Pagepeel или efekt-бързо завъртане на страница е чудесна техника, която добавя динамика и вълнение на твоите дизайни. Без значение дали искаш да създадеш реалистичен завъртане на ъгъла, драматичен 3D ефект или креативна интерпретация - с Photoshop възможностите са безкрайни. В този урок ще ти покажа три варианта на ефекта efekt-бързо завъртане на страница, които са идеални за постери, уебсайтове или цифрови презентации. Нека започнем и да надграждаме твоите дизайни с този вълнуващ ефект!
Стъпка 1:
Първоначално създавам нов документ; размерът е напълно незначителен. Избирам много малък размер от 800x600 пиксела. Ако искам да отпечатам този ефект, мерната единица трябва да бъде променена от пиксели на сантиметри и резолюцията от 72 на 300 пиксела на инч. Мога директно и да заредя снимката, която ще получи ефект efekt-бързо завъртане на страница. За този уоркшоп обаче намерено използвам по-ниска резолюция, за да можеш по-лесно да видиш ефекта в снимките.

Стъпка 2:
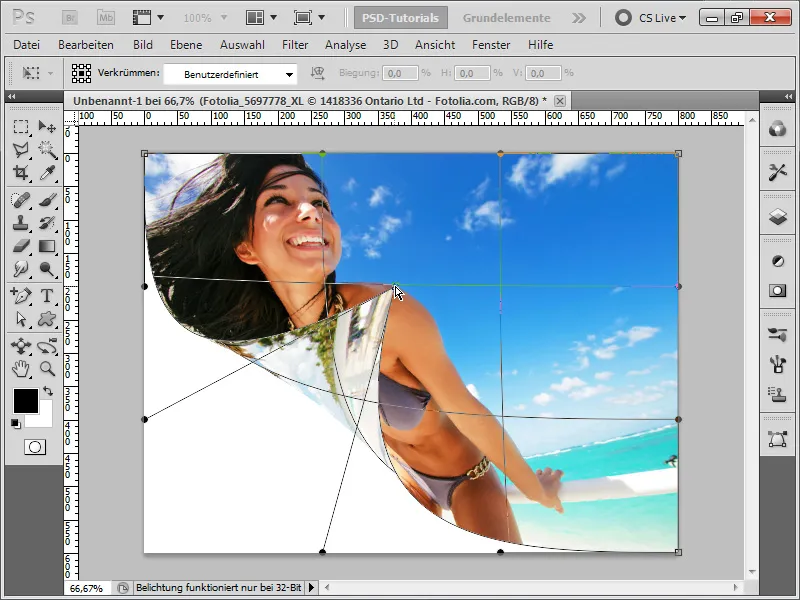
Когато заредя снимката си или използвам вече съществуваща снимка, мога да я трансформирам с помощта на клавишите Strg+T. (Ако зареждам снимка директно, е важно в панела с пластове да преименувам задния плосък плосък плосък плосък плосък плосък в нормален слой чрез двойно кликване). След това щраквам с десния бутон на мишката върху Изкривяване. След това мога директно да преместя една точка от долу вляво с левия бутон на мишката чрез пренасяне и пускане Drag&Drop. Вече изглежда така, сякаш завъртаме снимката.
Стъпка 3:
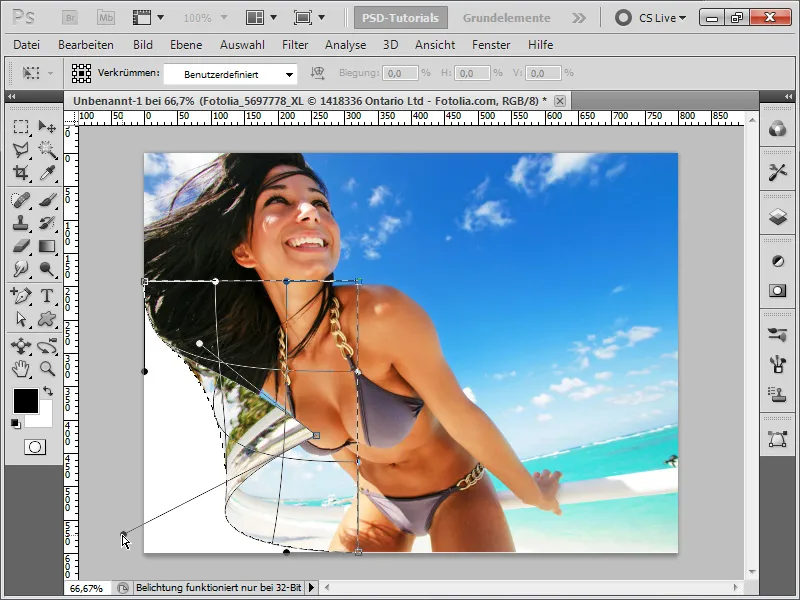
Ако не искам да пожертвам твърде много пространство за ефекта на завъртане, мога просто с Инструмента за маркиране на правоъгълник да направя маркиране и след това да изкривя тази област.
Стъпка 4:
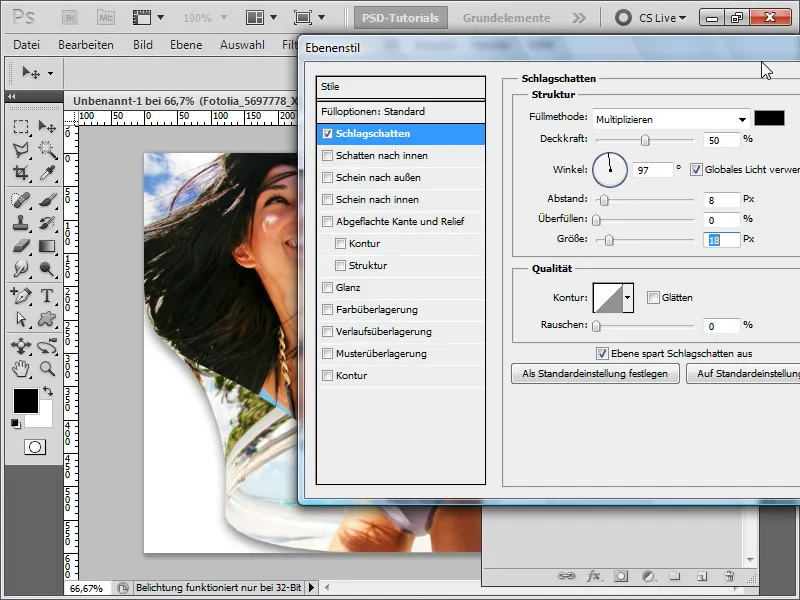
Вече добавям Слойски стилове в пълните опции.
