Vektorizálás
Inkscape-ben (Útmutató)

Jazyk: Němčina
Vektorizováním v Inkscape: Převádění rastrových obrázků (PNG, JPG) na vektorové grafiky
Tento trénink ti opakovaně ušetří grafický a agenturní kalíšek: Nauč se jednoduše vektorizovat pixely ve zdarma dostupném grafickém programu Inkscape. Marco Kolditz ti ukáže, jak postupovat během 80 minut. Nově získané znalosti použiješ na PNG a JPG obrázky, jednobarevné i vícebarevné obrázky, loga, ikony a fotografované kresby.
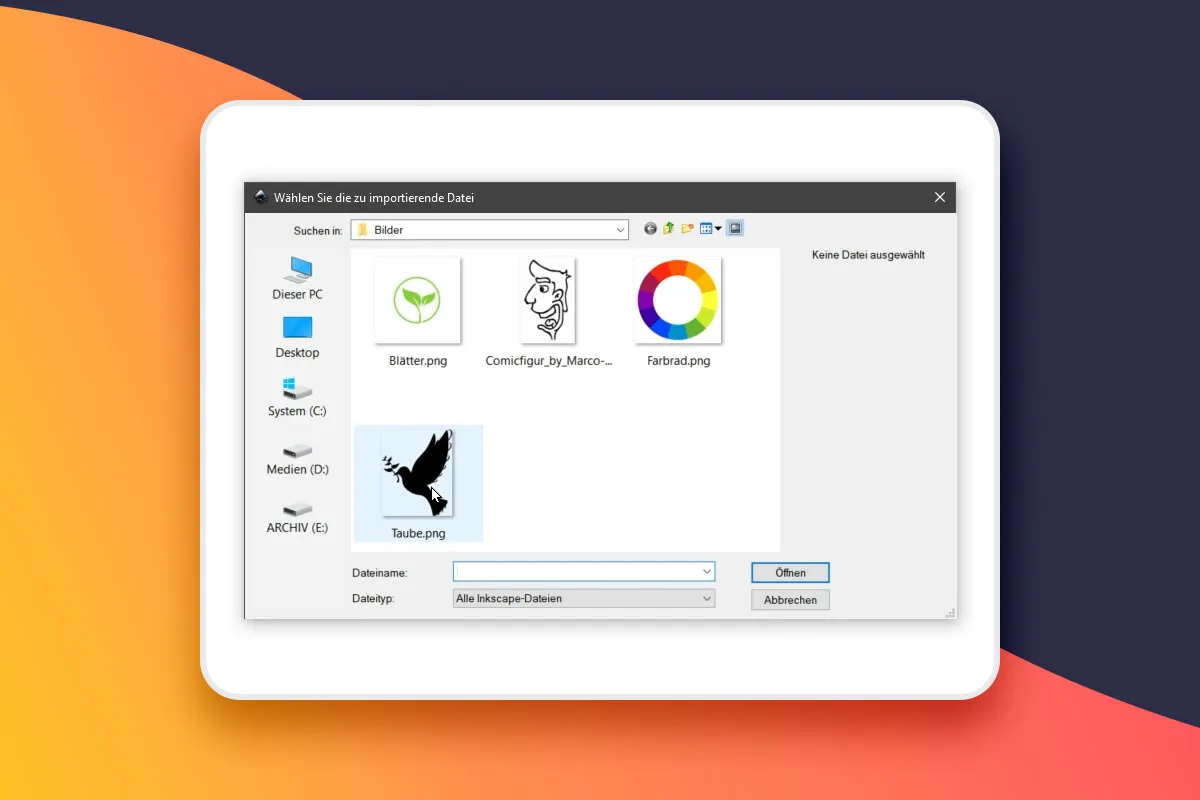
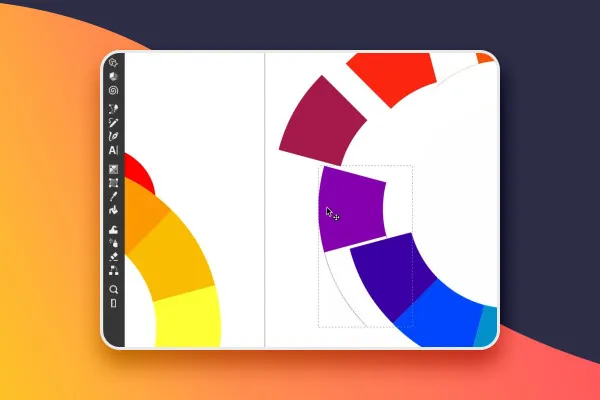
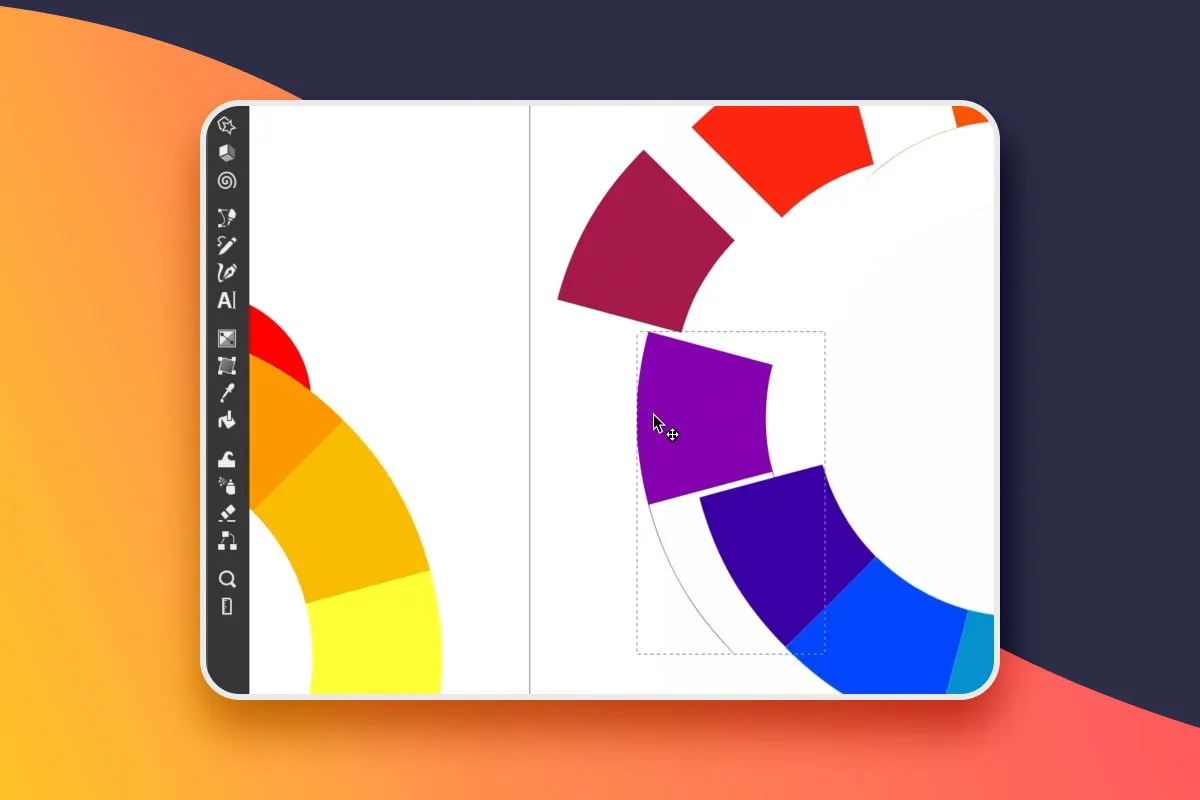
- Krok za krokem: Jak převést pixelové obrázky (například JPG a PNG) na vektorové grafiky.
- Rychle k cíli: Vysvětleny všechny funkce pro vektorizaci v bezplatném grafickém programu Inkscape
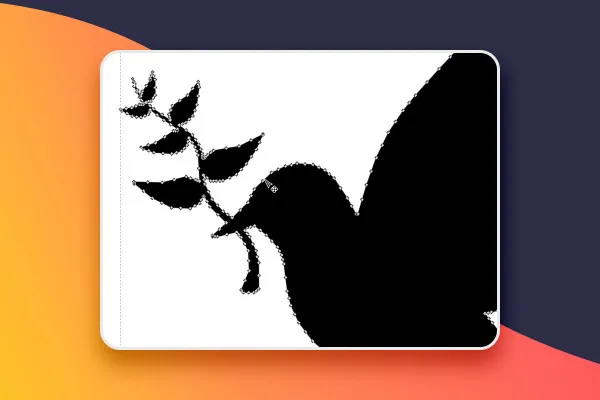
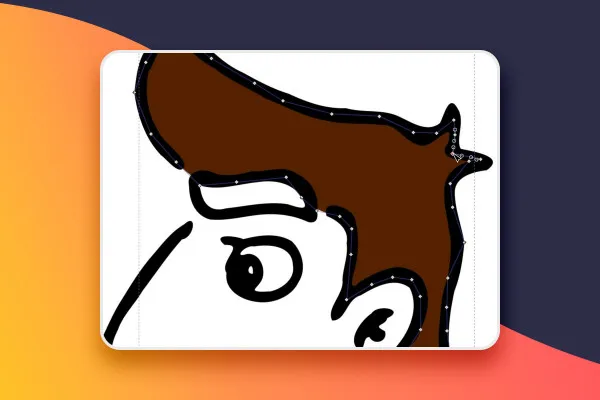
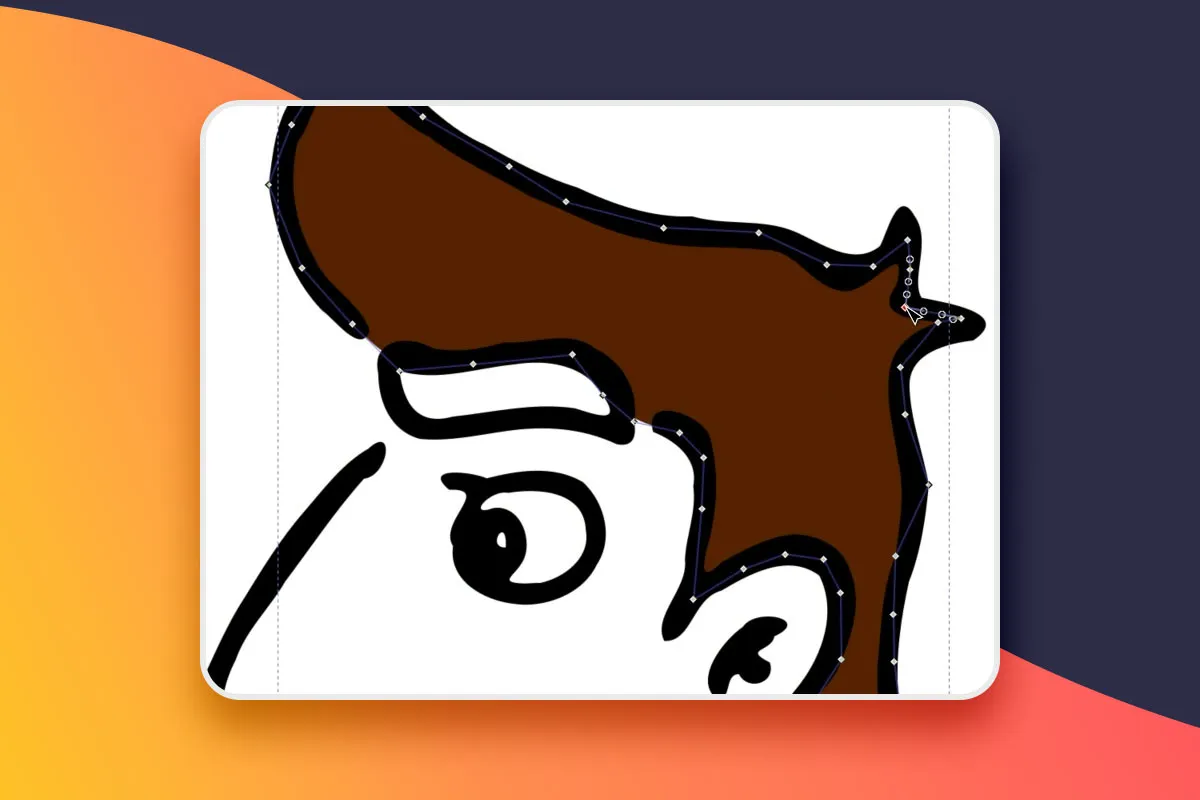
- V každém pixelu jistota: Na co záleží při vektorizaci jednobarevných a vícebarevných obrázků.
- Zkušenosti s dolaďováním: Jak dále upravovat a optimalizovat převedené vektorové grafiky v Inkscape
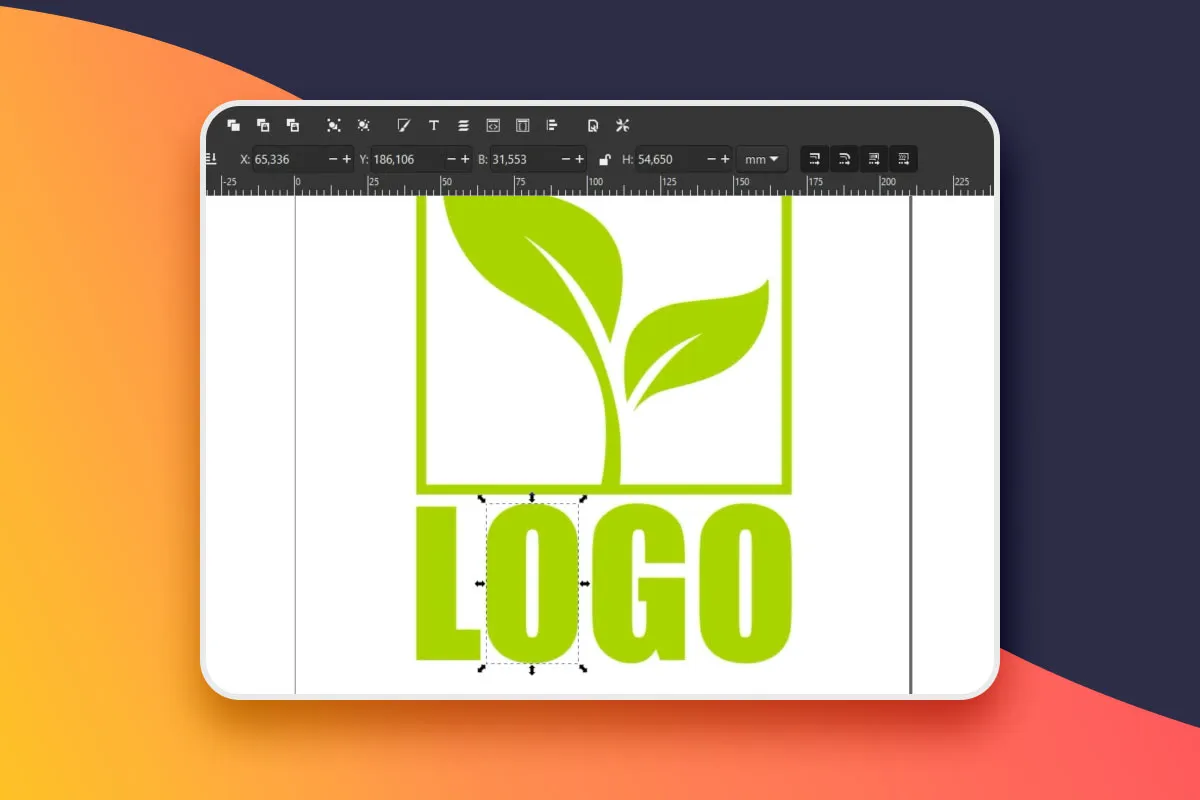
- Důkladně připravený pro tiskárnu: Jak převedete své texty na cesty
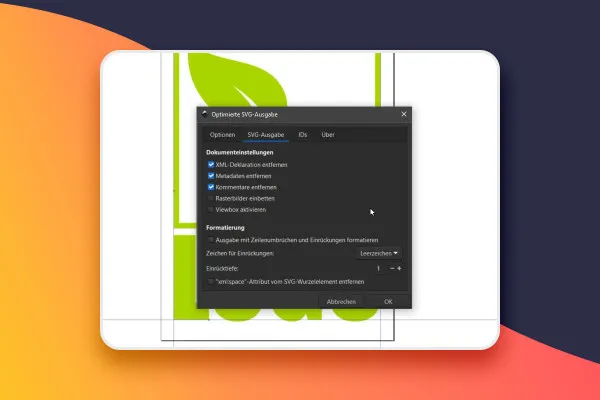
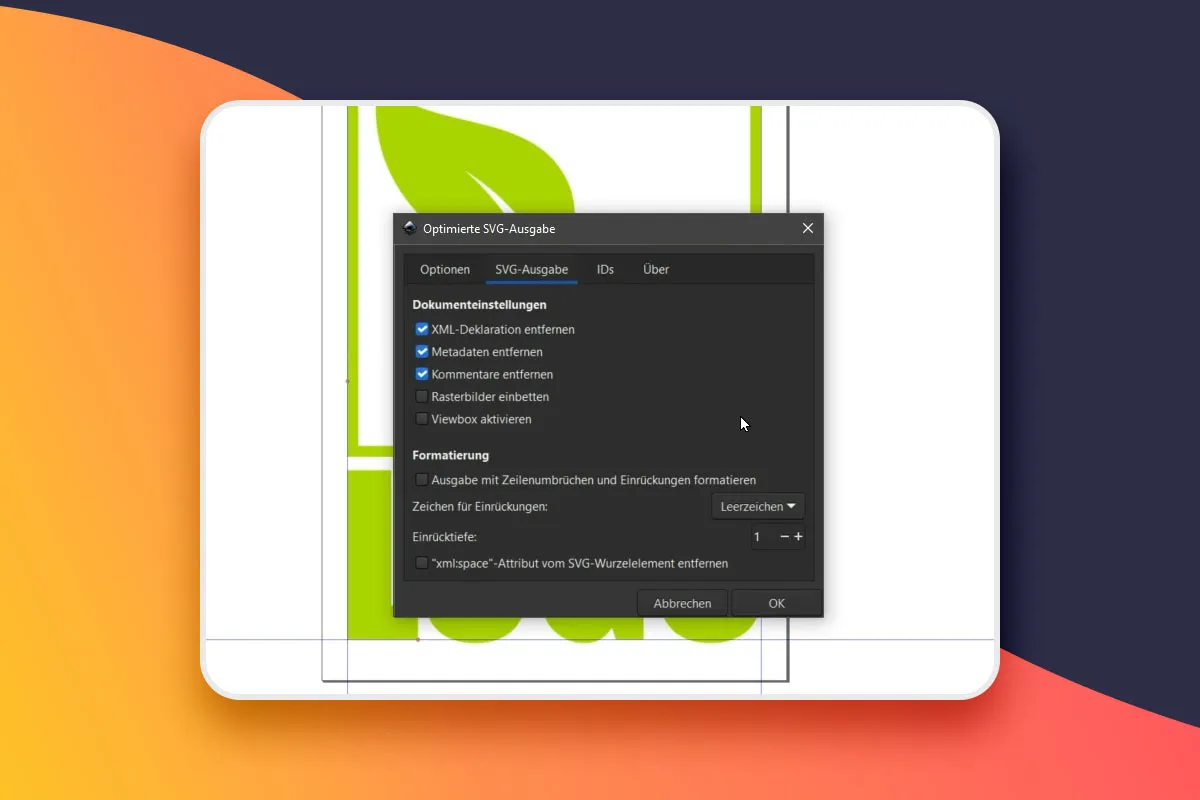
- Optimalizováno pro web: Jak uložit své vektorové grafiky úsporně ve škálovatelném formátu SVG.
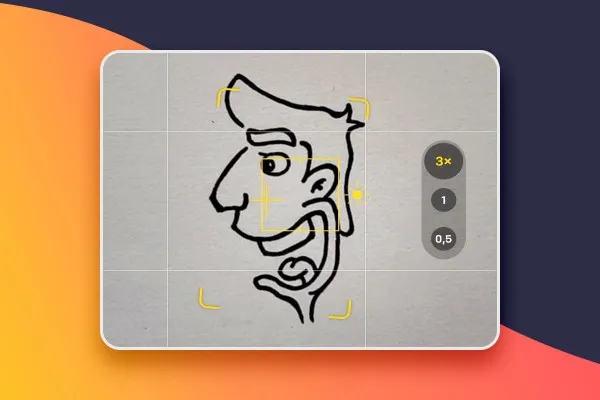
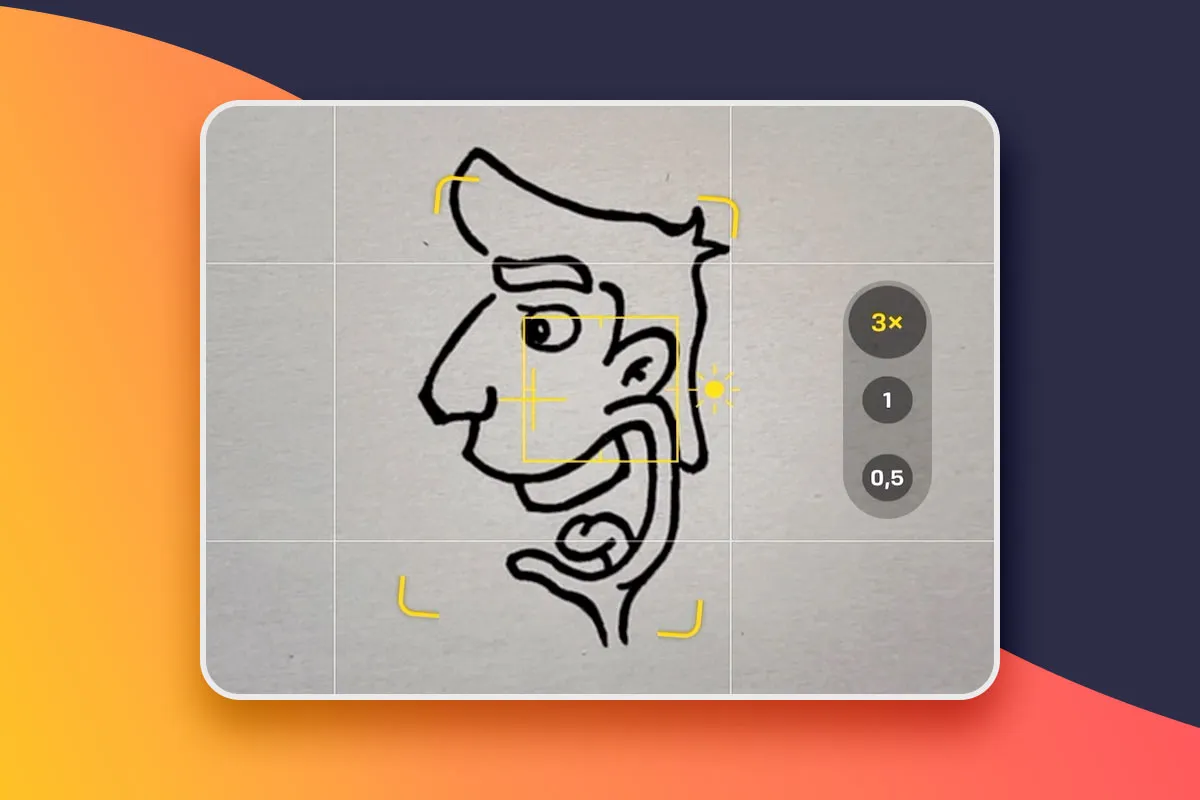
- Nauč se, co se dá snadno vektorizovat sám: například loga, ikony, fotografické kresby.
- 80 minut. Video-trenér Marco Kolditz. Konkrétní příklady.
Úkol: Převádět pixely na vektory. Řešení: ty! S tímto tréninkem si získáš dovednost, kterou budeš moci nabízet a potřebovat znovu a znovu: vektorizace!