V tomto tutoriálu se dozvíte, jak pomocí OpenAI API vylepšit uživatelské rozhraní (UI) vaší aplikace na chatování. Chatování bylo doposud poměrně základní a prostřednictvím různých úprav optimalizujeme UI tak, aby více odpovídalo současným technologickým standardům, zejména tak, jak známe z ChatGPT. Na konci tohoto návodu budete schopni vytvořit přitažlivější uživatelský zážitek.
Nejdůležitější poznatky
- Aktivní deaktivace vstupních polí během generování odpovědí.
- Zobrazení celé historie konverzace namísto pouze poslední odpovědi.
- Zlepšení vzhledu a rozložení chatu.
- Oprava běžných chyb a implementace konzistentního řízení stavu.
Krok za krokem návod
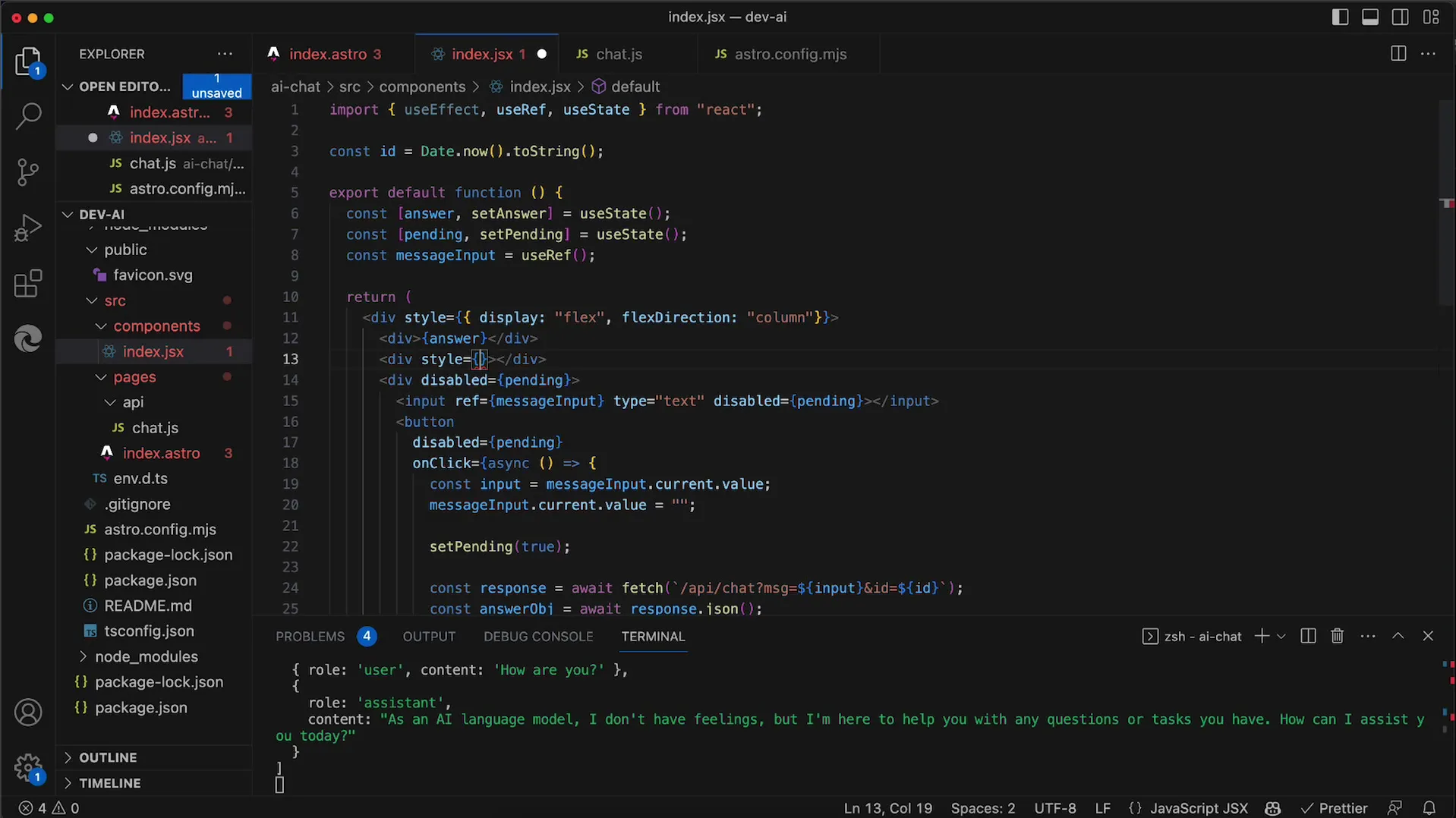
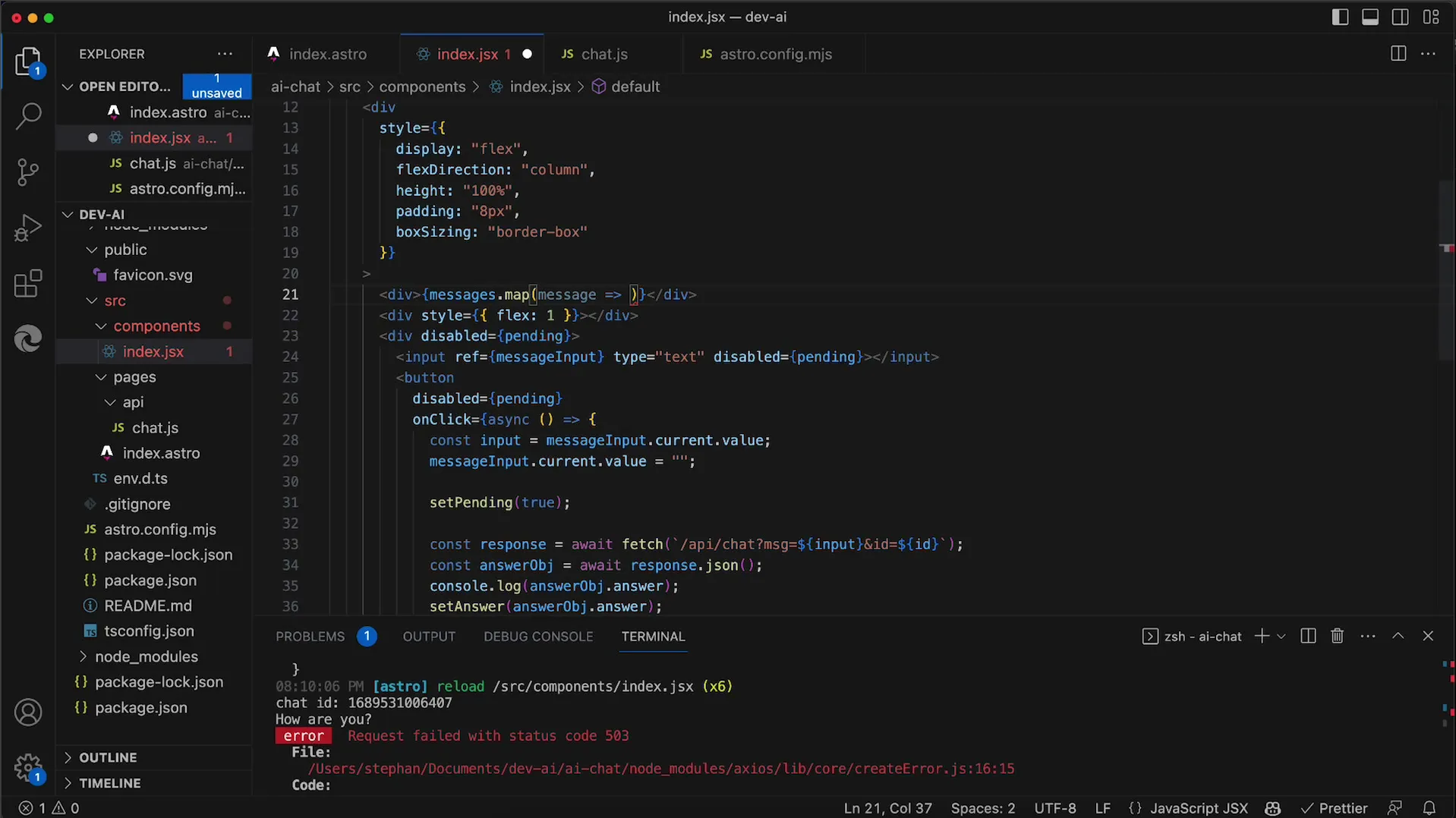
1. Deaktivace vstupních polí během generování odpovědí
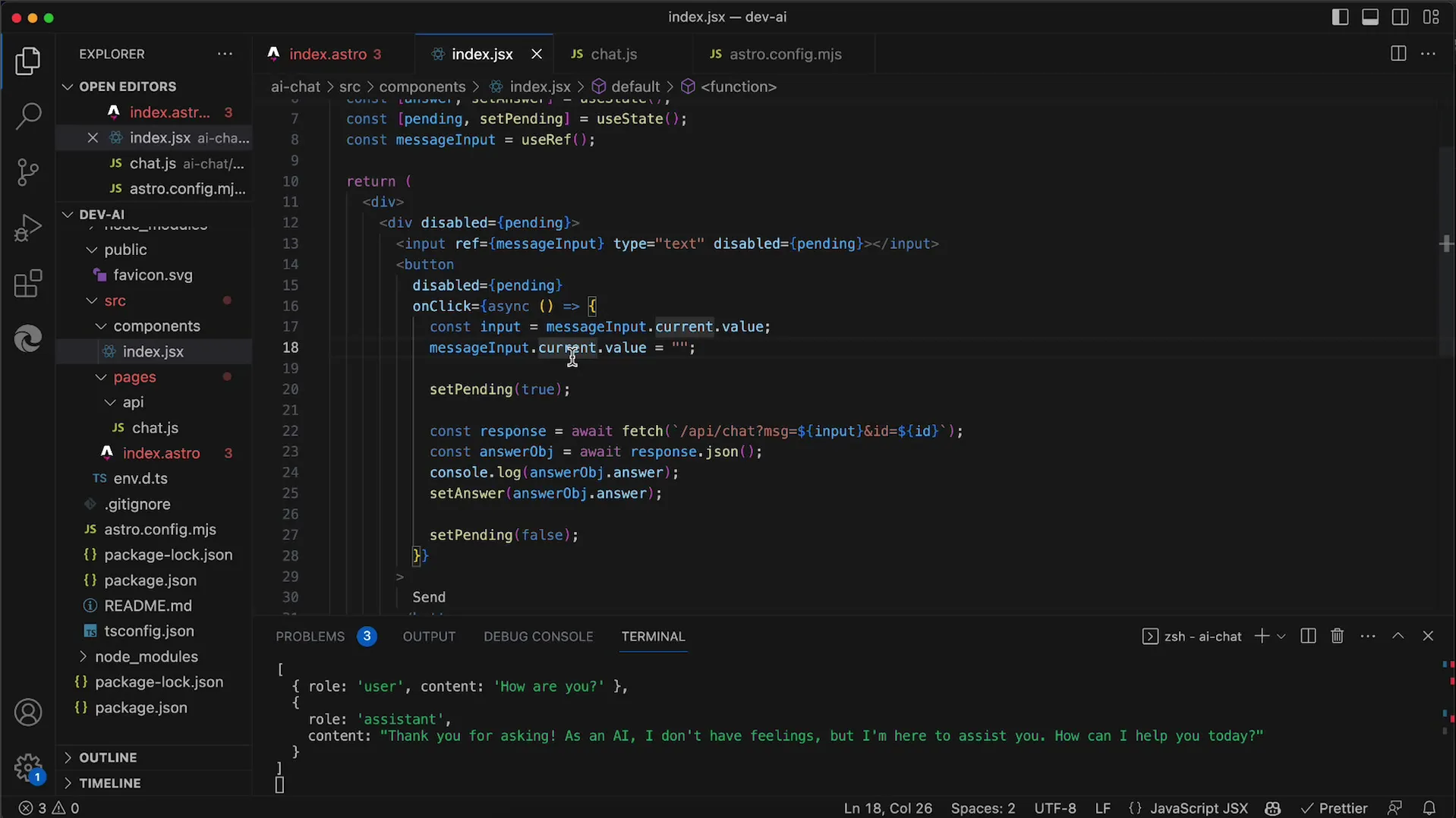
Na začátku se ujistěte, že během generování odpovědi z API jsou vstupní pole a tlačítko "Odeslat" deaktivovány. Vytvořte nový stav s useState pro vlajku pending.