Стъпка 5:
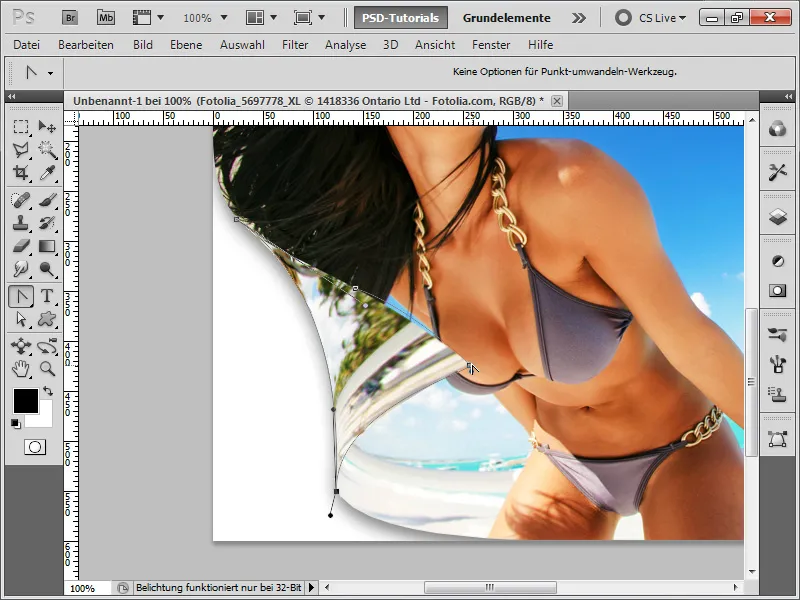
Тъй като не виждам заден план при завъртането на снимката, искам изтеглената област да бъде бяла. Трябва да взема Инструмента за писалка и да обхвана областта като път и да се опитам да изправя извивките точно по формата.
Стъпка 6:
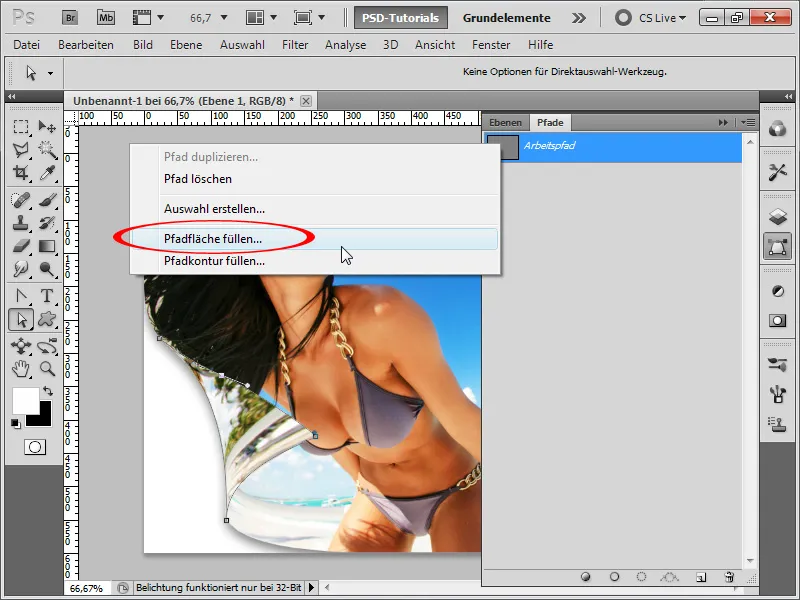
След това създавам нов слой и щраквам на Пълен път на рисуване в Пътевите опции с десния бутон на мишката върху моя път на работа.
Стъпка 7:
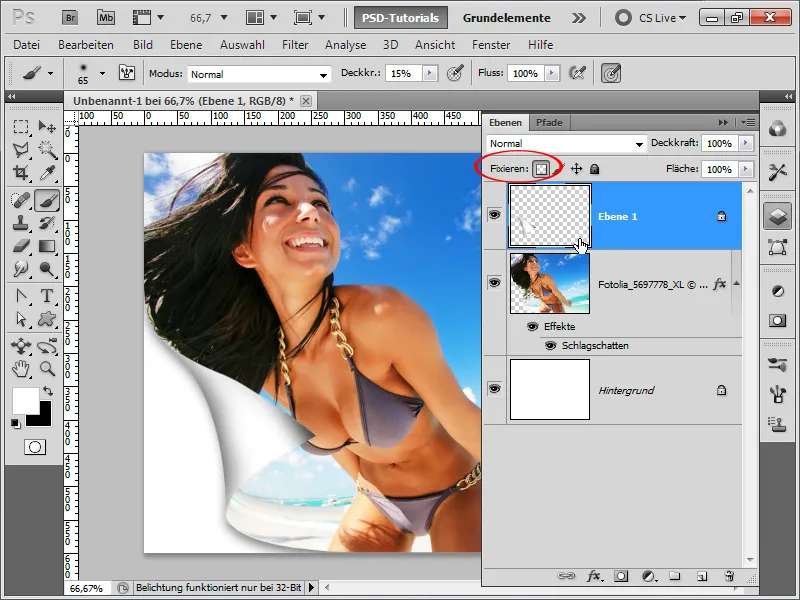
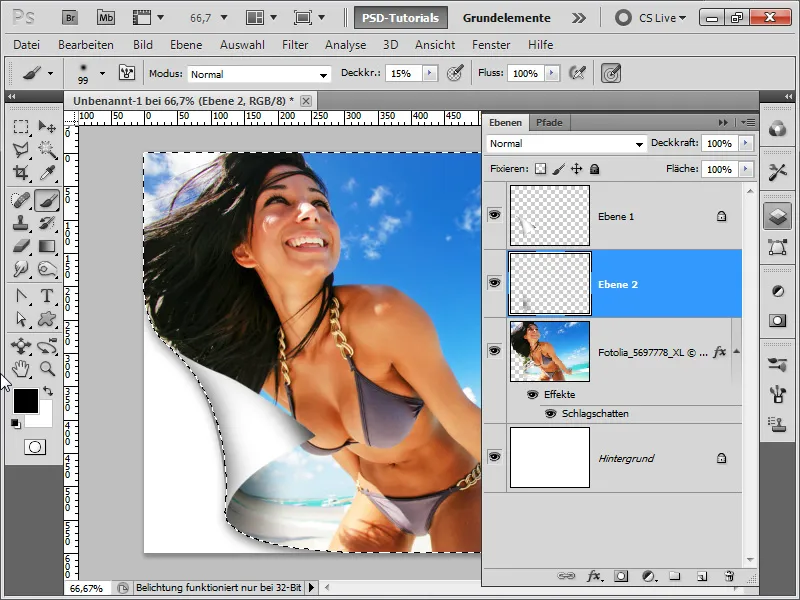
След това заключвам прозрачните области на моя нов слой и вече мога да рисувам с черна четка с около 15% прозрачност сенките.
