V tomto článku chci poskytnout přehled běžných nástrojů pro analýzu kódu (Linter- & Analýza), které používáme i my jako součást zlepšení a ověřování kódu. Po znovu spuštění TutKit.com v listopadu 2021 jsme strávili přibližně 1,5 roku opravami chyb a refaktorací a nějak se zdá, že to neustále nekončí. TutKit.com je individuálně vyvíjen na základě PHP frameworku Laravel a JavaScriptového frameworku vue.js. Kdo profesionálně provozuje portál nebo software, dříve nebo později se nevyhne použití těchto nástrojů pro analýzu kódu. Dokonce i pro menší webové stránky nebo speciální požadavky jsou tyto nástroje pro kontrolu a validaci kódu užitečné, protože poskytují rychlý způsob, jak upozornit na chyby a problémy.
Obsah
- Co jsou to Linter zprávy?
- Proč by měli vývojáři používat Linter nástroje?
- Nástroje pro statickou analýzu a kontrolu kvality pro HTML
- Nástroje pro statickou analýzu JavaScriptu
- Nástroje pro lintování PHP
- Linter-Tools pro Python
- Linter-Tools pro Laravel
- Linter-Tools pro MySQL
- Nástroj pro kontrolu formátu pro XML soubory
- Nástroje pro kontrolu formátu souboru sitemap.xml
- Nástroj pro kontrolu formátu strukturovaných dat
- Rozšíření Linter pro editory a vývojová prostředí
- Pomáhají Linter nástroje i u opatření SEO?
Co jsou to Linter zprávy?
Linter zprávy se týkají chybových hlášení, varování nebo pokynů, které generuje nástroj Linter. Linter je analytický program nebo software, který analyzuje zdrojový kód a identifikuje potenciální chyby, stylové problémy, chybnou syntaxi, potenciální bezpečnostní mezery nebo jiné problémy v kódu. Často se používá při vývoji aplikací, webů a softwaru, aby se zajistilo, že kód splňuje určité standardy a je dobře napsán.
Linter zprávy mohou být generovány v různých formátech, jako je text, XML nebo JSON. Mohou se také vyskytovat v různých úrovních závažnosti, např. jako chyby, varování nebo pokyny.
Zde jsou některé běžné typy Linter zpráv:
Chybové zprávy: Tyto zprávy ukazují na závažné problémy v kódu, které mohou způsobit, že program nebude správně fungovat nebo se zhroutí. Tyto chyby jsou natolik závažné, že způsobí neplatný kód nebo mohou vést k neočekávanému chování. Chyby je třeba opravit před kompilací nebo spuštěním kódu. Příklady chyb zahrnují syntaktické chyby, nedefinované proměnné nebo neplatné funkce.
Taková chybová zpráva od Linteru by mohla vypadat takto:
Chyba: Proměnná 'undefined' není definována
Tato chybová zpráva upozorňuje na to, že se používá proměnná, která ještě nebyla definována.
Varování: Varování poukazují na potenciální problémy, které sice okamžitě nevedou k chybám, ale stále mohou způsobit nežádoucí chování nebo neefektivní kód. Například varování mohou upozorňovat na nepoužité proměnné nebo nepoužité importy. Varování lze ignorovat, ale obvykle by měla být opravena, aby se zlepšila kvalita kódu.
Takovéto varování od Linteru by mohlo vypadat takto:
Varování: Použití zastaralé funkce 'foo()'
Toto varování upozorňuje na použití funkce, která je zastaralá a mohla by být odstraněna v budoucích verzích programovacího jazyka.
Poznámky nebo doporučení: Tento typ zpráv upozorňuje na zlepšení nebo osvědčené postupy, které mohou zlepšit čitelnost, údržbu nebo efektivitu kódu. Jsou méně kritické než chyby nebo varování a slouží často k zvýšení standardu kvality kódu.
Taková poznámka od Linteru by mohla vypadat takto:
Poznámka: Kód by mohl být efektivnější
Tato poznámka naznačuje, že kód by mohl být zlepšen například použitím efektivnějších algoritmů.
Proč by měli vývojáři používat Linter nástroje?
Vývojáři by měli používat Linter nástroje z různých důvodů, protože poskytují řadu výhod, které mohou přispět ke zlepšení kvality kódu, zvýšení produktivity a snížení chyb. Zde jsou některé hlavní důvody, proč by vývojáři měli používat Linter nástroje a kontroléry kódu:
- Detekce chyb: Linter nástroje mohou identifikovat potenciální chyby v kódu před tím, než dojde k běhovým chybám. To umožňuje vývojářům opravit chyby včas, což šetří čas a úsilí při ladění chyb.
- Dodržování standardů psaní kódu: Linter nástroje mohou zajistit, že kód odpovídá stanoveným standardům psaní kódu a stylovým směrnicím. To usnadňuje údržbu kódu a spolupráci v týmu, protože kód je konzistentnější.
- Čitelnost a údržba: Linter nástroje mohou dbát na čitelnost a údržbu kódu, což vede k zrozumitelnějšímu a snáze udržovatelnému kódu, který je přístupný jak pro vývojáře, tak pro ostatní členy týmu.
- Osvědčené postupy: Většina Linter nástrojů může kontrolovat osvědčené postupy a návrhové vzory a zajistit, že jsou použity v kódu. To přispívá k vytvoření kvalitního kódu.
- Efektivita: Identifikací neefektivních částí kódu mohou Linter nástroje pomoci zlepšit výkonnost kódu odhalením neefektivních algoritmů nebo plýtváním zdroji.
- Automatizace: Linter nástroje automatizují proces kontroly kódu, což vývojářům šetří čas a úsilí. Mohou být integrovány do vývojových toků a běžet neustále, aby kontrolovaly kód na pozadí.
- Prevence bezpečnostních chyb: Některé Linter nástroje mohou odhalit potenciální bezpečnostní mezery v kódu, což pomáhá minimalizovat bezpečnostní rizika.
- Konzistence v týmu: Linter nástroje podporují dodržování společných konvencí a standardů v týmu, což činí kódovou základnu homogennější a snižuje diskuse o kódovacích stylech.
- Dokumentace a výuka: Linter nástroje mohou vývojářům poskytovat rady a doporučení k zlepšení jejich kódu, což přispívá k rozšíření znalostí a dovedností v týmu.
Celkově mohou nástroje pro statickou analýzu (tzv. Linter) přispět k zvýšení kvality a spolehlivosti softwarových a webových projektů a usnadnit vývoj efektivnější a méně náchylný k chybám. Jsou důležitou součástí moderního vývojového procesu a jsou používány v široké škále programovacích jazyků a vývojových platforem.
Nástroje pro statickou analýzu a kontrolu kvality pro HTML
Existuje několik nástrojů pro statickou analýzu a kontrolu kvality kódu v HTML pro identifikaci chyb a stylizace v HTML kódu a pro zlepšení kvality kódu. Tyto nástroje pro statickou analýzu mohou vývojářům pomoci při kontrole HTML kódu z hlediska různých druhů chyb, například:
- Chybějící nebo nesprávně vnořené HTML značky.
- Neplatné atributy nebo hodnoty.
- Neuzavřené HTML značky.
- Chybějící povinné prvky HTML.
- Stylizace a doporučené postupy pro HTML.
Zde jsou dva nejznámější nástroje pro statickou analýzu HTML:
Nu HTML Checker je online služba pro validaci HTML od W3C, která kontroluje HTML dokumenty na shodu s HTML5 standardy. Je zdarma a dostupný online. Stačí zadat URL a získáte výsledek kontroly - lze také aktivovat možnosti pro zobrazení problémů přímo v kódu:

HTMLHint: HTMLHint je rozšířený nástroj pro statickou analýzu HTML, který je založen na Node.js. Kontroluje HTML soubory na přítomnost chyb a varuje před osvědčenými postupy a standardy kódování. Můžete ho použít jako online nástroj, nainstalovat jej jako CLI nástroj (Command Line Interface) nebo aktivovat jako rozšíření pro IDE jako Visual Studio Code, Atom, Sublime Text a další editory. V online nástroji vložíte váš kód a získáte upozornění na začátku řádku označené křížkem - po najetí kurzorem uvidíte, co není správné.

Existují také HTML pluginy pro ostatní nástroje pro statickou analýzu, které se zaměřují například na JavaScript. K dispozici jsou také rozšíření pro většinu editorů, viz níže. Použití HTML nástroje pro statickou analýzu vám pomůže zajistit, že vaše HTML dokumenty odpovídají běžným standardům, jsou správně validovány a dobře napsány, což zlepšuje čitelnost a udržovatelnost vašich webových stránek.
Nástroje pro statickou analýzu CSS
To, co platí pro HTML, platí samozřejmě také pro CSS (Kaskádové styly). Nástroje pro statickou analýzu CSS pomáhají vývojářům identifikovat různé druhy chyb a problémů se stylem, včetně:
- Chybějící nebo chybné selektory CSS.
- Neplatné CSS vlastnosti nebo hodnoty.
- Nevyužité CSS pravidla nebo selektory.
- Stylizace a doporučené postupy pro CSS a CSS předprocesory jako SCSS nebo LESS.
- Konstantní formátování a odsazení.
Zde jsou dva nástroje pro statickou analýzu CSS pro vás:
stylelint: stylelint je jedním z nejčastěji používaných nástrojů pro statickou analýzu CSS a SCSS. Kontroluje CSS soubory na chyby a stylové směrnice a umožňuje rozsáhlé přizpůsobení pravidel a konfigurací. stylelint zajistí dodržování stylových směrnic a osvědčených postupů pro CSS.

Prettier: Přestože Prettier je primárně nástroj na formátování kódu, lze jej také použít k oveření a formátování CSS kódu, aby bylo zajištěno konzistentní formátování a odsazení.

Použití CSS nástroje pro statickou analýzu přispívá k tomu, že kód CSS je čitelnější, lépe udržovatelný a bezchybný, což vede ke zvýšení kvality webových stránek a aplikací. Usnadňuje také spolupráci v týmu, protože konzistentní a dobře napsaný CSS kód je snazší pochopit a udržovat.
Nástroje pro statickou analýzu JavaScriptu
Existují nástroje pro statickou analýzu JavaScriptu, ale také přímo pro JavaScriptové frameworky jako vue.js, který používáme zde na TutKit.com. Pomáhají vám identifikovat různé druhy chyb a stylizace, včetně:
- Syntaxové chyby a logické chyby.
- Neuzavřené proměnné nebo funkce.
- Neplatné nebo nedeklarované proměnné a objekty.
- Dodržování kódovacích standardů a stylových směrnic.
- Potenciálně chybové konstrukce a osvědčené postupy.
ESLint je jedním z nejčastěji používaných nástrojů pro statickou analýzu JavaScriptu. Poskytuje komplexní kontrolu JavaScriptového kódu na chyby a stylové směrnice. ESLint je velmi konfigurovatelný a umožňuje vám nastavit vlastní pravidla a konvence. Také můžete ESLint rozšířit o pluginy pro analýzu HTML a CSS, aby bylo možné kontrolovat chyby v HTML datech a CSS souborech.

JSHint je jednodušší JavaScriptový linter, který kontroluje kód na chyby a stylová pravidla. Je méně konfigurovatelný než ESLint, přesto je užitečný pro základní lintingové požadavky.
Flow je typovací nástroj pro JavaScript, který může být také použit k identifikaci chyb v kódu způsobených chybějící nebo nesprávnou typizací.

StandardJS je poměrně jednoduchý nástroj pro lintování JavaScriptu, který se zakládá na myšlence podporovat jednotný kódovací styl pro JavaScript. Vynucuje určitý soubor pravidel a konvencí bez konfigurace.
Nástroje pro lintování PHP
Existuje několik nástrojů pro lintování PHP (hypertextový preprocesor), které pomáhají backendovým vývojářům identifikovat chyby, stylové problémy a osvědčené postupy v jejich PHP kódu a zlepšit tak kvalitu kódu, mezi ně patří:
- Syntaxové chyby a logické chyby.
- Dodržování kódových standardů a stylových předpisů.
- Typové chyby a potenciální bezpečnostní problémy.
- Kódové metriky a osvědčené postupy pro kvalitu kódu.
Podívej se na jeden z těchto nástrojů pro lintování PHP, aby se zlepšily tvé backendové projekty:
PHPStan je statický analýzový linter pro PHP, který kontroluje kód na nápady na typy, potenciální chyby a bezpečnostní problémy. Poskytuje vysokou přesnost při detekci chyb a může pomoci zlepšit kvalitu kódu. Lze ho také využít online. Hezké je, že je jedním způsobem přátelský k zastaralému kódu. Druhou cestou je, že je také velmi užitečný při použití PHP frameworků jako Laravel, na kterém je postavené i TutKit.com, nebo Symfony.

Také v našem týmu používáme placený nástroj SymfonyInsight (v našem Laravel projektu). I když není zdarma, pracuje s gamifikací a skóry atd., aby vývojáři zůstali v pohodě a byli motivováni provést určité zlepšení kódu pro větší bezpečnost.

