Така ще изглежда. Но достатъчно говорихме. Нека започнем директно в Illustrator...

Стъпка 1: Създаване на фон
Преди да започнем с истинската работа, трябва да създадете ново работно пространство. Това правите чрез ФайлНов или бързия бутон Command/Strg+N. Изберете формат DIN A3 в хоризонтално положение и потвърдете с ОК.

Сега вече можем напълно да започнем.
Хванете Инструмента "Четириъгълник" и създайте четириъгълник, който покрива цялото работно поле.
Трябва да запълним този четириъгълник с градиент. Покажете се с Палитрата с градиенти и след това кликнете върху стандартния черно-бял градиент (вижте изображение 03):
(Ако не откриете Палитрата с градиенти във вашия работен обхват, можете да я покажете чрез ПрозорецГрадиент):

Понеже ни трябва кръгов градиент, превключете режима на градиент от Линеен на Кръгов.
Сега е време да добавим някакъв цвят в играта. За този урок аз подготвих два CMYK цветови стойности.
• светло оранжево: CMYK - 0/35/95/0
• тъмно оранжево: CMYK - 0/50/100/20
С двойно щракване върху всяко от полетата за цвета на градиента можете да назначите двете цвята на градиента. След това цялото нещо трябва да изглежда при вас приблизително така (вижте изображение 04):

За да градиентът не седи напълно точно в средата, ви е необходимо сега Инструментът за градиент от Палитрата с инструменти (вижте изображение 05):

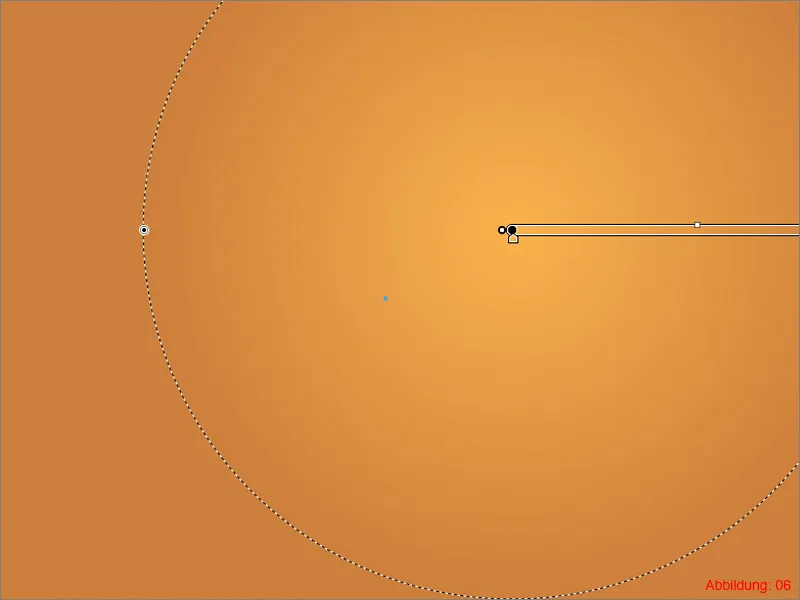
След като сте го активирали, ще се появи някаква градиентна линия върху вашето оранжево градиентно поле. Преместете тази линия нагоре отдясно (вижте изображение 06), докато центърът не е вече в точно средата.
Готов е фоновият градиент.

Сега ще се заемем с вихъра, който също ще служи като елемент на фона.
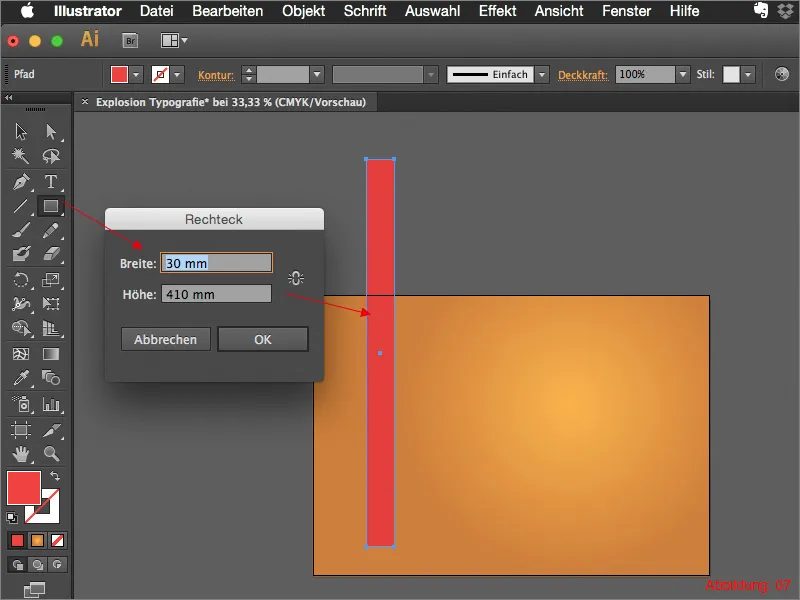
Хванете Инструмента "Четириъгълник" и създайте четириъгълник с размери 30x410 мм.

