Първо въпросът: Защо някои макети са просто прекрасни за гледане, а за други си мислим: "Дизайнерът ли е пил или какво се случва тук?" Искам да разгадая този въпрос, защото е ясно, че има разлика дали макетирането е дело на умен дизайнер, който работи с дизайнерска решетка, или не. И това ще бъде основната тема на това обучение: дизайнерска решетка.
Първо ще разгледам теоретичните основи, след което бих предположил, че трябва да създадем четиристраничен брошюрен плик по поръчка на клиента. И още повече: от идеята в главата през решението, коя дизайнерска решетка да използваме, до завършека, в който, разбира се, искаме да попълним нашия макет с дизайнерска решетка.
За да има нещо интересно да видите веднага в началото, ще ви покажа точно къде искаме да стигнем. Тук е четиристраничният плик, който имам на отделен слой. Предната страна, задната страна...
... и две вътрешни страни за едно фиктивно транспортно предприятие: "транспортфиктив, ние отиваме навсякъде", така е мотото. Точно това искаме заедно да създадем.

Основи: Текстова зона, поля, базова линия, решетъчни колони
Нека обаче първо да се запознаем с малко по-сухите теории: Когато работим на страници, винаги имаме определени елементи, които неизбежно трябва да бъдат налични, и това е разбира се първоначално нашата текстова зона, този син квадрат тук.
Текстовата зона определя областта за печат на нашата страница, т.е. там в основата се развива съдържанието ни, а тя е обкръжена и оградена от отделните полета. Те са просто за ограничение.
Те също имат имена: главното поле, външното поле, долното поле и полето при шева. Полето при шева заслужено носи своето име, защото винаги е насочено към шева, затова тук отляво е насочено навътре.
При такива полета при шева трябва винаги да бъдете внимателни: ако например трябва да обработвате много дебели брошури или каталози, в случай на лепенково пришиване трябва да обърнете внимание, че текстовата зона трябва да бъде намалена малко, а полето при шева частично уширено.
Защо? Ако имаме лепенково пришиване в средата и се впреснат много страници, хартията ще се изкриви на това място. И за да не се загубят думи, букви или други елементи, намаляваме текстовата зона малко, така че формата, която се появява, не влияе на текста, който добавяме в текстовата зона.
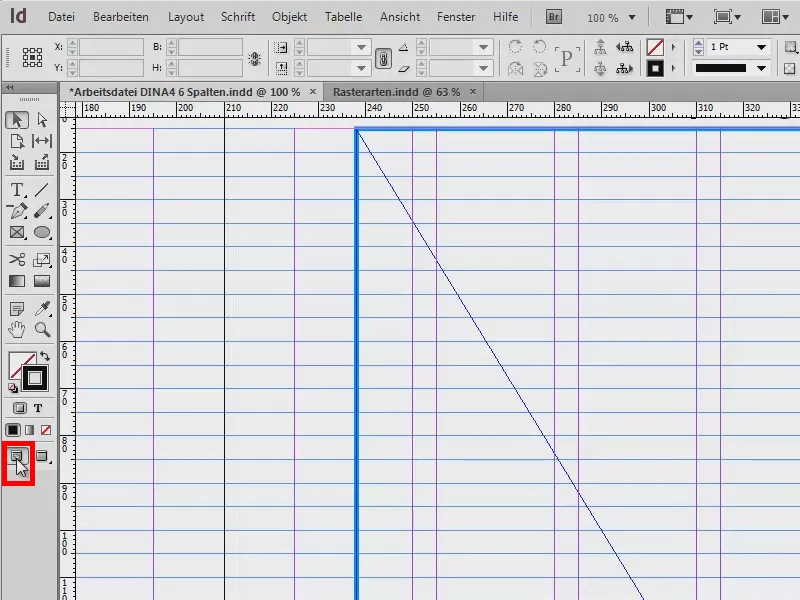
Нашият трети спътник на борда на един чист макет е базовата линия. Ще променя гледката (щракнете върху иконата с червен рамкиран квадрат на картинката), което също можете да направите с комбинацията от клавиши W.
Като базова линия се разбират хоризонталните линии, които се простират хоризонтално над всичкия документ. За чист дизайн това определено е първият съществен и съответно важен елемент за красивата хоризонтална подравняване.
