Soundpegeleffekte са динамични и модерни елементи на дизайна, които са идеални за партита, банери за събитие или Тапети. Със своите ритмични линии и светещи цветове те добавят енергия и движение на твоите дизайни. В този урок ще ти покажа как да създадеш впечатляващи soundpegeleffekte с помощта на Photoshop, като комбинираш форми, градиенти и светлинни ефекти. Нека започнем и да дадем на твоите проекти този перфектен бийт!
1. Създаване на soundpegel в ретро стил
В първата техника ще обясня как може да бъде създаден soundpegel в ретро стил. Подобен ефект вече беше описан от raptor31 в един урок тук на PSD-Tutorials.de.
Техниката е много прости и не изисква голяма грижа при създаването, тъй като най-важното се извършва от филтър.

Стъпка 1: Създаване на нов документ
Създавам нов документ (Ctrl+N) с размери 800x600 пиксела и запълвам задния план с черно.

Стъпка 2: Рисуване на контур на еквалайзера
Създавам нов слой с Ctrl+Alt+Shift+N. С бяла кръгла четка (В) с размер 5 пиксела рисувам контура на горния пик на новия слой.

Стъпка 3: Дублиране на слоя и отразяване
Дублирам слоя с контура на еквалайзера с бърз път Ctrl+J и го отразявам вертикално чрез Ctrl+T>Отразяване вертикално. С интрумента за преместване премествам слоя към долната част на оригиналния контур на еквалайзера.
Стъпка 4: Обединяване на двете слоя
Маркирам двете контурни слоеве в Панела със слоеве и ги обединявам на един слой чрез бърз път Ctrl+E.
Стъпка 5: Запълване на вътрешност
С инструмента за Запълване (G) запълвам вътрешностите на контурния слой с бял цвят.
Стъпка 6: Въртене на изображението на 90 градуса
Въртя целия документ на 90 градуса по часовниковата стрелка чрез меню Изображение>Завъртане на изображението>90° по часовниковата стрелка. Това е важно, защото филтърът, който ще бъде приложен в следващата стъпка, работи само в дясно или ляво, а не горе или долу.
Стъпка 7: Филтър за стилизация - ефект на вятър вдясно
Чрез меню Филтър>Филтри за стилизация извиквам диалоговия прозорец Ефект на вятър.
Избирам кутийката за Буря с посока надясно. След това потвърждавам с OK.
Стъпка 8: Повторно прилагане на филтъра
В меню Филтър намирам възможността за повторно прилагане на последния филтър. Избирам това или просто натискам бързия път Ctrl+F. Повтарям прилагането на филтъра около 2-3 пъти.
Сега се вижда познатият контур на еквалайзера, който бих искал да имам и в моя първи soundpegellook.
Стъпка 9: Филтър за стилизация - ефект на вятър наляво
Сега отново извиквам филтъра чрез Меню за филтри и променям посоката на ляво. Тук също повтарям прилагането на филтъра 2-3 пъти, докато ефектът е подходящ.
Стъпка 10: Връщане на изображението
Чрез меню Изображение>Завъртане на изображението>90° обратно по часовниковата стрелка въртя документа ми отново назад.
Стъпка 11: Заливна едноцветна пласт
За да оцветя белите пикове, аз избирам едноцветно покритие като слой за запълване.
Покритието отива от светло червено към кръваво червено и е приложено с отражателен ефект.
Поставям единичен слой като Маска за изрязване чрез бързия път Ctrl+Alt+G.
Стъпка 12: Дублиране на нивото на аудио индикатора с пълното ниво
Дублирам нивото на аудио индикатора заедно с пълното ниво, защото в момента създавам вътрешния обхват на аудио индикатора.
Трансформирам аудио индикатора с Ctrl+T. Просто свивам аудио индикатора към вътре с помощта на ъглите.
Променям цвета на пълнежа от бяло на жълто.
Стъпка 13: Поставяне на двете нива в умно обект
Маркирам двете нива и ги обединявам в умен обект. Така мога да редактирам двете нива по един и същи начин, като запазвам достъпа си до отделните нива.
