Návod k tvorbě skice – staň se designérem uživatelského rozhraní a uživatelské zkušenosti.
Sketch je efektivní a intuitivní nástroj, s nímž vytváříš prototypy webových projektů. Pomocí UI- a UX-software vytváříš dynamická uživatelská rozhraní pro webové stránky a aplikace. Klíčovou výhodou je, že díky tomu, že se designy řídí pravidly webového designu, poskytuješ vývoji přímo použitelný výsledek. Seznam se s Sketchem v tomto přes pětihodinovém tutoriálu od Luca Kiedrowskiho, který tě prakticky provede od konceptu přes prototyp až k plně navržené webové rozhraní.
- Staň se UI- a UX-designérem: Vytvářej uživatelská rozhraní pro webové stránky a aplikace pomocí programu Sketch.
- Pro rychlý start: Získej základy pro práci se Sketch, UI- a UX-designem.
- Pro tvůj postup: Nauč se pokročilé designové techniky, jako jsou booleovské operace.
- Praktický tutoriál: Vytvořte moderní uživatelské rozhraní na příkladu aplikace
- Lepší týmová spolupráce s vývojáři: Dejte jim přímo prototypy schopné rozvoje do ruky
- Pochop koncept UI a UX během 5 hodin: Tréner Luca Kiedrowski ukazuje příklady osvědčených postupů.
- Tak zůstává naučené v paměti: Včetně pracovních materiálů k zapojení.
Také Google a Apple sází na Sketch - udělej to jako velcí a nauč se nyní, jak jednoduše vytvářet krásné, uživatelsky přívětivé a navíc připravené na vývoj UI designy.
- Použitelné s:
- Obsah:
5 h Video-Trénink