Освен това горната и долната част на текстовете, елементите и изображенията могат чудесно да се подравнят по тези линии. В същност можем да кажем: Базовата линия определено е елемент, от който не бива да се отказва.
Последният, когото искам да ви представя: Решетъчните колони, които ви показвам по-подробно в отделен документ. Примерът в момента не е наистина красив, но става дума за нещо друго: Искам да ви изясня какви видове решетки могат да се използват.
В ляво виждате, например, класическа едноколонна текстова зона. Такава често се среща в романи. Там имаме също много широки полета, текстът трябва да опира на около 50 до 70 знака в ред.
От дясната страна имаме класическа текстова зона с две решетки. Текстът започва отгоре вляво, продължава надолу, прескача към следващото поле, нагоре и пак надолу.
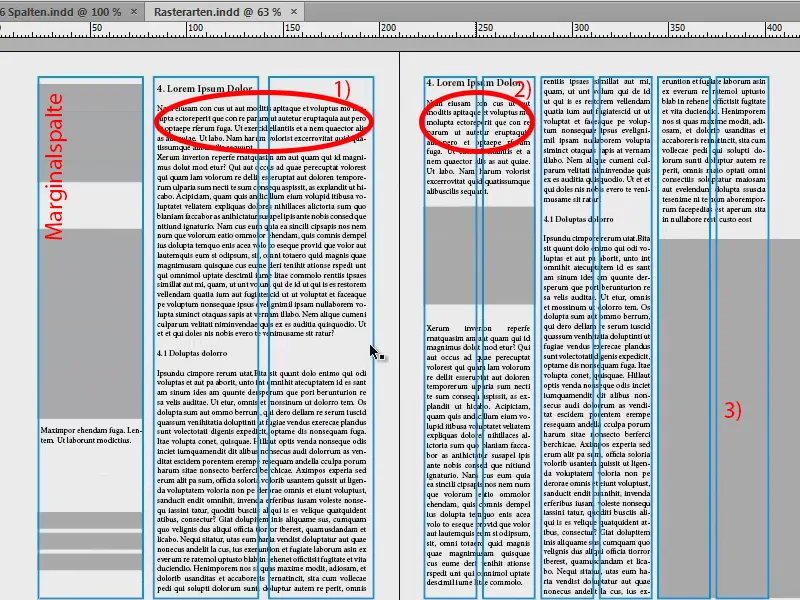
На следващата страница: В ляво ви донесох триколонова текстова зона. Разликата спрямо предишната е, че тук имаме така наречената контролна колона. Може би сте чували за нея: Това е колоната, която се намира на външната страна на книгата. Тя предлага възможност за допълнителна информация. Често това се среща в учебници. Вдясно текстът заема двете колони (1). Виждате, че не е задължително да се спазват решетъчните колони, а може и да бъде нарушено и да се премине към следващия лимит. Вдясно звучи музиката, докато вляво в контролната колона може да поставите например изображения, таблици, факт-боксове или допълнителни указания, източници, резюмета, каквото и да е.
В примерната картинка вдясно имаме шестколонова решетка. И тук сме забелязали същото като ляво: Текстът винаги пресича големият размер на колона и заема две от тези решетъчни колони (2). Това е много удобно, ако например искате да използвате само една колона при нужда, когато трябва да поставите изображения или да бъдете по-гъвкави в оформлението. Тук има и един изключително важен случай, който поставих вдясно долу (3): Не винаги трябва да се спазва това решетъчно положение и при поставянето на изображения. Този тренд е също много популярен, като снимките се разширяват извън колоните и се позиционират като обрязвания (3). Общ тренд, изглежда наистина добре и дава на макета определено по-динамичен, вълнуващ и интересен вид.
Съвет: Разделете колоните с линии
Ще премахна решетката, която съм сложил на второ ниво.
Вероятно знаете това от вестници, където наистина винаги липсва място и колоните се държат като еднички. Ако и вие срещнете този проблем, може да използвате един малък трик:
Вземете Инструмент за линии (1), нарисувайте линия (2), използвайте нежен сив цвят (3) и широчина на линията от 0,5 Pt, така че да не се откроява твърде много. С това ще имате линии, които ограничават колоните (4) и подсказват на читателя: „Внимание, нова колона, нови думи, десният текст не е задължително свързан с левия текст, така че по-добре четете отгоре надолу.“ Това предотвратява читателят да се изгуби просто в колоната.
