Zde se naučíte, co jsou bezpečnostní záhlaví (Security Headers), jak fungují a proč jsou důležité pro bezpečnost vašich webových stránek a jak tím také přispíváte k zabezpečení vašich SEO opatření.
Nápovědní článek k bezpečnostním záhlavím zahrnuje následující témata:
- Co jsou bezpečnostní záhlaví (Security Headers)?
- Jak fungují bezpečnostní záhlaví (Security Headers)?
- Proč jsou bezpečnostní záhlaví důležitá?
- Jak implementovat bezpečnostní záhlaví?
- Přidání zabezpečených záhlaví prostřednictvím souboru .htaccess u serverů Apache
- Zabezpečené záhlaví u serverů Nginx
- Pluginy pro WordPress pro bezpečnostní záhlaví
- Nastavení bezpečnostních záhlaví pro CMS Strapi implementován jako Headless CMS
- Testovací nástroje pro Security Hlavice a bezpečnostní chyby webových stránek
- Jsou Security Hlavice užitečné pro optimalizaci pro vyhledávače (SEO)?
Co jsou bezpečnostní záhlaví (Security Headers)?
Bezpečnostní záhlaví (Security Headers) jsou HTTP záhlaví používaná na webových stránkách a webových aplikacích ke zlepšení bezpečnosti a ochrany proti různým typům útoků a bezpečnostním chybám. Poskytují důležitou vrstvu zabezpečení k ochraně uživatelů a dat před hrozbami.
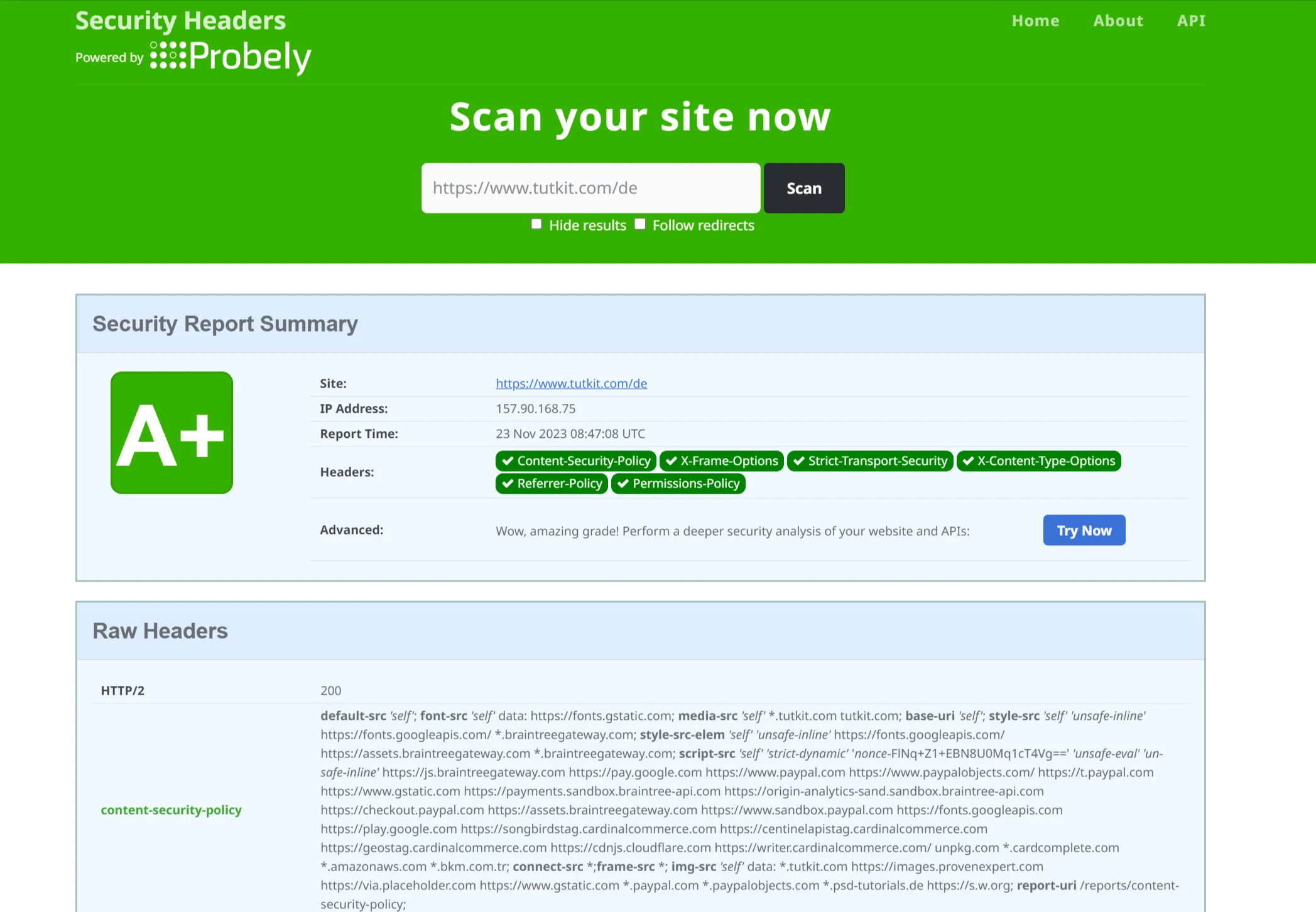
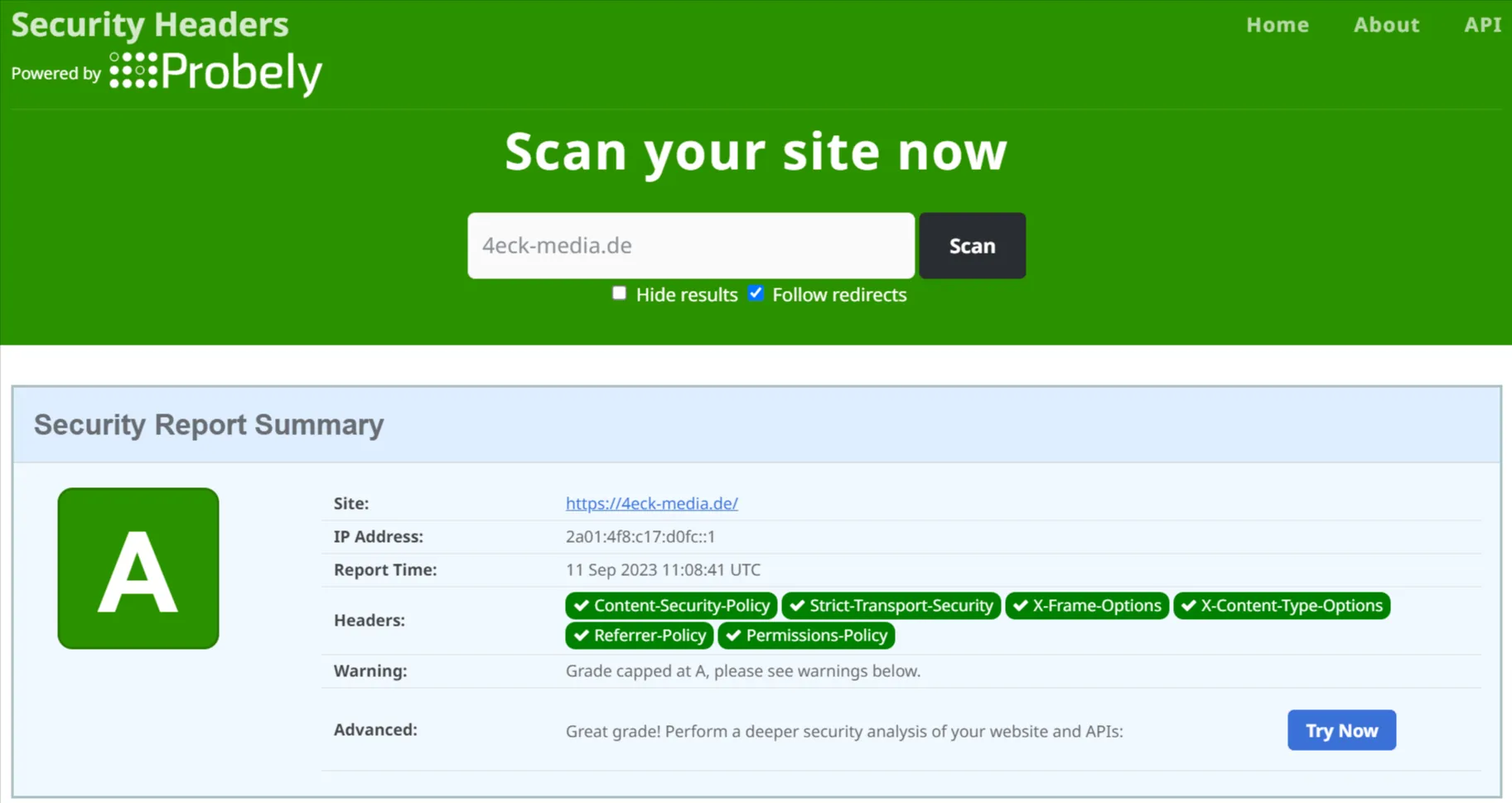
Pokud se ptáte, zda je to vůbec potřeba, můžete aktuální bezpečnost zjistit pomocí online nástroje. Lze to provést na stránce securityheaders.com. Zadejte tam URL adresu.

Pravděpodobně obdržíte výsledek D nebo F. Většina webových stránek si vede špatně, protože bezpečnost webových stránek není pro většinu vývojářů a agentur prioritou při vytváření webových stránek nebo jejich obnovení. Jak lze implementovat bezpečnostní záhlaví (i pro nevývojáře), se dozvíte níže. Ale už víte, že v zásadě je třeba jednat.