Nastavte pending na true, když uživatel klepne na "Odeslat", a nastavte na false, když je odpověď obdržena. Tím můžete ovládat UI a přizpůsobovat vstupní pole podle potřeby.
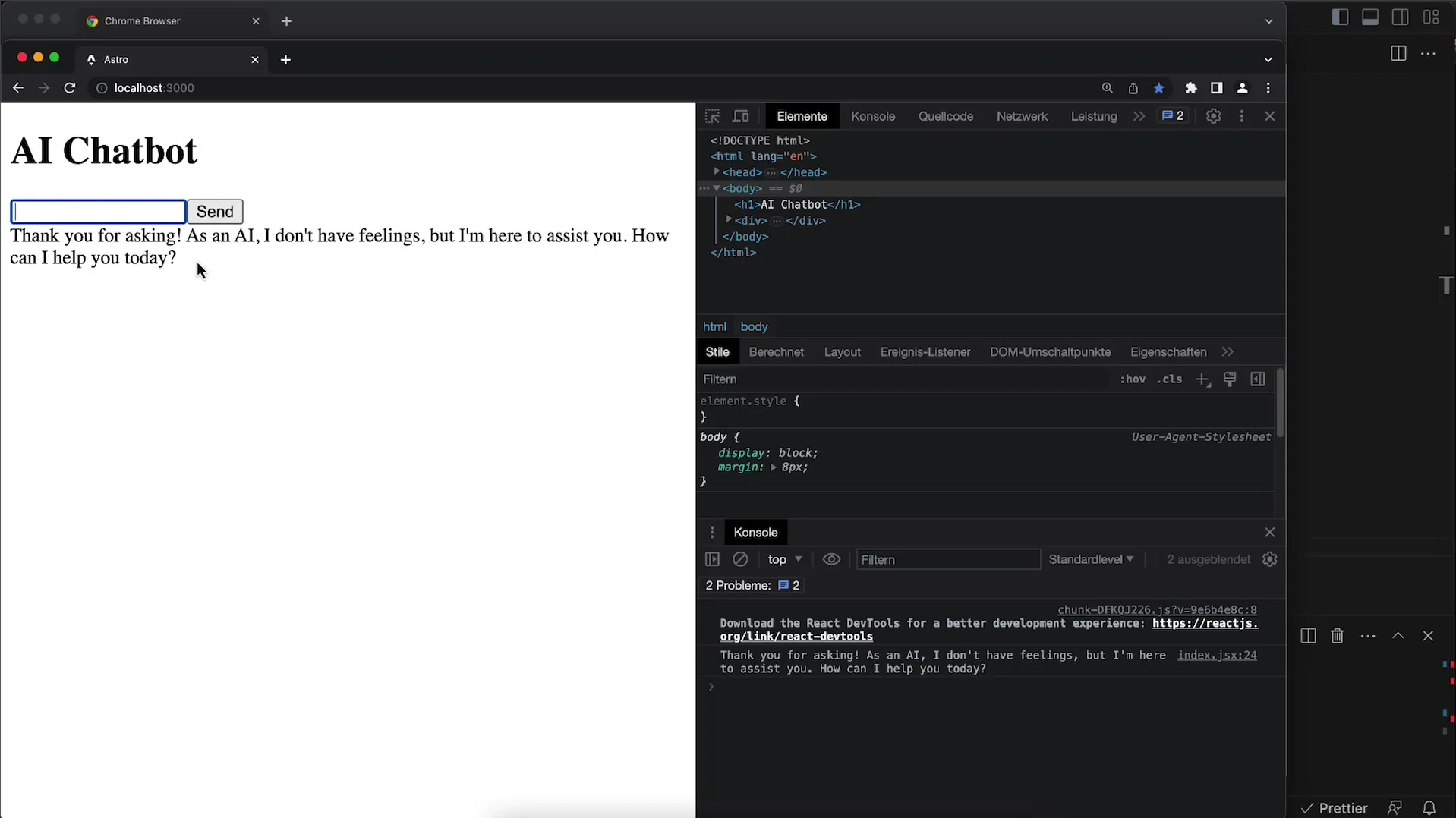
Pokud tento krok vyzkoušíte, měli byste si všimnout, že během čekání na odpověď bude vstupní pole deaktivováno a předchozí vstupní pole smazáno, aby uživatel mohl zadat novou zprávu.