Dalšími PHP Lintery, které bys měl zvážit, jsou:
- PHP_CodeSniffer: PHP_CodeSniffer je jedním z nejpoužívanějších nástrojů pro lintování PHP. Kontroluje PHP kód na dodržování kódových standardů a nabízí řadu předdefinovaných nebo upravitelných kódových standardů, včetně PSR standardů (PHP-FIG). PHP_CodeSniffer se skládá ze dvou PHP skriptů: hlavní skript phpcs, který tokenizuje PHP-, JavaScriptové a CSS soubory na detekci porušení definovaného kódového standardu, a druhý skript phpcbf, který automaticky koriguje porušení kódového standardu. PHP_CodeSniffer je nezbytným vývojářským nástrojem, který zajistí, že tvůj kód zůstane čistý a konzistentní.
- Psalm: Psalm je další statický analýzový linter pro PHP, který je specializovaný na typování a bezpečnost. Poskytuje silnou statickou analýzu kódu a může být také použit pro identifikaci problémů s typy.
- PHPMD (PHP Mess Detector): PHPMD kontroluje PHP kód na metriky kódu, porušení DRY (Don't Repeat Yourself), provázanost a kohezi a další potenciální problémy v kódu.
- PHPLint: PHPLint je jednoduchý PHP linter, který kontroluje syntaxové chyby a základní kódové problémy.
- Xdebug: Ačkoliv se Xdebug obvykle používá k odstraňování chyb a ladění, může být také použit k ověření PHP kódu a shromažďování informací o krytí kódu a provozních informací.
- PHP-CS-Fixer: PHP-CS-Fixer je primárně nástroj na formátování kódu, může však být také použit k kontrole a úpravě kódových standardů pro zlepšení PHP kódu.
Naši vývojáři v týmu používají pro backendový vývoj PhpStorm. Propojení externích PHP Linterů je tam snadné.
Taková přehledná je i tato Přehled nástrojů pro kvalitu PHP projektů.
Linter-Tools pro Python
Python je nejoblíbenějším programovacím jazykem vůbec s 28 procenty zájmu uživatelů podle objemu hledání na Google pro návody dle PYPL-Indexu (PopularitY of Programming Language)
Proto existuje široká škála Linter-Toolů i pro Python, s nimiž můžeš kontrolovat svůj Pythonovský kód podle
- Syntaktické chyby a logické chyby.
- Nepoužité proměnné nebo funkce.
- Dodržování programovacích standardů a stylistických směrnic.
- Typová kontrola a statická analýza typů (ve projektech s typovými anotacemi).
Zkus si jedno z následujících Linter-Toolů pro Python, které můžeš využít pro zlepšení svých projektů podle zaměření:
- pylint: pylint je jeden z nejrozšířenějších Linter-Toolů pro Python. Kontroluje Pythonovský kód na chyby, stylistické směrnice a programovací standardy. Pylint je velmi konfigurovatelný a lze ho přizpůsobit specifickým požadavkům projektu.
- pyflakes: pyflakes je jednoduchý a lehký Linter-Tool, který kontroluje Pythonovský kód na chyby a potenciální problémy. Zaměřuje se především na statickou analýzu kódu.
- Black: Black je hlavně formátovač kódu, ale může být také použit jako Linter-Tool k zajištění konzistentního formátování a odsazení v Pythonovském kódu.

