V tomto návodu se dozvíš, jak připravit svůj projekt pro práci s CSS Flexboxem. Je důležité mít pevné základy, než se ponoříš do technik Flexbox layoutu. Pro vývoj používáme Visual Studio Code, ale můžeš si vybrat také jednoduchý textový editor a prohlížeč. V následujících krocích vytvoříme jednoduchý projekt, který ti pomůže pochopit a aplikovat Flexbox.
Nejdůležitější poznatky
- Použití vývojového serveru usnadňuje práci na tvých projektech.
- Můžeš pracovat bez frameworků, abys se naučil základy JavaScriptu a CSS.
- Soubor index.html je klíčovým prvkem tvého projektu, ze kterého budeš pracovat.
Postupný návod
Nejprve otevři terminál v programu Visual Studio Code nebo jiném programu podle tvé volby. Před pokračováním se ujisti, že máš nainstalovaný Node.js. To je důležité pro spouštění příkazů NPM.
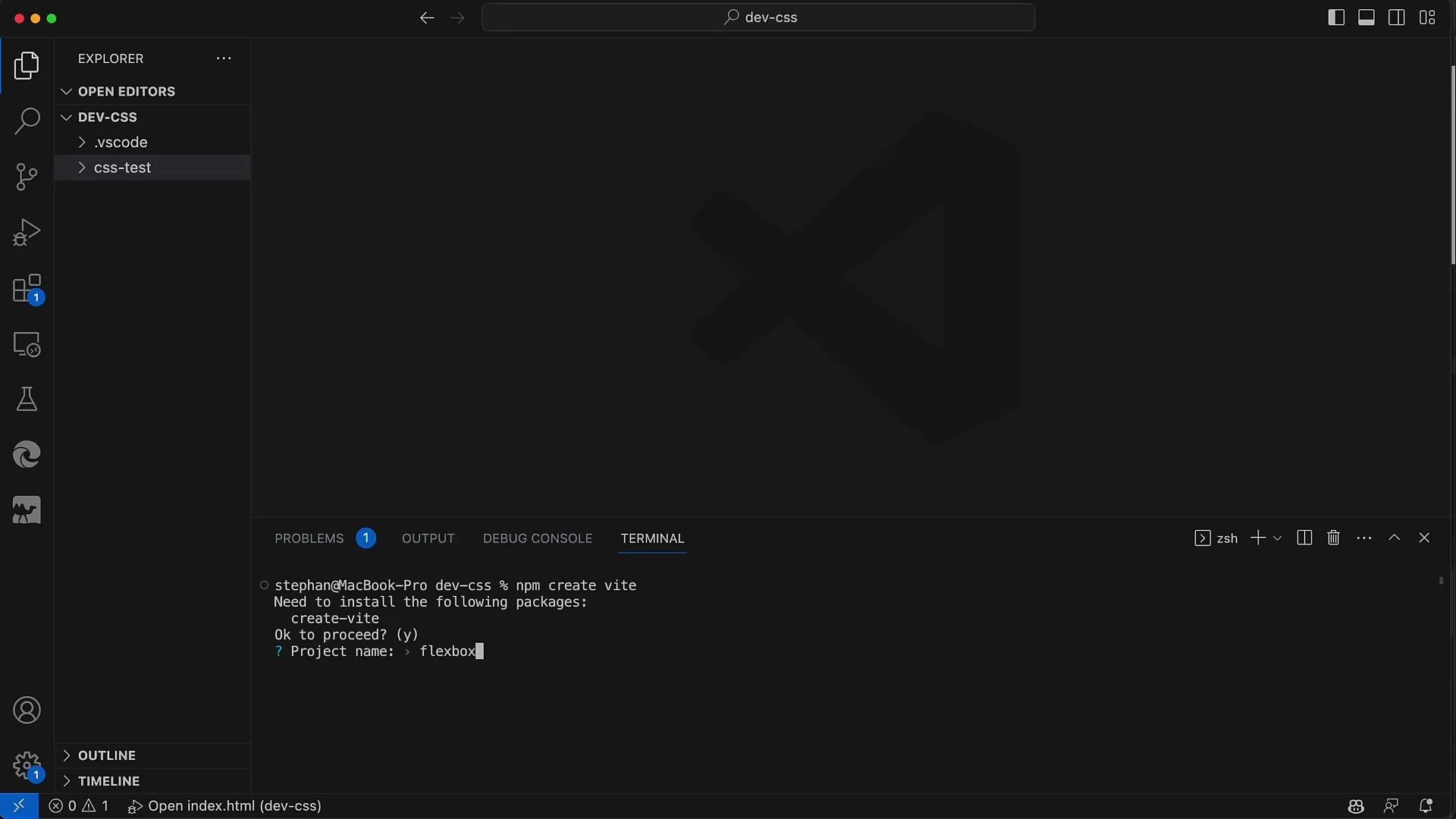
Nyní můžeš využít NPM balíčku pro strukturování projektu. Zadej do terminálu příkaz npx create-v, abys spustil proces vytváření tvého projektu. Budeš se ptán, zda chceš stáhnout balíček. Potvrď to.

