Flexbox je výkonným modulem rozložení v CSS, který umožňuje vytvářet flexibilní a responzivní rozložení. V tomto návodu se zaměříme na vlastnost flex-basis, která je zodpovědná za definici základní velikosti prvku ve směru Flex. Je zásadní určit velikost potomků nezávisle na konkrétních rozměrech Flex-kontejneru. Správným použitím flex-basis můžete významně zjednodušit a optimalizovat návrh rozložení.
Nejdůležitější poznatky
- flex-basis stanovuje výchozí velikost prvku ve směru Flex kontejneru.
- Výchozí hodnota flex-basis je 0 %, což znamená, že prvek zabere jen takové místo, jaké je zapotřebí obsahu.
- Pomocí flex-grow a flex-shrink může prvek upravit svou velikost v závislosti na dostupném místě.
- Směr Flex ovlivňuje interpretaci základní velikosti.
Krokový návod
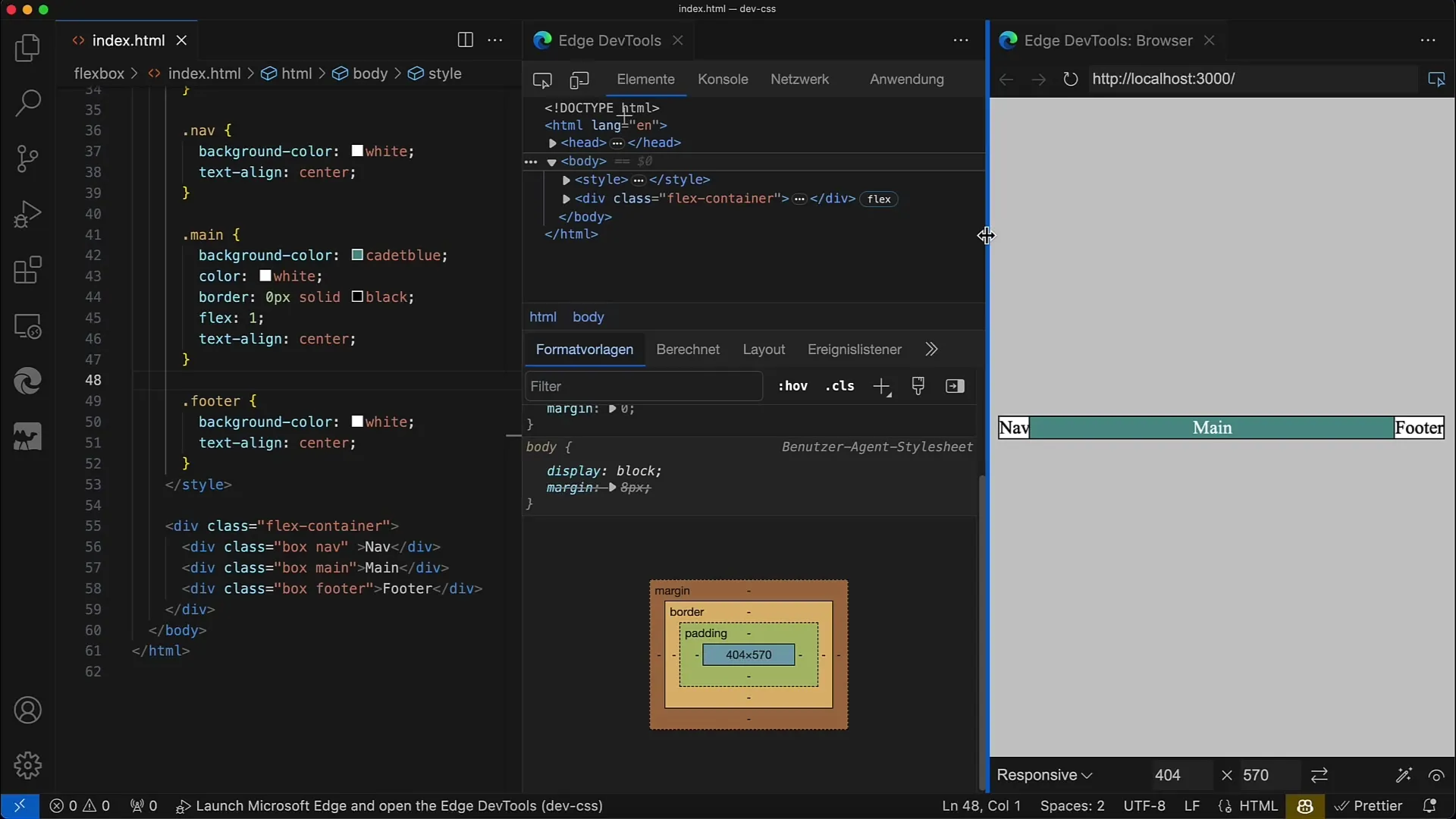
Nejprve se podíváme, jak funguje flex-basis v rozvržení Flex. Začněte jednoduchým příkladem. Ujistěte se, že máte nastaven kontejner s prvky Flex.

