В този урок ще ви покажа как да създадете красива скица на маршрута с Illustrator.
На всяка уеб страница при описанието на маршрута се използва карта на маршрута. Обикновено се използва Google Maps за това. Въпреки това, ако желаете да предоставите карта на маршрута в брошура, не може просто да използвате снимка на Google Maps. Трябва да нарисувате картата сами. Как се прави това, ще ви покажа в следващото ръководство.
Какво наистина означава картографията?
Картографията е наука, изкуство и техника за създаване на карти. Тя се занимава с представянето на пространствена информация по графичен начин и включва както създаването, така и изучаването на карти и планове. Картографите използват географски и статистически данни, за да представят физически и социални явления на земната повърхност.
Картографията играе решаваща роля в много области, включително география, планиране, навигация и много други. Тя помага да се визуализират сложни информации по начин, който е лесно разбираем и полезен. С развитието на технологиите картографията също се е развила и днес включва цифрови методи за картографиране и създаването на интерактивни онлайн карти, както и традиционните, печатни карти.
Създайте собствени карти
Тук е ръководството ми, как да създадете ваша собствена карта.
1. Вземете шаблон
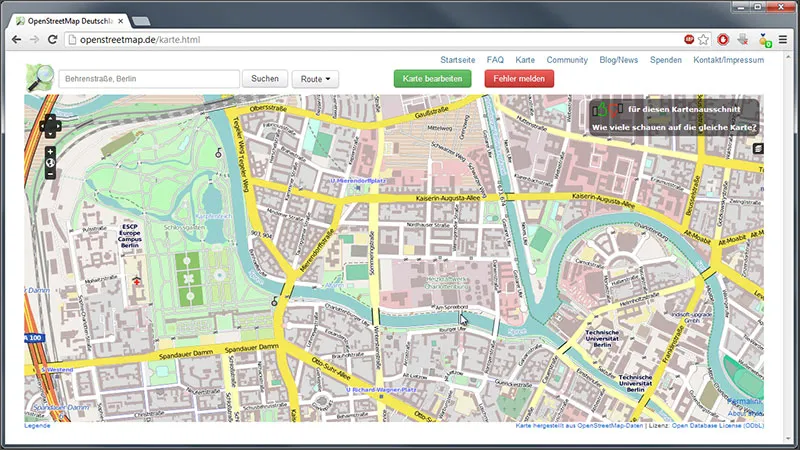
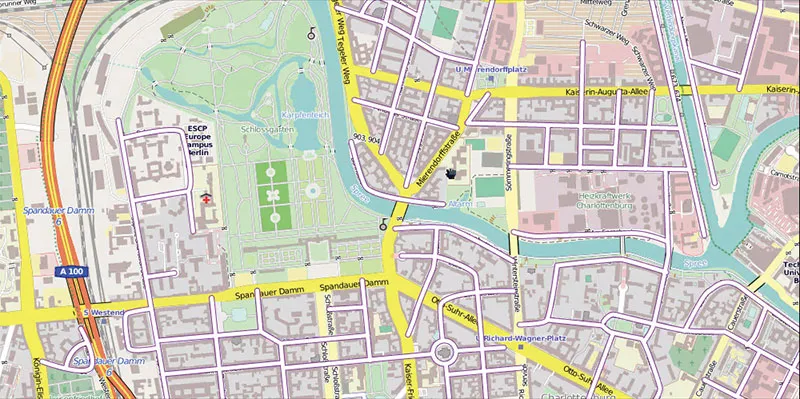
Първо трябва да имаме шаблон на карта, от която да нарисуваме картата. Тук е по-добре да се избере OpenStreetMap вместо Google Maps. OpenStreetMap е свободен проект, който събира геоданни, свободни за употреба от всеки. Затова е безопасно да го използвате като шаблон за нашата цветна индивидуална карта. За целта, първо отиваме на openstreetmap.de и избираме нашата цел. Натискаме веднъж бутона за Print, за да направим снимка ...

