Flexbox, také známý jako Flexible Box Layout, je výkonná CSS-technologie, která vám pomáhá vytvářet rozložení efektivně a flexibilně. V tomto návodu vám ukážu, jak používat vlastnosti Flexboxu k zarovnání obsahu podle hlavní osy. Zvláštní důraz klademe na použití vlastnosti justify-content, která vám poskytuje různé možnosti uspořádání vašich prvků. Tento příklad ukazuje, jak můžete vytvořit navigaci vlevo a tlačítko vpravo s dostatečným prostorem mezi nimi.
Nejdůležitější poznatky
- Můžete použít justify-content k efektivnímu zarovnání prvků.
- space-between rovnoměrně dělí dostupný prostor mezi prvky.
- Flexbox umožňuje vytvářet rozložení bez dalších kontejnerů.
Krok za krokem postup
1. Vytvoření hlavního kontejneru
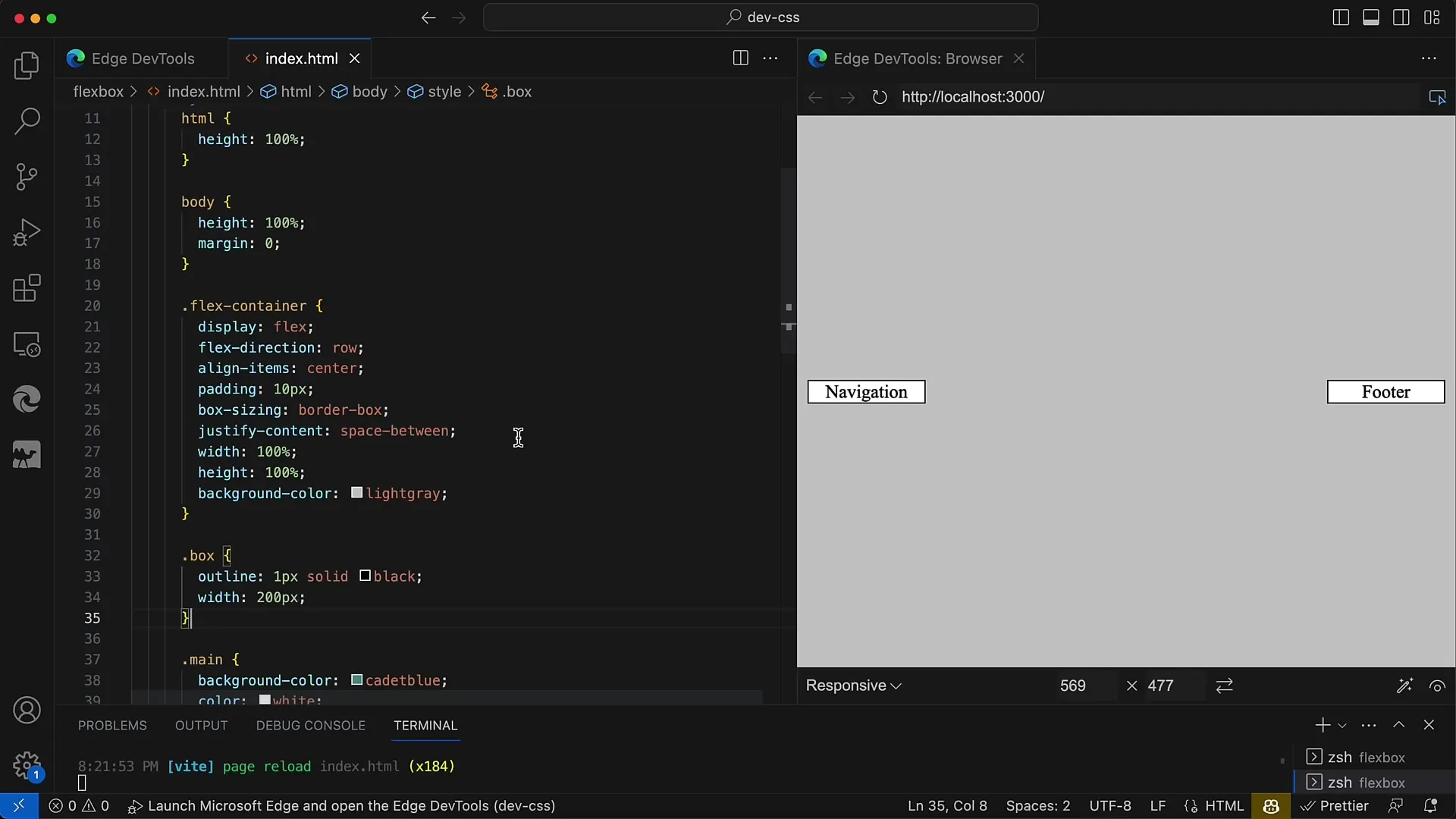
Na začátku musíte vytvořit hlavní kontejner (např. prvek), který má sloužit jako flexibilní prvek. Ujistěte se, že přidáte vlastnost display: flex;. Tím se váš kontejner stane flexibilním kontejnerem a bude moci aplikovat flexibilní vlastnosti na prvky obsažené v něm.