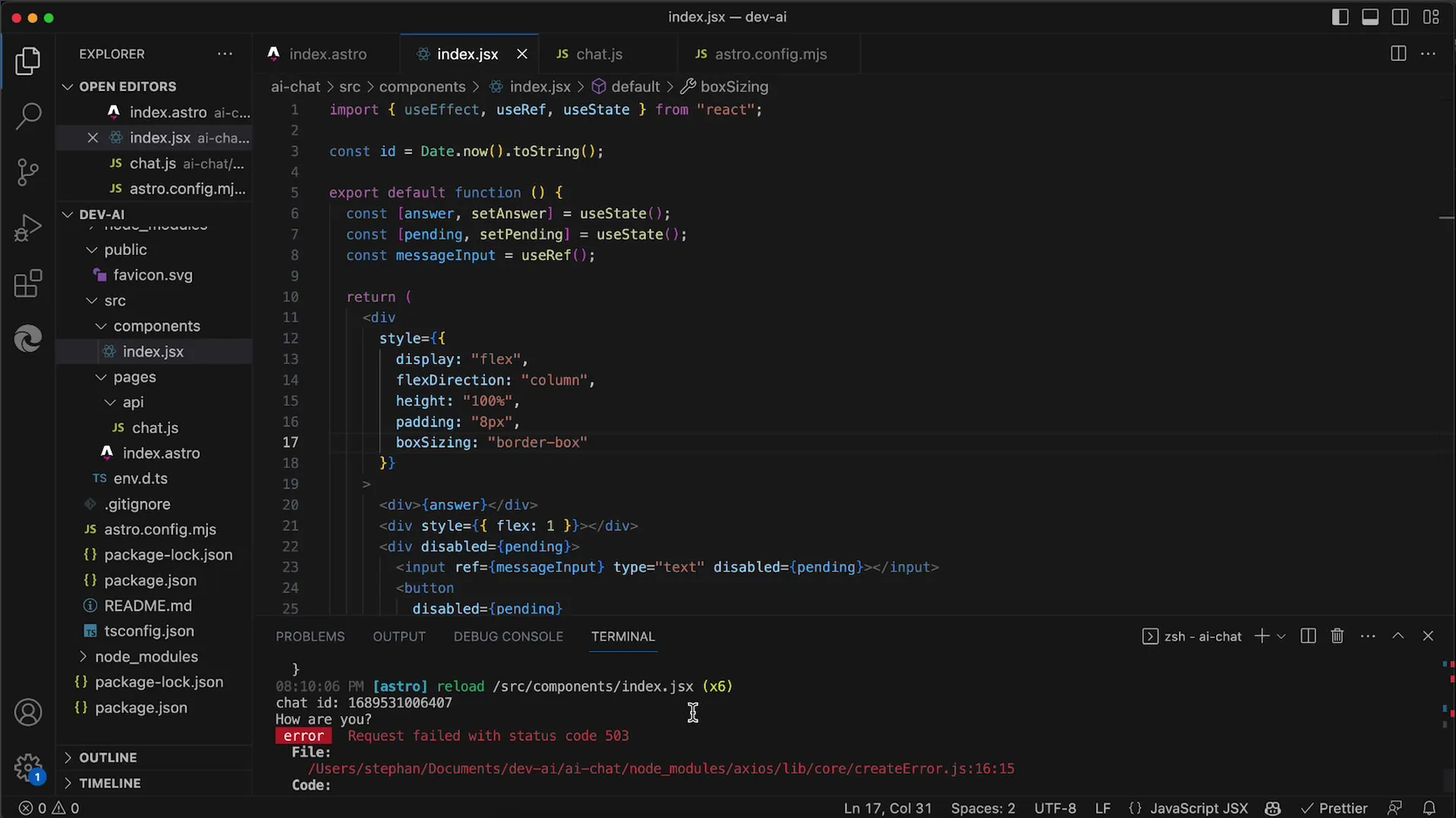
2. Úprava rozvržení pro historii chatu
Pro vytvoření přitažlivějšího rozvržení zobrazte historii zpráv pod vstupním polem, podobně jako u ChatGPT. Musíte upravit pořadí prvků ve svém JSX kódu tak, aby historie byla na prvním místě.

