V tomto tutoriálu se naučíte, jak vytvořit základní uživatelské rozhraní (UI) s Reactem, které vám umožní komunikovat s OpenAI API. Místo toho, abyste chatovali přes URL v prohlížeči, vytvoříme jednoduchou aplikaci, ve které uživatel může zadávat text a dostávat příslušnou odpověď od AI. Budeme se zabývat jak frontendovým kódem, tak i logikou zpracování vstupů a komunikací s OpenAI API.
Nejdůležitější poznatky
- Porozumíte, jak v Reactu vytvořit pole pro vstup a tlačítko k odeslání uživatelských požadavků.
- Učíte se také, jak zasílat asynchronní dotazy Fetch na OpenAI API a ukládat a zobrazovat obdržené odpovědi ve stavu vašeho Reactu.
Krok za krokem návod
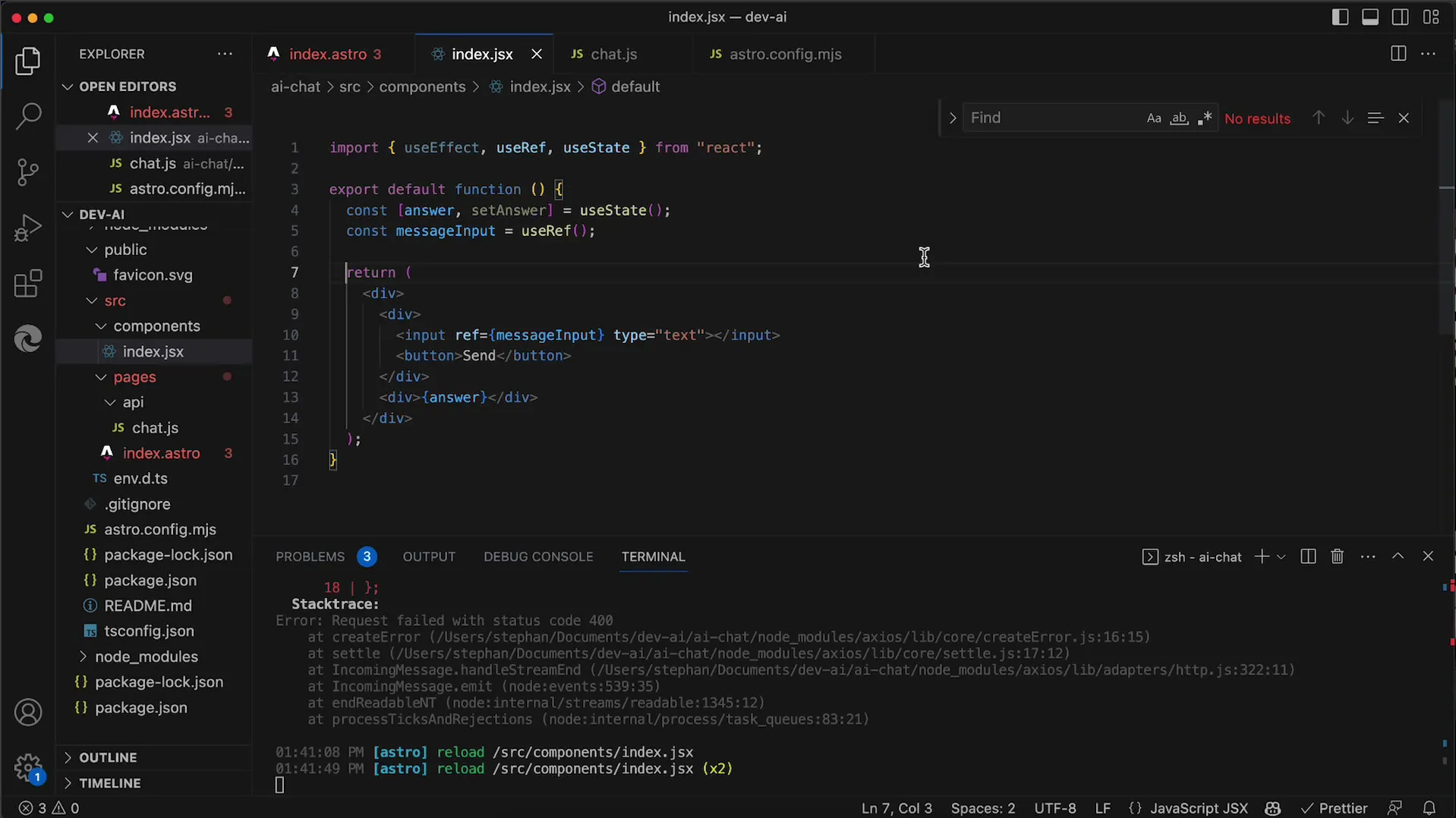
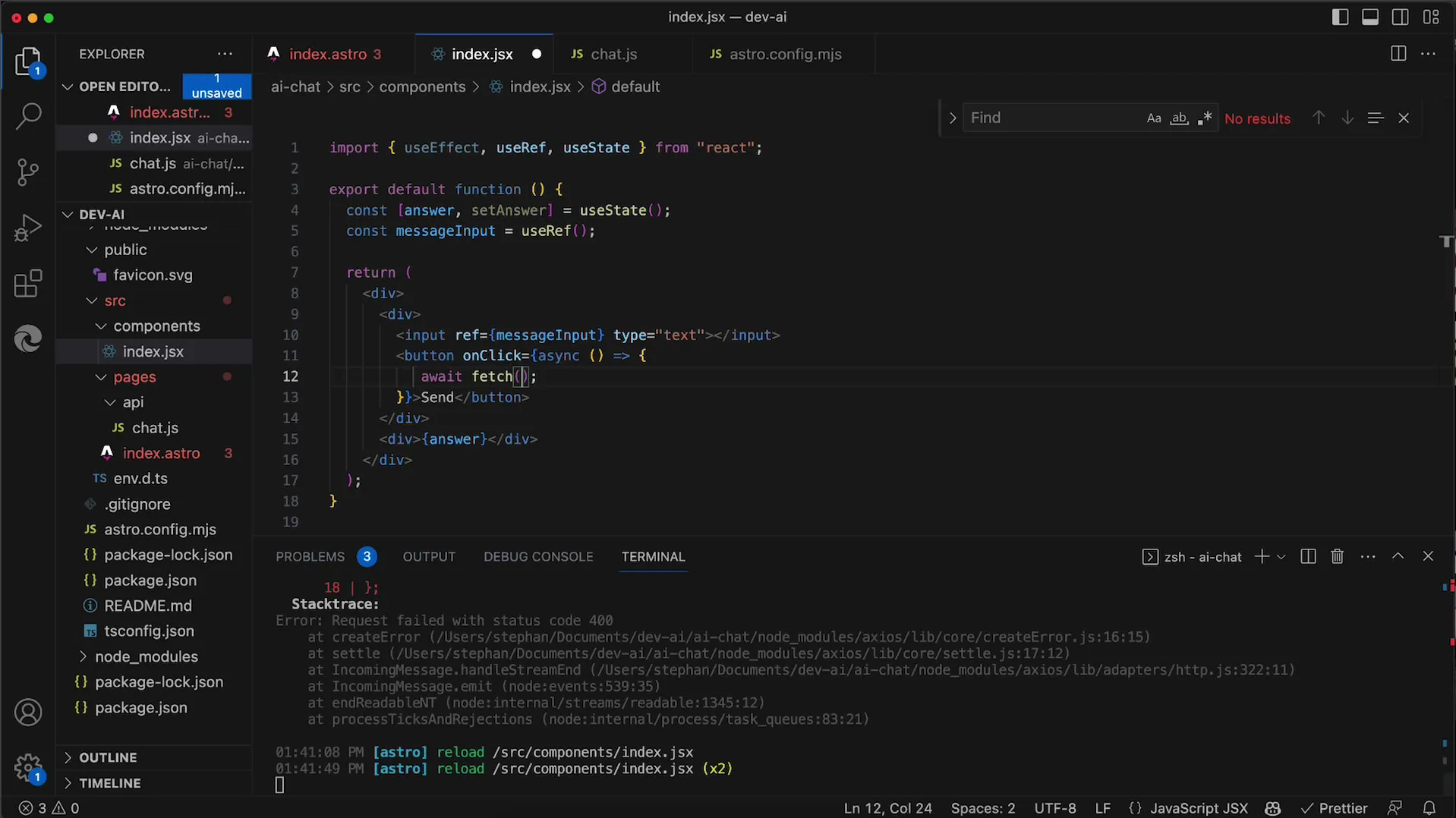
Začněte vytvořením nové aplikace React nebo přejděte do vaší stávající aplikace. V souboru index.jsx vytvoříte základní komponenty pro interakci.

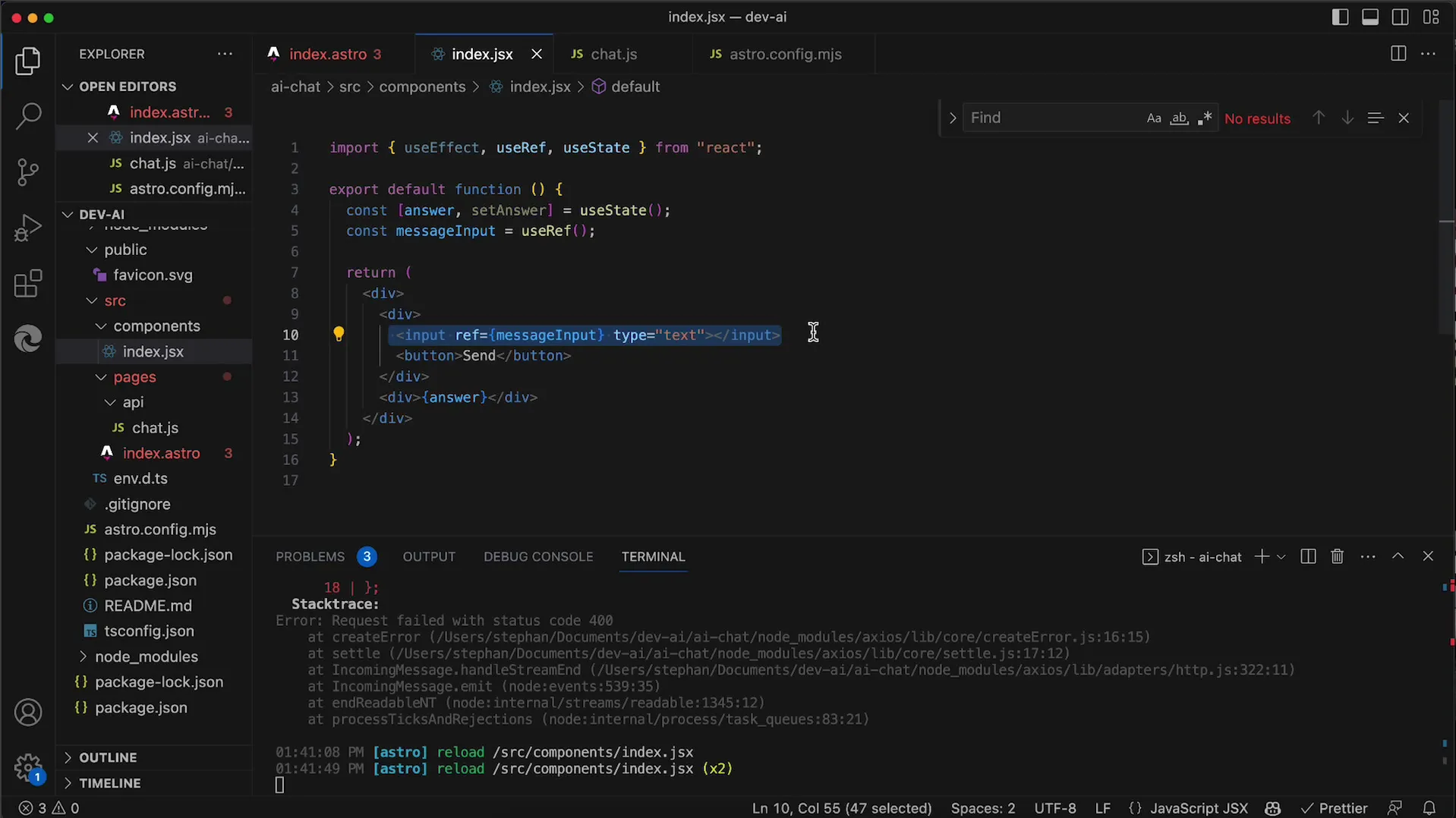
Nejprve chcete přidat vstupní pole, kam uživatel může zadat svou zprávu. To jim umožní interagovat s AI. Takže přidejte vstupní pole a tlačítko pro odeslání požadavku.

Když uživatel zadá text do vstupního pole a klikne na tlačítko Odeslat, musíte být schopni tento vstup zpracovat. Můžete použít Hook useState k správě aktuální hodnoty vstupu a odpovědi od API.

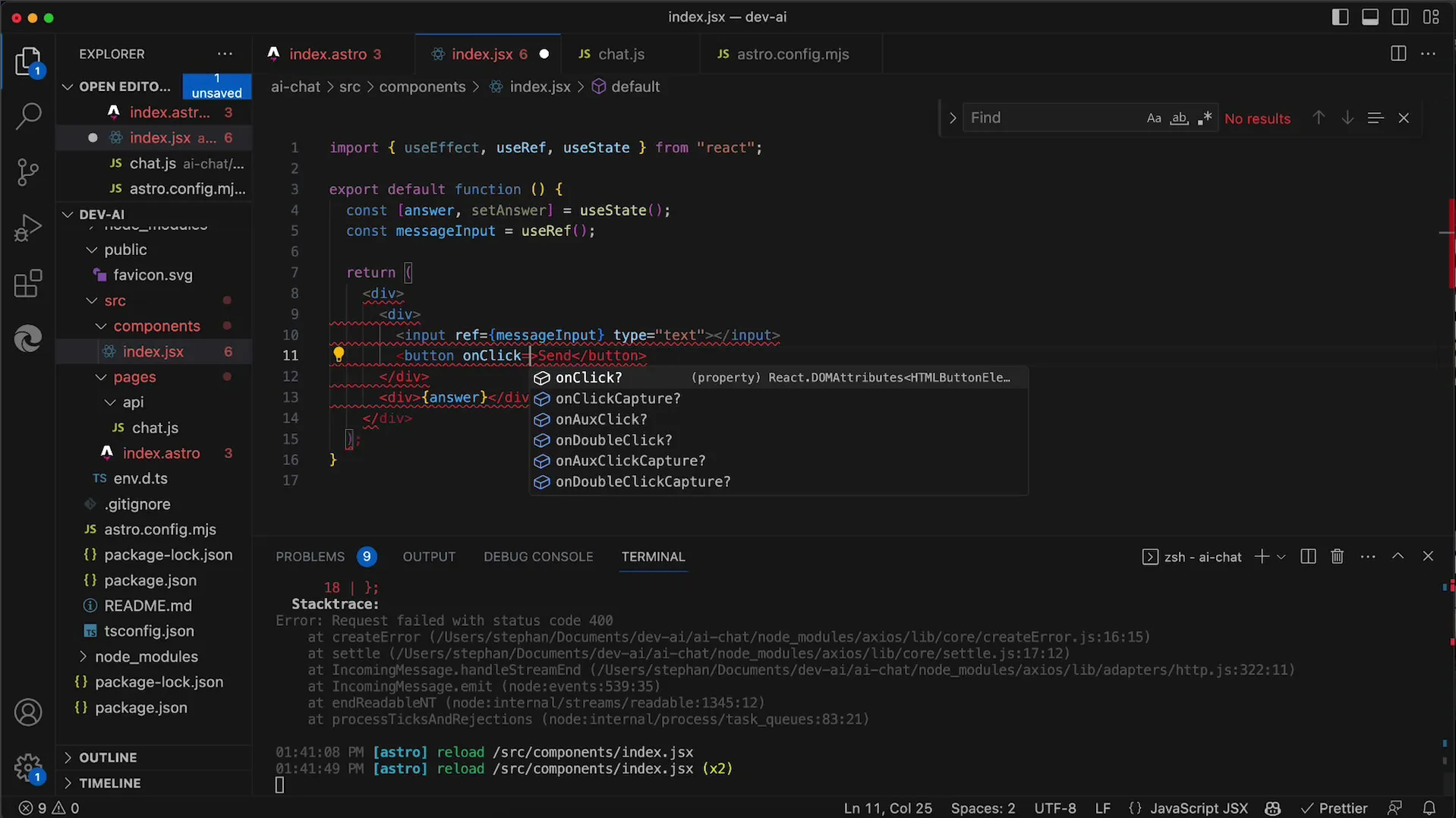
Nyní musíte zacházet s Click event tlačítka. Když je tlačítko stisknuto, chcete vytvořit asynchronní funkci, která pošle Fetch dotaz na server. Tato funkce je deklarována s klíčovým slovem async, což vám umožňuje používat await na čekání na odpověď ze serveru.

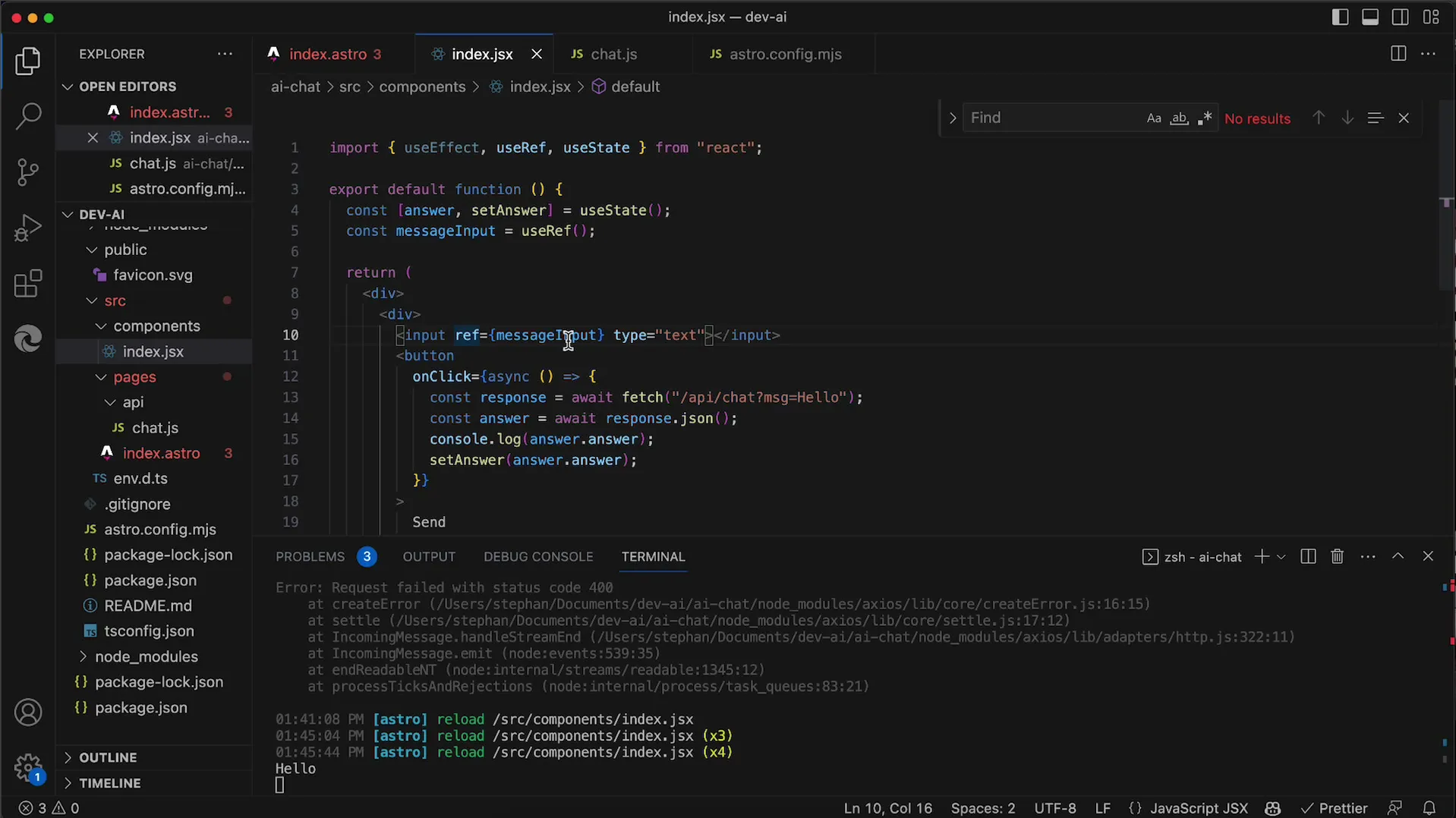
Zde je další krok: Chcete zavolat Fetch funkci k navázání komunikace s API. URL je poskytnuto ve formátu API/Chat?MSG={userInput}, kde {userInput} je nahrazen vstupem od uživatele. Můžete začít s pevným řetězcem, abyste zkontrolovali, jestli API požadavek funguje správně.

Po odeslání dotazu obdržíte odpověď, kterou musíte zpracovat. Nejprve chcete převést odpověď do formátu JSON, abyste s ní mohli snadněji pracovat. K tomu zavolejte response.json().
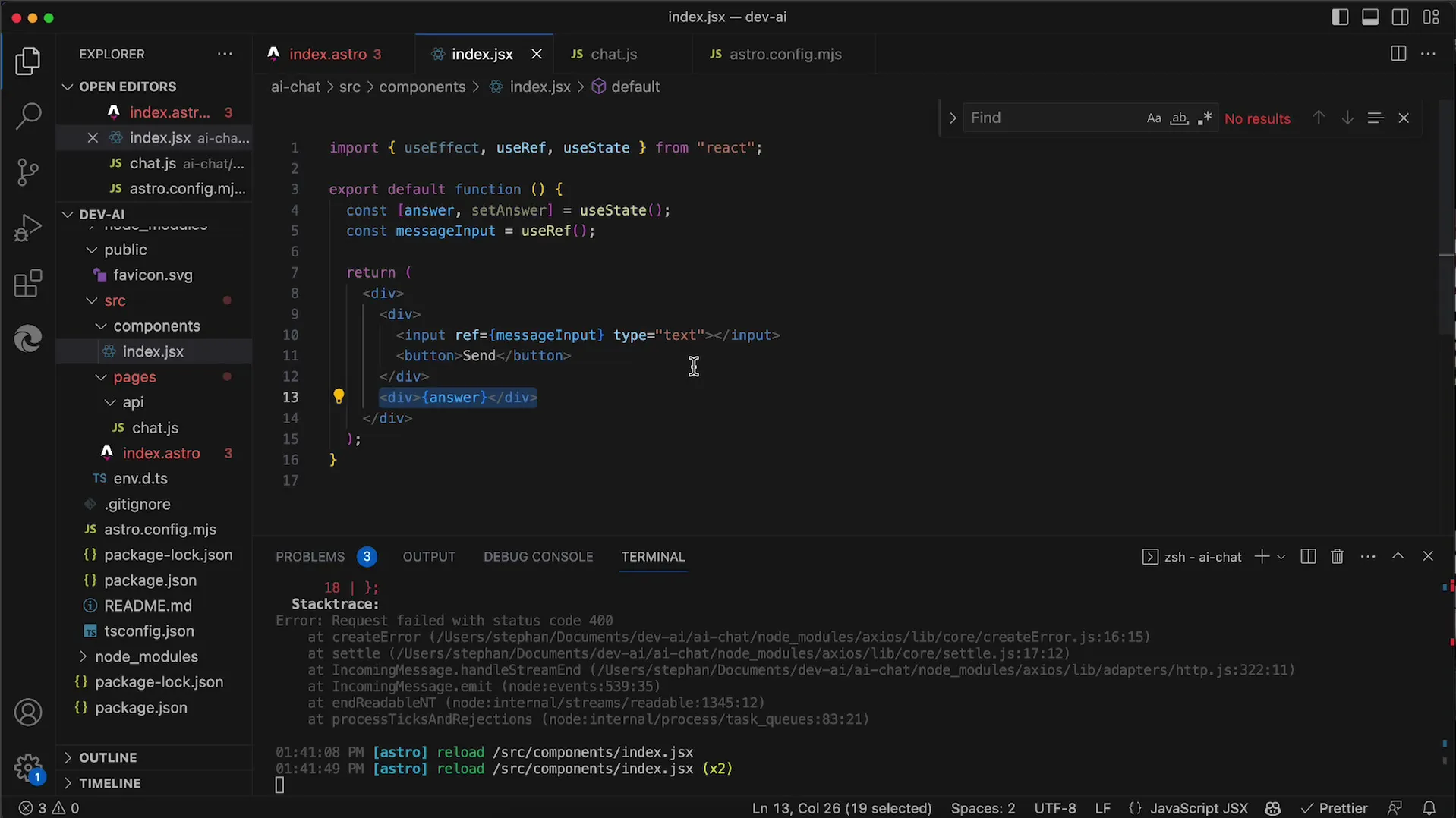
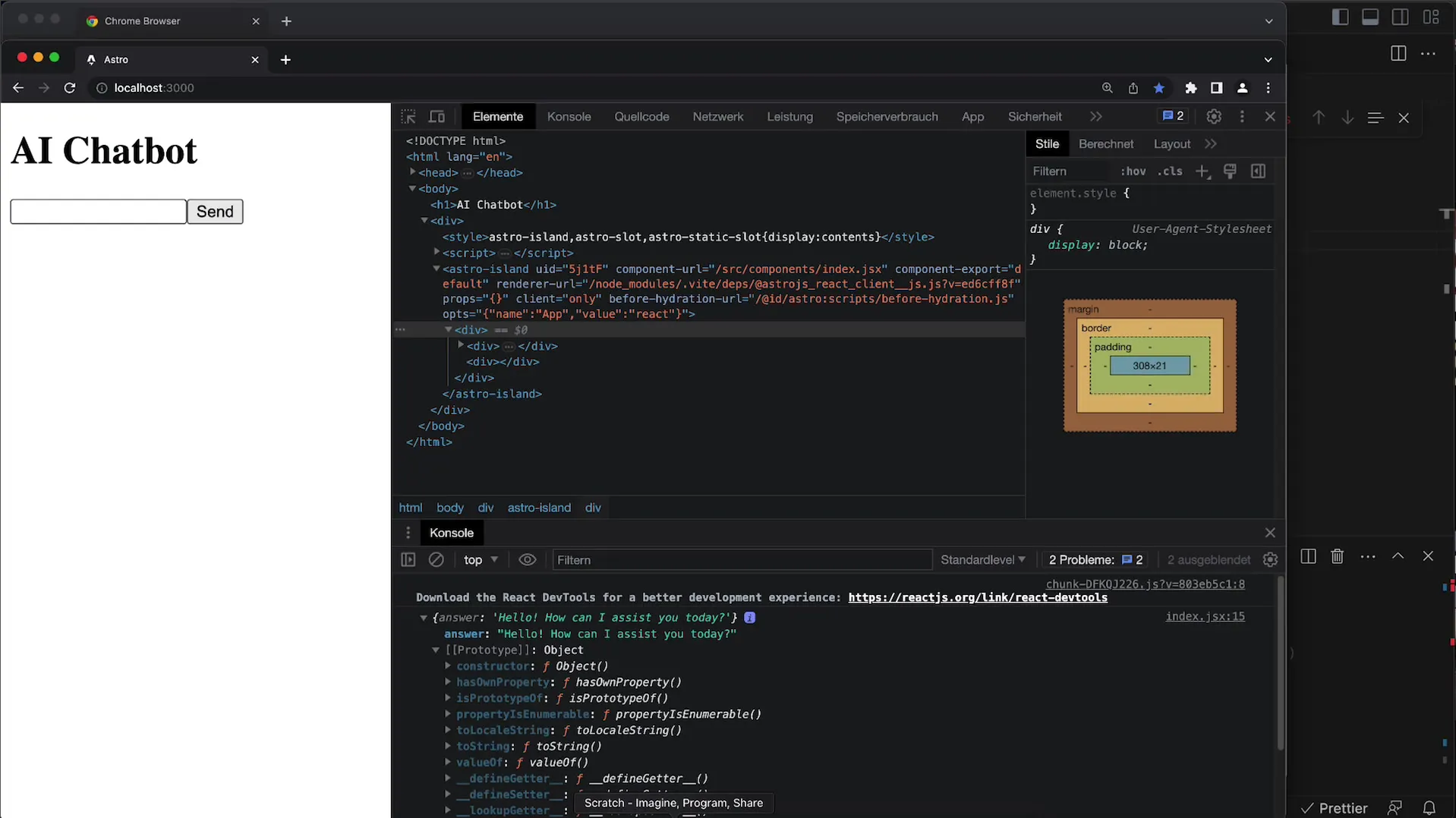
Ujistěte se, že můžete zkontrolovat výstup v konzoli, aby bylo zajištěno, že vše funguje podle očekávání. Po zkontrolování odpovědi chcete odpověď uložit do stavu, který jste deklarovali nahoře.

Pro další zlepšení uživatelské zkušenosti chcete zajistit, aby vstup uživatele nebyl vždy posílán s pevnou hodnotou (jako "hello"), ale s reálně zadanou zprávou. K tomu použijte Hook useRef, abyste mohli získat přístup k aktuální hodnotě vstupního pole, když uživatel klikne na tlačítko.

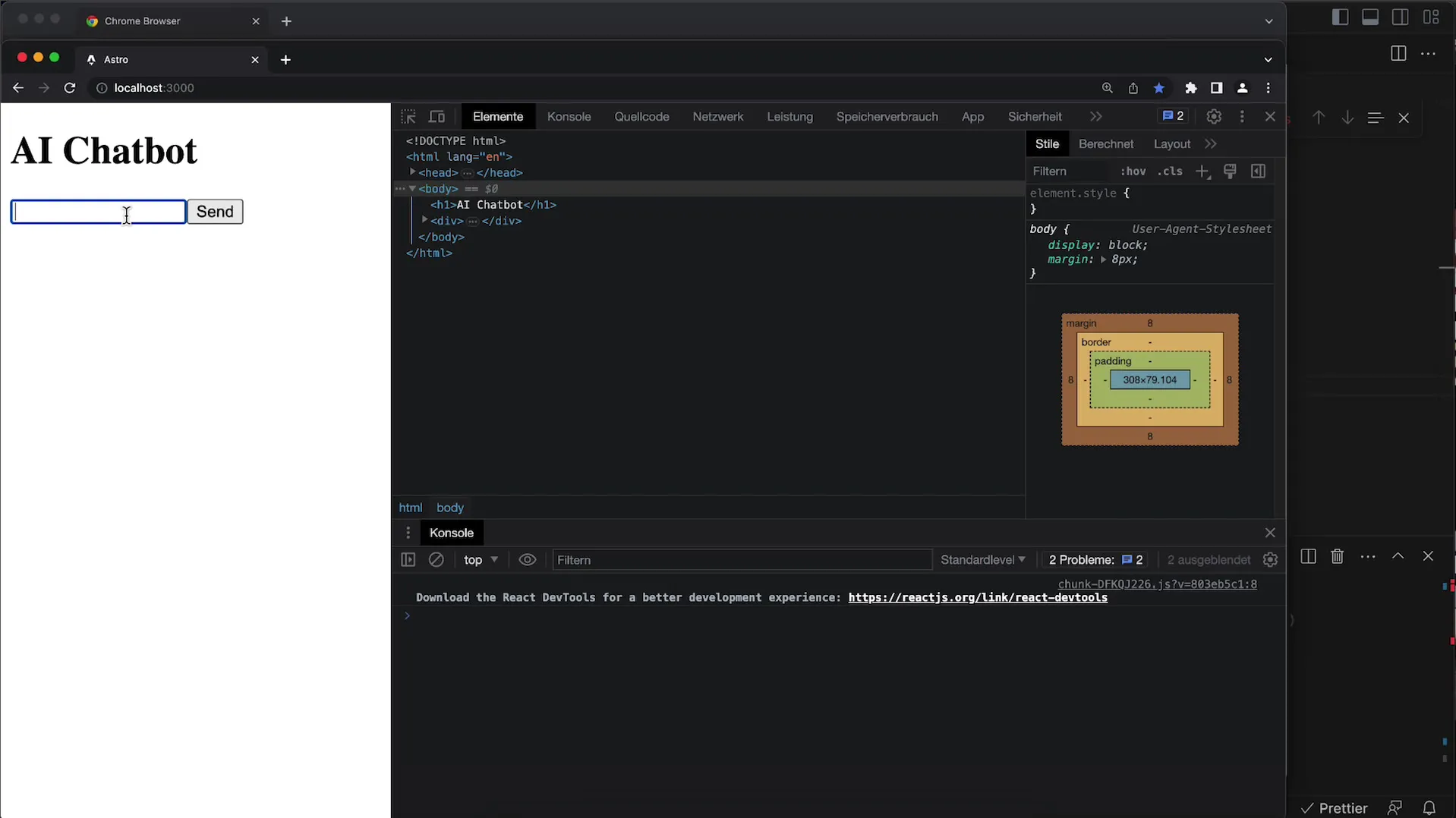
Teď, když dokážete správně zachytit uživatele vstup, proveďte testovací běh vaší aplikace, abyste ověřili, že vstupy jsou odesílány na API a správně zobrazovány.
Pokud vše funguje, uvidíte, že odpověď od AI je zobrazena ve viditelném DIVu. Nyní můžete dále vylepšit uživatelské rozhraní nebo optimalizovat kód.
Aktuálně jde pouze o jednoduchou aplikaci na otázky a odpovědi, protože historie chatu není uchovávána. Pro vytvoření úplné chatovací aplikace by bylo nutné uchovávat historii chatu a odesílat ji na API, aby tak mělo kontext pro své odpovědi.

Přesto je působivé, že již jste schopni používat OpenAI API a tak vyvíjet vlastní aplikaci založenou na této technologii. V budoucích krocích můžete rozšířit funkcionalitu, aby umožnila skutečný chatovací průběh.
Shrnutí
V tomto tutoriálu jste se naučili, jak vytvořit základní uživatelské rozhraní v Reactu, které umožňuje komunikaci s OpenAI API. Bylo zde pokryto vše od zpracování vstupů uživatele po zobrazení odpovědí, aby bylo možné vytvořit funkční aplikaci.
Hledané otázky
Jak vytvořím vstupní pole v Reactu?Můžete vytvořit vstupní pole v Reactu použitím prvku input ve vaší komponentě.
Jak pošlu požadavek na OpenAI API?Použijte funkci Fetch k odeslání požadavku GET nebo POST na API s odpovídající URL a parametry.
Jaký je rozdíl mezi useState a useRef?useState ukládá hodnoty, které vyvolají re-renderování komponenty, zatímco useRef ukládá hodnoty, které nevyvolají re-renderování.
Jak mohu uložit odpovědi AI ve své aplikaci?Odpovědi můžete uložit do stavu s useState a poté je zobrazit v uživatelském rozhraní.


