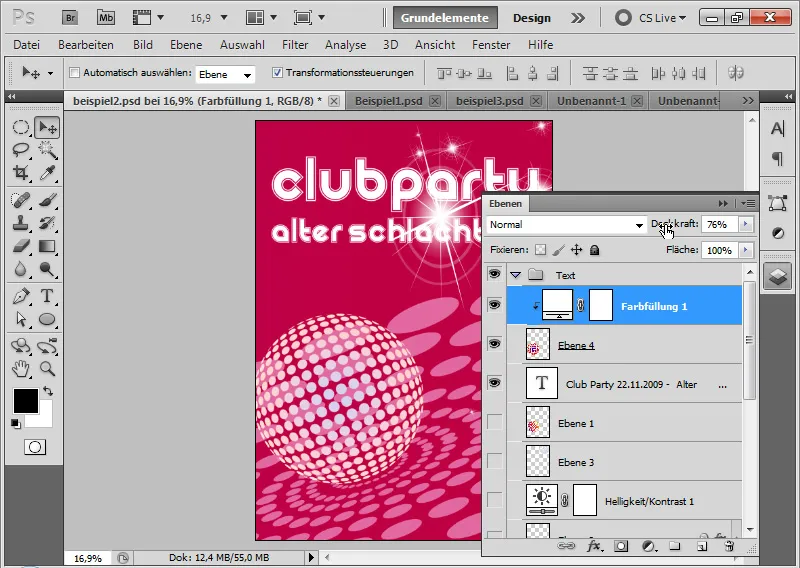
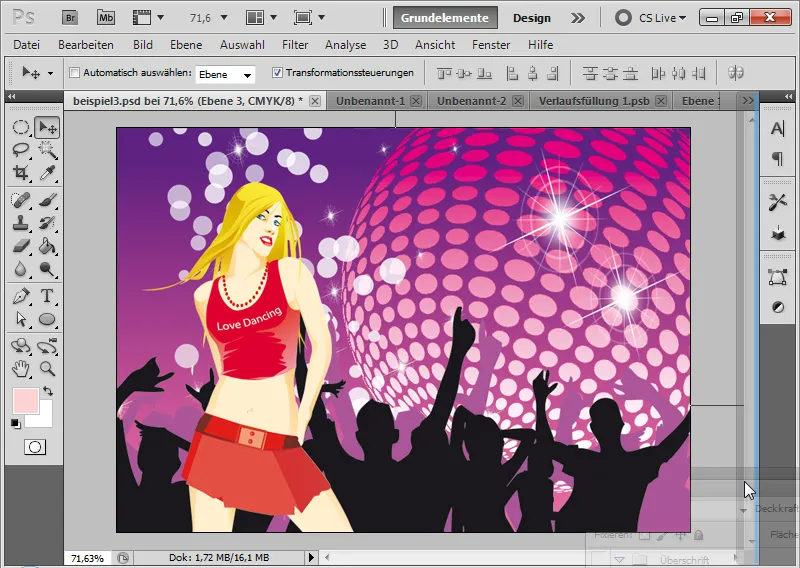
Пример: Парти брошура Alter Schlachthof Тук е с пълноцветно пълнежно поле Farbfläche (преди CS5 това се наричаше Volltonfarbe!).
Стъпка 11: Едноцветни точки в градиента
Ако искам да държа точките си напълно в един цвят или да им сложа градиент, все още мога да го направя много лесно.
Ако дискокуглата ми има градиент, но единичните й точки трябва да останат едноцветни, става малко по-трудно. Но и за това има решение. За целта отварям оригиналния Smart-Обект чрез двукратно щракване върху Smart-Обекта. Отваря се PSB-файл.