Изключение: Изображителни книги
Още едно специфично правило за растрите: има едно изключение, при което правилото за растрите се нарушава. Ако работите с изображителна книга, никога не трябва да орязвате снимките, просто защото в момента не пасват в този растр. Фотографът няма да бъде особено доволен, ако забележи, че сте унищожили неговата прекрасна хармония, неговата композиция, която той е създал с много кропотлива работа, просто с един срез. И така, в случай на изображителна книга, моля ви, не режете снимките (1: вмъкнати без орязване; 2: вмъкнати с орязване, снимката е "покорена" на макета).
Нов документ: Дефинирайте размерите
Със основите сме готови и продължаваме с въпроса за избора на растр. За да отговорите на този въпрос, трябва първо да си представите какво наистина искате да построите. Затова ви донасям своето скициране:
Скицирането е направено на хартия, моето представление за това как трябва да изглежда крайният резултат. И вие знаете: Творчеството започва в ума и се превръща в действие. След като направих скицирането, беше ми ясно, че искам да използвам шестколонен растр, за да имам максимална гъвкавост в документа, за да поставя снимки, за да поставя текстове, за да всичко да бъде симетрично на осите. Това ще направим и в следващата стъпка.
Създаване на нов документ: Кликнете на Файл>Нов документ… Тук целевият медиум е печат, една страница е достатъчна, отбелязана е двустранността, форматът е A4, вертикален формат. За колоните обаче вече посочвам, че искам да имам шест колони и решавам да имам разстояние между колоните от 5 мм. Това ще бъде същото разстояние, което ще имам и между редовете на базовия растр. Но за това по-късно. Това са настройките за новия документ – сега обаче към мардшрутите ...
Съществено е, че нямаме представа какво трябва да въведем накрая. Затова е важно да разчукаме документа малко и да се разгледаме, защото мардшрутите, тези розови линии във фона, трябва да ги дефинираме някак.
Затова донесох едно малко объркващо, но все пак ефективно изчисление. Изчисляване на мерките за InDesign:
- DIN A4 има ширина от 210 мм. На тях трябва да има 6 колони, разделени с по 5 мм. Допълнително, опашка и външно поле.
- Ширината на колоната е дефинирана с 25 мм: 6 колони х 25 мм = 150 мм.
- Плюс 5 разстояния между колоните с по 5 мм: 5 x 5 мм = 25 мм.
- Сума: 150 мм + 25 мм = 175 мм.
- 210 мм (широчина на DIN A4) - 175 мм (сумата на нашите изчисления) = 35 мм. Тези могат да бъдат използвани за полето.
- Опашката е 15 мм, а външното поле 20 мм.
Недостигат само горе и долу. Там също ни помага малкото изчисление:
- DIN A4 има височина от 297 мм. С равномерно разпределение от 25 мм се получават 9 клетки по височина.
- 9 клетки с по 25 мм височина дават общо 225 мм.
- Плюс 8 разстояния между клетките по 5 мм: 8 x 5 мм = 40 мм.
- Сума: 225 мм + 40 мм = 265 мм.
- 297 мм (височина на DIN A4) - 265 мм (сумата на нашите изчисления) = 32 мм. Тези могат да бъдат използвани за полето.
- Копчито е с 15 мм, а долното поле 17 мм.
Изглежда малко трудно, но наистина струва: Направете го поне за шестколонен растр, може би и за петколонен растр, запазете цялата работа накрая и това ще ви осигури добра основа, за да реагирате гъвкаво на вашите изисквания.
Растрите са дефинирани, сега добавяме още обрез от 3 мм (вижте снимката на предишната страница), защото искаме да дадем целия този материал за печат. Потвърждаване с ОК - и имаме нов документ.
Горе имаме нашия обрез от 3 мм (червена линия по ръба на документа), който е ограничението на нашата страна, с други думи форматът A4 (черна външна рамка). Тук е горният край, който сме дефинирали, главният обрез (розова линия в червено рамкирана област).
