Във втората част бих искал да ви покажа как да нарисувате главни магистрали, автомагистрала и железопътно ниво.
1. Създаване на главни магистрали
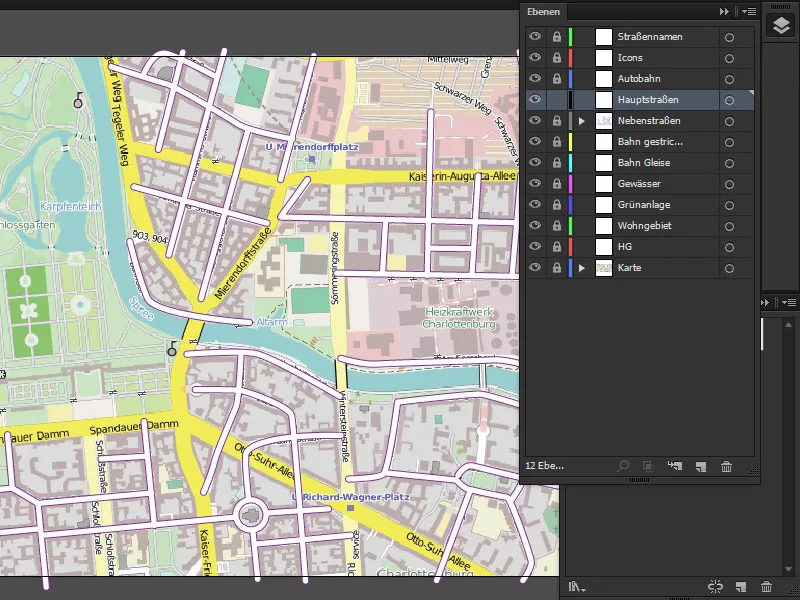
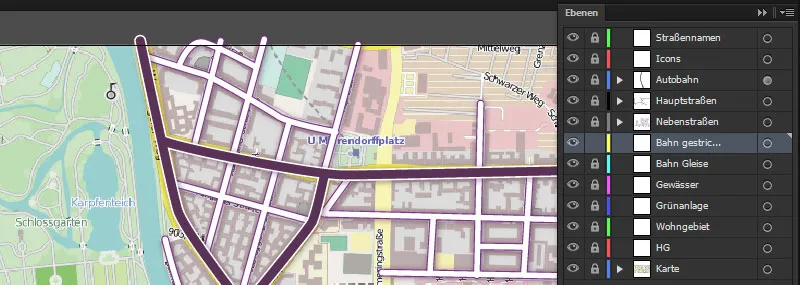
Започваме с главните магистрали, като блокираме второстепенните улици и разблокираме главните магистрали. След това маркираме нивото веднъж.

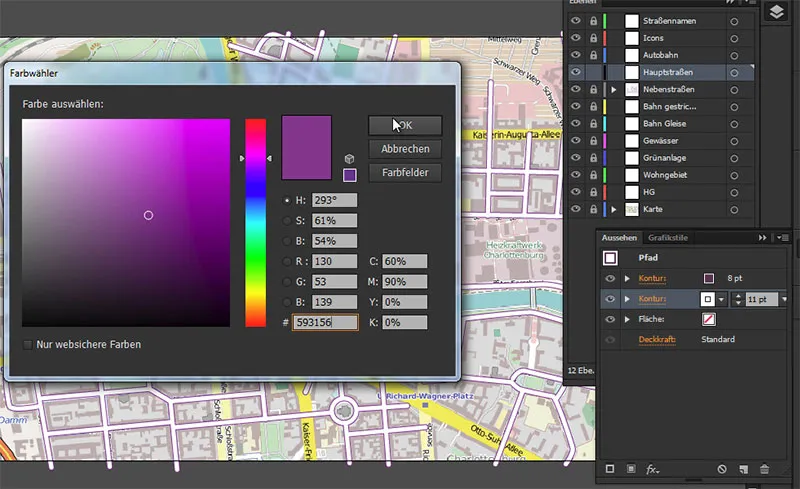
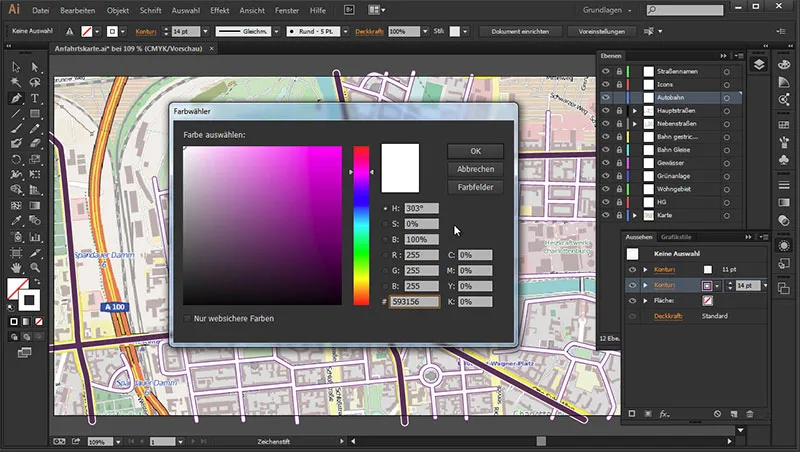
Вземаме Инструмент за пътеки и отиваме в Панел за изгледи. Там избираме Оптекстуриране с 8 т. и добавяме още едно Оптекстуриране с дебелина от 11 т. Това е бяло, а горното е в цвят #593156.
• Отгоре: 8 т. #593156
• долу: 11 т. бяло
След това кликваме върху ОК.

