Бутони и връзки в Adobe InDesign ти позволяват да създаваш интерактивни документи като PDF файлове, презентации или дигитални списания. С тези инструменти можеш да добавиш навигационни елементи, хипервръзки или дори мултимедийни взаимодействия, които правят твоя проект потребителски приятен и динамичен. В това ръководство ще ти покажа стъпка по стъпка как да създадеш бутони, да добавиш връзки и да въведеш интерактивни функции, за да повишеш твоите оформления на следващо ниво. Да започваме и да направим твоето дизайн интерактивен!
Създаване на бутони
За по-късно издание като екранни документи InDesign предлага разнообразни възможности за настройване на твоите файлове да бъдат интерактивни и многофункционални. Например, за да улесниш навигацията в PDF файл, можеш да създадеш собствени бутони, които помагат на читателя да премине към следващата или предишната страница.
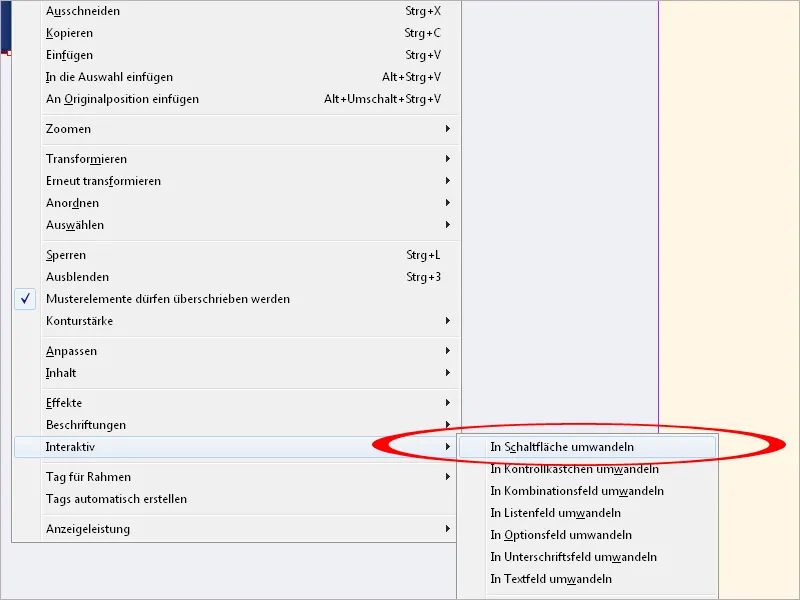
За целта постави обектите, които да служат като бутони, на желаните места. За бутони за навигация напред или назад, е препоръчително да използваш макетни страници, тъй като те трябва да са налични на всички страници. Преобразувай сега маркирания обект чрез меню Обект>Интерактивно>Преобразуване в бутон (или контекстното меню с десен бутон).

В следствие рамката на обекта получава пунктирана линия и се отваря панелът за управление на бутони.