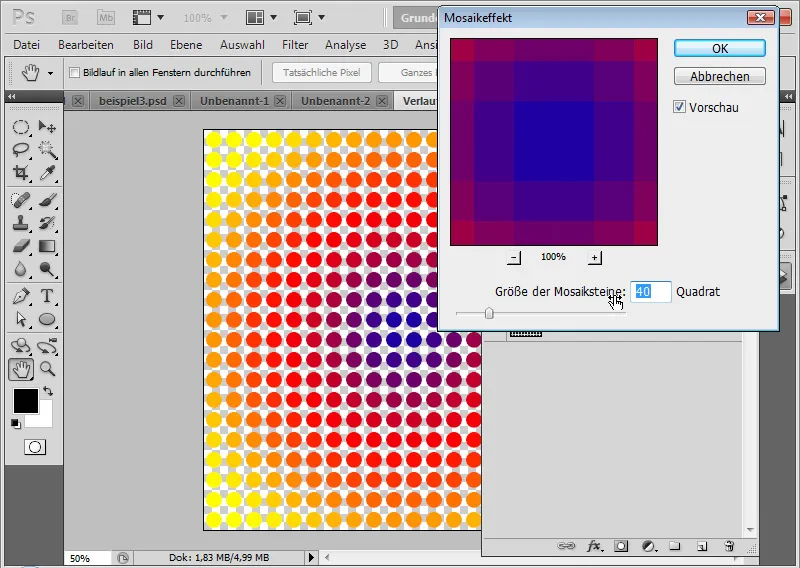
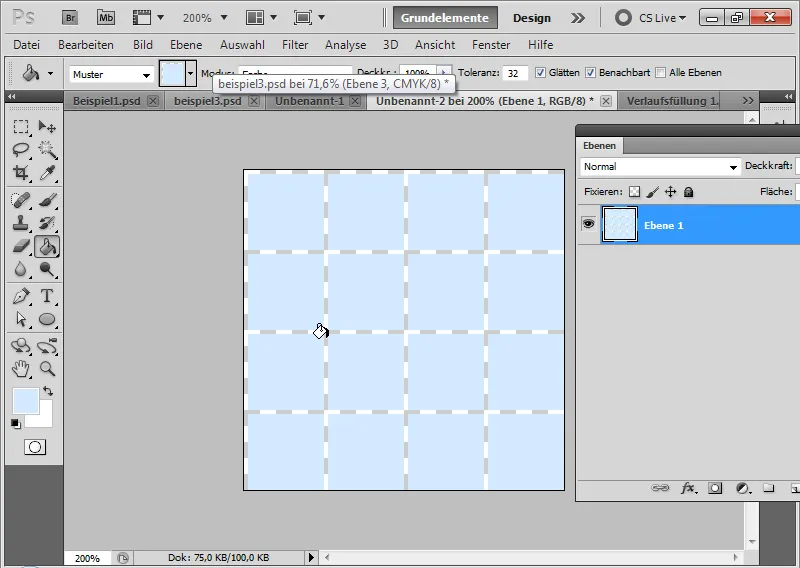
Активирам слоя на градиента и извиквам Филтър>Наплътяване и прилагам мозаичен ефект.
Там мога да разделя градиента си в мозайка. Сега единствената затруднение е да намеря правилния брой квадрати, така че да няма срязвания между мозайките. Но работи. В този пример са 40 квадрата.
Сега точките в дискокуглата ми имат един „пълен цвят“, но като цяло образуват красив илюстративен градиент.
Съвет: Този мозаичен ефект на кръг предлага се особено при цветни, разнородни изображения!
2. Пътят към илюстративната дискокугла с функциите 3D в Photoshop
За всички потребители на Photoshop с по-стари версии на Photoshop, описаният по-горе метод за дискокугла е много практичен. Понеже визията е илюстративна, резултатът може да изглежда много добре в брошурата. Все пак дискокуглата има неудобна структура, защото топката е само отпред.
С функциите 3D мога да преодоля тази неудобна структура и да позиционирам дискокуглата с правилния ъгъл на гледане в моята брошура.
Стъпка 1: Създаване на слой с шаблон и градиент
Създавам нова група, в която показвам редакциите си с функциите 3D.
