И така, в моя учебник за инициали вече показах, че има начин да създадете свой собствен знак като инициал.
В този урок казах, че бих искал да покажа как лого се създава като знак в един отделен урок. И това е: Този път използвам друг пример.
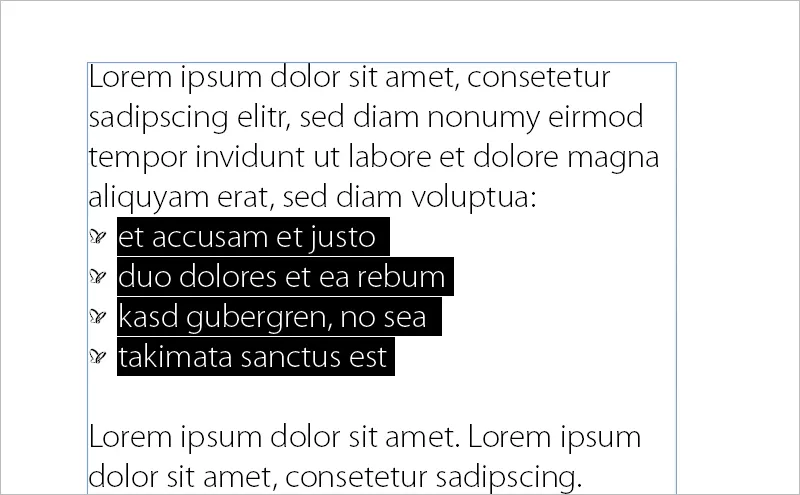
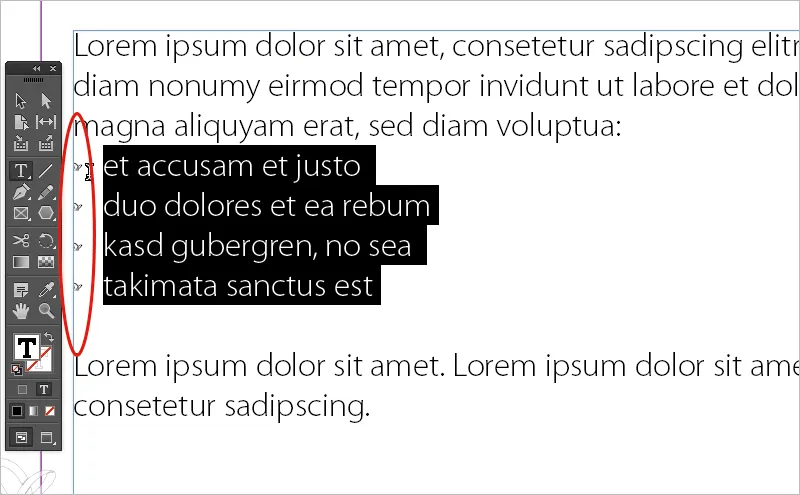
И така, имам тук текст с 4 реда, които трябва да се посочват с знак за маркиране. И аз просто избирам ...
... и вече имам тук знак за маркиране във формата на нашето лого PSD! И как се постига това?
За това използвам скрипт. Скриптът се казва IndyFont. Използвам демо версията тук:

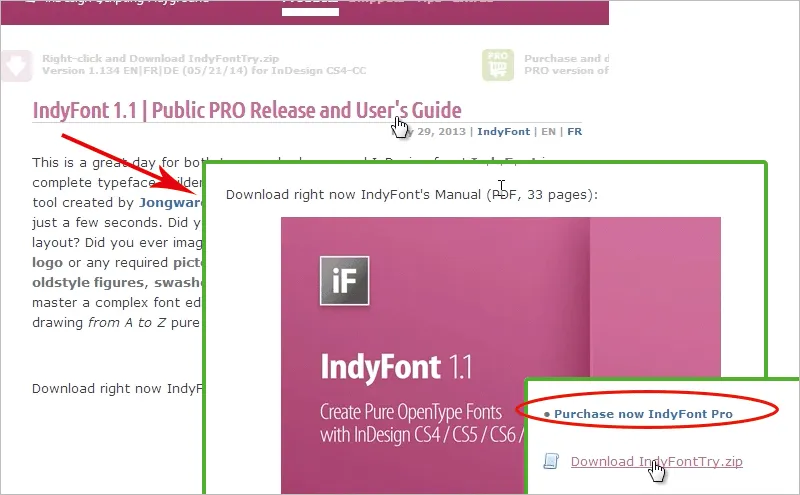
Сега вече ще ви покажа откъде може да го вземете в моят браузър. А именно от indiscripts.com. Там има демо версия и чрез нея ще ви покажа. Просто я сваляте от страницата лесно чрез този линк в долната част на страницата.
Междувременно вече има и Pro версия, където можете да разгледате "Public PRO Release and User's Guide", което означава, че има дори и Ръководство за вас, което с 33 страници много изчерпателно показва как можете да създавате цели шрифтове с капители и с различни изрязвания.
Така че доста яко нещо и тук имате Version за опитване.