Další Pythoní Lintery jsou mypy, isort, Prospector a také Bandit, který je speciálně navržen pro identifikaci bezpečnostních chyb v Pythonu.
Linter-Tools pro Laravel
Existují Lintery a nástroje pro kontrolu kódu, které byly speciálně vyvinuty pro framework Laravel v PHP, aby kontrolovaly chyby a stylistické problémy v Laravel aplikacích. Jsme za to velmi vděční, protože jsme se specializovali jako Agentura pro Laravel.
Larastan: Larastan je statický analýzovací Linter pro aplikace Laravel, který je založen na PHPStanu. Umožňuje statickou kontrolu typů v Laravel specifickém kódu k identifikaci chyb a problémů spojených s Larávalem.
Laravel Shift: Laravel Shift je služba, která kontroluje aktualizace, bezpečnostní chyby a zastaralé balíčky v Laravel aplikacích a doporučuje, jak je aktualizovat nebo opravit.
PHP Insights: PHP Insights je analýza kódu, která byla speciálně vyvinuta pro Laravel. Kontroluje Laravel aplikace na standardy kódování, problémy s výkonem, komplexitu kódu a další metriky kvality kódu.
Laravel Shift Linter: Jedná se o speciálního Lintera od Laravel Shift, který je specializovaný na stylistické směrnice a osvědčené postupy pro vývoj v Laravelu. Kontroluje kód na shodu s konvencemi Laravelu.
Laravel IDE Helper: Přestože Laravel IDE Helper není přímo Linter, je to užitečný nástroj, který zpřístupňuje Laravel specifický kód ve vašem vývojovém prostředí, jako je PhpStorm, což usnadňuje vývoj a porozumění kódu Laravelu.
Laravel Debugbar: Tento balíček sice není Linterem, ale je užitečný k pomoci vývojářům při kontrole a optimalizaci výkonu aplikací v Laravelu. Zobrazuje podrobné informace o časech odpovědí a požadavků a výkonu dotazů na databázi.
Zde je ještě další nástroje speciálně pro ekosystém Laravel: https://madewithlaravel.com/
Linter-Tools pro MySQL
Ve srovnání s jinými programovacími jazyky existuje pro MySQL a SQL obecně méně tradičních Linter-Toolů, které by se používaly stejným způsobem jako u zdrojového kódu v programovacích jazycích. SQL je dotazovací jazyk pro manipulaci s databází a způsob, jakým jsou psány a optimalizovány SQL dotazy, je odlišný než u jiných jazyků.
Přesto existují nástroje a postupy k ověřování SQL kódu z hlediska výkonu a bezpečnosti:
MySQL Shell (mysqlsh): MySQL Shell nabízí některé kontrolní funkce, které mohou pomoci kontrolovat SQL dotazy na syntaktické chyby a některé základní problémy.
MySQL Query Analyzer: MySQL disponuje vestavěným analyzátorem dotazů, který může být použit k identifikaci pomalých nebo neefektivních dotazů a analýze výkonu dotazů.
Kontroly kódu: Ověřená metoda k ověření SQL kódu je provádění kódových kontrol jinými vývojáři nebo správci databází. To může pomoci odhalit potenciální problémy a možnosti vylepšení v SQL kódu.
SQL Nástroje pro ladění výkonu: Existují nástroje a služby třetích stran, které se specializují na optimalizaci SQL dotazů a identifikaci problémů výkonu. Příklady jsou Percona Toolkit a služby analyzátorů dotazů.
SQL Linter-Pluginy: Některé vývojové IDE a nástroje pro správu databází nabízejí Linter-Pluginy, které mohou kontrolovat SQL dotazy na syntaktické chyby a některé obecné problémy.