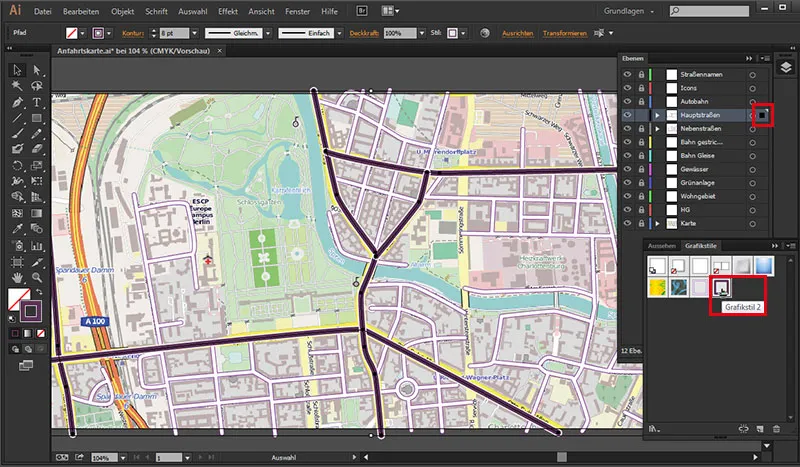
Сега можем да започнем да рисуваме улиците тук. Както можем лесно да видим тук, главните магистрали са всички маркирани с жълто. С натискане на Интервал можем да преместим изгледа.

2. Създаване на графичен стил
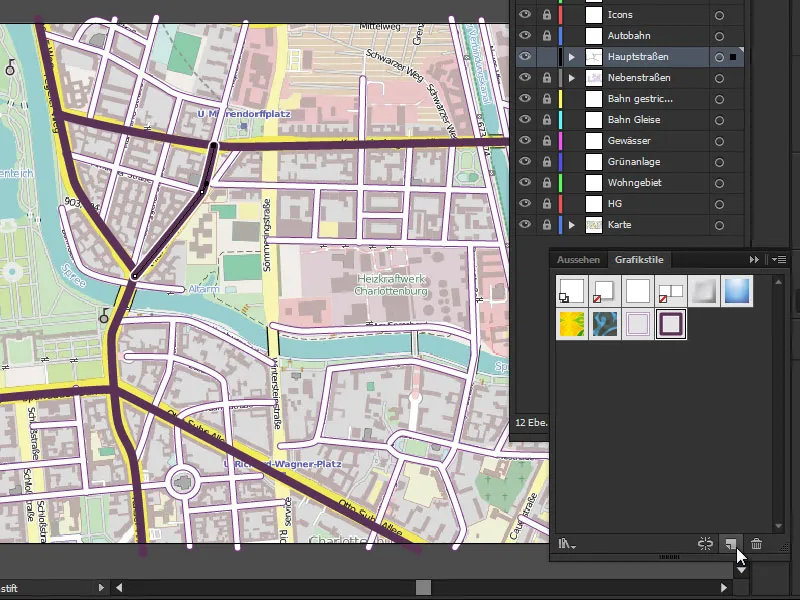
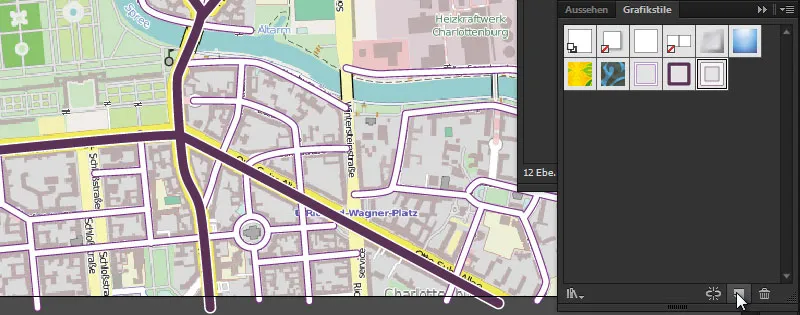
Можем сега да запазим настройките, направени преди това в Панела за изгледи, като Графичен стил. За целта отиваме в Панела Графични стилове, кликваме върху иконата: Нов графичен стил и така сме запазили нашия стил на главните магистрали.

След това трябва просто да маркираме главните магистрали и кликнем един път в Панела Графични стилове върху стила ...