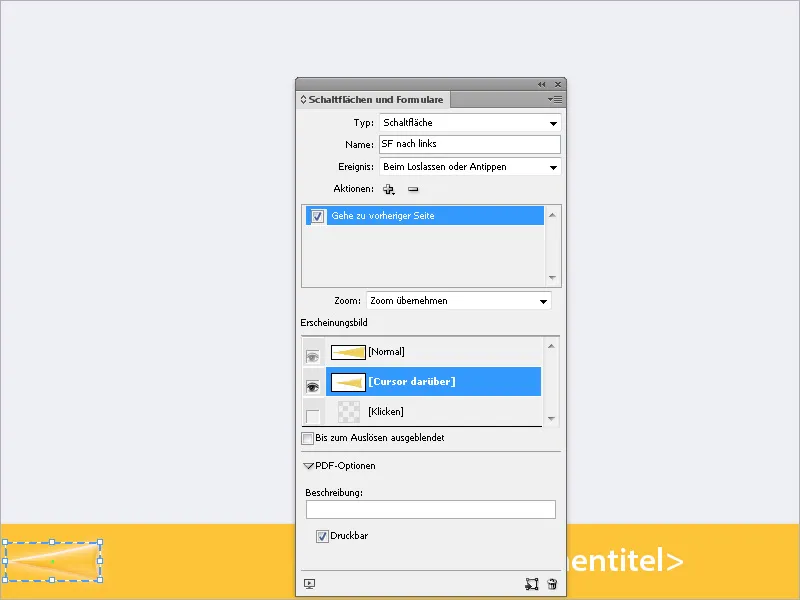
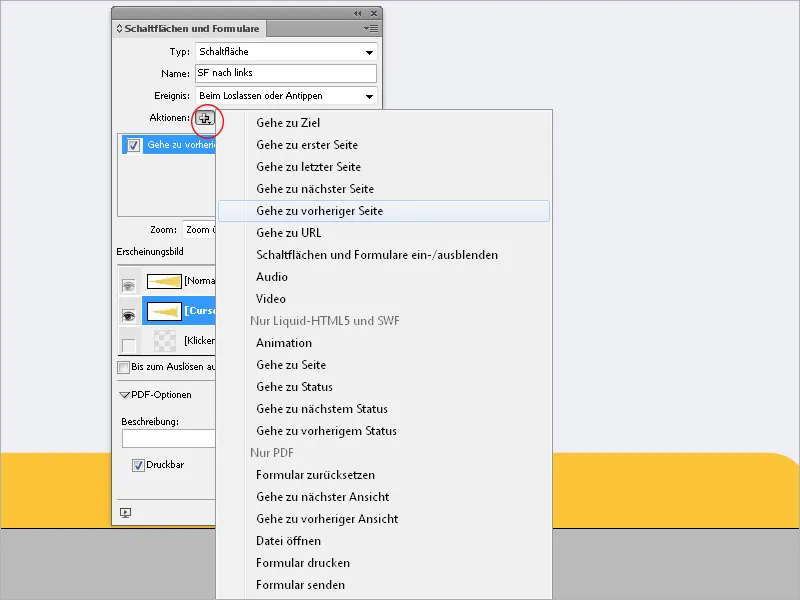
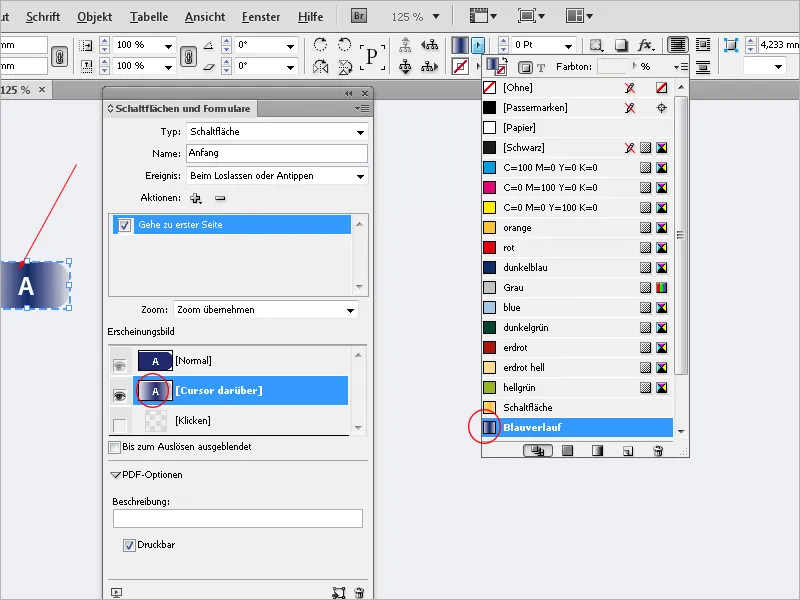
Наименирай бутона и след това добави желаното действие от списъка с възможни действия с помощта на плюс-символа – в този случай преход на следващата или предишната страница. Действието се записва в полето за действия.