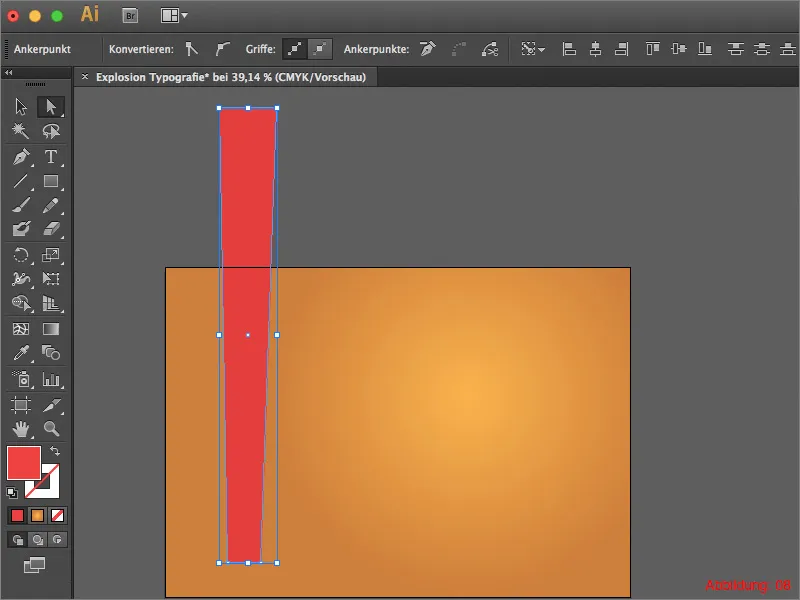
След това вземете Инструмента за директно избиране (бяла стрелка) и преместете ъглите на четириъгълника така, че в долната част да е по-тесен от горната (вижте изображение 08):

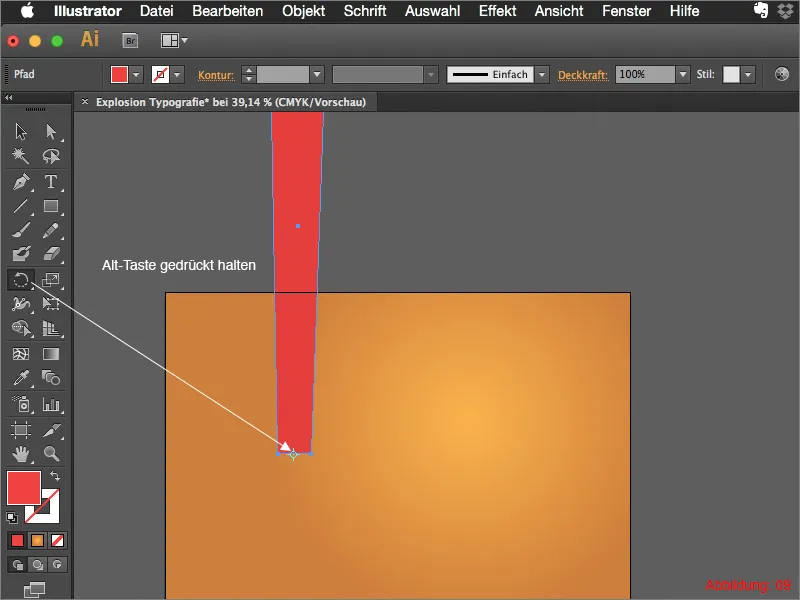
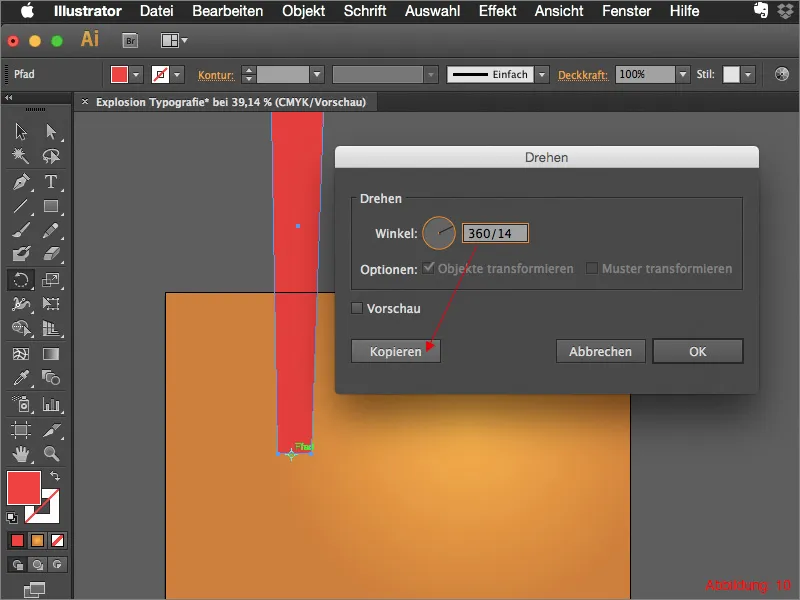
След като сте удовлетворени, ви е необходим Инструментът за завъртане от Палитрата с инструменти. Натиснете и задръжте бутона Alt върху долната средна точка на вашия новосъздаден четириъгълник. (Изображение 09):