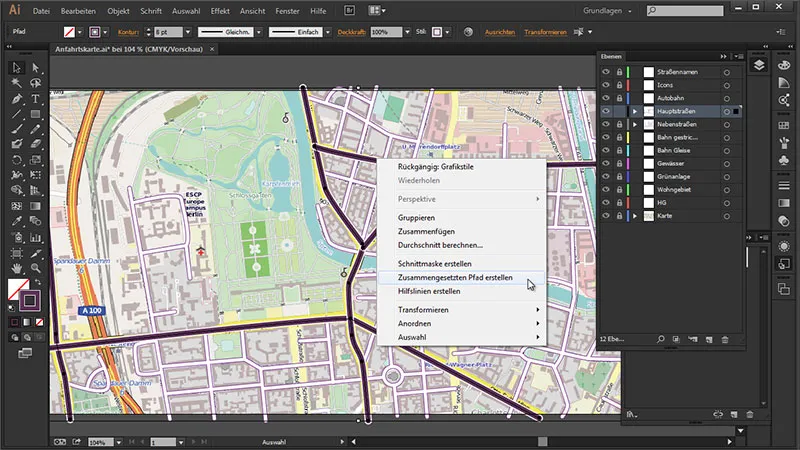
Сега, понеже улиците се препокриват отново, ни е необходим пак съединен Път, за да ги свържем. Преди това се уверяваме, че всички Парчета са маркирани и отиваме на:
Десен бутон>Създай съединен път.

По този начин всички Пътища се съединяват отново.

3. Създаване на автомагистрала
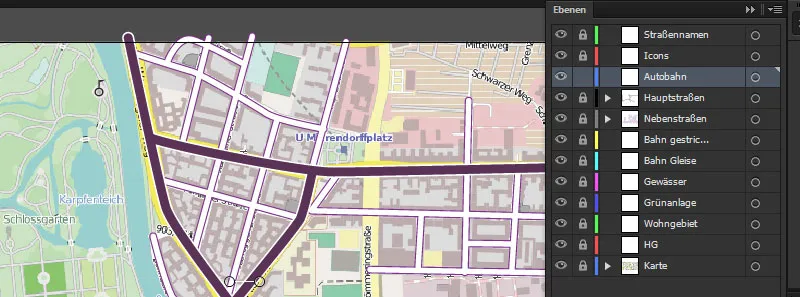
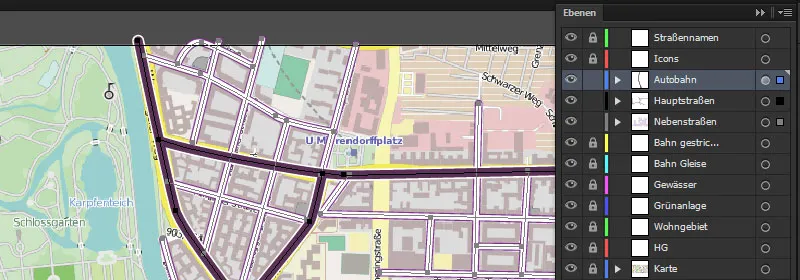
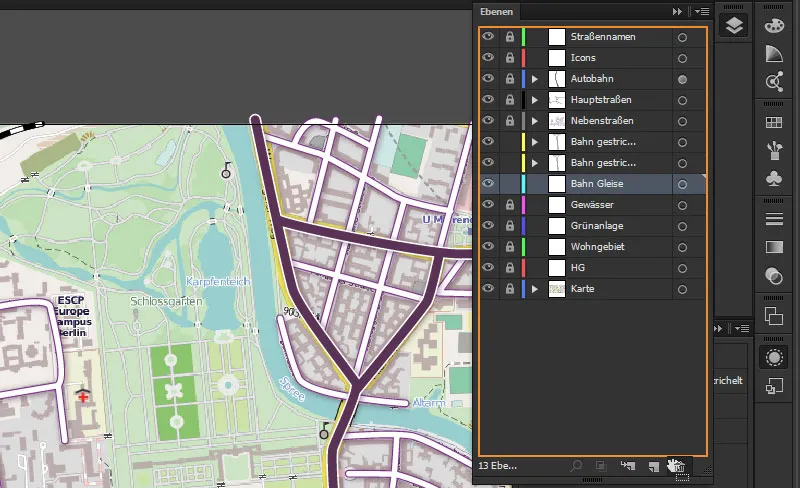
За автомагистралата отново отиваме в нашия Панел на слоевете, блокираме главния път и разблокираме автомагистралата.

С активиран Инструмент за пътеки отиваме в нашия Панел за изгледи и задаваме тук Оптекстуриране. Задаваме го на 11 т. и долното на 14 т. Горното е бяло, а долното получава цвета #593156.
• Отгоре: 11 т. бяло
• долу: 14 т. #593156

Тези настройки отново ги запазваме в Панела Графични стилове като нов графичен стил ...