Přestože neexistují specifické nástroje pro kontrolu formátu pro MySQL, které by odpovídaly tradičnímu pojetí nástrojů pro kontrolu formátu, výše uvedené přístupy a nástroje jsou užitečné k ověření SQL kódu na výkonnostní problémy, bezpečnostní mezery a syntaktické chyby. Identifikace a oprava problémů v SQL dotazech je důležitá pro optimalizaci výkonu databáze a zajištění efektivního a bezpečného provádění operací s databází.
Nástroj pro kontrolu formátu pro CSV
Existují také nástroje pro kontrolu formátu a validační nástroje, které byly speciálně vyvinuty pro soubory CSV (Comma-Separated Values), aby se zajistilo, že data v CSV souborech jsou správně formátována a platná. Zde jsou některé příklady nástrojů pro kontrolu formátu a validačních nástrojů pro soubory CSV:
- csvlint je nástroj příkazového řádku a online platforma, která lze použít k ověření souborů CSV na syntaxické chyby a platnost. Zobrazuje chyby a varování ve formátu CSV a umožňuje uživatelům validovat a analyzovat soubor.
- csvkit je sada nástrojů příkazové řádky pro práci se soubory CSV v Pythonu. Obsahuje nástroj csvclean, který umožňuje kontrolovat soubory CSV na duplikáty a nekonzistentní data.
- OpenRefine je open-source software, která se používá k úpravě a transformaci dat. Také nabízí funkce pro validaci a kontrolu souborů CSV na nekonzistentní data.
- CSVLint je online služba pro validaci souborů CSV. Můžete nahrát soubor CSV a nástroj ho zkontroluje na syntaxické chyby a nekonzistence.
Tyto nástroje mohou být užitečné pro zajištění toho, že soubory CSV jsou správně formátovány a platné, zejména pokud používáte soubory CSV pro výměnu dat nebo zpracování dat.
Nástroj pro kontrolu formátu pro XML soubory
Existují nástroje pro kontrolu formátu a validační nástroje, které byly speciálně vyvinuty pro formát XML (eXtensible Markup Language), aby zajistily, že XML dokumenty jsou správně strukturovány a platné. Zde jsou některé příklady nástrojů pro kontrolu formátu a validačních nástrojů pro XML:
XMLLint je nástroj příkazového řádku, který je součástí balíčku libxml2 a slouží k ověřování XML dokumentů na syntaxické chyby a platnost. Je široce používán a lze ho použít na různých platformách.
Existuje mnoho online XML validačních služeb, které lze použít k nahrání XML dokumentů a ověření jejich platnosti. Jedním příkladem je tento Online XML validátor.
Typické editory také nabízejí rozšíření pro validaci XML.
Nástroje pro kontrolu formátu souboru sitemap.xml
Existují také nástroje pro kontrolu formátu a validační nástroje, které byly speciálně vyvinuty pro soubory sitemap.xml, aby se zajistilo, že splňují normy protokolu sitemap a jsou správně formátovány. Zde jsou některé příklady nástrojů pro kontrolu formátu a validačních nástrojů pro soubory sitemap.xml:
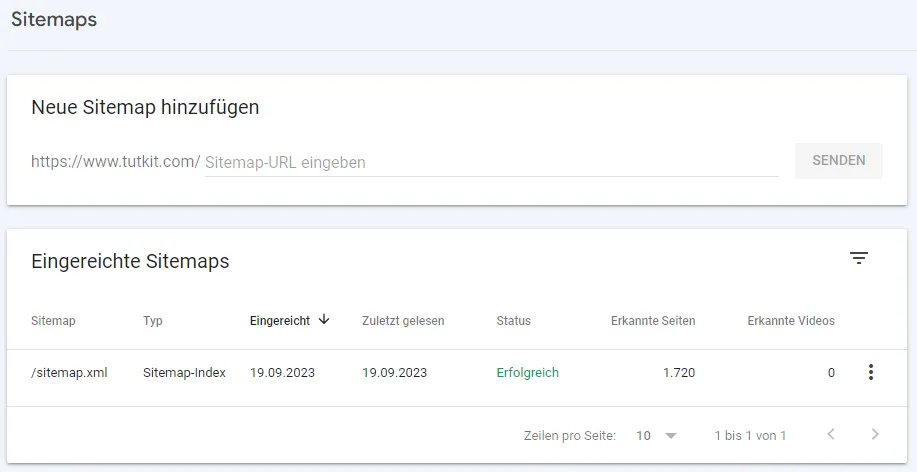
Google Search Console: Google v Search Console nabízí integrovaný nástroj pro validaci sitemap. Můžete nahrát svůj soubor sitemap.xml a nechat ho zkontrolovat na chyby nebo problémy. Odeslání je pak vždy spojeno s žádostí o indexaci u Googlu.

