Както беше обещано в предишната част, сега ще изтеглим парк. След това ще създадем фона, и накрая ще направим водата. При всички тези стъпки може да изглежда доста сложно, когато помислим за изтеглянето на всяка детайл с пътевия инструмент. Но не се тревожете, има специален инструмент, с който това става много лесно. Но повече за това по-късно.
Изтегляне на парк
Първо трябва да започнем с парка. За целта отворете нашия панел на слоевете, отключете парка и заключете останалите, за да не работим по грешка върху другите слоеве.

Избираме този и си избираме добре видим контур. Това означава контур с наситен цвят с дебелина 2 точки (при мен това е произволен зелен цвят - точният цвят на тревата ще го определим по-късно). Деактивираме полето. Вземаме пътевия инструмент и започваме да проследяваме зелените площи. Това става много бързо. Не е толкова голяма площ. Можем да минем и под Ниса, тъй като всички улици са над зелената площ. Тъй като ако погледнем в панела на слоевете, че рисуваме над жилищния район, трябва да изобразим тревата възможно най-точно.

След това площта се запълва съответно:

Оцветяване на парка
Следващата стъпка е да дадем цвят на парка. Отиваме в панела на слоевете и първоначално избираме всички слоеве. След това деактивираме контура, с който създадохме контурите преди това, и отиваме на площта за градиент. Това отваря панела за градиенти. Двукратно щракнете върху левия регулатор и кликнете върху дясното триъгълник. В отварящото се меню го задаваме на RGB, ...

... защото тогава можем да въведем следната шестнадесетична стойност: Цвят: #cbcc98.

Двукратно щракнете върху десния регулатор, задайте го също на RGB ...

... и му даваме цвета: #dbe6b6 ...,

... натискаме Enter и имаме една красива зелена площ.

За да не бъде нашата площ гладка от тъмно към светло, задаваме ъгъл в панела за градиенти: 94°. Така получаваме красива естествена страница, която вече не изглежда твърде изкуствено.

Структура на тревата
Следващата стъпка е да придадем на тревата отново по-реалистичен вид - в този случай това е структура. За целта отидете в полето на изгледа и кликнете върху ...
Фотошоп ефекти) филтър за структуриране> Наситена структура.

• Структура: Пясъчник
• Мащабиране: 200 %
• Височина на релефа: 3
• Осветление: Отгоре надясно
Чрез височината на релефа от 3, релефът е по-слабо изразен от нашия жилищен район и затова е оптимален за трева.

Кликнете върху OK и вече филтърът е приложен.

Не искаме да дадем външна сянка на поляната. Тъй като полето винаги е много равно и съответно не се нуждае от пространственост, като например при висока сграда.
Възможности за планини
Възможност 1
Ще ви покажа още една възможност за оформяне на планини, като дублираме зеленото пространство и скриваме долното зелено пространство.

Когато отидем в панела Графични стилове и кликнем върху долния ляв иконос, с който можем да отворим библиотеките, там можем да заредим дори повече структури.

Просто кликнете там ...

... и вижте какво имаме там ... Там ще намерите символ, който се нарича RGB картография - низини, когато поставите върху него курсора.

След като кликнете върху него, тази структура незабавно се прилага и имаме планинска структура. Както виждате, с изкривени ръбове, които се преливат много плавно към жилищната зона или към земята. Изглежда много хубаво.

Възможност 2
След това имаме още една възможност, която се нарича RGB трева и ако кликна тук, мога да активирам тази структура също.

Тези неща трябва само да покажат допълнителни възможности за това, от което може да се възползвате, ако нямате желание да създавате собствени структури за представяне на жилищни райони, планини, подземия и други.

Под
Сега ни липсва само истински заден план до водата. Отиваме на Задният слой и го отключваме. Може да заключим зелената площ сега.

Веднага отиваме на цветната повърхност, където избираме подходящ цвят за пясък.
Цвят: #f1efd8

Натискате един път Enter и вече имаме подходящия цвят за пясъка си. След това вземаме Инструмента за правоъгълник и рисуваме доста голям правоъгълник върху цялата карта, който веднага се появява с подходящия цвят.

Трябва да има и малко структура. Тъй като такъв под се сравнява повече с пясък и, следователно, не е напълно безструктурен. Затова отново отиваме в панела Външен вид ...
Външен вид>fx>(Photoshop ефекти) Филтри на структура>Подплътете със структура.

Отваря се диалогов прозорец.
• Структура: Пясъчник
• Мащаб: 100 %
• Релефна височина: 4
• Светлина: Горе вдясно
Тъй като трябва да е много фин пясък, задаваме Мащаба на 100% и Релефната височина на 4, за да стане малко по-ясно. Така имаме наистина хубав текстуриран пясъчен сигмент.

Кликваме веднъж върху ОК и филтърът се прилага. И вече имаме чудесна текстура отгоре.