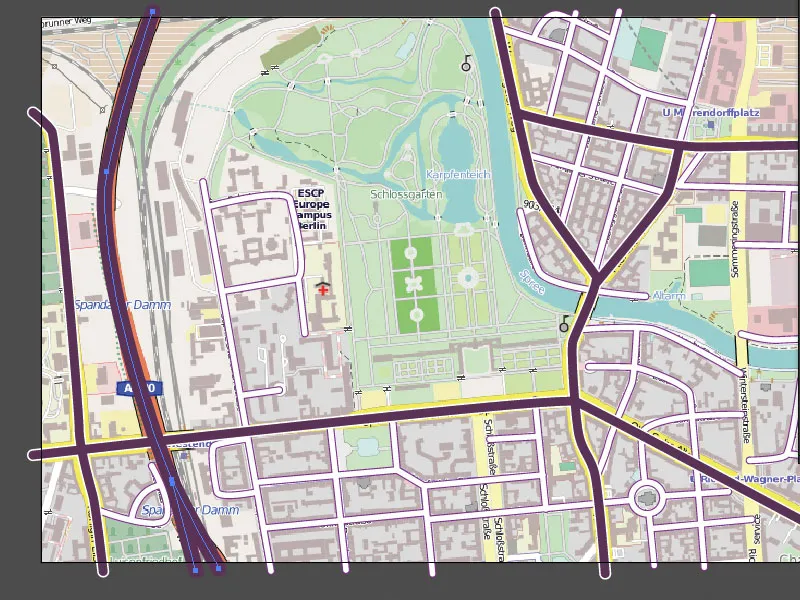
Сега можем да започнем да рисуваме автомагистралата.

С един клик върху Графичния стил дадохме правилния цвят на автомагистралата.

4. Сянка за улиците
Сега искаме да добавим малко повече пространственост, като добавим лека Сянка на всички улици. За целта сега разблокираме всички улици и маркираме всички с натисната Shift.

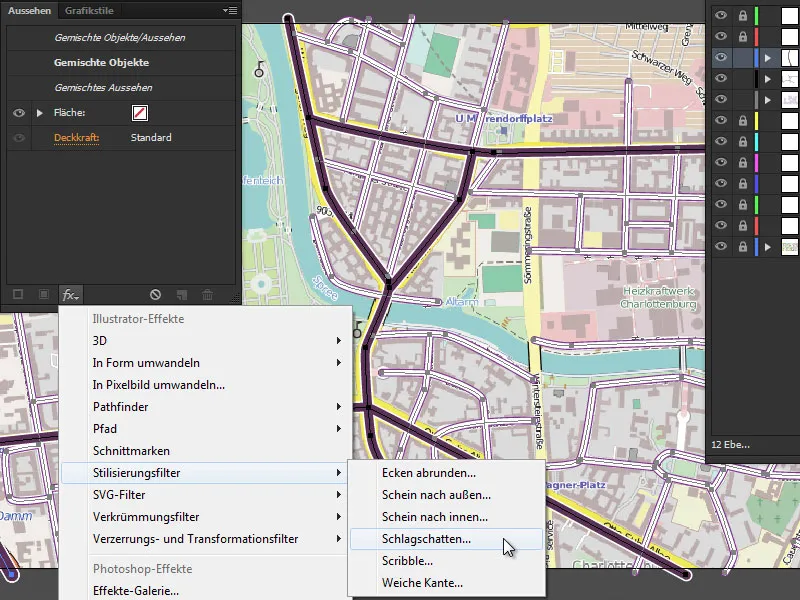
След това отиваме в Панела за изгледи и натискаме долната стрелка на малкото fx- символ: Илюстраторски ефекти: Филтър за стилизация>Сянка.

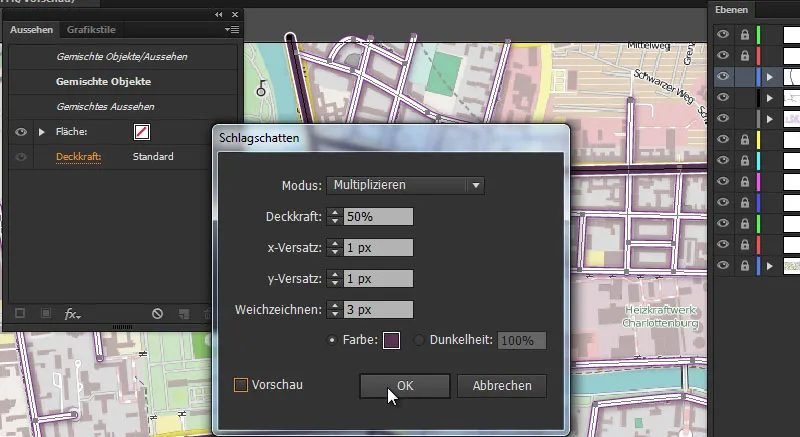
Тук избираме следните настройки:
• Режим: Умножение
• Плътност: 50 %
• x-Отместване: 1 px
• y-Отместване: 1 px
• Размазване: 3 px
• Цвят: #593156

