HTML a CSS pro začátečníky
Nekonečné šíře internetu - konečně jen na kliknutí. Naučíme tě, jak se po internetu pohybovat s lehkostí. Zahaj nový kurz objevování trvající 9 hodin s důrazem na základní dovednosti a staň se zkušeným webovým vývojářem v digitálním světě. Vstup do světa HTML & CSS může být tak jednoduchý a toto cvičení tě vybaví nezbytným nástrojem:
- Vysvětleny všechny základní principy HTML & CSS.
- Nauč se vývoj webových stránek od základů a efektivně rozšiřuj své znalosti.
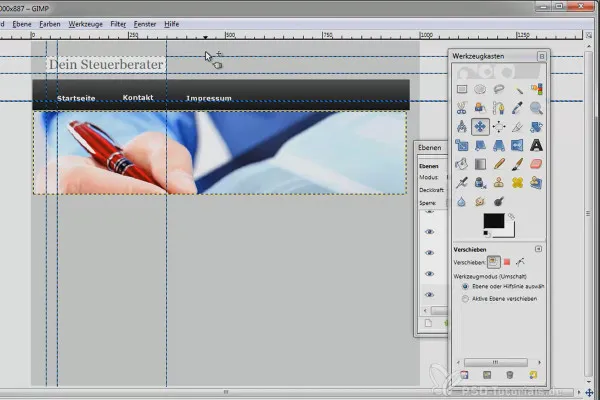
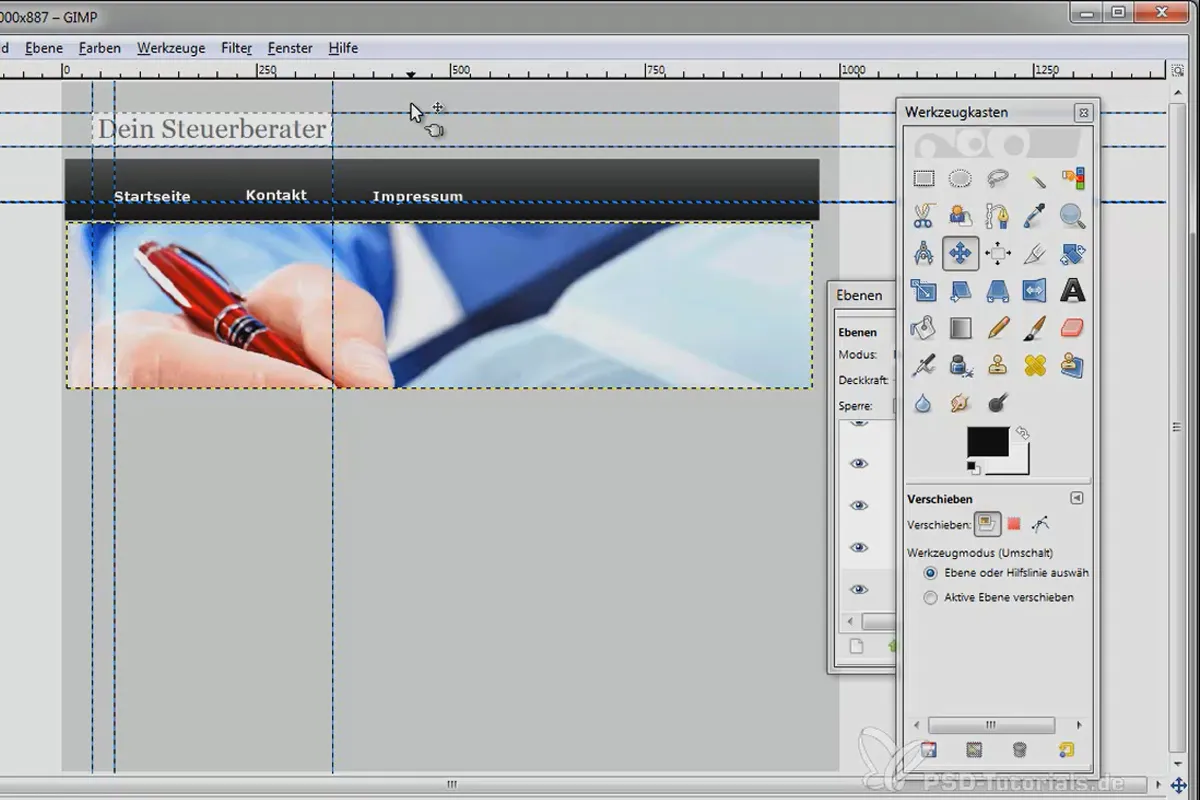
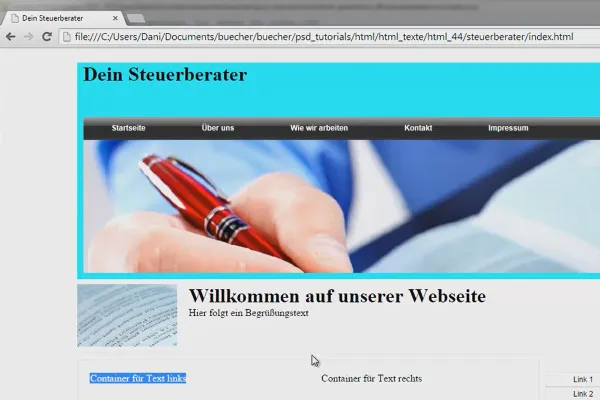
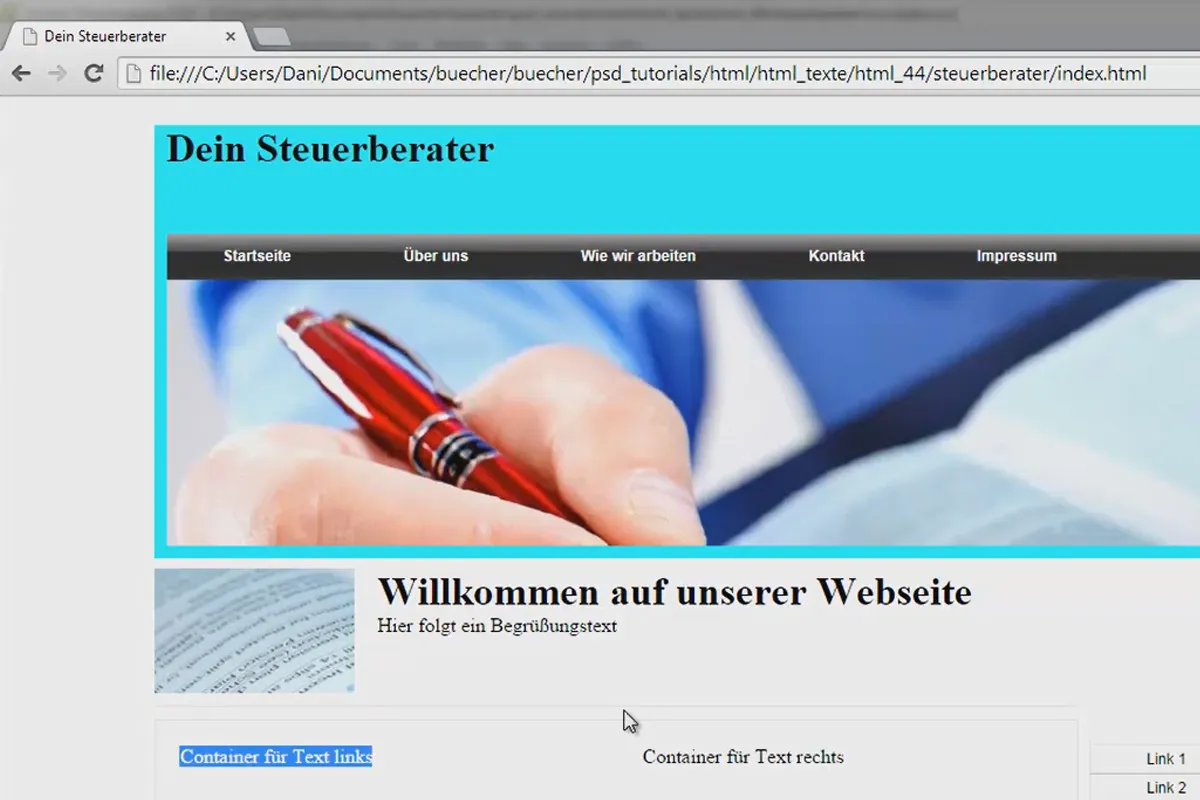
- Optimální praktická využitelnost: Realizace layoutu pro daňového poradce
Když je digitální svět daleko: Prozkoumejte ho! Na konci tohoto tréninku, až napíšete své první vlastní webové stránky, budete na sebe pyšní!