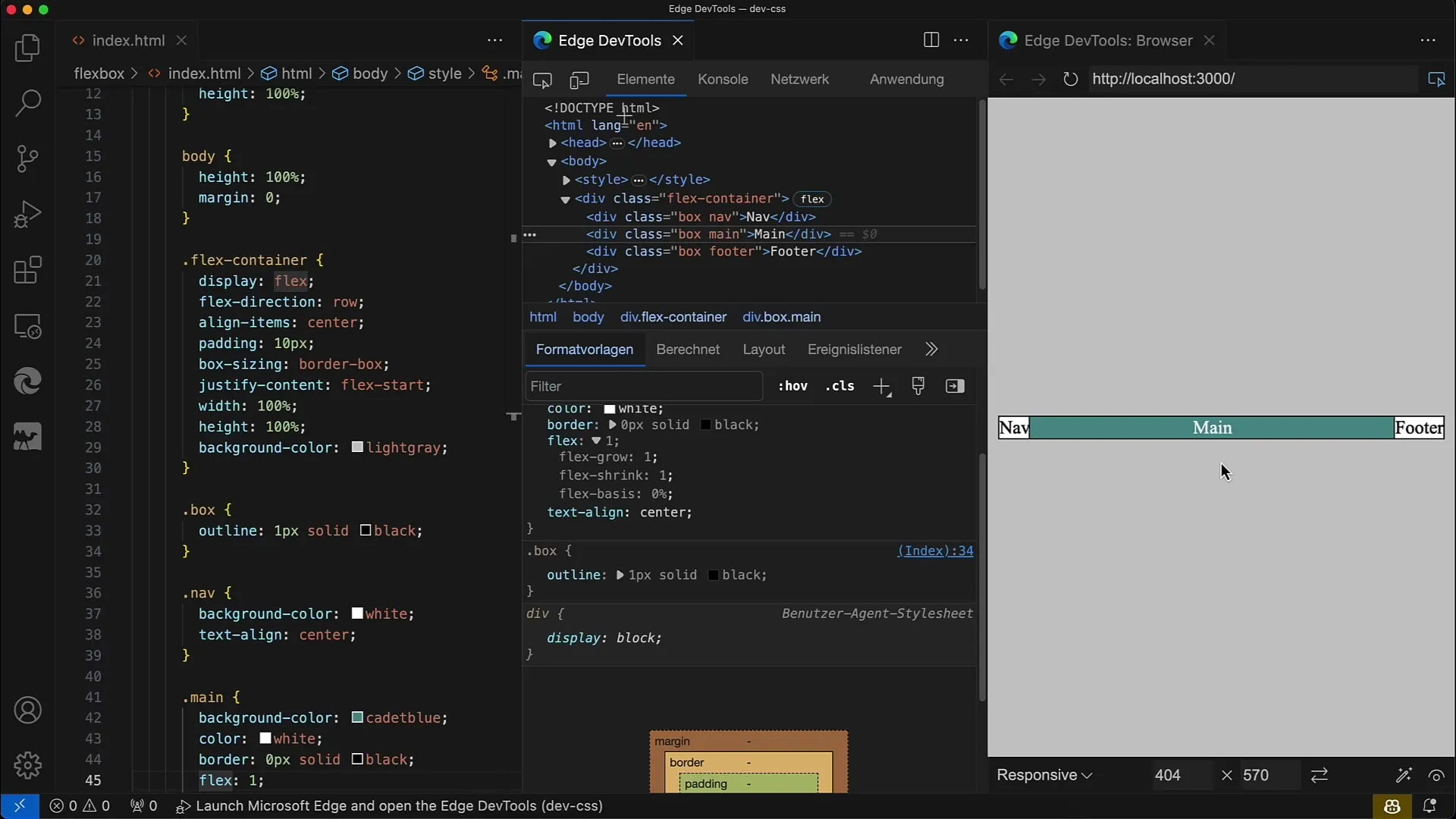
Nejprve si definujte svůj Flex kontejner. V našem příkladu jsme nastavili display: flex a flex-direction: row našemu kontejneru. To umožňuje, aby dětské prvky byly vodorovně vedle sebe.