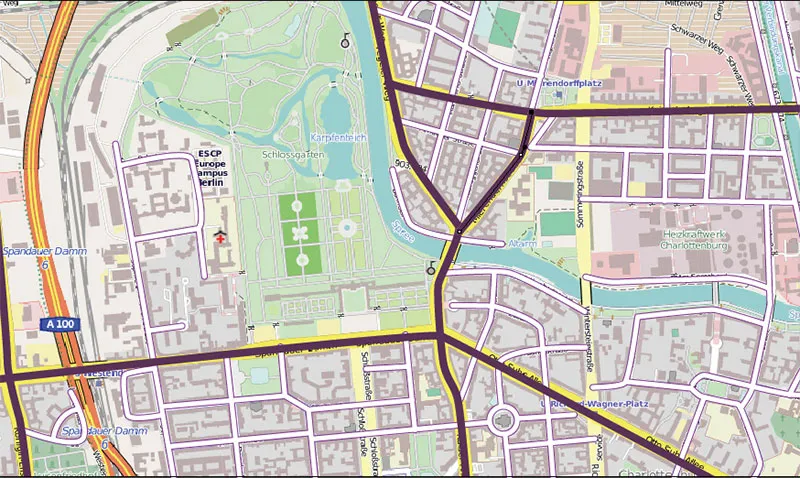
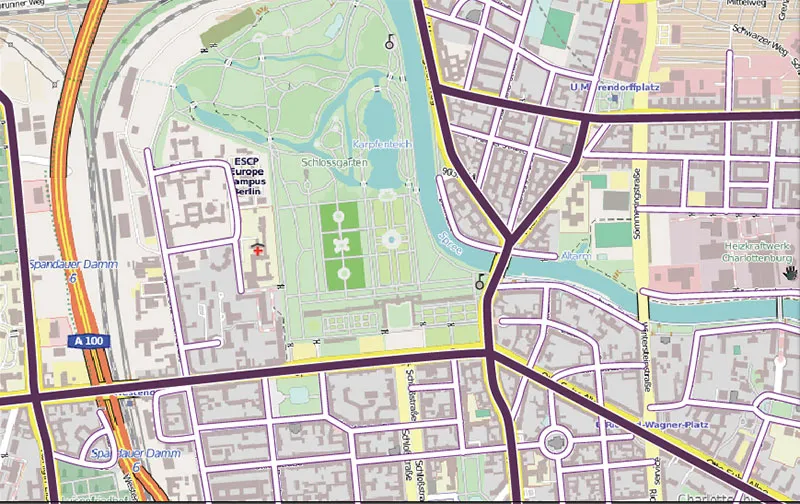
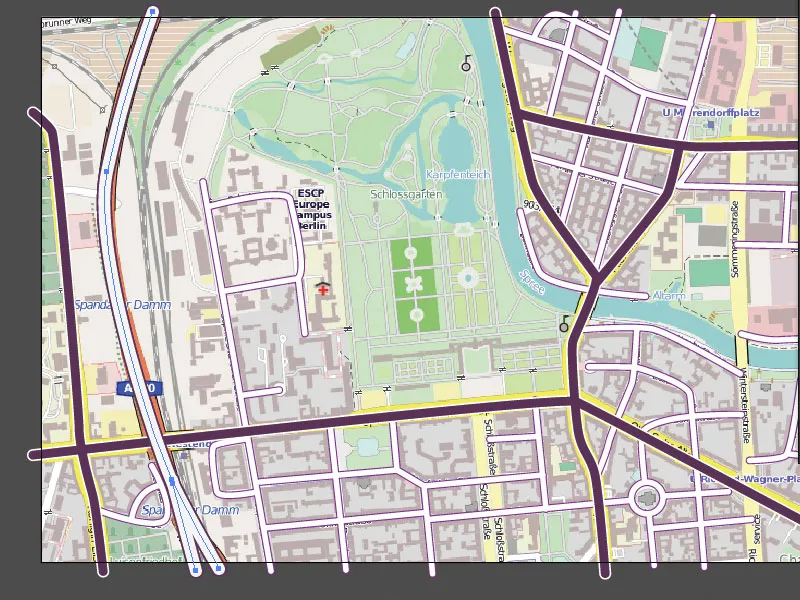
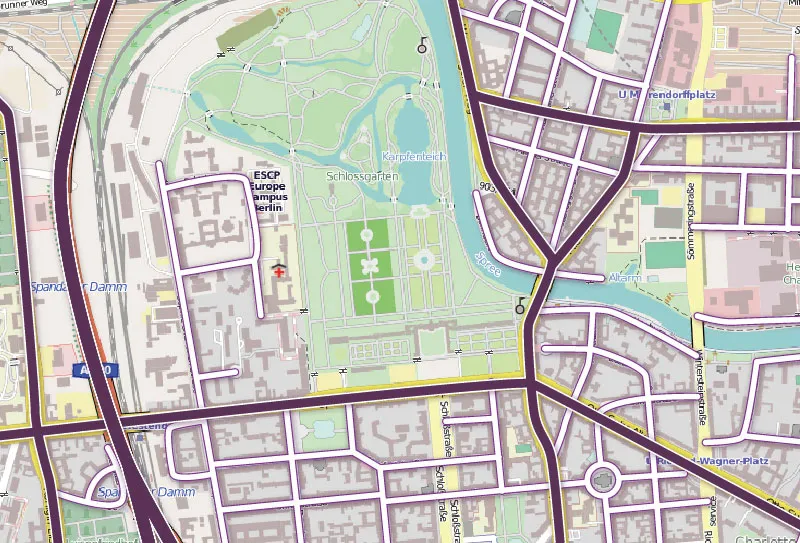
Междинен резултат:

5. Създаване на пътни пресичания
Вариант 1
След това ще нарисуваме пътното пресичане. Искам да ви покажа два начина как това може да изглежда. Отново блокираме пътищата си и разблокираме „Пътя прекъснат“.