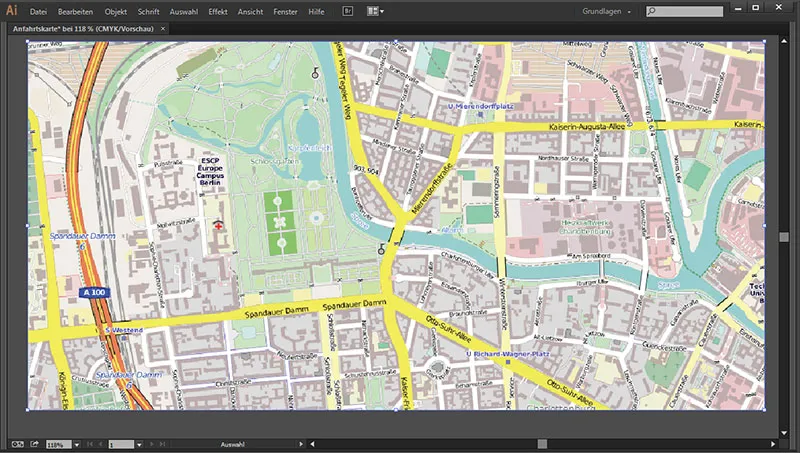
... и след това преминаваме към Illustrator.
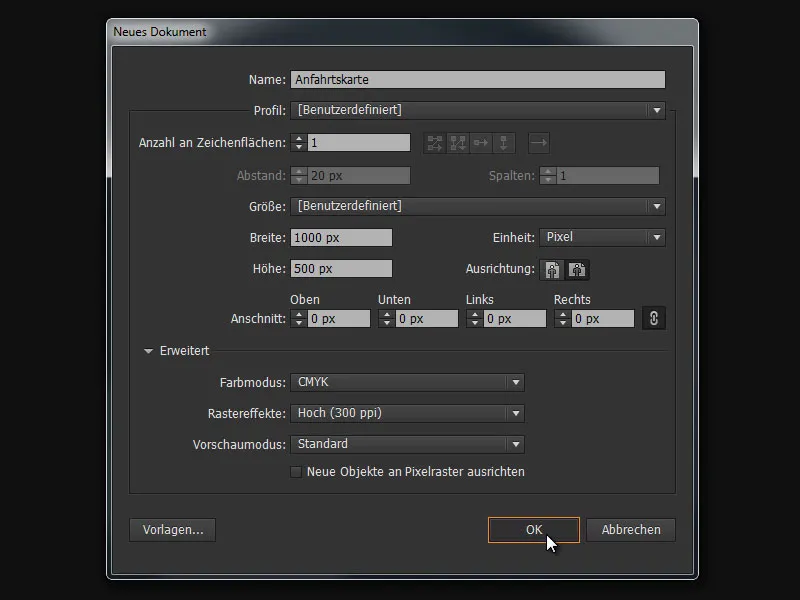
2. Създайте нов документ
Тук създаваме нов документ с името "Карта на маршрута", с ширина от 1000 px и височина от 500 px.

... и натиснете Ctrl+V, за да поставите картата от клипборда.