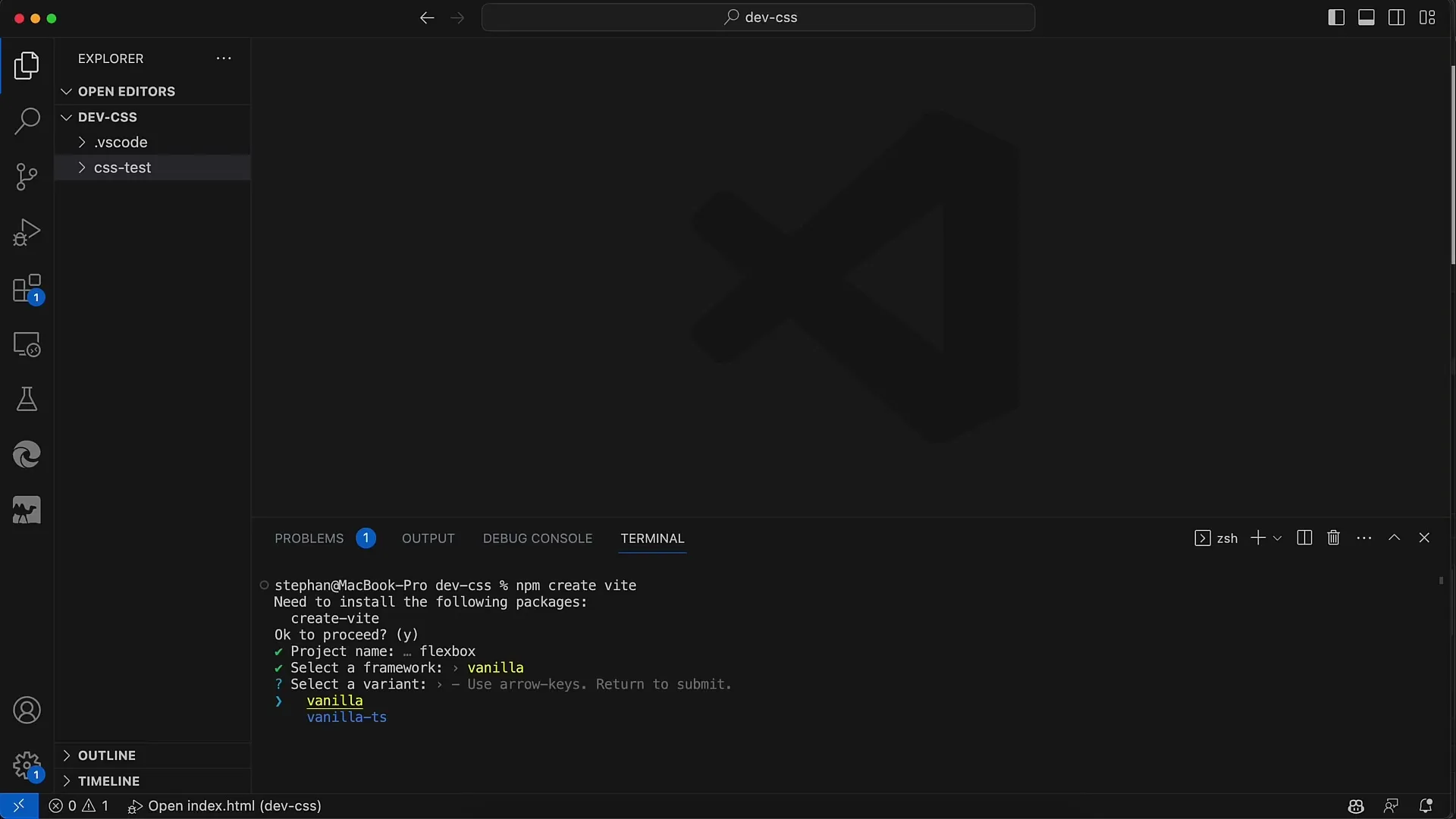
Poté zadej název svého projektu. Doporučuji ho jednoduše nazvat "flexbox", protože právě o něm tento návod je. Po zadání názvu budeš vyzván k výběru uživatelského rozhraní. V tomto případě vyber "Vanilla JavaScript", protože nebudeme používat speciální frameworky.

V dalším kroku budeš dotázán, zda chceš použít TypeScript. I zde doporučuji zvolit "ne", abys to měl jednoduché a mohl se soustředit na základní technologie.

