Moderní JavaScript s ES6–ES13 (JS tutoriál)
JavaScript ovládáte, ale máte problémy s funkcemi novějších verzí JS? Pak jste v tomto kurzu správně! Naučte se všechny funkce od ES6 po ES13, které jsou v praxi nejčastěji používány a přinášejí vám největší užitek - pro snadnější, efektivnější a snadněji udržovatelný kód s menší chybovostí. Váš instruktor: softwarový vývojář Stephan Haewß. Vaše tréninková jednotka: více než 6 hodin. Váš úspěch: Jako webový vývojář budete psát moderní JavaScript!
- Vylepši svůj kód pro webové stránky a webové aplikace pomocí moderních JavaScriptových funkcí.
- Nauč se podrobně všechny prakticky relevantní a užitečné funkce od ES6 do ES13.
- Napište štíhlý, minimálně chybný, snadno udržovatelný kód.
- Šestihodinový tutoriál od softwarového vývojáře Stefana Haewße.
Objevte, co nového a důležitého přinesla skriptovací jazyku JavaScript od ECMAScriptu 6 - s jediným komplexním tutoriálem!
- Obsah:
7 h Video-Trénink
- Licence: soukromá a komerční Práva k využití
Příklady použití



Úvod do kurzu
Úvod
ECMAScript: ES6 až ES13 – nové funkce
Závěr
Detaily obsahu
Tak funguje JS dnes!
Ať už jde o ES moduly, třídy a třídy bez třídového programování nebo Arrow funkce - s funkcemi, které se pro JavaScript od ECMAScript 6 (ES6) objevují, se skriptovací jazyk jakoby stal dospělým. Chcete růst společně, abyste psali své kódy moderně? Pak začněte s tímto osmiset hodinovým tutoriálem k JS od softwarového vývojáře Stephana Haewße.
JavaScript od ES6 do ES13 - s těmito funkcemi napíšete moderní kód