Стъпка 14: Пълнежни опции
Сега добавям някои пълнежни опции към моя умен обект, за да подчертая още повече ефекта.
• Сянка:
• Плътност: 100 процента
• Разстояние: 6 пиксела
• Размер: 6 пиксела
• Изглед отвътре:
• Цвят/Святлина: Бяло
• Плътност: 4 процента
• Размер: 43 пиксела
За да бъде Сянката различима, добавих нов фон с радиален градиент от тъмносин към черно.
Стъпка 15: Последни корекции с виниетка
Ефектът на пегела може да бъде използван като дизайнерски елемент в тапети и флаери. Ако искам да го запазя в този вид и размер, мога много добре да го подправя с виниетка.
Създавам нов слой и го запълвам с цвят.
Настройвам флокера в Панела на слоевете на 0 процента. Това означава, че съдържанието на слоя не се показва. Показват се само зададените стилове на слоя. Сега настройвам тези стилове.
Отварям пълнежните опции и избирам изглед отвътре със следните настройки:
• Цвят/Святлина: Черно с метода на подменюто Прозрачност
• Плътност: 75 процента
• Размер: 250 пиксела
Това е виниетката.
Стъпка 16: Вариация с текстово поле
Ако оставям бял област в пегела, мога този област много добре да я използвам за текст.
С Инструмент за избор избирам в умния обект сначало горната област до средата, копирам я с Ctrl+C и я поставям в моето документ с Ctrl+V. Правя същото с долната половина на моя пегел.
С Инструмент за преместване премествам двете нови нива така, че в средата да има място за текст. След това маркирам и двете нива и ги сливам с Ctrl+E. Бялата прозрачна област я попълвам с бяла четка.
Стъпка 17: Поставяне на текст
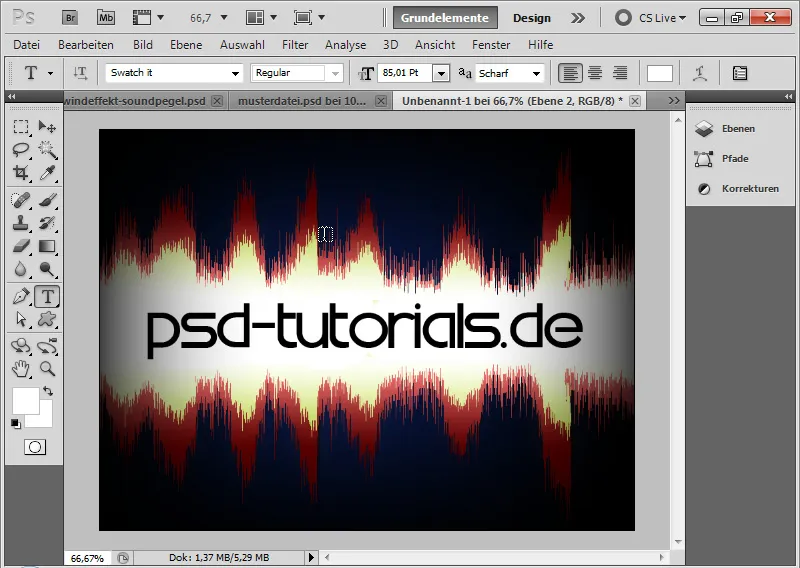
С помощта на моя Инструмент за текст вмъквам сега произволен текст във вътрешната област. Избирам шрифта Swatch it и просто пиша PSD-Tutorials.de. По отношение на мотива, разбира се, обявата за технопарти би била още по-подходяща.
2. Създаване на звуков ефект на пегела с дигитален Bling-Look
Другата възможност за създаване на звуков ефект на пегела като графичен елемент за флаери и тапети е да имитирате дигитален Bling-Look.създават.
Стъпка 1: Документ с черен фон
Мога да създам нов документ с размери 800x600 или да продължа да използвам съществуващия си документ и да създам нова група, в която да организирам тези ефекти.
Стъпка 2: Създаване на шаблон
В нов документ с размери 42x42 пиксела създавам растров шаблон.