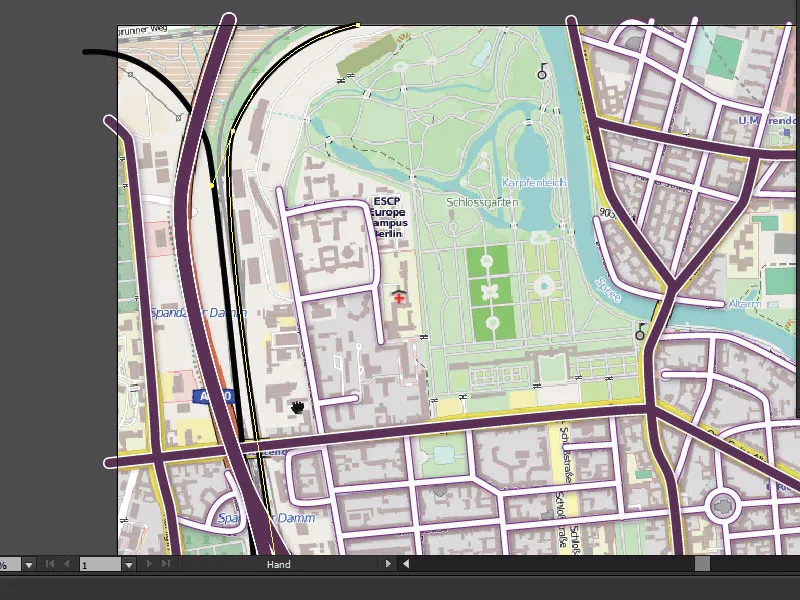
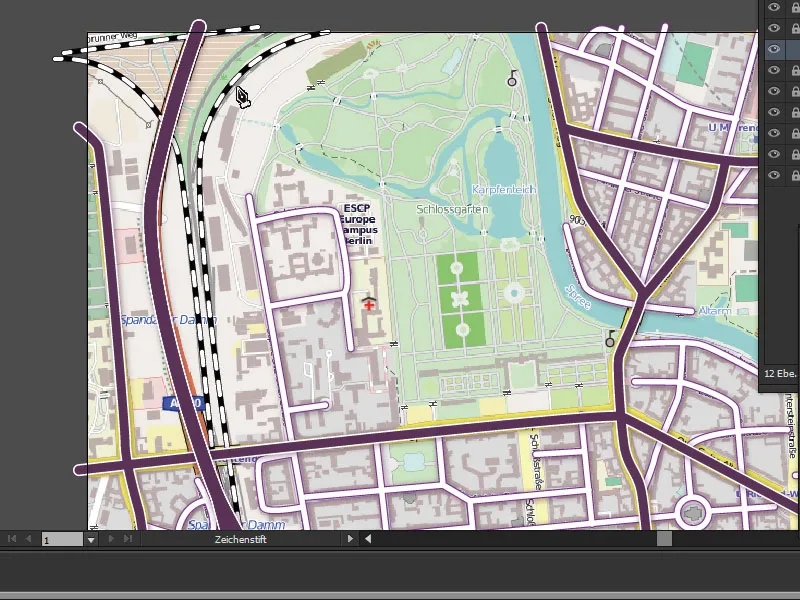
С Мастилената четка взимаме черна контурна линия с дебелина на контура 5 Pt и рисуваме вдълж пътищата ни железопътната линия.

За железопътната линия са ни необходими закръглени контури. Показвам ви защо точно това. Първо й даваме текстура, която тя се нуждае от. Маркираме железопътната линия в ни ...
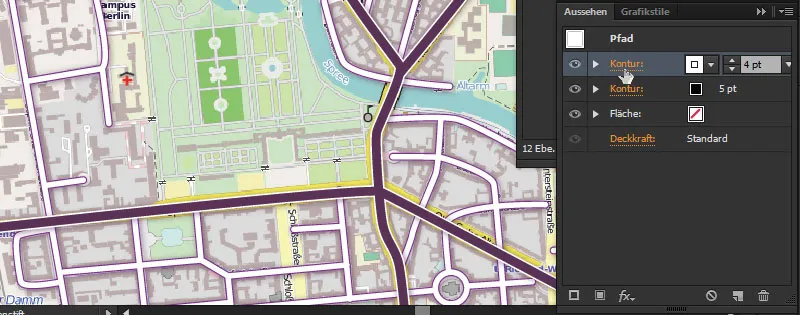
И цвят: бяло и 4 Pt дебела.
След това кликаме веднъж върху думата "Контур" ...