- Licence: soukromá a komerční Práva k využití
- Bonus: včetně pracovních materiálů
Příklady použití


Úvod
Základy designu
Vytvářet prototypy
Grafický design obrazovky
Poskytovat návrhy
Poskytnout důležité informace
Profesionální design
Inovace v Sketch-u
Detaily obsahu
Pochopte mobilní UI a UX design a realizujte je pomocí Sketch
Či už aplikace, webová stránka nebo blog - nadchněte svůj koncept UI a UX do života - pomocí Sketch. V tomto přes pětihodinovém video-tutoriálu od trenéra Luca Kiedrowskiho si rychle ovládnete veškeré základy používání programu, abyste si brzy mohli intenzivně vyzkoušet práci na interaktivním projektu návrhu aplikace.
Důvody, proč byste si měli prohlédnout Sketch tutoriál
Ve svém UI a UX designu sáhnete rovnou po profesionálním nástroji, protože Sketch je také využíván renomovanými společnostmi jako Google, Facebook a Apple. Díky intuitivní obsluze lze rychle zvládnout práci s programem, což vám umožní dosáhnout prezentovatelných výsledků již během krátké doby.
Ať už přijedete s designovým pozadím nebo bez něj: Tutoriál Sketchu je obecně ideální pro začátek v oblasti UI a UX designu a zejména pro realizaci vlastních nápadů na design aplikace pomocí Sketchu. Základy a aplikace v jednom!