Стъпка 8:
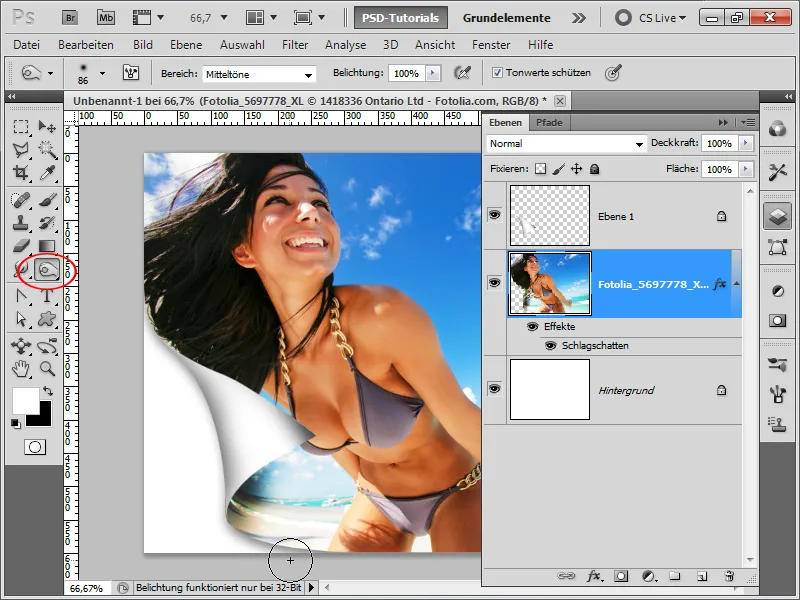
С помощта на Изгаряне бих могъл да усъвършенствам сенките в завоя на моята снимка. За съжаление, този метод е деструктивен и областите ще бъдат променени завинаги.
Стъпка 9:
По-добре, създавам нов слой и с използване на Ctrl правя маркиране на снимката си, за да мога да рисувам сенките само в рамките на снимката. Сега мога да добавя сенките с помощта на мека черна четка с 15% прозрачност.
Стъпка 10:
Резултатът може да се види истински красиво:
Стъпка 11:
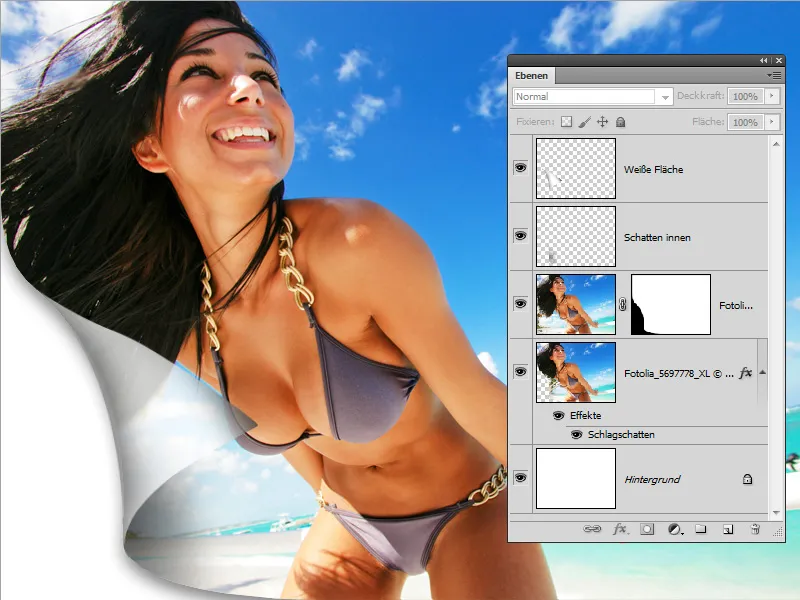
И ако намаля изтънчеността на белия си слой, ефектът на завъртане изглежда като фолио, ако от самото начало си помислил да дублираш снимката си преди изменението с извивките и след това поставяш маска върху нея.