Записът в полето събитие може да остане „При пускане или докосване“. 
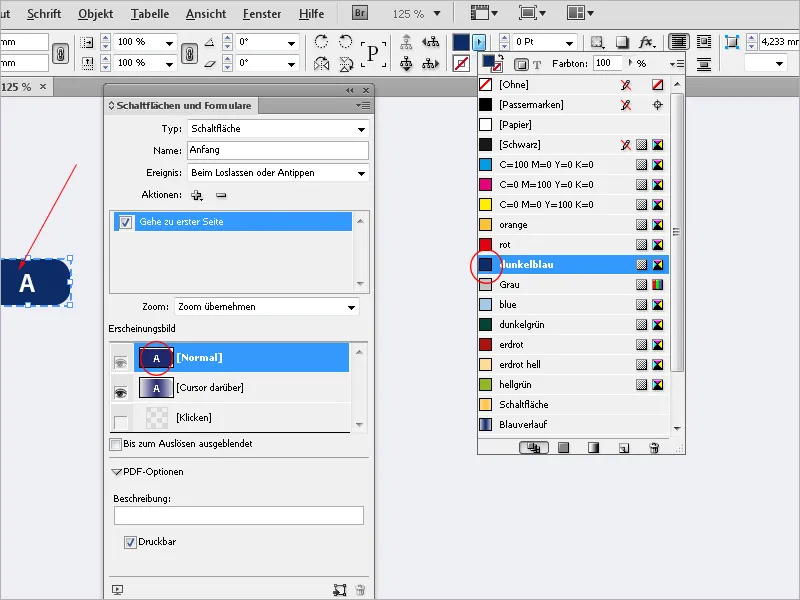
За да придадеш на документа малко по-динамичен вид, в областта изглед сега можеш да настроиш ефект при прехвърляне на мишката. Маркирай входа курсор над него и след това редактирай обекта на листа, като например с промени в цвета, контура и ефектите.
Тези променени свойства са за вида при прехвърляне на мишката, въпреки че обектът сам по себе си изглежда по-различно. На панела за управление на InDesign се показва състоянието на обекта, което е маркирано в полето.
Обикновено състояние:

Курсор над него:
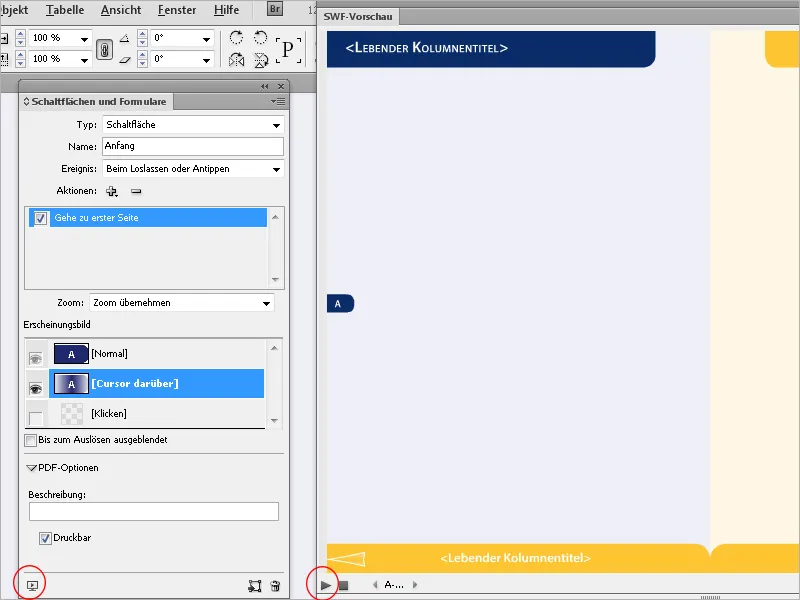
За да провериш ефекта, както ще се покаже по-късно в PDF файл, кликни върху малката камера в лявото долно ъгълче на панела за управление на бутони. Отваря се прегледно прозорец, който може да бъде мащабиран по желание.