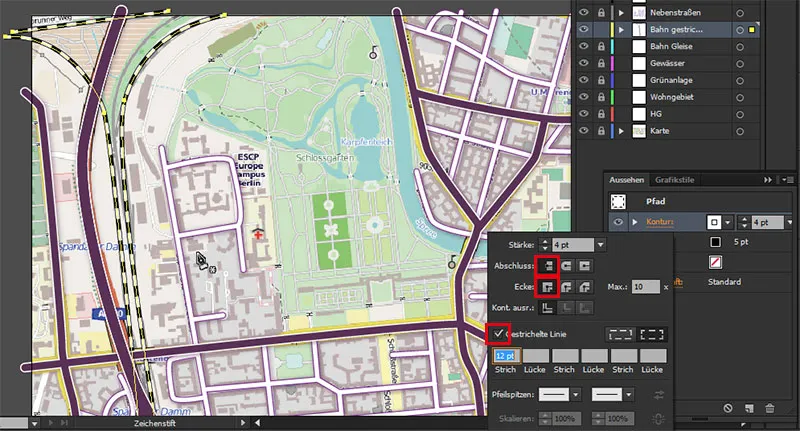
... и искаме ъглите да не са закръглени. Преди това натиснете Пунктирана линия.

И сега можем точно да разгледаме това, защото ако те са закръглени (вторият символ от завършек и драскане е избран вместо първите), тогава бихме имали малко странно пътно пресичане.

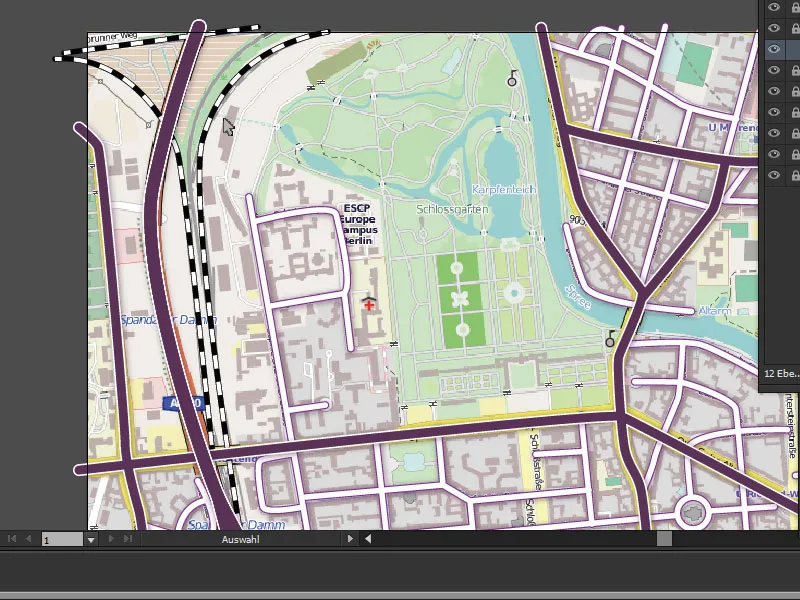
Затова отиваме отново на Контур, за да определим ъглите (както е показано в предпоследната снимка) ...

Вариант 2
Сега ще ви покажа още един начин, по който може да представим железопътните линии. За целта ще дублираме просто евента „Път прекъснат“ и можем предварително да изтрием железопътните линии ...

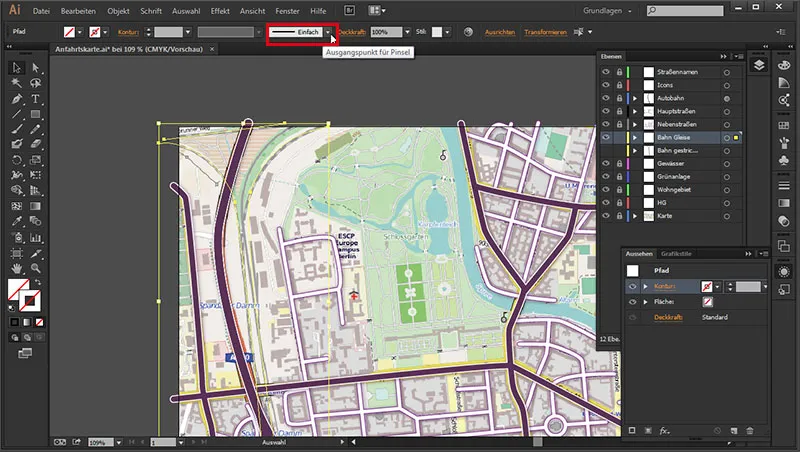
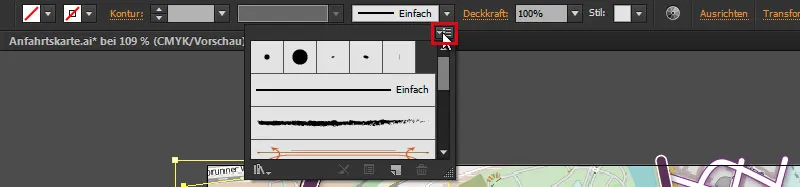
Така че предварително сме копирали пътищата, за да не ги рисуваме отново. Пътните ни линии за железопът сега ги скриваме, а при панел „Пътни линии“ временно ще изчистим настройките за контур. Ако погледнем внимателно тук, ще видим, че имаме още няколко опции в лентата на опциите, когато еднократно кликнем върху триъгълния символ за Изходна точка за четка ...