Стъпка 12:
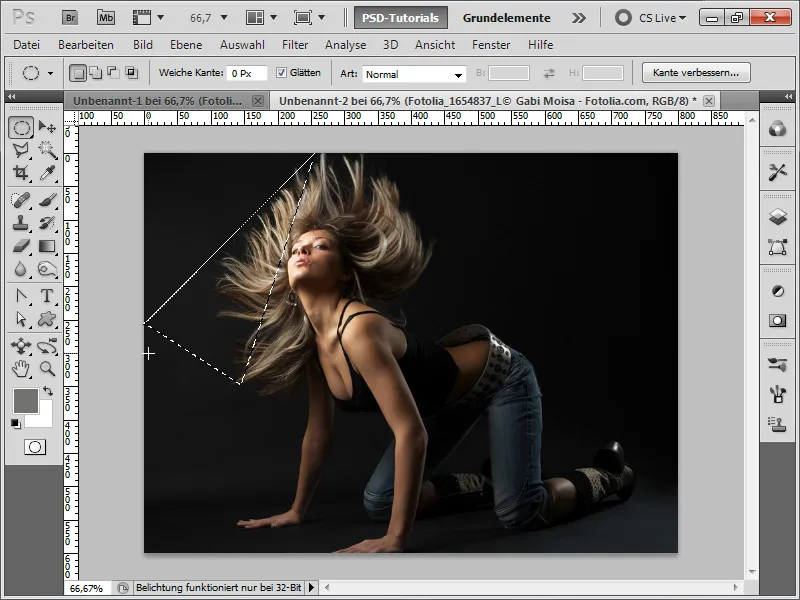
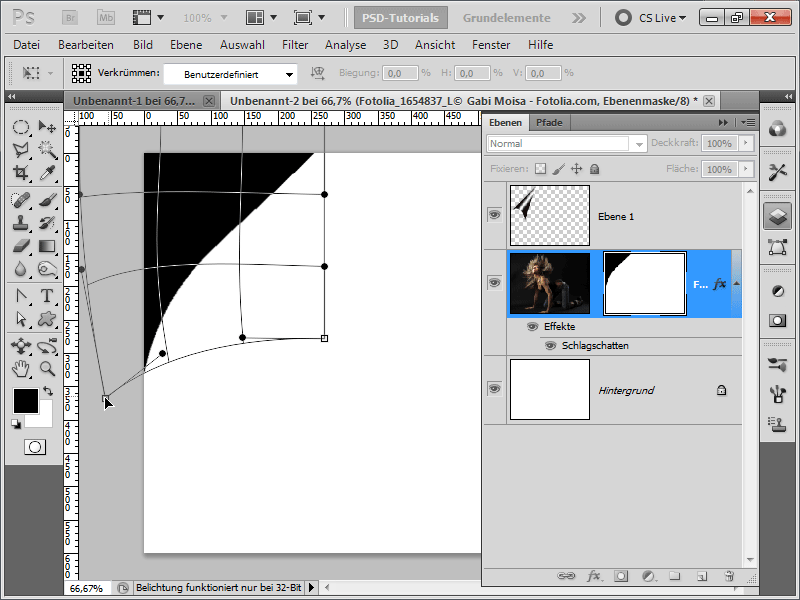
И тук искам да покажа втория метод, по който може да се създаде ефект на завъртане на страница efekt-бързо завъртане на страница. Първо отварям снимката, преобразувам задния план в нормален слой и поставям друг слой с бял цвят на заден план. След това използвам Многостранното остро Lasso и чертая триъгълник, като двата края трябва да са точно до ръба.
Стъпка 13:
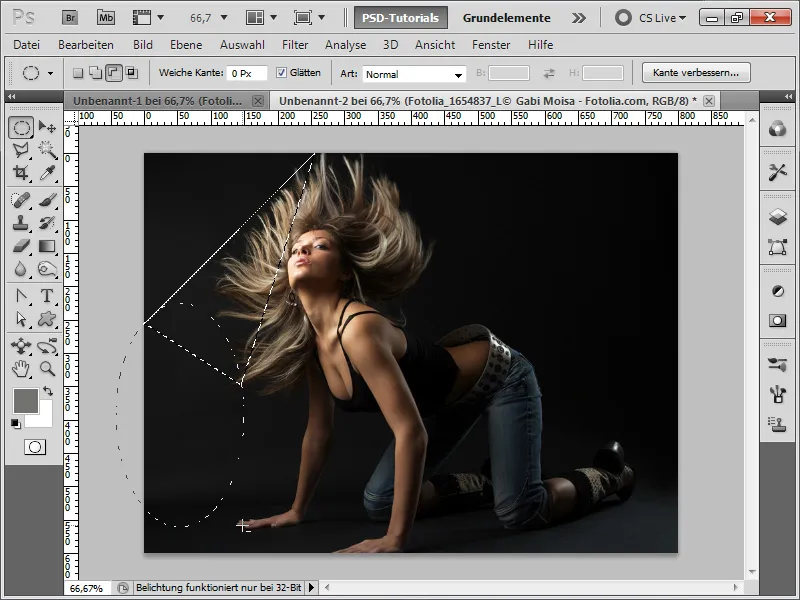
След това вземам Инструмента "Елипса за избор" и с държане на бутона "Alt" и бутона "Space" позиционирам кръга точно така, че да изтръгна полуокръжно место от своя избор.
Строго взето, областта трябва да бъде запълнена с черно, тъй като там се появява "задната" част на изображението. Тук веднъж отказах от това - така се създава ефект на фолио в следващите стъпки, както и в предишния пример.