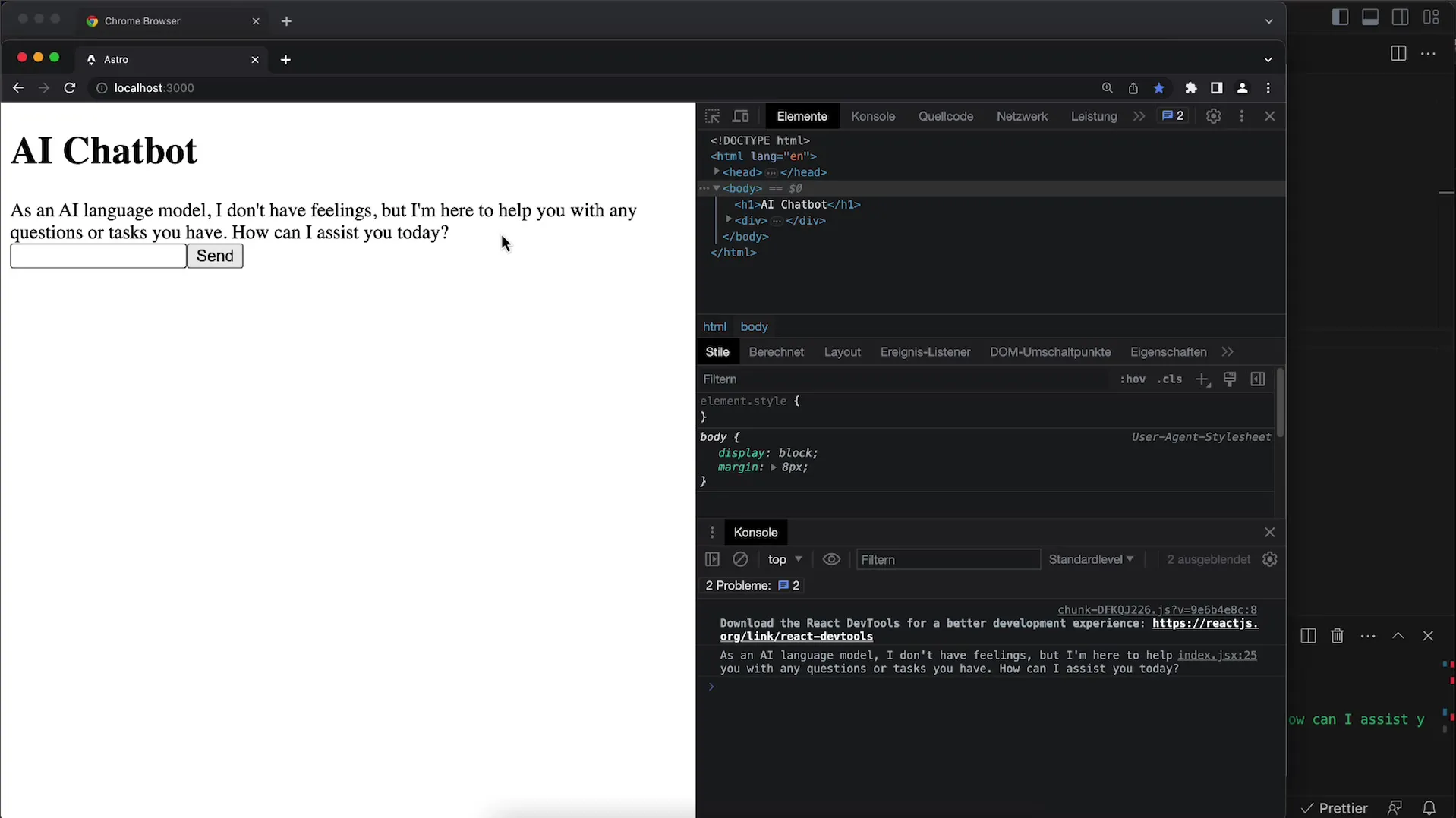
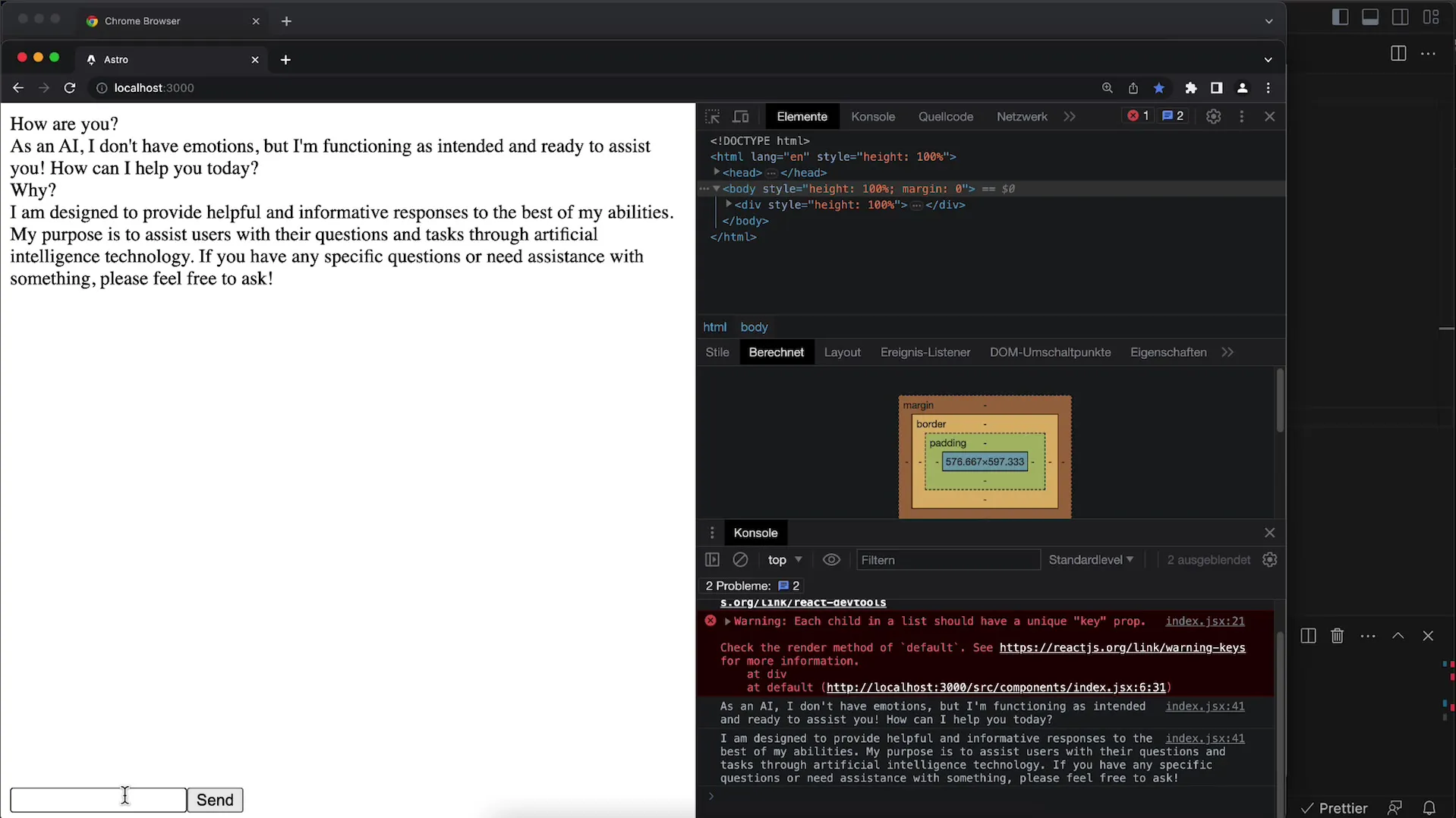
Po provedení této změny vyzkoušejte rozvržení tím, že zadáte zprávu a odešlete ji. Historie by se nyní měla zobrazovat nad vstupním polem.

