V tomto tutoriálu se dozvíš, jak vytvořit svůj první projekt s AstroJS . Využijeme nástroj npm create astro k vygenerování serverové aplikace, která může komunikovat s OpenAI API . Budeš prozkoumávat strukturu vygenerovaného projektu a dostaneš stručný přehled o tom, jak ho spustit. Pojďme na to!
Nejdůležitější zjištění
- Vytvoření nového projektu v AstroJS je jednoduché a je podporováno interaktivním průvodcem.
- Vytvoření projektu zahrnuje konfiguraci závislostí (NPM moduly) a stanovení názvu projektu.
- Vestavěná funkce Hot-Reload v AstroJS umožňuje vidět změny v reálném čase bez manuálního obnovování stránky.
Krok za krokem
Pro nastavení svého AstroJS projektu postupuj následovně:
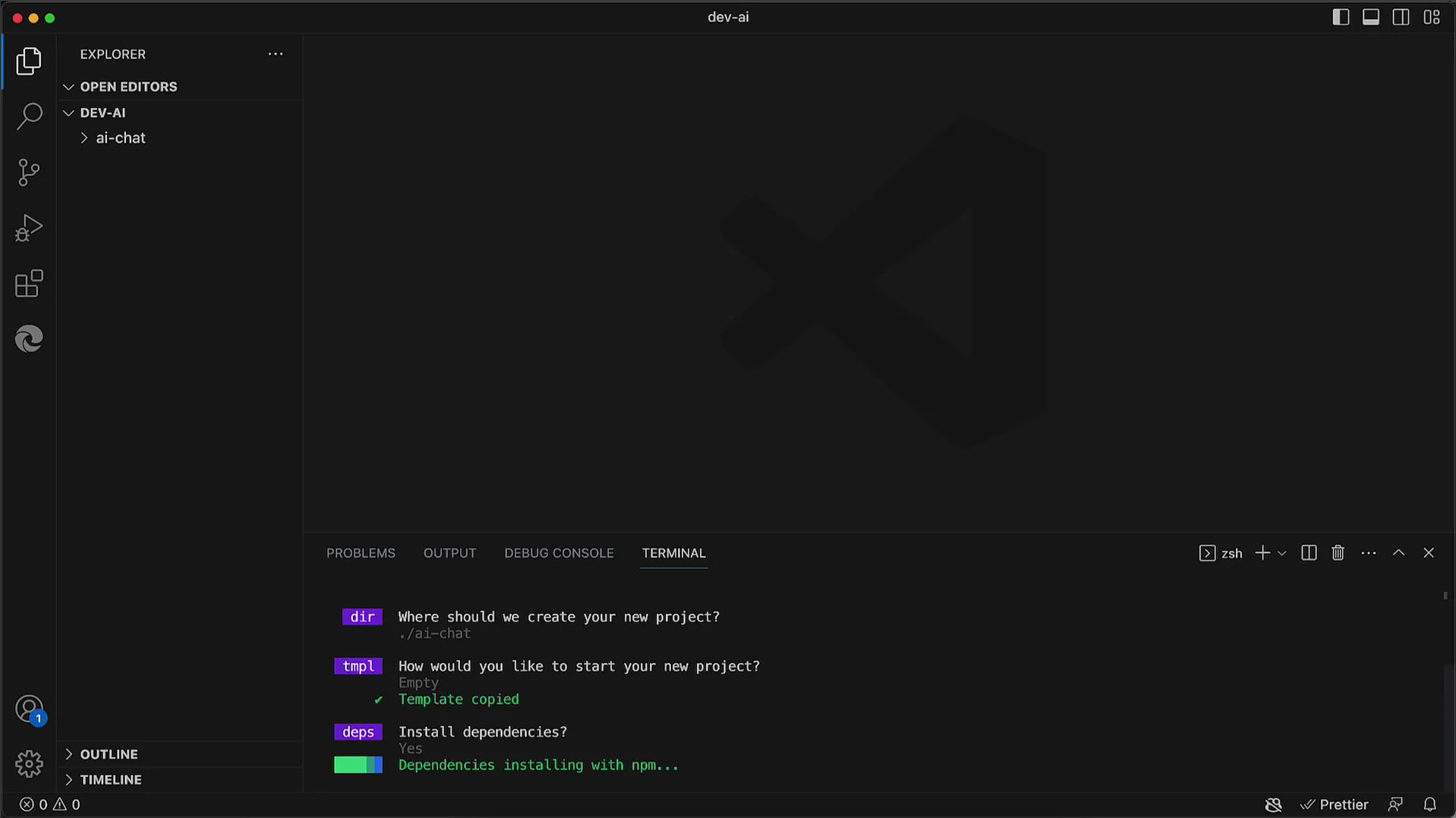
Nejprve otevři svůj terminál. Ujisti se, že dokážeš provádět příkazy. Prvním krokem je zadání příkazu npm create astro. Tento příkaz spustí průvodce, který ti pomůže při vytváření nového projektu.