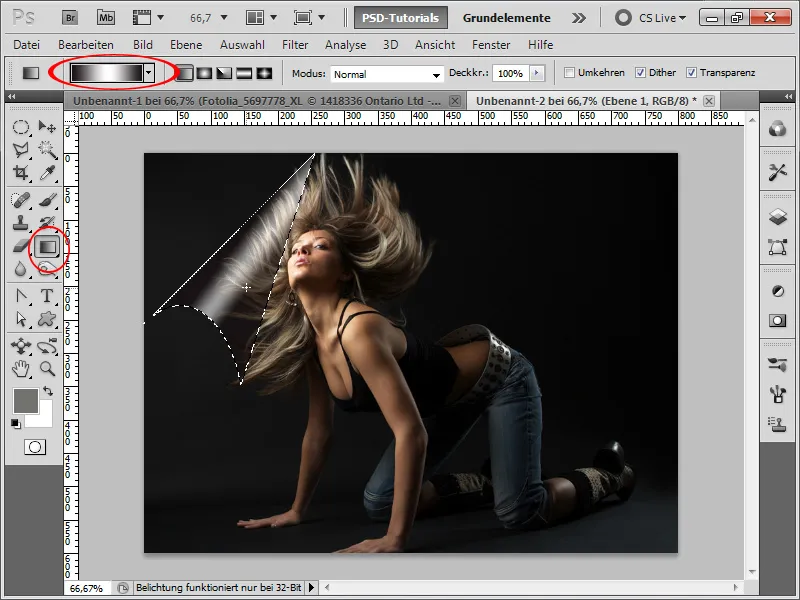
Стъпка 14:
Сега създавам нов слой и задавам прозрачността на приблизително 60%. След това вземам Инструмента "Градиент" и рисувам черно-бяло-черно наситен градиент по следния начин:
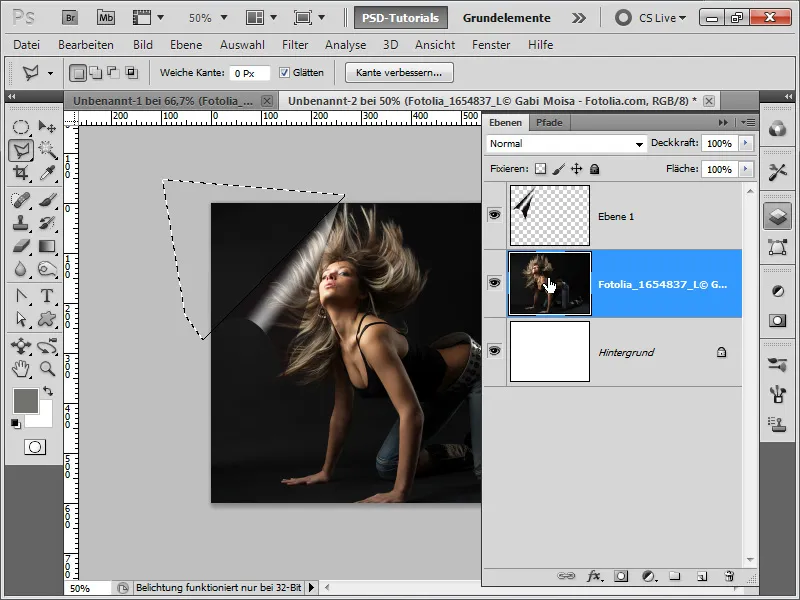
Стъпка 15:
Създавам бърз избор (може да използвам Магическата пръчка или Инструмента "Ласо с полигон") и създавам маска за моята снимка.
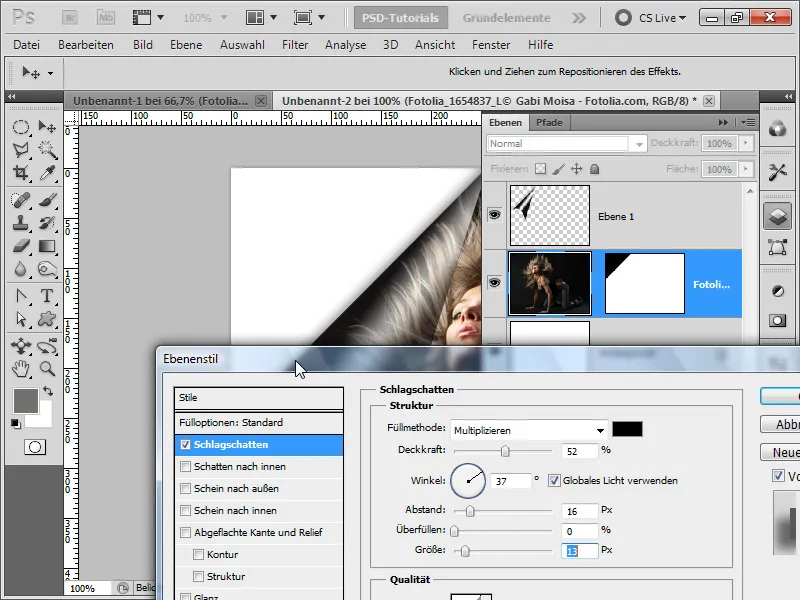
Стъпка 16:
В Параметрите за пълнене на моята снимка настройвам и Сенката.
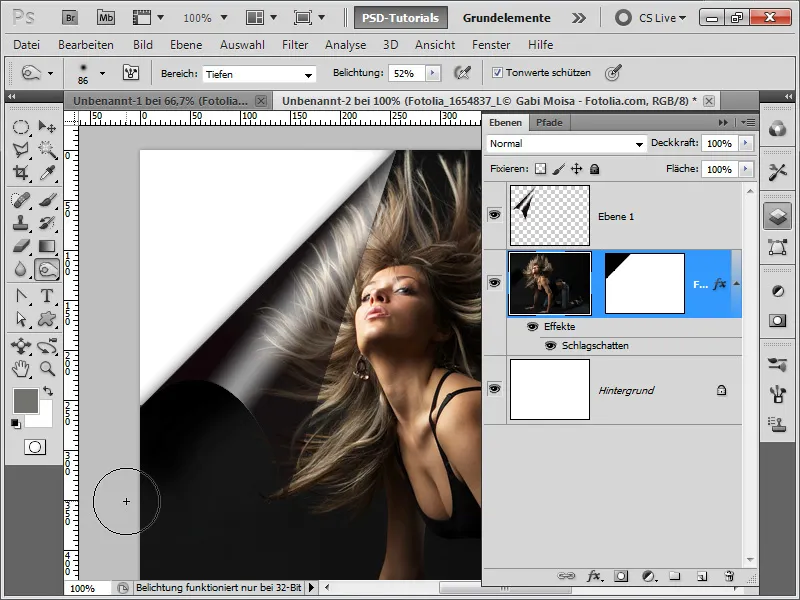
Стъпка 17:
Сега мога да добавя още сенки с Погледувача. Обаче на много тъмен фон те практически не се виждат.