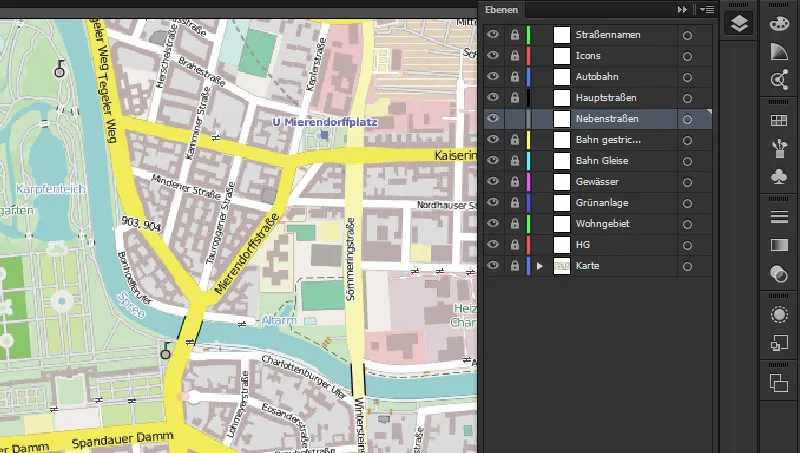
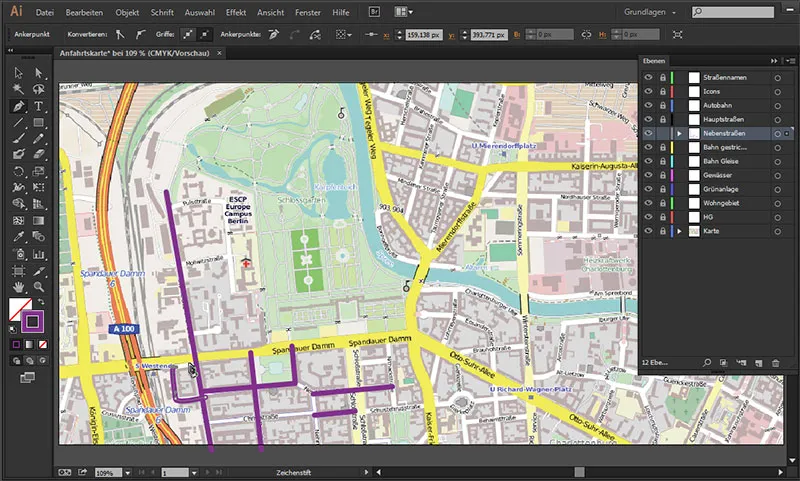
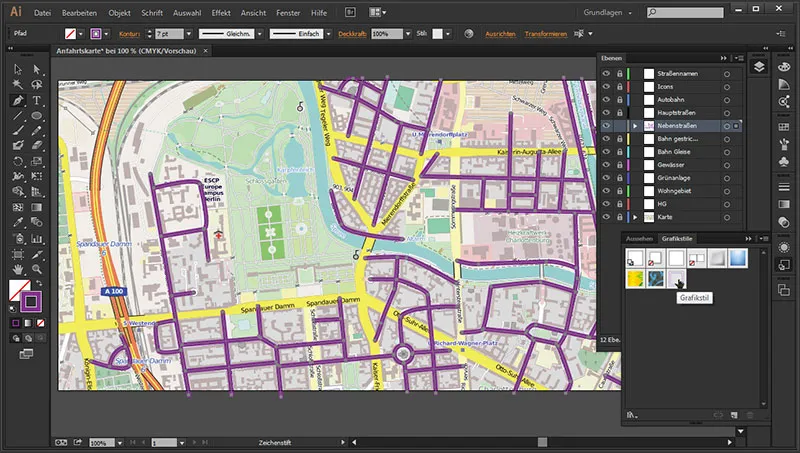
Започваме, като създаваме подходящите слоеве в Панела със слоеве (моля, следвайте списъка от долу на горе):
• Ulica
• Икони
• Автомагистрала
• Главни улици
• Странични улици
• Железопътна линия с пунктира
• Железопътни линии
• Водни площи
• Зелена площ
• Жилищен район
• HG
• Карта
За по-лесно работа, заключваме всички слоеве – с изключение на този със страничните улици.

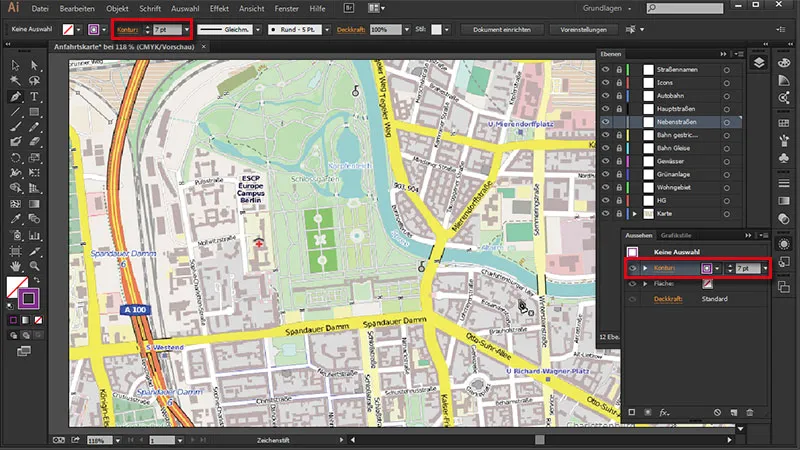
Вземаме Инструмента на пътя (клавиш P), избираме следните стойности за улицата ...
• Цвета на контура: #593156
• Дебелина на контура: 7 Pt
... и деактивираме площта. Във Панела с външен вид и в горния ред на статусната лента можем да въведем дебелината на контура.