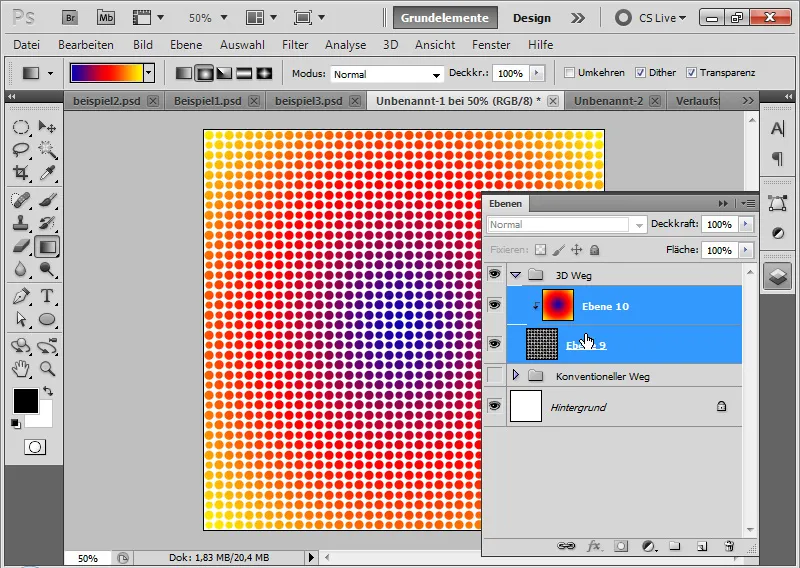
В новата група създавам нов слой, който покривам с предишния шаблон. На шаблона давам за Клон още един слой с градиент. Първите стъпки са същите като конвенционалния метод.
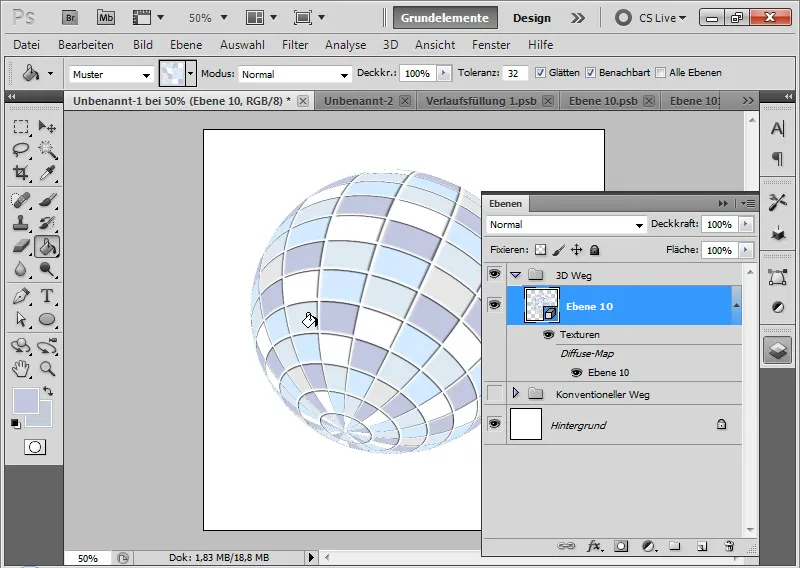
Стъпка 2: Преобразуване на слоевете с шаблон и градиент в 3D слой
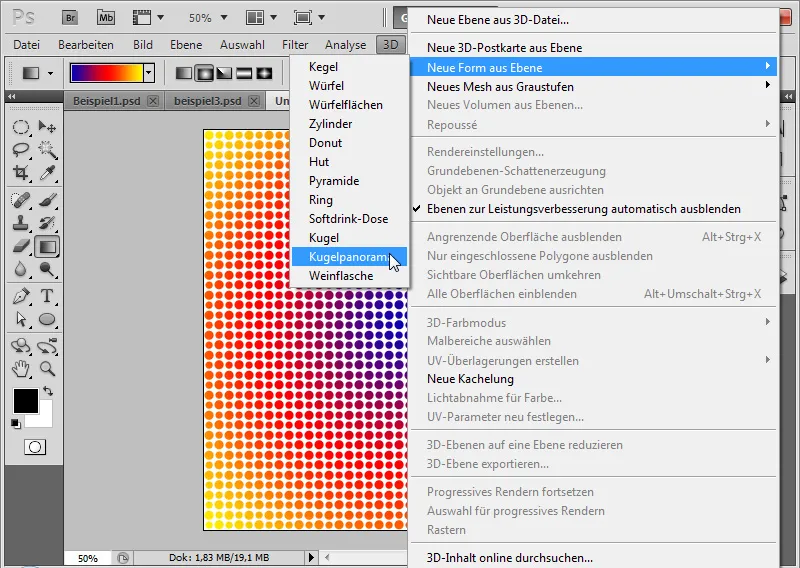
Преобразувам шаблонния слой заедно с градиентния слой в Smart-Обект. Smart-Обекта