- Použitelné s:
- Obsah:
10 h Video-Trénink
- Licence: soukromá a komerční Práva k využití
- Bonus: včetně pracovních materiálů
Příklady použití



Vstup
Základy
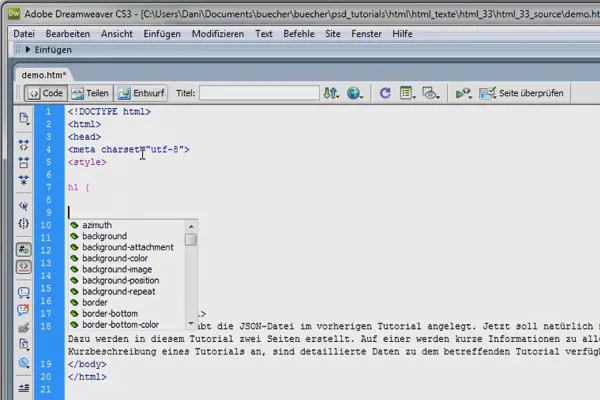
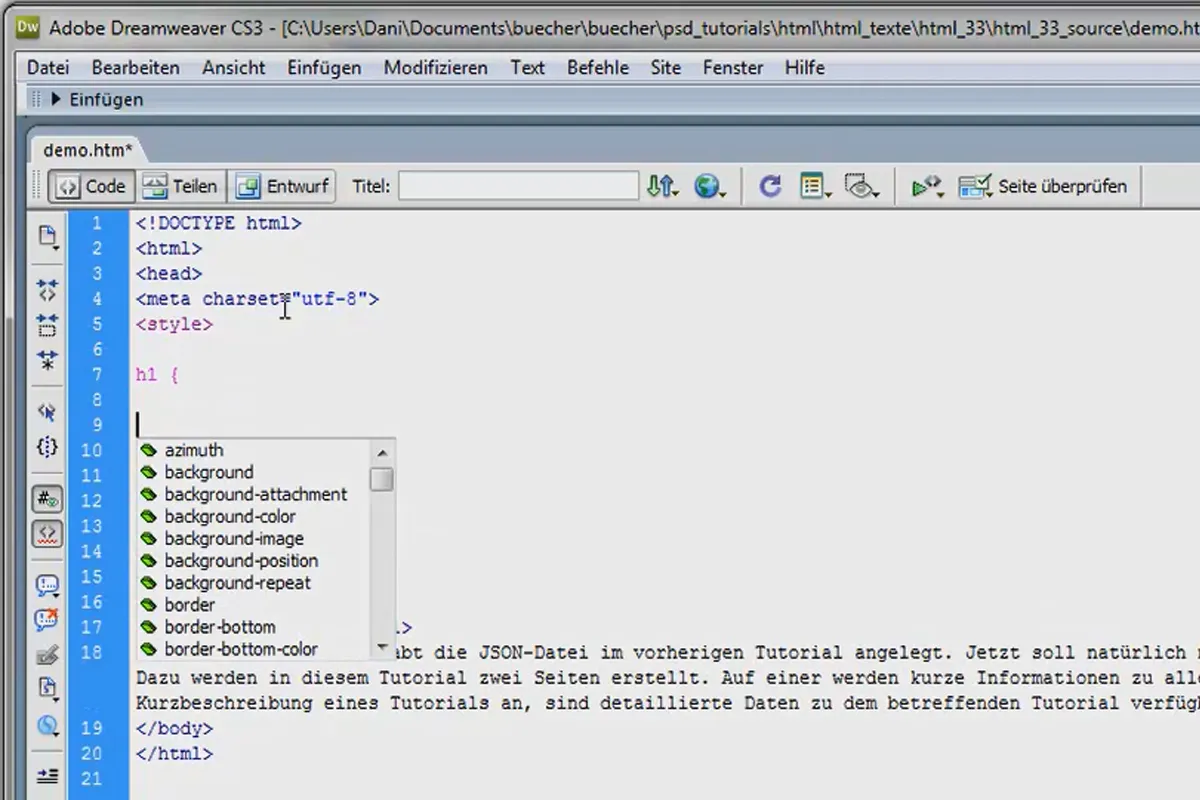
CSS
Praxe
Bonus
Detaily obsahu
Vývoj webových stránek s HTML & CSS zdá se být pro tebe neproniknutelnou cestou, kterou raději necháváš na ostatních? Ale víš, dříve nebo později se k tomuto tématu také musíš či budeš chtít pustit. Jak ale začít? Jak se ti podaří