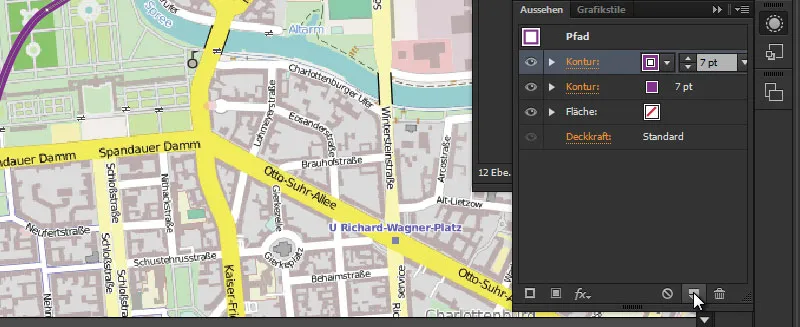
Създаваме още една контура в Панела с външен вид ...

... и й задаваме следните стойности:
• Цвета на контура: #ffffff
• Дебелина на контура: 5 Pt
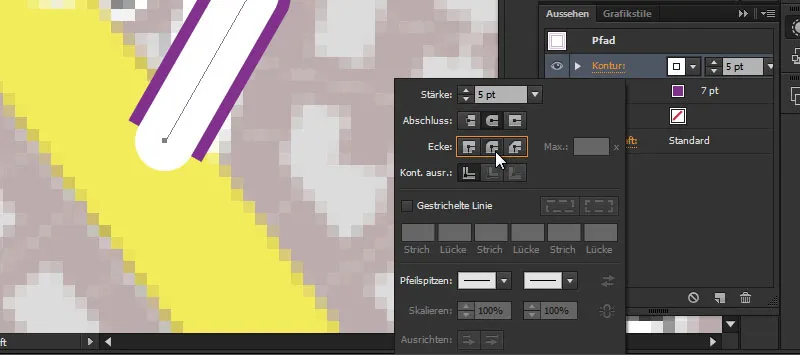
За закръглени краища, натиснете върху записа за контур в Панела с външен вид следните стойности:
• Край: Закръглен
• Ръб: Закръглени ръбове

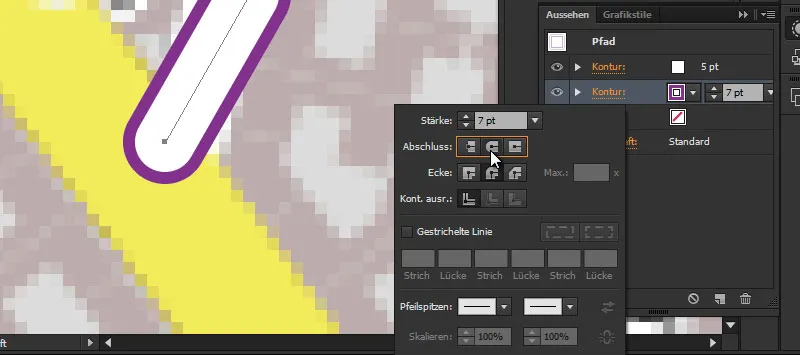
Повтаряме същото с лилавата контура, за да бъде тя също заключена.