Jak fungují bezpečnostní záhlaví (Security Headers)?
Bezpečnostní záhlaví (Security Headers) jsou součástí HTTP odpovědi, kterou webový server posílá do prohlížeče, když je požadavek odeslán na webovou stránku nebo webovou aplikaci. Tyto záhlaví obsahují pokyny a informace, které říkají prohlížeči, jak se má chovat ve vztahu k bezpečnosti a ochraně soukromí. Zde jsou některé důležité bezpečnostní záhlaví a jak fungují:
HTTP Strict Transport Security (HSTS)
HSTS nutí prohlížeč k navázání a udržení spojení s webovou stránkou pomocí HTTPS k zabránění Man-in-the-Middle útoků.
Mnoho webových stránek má pouze 301 přesměrování z HTTP na HTTPS. Mnoho odkazů v obsahu webových stránek je stále vytvořeno jako HTTP. Pokud někdo klikne na takový odkaz, nejprve se načte stránka pomocí HTTP a až poté se aktivuje 301 přesměrování. Nebo pokud zadáte pouze vaše-domena.com do prohlížeče, abyste se dostali na webovou stránku, aniž byste zadali část s https, což je pravděpodobně případ většiny lidí, existuje možnost Man-in-the-Middle útoku.
HSTS brání tomu, aby útočník snížil HTTPS spojení na HTTP spojení, čímž by mohl útočník zneužít nebezpečné přesměrování. Tedy nařizuje načítání přes bezpečné HTTPS spojení.
X-Content-Type-Options
Tento záhlaví ovládá, zda prohlížeč pokusí odhadnout MIME typ zdroje, pokud je uvedený typ nesprávný. Pomáhá to předcházet MIME-Spoofing útokům, protože se načtou pouze styly a skripty s správným MIME typem. Pro pochopení: Prohlížeče mohou "vyhledat", zda se obsah jedná o text, obrázek (.png), video (.mp4) nebo o HTML, JavaScript a další druhy obsahů, které mohou být stahovány ze stránek.