Тук вече можеш да провериш следенето на мишката.
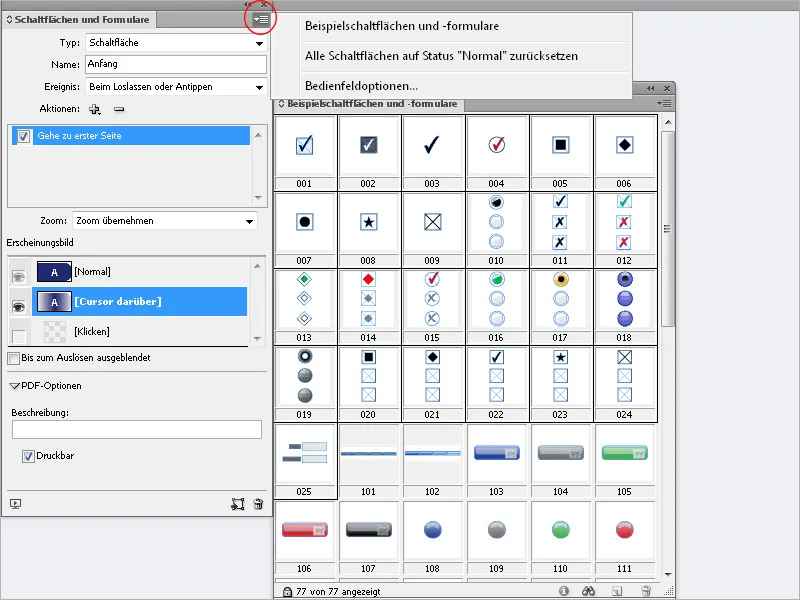
Чрез менюто за палети можеш да достъпиш библиотека на обекти с стандартни бутони от InDesign и да избереш нещо оттам.
Един бутон може след това отново да бъде преобразуван в обект чрез меню Обект>Интерактив. Състоянията при мишково прехвърляне и свойствата на бутона се изтриват.
Хипервръзки
За по-късно в интерактивни PDF документи да преминеш директно към уебсайт или с един клик на дадена дума, текстова част или дори бутон към определена страница или текстово място – в InDesign се използват хипервръзки и текстови маркери.
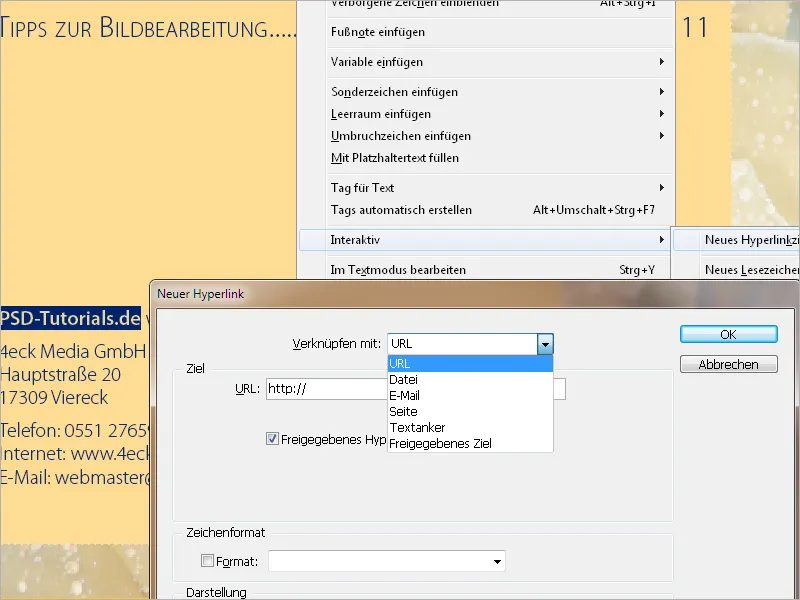
Типичната употреба на хипервръзки е да бъде отварянето на уебсайтове. Ако искаш, че читателят да премине директно към уебсайт след като кликне на URL в PDF документа, маркирай текста в InDesign документа, отвори полето за управление на хипервръзки през меню Интерактив и след това щракни вдолу върху бутона Нова хипервръзка.