Ако вече търсите готови илюстративни карти за изтегляне във векторен формат, уже имаме някои предварително подготвени за вас.
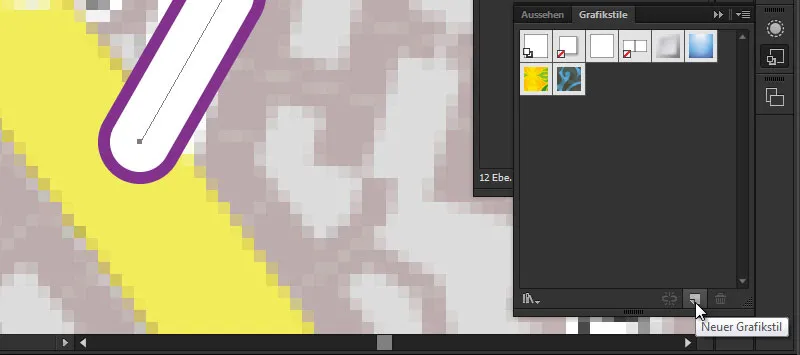
3. Създаване на графични стилове
И така, за да не създавам този вид всеки път отново, отиваме до прозореца Графични стилове и щракваме веднъж върху иконата Нов графичен стил.

Сега когато изчертаем друг път, можем просто да щракнем върху този стил и той незабавно ще придобие правилния вид, който сме дефинирали за второстепенните улици.
След това можем да започнем да прочертаваме улиците на картата. Ето няколко полезни съвета, които ще ви улеснят работата:
| Ctrl | Натиснете след приключване на пътя и щракнете върху изображението, за да започнете нов път |
| Alt | Натиснете и задръжте, за да увеличавате или намалявате чрез преместване на мишката |
| Интервал | Натиснете и задръжте, за да превключите временно към Инструмент за движение и да премествате изображението |
| Tab | Скрива всички панели > позволява по-добра видимост за работа |
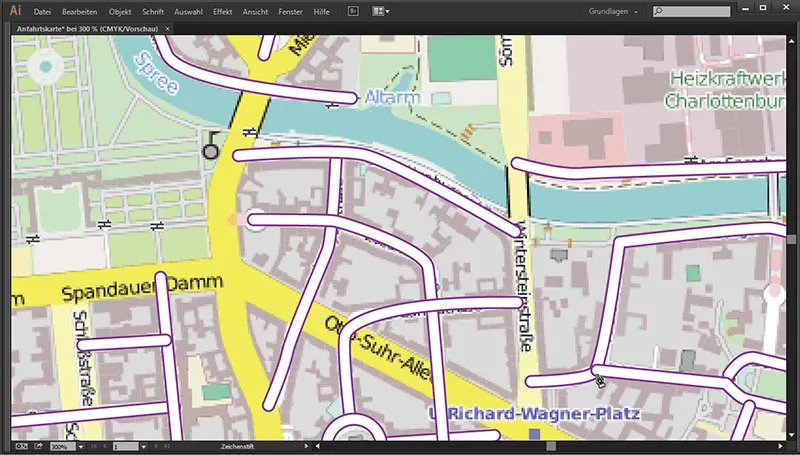
Прогрес:

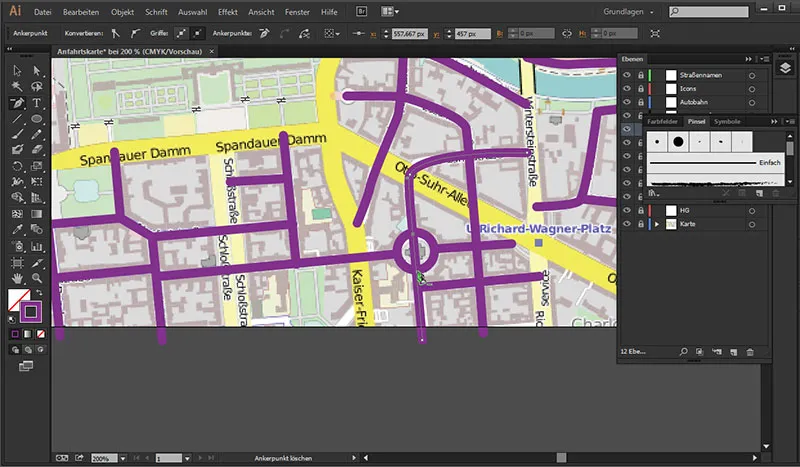
4. Кръгово движение
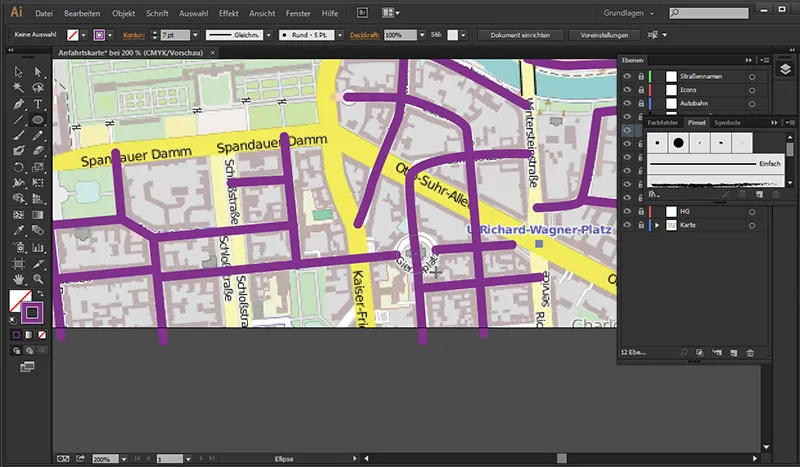
Тук се сблъскваме с малко трудност във формата на кръгово движение. Това го решаваме, като изберем Инструмент за елипси и нарисуваме елипса с размера на кръговото движение. С натискане на интервала можем да преместим нашия кръг преди да освободим бутона на мишката и да го позиционираме.