Но какво се е случило тук? Това не пасва изобщо: Горе е първият, син ред от базовия растр, той виси на грешното място. Това поправяме с Редактиране>Настройки по подразбиране>Растр… 
Тук е началото на 12,7 мм. Но искаме да вземем 15 мм, така че променяме (1). Освен това променяме подравняването на всеки 5 мм. Когато натиснем Tab, тя се преизчислява в Pt, така че е 14,173 Pt (2). След като потвърдим, изглежда добре (3).
На примерната страница (1) задавам още линии за помощ. Липсват ни те за хоризонталното подравняване, защото досега имаме само шест колони.
Трябва просто да отида на Layout>Създай линии за помощ... Тук въвеждам деветте линии, които искаме. Натискам Tab и вече имаме разстояние от 5 мм между колоните. Това попълва целия документ.
Ако сте забравили вертикалните колони при създаването, може да го направите тук. Мога да направя на 6, така че да добави и тях. Но вече ги имам, затова се връщам на 0 и потвърждавам.
С това моят шаблон е готов. Запазвам го веднъж, за да го имаме защитен и да можем да се върнем към него. Файл>Запазване като..., като шаблон за InDesign CS6.
Попълване на макета със съдържание (предна част)
Сега можем да започнем да попълваме документа. За тази цел създаваме нови страници.
Следвайте стъпките както е показано на снимката: 1) кликване, 2) кликване и два пъти 3) кликване. Тъй като създадохме линии за помощ на примерната страница (4), те ще се появят и на всеки пoследващ лист на документа ни и няма нужда да ги създаваме отново.
Малко напомняне: Проверете в раздел Изглед и решетки дали опциите Подравняване по помощни линии и Интелигентни линии за помощ са активирани. Това ни предоставя предимството, че елементите, поставени, автоматично се прикрепят към тези линии, когато се приближим до тях.
Сега натиснете Ctrl + D, което е за разполагане на изображения. Вземам тази страхотна снимка-примамка отгоре.
Влача я до края на колана. Отдолу още малко уголемявам полето (червена стрелка на снимката). Когато го направите, забележете как краят на полето се подравнява с линиите за помощ, което е много удобно.
Сега с десен бутон на мишката кликнете върху изображението и изберете Подгонете>Поддържайте пропорциите на рамката.
Горе и отдясно имаме и обрязването. Това е добре.
След това бих искал отдолу да имам една връзка. За целта вземам инструмента си (1) и го притеглям (2). Това го попълвам с цвят, който в момента не е настроен за нас. Затова създавам ново цветно поле (3, 4, 5) с 70-процентово черно (6). Потвърждавам (7).
Така имам лентата в долната част (1). И за предната част определено мислех, че там трябва да е името. Това го имам в моята библиотека (2). Просто го извличам (3 до 4).
Попълване на макета със съдържание (задна част)
Лява страница: Тук искаме да имаме страхотно, голямо изображение. Ctrl + D ... Започвам отдолу, вземам обрязването със себе си... Добре, разположено.
Страхотното при това изображение е плавен градиент. Имаме бледи сиви нюанси, а после преминаваме в бялото. Така нямаме остри краища над изображението.
И тук добавям отново горе вляво името на фирмата.
Тук искам да добавя ляво още адреса и отдясно малко пояснение: "Вашите предимства в един поглед", така че естествено да има и призив към действие.
Така че създавам текстово поле (1), като вземам две полета с мен (2)...
... и вмъкни текста. Това, което искам да ви покажа тук, е: Текстът е подравнен по основни линии - като книги на рафт, практически (1). Междуредието тук по същество няма прямо въздействие, защото всяка редка е разположена индивидуално върху основната линия, като те имат разстояние от 5 мм.
Как може да се постигне това? Чрез Текст>Отстъп и след това кликнете тук (1). В случай, че искам текстът да не е подравнен по основните линии, просто кликвам тук (2). След това се прилага обичайното разстояние, в нашия случай 12 пт. Повръщам това на място (1) и затварям прозореца за отстъп.
Под това поставям още един слоган, който вече съм подготвил в библиотеката.
Отляво на това идва още един карт; започва от долната редка с телефонния номер.
В този случай не се придържам към решетката, защото там има и малко оптика: Тъй като първият ред с "транспортни фиктивни ООД" не завършва горе на основната линия, а малко по-долу, ще настроя и рамката за картата приблизително там.