Стъпка 18:
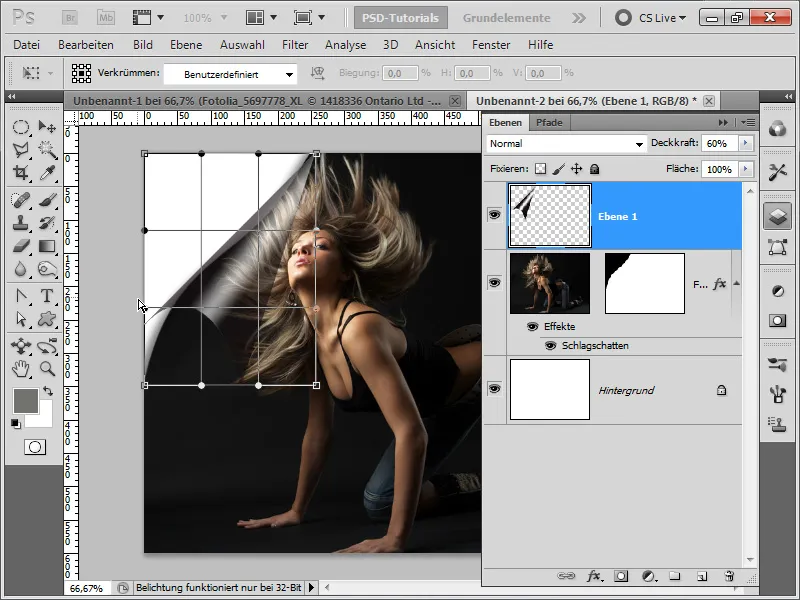
Ако искам да внеса повече динамика, мога директно въвеждайки бутона "Alt" в маската да я изкривя с Ctrl+T и десния бутон на мишката.
Стъпка 19:
Сега трябва само горния ми слой със сянка/светлина също да бъде изкривен съответно.
Стъпка 20:
И така изглежда резултатът:
Стъпка 21:
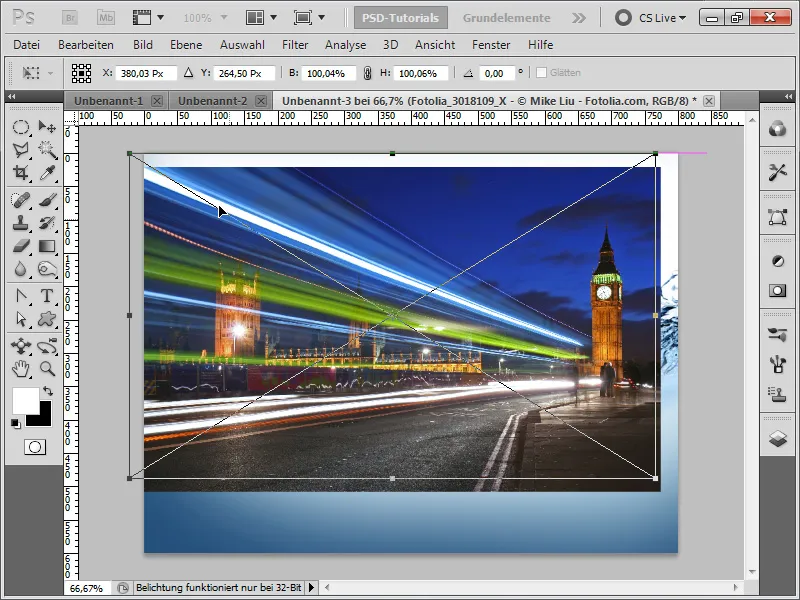
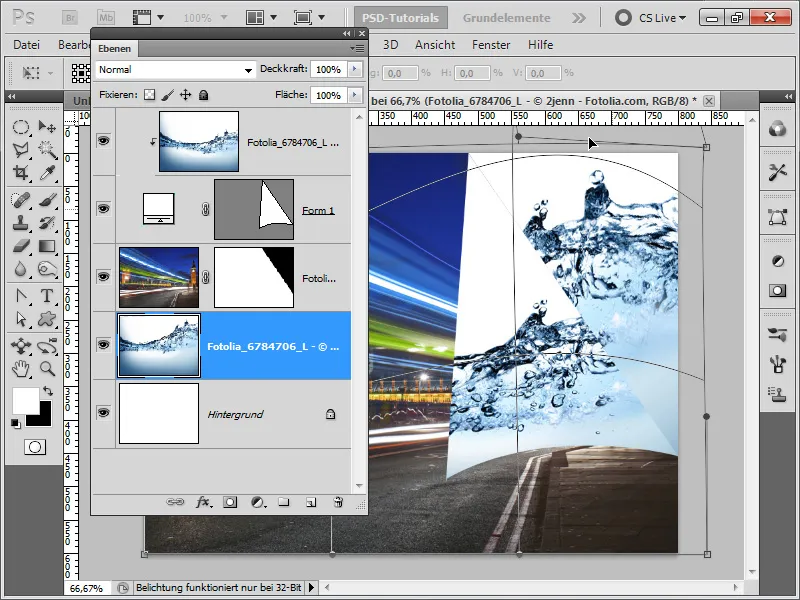
Сега е време за третия вариант, създаване на Pagepeel. За целта тегля две снимки в документа си чрез Drag&Drop.