Tutorial je určený pro webové vývojáře, webdesignéry a vývojáře JavaScriptu. Abyste mohli porozumět obsahu, již se musíte trochu vyznat v základech vývoje JS. Během kurzu se naučíte mimo jiné následující funkce JavaScriptu:
- Deklarace proměnných pomocí let a const
- For smyčka a Arrow funkce
- Moduly v ES6
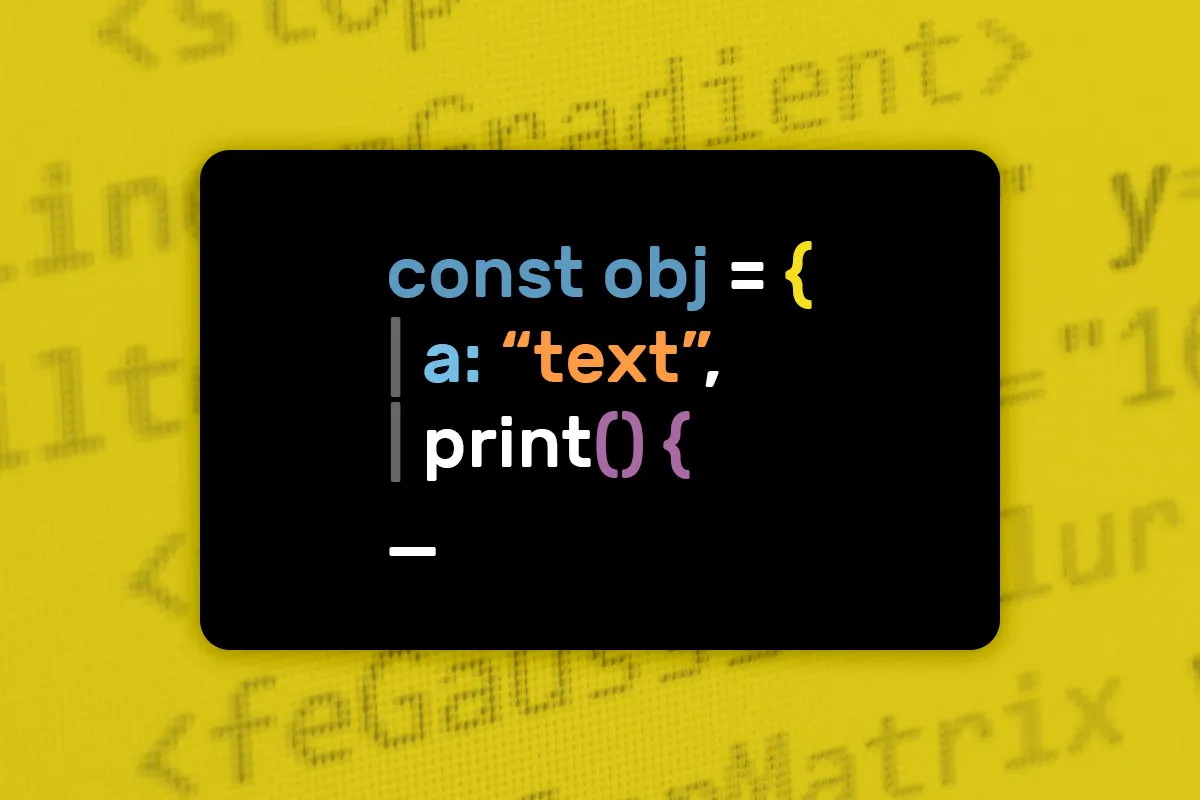
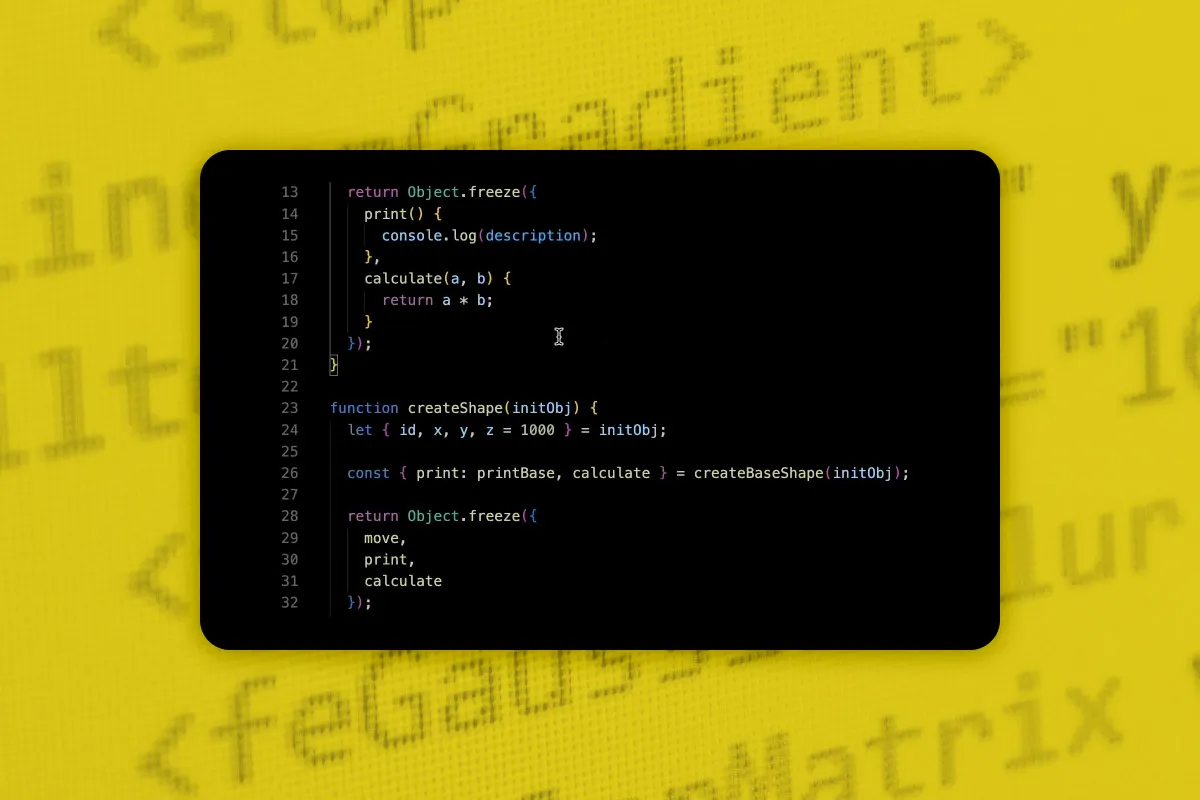
- Deklarace metod v objektových literálech
- Užitečné a nové funkce pro řetězce
- Užitečné nové funkce pro pole jako find, filter, map, reduce
- Psaní elegantního a krátkého kódu s Destructuring
- Rest a Spread operátor
- Třídy a zdědění pomocí klíčového slova class-
- Užití Promisů
Štíhlejší, elegantnější a s menšími chybami - tvůj nový kód v JavaScriptu
Ať už jde o nový modulární systém, Arrow funkce, Promisy nebo async/await - od ES6 do ES13 bylo pro JavaScript zavedeno mnoho užitečných funkcí, které využívají i JS frameworky jako VueJS, React a Redux.
Obecně lze říci, že s mnoha věcmi, které se staly od ES6, je nyní možné psát podstatně lepší, protože lépe srozumitelné kódy. Proto byste se měli seznámit s moderními standardy. Začněte jednoduše tímto kurzem JavaScriptu - ať víte, jak dnes funguje moderní programování v JS!
Jiní uživatelé jsou také zajímaví
Napiš své vlastní řádky!
Základy VPN a vytvoření vlastního VPN.
Pro moderní webové stránky a aplikace
Krok za krokem k vlastním funkčním formulářům
Všechny důležité moduly vysvětleny!
Pro bezchybné, rychlé webové stránky s optimalizovaným designem
Vytvářet webové stránky a aplikace sami
A tak mluví tvé webové stránky a aplikace jako ChatGPT.