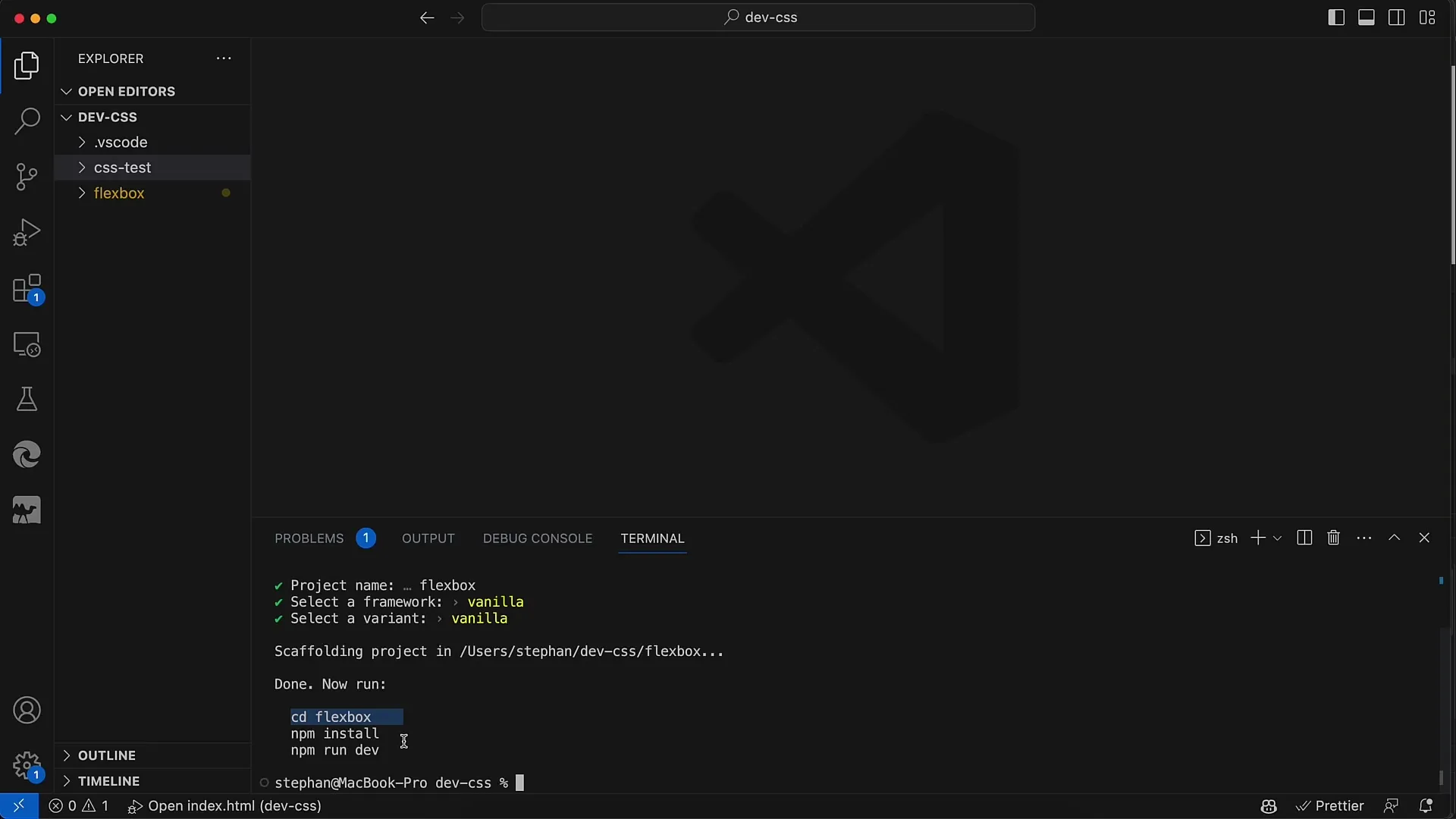
Nyní jsi skoro hotový. Stačí jen přepnout do adresáře svého nového projektu. To uděláš příkazem cd flexbox. Tak se dostaneš do složky, která právě byla vytvořena.

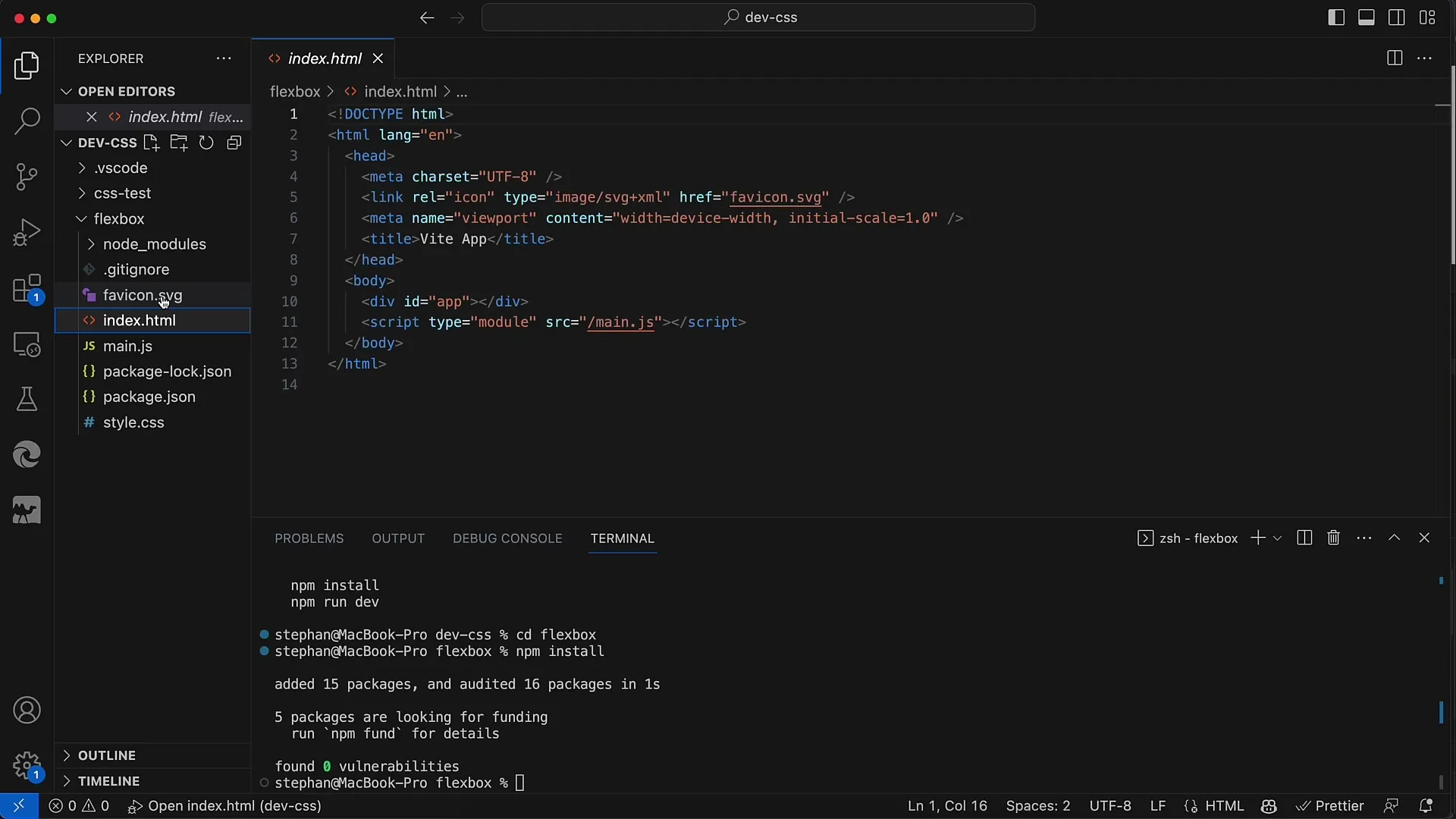
Následně spusť příkaz npm install v terminálu. Tím nainstaluješ všechny potřebné balíčky pro svůj projekt.
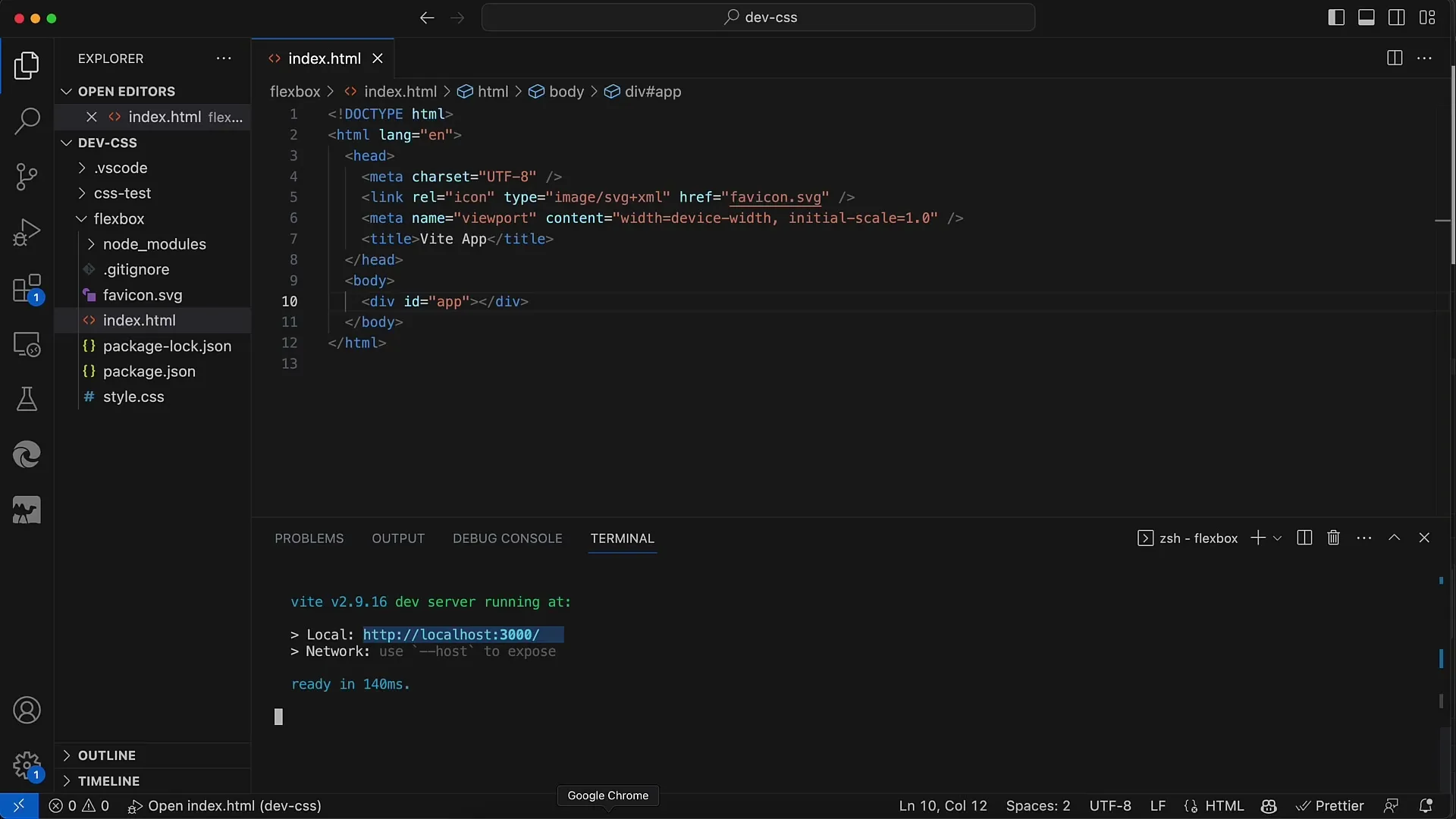
Jakmile to bude hotové, spusť lokální vývojový server příkazem npm run dev. Tak otevřeš svůj projekt a připravíš ho na lokálním serveru.