Ако искате да закупите индивидуалния скрипт на IndyFont като готов скрипт (линк в червен кръг), трябва да платите 59.--евро.
Ако не се справяте с този урок или искате повече информация, разгледайте упоменатото ръководство. Или бих искал да ви препоръчам още Ralf Herrmann's typografie.info “Създаване на шрифтове в InDesign с IndyFont“; той е опишал много изчерпателно как работи.
Или също така absatzsetzer.de, който посредством илюстрация на прибори показва колко лесно може да се създават шрифтове с IndyFont.
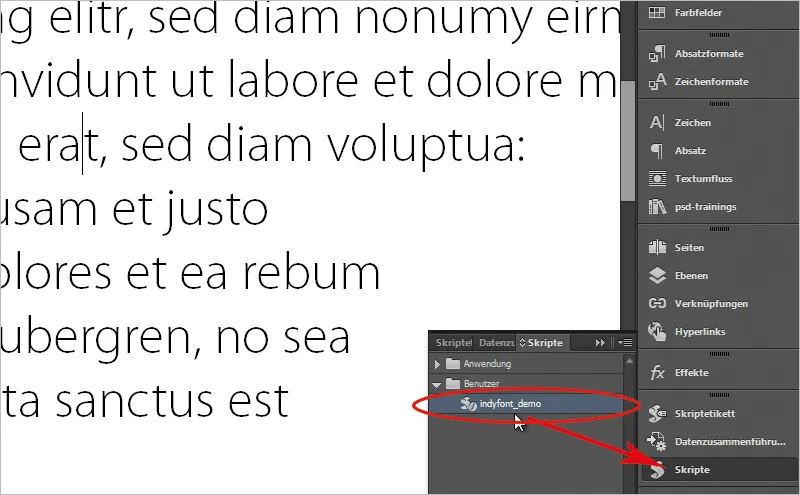
ОК. Вече свалих IndyFont и в моя панел за скриптове- намирам също indyfont_demo и искам да направя един скрипт. Преди това довлекох текста в нов документ, и сега като приложа маркирането, виждам че има тези типични точки. Но аз не искам тях, искам да ги заменя с логото ни. За първо ще пусна indyfont_demo като цъкна върху скрипта в панела за скриптове- изпълняване.
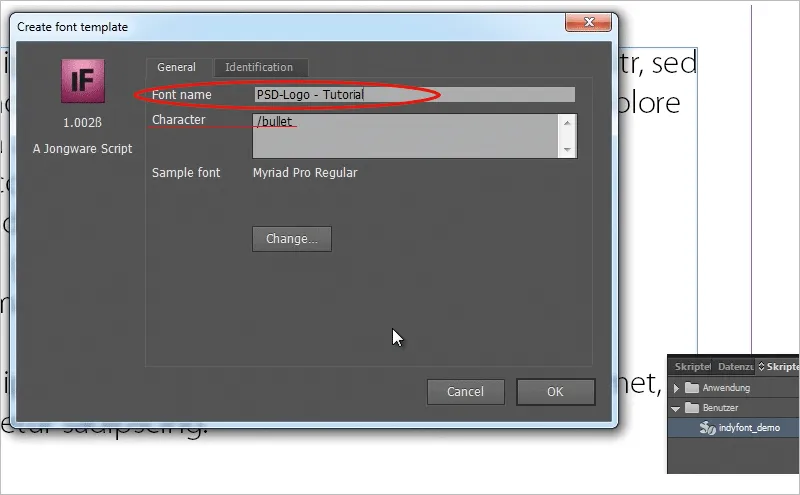
Тук се отваря диалогов прозорец с Мои Собствени Символи.
Казвам тук, че това трябва да се нарече "PSD-Лого - Урок", тъй като се създава в рамките на моя урок.
Символът трябва да бъде точката. OK.
Сега се отваря нов файл, скролирам малко надолу и там пускам своята точка.
Установих, че ако просто отида на Файл>Поставяне, и превлека логото тук върху сивата точка и в панела за скриптове кликна върху indyfont_demo, за да изпълня скрипта, получавам съобщение за грешка, това не върви толкова лесно. Не разпознава изработките в текстовете. Дори ако оразмеря логото малко, така че да е точно в текстовете, все още го не разпознава.
Ще премахна отново логото. Защото се оказа, че има един друг начин, който работи добре в демо версията.
Отивам в Illustrator, там маркирам целия лого, го влача с Drag&Drop в InDesign и оразмерявам логото ми, докато се побере в текстовете. Но дори след като направя това и пак изпълня скрипта, все още не го разпознава. Защото трябва да направя нещо друго. С Избор на Път за активиране на пътищата на логото, сега ще задам цвят Черно - и тук е трикът.
Когато стане това, работи. Отивам на indyfont_demo и ми се пита къде да се запази файла за шрифт OpenType, под шрифтовете на InDesign или в папката.
Избирам втората възможност, папката, и поставям файла в желаната папка.
Все още се появява съобщение, че шрифтът ми е създаден. Сега може да отворя шрифта (отделен *.otf файл), който аз специфицирах с един двоен клик. Виждам само стандартния шрифт, но моят символ е снабден с логото (но не се показва така!)