Použití "X-Content-Type-Options: nosniff" je důležitý bezpečnostní opatření, protože pomáhá předcházet určitým útokovým vektorům, jako je mezikódování skriptů (XSS). Při útocích XSS – viz též níže – se útočník může pokusit vložit škodlivý JavaScript kód do zdroje jako například PDF tím, že mává prohlížeči, že se jedná o PDF a poté ho přinutí k provedení souboru jako JavaScript, i když MIME typ vlastně udává něco jiného, v tomto případě PDF.
To má celou řadu negativních důsledků pro návštěvníky webové stránky, zejména při tzv. útoku Drive-by-Download, kde je do počítače návštěvníka instalována škodlivý software.
Použití "nosniff" je zvláště důležité ve spojení s dalšími bezpečnostními opatřeními, jako je politika bezpečnosti obsahu (CSP), k zvýšení bezpečnosti webových aplikací a snížení útokové plochy. Toto záhlaví by mělo být obvykle aktivováno v HTTP odpovědích pro všechny zdroje (např. HTML, JavaScript, CSS soubory) na webové stránce.
X-Frame-Options
Toto záhlaví brání webové stránce v zobrazení v HTML rámci nebo vnořeném rámu iframe, k zabránění Clickjacking útoků. Použití "X-Frame-Options" je důležitým bezpečnostním opatřením ke zamezení útoků typu Clickjacking, kde útočník se snaží načíst webovou stránku do neviditelného rámce a využít kliknutí uživatele. Nastavením tohoto záhlaví mohou provozovatelé webových stránek kontrolovat způsob, jakým je jejich webová stránka vnořena do rámců.
Zachovejte si vědomí, že "X-Frame-Options" je považováno za starší metodu prevence Clickjackingu. Modernějším přístupem je použití záhlaví "Content Security Policy" (CSP), které může také zabránit Clickjackingu a navíc pokrývá další bezpečnostní aspekty. Více informací níže.
X-XSS-Protection
Toto záhlaví aktivuje nebo deaktivuje zabudovanou ochranu XSS prohlížeče.
Referrer-Policy
"Referrer-Policy" je HTTP záhlaví, které poskytují webové servery na určení, jak by měl webový prohlížeč zacházet s informacemi v poli "Referrer" v HTTP požadavku. "Referrer" je HTTP záhlaví, které obvykle udává URL předchozí stránky, ze které uživatel přešel na aktuální stránku. "Referrer-Policy" poskytuje možnost webovým provozovatelům kontrolovat sdílení informací o odkazech na jiné webové stránky a chránit uživatelské soukromí. Je důležité si uvědomit, že "Referrer-Policy" nemá vliv na affiliate odkazy.
Content Security Policy (CSP)
CSP záhlaví určují, z jakých zdrojů je možné načítat prostředky (jako jsou skripty, obrázky a styly). Toto pomáhá předcházet Cross-Site Scripting (XSS), vkládání kódu a podobným útokům.
Útoky Cross-Site Scripting (XSS) jsou navrženy tak, aby zneužily bezpečnostní chybu ve vašem CMS nebo frameworku k nahrání škodlivých skriptů na vaše webové stránky, které se pak načtou do prohlížečů vašich návštěvníků. Jeden ze vstupních bodů pro útoky XSS může být například e-mailový formulář, který není zakódován tak, aby očekával pouze omezený vstup. Špatně zakódovaný formulář může povolit i jiné vstupy, které mohou vést k vložení škodlivých souborů. Mimochodem, to je také důvod, proč jako agentura často kompletně vybavujeme mnoho zákaznických projektů bez kontaktního formuláře, protože většinou bez nich vystačí.
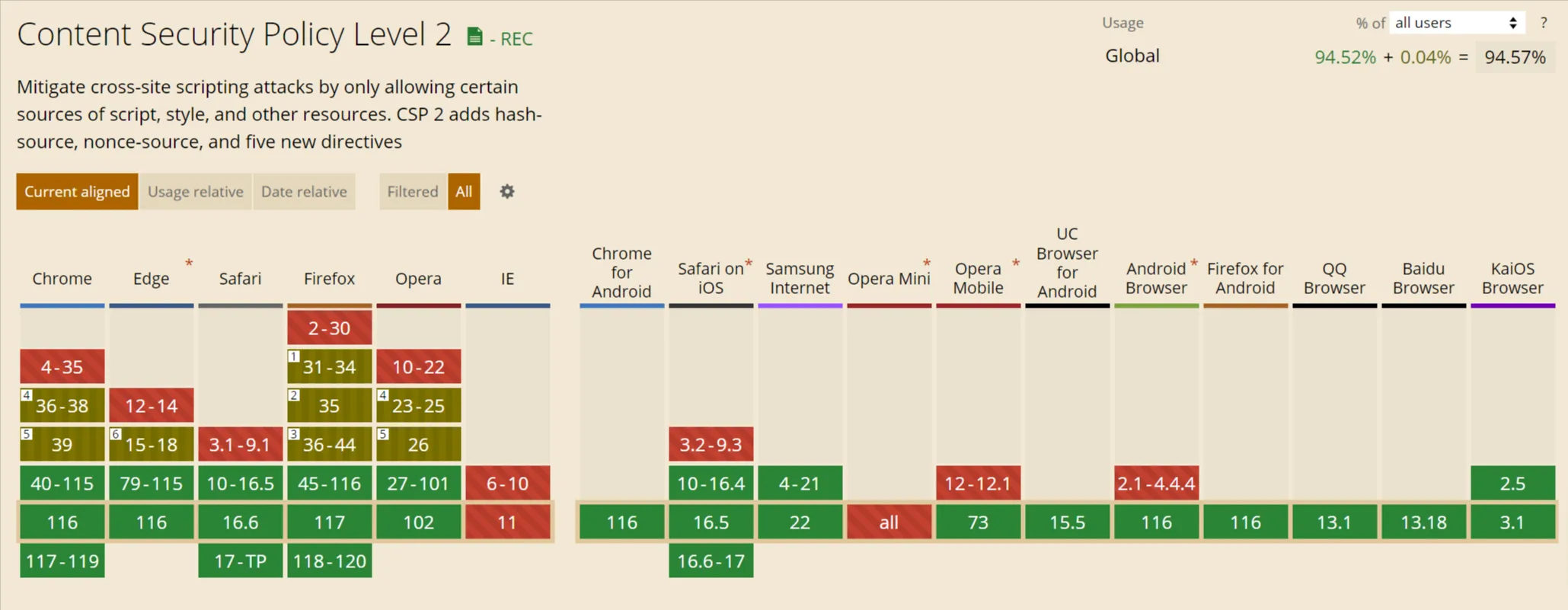
Pomocí CSP záhlaví nastavujete prostřednictvím bílé listiny domény, co může váš web vůbec načíst a co ne. Každý útočník, který by stahoval škodlivé skripty z jiného serveru mimo tuto důvěryhodnou skupinu, bude zablokován. V prosinci 2016 byla Content Security Policy dále rozvinuta s CSP Level 2, která přidala hash-source, nonce-source a pět nových direktiv. Na straně prohlížeče se v tomto ohledu nečekají žádné problémy. K 11. září 2023 je CSP 2 kompatibilní se 95 procenty všech prohlížečů.