Při spuštění průvodce můžeš být požádán o potvrzení instalace konkrétního npm balíčku. Pokud jsi k tomu vyzván, potvrď instalaci.
Následně budeš vyzván k zadeklu názvu pro svůj nový projekt. V našem případě pojmenujeme projekt jednoduše ai-chat. Zadej požadovaný název a stiskni klávesu Enter.
Průvodce se pak zeptá, zda chceš nainstalovat vzorové soubory (ukázkové soubory). Protože je nepotřebujeme, zvol možnost n pro „ne“.

Dalším krokem je instalace potřebných závislostí. Budeš se ptán, zda chceš příslušné npm moduly nainstalovat přímo. Doporučuje se to potvrdit, abys automatizoval/a proces instalace.

Po instalaci závislostí průvodce tázat, zda chceš použít TypeScript. Doporučuje se odmítnout použití TypeScriptu, protože to může zvýšit složitost. Pokud budeš potřebovat, můžeš kdykoli přidat TypeScript později.

Dalším krokem je rozhodnutí, zda chceš použít počáteční repozitář. Obvykle na začátku není nutné tak učinit, takže i zde zvol možnost n pro „ne“.

Až zodpovíš všechny otázky průvodce, dostaneš hezkou závěrečnou zprávu. S touto potvrzením je základní část projektu nyní dokončena.

Nyní si přehleďme strukturu vytvořeného projektu. Přejdi do adresáře projektu pomocí cd ai-chat, abys mohl/a prozkoumat vytvořenou strukturu.

Strukturu projektu můžeš zobrazit pomocí příkazu tree. To ti poskytne přehled, které soubory a složky byly vytvořeny.

V adresáři tvého projektu najdeš pod src skutečný Astro zdrojový kód. Zde je soubor index.astro, který slouží jako tvá úvodní stránka a hned se toho spolu později přiblížíme.

Aby sis svojí Astro aplikaci spustil/a lokálně, musíš zavolat skript. Použij příkaz npm run dev. Tento příkaz spustí vývojový server, který aplikaci poskytne.
Po spuštění vývojového serveru ti bude zobrazena adresa, obvykle localhost:3000. Tuto adresu můžeš otevřít ve svém webovém prohlížeči pro zobrazení aplikace.

Můžete zkopírovat adresu a vložit ji do prohlížeče. Alternativně můžete v Terminálu na adresu kliknout pravým tlačítkem myši (nebo na Macu Command-Klik), abyste ji otevřeli přímo v prohlížeči.

Pokud je vše správně nastavené, měli byste vidět svou stránku Astro, což naznačuje, že server běží úspěšně.
Abyste ukázali, jak snadné je provést změny, můžete změnit text uvnitř index.astro. Nechme změnit text na Chatbot a ověřme v prohlížeči, zda je změna viditelná.

Po uložení změn se stránka automaticky aktualizuje v prohlížeči, aniž byste ji museli ručně znovu načíst. To je jedna z vynikajících funkcí AstroJS!

Tato funkce okamžitého obnovení umožňuje vidět změny v reálném čase, což výrazně urychluje vývojový proces.

Vaše první Astro projekt je nyní funkční a můžete provádět další úpravy nebo na něj navazovat. Soubor index.astro je konvertován na stránku HTML a doručen do prohlížeče. Nyní můžete začít s vývojem a přidáváním nových funkcí.

Uvidíme se příště, až budeme zkoumat další kroky v tomto vzrušujícím projektu!
Shrnutí
V tomto tutoriálu jste se naučili, jak vytvořit nový projekt AstroJS pomocí npm create astro. Od instalace závislostí až po použití funkce Hot-Reload jste absolvovali všechny základní kroky k zprovoznění své první stránky Astro.
Často kladené otázky
Co je AstroJS?AstroJS je moderní framework pro tvorbu rychlých, dynamických webových stránek.
Jak nainstaluji AstroJS?AstroJS můžete nainstalovat spuštěním příkazu npm create astro ve vašem Terminálu.
Mohu používat TypeScript ve svém Astro projektu?Ano, TypeScript můžete používat aktivací později ve svém projektu.
Jak mohu vidět změny na své stránce Astro?Díky integrované funkci Hot-Reload se změny zobrazí automaticky v prohlížeči, aniž byste museli stránku znovu načítat.
Funguje AstroJS i bez npm?AstroJS závisí na npm pro správu balíčků a závislostí; je proto nutné používat npm.