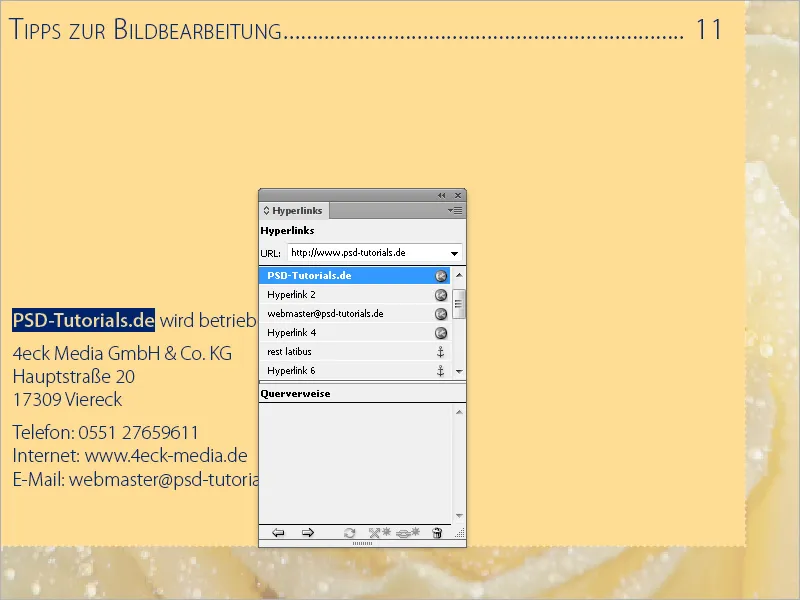
От падащото меню на полето Свързване с избери записа URL и го постави в полето под него. За да направиш функционалността на текста по-ясна за читателя, (понеже можеш да свържеш всяко произволно място с уебсайт, например с бележката "За повече информация вижте тук...") можеш да избереш допълнителен формат за този целен текст (или всяко друго). След кликване върху ОК връзката се вписва в полето Управление на хипервръзките (меню Прозорци>Интерактивни) - свързания URL на маркираната запис се показва в горната линия на този вход.

Също така имейл адрес може да се форматира по такъв начин, че щракването върху него да стартира имейл клиента с адреса на получателя - и по желание, със завършена тема.
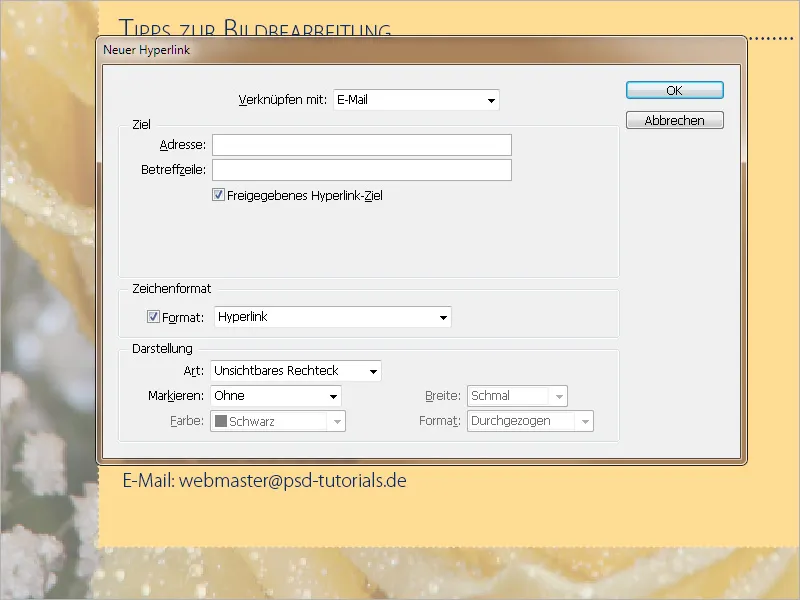
В този случай маркирай текста, избери от контекстното меню с десен бутон Интерактив>Нова хипервръзка и в полето Свързване с избери опцията Имейл и въведи под него съответните данни.