Vytvoření zabezpečení pomocí Content-Security Policy může být silné nebo slabé, podle toho, jak je nastaveno. Nastavení na TutKit.com nám ve skutečnosti trvalo nejdéle ze všech záhlaví, protože všechny skripty a prostředky musely být vyjmenovány, aby mohly být přidány na bílou listinu. Správné zapnutí můžete ověřit pomocí securityheaders.com, Mozilla Observatory a také Google PageSpeed Insights v sekci osvědčených postupů. Výhoda služby Mozilla spočívá v tom, že vaše URL bude zároveň testována i jinými externími nástroji. Pokud něco selže, můžete se tam hlouběji zaměřit.
Proč jsou bezpečnostní záhlaví důležitá?
Bezpečnostní záhlaví jsou důležitá, protože přispívají k omezení útoků na povrch webových stránek a webových aplikací a k zakrývání známých bezpečnostních chyb. Tím, že poskytují prohlížečům pokyny, jak se mají chovat v souvislosti s bezpečností, mohou přispět k prevenci různých typů útoků nebo je alespoň znesnadnit. To zahrnuje útoky typu XSS, klikací podvody, MIME-Spoofing a další bezpečnostní problémy.
Online obchody, které ukládají, přenášejí nebo zpracovávají kreditní karetní transakce, musí být konformní s PCI-DSS. Mnohá PCI-DSS auditní testy kontrolují také aktivované HSTS (HTTP Strict Transport Security) a další bezpečnostní záhlaví. Pokud vaše webová stránka spadá pod PCI Compliance, tedy zpracováváte platby kreditními kartami a váš platební poskytovatel od vás očekává PCI certifikaci a musíte ji prokázat prostřednictvím testu/auditu, pak je začlenění bezpečnostních záhlaví pro vás nevyhnutelné.
Jako třetí důvod je také zabezpečena vaše uživatelská zkušenost, což má pozitivní vliv na vaše SEO opatření. Více informací níže.
Jak implementovat bezpečnostní záhlaví?
Implementace bezpečnostních záhlaví obvykle vyžaduje změny konfigurace na úrovni webového serveru nebo aplikace.
- Identifikujte nejdříve potřebná bezpečnostní záhlaví: Zvažte, která bezpečnostní záhlaví jsou pro vaše webové stránky nebo webovou aplikaci nejdůležitější. Výběr závisí na vašich konkrétních požadavcích a hrozbách. Pokud máte pouze jednostránkovou stránku bez cookies a kontaktního formuláře, založenou pouze na HTML, je vaše riziko nižší než u obchodu s cookies, přenosy kreditních karet, zákaznickými údaji a CMS.
- Konfigurujte webový server: Většinu bezpečnostních záhlaví lze přidat úpravou konfigurace vašeho webového serveru. Například Apache servery mohou konfigurovat záhlaví v souboru .htaccess, zatímco Nginx je využívá v konfiguračním souboru nginx.conf nebo sites-available.
- Nastavte záhlaví v HTTP odpovědi: Záhlaví by měla být nastavena v HTTP odpovědi vašich webových stránek nebo webové aplikace. To lze obvykle provést pomocí serverových modulů, skriptů nebo prostředků.
- Testování implementace: Poté, co přidáte zabezpečovací záhlaví, měli byste důkladně otestovat své webové stránky nebo webovou aplikaci, abyste se ujistili, že vše funguje podle očekávání. Existují také online nástroje jako Security Headers a Mozilla Observatory, které mohou analyzovat zabezpečení vašich webových stránek.
- Udržujte záhlaví aktuální: Pravidelně monitorujte a aktualizujte zabezpečovací záhlaví, abyste se ujistili, že odpovídají aktuálním osvědčeným postupům a jsou chráněny proti novým hrozbám.
Přesný postup pro implementaci zabezpečených záhlaví se může lišit v závislosti na technologii webového serveru a platformě, proto je vhodné konzultovat dokumentaci vašeho serveru a webové aplikace nebo případně využít odbornou pomoc. Níže najdete návod, jak to můžete provést v případě serverů Apache a Nginx. Pro nevývojáře to bohužel není tak jednoduché jako pomocí konfigurace pomocí pluginu WordPress.