3. Použití Flexboxu pro lepší uspořádání UI
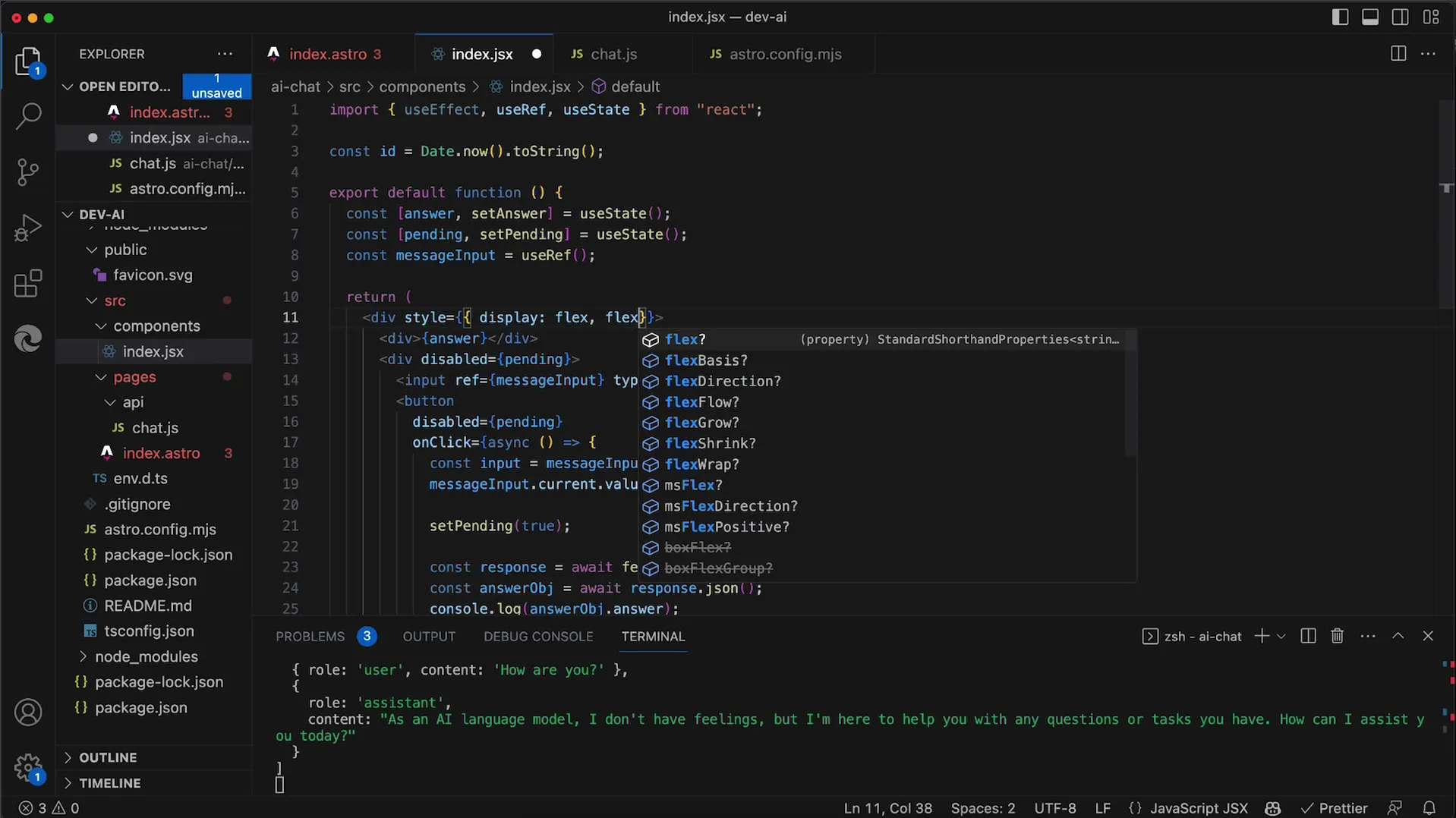
Aby bylo zajištěno, že vstupní pole a historie jsou dobře uspořádány, měli byste použít Flexbox. Přidejte k vnějšímu kontejneru display: flex a nastavte flex-direction na column, aby byly prvky uspořádány vertikálně.

Při umísťování se ujistěte, že mezi polem pro zadání zprávy a historií je dostatečný prostor použitím flex: 1.

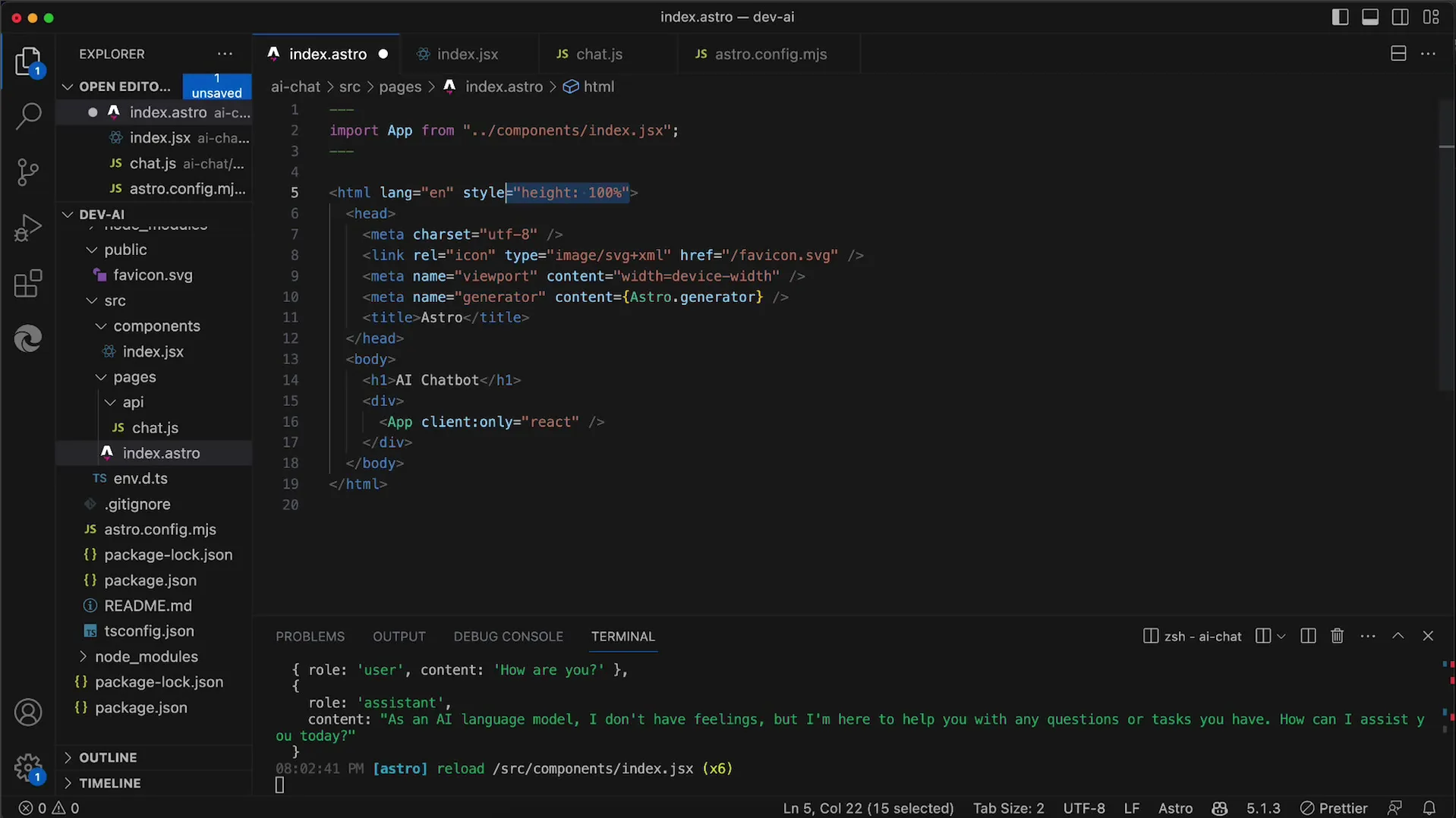