го превръщам в 3D слой. За целта избирам от менюто 3D>Нова форма от слой>Панорамна купола.
Стъпка 3: Позициониране
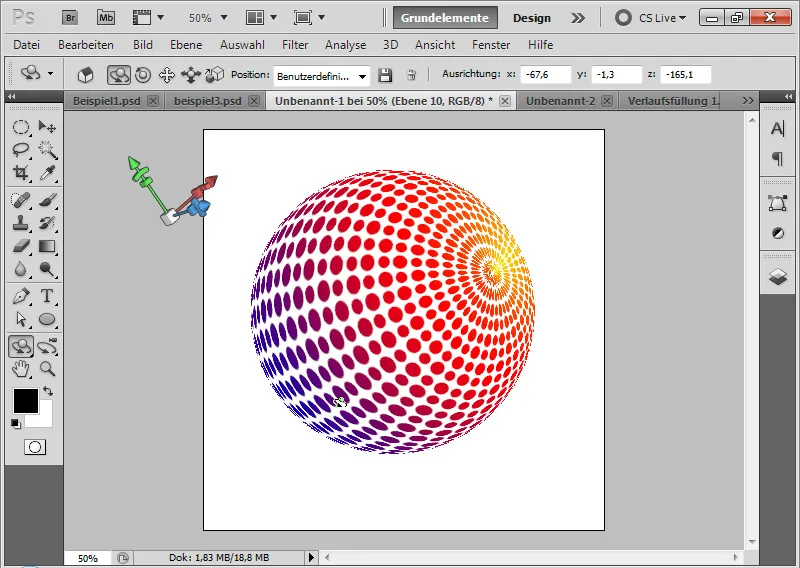
С 3D инструментите първо увеличавам изображението и завъртам дискокуглата си, както искам.
Сега става ясно, в какво се състои предимството на техниката с 3D: Мога да насоча вниманието към дискокуглата. Определянето дали гледката трябва да бъде отдолу или отгоре е много лесно и интуитивно.