След това ще се появи нов прозорец с диалогов прозорец, където можете да въведете ъгъла за завъртане.
Общо взето ви трябват 14 копия на този четириъгълник. Тези копия трябва всички да се завъртят на еднакво разстояние едно от друг. Тъй като Illustrator е доста умен в такива случаи, е достатъчно само да въведете 360/14 и да потвърдите с едно кликване на Копиране.

Повторете този процес още 13 пъти след това. Но не се притеснявайте, не е нужно винаги да го правите чрез Инструмента за завъртане. Сега е достатъчно само да натиснете бързия бутон Command/Strg+D още 13 пъти.
(Command/Strg+D повтаря винаги последния процес, който сте направили в Illustrator).
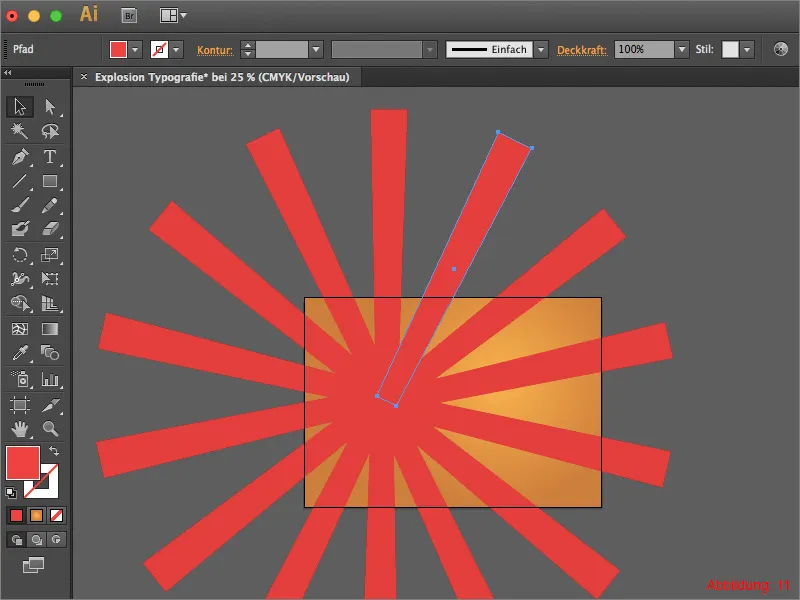
След това вече трябва да изглежда така при вас (вижте изображение 11):

Групирайте всички правоъгълници с Command/Strg+G и след това отидете на Ефект>Филтър на изкривяване>Вибрации… (Фигура 12):

В следващия прозорец можете да зададете изкривяване от 40% и след това да потвърдите с OK (Фигура 13):

Сега хванете цялата група и преместете центъра около същата точка като центъра на градиента. Внимавайте, че целият ви рабочи плот е покрит от вашата вихрушка (Фигура 14):

За да избегнете прекомерно излишен обем на вихрушката, създайте нов правоъгълник, същият размер като вашия рабочи плот.
След това маркирайте вихрушката и новосъздадения правоъгълник и кликнете с десния бутон на мишката. В следващото меню просто кликнете на Създаване на обезцветяване (вижте Фигура 15):

Тъй като не искате вихрушката да бъде напълно покрита от оранжевия градиент, искате да я сблъска с Метод за попълване. За целта отидете в Палитра за прозрачност и превключете режима от Нормално на Смесване или Мека светлина. Тук можете да решите какво ви харесва най-добре.
Готов е ваш фон. За да не бъде нищо премествано, ви препоръчвам да заключите този слой с катина.