vstoupit do světa HTML & CSS? Mělo by to být snadné, ale zároveň profesionální. Znáš se v té situaci? Pak je to přesně tvůj trénink. Pro tebe jsme ho připravili.
Ideální pro začátečníky: V první části tohoto tréninku jde o vstup do HTML:
- První pohled na HTML, CSS & spol.
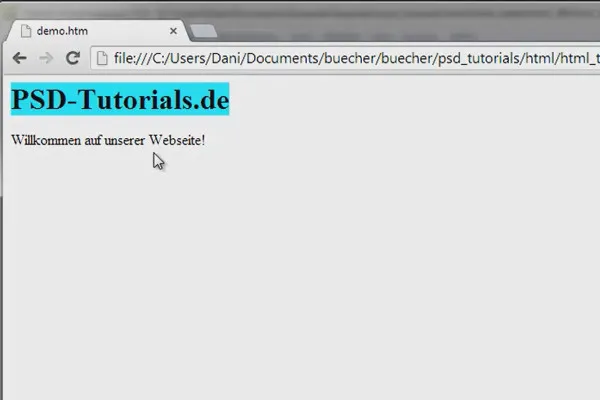
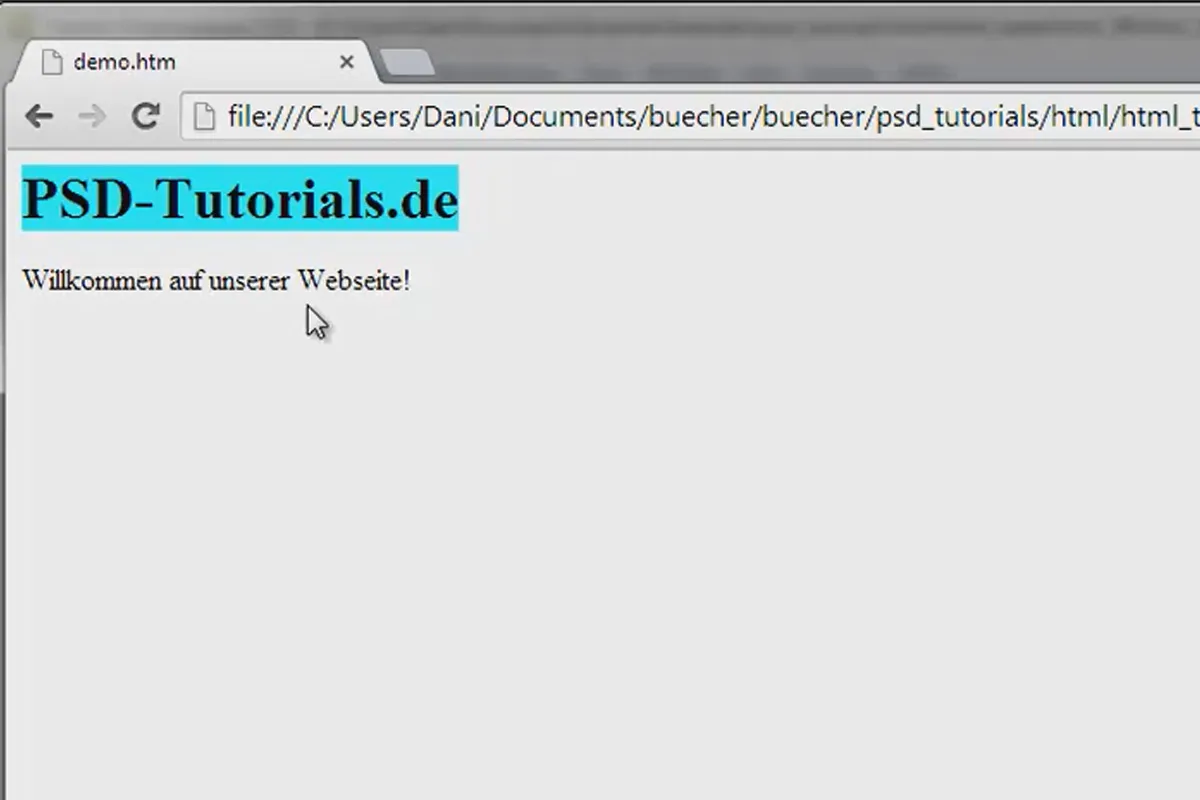
- První stránka v HTML
- Elementy, značky a atributy
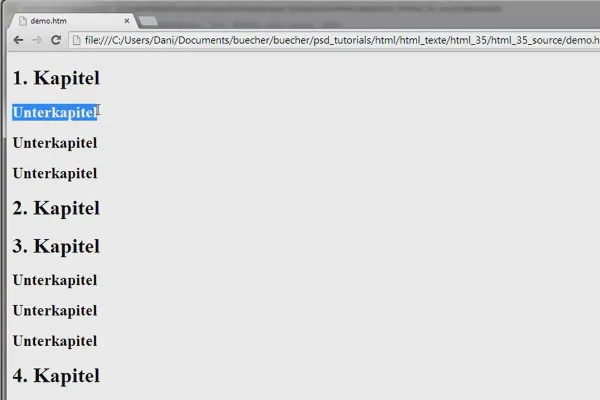
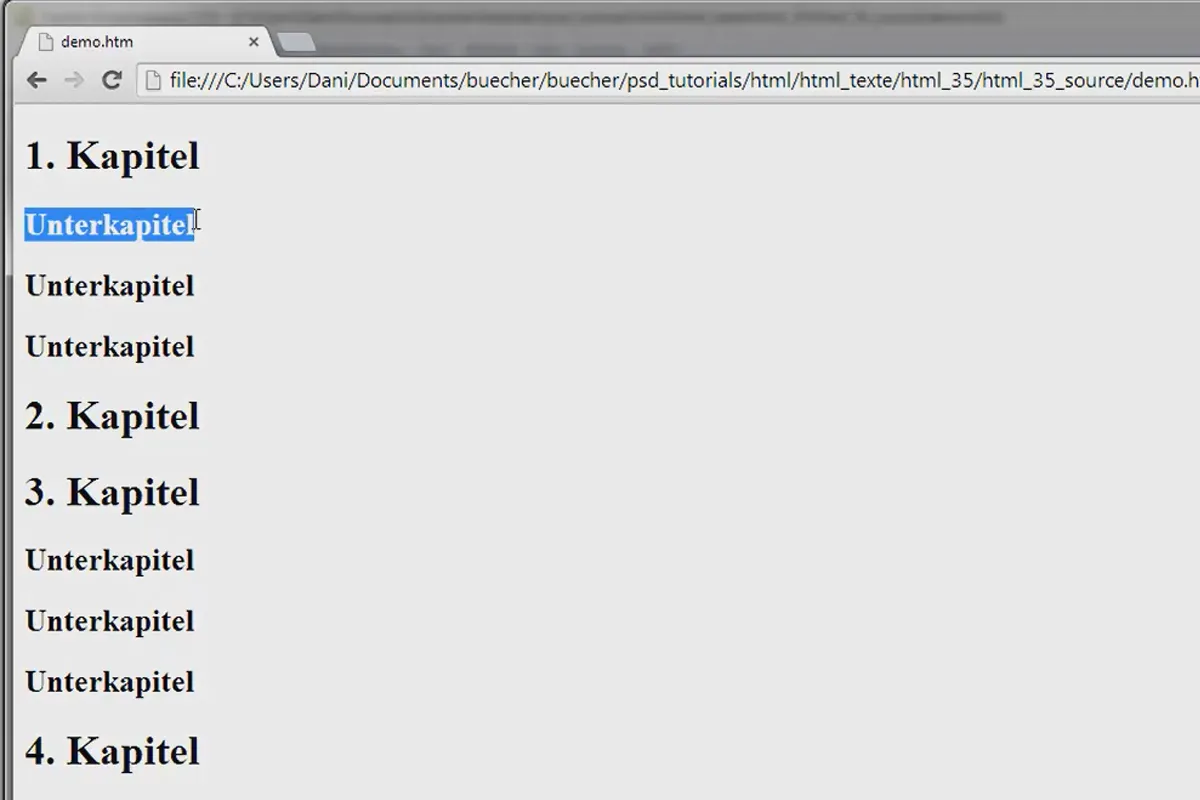
- Strukturování a zdobení textů