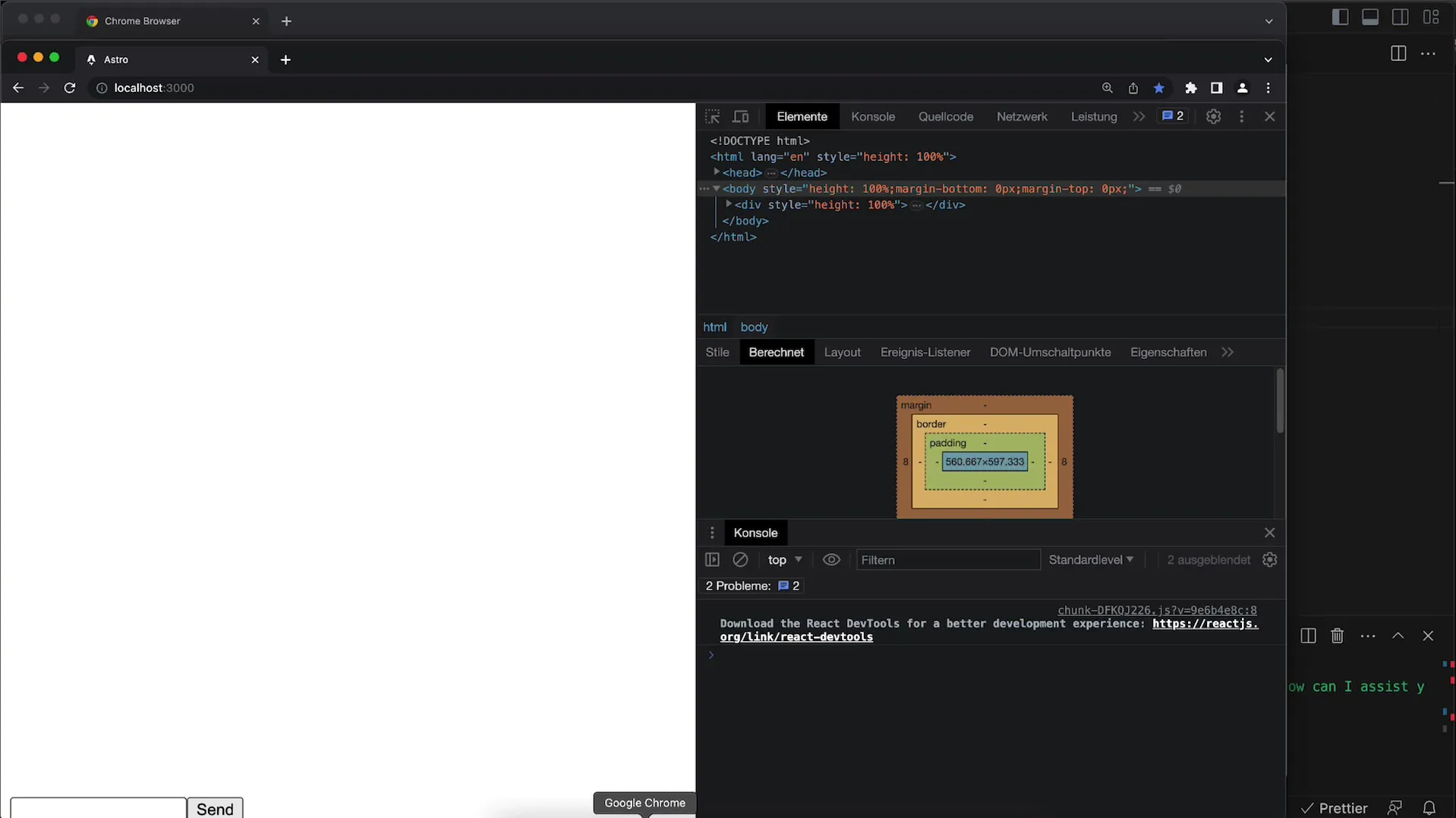
4. Zajištění plné výšky pro kontejnery
Pamatujte, že všechny kontejnery, včetně těla, html a hlavního divu, potřebují plnou výšku 100 %. Nastavte tyto atributy v CSS, aby bylo zajištěno, že se vaše rozvržení zobrazí správně.

Pokud se rozvržení i po těchto změnách stále nezobrazuje podle představ, zkontrolujte okraje a nastavte je na 0, aby byl zaručen pohled bez posuvníku.