За целта чертая черна, средноширок бар вертикално отдясно в документа и три черни, тесни бара хоризонтално отляво. В голям мащаб се показва растерът на пикселите, който ми помага при позиционирането на баровете.
С Инструмент правоъгълник първоначално чертая три 4-пикселови високи правоъгълника хоризонтално и след това 10-пикселовия правоъгълник вертикално в документа. Разстоянията между тесните правоъгълници се измерват на 10 пиксела!
Важно е при определянето на шаблона фона да бъде прозрачен. Накрая мога да определя шаблона си чрез менюто Редактиране> Определете шаблон.
Стъпка 3: Създаване на градиента
В цветовете, по които градиентното попълване трябва да се появи в моите нива на звука, създавам желания градиент на нов слой.
Стъпка 4: Създаване на модел
Създавам нов слой и го попълвам с инструмента за градиент. Вместо цвета на преден план в менюто е активирано Модел. Там асоциирам новосъздадения модел. След това попълвам слоя с модела си.
Полезно за работа със слоеве е да поставя моделния слой като маска за рязане на слоя с градиента. Правя това с Ctrl+Alt+G или с Alt и клик между двата слоя в панела за управление на слоевете.
Стъпка 5: Нанасяне на отблясъци в маска на слоя
Добавям маска на слоя на градиента. Сега мога да оцветя областите, които не са част от отблясъците ми, удобно с черна четка. Алтернативно, също така мога да отбелязвам областите с инструмента за избор и да ги напълня с черно в маската на слоята. Цветът на предния план може да бъде заместван от кратък път Alt+Бекспейс.
Стъпка 6: Създаване на интелигентен обект
Отбелязвам градиентния слой и моделния слой и ги вграждам в интелигентен обект (Десен клик>Конвертиране в интелигентен обект). Сега е по-добре, когато и двата са в интелигентен обект и продължат да бъдат обработвани заедно, тъй като мога първо да придвижа интелигентния обект нагоре в документа.
Стъпка 7: Дупликация и отразяване на интелигентния обект
Дупликирам моя интелигентен обект с Ctrl+J.
С Ctrl+T>Отразяване по вертикала мога да отразя дубликата си – изненада, изненада – по вертикала. С помощта на Инструмента за преместване го премествам надолу, така че и двете "бодови части" на отблясъците да се допират почти. Сега намалявам прозрачността до 40 процента.
Стъпка 8: Изтичащ отразяващ ефект
За да получи отразяването изтичащ ефект към тъмната част, просто добавям на интелигентния обект още един слой на маската.
С черно-белия градиент влача от долу нагоре, за да бъде долната част изтичащо прозрачна.
Стъпка 9: Трансформация
Отбелязвам двете интелигентни обекти и мога да ги трансформирам като цяло чрез Ctrl+T. Полезно е да трансформирам ефекта малко перспективно и да го изкривя. Това внася още малко динамика в ефекта. Това беше всичко. С ефекта на звука имаме красив графичен елемент за флаера и тапета на разположение.
Стъпка 10: Вариация
Полезно е, че мога да променя цветовете на градиента по всяко време. Така просто щраквам двукратно върху интелигентния обект на горната ниво на зрението. Сега влизам в PSB документа, където са попълнени двете ми оригинални слоеве.
Там мога да променя градиента по моето желание.
Ако искам да направя още една вариация, мога да направя пиковете на нивата по-интересни. Това подчертава графичния ефект по специален начин.
За целта оцветявам вторите индивидуални нива на всеки пик в слоя за маска. Това изчезва в изгледа.
С запазването на PSB документа промените се прехвърлят в PSD файла.
Какво прави впечатление? Вариациите също са изцяло интегрирани в отражението. Чудесно! Това обаче не е голяма магия, а просто защото дубликатите на интелигентните обекти чрез панела за управление на слоевете или с кратък път Ctrl+J създават инстанции към оригиналния интелигентен обект. И така промените от оригинала се "наследяват".
Като бележка: Ако не искам тази промяна, аз дублирам чрез менюто Слой>Интелигентни обекти>Нов интелигентен обект чрез копие.