- Seznamy
V druhé části tohoto školení se dozvíš důležité funkce HTML:
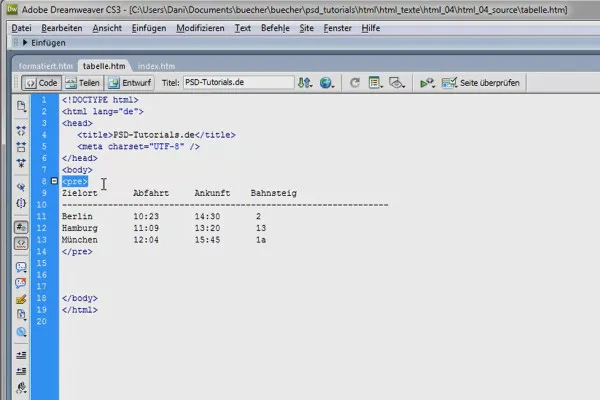
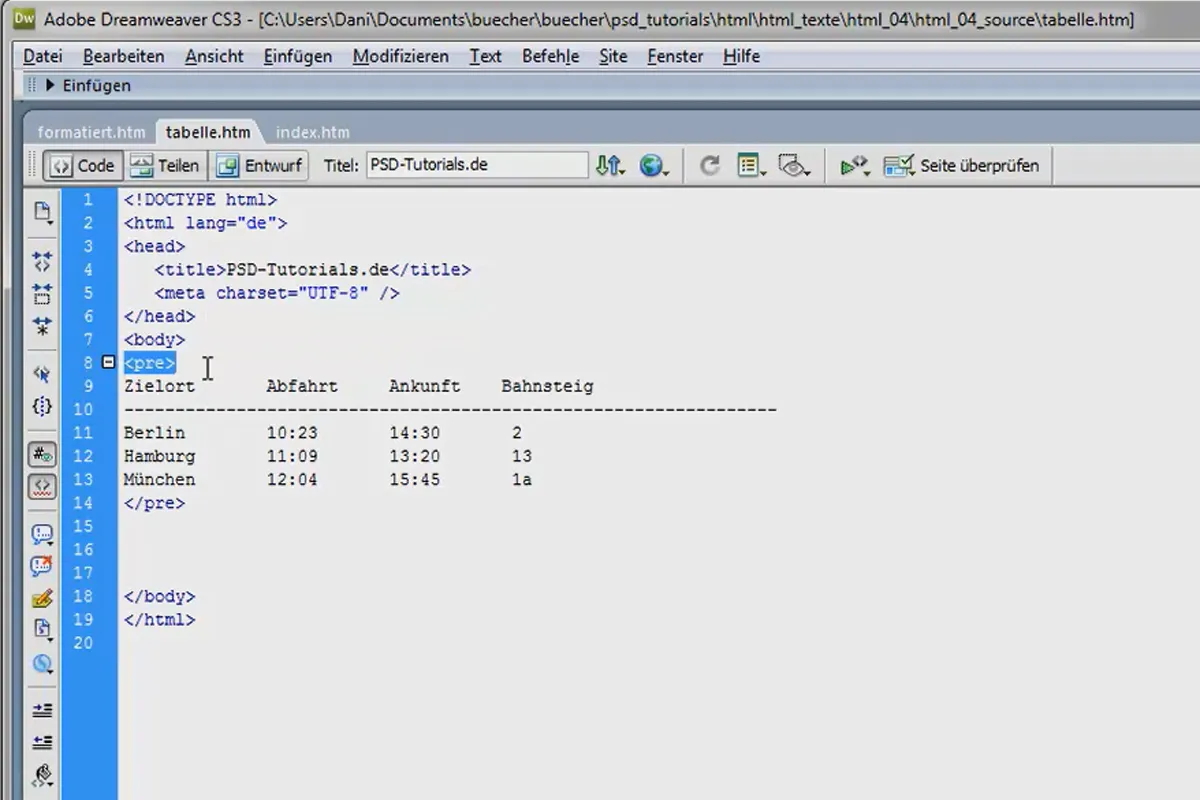
- Tabulky
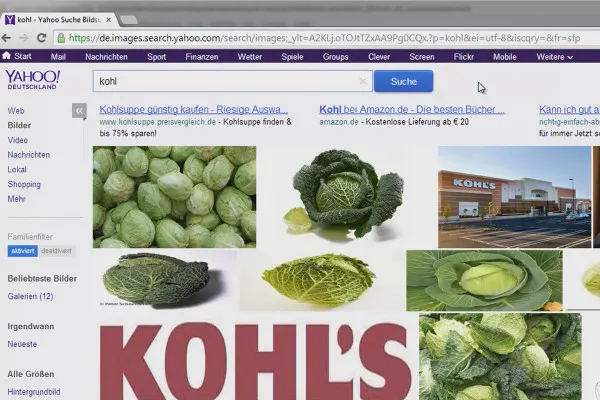
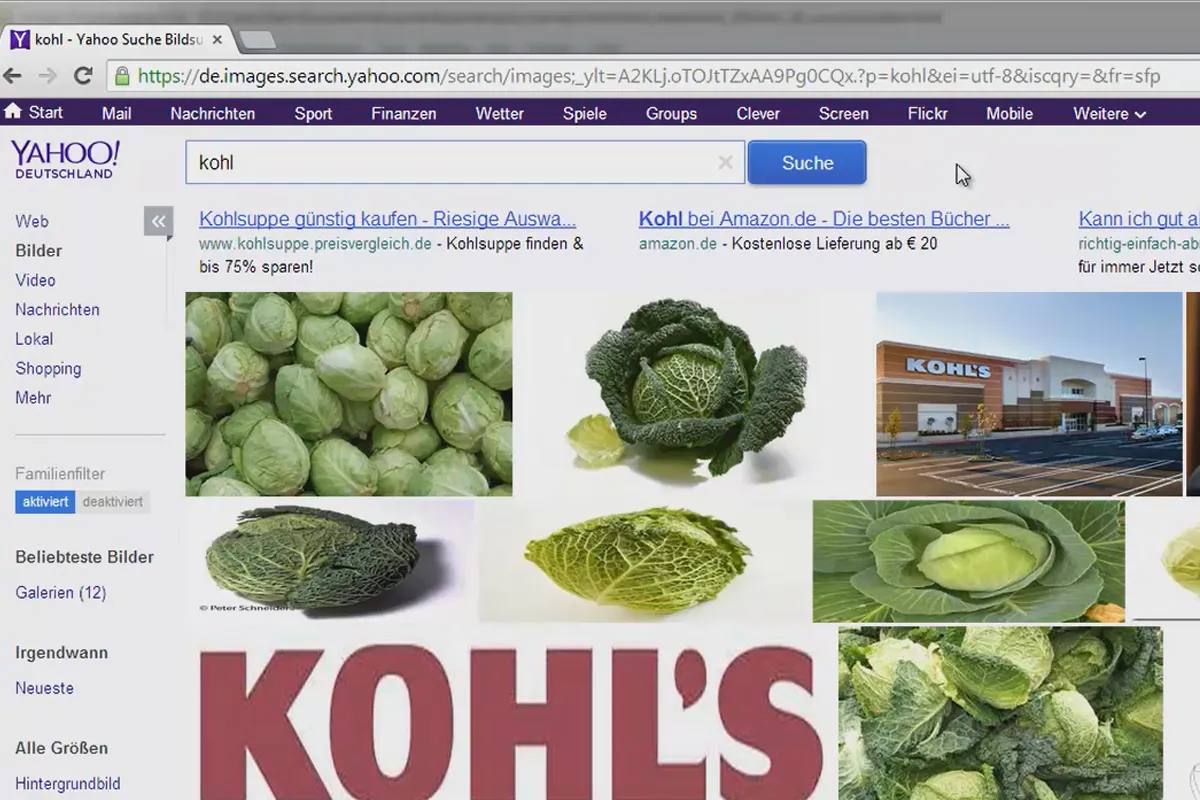
- Obrázky pro web
- Definice hypertextových odkazů
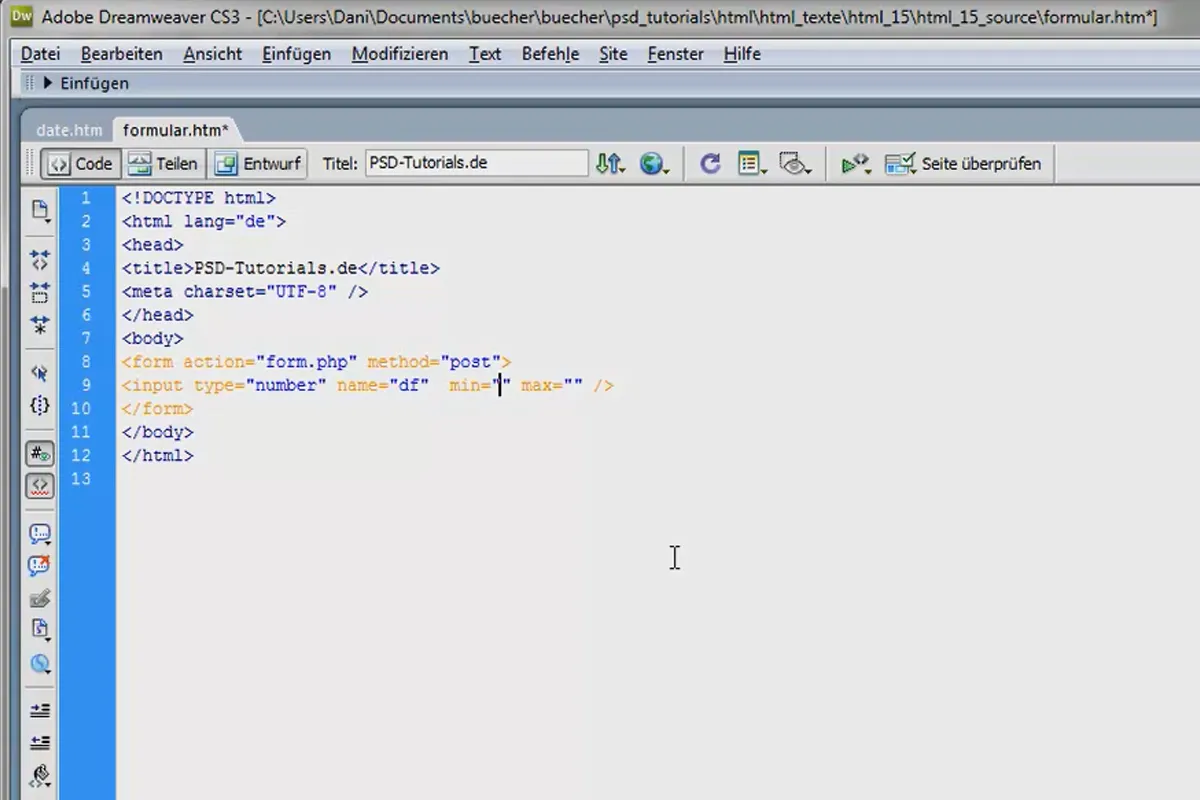
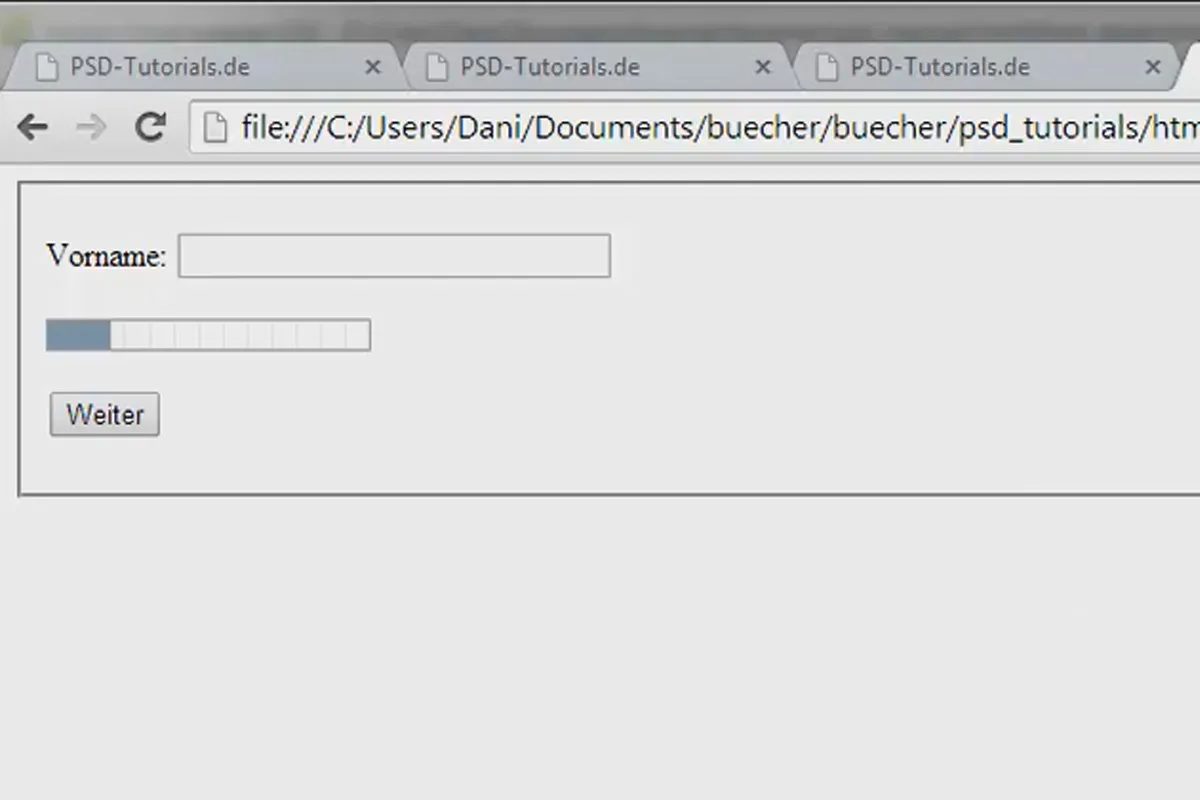
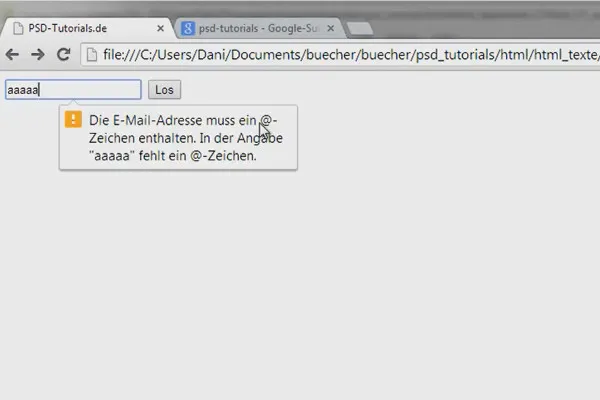
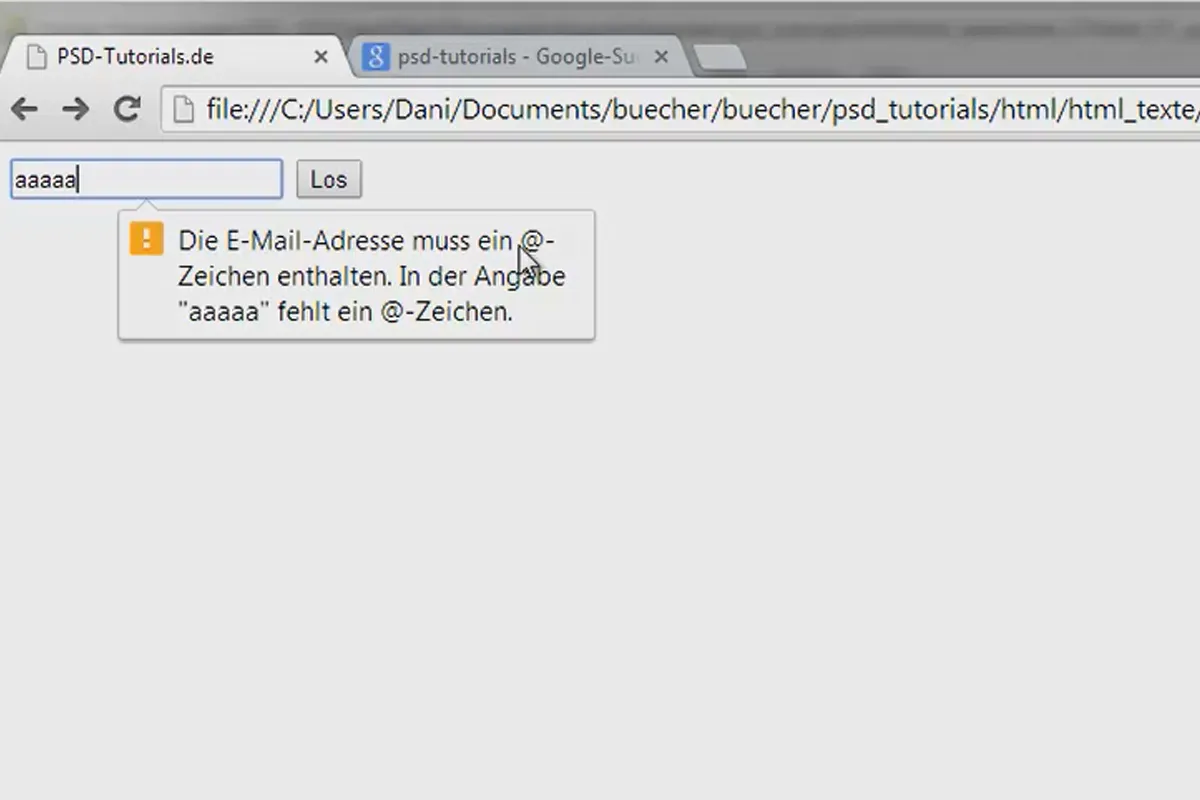
- Formuláře
- Sémantika pro web