Přidání zabezpečených záhlaví prostřednictvím souboru .htaccess u serverů Apache
Přidání zabezpečených záhlaví prostřednictvím souboru .htaccess je často používanou metodou k zlepšení bezpečnosti webové stránky na serveru Apache. Soubor .htaccess vám umožňuje nastavit serverová nastavení a konfigurace pro celý server, včetně zabezpečených záhlaví. Zde je krok za krokem, jak můžete přidat zabezpečená záhlaví prostřednictvím souboru .htaccess:
Vytvořte zálohu: Zálohujte své webové stránky a udělejte zálohu souboru .htaccess před provedením změn, abyste se ujistili, že nebudete nedopatřením stránku nepřístupnou.
Otevřete soubor .htaccess: Soubor .htaccess obvykle najdete ve kořenovém adresáři instalace WordPress. Otevřít ho můžete pomocí textového editoru jako je Notepad++, Dreamweaver, PHP Storm nebo Visual Studio Code.
Přidejte zabezpečená záhlaví: Pro přidání zabezpečených záhlaví použijte instrukci Header ve svém souboru .htaccess. Zde jsou některé příklady často používaných zabezpečených záhlaví a jak je přidat:
Politika zabezpečení obsahu (CSP):
Možnosti obsahu typu X-Content-Type-Options:
Možnosti rámečků typu X-Frame-Options:
Protece proti útokům typu X-XSS-Protection:
Striktní zabezpečení přenosu HTTP (HSTS):
Politika odkazů Referrer-Policy:
Uložte soubor .htaccess: Po přidání požadovaných zabezpečených záhlaví uložte soubor .htaccess a nahrajte jej na váš webový server, pokud je to nutné.
Zkontrolujte konfiguraci: Ujistěte se, že jste neudělali žádné syntaxové chyby ve souboru .htaccess tím, že navštívíte webovou stránku a budete sledovat možné chybové zprávy. Můžete také použít online nástroje k ověření účinnosti vašich zabezpečených záhlaví.
Testujte své webové stránky: Důkladně otestujte své webové stránky, abyste se ujistili, že všechny funkce fungují správně a že zabezpečená záhlaví provádějí požadovaná bezpečnostní opatření.
Vezměte prosím na vědomí, že přidávání zabezpečených záhlaví prostřednictvím souboru .htaccess funguje pouze na serverech Apache. Pokud používáte jiný webový server jako je Nginx, musíte upravit příslušné konfigurační soubory pro tento webový server tak, aby byla zabezpečená záhlaví nastavena. Více informací naleznete níže ...
Zabezpečené záhlaví u serverů Nginx
Přidávání zabezpečených záhlaví v Nginx probíhá prostřednictvím konfiguračních souborů Nginx, obvykle v souboru s příponou .conf. Zde je postup, jak můžete přidat zabezpečená záhlaví do Nginx:
Provádějte zálohu: Před úpravami v Nginx konfiguraci vytvořte zálohu konfiguračních souborů, abyste se ujistili, že se v případě problémů můžete vrátit k funkční konfiguraci.
Otevřete konfigurační soubor Nginx: Hlavní konfigurační soubor Nginx obvykle najdete v adreáři jako je /etc/nginx/ na systémech Linux. Přesný název souboru se může lišit od systému k systému, ale obvykle je označován jako nginx.conf nebo default nebo sites-available pro každou webovou stránku.
Pro otevření konfiguračního souboru použijte textový editor nebo editor z příkazové řádky (jako jsou nano, vim nebo gedit), potřebujete oprávnění Root nebo Superuser k úpravě souboru.
Přidejte požadované bezpečnostní záhlaví: Můžete přidat požadované bezpečnostní záhlaví pomocí přímých direktiv add_header do své konfigurace Nginx. Zde jsou příklady některých často používaných bezpečnostních záhlaví:
Content Security Policy (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
HTTP Strict Transport Security (HSTS) (Poznámka: Používejte pouze pokud je vaše webová stránka vždy dostupná přes HTTPS):
Referrer-Policy:
Uložte a uzavřete konfigurační soubor: Poté, co jste přidali požadovaná záhlaví, uložte konfigurační soubor a uzavřete ho.
Ověřte nyní konfiguraci: Validitu konfigurace Nginx můžete ověřit pomocí příkazu nginx -t. Pokud je konfigurace platná, mělo by se zobrazit oznámení o úspěchu.
Spusťte nebo aktualizujte Nginx: Po kontrole konfigurace spusťte nebo aktualizujte server Nginx, aby se nové záhlaví aktivovala. Server můžete restartovat pomocí příkazu sudo service nginx restart (v Debianu/Ubuntu) nebo sudo systemctl restart nginx (v systémech založených na systemd).
Testujte svoje webové stránky: Zkontrolujte svoje webové stránky, abyste se ujistili, že všechny funkce fungují správně a že bezpečnostní záhlaví provádějí požadovaná bezpečnostní opatření.
Uvědomte si, že konfigurace Nginx se může lišit od systému k systému, zejména pokud používáte více virtuálních hostitelů (bloků serveru) nebo složitější konfiguraci. Ujistěte se tedy, že upravujete správný konfigurační soubor pro své webové stránky.
Pluginy pro WordPress pro bezpečnostní záhlaví
Existují různé pluginy pro WordPress, které vám mohou pomoci nastavit Bezpečnostní záhlaví na vašich stránkách postavených v WordPressu. Tyto pluginy usnadňují implementaci bezpečnostních opatření, i když nemáte hluboké technické znalosti.
Plugin "Headers Security Advanced & HSTS WP" je zaměřen na implementaci bezpečnostních záhlaví a HTTP Strict Transport Security (HSTS) do webových stránek postavených na WordPressu. Poskytuje uživatelsky přívětivý způsob konfigurace těchto záhlaví a bezpečnostních opatření.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Zde jsou některé další pluginy pro WordPress, které vám mohou pomoci při nastavení bezpečnostních záhlaví:
- WP Security Headers: Tento plugin vám umožní konfigurovat různá bezpečnostní záhlaví na vašich webových stránkách postavených na WordPressu. Poskytuje uživatelsky přívětivé rozhraní a umožňuje vám upravit záhlaví jako Content Security Policy (CSP), X-Frame-Options a další.