Teď můžeš mrknout na vygenerovaný soubor index.html, který se nachází ve složce tvého projektu. Tento soubor je nejdůležitější část tvého projektu, ve kterém vytvoříš veškerý obsah a struktury.

To, co uděláme jako další, je odstranit výchozí skript generovaný pro projekt. Skript main.js zatím nepotřebujeme, takže ho prostě smaž. Stejně tak odstraň styl style.css, protože se chceme ze začátku všechno spravovat v index-HTML.
V index-HTML vytvoříme strukturu našeho Flexbox kontejneru. Potřebujeme nadřazený kontejner, který bude obsahovat několik podřízených kontejnerů. To je základní struktura, kterou potřebujeme pro Flexbox.
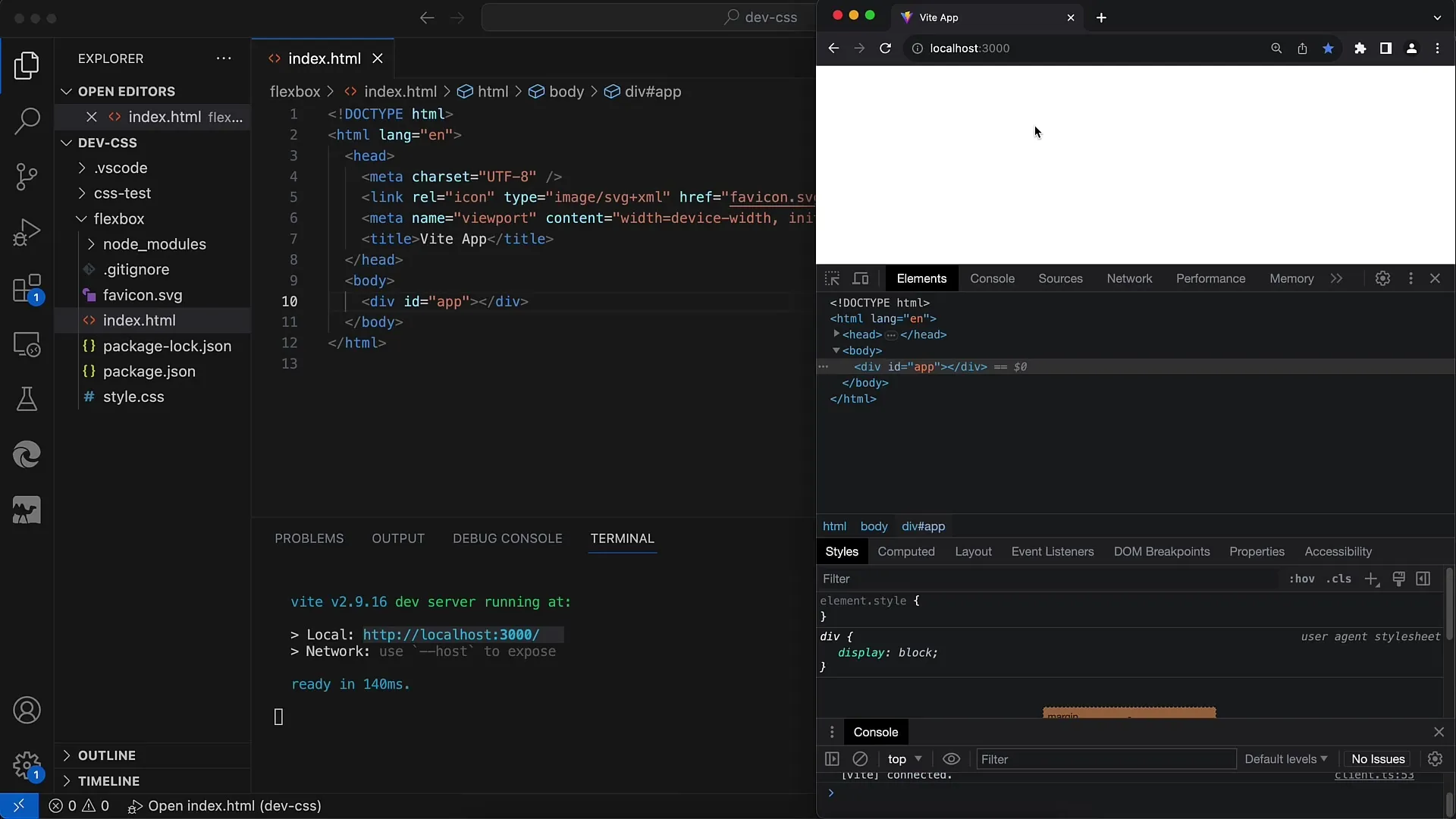
Aby sis mohl svoje změny prohlédnout v prohlížeči, otevři Chrome a přejdi na http://localhost:3000. Když spustíš vývojový server, bude ti zobrazena adresa URL, přes kterou můžeš otevřít svůj soubor index-HTML.