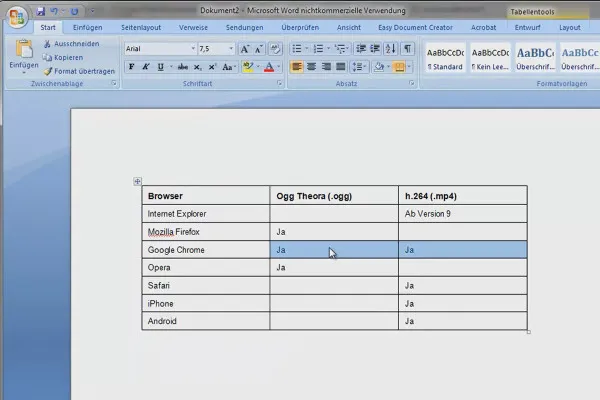
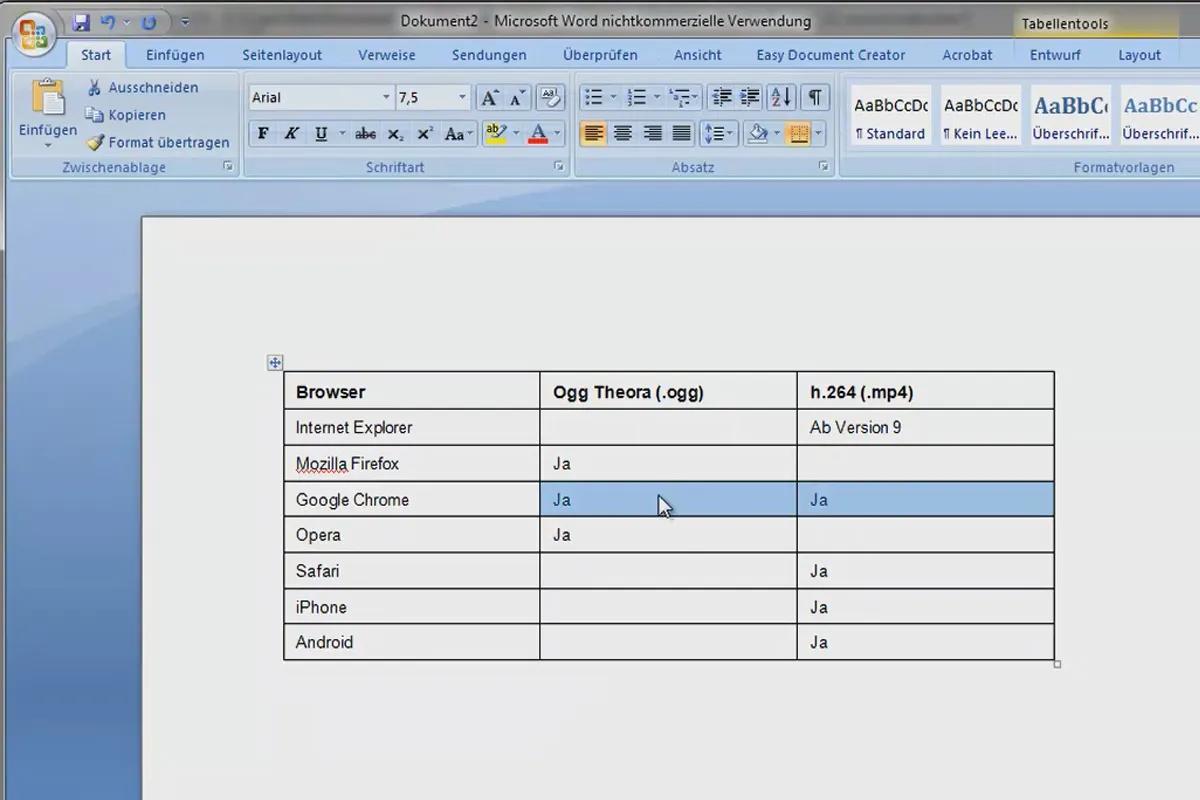
- Multimedia pro webovou stránku
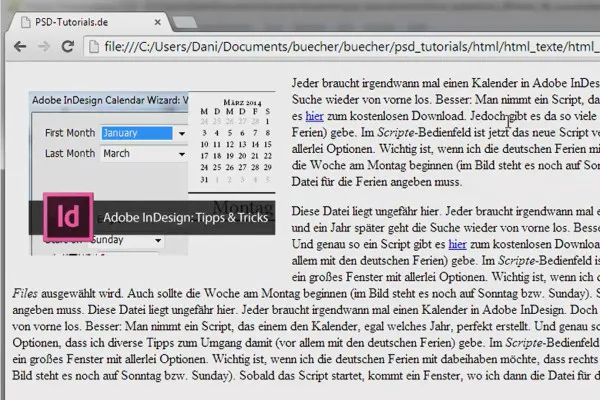
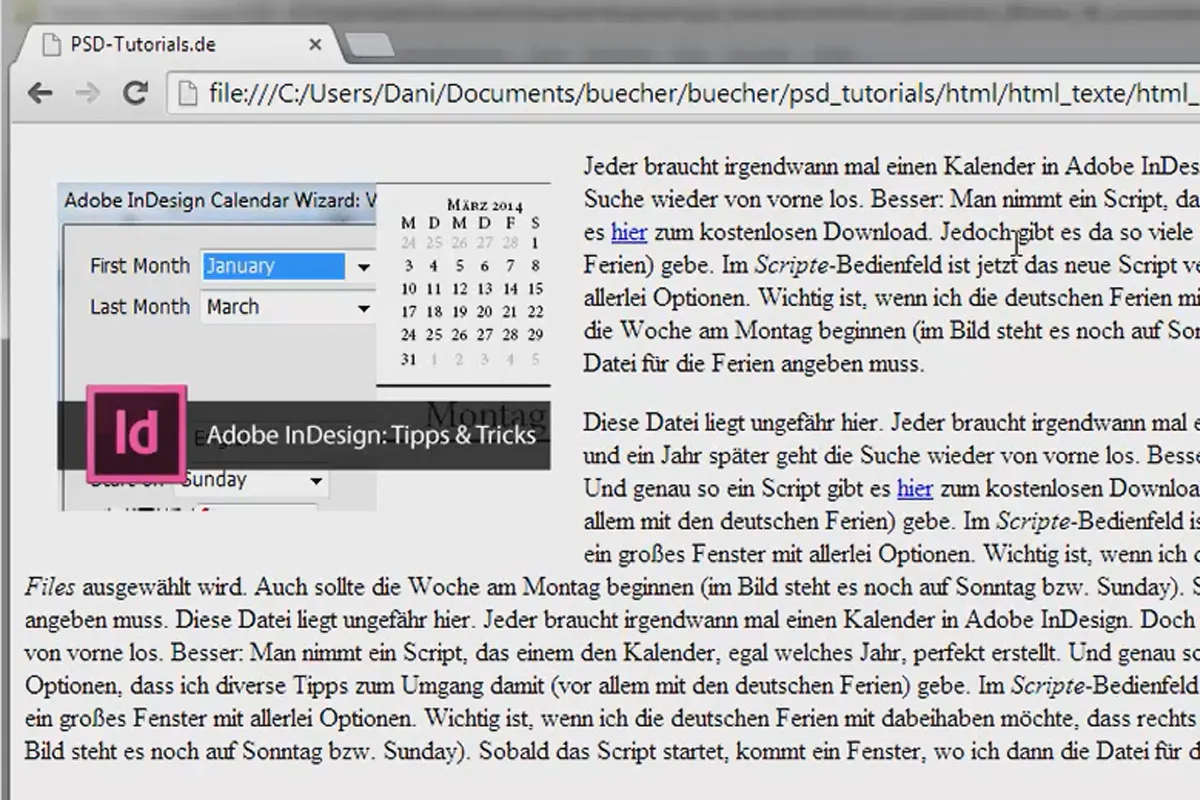
- iFrames
V třetí části tohoto tréninku se jedná o design pomocí CSS:
- To je CSS
- Jak funguje výběr pomocí selektorů
- Krásný text pomocí CSS
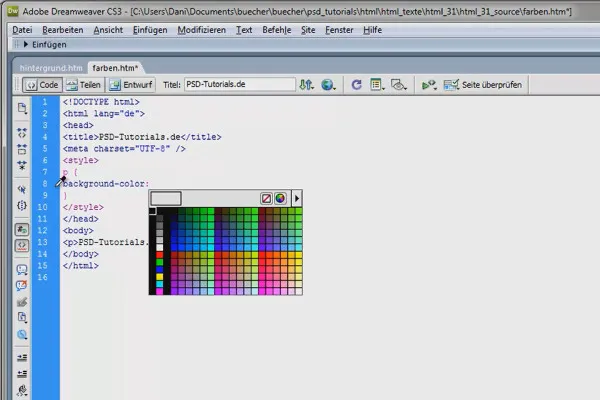
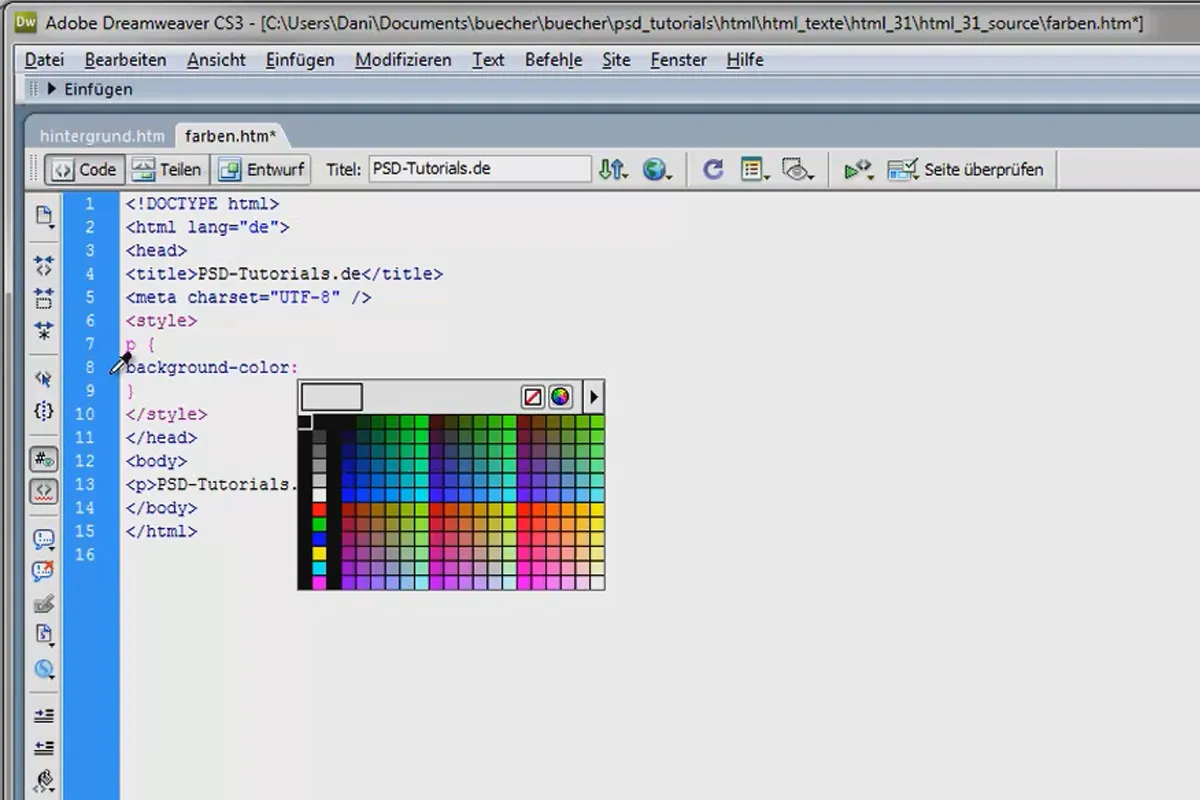
- Barvy a pozadí
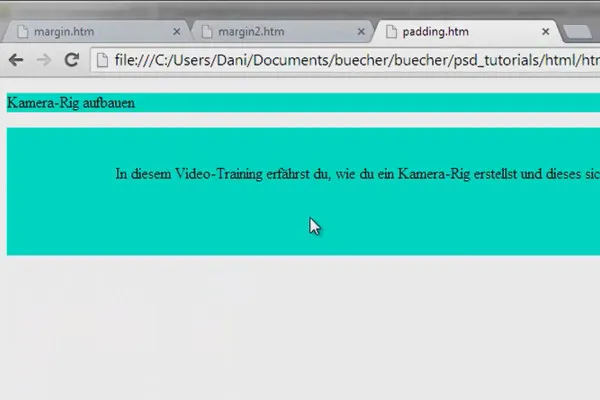
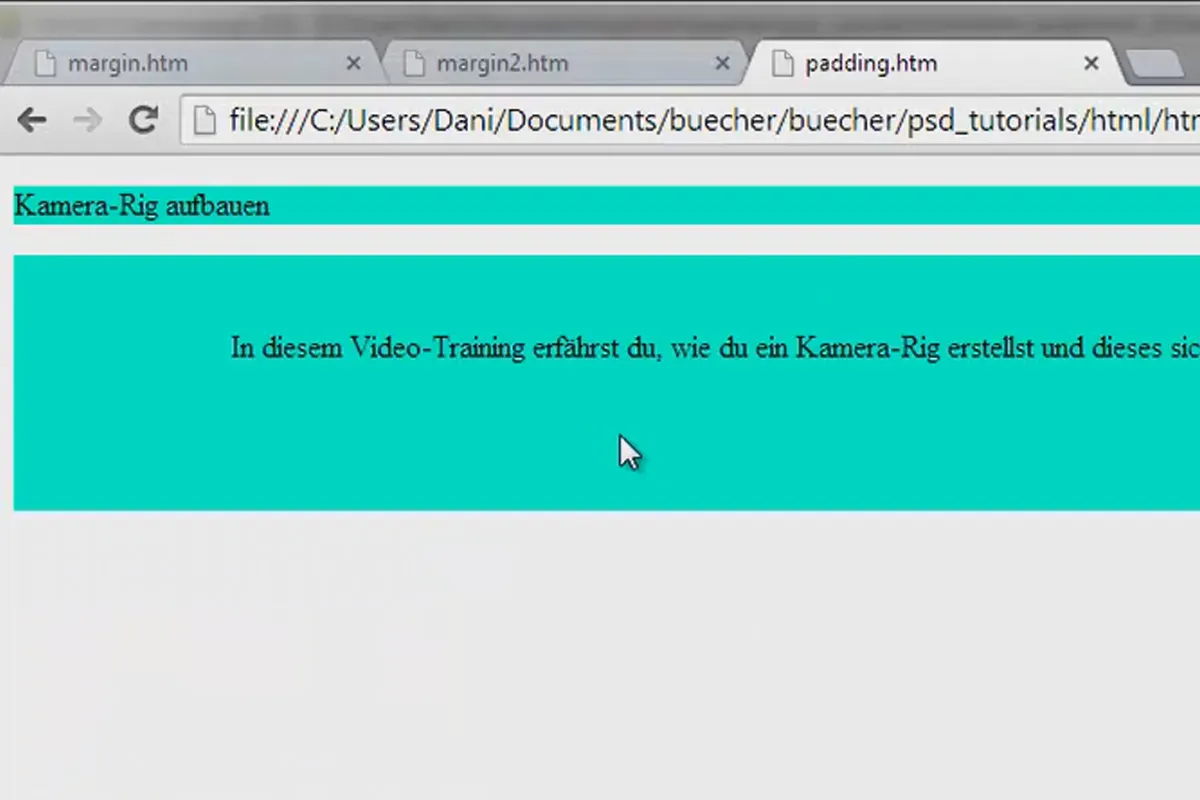