- HTTP Headers: HTTP Headers je plugin pro WordPress, který vám umožňuje nastavit různé HTTP záhlaví pro zvýšení bezpečnosti a ochrany soukromí. Umíte nastavit záhlaví jako X-Content-Type-Options, X-XSS-Protection a Referrer-Policy.
- Security Headers: Tento plugin je zaměřen na nastavení Content Security Policy (CSP). Poskytuje jednoduchý způsob nastavení a úpravy CSP politiky pro vaše webové stránky.
- Easy Security Headers: Tento plugin nabízí snadný způsob aktivace a konfigurace důležitých bezpečnostních záhlaví v WordPressu. Obsahuje záhlaví jako Content Security Policy, Strict-Transport-Security a X-Content-Type-Options.
Před použitím pluginu pro nastavení bezpečnostních záhlaví ve WordPressu si ověřte, zda je kompatibilní s vaší verzí WordPressu a PHP.
Nastavení bezpečnostních záhlaví pro CMS Strapi implementován jako Headless CMS
Strapi je oblíbený Headless-CMS (Systém pro správu obsahu) postavený na Node.js. Stejně jako u WordPressu, i pro Strapi je možné implementovat bezpečnostní záhlaví. V Strapi je konfigurace bezpečnostních záhlaví obvykle prováděna na hlubší úrovni, protože se jedná o serverovou aplikaci. Zde jsou kroky k nastavení bezpečnostních záhlaví v aplikaci postavené na Strapi:
Použití middleware: Ve Strapi můžeš použít middleware k nastavení HTTP záhlaví. Můžeš vytvořit vlastní middleware, která přidává požadované security hlavičky do HTTP odpovědí. Zde je příklad, jak to můžeš udělat:
1. Vytvoř soubor, např. security-headers.js, ve složce tvého middleware
2. Nastav požadované security hlavičky
3. Zavolej následující middleware krok
Registrační middleware: Poté, co vytvoříš middleware, musíš je zaregistrovat v souboru middleware.js ve tvé Strapi aplikaci, aby bylo zajištěno, že bude spuštěno při každém HTTP požadavku.
Ostatní nastavení ...
Ostatní middleware ...
Upřesnit a otestovat: Uprav hlavičky v middleware podle svých požadavků. Ujisti se, že jsou hlavičky správně nastaveny tím, že otestuješ aplikaci a použiješ nástroje jako Security Header Checker.
Kontrola serverové konfigurace: Kromě middleware nastavení ve Strapi je důležité zajistit, aby i tvůj webový server (např. Nginx nebo Apache) nenastavoval žádné protichůdné hlavičky, které by mohly přepsat ty stanovené ve Strapi.
Přesná implementace může záviset na tvém Strapi setupu a tvém serveru. Alternativní implementace je také možná skrze soubor config/app.js v rámci Strapi CMS. Ale cesta přes middleware ti umožňuje větší kontrolu a flexibilitu.
Tak to vypadá na našem webu agentury 4eck-media.de, který používá Headless CMS Strapi:

Testovací nástroje pro Security Hlavice a bezpečnostní chyby webových stránek
Pokud jsi implementoval/a security hlavičky, určitě proveď test funkcionality webové stránky s různými prohlížeči a zařízeními. A použij také následující dva testovací nástroje k ověření správné integrace:
- securityheaders.com => Tento nástroj se zaměřuje zejména na Security Hlavice. Viz screenshot výše.
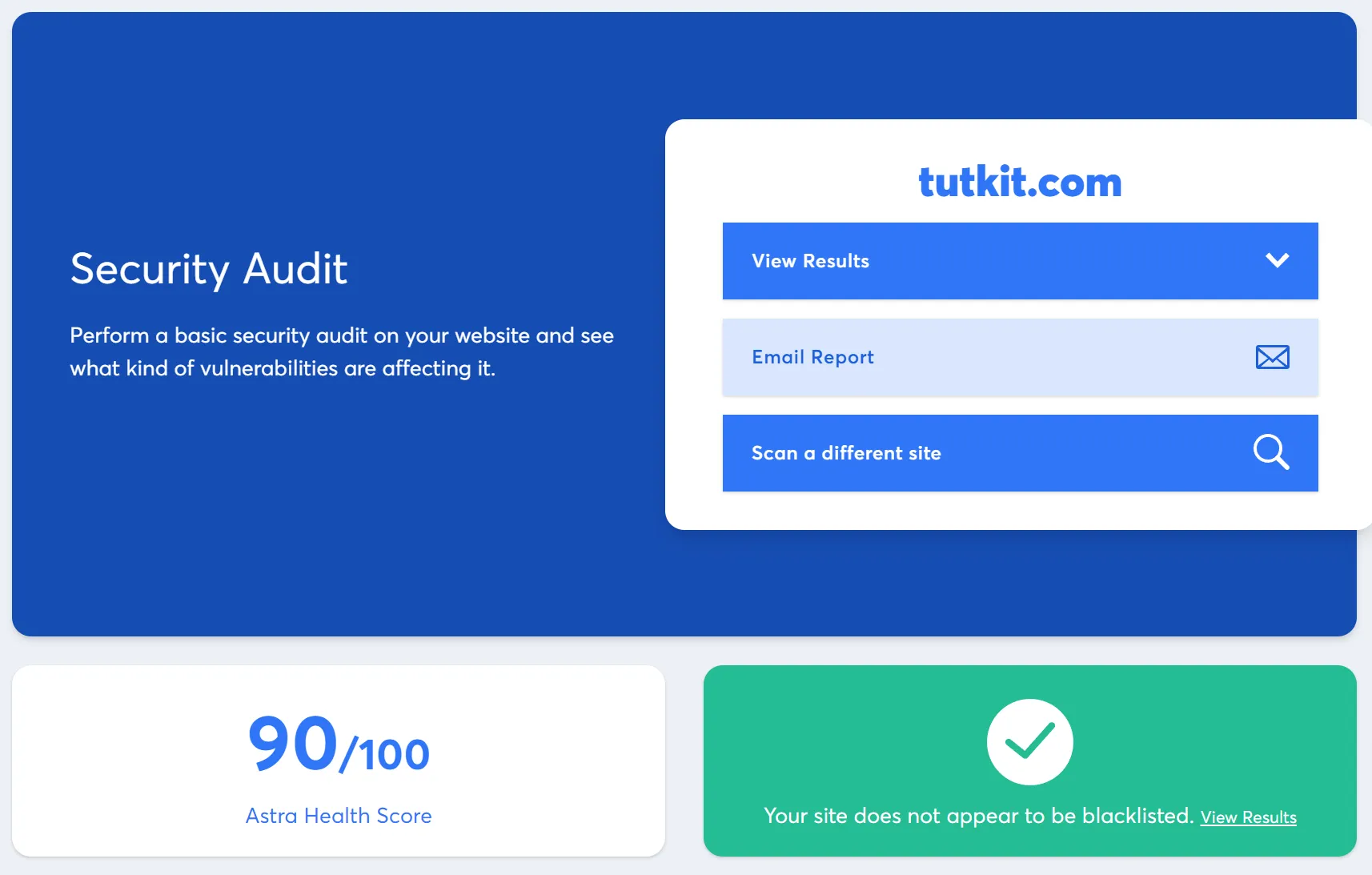
- securityscan.getastra.com => Tento nástroj testuje přes 140 bezpečnostních chyb a Security Hlavice jsou také zahrnuty.
Při Health-Checku na stránce https://securityscan.getastra.com/ má naše stránka tutkit.com hodnotu 90/100:

Jak vidíš, je tam ještě trochu prostoru k vylepšení, i když je vše v pořádku. U nás to souvisí s určitými moduly, které v JavaScriptu vydávají jiný kód než je doporučeno pro bezpečnostní požadavky best practice. S nadcházejícím Major-Update našeho JavaScriptového frameworku vue.js a modulů Laraberg z TutKit.com se také o to postaráme.
Jsou Security Hlavice užitečné pro optimalizaci pro vyhledávače (SEO)?
Existuje spojitost mezi Security Hlavicemi a SEO (optimalizace pro vyhledávače), i když je tato spojitost spíše nepřímá.
Google v květnu 2020 uvedl, že v roce 2021 bude Page Experience spojovat sedm různých faktorů a vytvářet komplexní obraz kvality pro prožitek na webové stránce.

HTTPS a Safe Browsing patří mezi primární faktory, které přispívají k pozitivním signálům pro Page Experience. Použití HTTPS bylo také označeno jako faktor pro hodnocení Google. Totéž platilo původně i pro Safe Browsing. V srpnu 2021 se však Google vzdal a uvedl, že Safe Browsing už nebude brán jako faktor pro hodnocení, protože mnoho majitelů webů nemůže být za hacking zodpovědné.
V PageSpeed Insights a v Lighthouse testech pomocí Dev-Tools v prohlížeči Chrome uvidíš v hodnocení doporučení pro Safe Browsing. Proto se dá předpokládat, že téma Safe Browsing pro SEO zatím není úplně překonáno:

Kromě toho Google hodnotí webové stránky, které splňují princip EEAT, tedy webové stránky, jejichž obsah je ověřen podle odbornosti, zkušeností, autority a důvěryhodnosti. Důvěryhodnost se vztahuje k spolehlivosti a důvěryhodnosti webové stránky nebo webového obsahu. Google hodnotí důvěryhodnost na základě faktorů jako soukromí, bezpečnost a transparentnost.
Jak přesně s SEO souvisí bezpečnostní záhlaví, může být ilustrováno pěti výhodami HTTP záhlaví pro vaše webové stránky a vaše návštěvníky:
- Důvěra a bezpečnost: Webová stránka používající bezpečnostní záhlaví signalizuje návštěvníkům a vyhledávačům, že se stará o bezpečnost svých uživatelů a dat. To může posílit důvěru uživatelů ve webovou stránku a snížit riziko bezpečnostních problémů jako úniky dat a útoky malware.
- Prevence bezpečnostních problémů: Bezpečnostní záhlaví, jako například Content Security Policy (CSP) a X-XSS-Protection, pomáhají zabránit známým bezpečnostním problémům jako Cross-Site Scripting (XSS). Webové stránky náchylné k bezpečnostním problémům by mohly být potrestány vyhledávači nebo se mohou objevit varování pro uživatele, což by se mohlo negativně projevit na SEO.
- Zlepšení rychlosti načítání: Některé bezpečnostní záhlaví, jako HTTP Strict Transport Security (HSTS), mohou pomoci zlepšit rychlost načítání webové stránky tím, že prohlížeči nařídí navázat spojení přes HTTPS. Rychlejší načítání je důležitým faktorem pro SEO, protože vyhledávače jako Google zohledňují rychlost načítání jako hodnotící kritérium.
- Prevence Clickjackingu & Phishingu: Bezpečnostní záhlaví jako X-Frame-Options mohou pomoci předejít útokům Clickjacking, kdy jsou obsahy webové stránky zobrazeny v neviditelném rámci. To může zvýšit důvěru uživatelů ve webovou stránku a snížit pravděpodobnost phishingových útoků.
- HTTPS a hodnocení: I když není přímo spojeno s bezpečnostními záhlavími, použití HTTPS (podporované bezpečnostními záhlavími jako HSTS) je důležitým SEO faktorem. Google již v roce 2010 oznámil, že HTTPS je zohledňováno jako hodnotící signál a webové stránky s HTTPS mohou mít SEO výhodu.