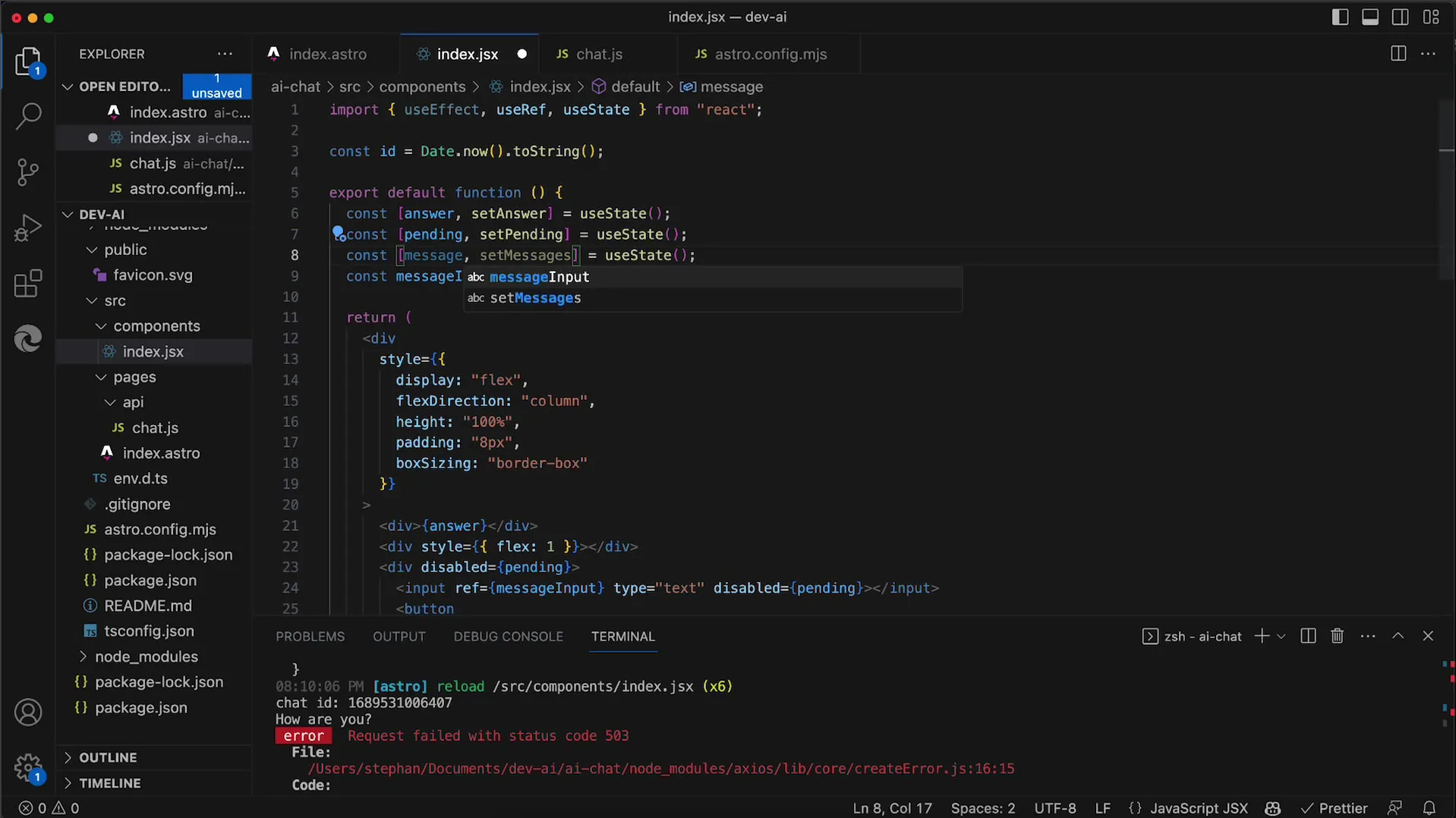
5. Implementace historie chatu
Pro implementaci historie chatu přidejte další stav pro zprávy. Tento stav uchovává všechny odeslané zprávy. Při odesílání nové zprávy ji musíte přidat do stavu messages.

Ujistěte se, že používáte příkaz map k zobrazení každé zprávy v poli zpráv. Tím je zajištěno správné zobrazení každé uživatelské a API zprávy.

Přidání zpracování chyb
Aby se vytvořilo robustní uživatelské zážitku, musíte řešit chyby, které mohou nastat během používání, například chyba serveru 503. Implementujte rutinu pro zpracování chyb, která informuje uživatele a v případě potřeby po krátké době čekání zkusí opakovat požadavek.

7. Zlepšení zobrazení zpráv
Aktuálně nelze jednoduše rozeznat zprávy. Bylo by užitečné zobrazit každou zprávu s oznámením, jestli pochází od uživatele nebo od umělé inteligence. Přemýšlejte, jak můžete upravit zobrazení, aby byla mezi uživatelskými a AI zprávami jasné rozdíly.

Shrnutí
V tomto tutoriálu jste se naučili, jak pomocí cílených úprav uživatelského rozhraní výrazně zlepšit uživatelský zážitek vaší chatovací aplikace s OpenAI API. Od deaktivace vstupních polí během odpovědí API po implementaci kompletní chatovací historie - tyto tipy pomáhají vaší aplikaci dostat se na další úroveň.
Často kladené otázky
Jak mohu během generování odpovědi deaktivovat vstupní pole?Použijte správu stavu s useState k nastavení vstupního pole a tlačítka na true během čekání.
Jak mohu implementovat historii chatu?Použijte další stav k uchování všech zpráv a zobrazení pomocí map v JSX.
Proč se mé rozložení nezobrazuje správně?Ujistěte se, že všechny kontejnery mají výšku 100 % a zkontrolujte okraje na možné posuvníky.
Jak mohu poskytnout uživatelskou zpětnou vazbu při chybách?Implementujte rutinu pro zpracování chyb, která v případě chyby zobrazí srozumitelnou zprávu a případně může spustit pokus o znovu.