- Vnější vzdálenosti a okraje
- Kontrola toku textu
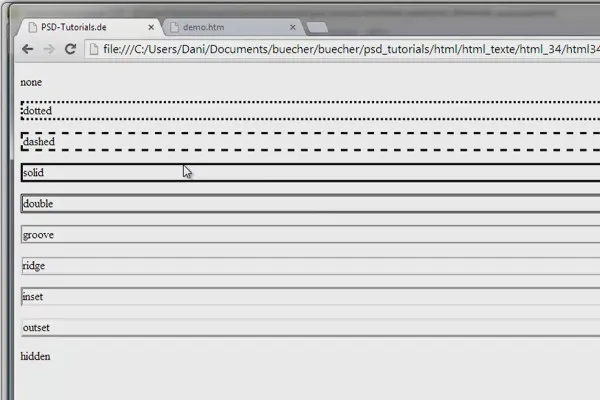
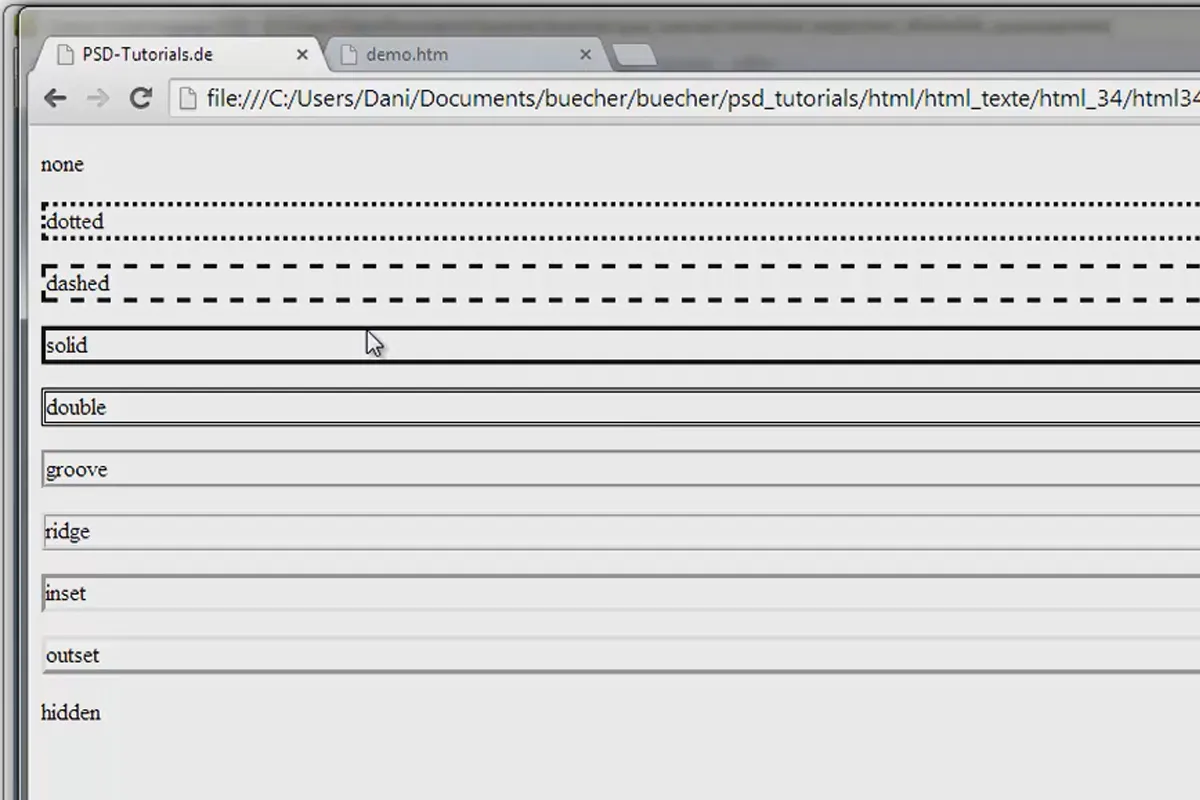
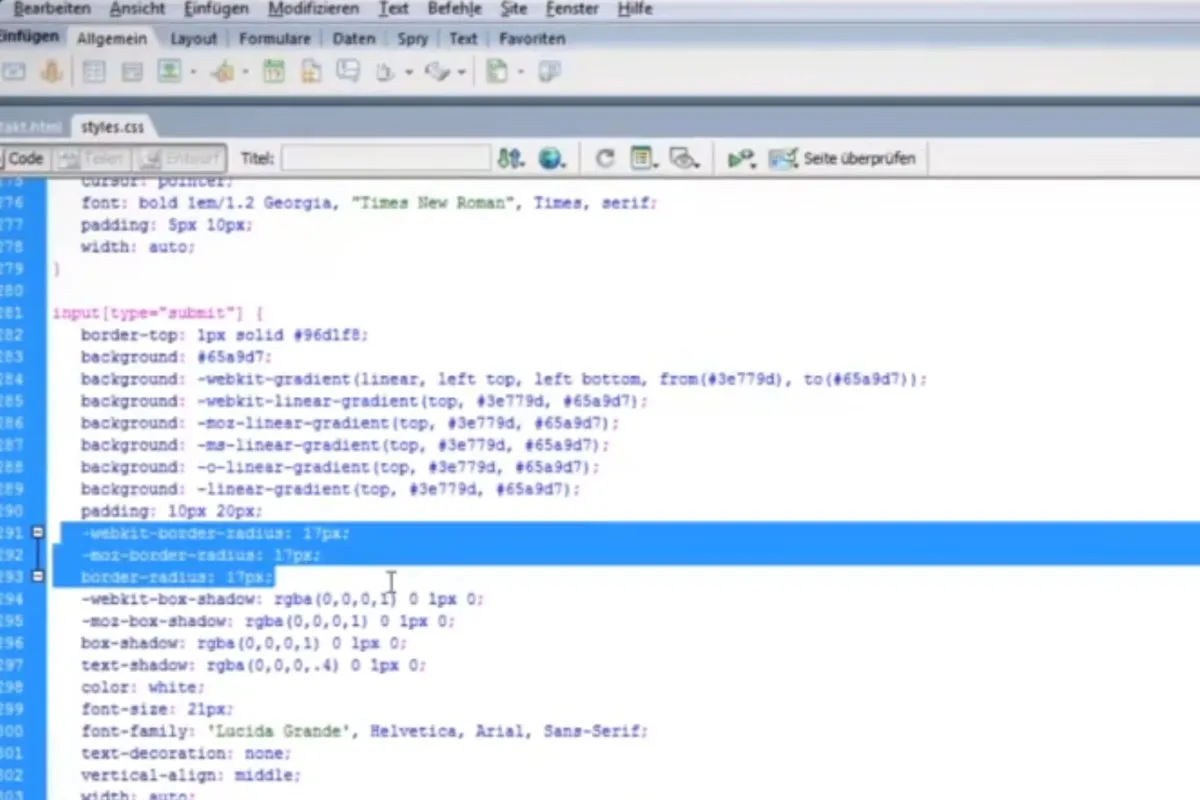
- Rámečky
- Seznamy a počítadla
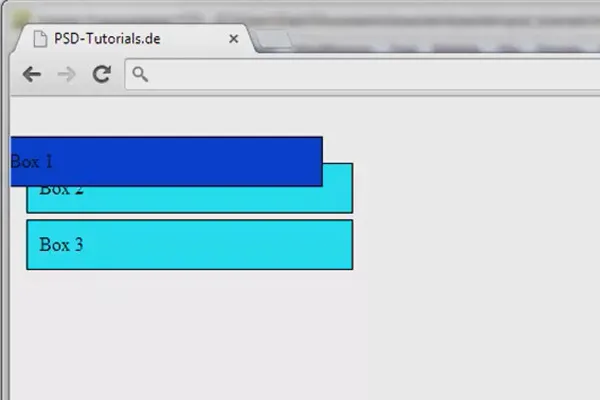
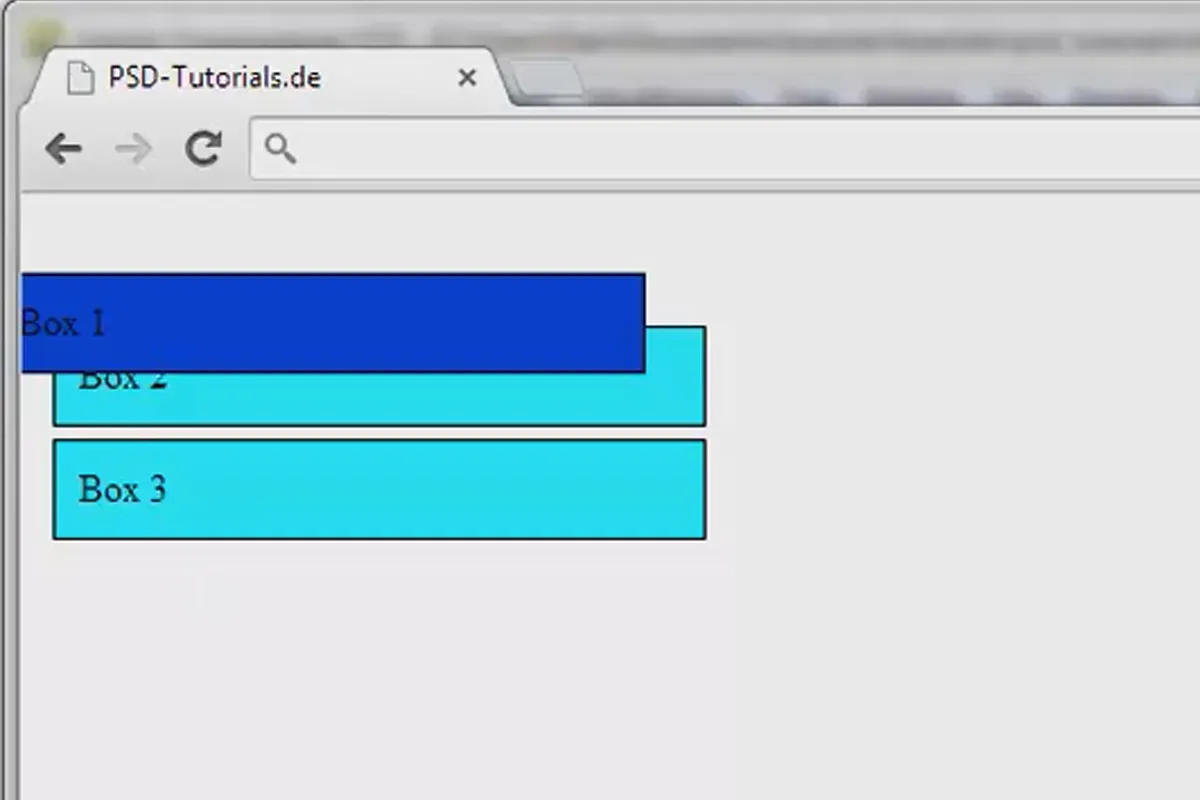
- Boxový model
- Elementy umisťovat
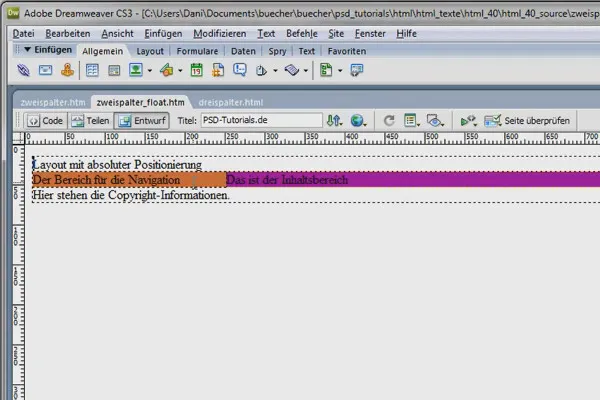
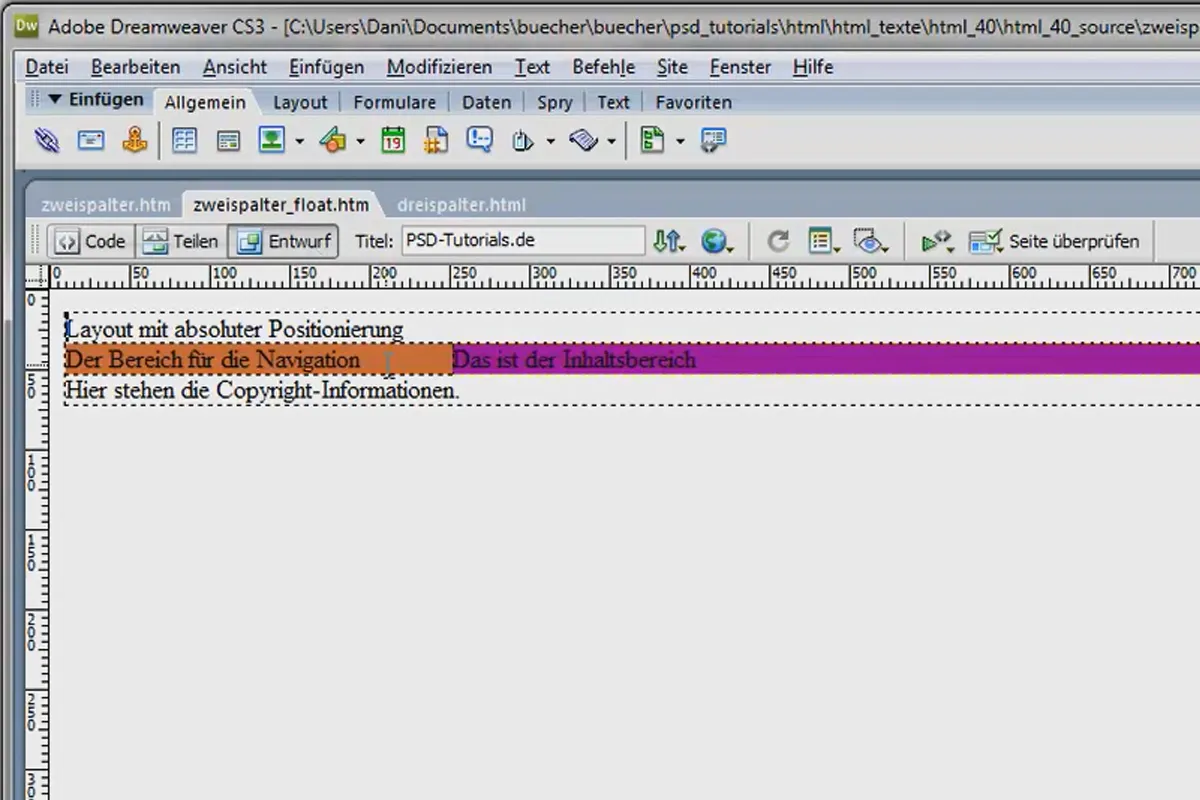
- Vše plynule pomocí float
Od teorie k praxi - budeme vytvářet webové stránky:
- Různé varianty rozvržení
