В този урок бих искал да създам ефект на 3D-светлина-сянка за визитна картичка изцяло в Photoshop. Този ефект е подходящ особено за лога и инициали на човек. Предната част на визитната картичка стана елегантна, но красива, не твърде игрива и все пак модерна по приятен начин. Фона се използва за контактни данни и адрес.
На този ефект 3D-потребителят ще каже: Много лесно, няма проблем. Но този ефект ще бъде представен в Photoshop. На пръв поглед може да се мисли, че просто сянката е създадена като отделен слой и след това е трансформирана. Аз обаче бих искал да покажа начин чрез 3D функциите, който също така изобразява сянката реалистично и оставя много по-голямо пространство за различни гледни точки. Смяната на логото или промяната на инициалите ще бъде много по-лесна с 3D функциите, за разлика от варианта чрез трансформации.
Визитната картичка има стандартен формат от 85 х 55 мм. Ако не сте сигурни, най-добре е да погледнете в онлайн печатница, където можете да поръчате визитни картички. Там има полезни указания за размера, формата и т.н. Например при Flyerpilot под Визитни картички>Шаблони: Създавам нов документ с Strg+N с размери 89 х 59 мм. На всяка страница вече се взема предвид обрязването от 2 мм. Режимът първоначално е RGB. Ефектът може да се създаде само в този цветови режим и само с Photoshop CS4 Extended Версия.

Линията е зададена в см. Ако предпочитам мм настройка, мога да го направя в Предпочитанията. За целта избирам Strg+K и Strg+7.
Сега с помощта на Ориентирни линии задавам рамките на обрязването, за да мога по всяко време да оценя, как ще изглежда визитната ми картичка отвъд ръбовете. Ако Линията не е видима, мога да я покажа с Strg+R. Сега с мишката изваждам Ориентирна линия от Линията, която поставям на разстояние от 2 мм от ръба. За да поставя линията точно, използвам Shift-клавиша. Това повтарям за всички страни.
Ако Ориентирните линии затрудняват оценката на композицията, мога да ги скрия с Strg+H. В такъв случай обаче се скриват и контролите за трансформация, селекции, и други. Създавам нов слой и го запълвам със сив цвят на 50%. Най-бързо това ще го направя с клавиатурни комбинации Strg+Shift+N и Shift+Backspace.
На нов слой поставям желаното лого, в този случай PSD-пеперудата. Логото се вмъква като Умно обект в документа. Увеличавам пеперудата, така че тя да бъде почти напълно покриваща. И двата слоя - сивия и слоевете с логото ги преобразувам в отделни 3D слоеве. Съответният слой се маркира и от менюто се избира 3D>Създай нов 3D обект от слой, за да се конвертира в 3D слой.
Двете слоя сега имат - подобно на Умните обекти - малка икона в долната дясна част.
Извиквам инструмента за въртене на 3D обекта K. В лентата с инструменти се активират 3D настройки. Там настройвам Ориентацията на x-оса на -90. Сега това става тримернo. Сивият слой вече е пода, на който стои логото. Сивото вече е наредено като под на документа и поради това не се вижда.
Само когато завъртя обектите под определен ъгъл, виждам тримерно какво се е случило.
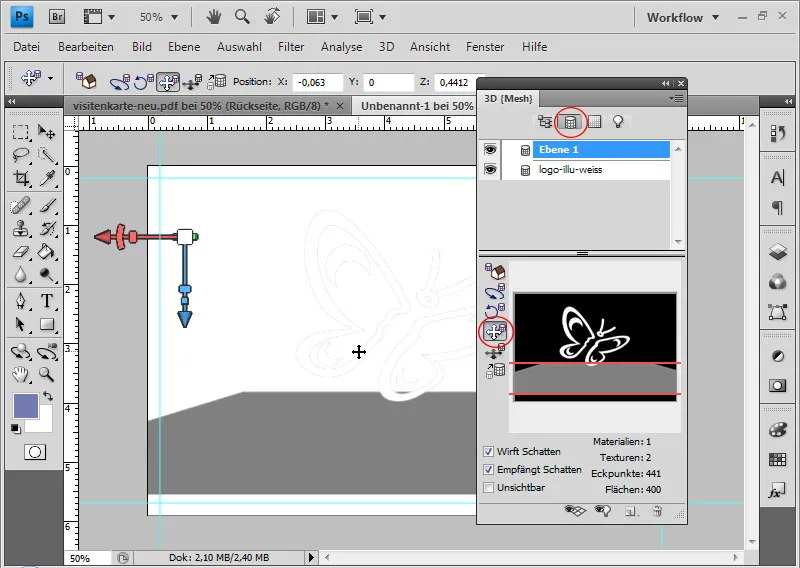
Първо избирам и двата 3D слоя и ги сведам до един 3D слой. За разлика от опцията през менюто Редактиране, аз правя това чрез менюто 3D>Обедини 3D слоеве в един. Съдържанието на слоевете остава индивидуално редактируемо. Избирам сивия 3D слой и с Прозорец извиквам 3D панела за управление. Филтрирам прегледа по Мрежи и извиквам 3D слоя със сива повърхност. С помощта на Инструмента за влачене на мрежа влача сивия слой надолу, така че да се разположи там, където завършва пеперудата. В резултат пеперудата ще бъде поставена върху сивия слой или ще лети директно над него.