Doporučuji ti, když otevíráš odkazy v prohlížeči, používat klávesovou zkratku Ctrl (nebo Command na Macu), abys je otevřel přímo ve výchozím prohlížeči. Tak budeš mít své změny okamžitě vidět.

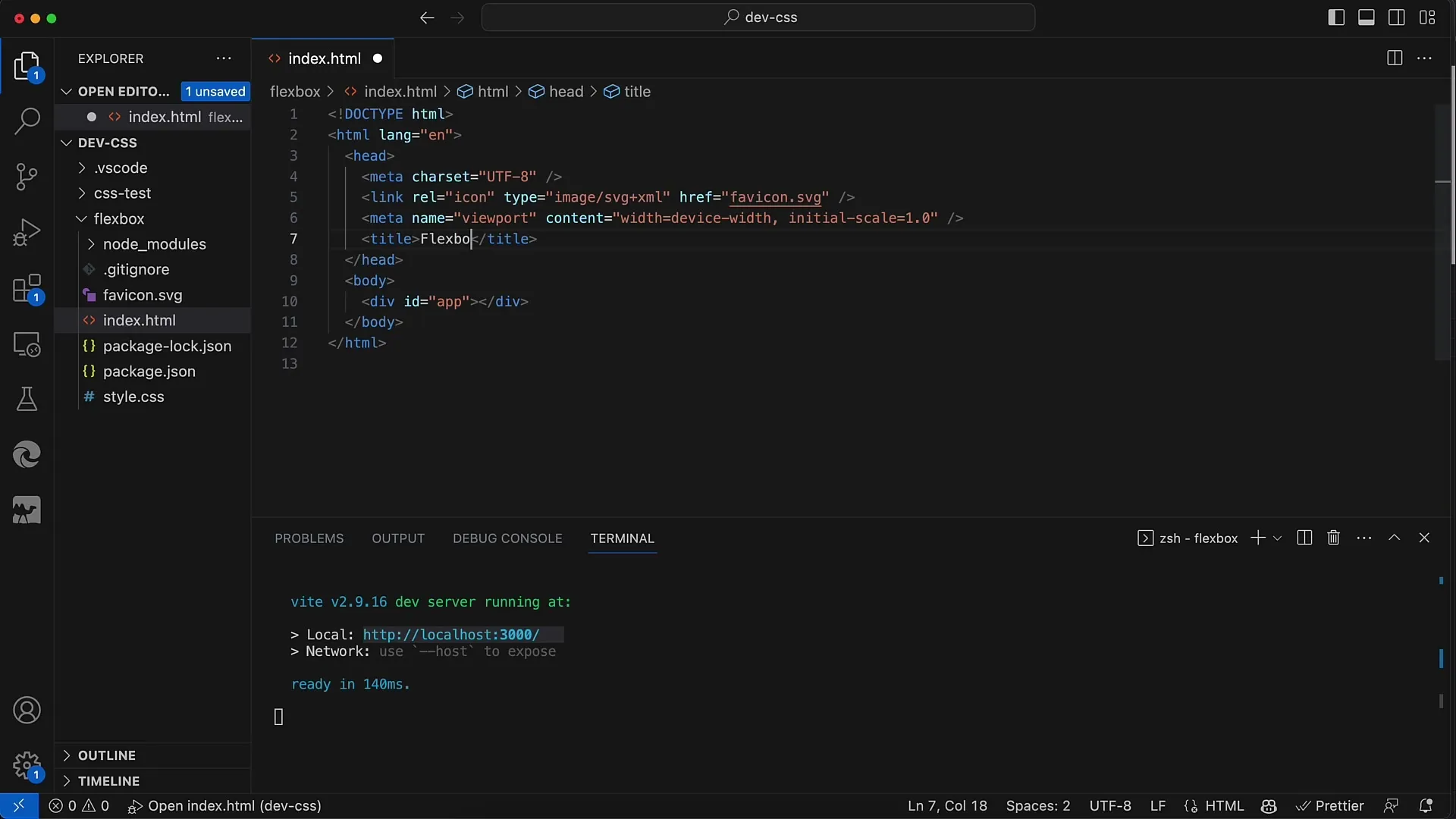
Když se stránka otevře, můžeš například změnit název souboru index-HTML z "Weed App" na "Flexbox" a uložit změny. Živá aktualizace okamžitě zobrazí tvoje změny v prohlížeči.

Můžete přidat další text na stránku, např. „Kurz Flexboxu“, a sledovat, jak se text dynamicky aktualizuje, aniž byste museli ručně stránku znovu načíst. Tato okamžitá náhledová obrazovka výrazně usnadňuje práci.

Příklady Flexboxu budou v dalším kroku dále upravovány v indexovém souboru HTML. Zde budeme vytvářet rozložení s CSS a vytvářet kontejnery Flexboxu. Buďte připraveni na nadcházející videa, ve kterých budeme hlouběji prozkoumávat techniky Flexboxu..

Shrnutí
V této příručce jste se naučili, jak nastavit jednoduchý projekt pro práci s CSS Flexboxem. Rozpoznal jste základy struktury projektu, připravil jste soubor index-html a použil jste místní vývojový server. To jsou první kroky na cestě k ovládnutí Flexboxu.
Často kladené otázky
Jak nainstalovat Node.js?Stačí stáhnout instalační balíček ze oficiální webové stránky Node.js a postupujte podle pokynů.
Mohu použít Flexbox bez frameworku?Ano, je zcela možné používat Flexbox pouze s HTML a CSS.
Jak spustit vývojový server?Spusťte terminálu příkaz npm run dev pro spuštění lokálního vývojového serveru.