2. Úprava vlastností Flexboxu
Nyní změníme vlastnost justify-content kontejneru, aby co nejlepším způsobem rozdělil místo mezi prvky. V tomto návodu používáme jako hodnotu space-between. Tím se zajistí, že dostupné místo bude rovnoměrně rozděleno mezi prvky.
3. Přidání paddingu a Box-Sizing
Abychom zajistili, že naše rozložení vypadá dobře a žádný obsah není příliš blízko okraje, nastavte vlastnost box-sizing na border-box. Tím se zabrání přesahu prvků za hranice kontejneru. Navíc přidejte odsazení 10 pixelů, aby byla zajištěna příjemná vzdálenost od okraje.
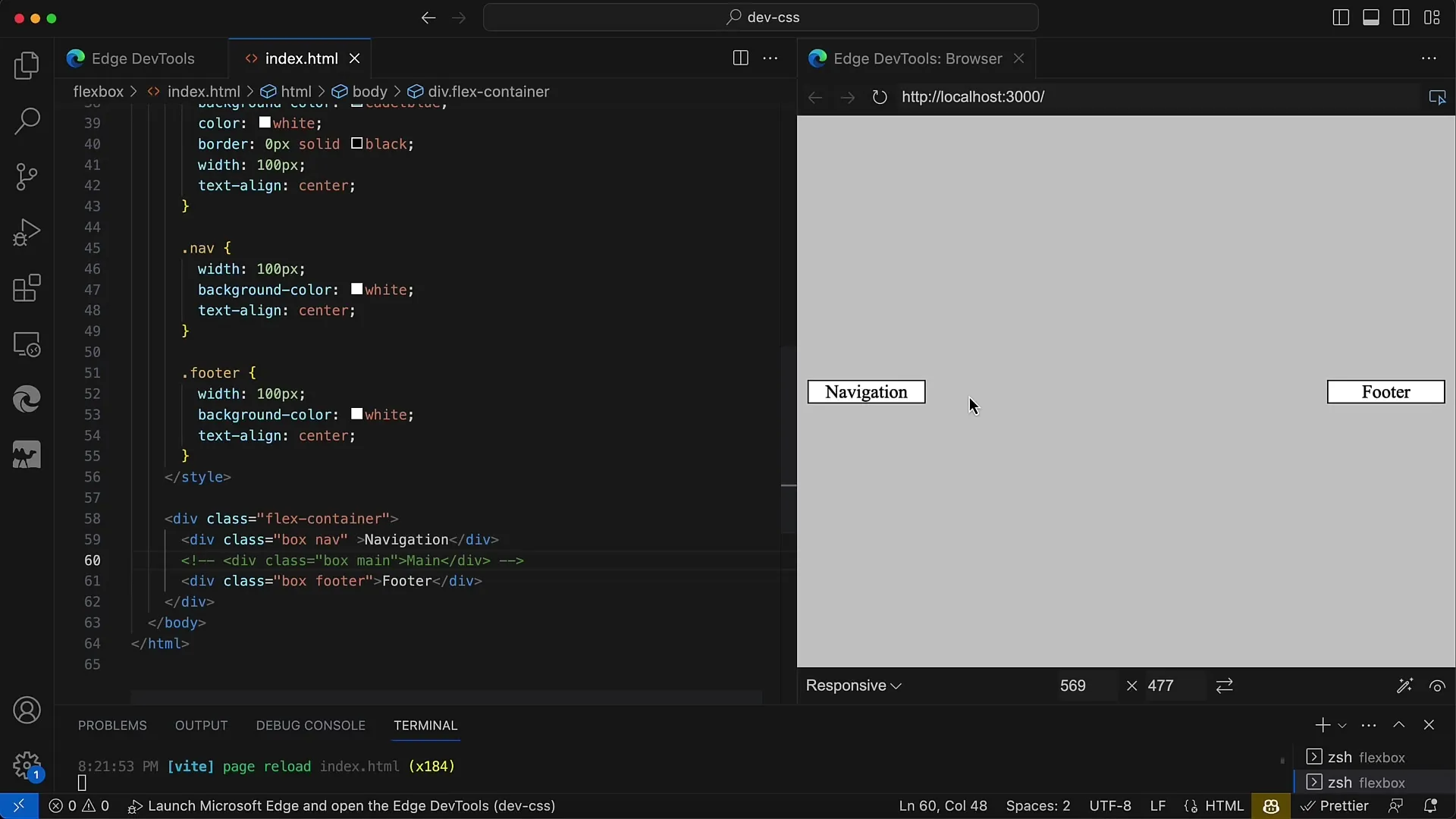
4. Vytvoření navigace a tlačítek
Nyní můžete přidat navigační prvky. Tyto prvky by měly být uspořádány uvnitř hlavního kontejneru. Například můžete použít odkazy na "Zpět", "Exportovat" a "Náhled". Tyto prvky jsou v Flex kontejneru vypsány a díky space-between jsou rovnoměrně rozmístěny.