Пак Ctrl + D, тук влиза тази карта.
Защо не виждаме нищо от снимката? Рамката е като рамка за снимка, която е прекалено малка за снимката, която е вложена в нея.
Когато вземем ръката, наистина се отваря истинската снимка и вече се вижда: Снимката е твърде голяма (1, кафява рамка). Това можем лесно да оправим, отново чрез щракване с десния бутон и след това чрез Подгонване>Кадърът се запълва пропорционално.
Сега отстрани отляво и отдясно има малко изрязване (2), но за мен това е напълно приемливо. Също така горният край на снимката се побира добре с текста (3).
Сега още едно текстово поле до адреса. Заглавието "транспортни фиктивни ООД" копирам, поставям го там, след това променям текста: "Вашите предимства на поглед". И до това: "Предимство 1" до "Предимство 6" (1).
И сега не искам това в Получер. За заглавието е напълно подходящо, но искам едноиндивидуално изричане да бъде в Обичайно. Затова маркирам това и го настройвам на Обичайно (2). Както при бележитата Myriad Pro, това е много добре разработен шрифт с много шрифтови семейства и затова ми харесва, защото там може да се работи наистина гъвкаво. Отново маркирам това и след това чрез Обект>Отстъп ориентирам (3).
Всичко това можеше, разбира се, да се направи и чрез параграфни формати, но това сега не трябва да е същността на този урок, поради което оставам просто с това и го правя ръчно.
В прегледа това изглежда така. Забелязвам: Второто текстово поле може би е твърде близо, така че го премествам навред. И при списъка с предимствата могат да бъдат добавени такива маркери.
Така че сме направили дизайна на лицевата и обратната страна. Кстати - ако се чудите защо съм го направил на двустранна страница: Разбира се, вие сте прави. Обикновено лицевата страна трябва да е на първата (1), но аз го направих по този начин за по-добра визуализация, така че мога по-добре да ви покажа, към какво стремя.
Продължаваме към вътрешните страници. За целта създаваме още две нови страници (2) и отново натискаме на W.
Попълване на макет със съдържание (лява вътрешна страна)
Тук вече имам яснота за моята конкретна представа, така че нека хвърлим още един поглед на моите бележки: Имаме тук изображения, текстове, малка анотация с пиктограми и поне нашето лого отдолу. Така трябва да изглежда.
Пак Ctrl + D и тази снимка. Поставям я на този етап в края на моя най-горен ред (1). Цялото това изрязвам малко (вижте стрелката на картината), до там, за да се запази разстоянието и към други елементи (2).
Отгоре вляво поставяме едно изкушение, което също се намира в библиотеката.
След това поставяме още снимки. За целта вземам този път Инструмент за правоъгълник (1) и влагам три изображения. Зелените линии за помощ ми казват вече: "Аха, искаш да поставиш нещо, което е също толкова голямо, нали?" Така създавам трите изображения (3, 4, 5).
На долната част искам да имам същата поставка като горе. Така че копирам от първата страница с Strg + C (1) и го поставям чрез десен щрак: Редактиране>Поставяне на оригиналната позиция (2). Тогава той е точно там, където трябва (3).
Искам нещо подобно и на горната част на втората страница, но не толкова дебело. Отново взимам срязването. И тук фирмените цветове се подчертават още веднъж, за да се създаде малко контраст и да се отговори на корпоративните изисквания за дизайн.
Сега обратно към рамките, които бяха създадени преди малко: Strg + D. Избирам самолета, камиона и кораба, и кликам върху Отвори (1).
Сега имам всички три изображения в зареден курсор (2). Малкият номер ми казва, че имам три изображения в заредения курсор. Ако изображението, което искам да използвам, не е най-горното, мога да превключвам чрез стрелките.
Искам самолета тук, тук камиона, а тук кораба. Пак е проблемът, че изображенията са твърде големи (1). И така: Избирам всички, Пригоди>Пропорционално попълване на рамката (2).
Сега ще огледално отразя камиона хоризонтално (Обект>Трансформация>Огледално хоризонтално), защото не ми харесва, когато елементите излизат извън изгледа - там няма нищо интересно и искаме да насочим погледа на читателя. Затова се уверяваме, че всичко е добре интегрирано в дизайна. Корабът също ще бъде огледално отразен хоризонтално.