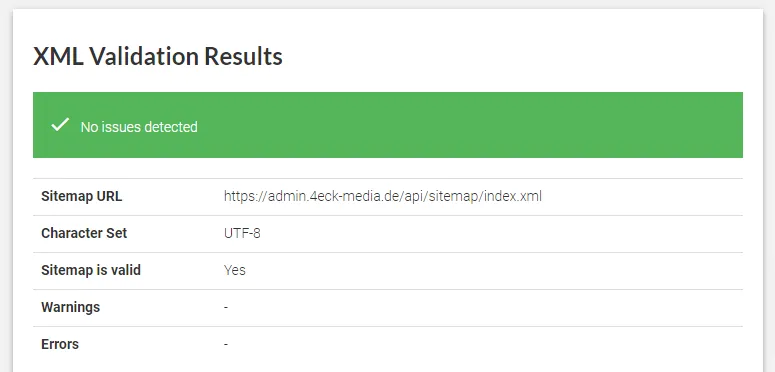
Existuje několik online XML validátorů sitemap, které lze použít k ověření souborů sitemap.xml na syntaxické chyby a platnost. Mezi ně patří XML Sitemap Validator (Online nástroj). Zde zadáte URL vaší sitemap a zjistíte, zda je platná nebo kde jsou chyby.