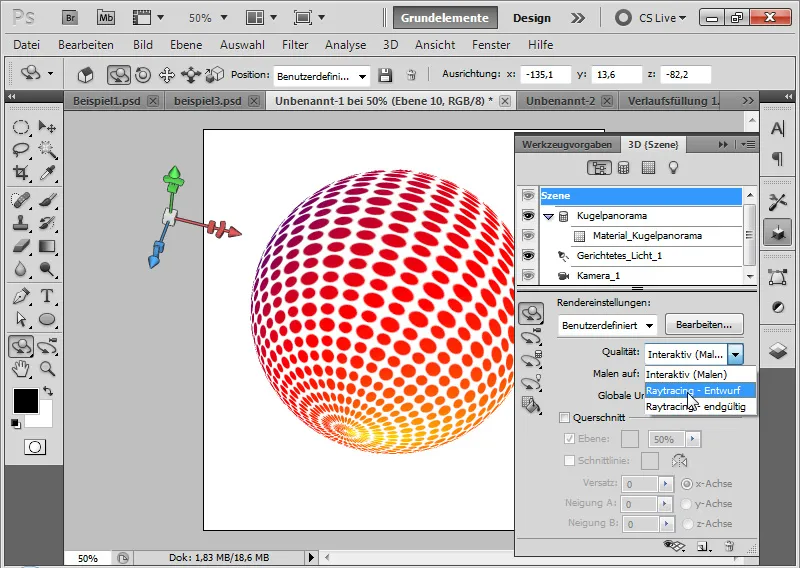
Стъпка 4: Рендиране
След като намеря правилната позиция, трябва единствено да рендърна резултата си. Така и ръба се глади, а дискокуглата ми придобива красив илюстративен вид.
Като опция за рендиране избирам в 3D панела от менюто Цял сценари под Качество опцията Трайтрейсинг. Докато работя по проекта, за момента е достатъчно да избера Проект. След като проектът близо е завършен, мога да настроя Финал и при рендиране. Времето за изчакване е обаче много по-дълго.
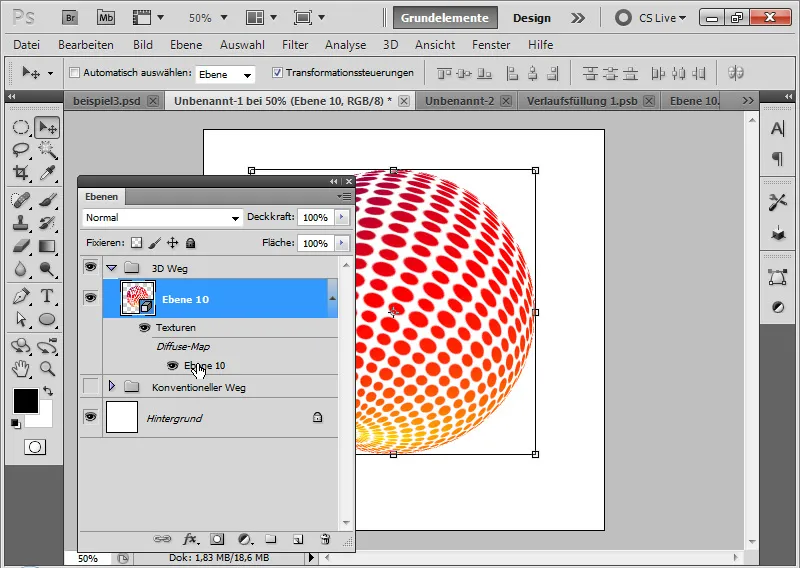
Стъпка 5: Промени
Ако все пак искам да променя шаблона си, мога да го направя много лесно, като щракна върху оригиналния ми слой в 3D-койката.
Сега мога да променя формата или цвета на шаблона си. Като запазя PSB-файла това веднага се отразява в 3D дискокуглата ми. В този пример аз промених цветовия градиент.
Стъпка 6: Вариация в илюстративния външен вид
Ако предпочитам да имам плосък дискокуглен текстурен външен вид вместо илюстративни точкови елементи, трябва просто да подготвя моя Шаблон или основната текстура съответно.