Сега, когато въртя гледната точка с Инструмента за въртене на 3D обекта, започвам да се чувствам постъпателно тримерно.
С Инструмент за скраплене на мрежа в 3D панела за управление увеличавам сивата повърхност. Просто интуитивно влача повърхността нагоре, докато не стигна до край. Това е важно, защото в следващата стъпка ще бъде поставена светлинна източник и светлината и сенките изискват достатъчно повърхност, за да се проявят пълноценно.
Ако все още има бели петна на изображението, просто създавам нов слой и го запълвам с 50% сив цвят или непрекъснато пълня задния план със сиво.
Полезно е в момента да поставите пеперудата така, както трябва да се намира по-късно в изображението. С инструмента за Завъртане на 3D обекта завъртам пеперудата в правилната позиция. С инструмента за Преместване премествам пеперудата в дясната част на изображението.
В 3D полето за настройки филтрирам сега светлинни източници. В менюто избирам Ново прожекторно осветление.
След това активирам светлинните източници в долния панел на 3D полето за настройки.
В момента поставям светлинния източник отгоре вдясно зад пеперудата, така че пеперудата да бъде осветена отзад и сенките и светлината отляво на земята пред пеперудата да бъдат поставени. За тази цел използвам трите инструмента за Завъртане, Влачене и Преместване на светлинния източник.
Когато моделът на светлината показва правилната траектория, мога да филтрирам цялата сцена в 3D полето за настройки. Там задавам предварителна настройка за Рейтрейснато и светлината и сенките се обработват.
Сега мога да подобря малко светлината или да добавя още един източник на светлина към изображението.
Нов слой в режим Цвят придава на визитката хубав лилав оттенък.
За да се допълни оптимално с пеперудата, двойно кликвам върху пеперудния слой в 3D плоскостта. Отваря се PSB файл за редактиране на Умния обект. Там въвеждам цветно наслагване с желания оттенък за пеперудата.
Със запазването на PSB файла се актуализира и PSD файла.
Сянката все още изглежда малко твърда в лявата част. В 3D полето за настройки задавам 10% мекота, така че сянката да изглежда по-реалистично.
В последния стъпка за предната част създавам текст с бял шрифт от шрифта Futura LT. Горният текст има размер 14, а долното 11.
Предната част - и с нея 3D ефекта на светлина и сянка - е готова.
Полезно е да се попита дали печатницата има проблеми с прозрачностите. Това е особено важно, когато се използват векторни графики и шрифтове с ефекти (сенки). Например виждам в списъка с проверки, че плътността на цвета не трябва да надвишава 280 процента. За разлика от Adobe InDesign, което би трябвало да е предпочитаната програма за оформяне на макети, Photoshop не запазва цветовите стойности. Когато премина от RGB към CMYK, при моя черен текст получавам не чисто черно, а четирицветен изход. В Acrobat под Разширени>Производство за печат>Преглед на изхода… виждам, че моят черен цвят има по-голяма плътност.
Затова е разумно, когато не се извършва оформяне в InDesign, да се постави шрифта след смяната на цветовия режим или след това да се очисти от CMY цветовите стойности. Това става, като просто задам черния шрифт на CMY стойности нула.
Предимството на онлайн печатница е, че разполагам с реално време на изчисления с променящи се въведения (хартия/брой и т.н.). Начините за плащане включват дори PayPal!
По желание мога да направя и доказателство за файла, за да се уверя, че всичко е наред.
Крайният резултат – с резерв за обрязване:


