Не искам да ви задържам този плъгин, защото рано или късно винаги ще ви трябва календар за InDesign. Има различни шаблони и след като изтече годината, отново ще трябва да търсите и да престройвате всичко ръчно. Това е твърде неудобно!
Стъпка 1
По-добре е, ако отидете в категорията InDesign Exchange на Adobe. Там има шаблони, които може би са доста стари, но това няма значение.
Отворете Staff Picks …

… и ще намерите Calendar Wizard. Той е от 2006 г., но това не е проблем. Кликнете на него и го изтеглете.
Стъпка 2
След това копирайте цялата папка във вашия скриптов папка..webp?tutkfid=91202)
Стъпка 3
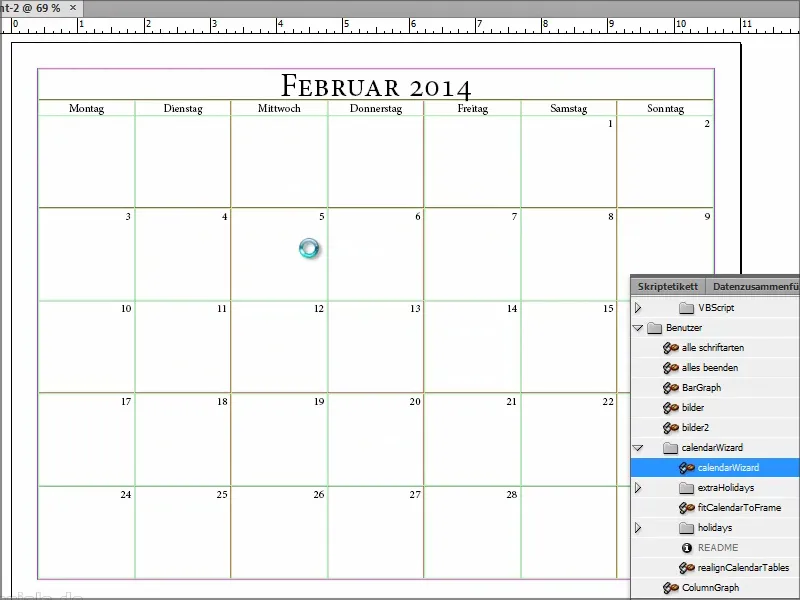
В InDesign отворете Scripts. Там ще видите, че вече има различни скриптове. Под Benutzer ще намерите Calendar Wizard.
Това точно ми трябва. Двукратно кликнете върху него ….webp?tutkfid=91203)
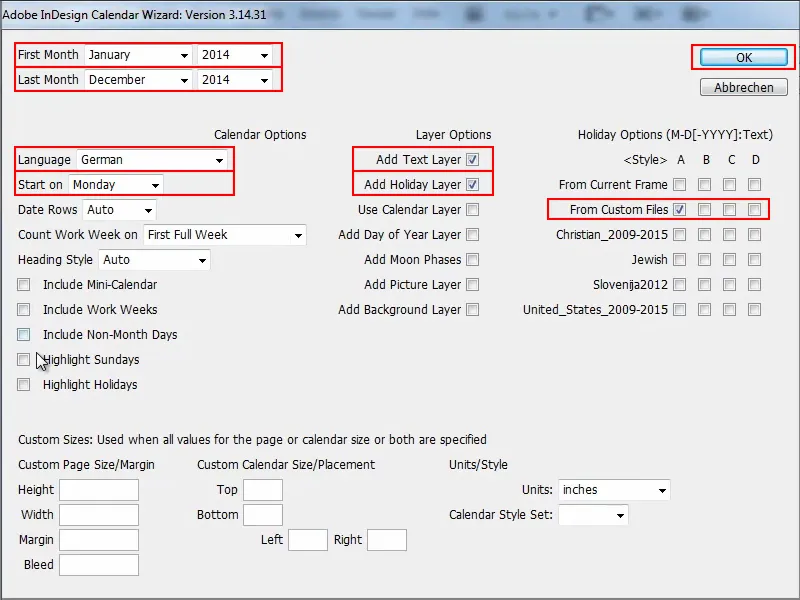
… и ще ви се появи голям прозорец с хиляди опции …
Стъпка 4
Можете да настроите кога да започне първият месец - да започнем с класическия Януари и продължим до Декември. След това можете да настроите годината, а в падащото меню ще видите, че има достатъчно капацитет - стига до 2034 г.
Езикът трябва да бъде немски (Language: German) и оставяме да седмицата започва в понеделник (Start on: Monday).
Може също да настроите, че искате допълнителен слой за текст (Add Text Layer) и след това искате отделен слой за празниците (Add Holiday Layer). Проблемът с празниците е, че трябва да посочите от къде да дойдат информации за празниците. Вече има различни файлове, отговарящи за празниците. Ще избера втория From Custom Files. Това означава, че след стартиране на плъгина, ще избера самия файл, който ще бъде отговорен за тези празници.
Освен това може да настроите, че празниците и неделите да бъдат подчертани (Highlight Sundays, Highlight Holidays), и че да има миникалендар (Include Mini-Calendar) над основния календар и други опции.
Просто оставям всичко така и потвърждавам с OK.
Стъпка 5
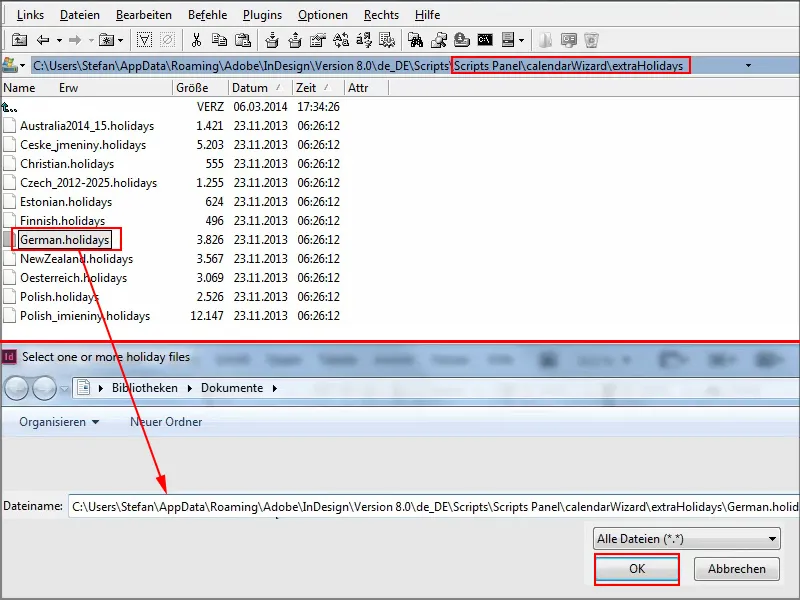
След това ще ви бъде поискано къде е файлът с календара.
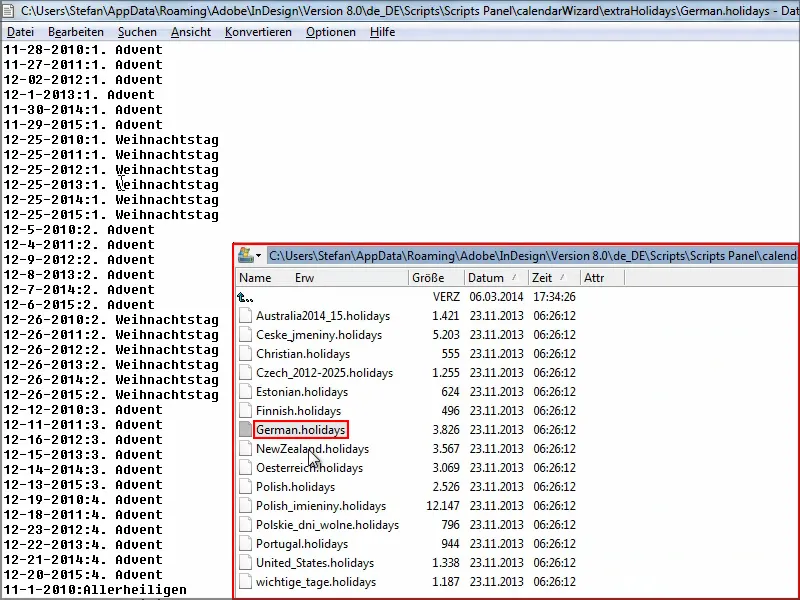
Отворете папката Scripts Panel>Calendar Wizard, и там ще видите различни файлове. Отидете в папката extraHolidays и изберете файла German.holidays.
Копирайте файла или пътя и го поставете в полето Dateiname, потвърдете с OK, и скриптът ще продължи да работи.
Стъпка 6
Сега трябва да изчакате малко, докато премине през всеки месец, прегледа файла и изтегли празниците.
Но докато скриптът се изпълнява, може да гледате файла …
Виждате всички дни, когато е Коледа, Вси Светии и други.
Проблемът е, че стига само до 2015 г. Трябва да си направите работата и да актуализирате файла ръчно, за да се уверите, че информациите включват и 2016 и 2017 година.
Но за 2014 и 2015 година всичко е наред и след това възниква проблемът. Може би има някой, който да актуализира файла или да помогне.
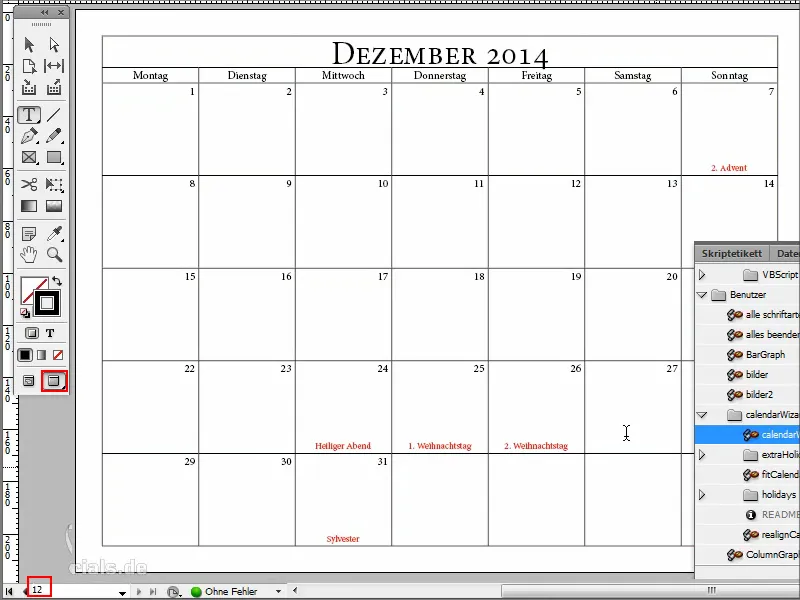
В момента календарът вече е готов до Декември. Това в зависимост от скоростта на компютъра наистина става бързо.
Доброто е, че в долната лява част виждате, че всяко календарно листче е създадено на нова страница. Това е наистина чудесно. Също така, че е наличен на различни езици и можете да дефинирате формата на дизайна сами. Имате възможност да създадете съответните формати за знаци, таблиците или клетките, за да календарът да се опрости.
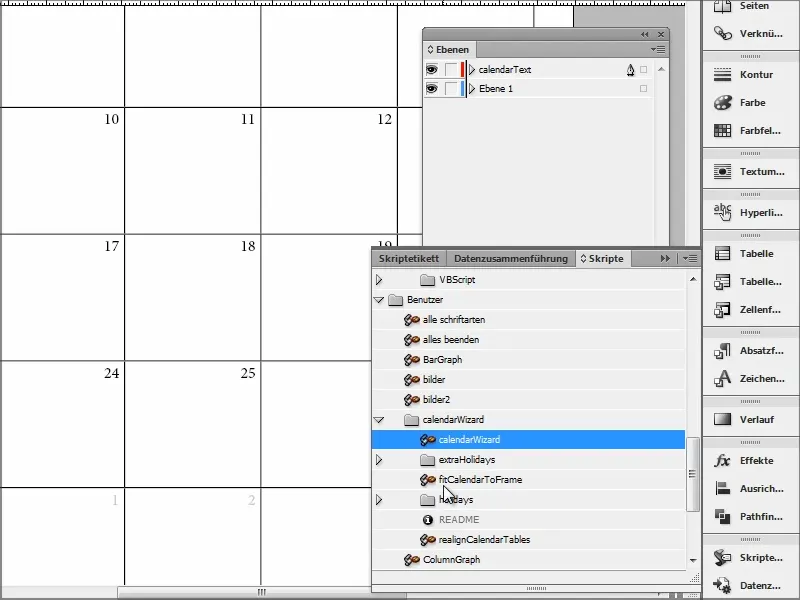
Ще премина към нормалния изглед и ще видите кога е Коледа тази година: Сряда.
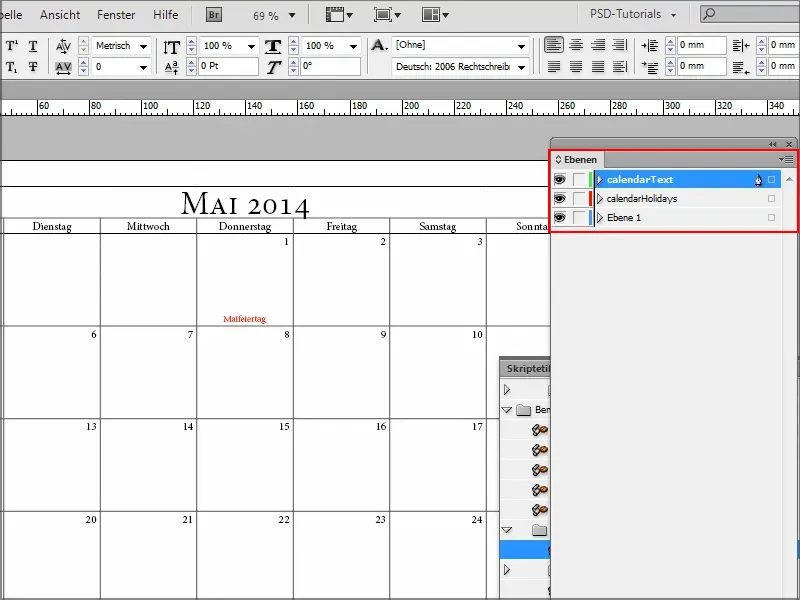
След това натискам F7 за да отворя панела за Слоевете.
Там ще видите, че празниците са създадени на отделен слой и всичко е поставено правилно.
Стъпка 7
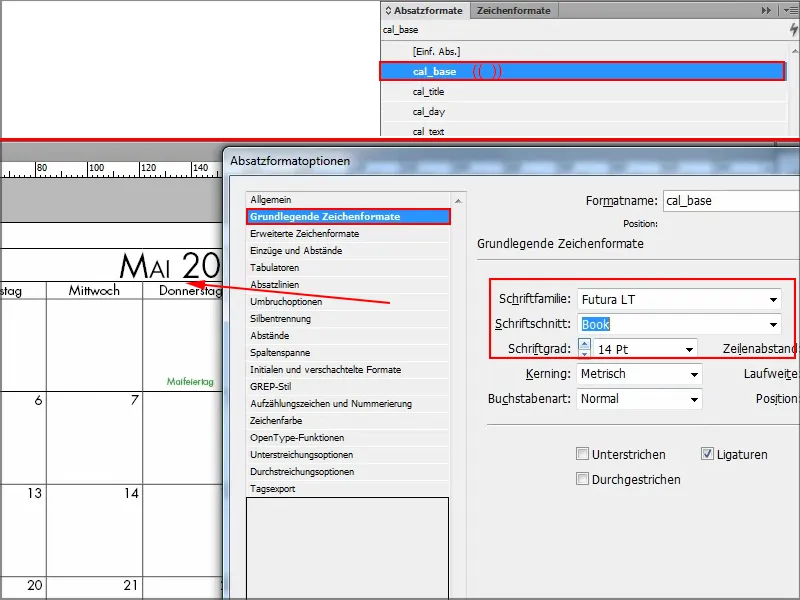
Ако не ми харесва червеният цвят по време на ваканцията, отивам в Формат на параграфи и там мога да променя формата на параграфа "cal_holidayA"..webp?tutkfid=91210)
Тук мога да задам Зелено за Цвят на символите и да видя Прегледа..webp?tutkfid=91211)
Чудесно е, че тук са дефинирани символни и параграфни формати, така че мога лесно да променя всичко.
Стъпка 8
Тук също мога да променя шрифта и винаги веднага виждам какво се отразява в документа.
Стъпка 9
Отварям нов документ и отново изпълнявам скрипта и пробвам нещо различно.
Отивам в Скриптове и отварям "CalendarWizard".
Сега искам само да избера два месеца, седмицата да започва в понеделник и всичко това на немски. Без ваканции, но с мини-календар, и просто кликвам на всичко.
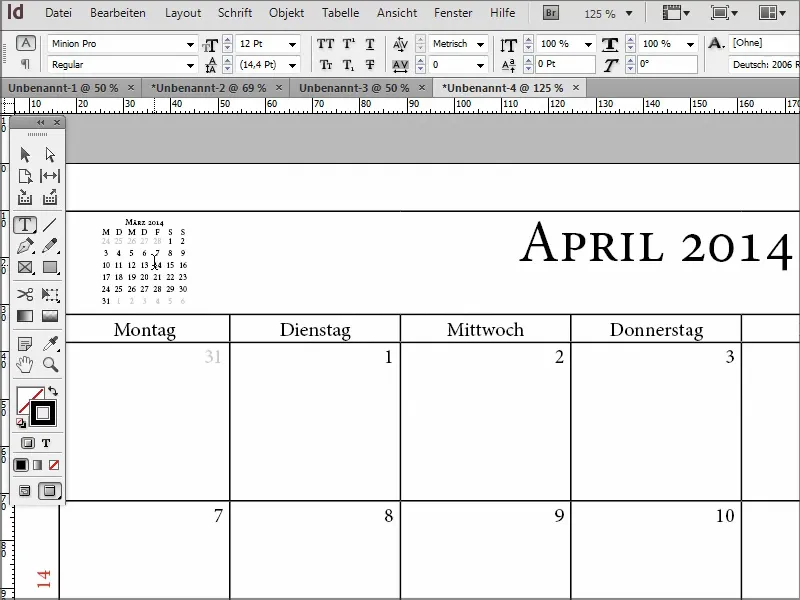
Потвърждавам с OK, и виждам какво ще стане..webp?tutkfid=91213)
Стъпка 10
Сега виждаме, че тук горе се добавят малки мини-календари: вляво за предишния месец, вдясно за следващия.
Така че ако някой има нужда от календар, няма нужда да изтегля предварителен шаблон и да се притеснява всеки път - можете да го създадете сами с този скрипт.
Тук има и други подскрипти за календара, за да го настроите по-подходящо. Затова: ясна препоръка!
Надявам се, че можете да направите много с този урок и се виждаме при следващия съвет.