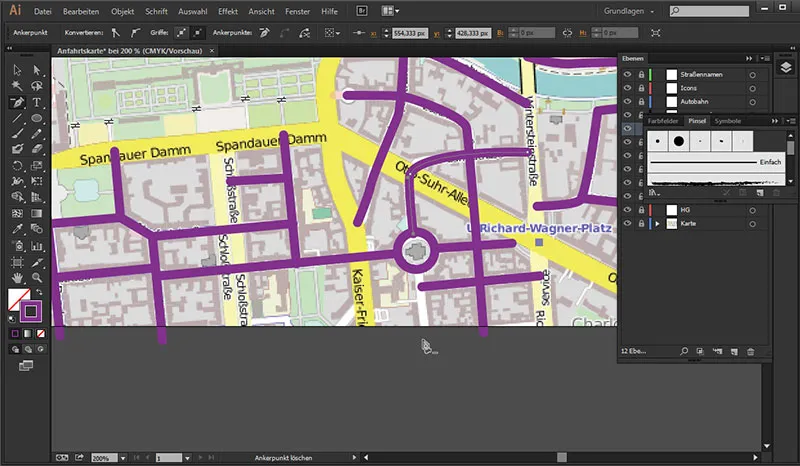
Тъй като там има улица, просто изтриваме излишната контура с Инструмента за изтриване на опорни точки, ...

... като поставим мишката в долния край на кръга и чрез щракване премахнем опорната точка.

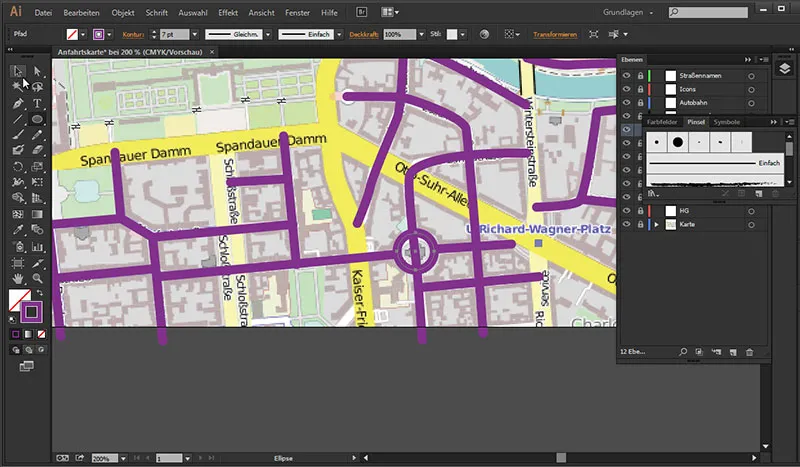
Щракнете също и на най-долния точка на улицата, за да бъде изпълнена изцяло излишната част от улицата.