..., именно можем да отворим Библиотеката за четки като натиснем върху малкия триъгълник ...

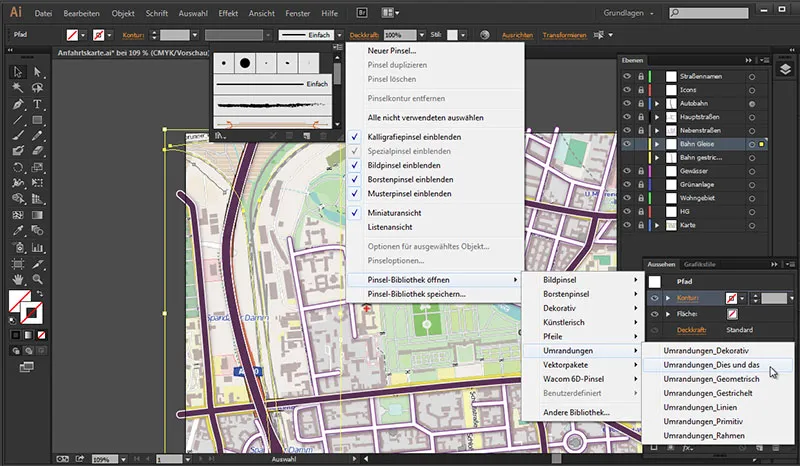
Триъгълник-Символ>Библиотека с четки отваряне>Контури>Контури_Това и онова.

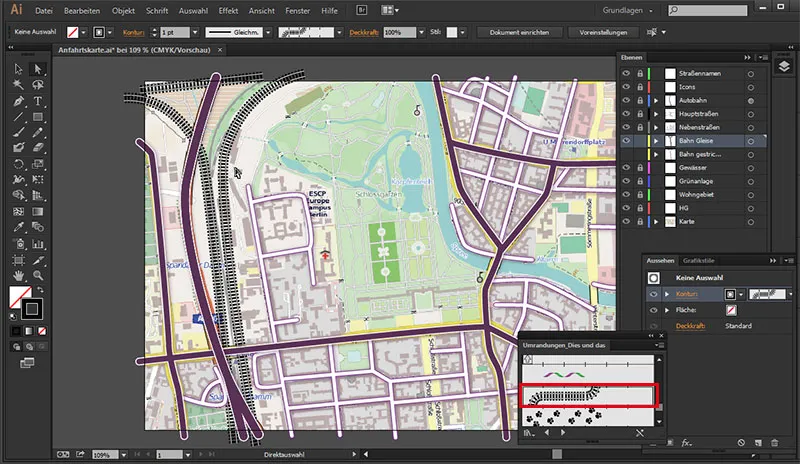
След това се отваря съответно полето за управление на това. Просто да видим какви възможности имаме тук. Там ще намерите "Железопътни релси" и просто ги щракнете (по-напред трябва да бъде избран слоя „Пътища на железопът“). И вече този Стил е сложен на контур. Сега обаче трябва просто да подредим правилно пътеките, за да не се застъпват релсите и все пак да имат достатъчно място.

Това е още един начин да се покажат железопътните линии и поради факта, че вече сме създали и двете варианта в различни слоеве, вече можем да решим кой ни харесва най-много и да го покажем.
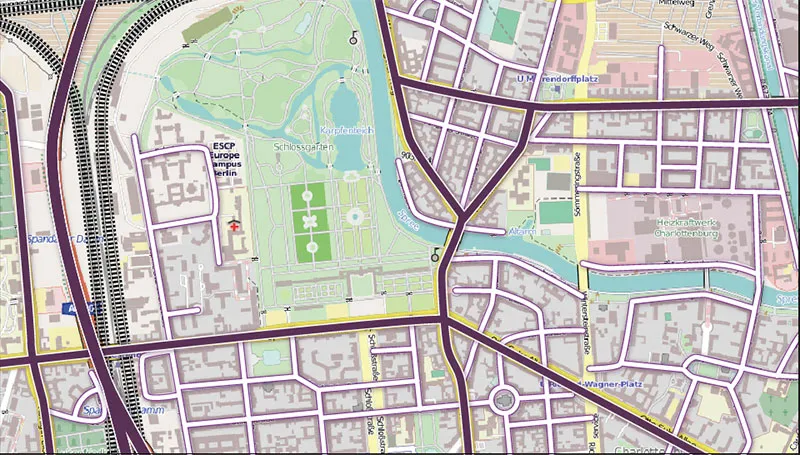
Това е нашият промеждинен резултат за тази част:

В следващата част ще ви покажа как рисуваме жилищните райони.