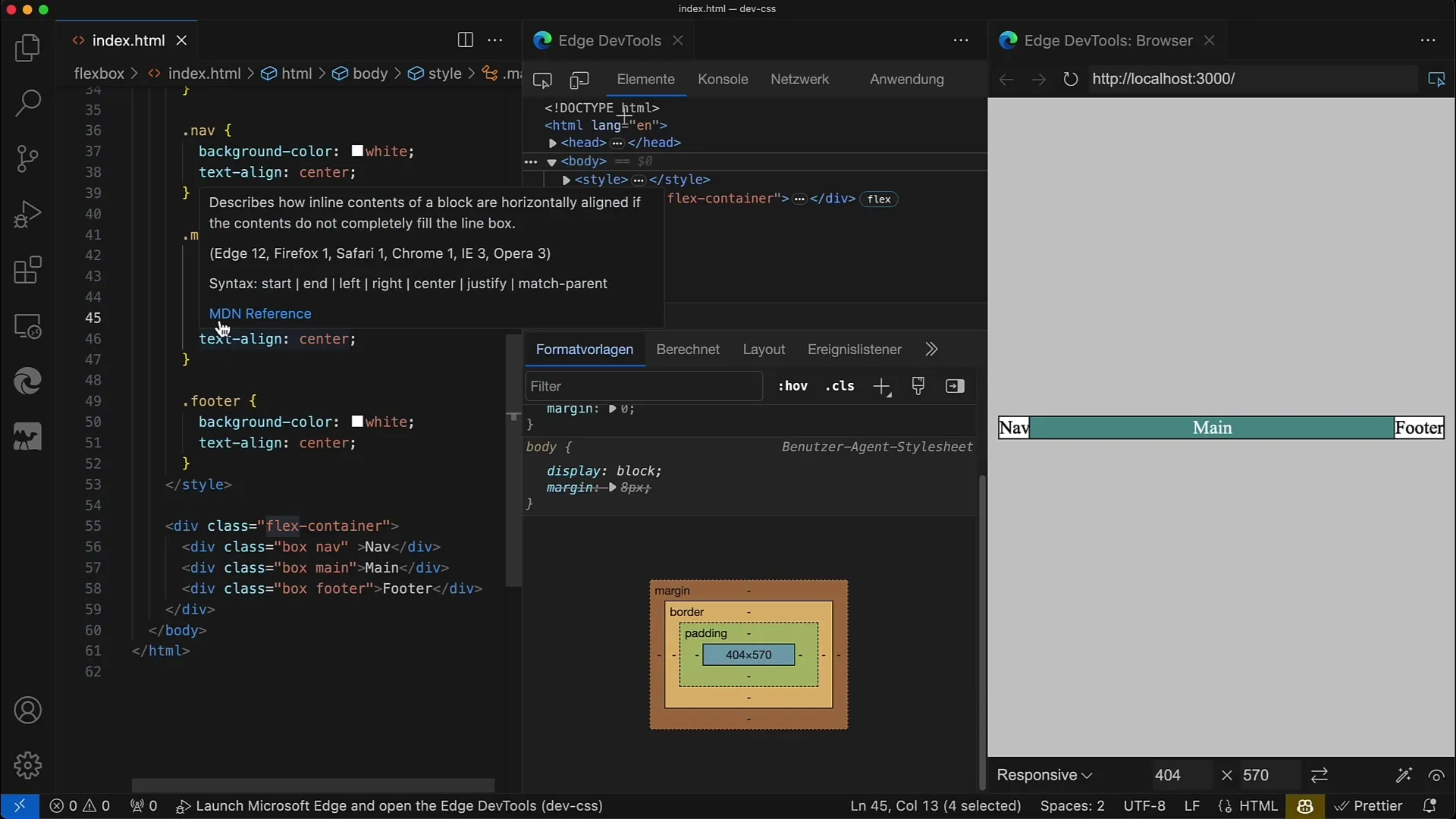
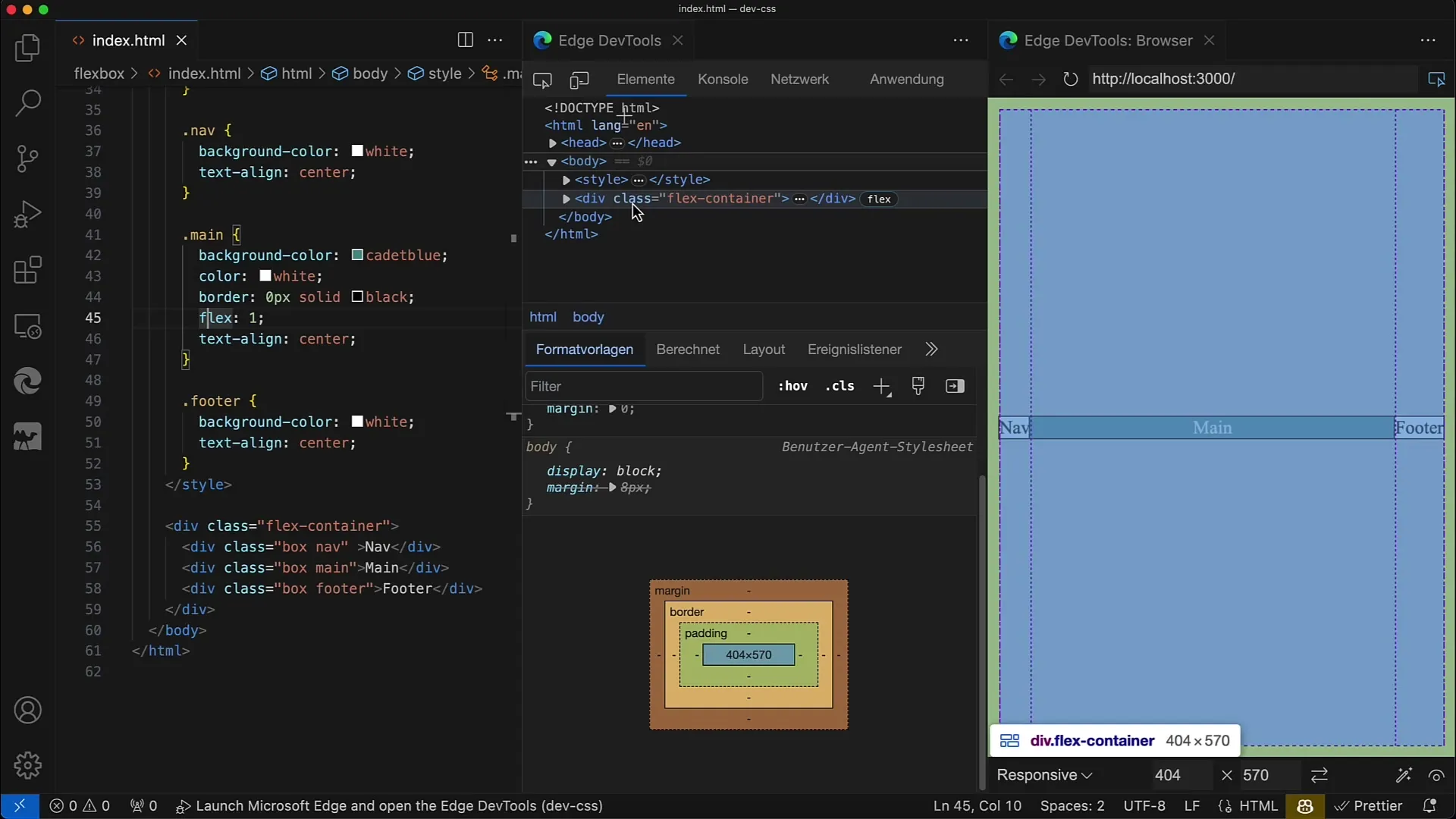
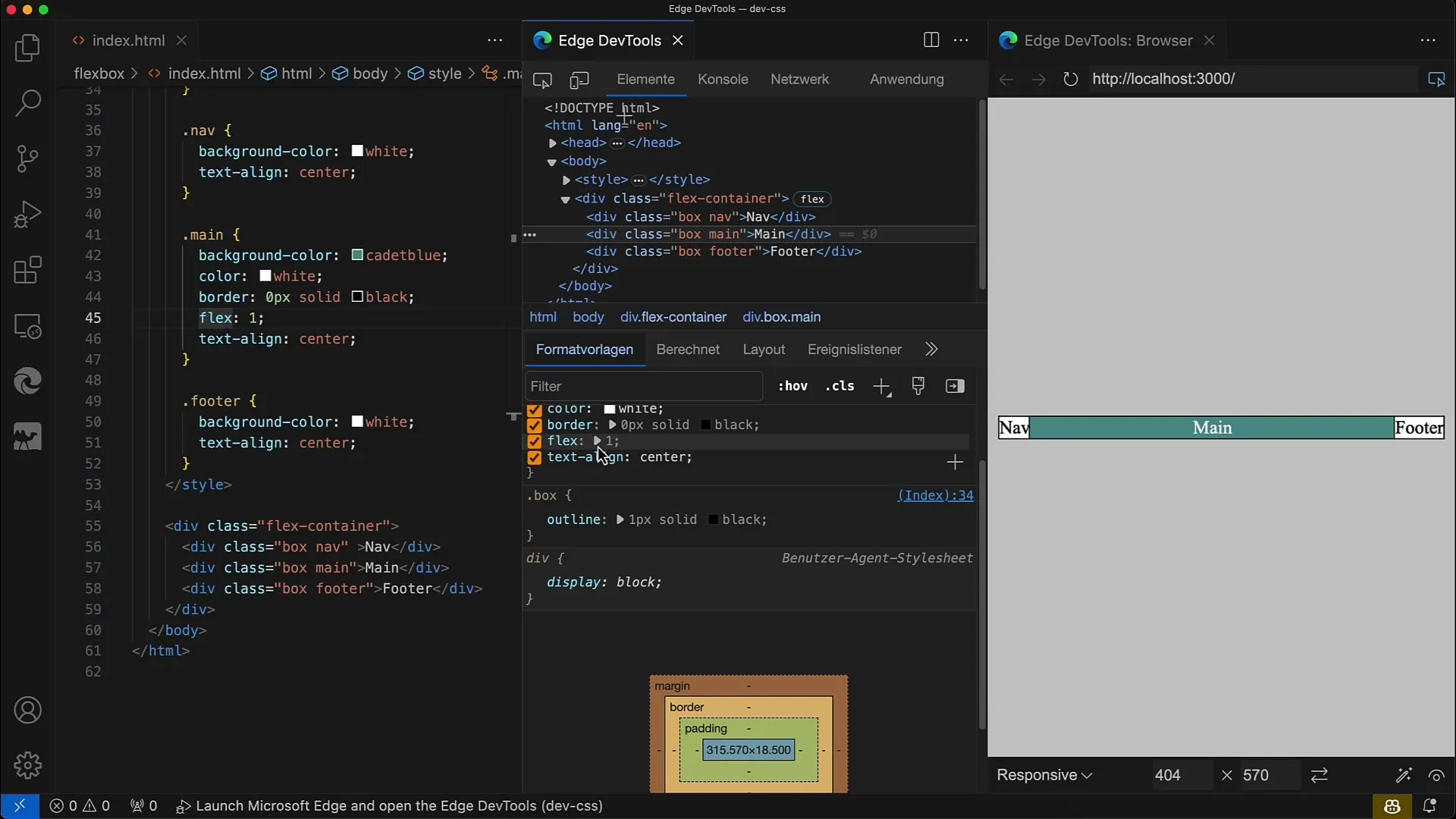