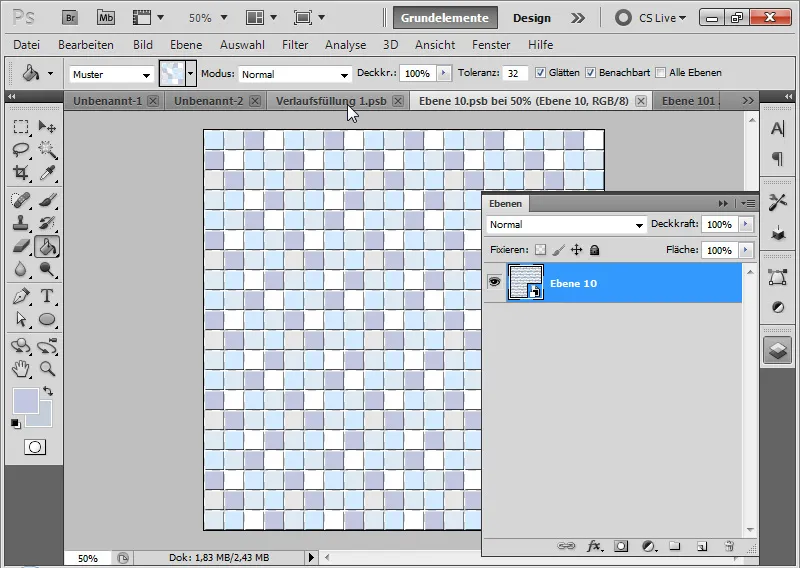
За целта създавам отново моя файл с шаблон в размер 40x40 Px и чертая квадрат в него. Важно е да запазя малко прозрачно пространство отляво и отгоре, тъй като шаблонът трябва да бъде разширен безшевно.
Шаблонът го заделям чрез менюто Редактиране>Задай шаблон.
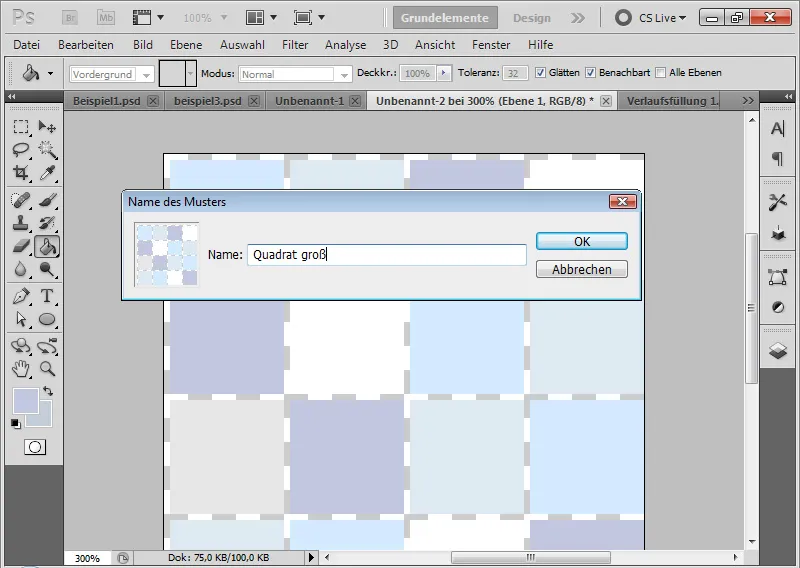
Сега ще разширя работната област на 160x160 пиксела и ще създам нов слой. Слоят ще запълня с Инструмент за запълване с квадратно шаблон, който току-що създадох.
Избирам различни светли цветове за предния план и запълвам отделните площи.
След това задавам и този шаблон. (За справка: Първият квадратен шаблон служеше само за да ми скъся малко пътя).
Когато просто извикам мостриращата текстура в съществуващата дискокугла в Смарт обект и използвам квадратната си текстура за пунктираната текстура, отново се получава нов, много хубав илюстративен изглед.
Струва си да се зададе сплескан край с 1 пиксел размер и 100 процента дълбочина в Настройки за запълване. Режимът на Дълбочина се увеличава на 100 процента Плътност. Това позволява да се разграничат много хубаво отделните площи; това дава на дискокуглата още малко дълбочина.
Моят илюстративен изглед на дискокугла в квадратен стил е готов.
Цветовите промени могат да бъдат направени също толкова бързо. В този пример дискокуглата получи също един слой за настройка на Нюанс и Заситеност, с който сините тонове се преобразуват в червени тонове.