- Dvou- a třísloupcové rozvržení
- Vytváření rozvržení
- Úprava rozvržení
- Vytvoření základního rámu
- Nastavení oblasti obsahu
- Stylové písma pro stránku
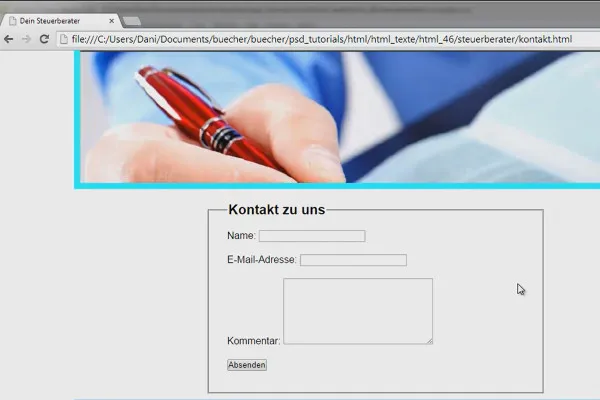
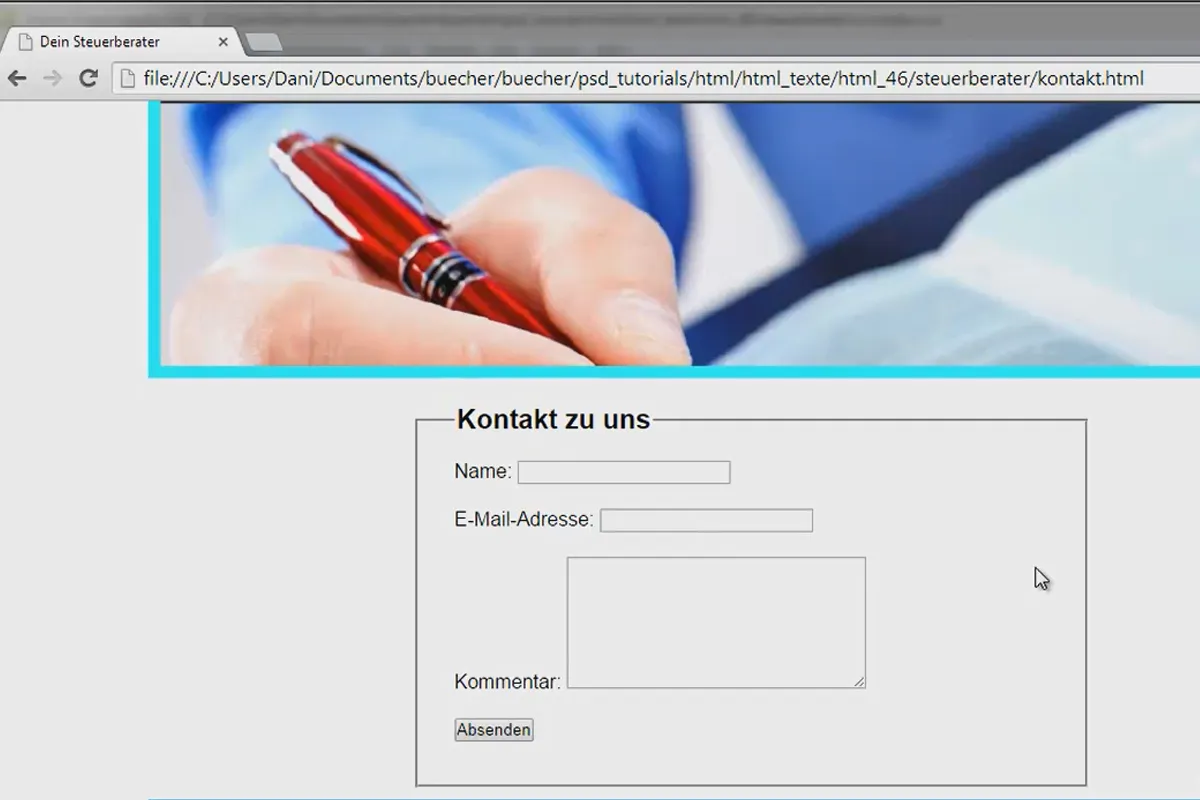
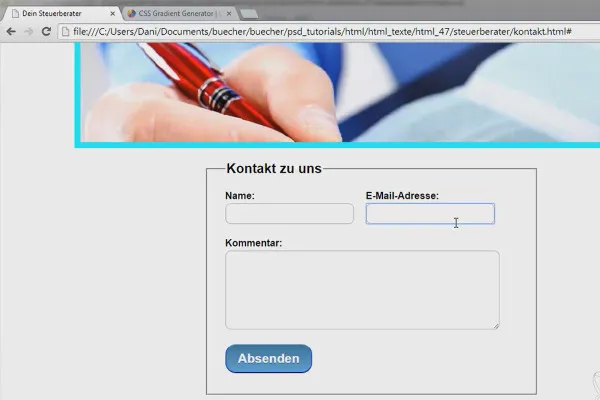
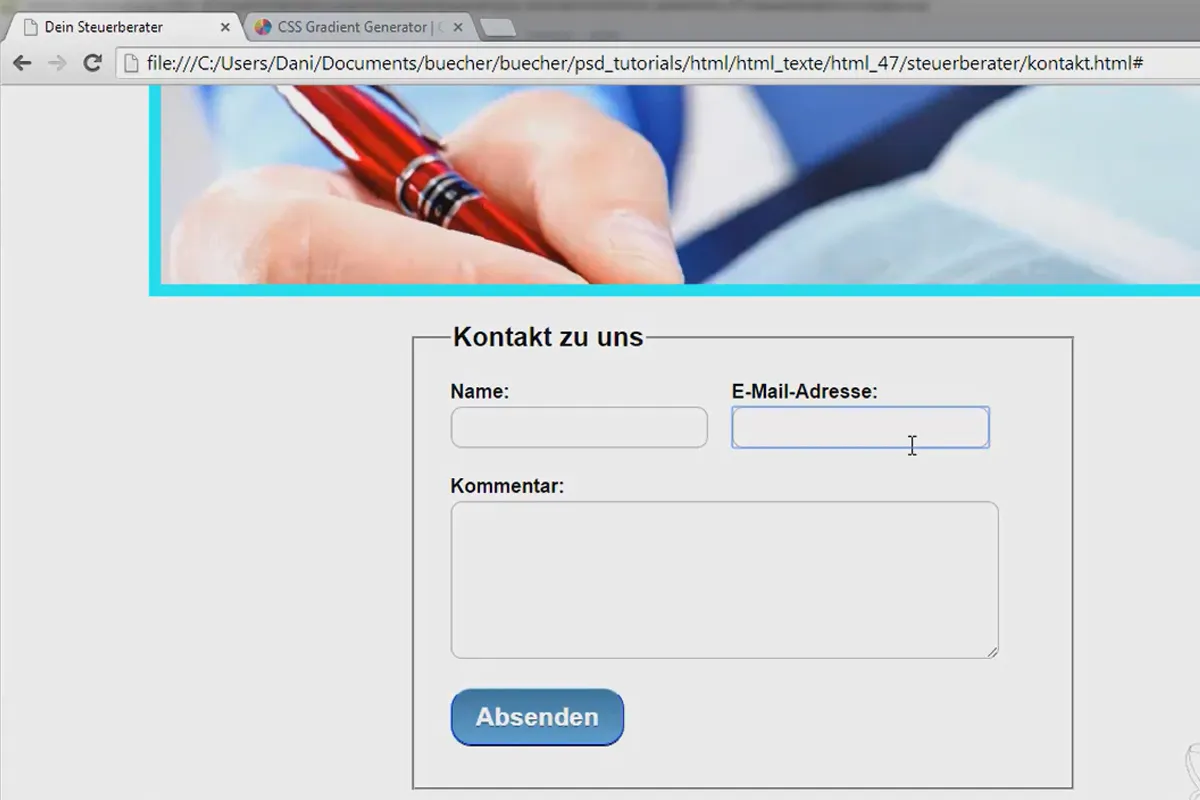
- Kontaktní formulář
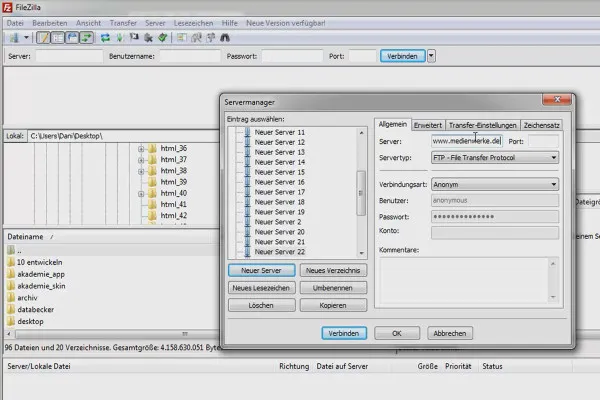
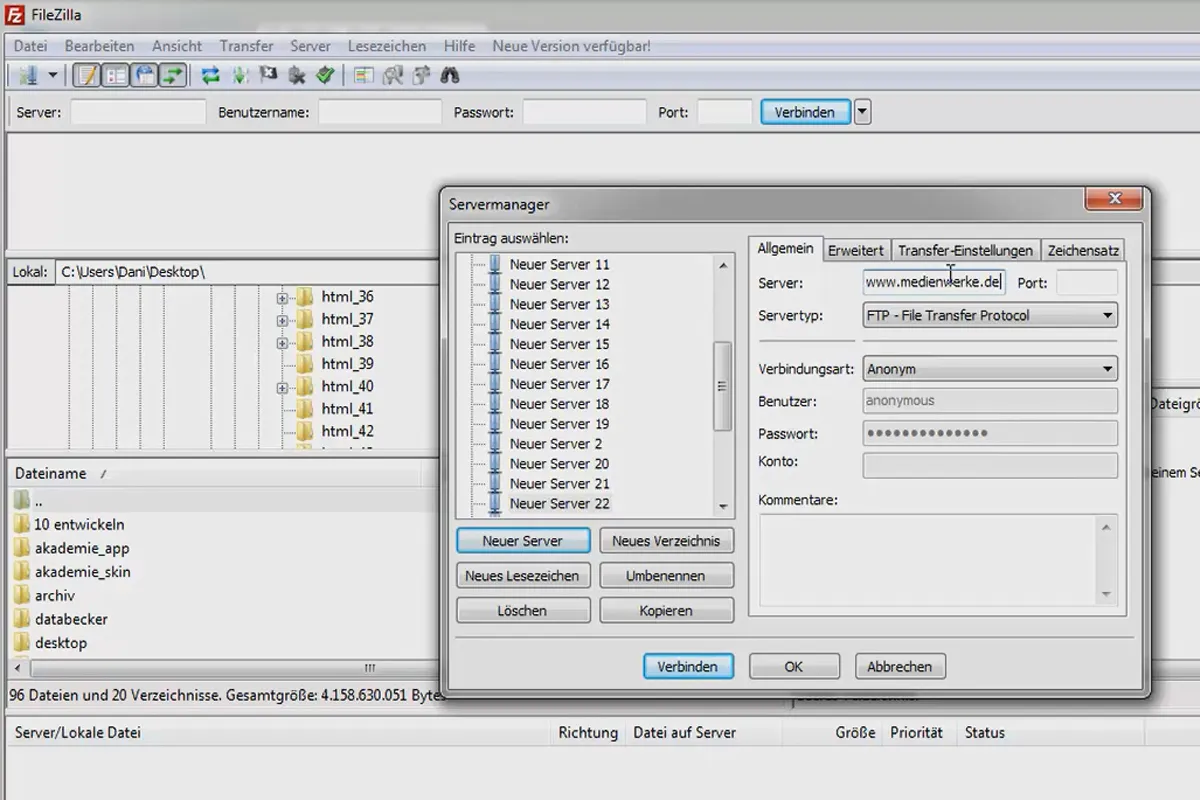
- Webová stránka je spuštěna
Aby ses naučené znalosti dokázal optimálně využít, najdeš v tomto video-tréninku také pracovní soubory ve formátu PSD, se kterými se můžeš pokusit o vývoj s HTML & CSS.
Jiní uživatelé jsou také zajímaví
Vytvářet webové stránky a aplikace sami
Napiš své vlastní řádky!
Pro bezchybné, rychlé webové stránky s optimalizovaným designem
Všechny důležité moduly vysvětleny!
A tak mluví tvé webové stránky a aplikace jako ChatGPT.
Krok za krokem k vlastním funkčním formulářům
Všechny relevantní funkce podrobně vysvětleny
Pro moderní webové stránky a aplikace