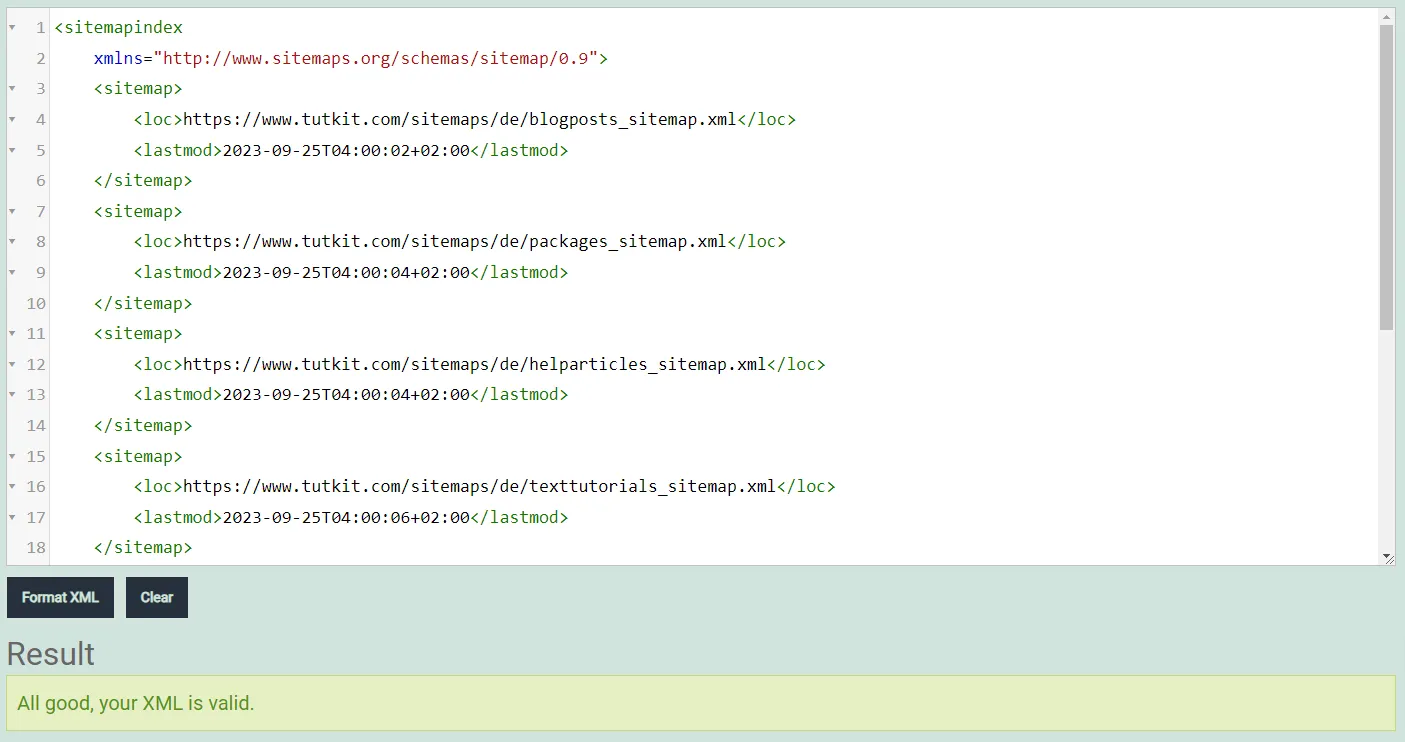
Při používání XMLLint, který jsem již dříve zmínil, můžete jednoduše vložit kód vašeho souboru sitemap.xml a přímo tak ověřit jeho platnost.

Screaming Frog SEO Spider: Tento placený SEO nástroj nabízí funkci pro validaci sitemap. Můžete nahrát svůj soubor sitemap.xml do nástroje a nechat jej zkontrolovat na chyby.
Používání nástrojů pro validaci souboru sitemap.xml je důležité k zajištění správné interpretace vaší sitemap pro vyhledávače jako Google a Bing. Neplatné nebo chybné sitemapy mohou způsobit, že vyhledávače budou mít potíže s prohledáváním a indexováním vašich webových stránek. Proto je rozumné zkontrolovat váš soubor sitemap.xml před použitím nebo při změnách, aby se zajistilo, že splňuje normy protokolu sitemap.
Nástroj pro kontrolu formátu strukturovaných dat
Existují nástroje pro kontrolu kódu a validační nástroje vyvinuté speciálně pro strukturovaná data. Strukturovaná data jsou informace, které jsou uloženy ve standardizovaném formátu a slouží k pomoci vyhledávačům a jiným aplikacím k lepšímu porozumění obsahu webové stránky. Zde jsou některé příklady nástrojů pro kontrolu kódu a validačních nástrojů pro strukturovaná data:
Google nástroj pro testování strukturovaných dat: Tento nástroj od Googlu umožňuje kontrolovat strukturovaná data na webové stránce. Pomáhá zajistit, že strukturovaná data odpovídají doporučeným standardům od Googlu.