Pokud již navrhujete designy pro web a tisk (například v programu Photoshop nebo Illustrator): Naučte se přenášet své designy a jednotlivé prvky jako ikony nebo symboly do dynamických a rozvojově připravených návrhů UI designů. S vašimi znalostmi v oblasti webdesignu přidáváte do svého životopisu velmi (a čím dál více) požadované plus.
Zlepšete spolupráci s webovými vývojáři: Použitím Sketchu připravujete uživatelská rozhraní, která se již řídí pravidly webdesignu. Tím umožníte vývoji realizovat designy přímo. Tím zkrátíte cestu od konceptu a designu k vyvinuté webové aplikaci enormně.
UI a UX design s Sketch od A do Z
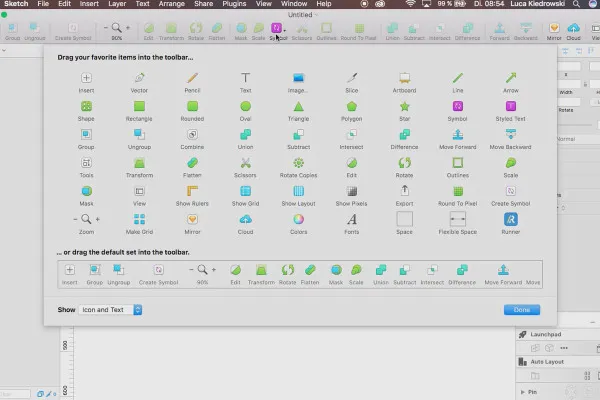
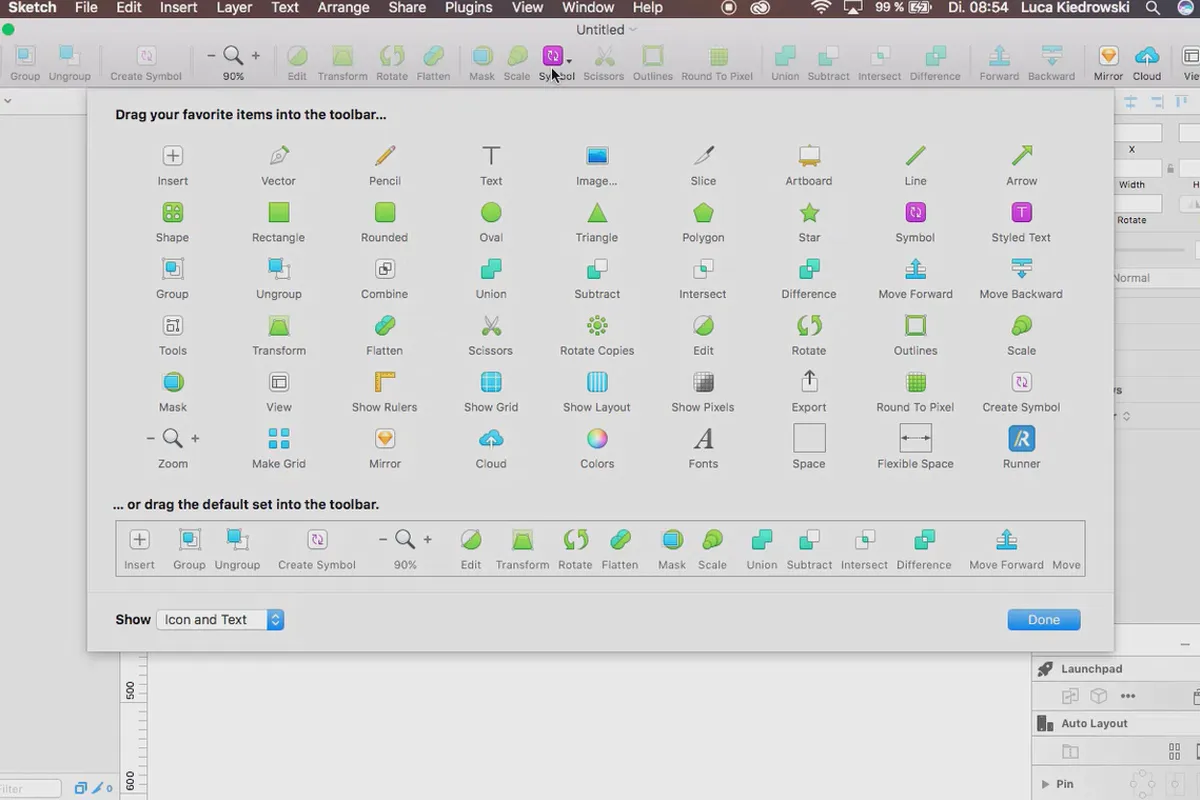
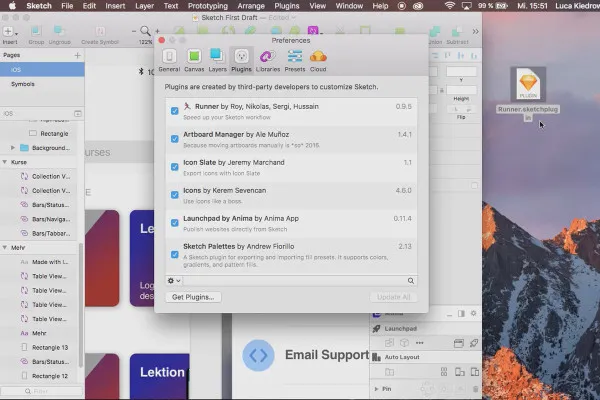
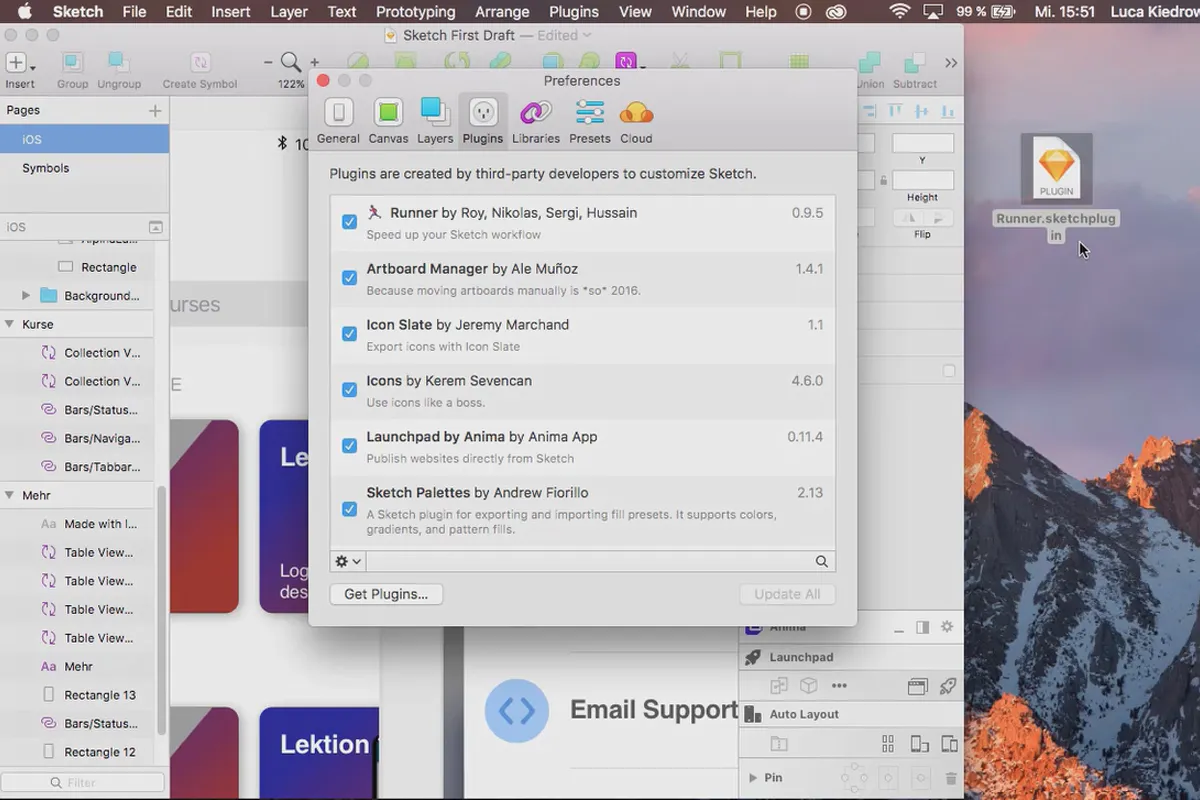
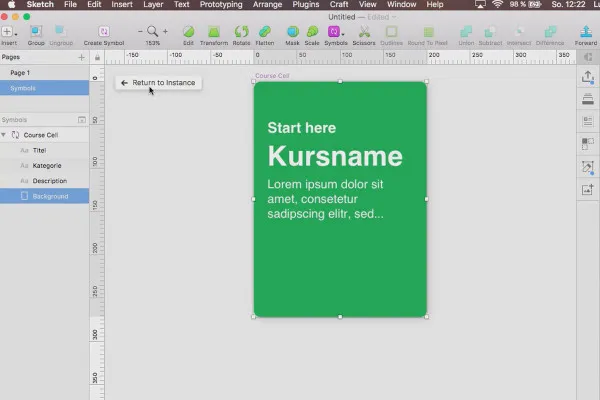
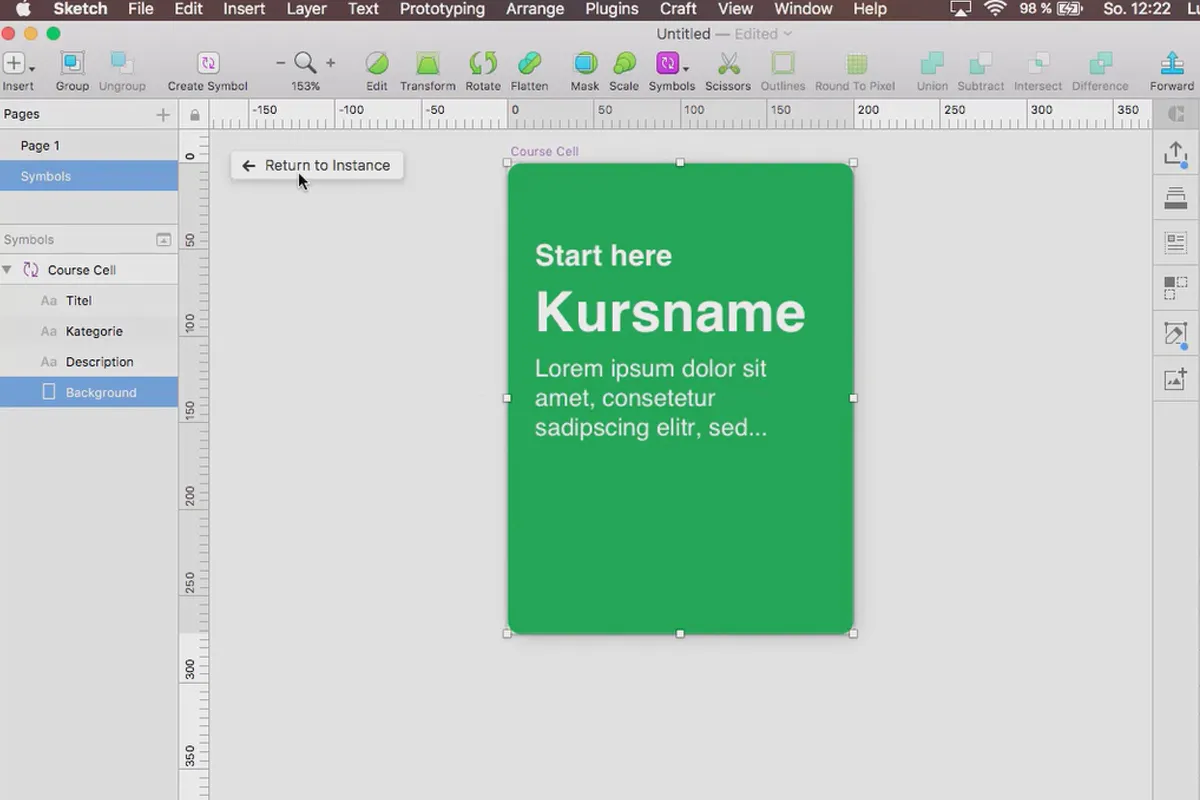
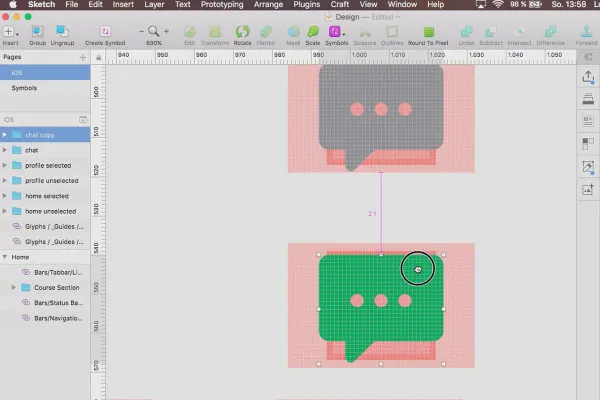
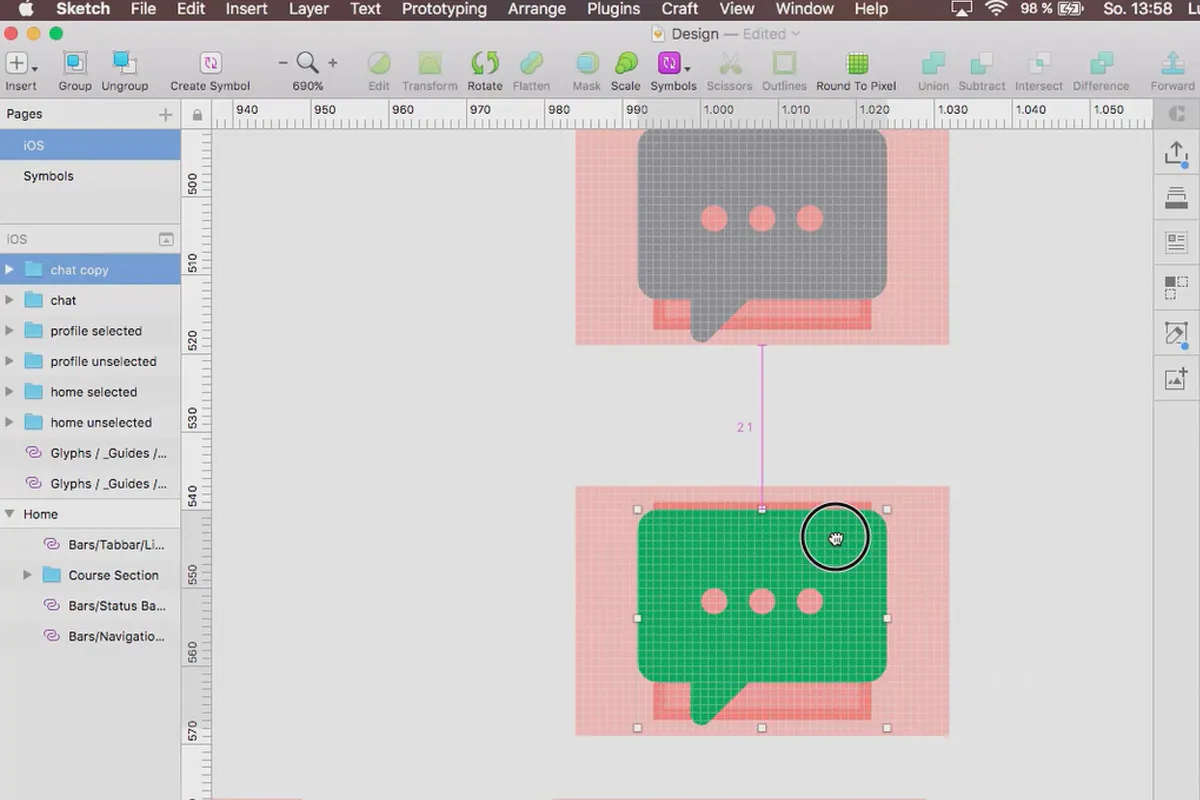
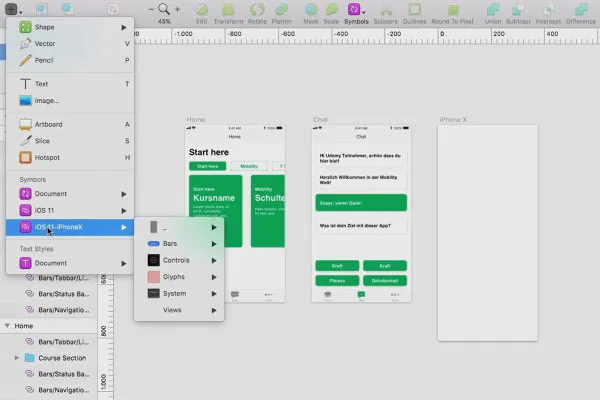
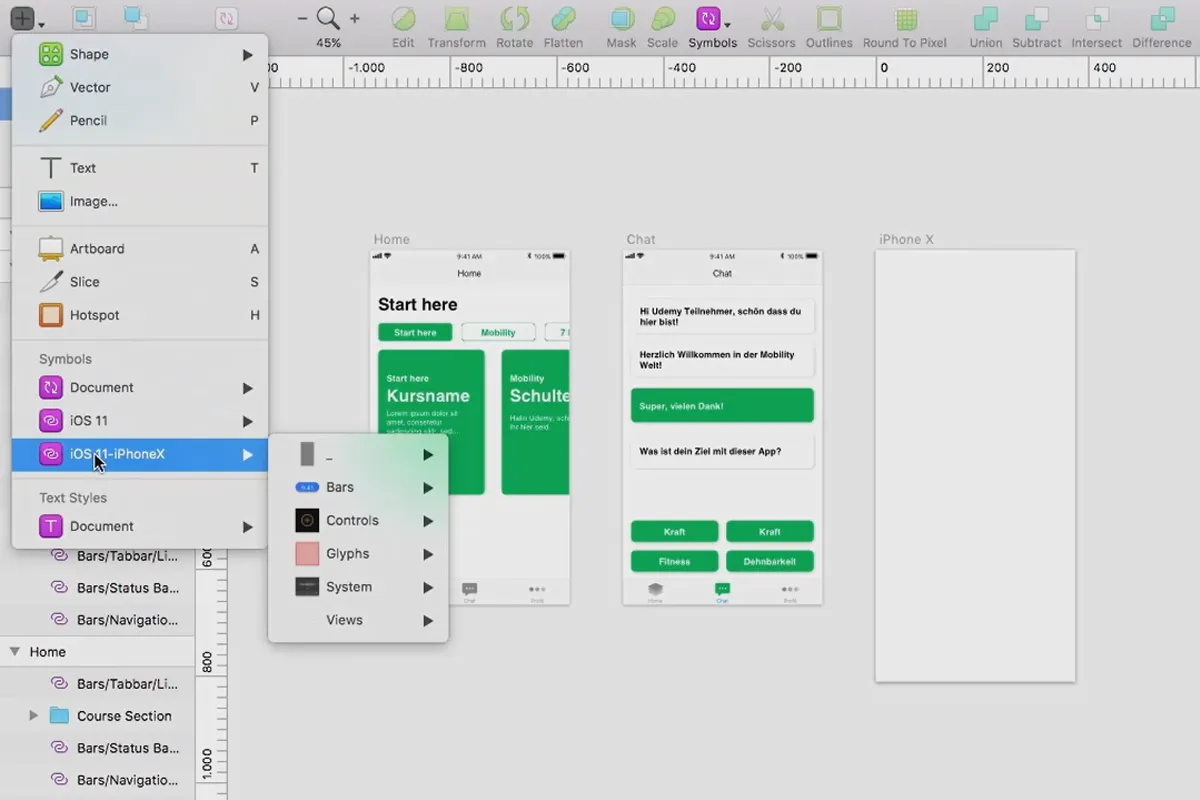
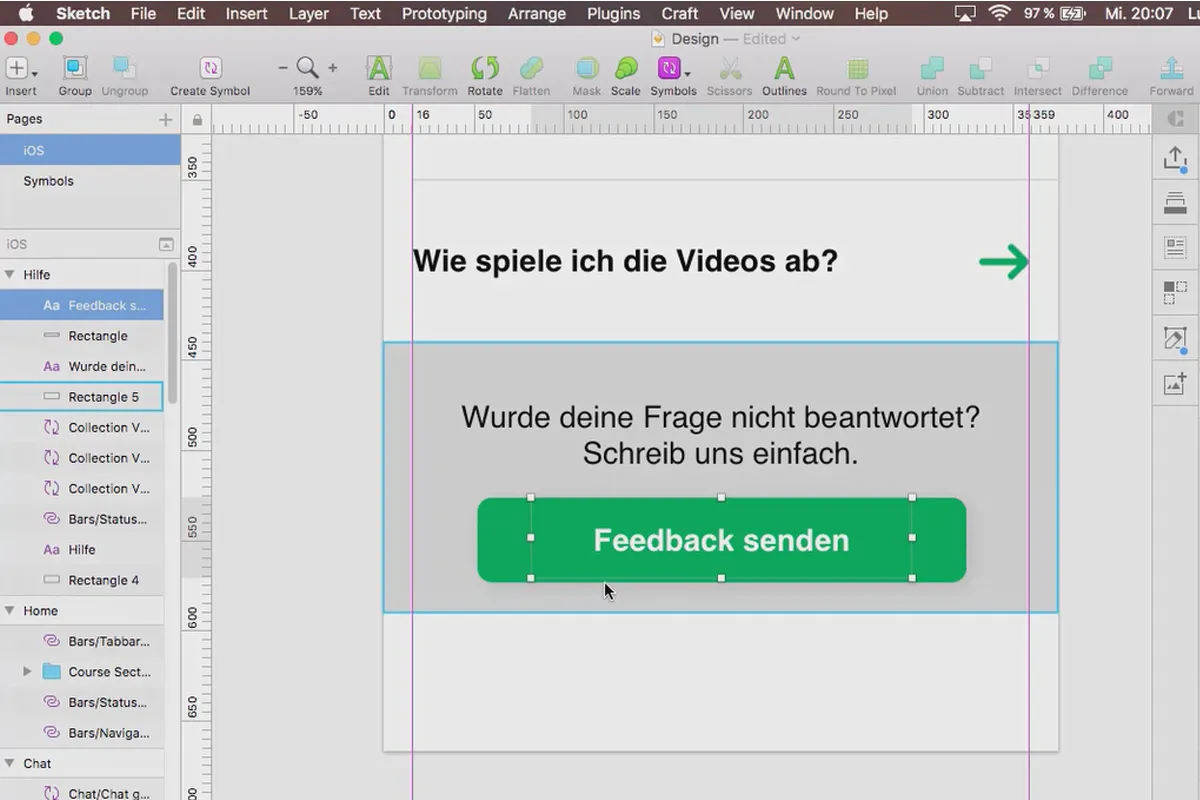
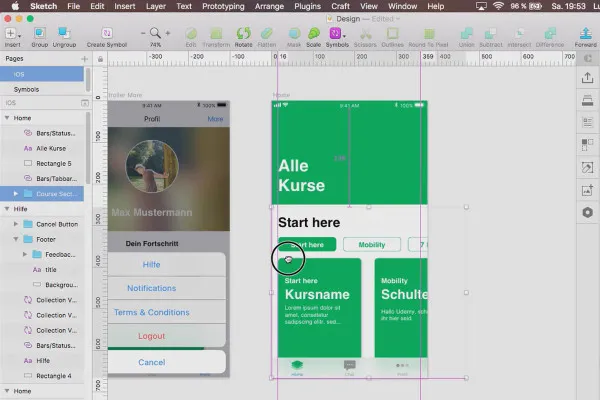
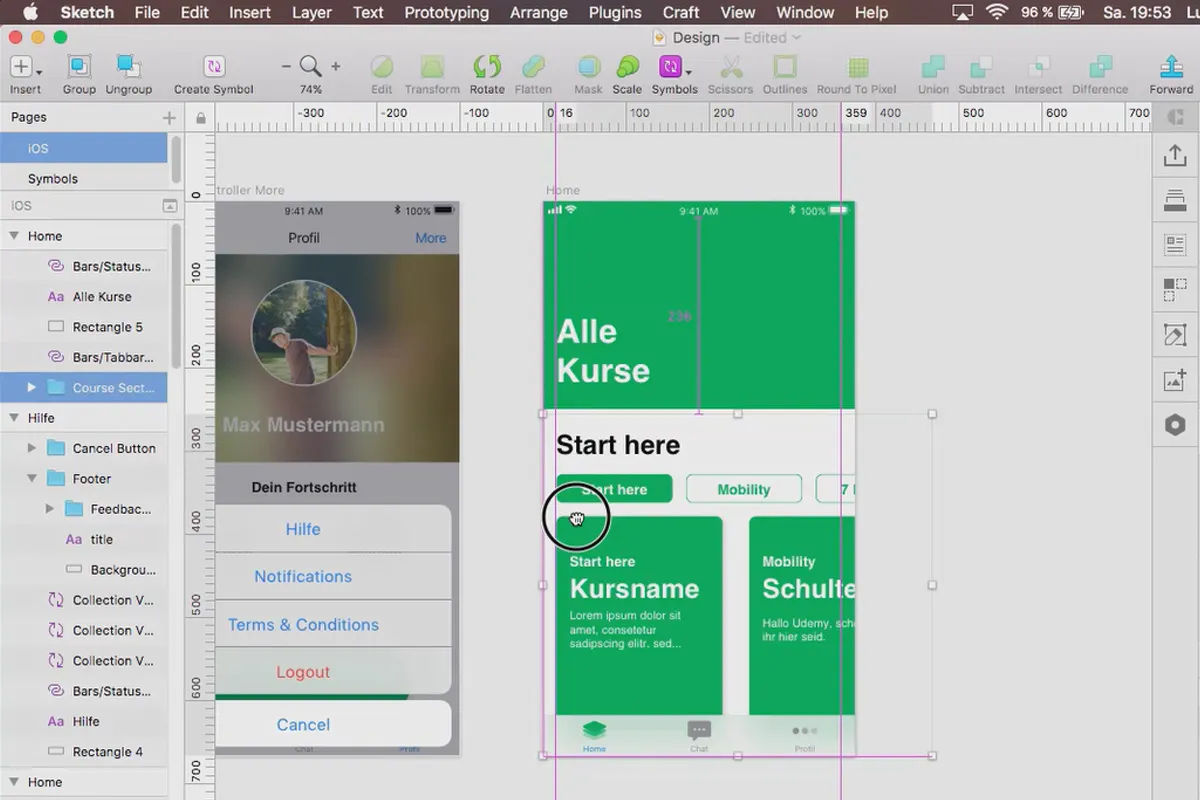
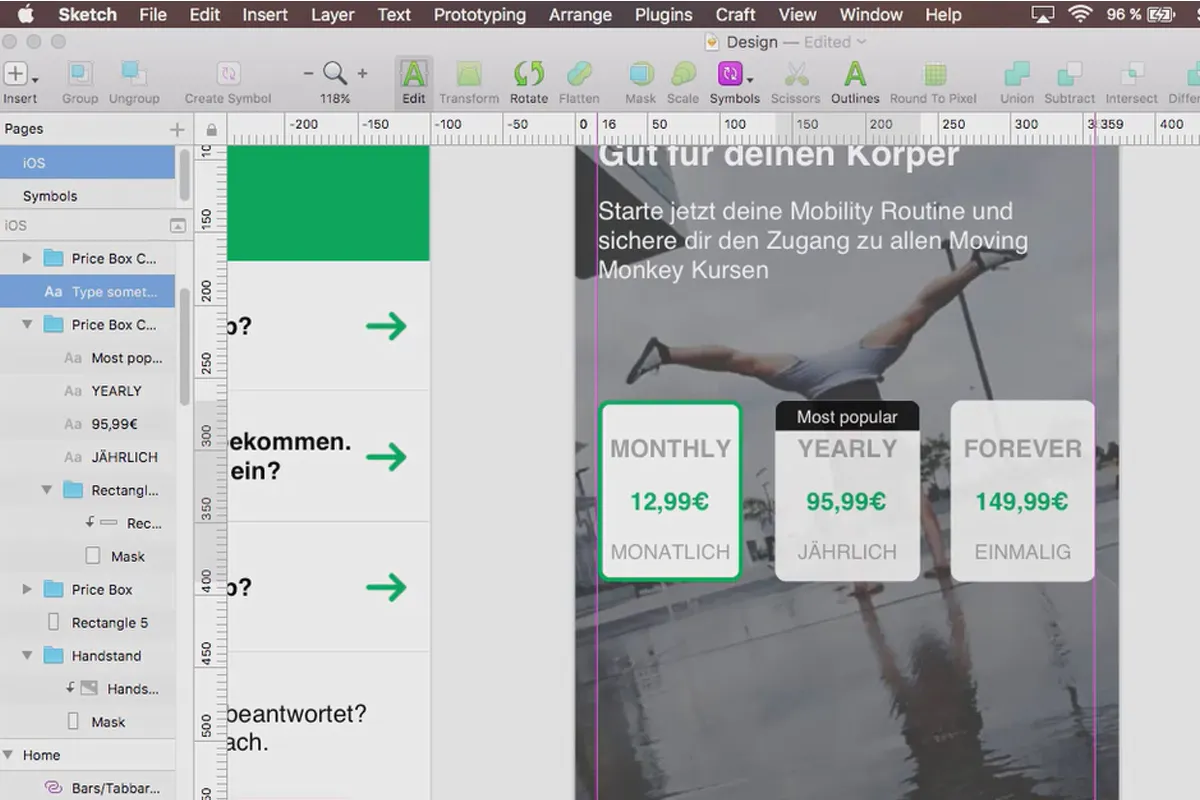
Hlavní důraz Tutoriálu Sketchu je kladen na praktickou aplikaci programu, který je k dispozici u poskytovatele ve verzi zdarma ke stažení. S trenérem procházíte na příkladu designu aplikací krok za krokem všechny fáze, od vytvoření náčrtu až po hotový UI design. Materiály k práci jsou součástí tutoriálu, takže můžete ihned prakticky zapojit.
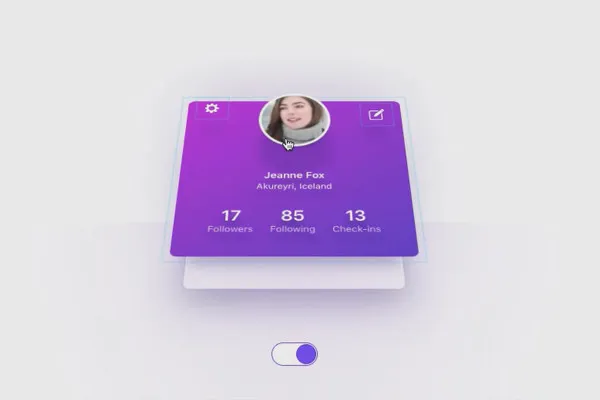
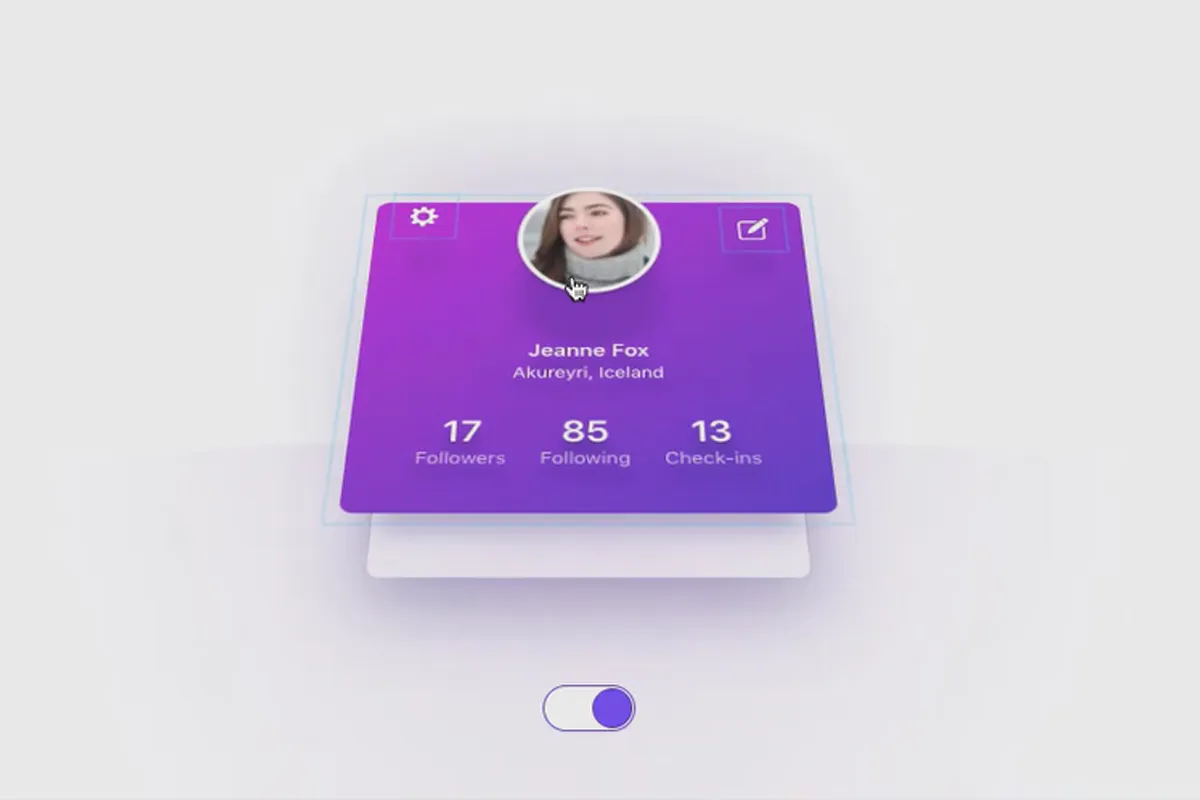
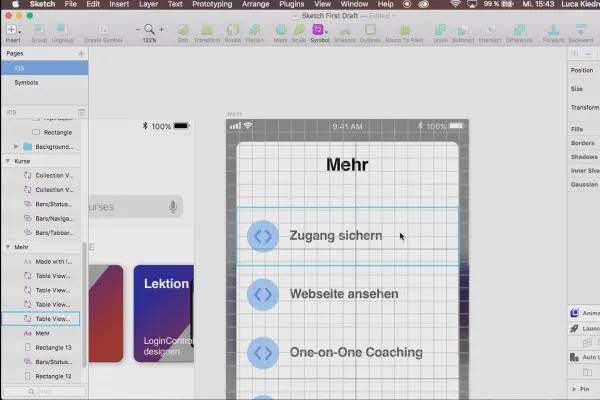
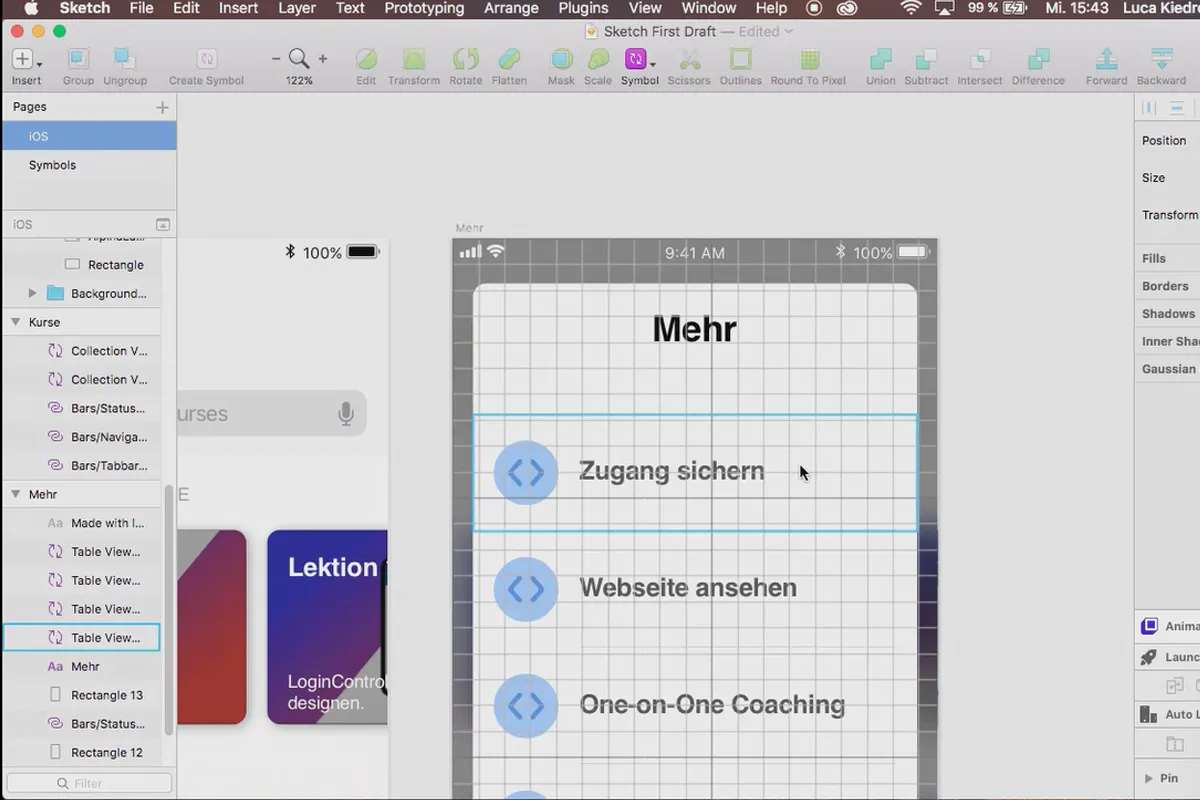
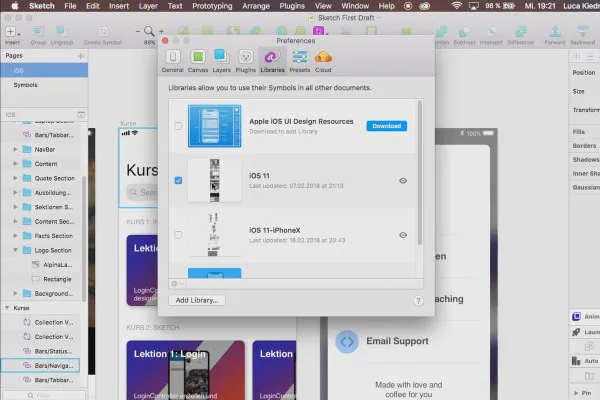
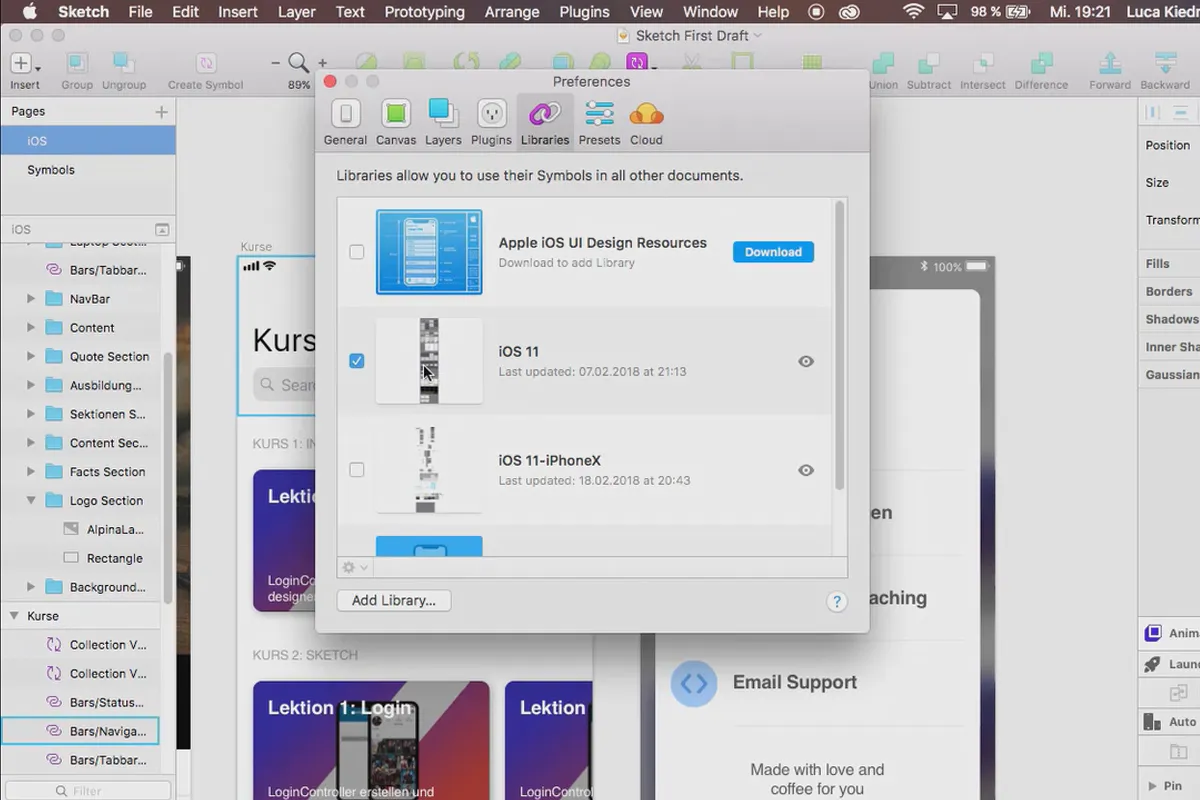
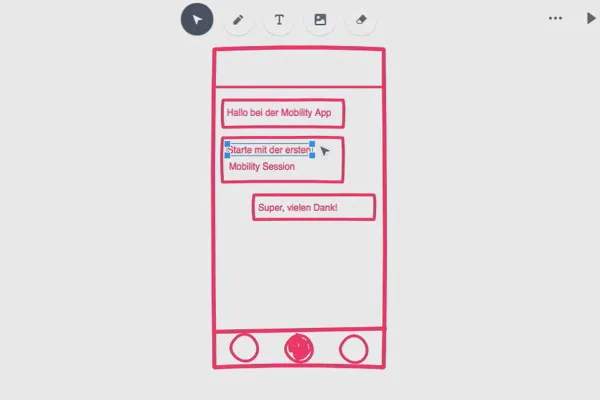
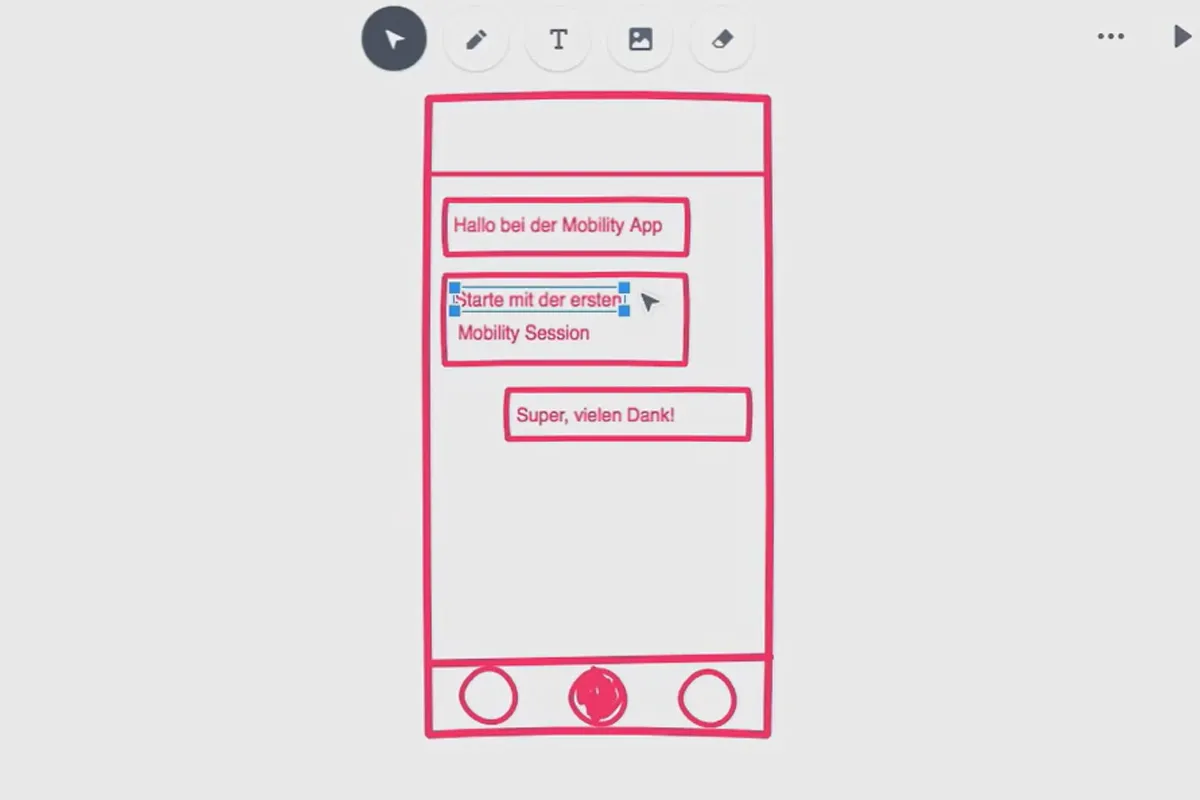
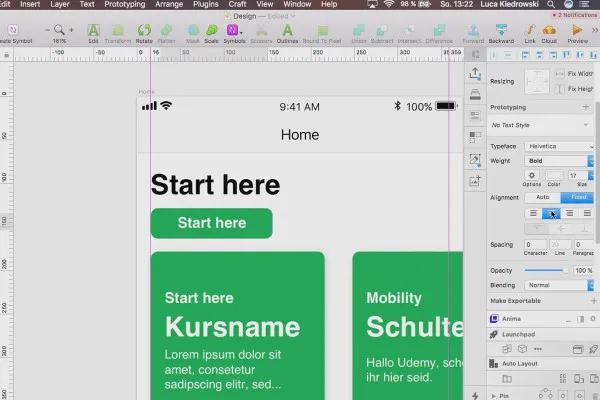
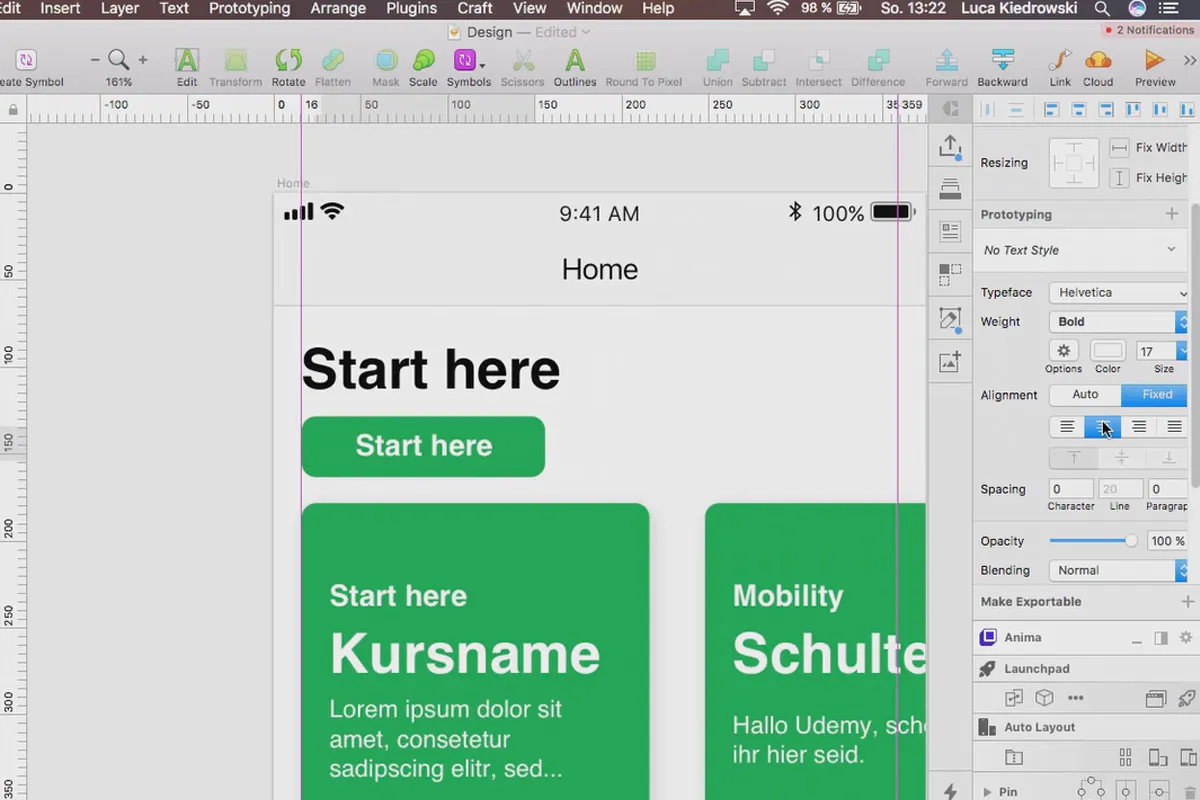
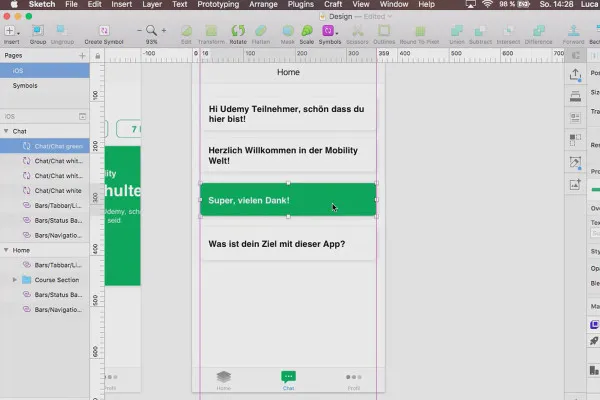
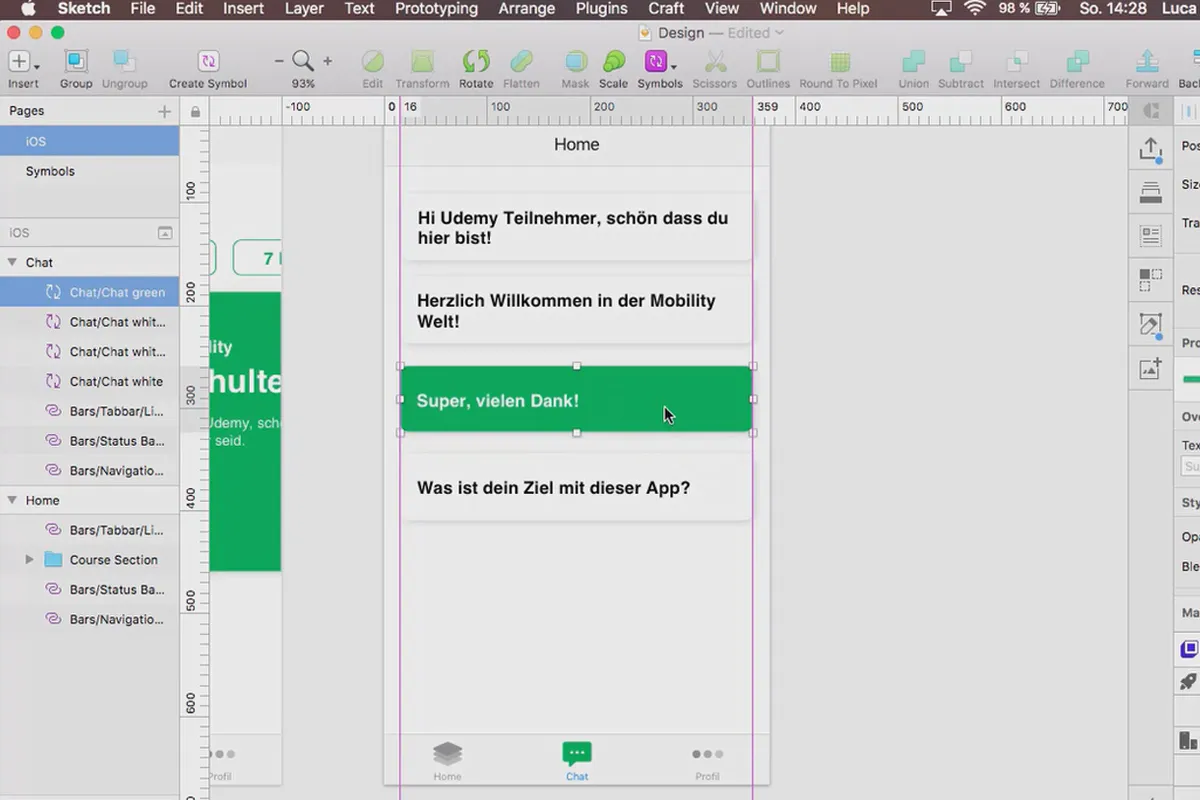
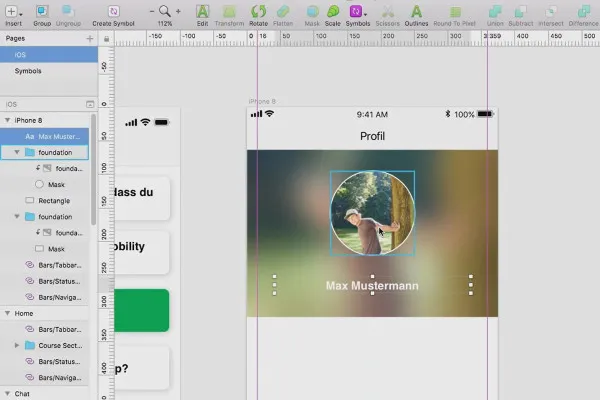
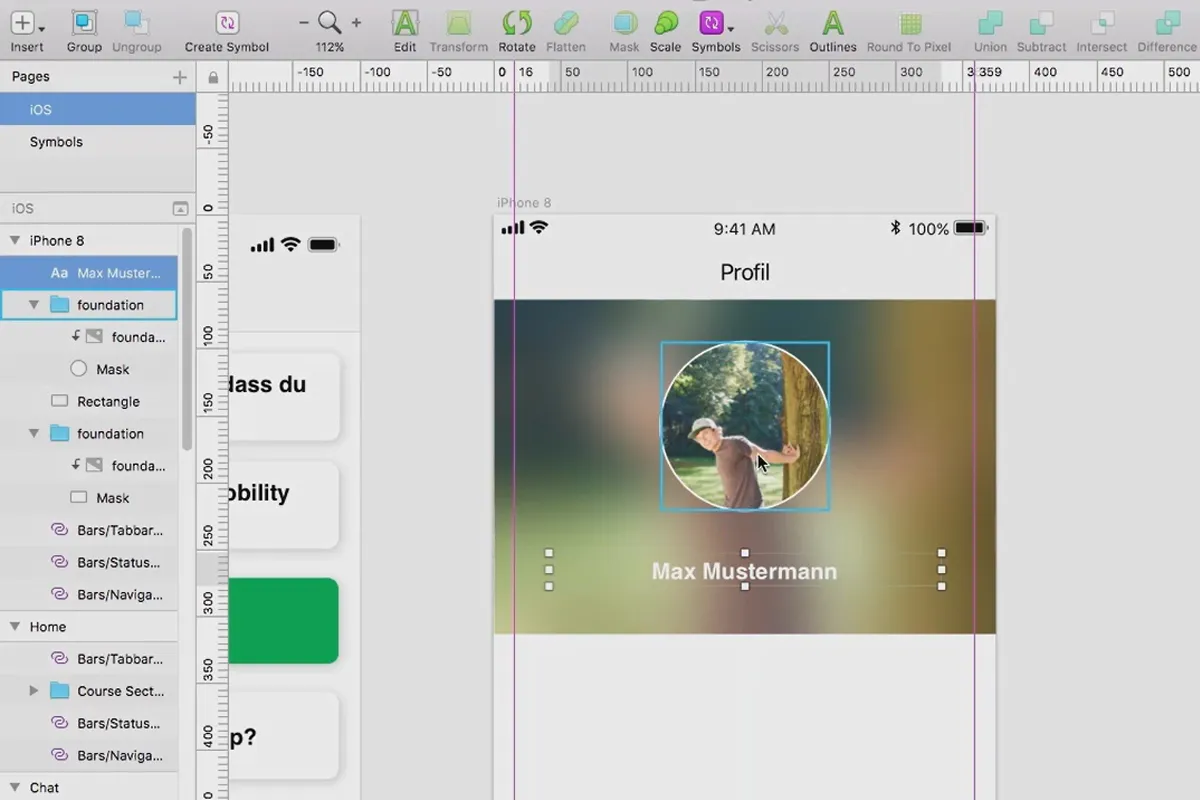
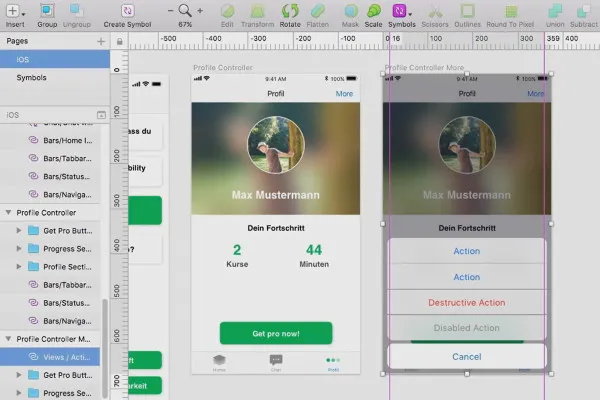
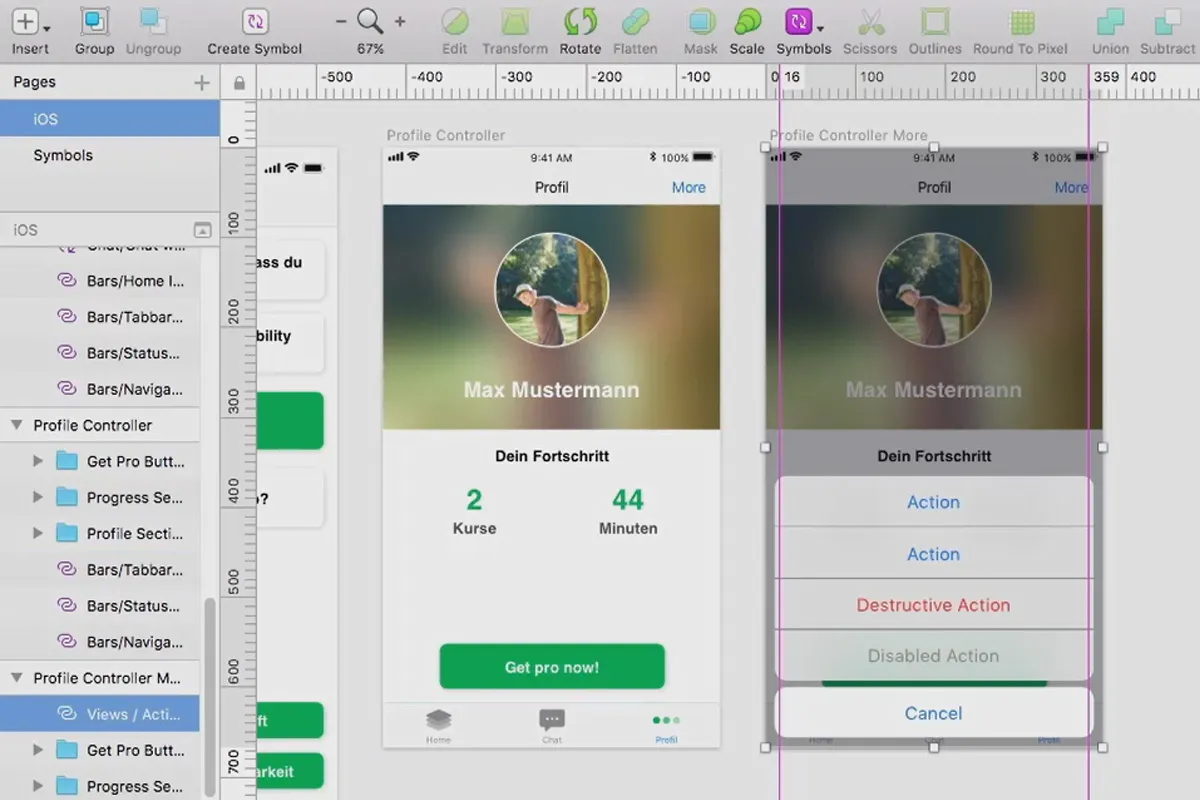
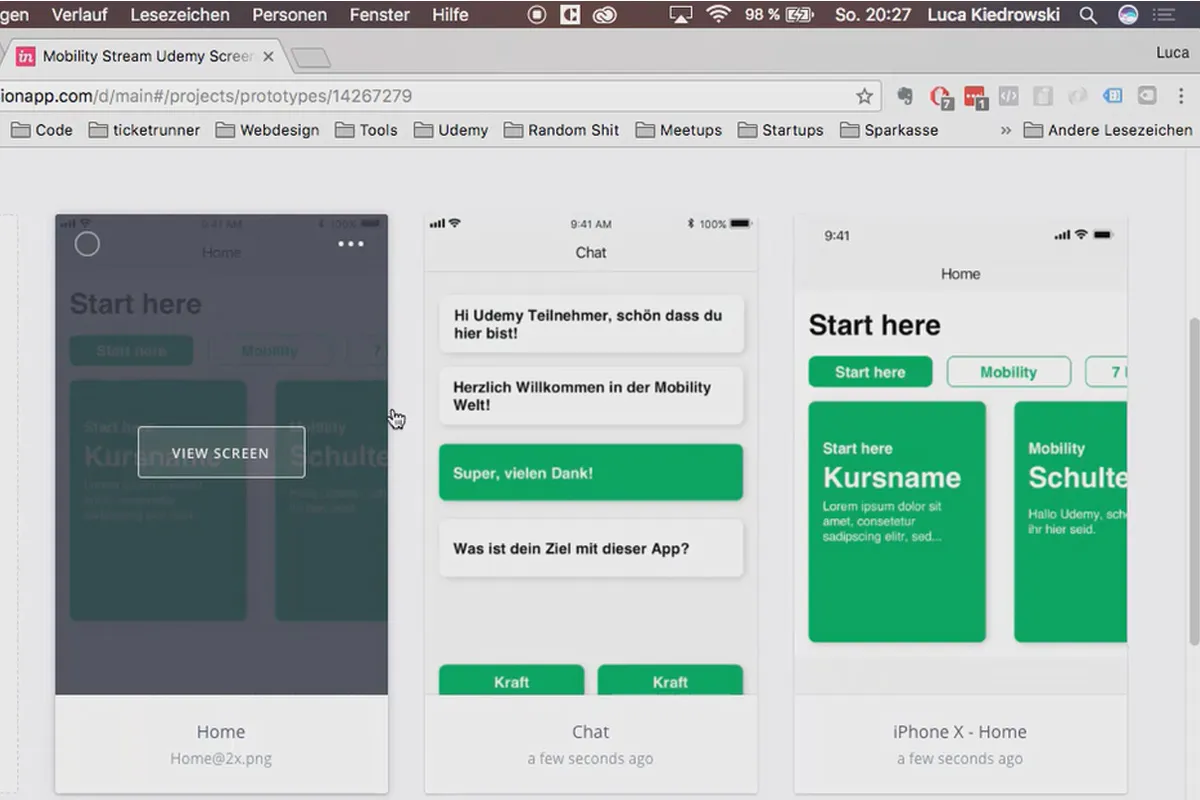
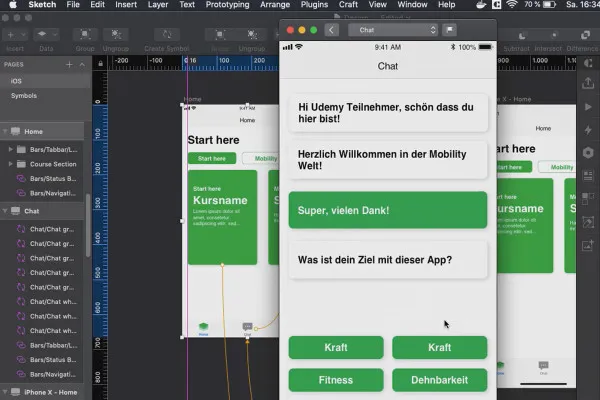
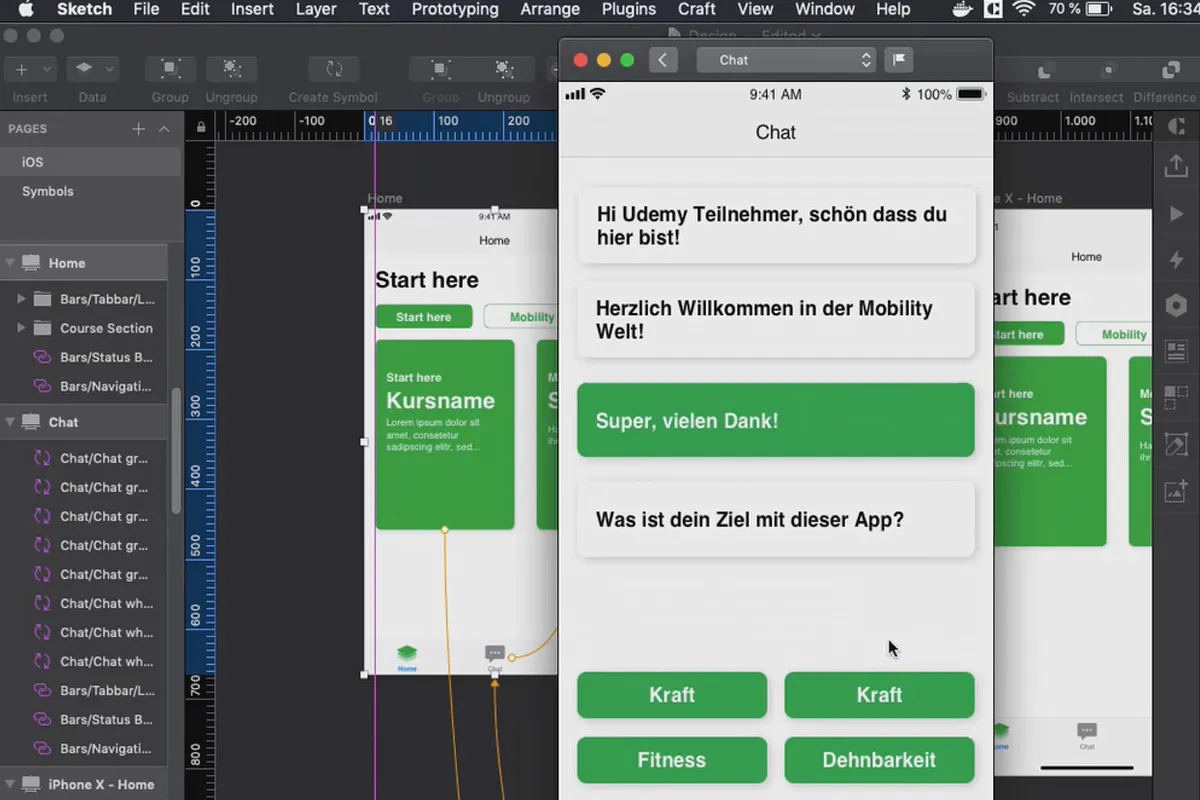
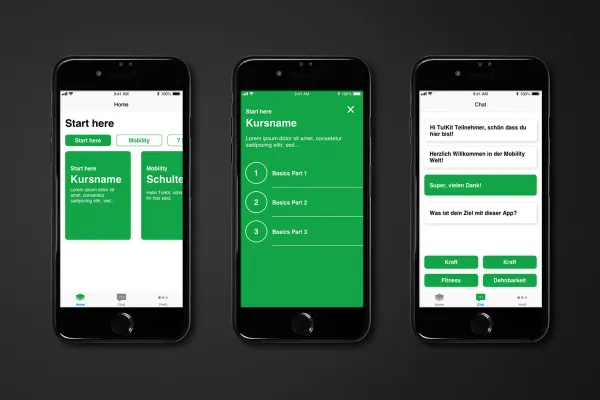
Nejprve hrubě nakreslíte, jak by měla později vypadat uživatelská rozhraní aplikace. Poté se pustíte do návrhu. Vytvoříte úvodní obrazovku, pracujete s skupinami, vrstvami a stylizací textu a vybíráte vhodné ikony. Navrhujete chat, nápovědu a uživatelský profil a učíte se pracovat s knihovnami, akčními tabulkami a efekty. Na závěr stojí kompletní UI design, ze kterého můžete v aktuální verzi 52 Sketch dokonce vytvořit prototyp.
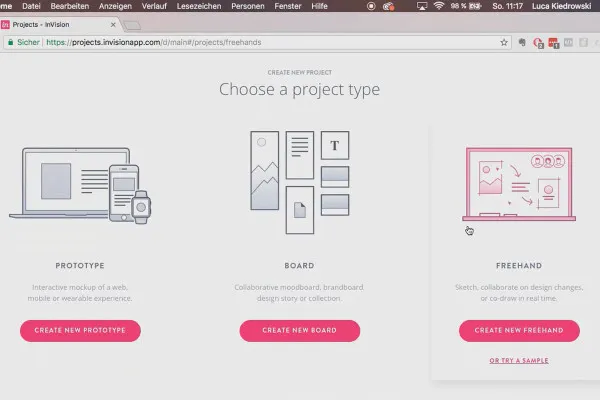
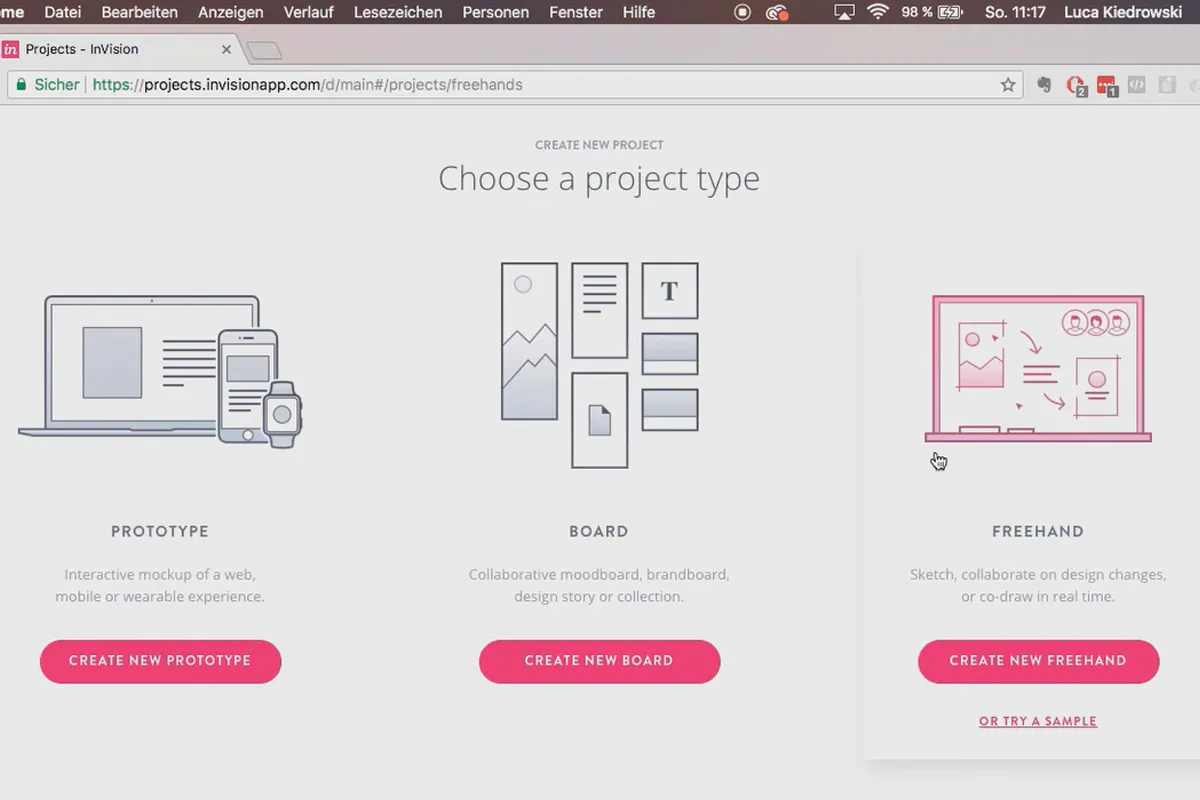
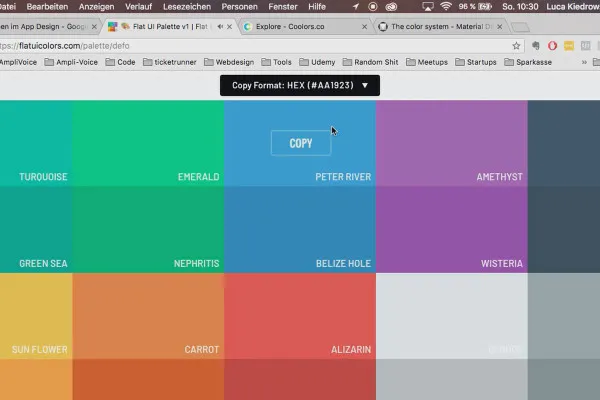
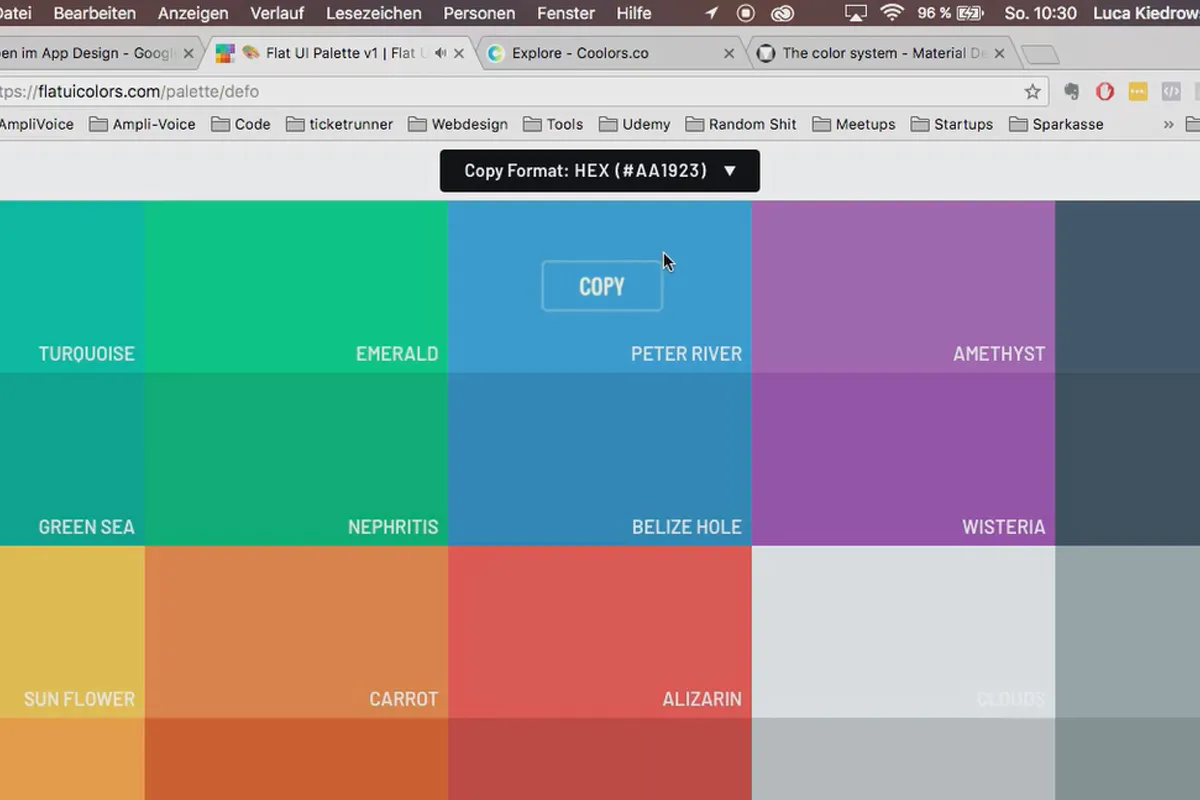
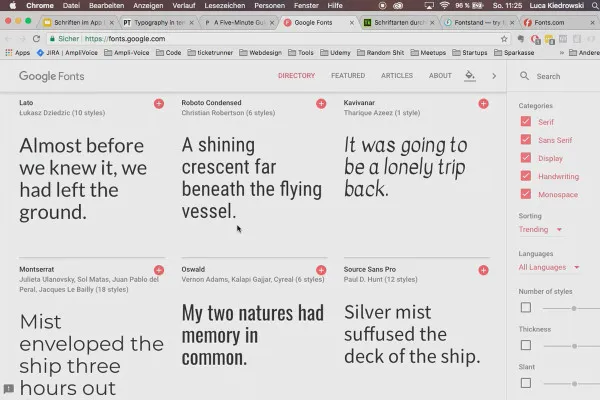
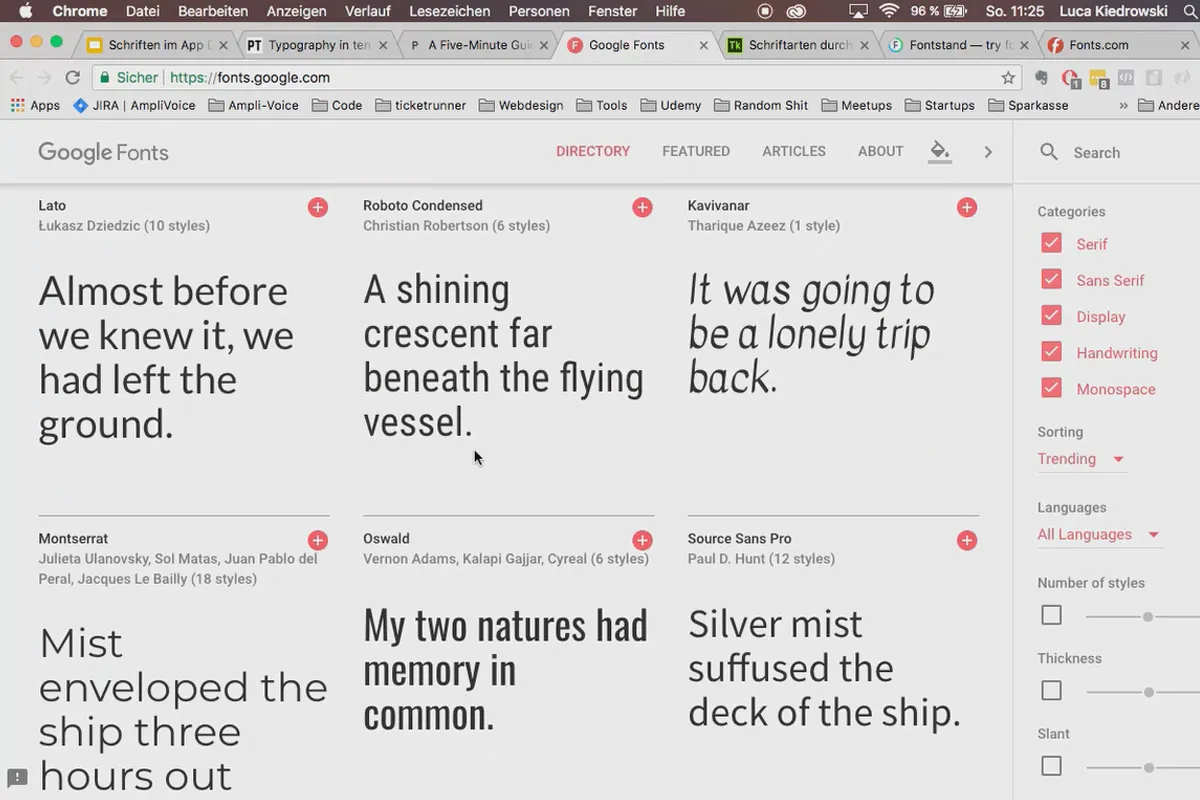
V předchozím období získáte základní znalosti o Sketchu a o designu UI. Tak se velmi rychle zorientujete v uživatelském rozhraní, znáte nejdůležitější pluginy a nástroje, a víte, jak efektivně použít písma a barvy. Trenér vám také ukáže, kdy je vhodné spojit Sketch s InVision, například ve fázi, které se říká wireframing.
Jiní uživatelé jsou také zajímaví
Plný výkon, více inspirací, maximální WOW efekt!
Vytvořte dechberoucí designy za pár sekund.
Pochopení a efektivní použití
Ovládej vektory.
Ušetřete čas s umělou inteligencí
Více stylu, více síly, více vzorů!
Žijte svůj layout teď!
Umělá inteligence v praxi