Стъпка 2: Експлодираща типография
След като сте завършили с фона, можете сега да започнете с експлодиращата или разпокъсаната типография. Създайте нов слой за шрифта и го наречете "Текст" или "Типография".
Хванете инструмента за текст и напишете думата "Бум!" или нещо подобно на вашия рабочи плот. Препоръчвам ви шрифт, който изглежда относително дебел и стабилен. За този урок използвах шрифта Impact с размер на шрифта 310pt. Цвета на шрифта може да остане бял (вижте Фигура 17):

За да можем да разбием текста, трябва да превърнете шрифта в пътища. Отидете на Преобразуване на текст в пътища. От друга страна, можете просто да използвате прякия код Command+Shift+O (на PC: Strg+Shift+O) (Фигура 18):

Сега е време да създадем разделението, където шрифтът ни по-късно ще се разпукне. Използвайте Инструмента за линейка, за да извлечете няколко линии из средата на буквата „О“. Това трябва да изглежда приблизително така (вижте Фигура 19):

За да изглежда експлозията по-различен начин по-късно, може да влезете нови линии през вашия текст (вижте Фигура 20). Да правите това докато не сте доволни. Колкото по-бързо, толкова по-дръзко ще се разкъса шрифта ви по-късно.

След като завършите с линиите, трябва да маркирате всички линии и текста. (Ако сте създали нов слой в началото на стъпка две, просто маркирайте целия слой).
След това се нуждаем от Инструмент за път. Ако не сте го показали, можете да го откриете под ПрозорецПът. (вижте Фигура 21):

Кликнете върху Пътник и след това на Разделяне на област. (Фигура 22):

Ако погледнете вашия Палитра на слоевете сега, ще забележите, че там се е появила нова група (вижте Фигура 23):

Тази група вече трябва да разгрупираме. За целта използвайте комбинацията Command/Strg+Shift+G.
Сега трябва да забележите много, много части във вашия панел слоеве (вижте Фигура 24):

Най-после дойде времето ... Всичко е подготвено за голямата експлозия ... :-)
За тази цел отидете на ОбектТрансформацияТрансформация поотделно ...

В следващия прозорец можете да управлявате експлозията си. За да всичко това работи както трябва, е много важно да поставите отметка на Случайна стойност и Трансформирайте обекти.
За Ъгълът ви препоръчвам 1°-5°. За урока избрах 3°. Тъй като работим със случайни стойности, ще трябва да си поиграете с тях, за да стане правилно.
Чрез двата контролера Хоризонтално и Вертикално при Преместване може да управлявате разпръскването на вашата експлозия. Тук използвах стойности -4 и 3 (вижте Фигура 26):

След като сте доволни от настройките си, може да потвърдите този диалогов прозорец с ОК.
Моментът, в който виждате, че текстът се разцепва, но все още е доста равен. За това съм подготвил едино решение за вас.
Маркирайте всички части на текста преди да отидете на ЕфектСтилизирани филтриСянка. Това ще ви доведе до нов диалогов прозорец, където можете да контролирате настройките за Сянка. В нашия случай няма нужда от промени и може директно да потвърдите с ОК (вижте Фигура 27):
Готова е вашата разцепена шрифтова композиция.

Стъпка 3: Финален докосване
Как може да се подобри шрифтът, който беше създаден преди малко? Много лесно ... В приложените работни файлове има вградена анимационна бомба.
Поставете я върху вашия работен плот чрез ФайлПоставяне. Файлът се казва "ComicBomb.ai" (вижте Фигура 28). Размера може да се промени свободно.

В моя случай поставих бомбата в долната дясна част на работния плот и наклоних текста нагоре (вижте Фигура 29). Сега изглежда така, сякаш Бум представлява някакъв вид звук/тон от бомбата. Тъй като експлозията генерира топлината и умомята пренася асоциацията към топли цветове, оранжево-червеното фоново изображение съчетава много добре с цялата композиция, според мен.

Заключение:
Вече сте на края на този урок. Надявам се, че се забавлявахте и вече можете да разцепите, раздробите или отчупите шрифтове сами. В случай че имате някакви въпроси по темата, не се колебайте да ги напишете в коментарите под този урок. Ще се опитам да отговоря възможно най-бързо. До скоро ...
Останете креативни
Вашият Юлиан