5. Přidělení flexibilních vlastností jednotlivým prvkům
Pokud chcete umístit další prvky uprostřed, například panel nástrojů s více tlačítky, můžete tak učinit umístěním těchto ovládacích prvků také do Flex kontejneru. Flexbox se postará o zarovnání a umístí je do středu mezi levou a pravou navigací.

6. Použití space-evenly jako alternativy
I když je space-between skvělou volbou, můžete také použít space-evenly k rovnoměrnému rozdělení místa mezi všemi prvky, včetně okrajů. To však způsobí, že vzdálenost mezi všemi prvky bude stejná. V mnoha případech však chcete, aby vnější prvky zůstaly blízko okraje.
7. Opakování a úpravy
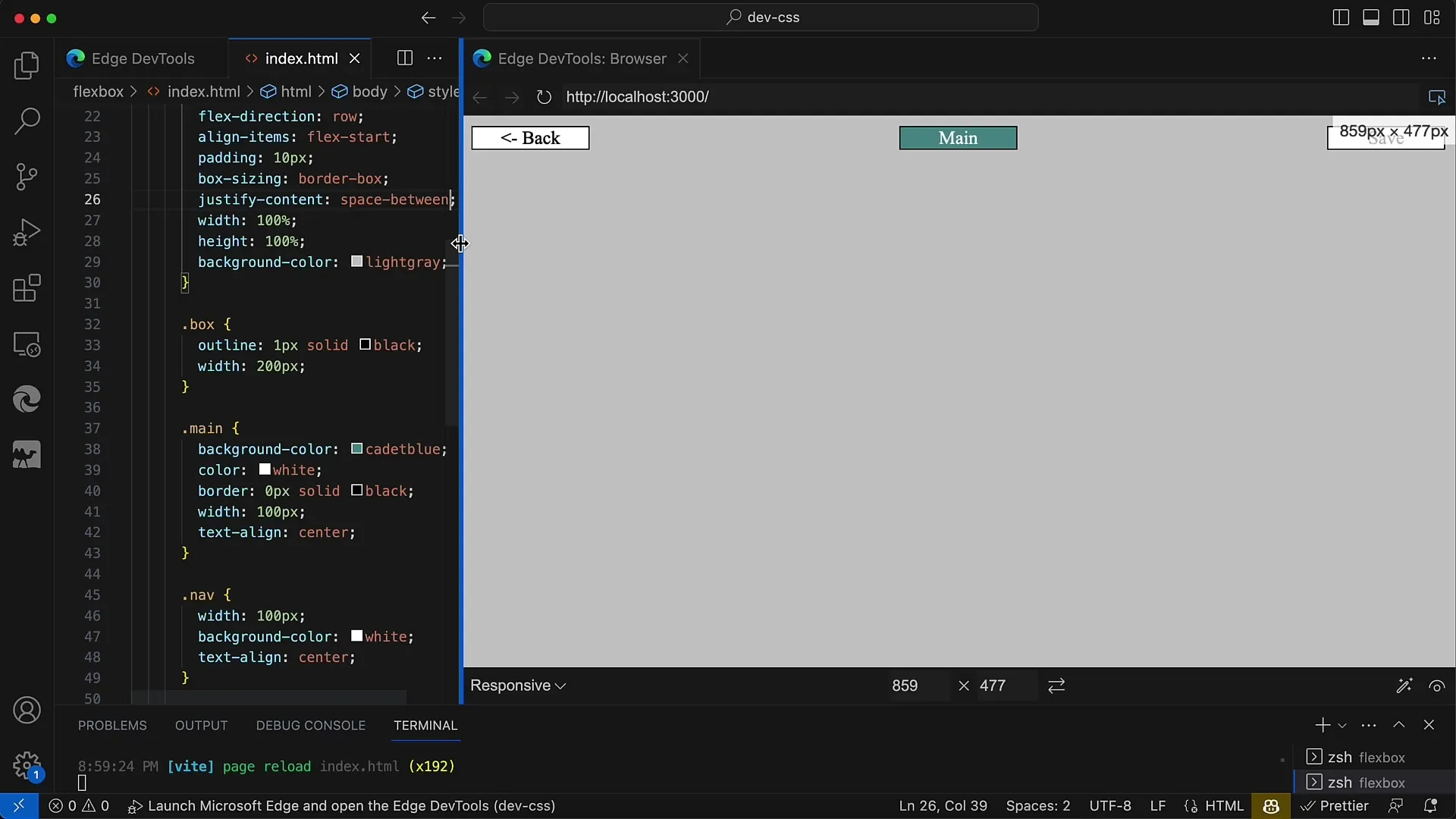
Můžete dále testovat rozložení tím, že změníte šířku kontejneru. Rozložení reaguje dynamicky podle velikosti kontejneru. To je hlavní výhoda Flexboxu, protože se automaticky přizpůsobuje, aby zajistil flexibilní uživatelské rozhraní.

Shrnutí
V tomto návodu jsme se zabývali technologií Flexboxu v CSS. Naučili jste se, jak pomocí justify-content a zejména space-between vytvořit flexibilní a atraktivní rozložení, které profesionálně uspořádá navigační prvky a tlačítka. Flexbox vám umožňuje snadno realizovat složitá rozložení bez nutnosti přidávat další kontejnery.
Časté dotazy
Jak použít justify-content ve Flexboxu?Můžete použít justify-content k zarovnání vašich prvků podle hlavní osy. Například: justify-content: space-between; zajistí mezery mezi prvky.
Jaký je rozdíl mezi space-between a space-evenly?space-between rozloží dostupné místo pouze mezi prvky, zatímco space-evenly rovnoměrně rozděluje místo mezi všemi prvky, včetně okrajů.
Jak mohu upravit velikost Flex kontejneru?Můžete snadno upravit velikost svého Flex kontejneru pomocí CSS vlastností jako je width a height. Flexbox dynamicky reaguje na tyto změny.