Така че нека видим как работи.
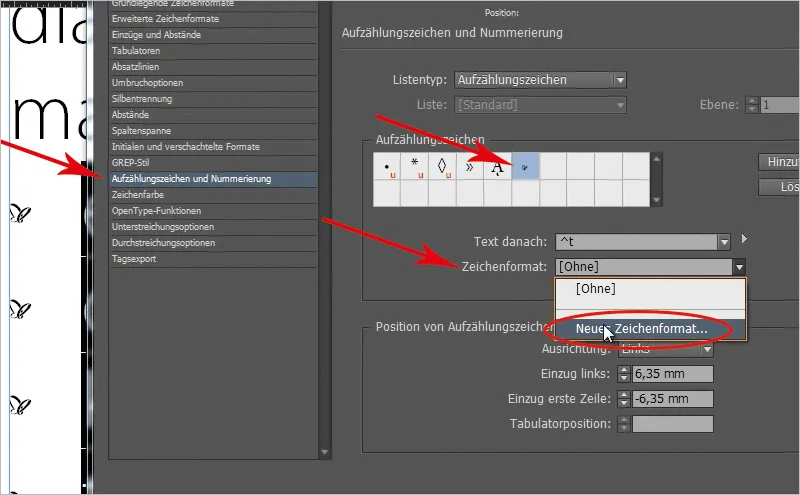
Отивам в моя документ с маркирането, избирам маркирането, отварям ново Форматиране на параграф, отивам при Маркировки и номериране. Цъкам Добавяне и избирам семейството шрифт, което съм създал; там вече виждам моя символ.
Щраквам на ОК, маркирам знака си отново в формат на абзац под пунктирните знаци и потвърждавам отново с ОК.
След това в InDesign логото ми се визуализира като пунктиран знак.
Сега това обаче е много малко. Може би мога да ви дам още един съвет с този урок: Как да направя пунктирните знаци по-големи?!
Просто ще влезна и ще ги вложа в формата на символи. Вероятно сте забелязали, че в полето за форматиране на абзаците за пунктирните знаци също може да се посочи формата на символи.
Досега не съм упоменал нищо там. Ще щракна върху Нова форма на символ …
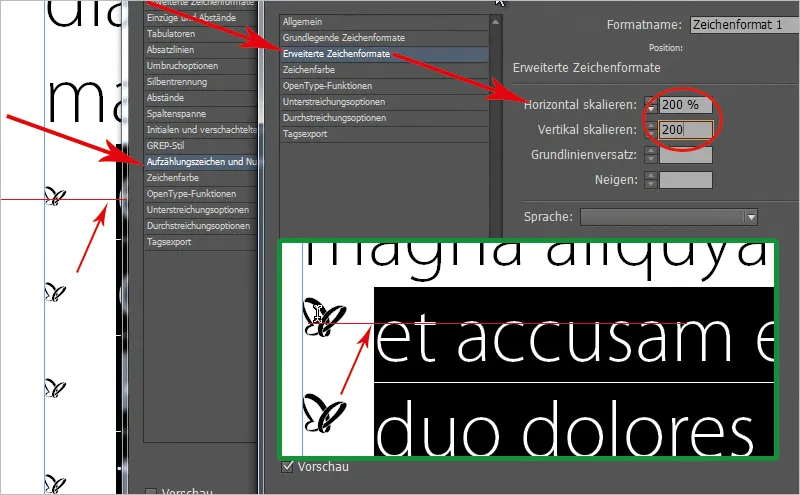
… и мога да ги вложа едновременно. Мога да избера по-голям шрифт, но това не е толкова гъвкаво. По-красиво е да избера просто скалиране, като например избиране на 200% както за хоризонтално, така и за вертикално скалиране.
Ако направя това, пунктовете се изместват нагоре, но вече не са центрирани спрямо текста. Сега мога да вляза отново в моята фома на символи, която току-що създадох. Но преди това трябва да премахна маркирането на текста!
И казвам: Искам да държа отместването на линията още по-ниско. Внимавайте на пунктовете, докато регулирате отместването на линията (превюто трябва да бъде активирано). Започвам с минус 2 и щраквам на стрелката надолу, докато при минус 4 логото е центрирано.
Така мога лесно да променям размера на своите пунктирни знаци. Може би сте се сблъскали с това, че имате квадрати или тези малки пунктички: Понякога те са толкова големи, понякога толкова малки и просто не се вписват правилно, тогава вложете това с формата на символи и можете лесно чрез формата на символи да контролирате и размера на пунктирите си.
Смятам, че IndyFont е страхотна техника, тъй като чрез нея може да използвате инициали, пунктови знаци или други неща директно в своето оформление на текста, и смятам, че Pro версията е още по-страхотна, защото можете удобно да създадете цели набори от шрифтове, но и с това съм сигурен, че можете да поставите много красиви акценти в своето оформление.
Надявам се, че ви хареса този урок; до следващия урок в PSD-Tutorials.de.