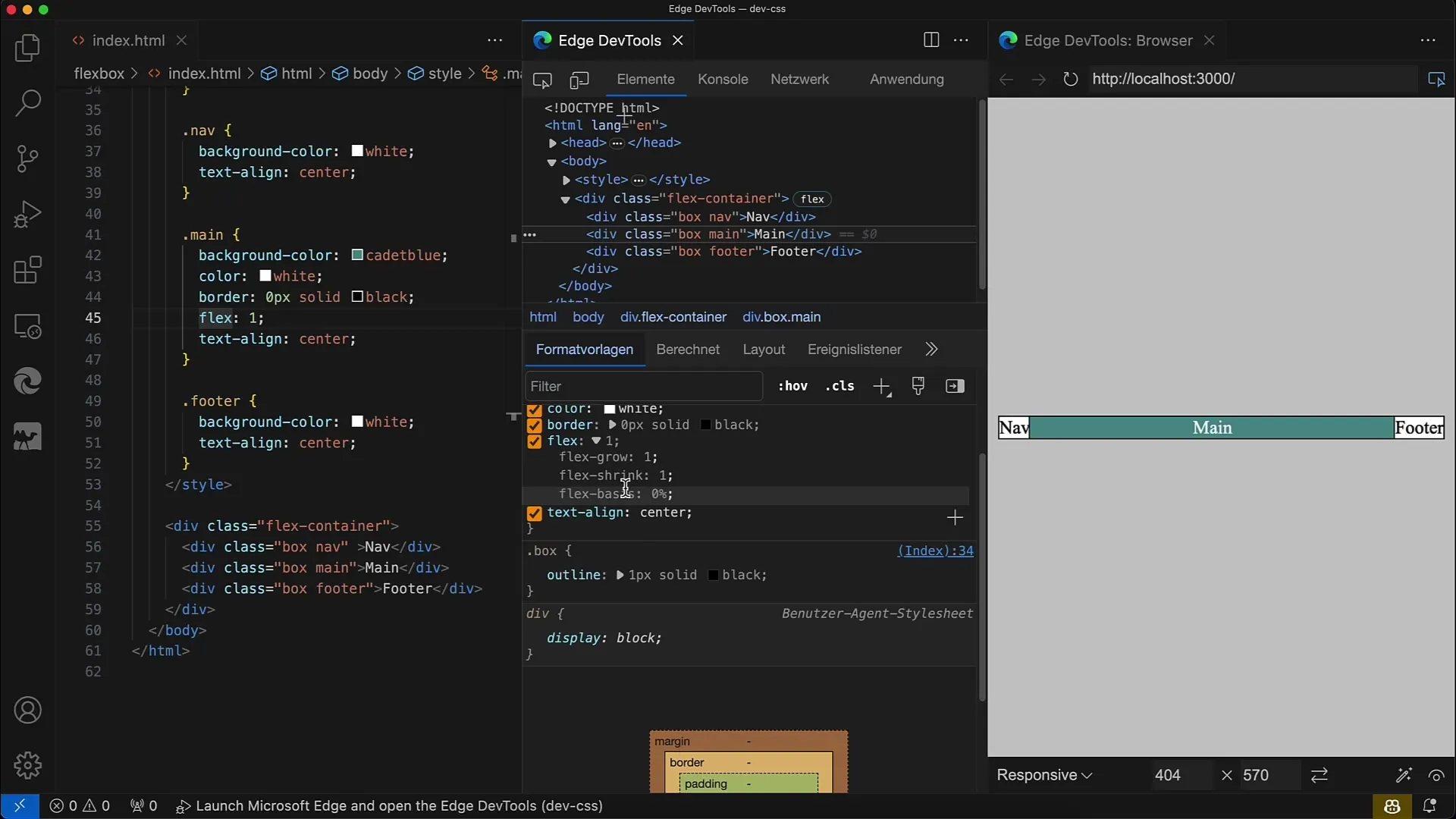
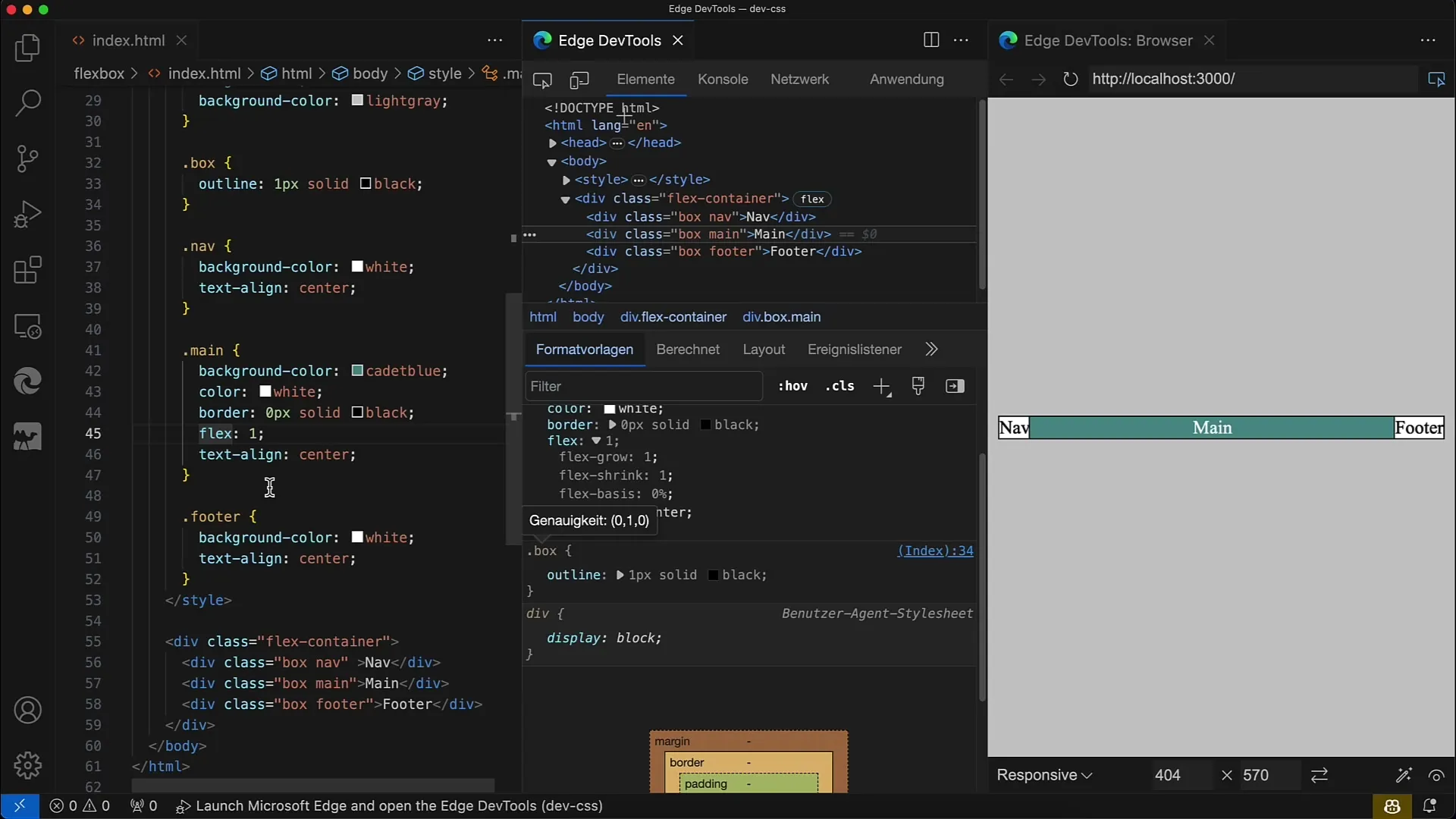
Dalším krokem je vybrat prvek uvnitř kontejneru a aplikovat vlastnost flex. Zde použijeme flex: 1, což je kombinace flex-grow, flex-shrink a flex-basis. Podívejme se na jednotlivé komponenty.
S flex: 1 bude prvek přizpůsobovatelný velikosti, přičemž základní výchozí velikost je nastavena na 0 %. To znamená, že bude zabírat jen tolik místa, kolik obsah potřebuje.