В долната лява част поставяме логото от библиотеката (не е показано на картината).
Сега поставям текстовете (1). За тази цел, поставям поле с текст на това място под заглавието, отново използвам Myriad Pro и пиша: „Всички логистични услуги от една ръка“.
Съзнаваме, че линията не е на базовата линия сетиво (2). По този начин маркирам всичко и го подравнявам чрез Шрифт>Отстъп като отново кликвам върху този символ (3).
Сега натискам Enter в текстовете. Това ми оставя един ред на горе (1). Това се дължи на това, че имаме линеен интервал от 14,4 пт отгоре (2) и редовете са на разстояние от 5 мм един от друг. Това означава, че интервалът между редовете е твърде голям. Аз показвам скритите знаци (Шрифт>Показване на скрити знаци). Сега натискам Enter отново и той оставя един ред нагоре (1).
За да го избегна, просто намалявам линейния интервал до 12 пт (3).
Шрифт>Попълнете със съдържание на плейсхолдер (4). И заглавието го променям на полужебел (Semibold) (5). Така всичко изглежда добре, това наистина е описанието за въздушния транспорт.
Копирам текстовото поле (Strg + C) и го поставям надолу под камиона. С натиснат Alt и Shift-клавиша създавам дубликат и го придвижвам дясно под кораба. Докато държа натиснат Shift, текстовото поле не може да се движи.
Така лявата страна е вече готова.
Попълване на дизайна със съдържание (дясна вътрешна страна)
Продължаваме с дясната страна. Тук изглежда също така: С натисната Alt-клавиша правя дубликат на текста, го поставям на това място (1), не на ръба, а на друго място (2), и го удължавам малко (3).
Долу ще сложим кутии с факти. Поставям една (1) и я запълвам с цвят (2). След това копирам два дубликата (3).
Тези кутии се използват, например, за описание на растежа, като въвеждате години, оборотни стойности или колко кораба са потопени от този превозвач миналата година ... В текстовото поле добавям още малко текст (4).
Сега добавяме пиктограми отдясно, затова първо рисувам три рамки (1). Маркирам ги и преместям дубликатите надолу, като държа натиснати Alt- и Shift-клавишите (2). Между тях оставям две почиващи полета (3).
Чрез Strg + D вземам AI файловете (4). Те са пиктограми на база на вектори.
Разликата с пикселовите графики е, че векторните графики се базират на математически формули и поради това могат лесно да бъдат мащабирани в размер, за разлика от пикселовите графики. Със стрелките отново избирам правилното изображение и го поставям в предварително подготвената рамка (5).
Също така пиктограмите отново са твърде големи за рамките, затова ги маркирам всичките и избирам Приспособяване и този път Пропорционално приспособяване на съдържанието. Изглежда страхотно.
Тези три изглеждат извън макета (1), затова се отразяват хоризонтално, за да гледат към макета (2). Винаги внимавайте, трябва да се обърне внимание, когато на снимките има текст - те стават нечетими при отразяване и отражението ви се вижда.
Сега ще добавим и кратки описания (3), като винаги вземаме две клетки от дизайнерската решетка.
Сега промених насочването на текста на дясно, за да подчертая връзката към пиктограмите.
Крайният резултат изглежда така. Горе имаме отново цветовете, всички изображения са поставени, също и текстовете, а в долната част на възка се появява отново основата, освен това има боксове с факти …
И виждате: Това е лекотата на една дизайнерска решетка. Всичко стана наистина бързо, защото просто си направихме предварителната работа да създадем такава дизайнерска решетка.
Така че дори „транспорт фиктивен“ изглежда добре, независимо колко контейнери са загубени по време на превоза от Нова Зеландия за Америка. Няма значение. Виждате: Дизайнерските решетки си заслужават. Наистина ви ги препоръчвам.
И ако поставим последния скрит чернов рисунък на нов слой и намалим прозрачността, ще видите, че при идеите сме много близо до окончателния дизайн и че дизайнерската решетка ни помогна.
В този смисъл: Очаквам ви коментарите, напишете нещо, ако ви харесва нещо, ако не ви харесва, хвала или насмешка - очаквам вашите отзиви и се надявам, че сте взели нещо полезно. Просто опитайте сами.
Твоят Стефан