Structured Data nástroj pro kontrolu kódu: Tento online nástroj umožňuje kontrolovat strukturovaná data v různých formátech, včetně JSON-LD, Microdata a RDFa. Zobrazuje upozornění a chyby ve strukturovaném značkování dat.

Schema.org Generátor: Tento nástroj pomáhá s vytvářením strukturovaných dat ve formátu JSON-LD tím, že vám pomáhá vybrat schémata a vytvářet značkovací kód. Je užitečný pro generování strukturovaných dat pro konkrétní obsah. Zde je například příklad, kde je zřejmé, že isbn jako vlastnost není rozpoznávána. Po vyhledání je zřejmé, že správným označením je gtin13 místo isbn.

Tyto nástroje pro kontrolu kódu a validační nástroje jsou užitečné pro zajištění toho, že strukturovaná data na vaší webové stránce jsou správně formátována a vytvořena podle standardů a doporučení vyhledávačů a specifikací Schema.org. Pomáhají zlepšit viditelnost a porozumění obsahu vyhledávačům a optimalizovat bohaté fragmenty ve výsledcích vyhledávání. Takže je využijte!
Rozšíření Linter pro editory a vývojová prostředí
Pro většinu editorů a vývojových prostředí existují způsoby, jak aktivovat výše uvedené nástroje pro kontrolu kódu. Zde jsou nejdůležitější odkazy k tomu:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VS&category=All%20categories&vsVersion=&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

Pomáhají Linter nástroje i u opatření SEO?
Použití Linter nástrojů a optimalizace pro vyhledávače (SEO) obvykle nesouvisí přímo. Linter nástroje jsou nástroje pro vývoj a kontrolu kódu, které slouží k identifikaci chyb a problémů s stylem v kódu, zatímco SEO se zaměřuje na optimalizaci webových stránek a obsahu pro vyhledávače jako Google, aby se zlepšila viditelnost a umístění ve výsledcích vyhledávání.
Přesto mohou chybné nebo neefektivní kódové postupy na webové stránce mít nepřímý dopad na SEO:
- Doba načítání: Špatně optimalizovaný kód může zvýšit dobu načítání webové stránky, což může negativně ovlivnit uživatelskou zkušenost. Pomalé načítání může mít dopad na SEO, protože vyhledávače jako Google upřednostňují webové stránky s rychlejší dobou načítání.
- Optimalizace pro mobilní zařízení: Optimalizace pro mobilní zařízení je důležitým faktorem pro SEO. Pokud není kód responzivní nebo má problémy s zobrazením na mobilních zařízeních, může to negativně ovlivnit hodnocení SEO.
- Obsah a struktura: I když se Linter nástroje primárně zaměřují na samotný kód, mohou upozornit také na strukturální problémy nebo chybějící metadata, které mohou mít vliv na SEO. Například mohou upozornit, pokud chybí důležité meta značky, jako je titul nebo meta popis.
- Uživatelská přívětivost: Čistý a efektivní kód může přispět k zlepšení uživatelské přívětivosti webové stránky. Pokud uživatelé na stránkách pozitivně reagují, může to nepřímo vést k nižší míře odchodu a delší doby strávené na stránce, což může zlepšit SEO.
Celkově jsou nástroje Linter a SEO různé aspekty vývoje a optimalizace webu, ale mohou se ovlivňovat, pokud neefektivní kód nebo strukturální problémy ovlivňují výkon nebo uživatelskou zkušenost webové stránky. Je proto důležité dbát jak na kvalitu kódu, tak na faktory optimalizace SEO, aby bylo vytvořeno dobře fungující a dobře viditelné webové stránky.
Můj závěr:
Vývojáři používají nástroje Linter k zajištění toho, aby jejich kód splňoval stanovené standardy jakosti a konvencí platných v projektu nebo ve vývojářské komunitě. Pokud tvůj programovací jazyk nebo tvůj framework nebyl výše v seznamu nástrojů Linter, jednoduše se podívej na internet. Určitě existuje i pro tvůj preferovaný programovací jazyk vhodný nástroj pro Linting.
Využití nástrojů Linter přispívá k tomu, že jsou chyby identifikovány včas, kód je čitelnější a kvalitnější a celkově se zajišťuje kvalita kódu, spolehlivost a udržitelnost softwarových a webových projektů. Linterové zprávy jsou proto důležitou součástí vývojového procesu a pomáhají zajišťovat spolehlivost a udržitelnost softwarových projektů.