Както текстът, така и обектите или бутоните могат да бъдат свързани с хипервръзки. Пътят е същият: Просто избери обекта, в полето за управление на хипервръзки щракни върху Нова хипервръзка и постави уеб адреса - готово.
Текстови окачвачки
За да може да се премине чрез щракване вътре в документ към много конкретно място на някоя друга страница и така да бъде значително улеснена навигацията, текстовите окачвачки се свързват с хипервръзки. Лесно си мога да представя сценария за това - да прехвърляме към бележки, които, за да не пречат на тека на текста, са поставени в края на главата или на документа.
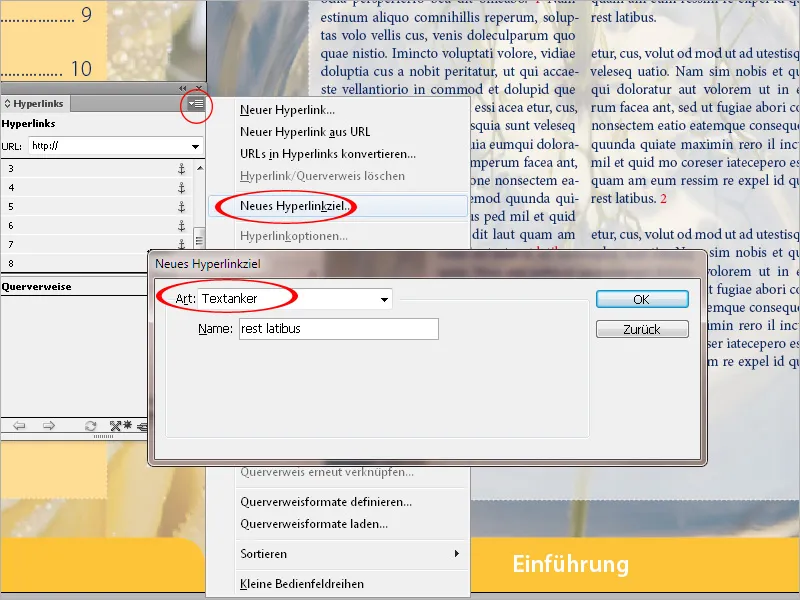
В този случай процедурата е следната: първо целта се форматира като текстова окачвачка; след това бележката се свързва с нея като хипервръзка. За да форматирате текстово място, една дума или просто позицията на курсора като текстова окачвачка, маркирате областта и избирате записа Нова цел за хипервръзка от палитрата за хипервръзки в менюто.
В този случай в полето Вид се избира текстова окачвачка. В полето Име се поставя възможно най-еднозначно определение, за да се улесни определянето, особено когато се създават множество текстови окачвачки.