Стъпка 22:
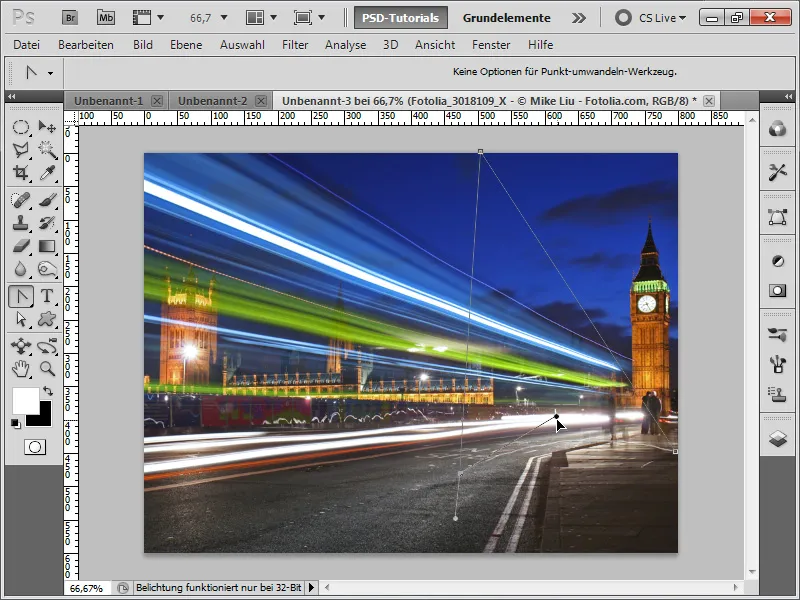
След това рисувам с Инструмента "Молив" триъгълник като пътека, като вътрешната част е леко извита.
Стъпка 23:
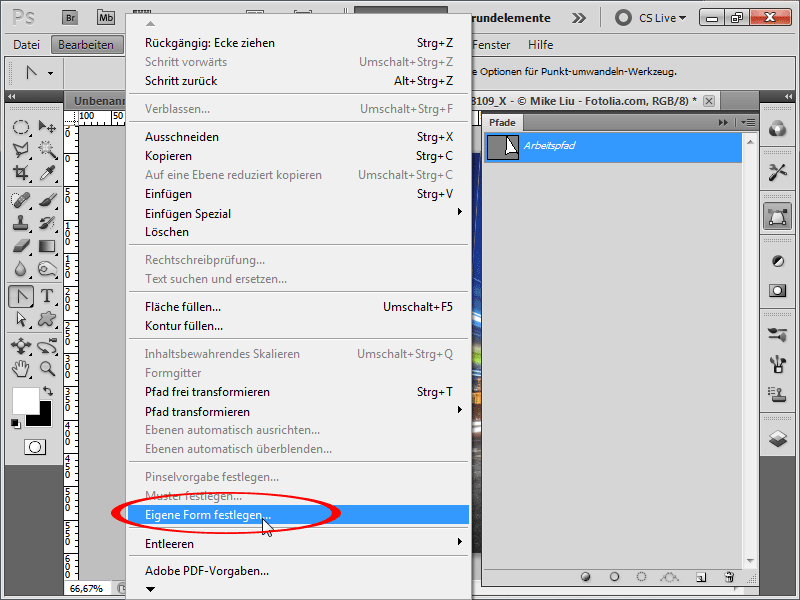
След това отивам в менюто и запазвам пътеката като Собствена форма.
Стъпка 24:
Доброто при този метод е, че мога да увеличавам формата до всякакъв размер и тя все още запазва качеството си, защото е векторна форма.
Стъпка 25:
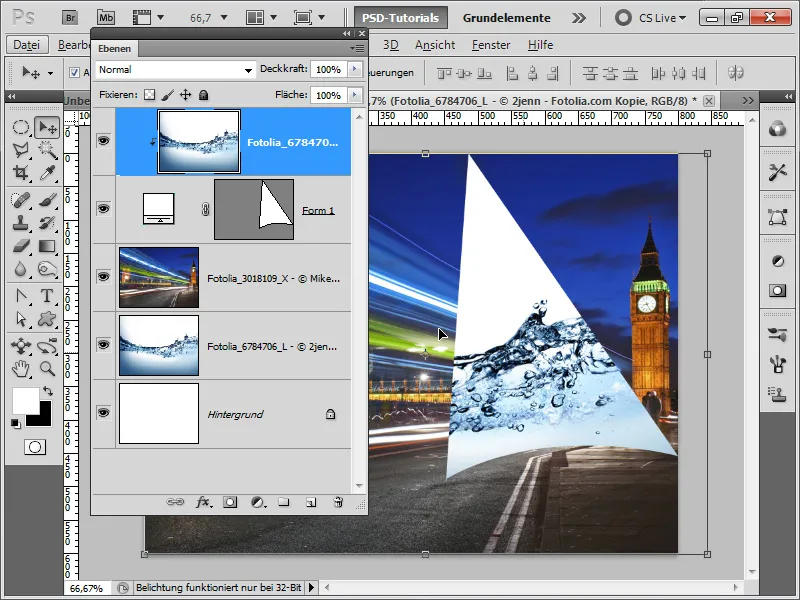
След това дублирам моята водна снимка, премествам копието отгоре и кликвам с държане на бутона "Alt" между векторната форма и водната снимка, за да се създаде сечение и само водата да се вижда във формата ми.