Това винаги изглежда много по-естествено, отколкото просто да имаме гладка повърхност. Защото нито една повърхност наистина не е гладка и това обикновено изглежда много изкуствено.
Водоеми
И можем също да започнем веднага с водата. За целта отиваме в полето на равнището и за начало скриваме всичко, което закрива картата. Наистина искаме да видим водата. След това отиваме на равнището с водата, отключваме го и го показваме чрез щракване върху свободното квадратче, където веднага се появява символ на окото.

И когато сега се вгледаме внимателно във водата, как е изградена тук, виждаме, че вече има много извивания и малки преходи. Понякога линията става по-тънка при много тесни преходи. Имаме наистина много различни видове и пътища, как бихме трябвало да оформим контурите тук. Това означава, че след като преминем през всяка отделна линия с инструмента за пътеки, можем наистина да отделите доста време за това. Но има още един начин да запълним тези площи относително бързо. И това става с четката с капка.
С четката с капка попълваме площи, без да е необходимо да поставяме отделни точки. Просто рисуваме върху площта и когато приключим с това, ...

... виждаме, че имаме пътека без да сме предварително поставили отделни точки-котви.

Когато кликнем двукратно върху четката с капка, можем да настроим размера:
Размер: 5 Pt

След това увеличаваме картата и избираме подходящ цвят, за да можем да видим нещо разумно. Тук е достатъчно да е доста по-тъмно синьо. Използваме размера, който в момента е най-подходящ. Затова можем да го върнем отново на 1 Pt. Най-лесно е, ако можем да започнем с по-малък размер и после да обходим първо ръбовете. След като имаме контурите, можем много лесно да оцветим вътрешността. И ако ръбовете тук са малко неравни - в началото това не е проблем. Защото после можем да ги изправим. Това ще ви покажа в следваща стъпка.

Доброто тук е: За тези, които вече притежават графичен таблет, е особено лесно да го премалят. Защото точно като с химикал и хартия, като например при копиране, можем да следваме ръбовете тук и след това да оцветим площите практически. И наистина е невероятно как можем тук наистина бързо да оцветим тези трудни извивки от дебели на тънки линии. И в зависимост от това, за да стане малко по-бързо, можем да приспособим контура винаги малко и - като например тук която е кладенци, - бързо да ги оцветим. Аз мога лесно да се движа по тях с натискането на клавиша Spacebar.
Изправяне
И като сега се вгледаме внимателно в изобразения контур, виждаме, че той не е напълно оптимален.

Тук има един ъгъл и оттам отново един ъгълче. Водата не тече право. :) И за това съществува чудесно решение, именно натискаме сега Ctrl и щракаме върху пътя. Тогава виждаме всички пътни точки, които са възникнали по този начин. И видим, че има много. За да ги изгладим хубаво, натискаме веднъж клавиш Alt и по този начин временно преминаваме към инструмента за изглаждане. И ако преминем няколко пъти през контурите с него, излишните пътни точки ще бъдат изтрити, а пътят ще бъде изправен. Така можем прелестно да донесем потока на течението. :D
Alt (задържаме): (временно към) инструмента за изглаждане (превключване).

И имаме наистина страхотен резултат тук.

Натиснете веднъж клавиша Ctrl и щракнете извън регионите, за да можем да оценим точно резултата. И това действително е много убедително течение на водата. Сега ще продължим с останалата част на водата.
При равномерния течен характер достатъчно е да имате подходящ контур, с който да проследите реката веднъж. Сега виждате, че сме нарисували водата над пътищата.

Но това не е проблем, защото слоят с водата е под слоята с пътищата. Когато покажем всички слоеве, виждаме, че това се слива чудесно.

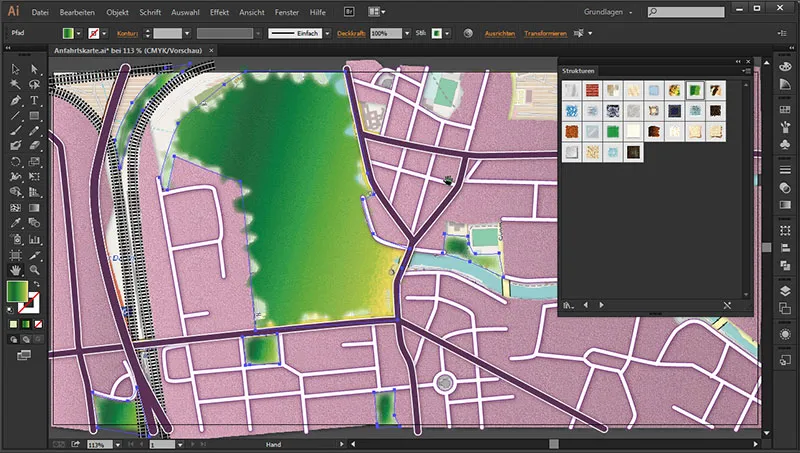
И вече можем да видим началния ни резултат:

В следващата част ще оцветим водата и в парковата площ - представете си, че има гора там - ще създадем подходящите символи за гора. Освен това ще създадем надписите на главните улици.