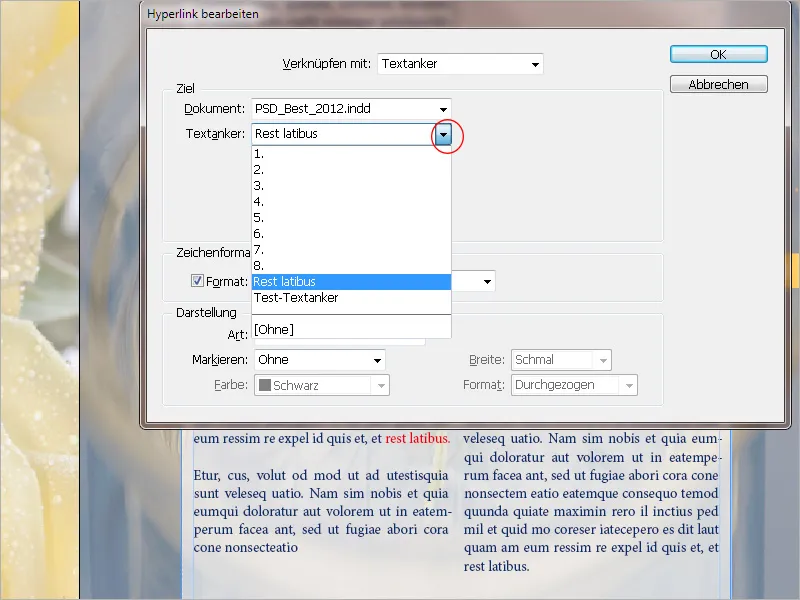
След щракване върху ОК, текстовата окачвачка вече е създадена. За да я свържете с текстово място в главата, маркирате я (може би просто цифра в скоби) и създавате нова хипервръзка в полето за хипервръзка. В полето Свържете с сега се избира текстова окачвачка, а в падащото меню на полето Текстова окачвачка се избира новосъздадената.
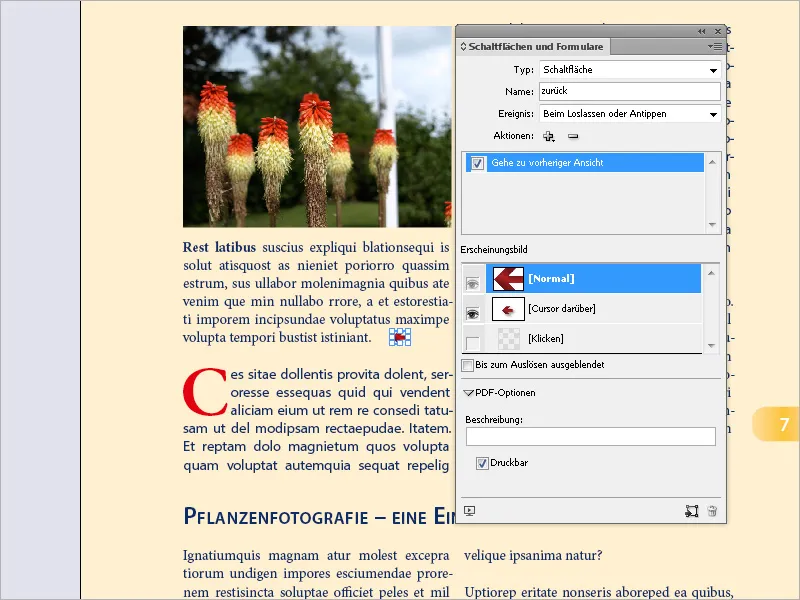
След щракване върху ОК връзката към бележката вече е установена. За да бъде удобно за читателя, можеш сега да създадеш малко бутонче назад или подобно, с което чрез него може да се върне обратно към предишното място, което е напуснато.
За целта отваряш полето с бутони и печелиш на маркирания бутон действието Прехвърли към предишен изглед (чрез плюс-знака при действията).
Този бутон може да се копира и постави отново при нужда. Ссылката към предишната гледна точка се адаптира динамично, така че връщането винаги се насочва към съответната начална страница.
Във всеки случай можеш да присвоиш това действие само на един бутон, следователно, на един обект, а не на текст (например думата назад). С PDF документ с такава конфигурация е много по-удобно да се търси в бележки, отколкото в печатна книга.