Стъпка 26:
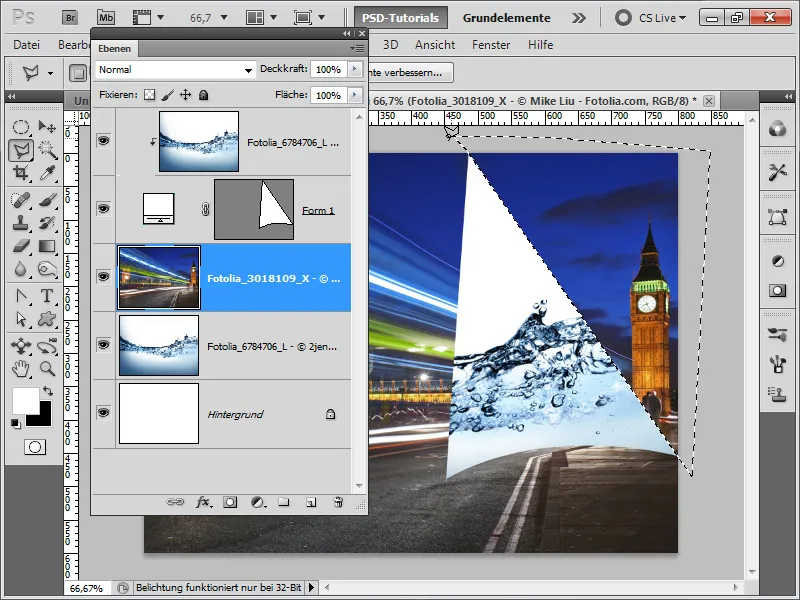
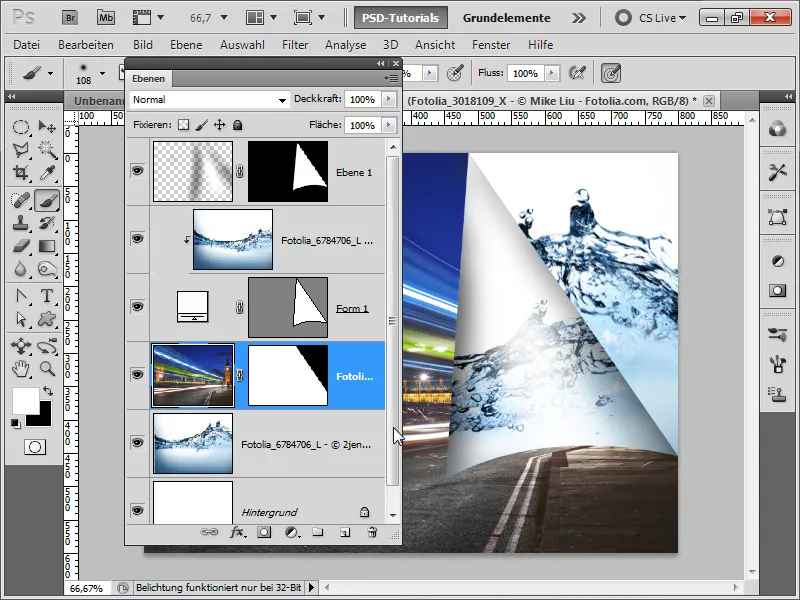
Сега отново правя избор, който веднага запазвам като маска.
Стъпка 27:
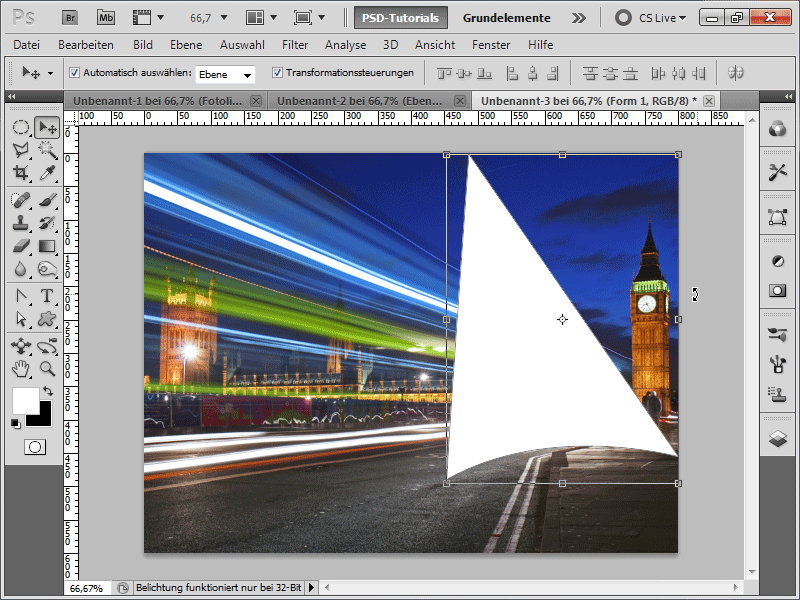
Така след като съм запазил избора като маска върху моята снимка, изкривявам долната водна снимка малко, така че да изглежда различно от горната водна снимка.
Стъпка 28:
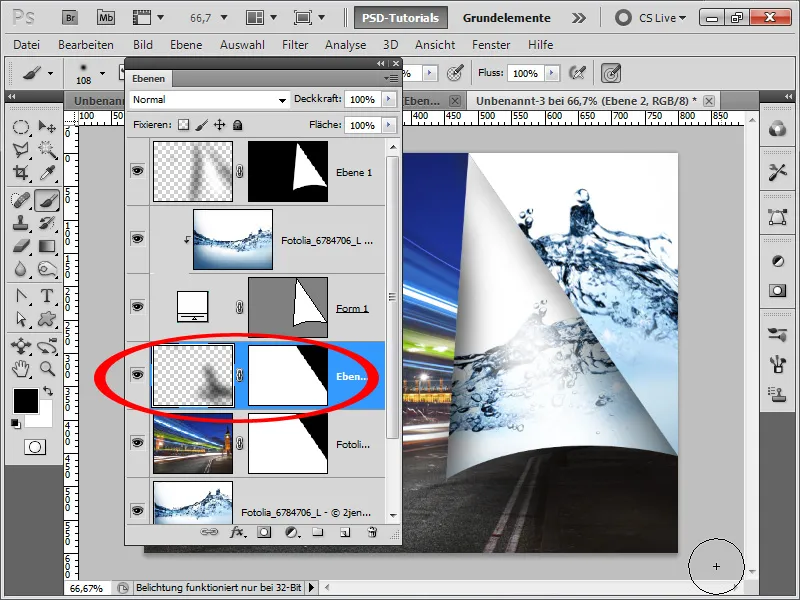
Сега създавам нов слой, избирам векторната си форма, задържайки бутона Ctrl, и след това натискам иконата за маска. Сега симулирам с голяма мека четка с ниска прозрачност сянката. С бяло боя средата на разгърнатата страна.
Стъпка 29:
Сега създавам последен слой и рисувам с черен цвят и ниска прозрачност с моята четка сянката за долната част на моята снимка.
Стъпка 30:
Готовата снимка изглежда така:
Съвет: На www.psd-tutorials.de има и действие, което извършва ефект на превъртане на страница с едно натискане на бутон. Просто въведете "Ефект на превъртане" в търсенето.