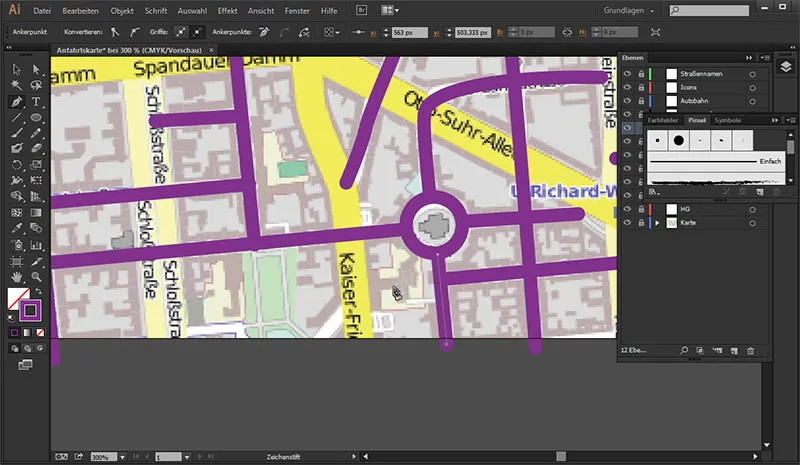
След това с Инструмента за път поставяме опорна точка в долния край на кръговото движение и така можем да продължим улицата.

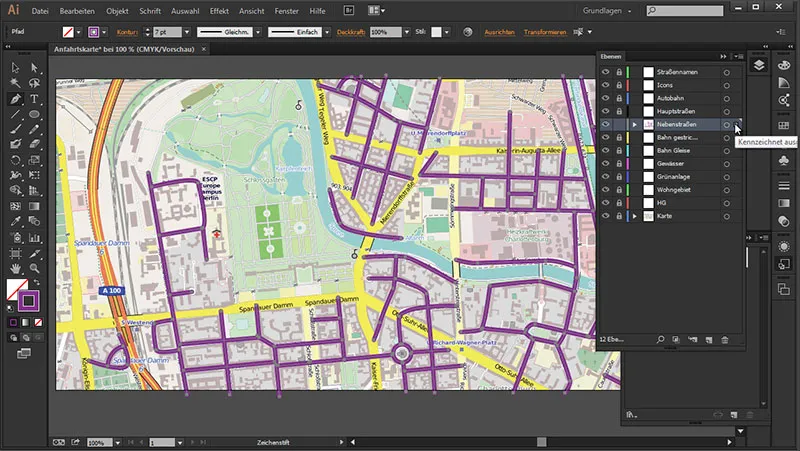
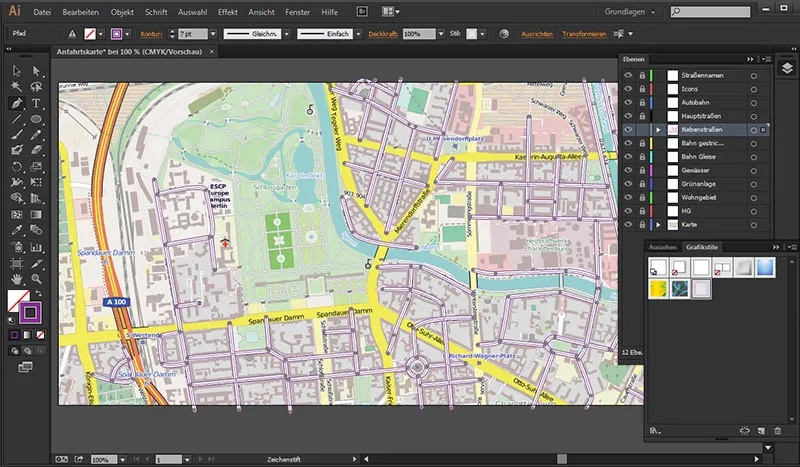
След като приключим да прочертаваме всички второстепенни улици, е необходимо само да маркираме всички главни улици, като щракнем от дясно на елемента "Второстепенни улици" ...

След това прилагаме вече създаденият стил от Полето за графични стилове.

И така, с едно натискане всички улици се променят в желания от нас стил.