Použití bezpečnostních záhlaví může dle mého názoru pozitivně ovlivnit SEO hodnocení webové stránky, ale nejsou to jediné kritérium, pouze velmi malá část celkové rovnice bezpečnosti a SEO. Webová stránka, která poskytuje nevýznamné obsahy nebo nedostatečnou uživatelskou zkušenost, nebude jen přidáním bezpečnostních záhlaví ve výsledcích vyhledávání uspět. SEO je složitý proces, který zahrnuje mnoho faktorů, včetně kvalitních obsahů, dobré uživatelské zkušenosti, optimalizace pro mobily a mnoho dalšího. Bezpečnostní záhlaví však jsou důležitou součástí pro získání důvěry uživatelů a celkově zabezpečení webové stránky, což se nakonec může pozitivně projevit na SEO hodnocení.
Nebo naopak: Pokud je vaše webová stránka napadena malwarem a Google upozorní návštěvníky webové stránky, má to přímý negativní vliv na vaši pověst. Vaše hodnocení klesne a s ním i všechny vaše dosavadní úspěchy v SEO. Jako provozovatel webové stránky získáte od Googlu v tomto případě také upozornění pomocí Konzole pro vyhledávače. Alternativně můžete také ověřit webovou stránku z hlediska napadení malwarem zde.
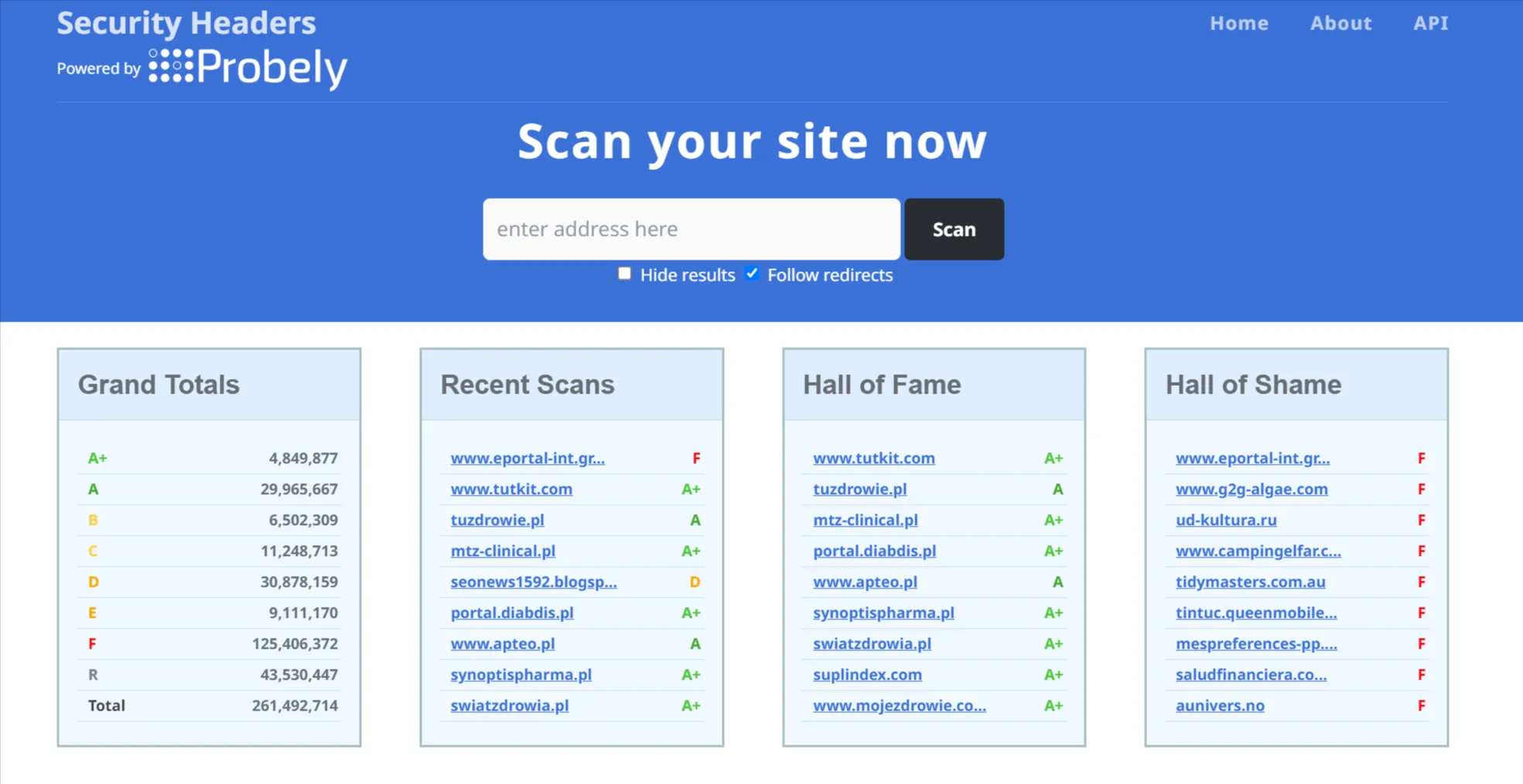
Jsme rozhodně hrdi na to, že jsme v jednom kroku k bezpečnosti aktualizovali naše bezpečnostní záhlaví na nejmodernější úroveň. Tím jsme se také dostali do Síně slávy:

Závěr: Implementace bezpečnostních záhlaví není raketová věda a měla by být zohledněna při každém spuštění webové stránky. Bohužel, jen málo provozovatelů webových stránek, agentur a odborníků na SEO si to uvědomuje, proto by bylo dobré, kdyby SEO nástroje zahrnovaly dotaz na HTTP záhlaví do svých auditů. Uvidíme... svou žádost jsem již jednou předložil výkonnému pracovníkovi SEOBILITY :-)