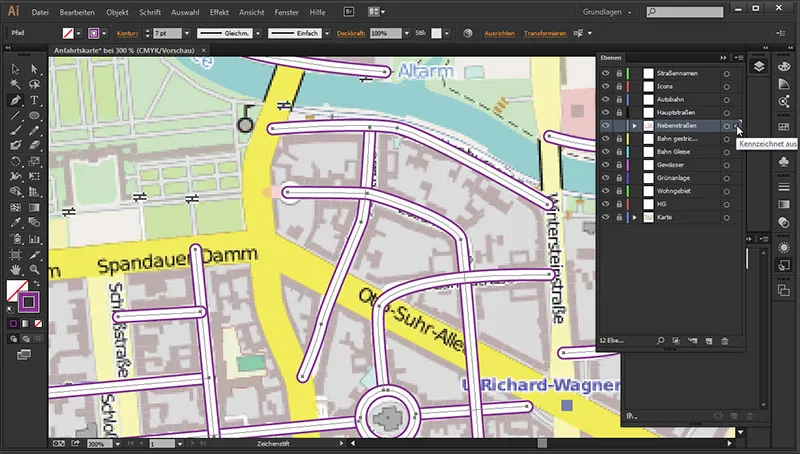
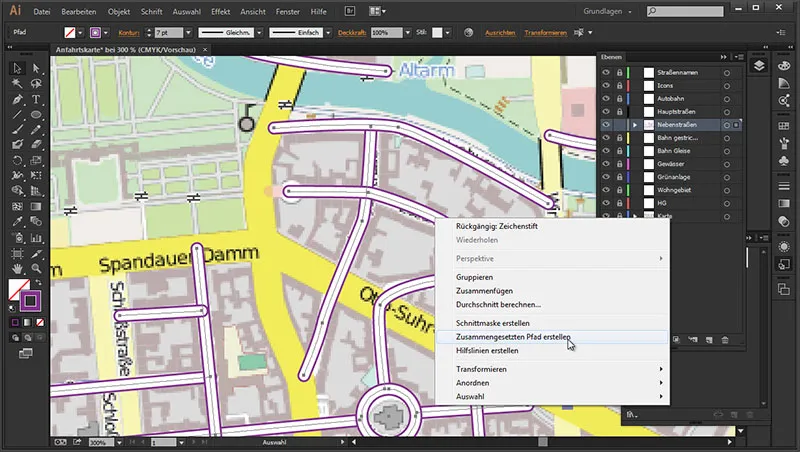
Все пак има едно нещо, което пречи, а именно улиците не се отпречват и се препокриват.

Този проблем можем да решим като последваме тези стъпки: Просто отново маркираме всички второстепенни улици, ...

... избираме Инструмент за избор, правим десен клик върху уличните пътища и избираме Създаване на съединен път.

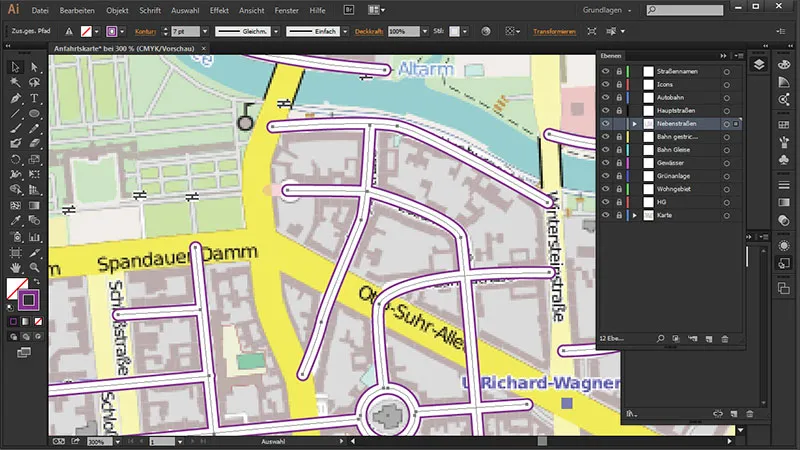
И вече всички улици се сливат помежду си:

Това е нашето временно решение:

И в следващата част ще се занимаем с главните пътища, магистралата и железопътната линия.