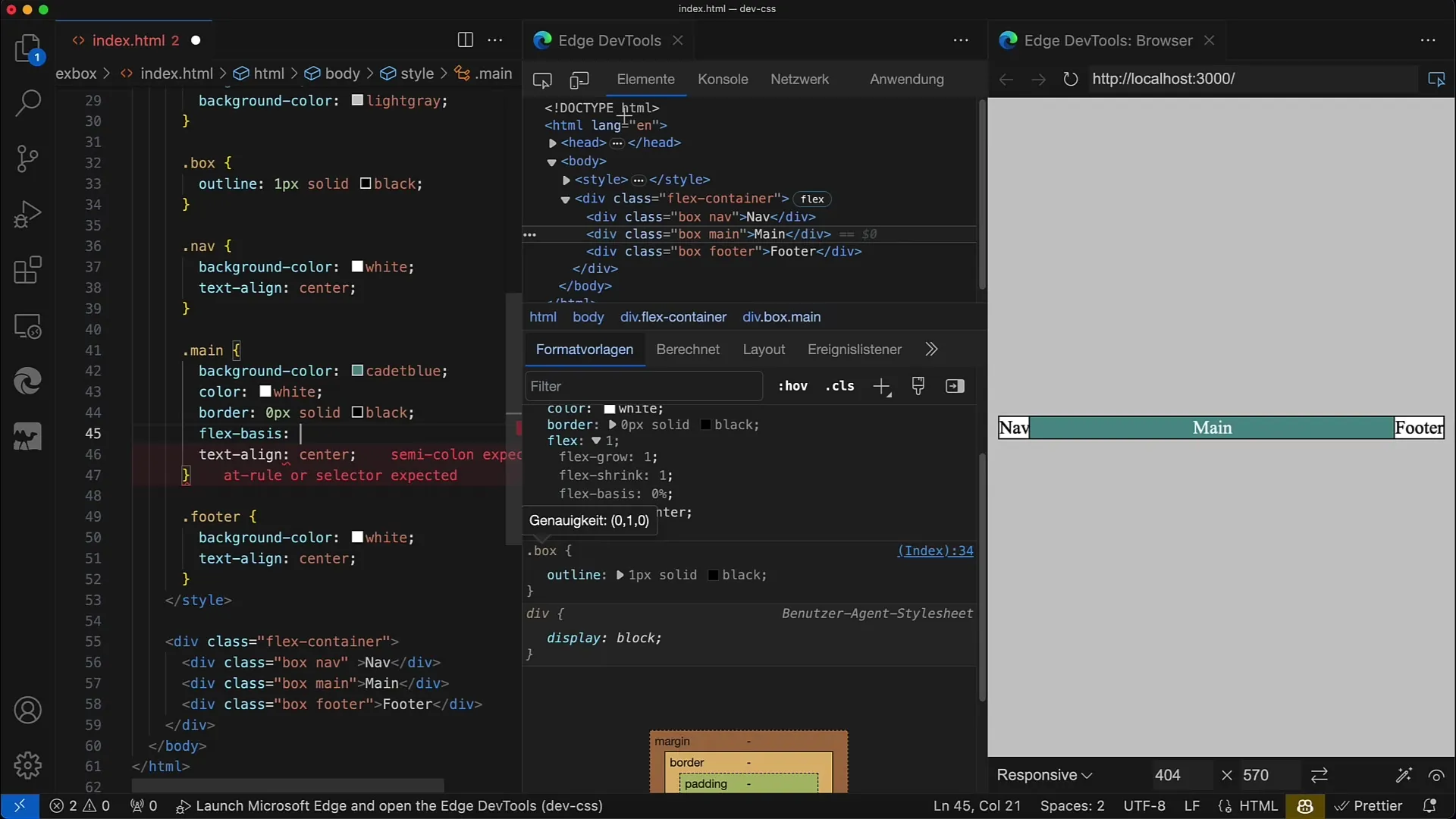
Nyní se podíváme podrobněji na vlastnost flex-basis. Můžete ji přímo zadat tím, že začnete upravovat flex na flex-basis: 100px například. Tím nastavíte výchozí šířku prvku na 100 pixelů.

Uložte své změny a uvidíte, že hlavní prvek je nyní široký 100 pixelů. Těchto 100 pixelů jsou základní šířkou, ze které layout prohlížeče odvíjí.

To znamená, že prvek může obsadit více místa podle potřeby, pokud má k dispozici více místa díky flex-grow, nebo méně, pokud se aktivuje flex-shrink.

Alternativně můžete zadat i procenta. Změňte hodnotu na flex-basis: 100 %, což znamená, že prvek zajme celý dostupný prostor v kontejneru.
Pokud nyní nastavíte flex-basis na 0, uvidíte, že prvek se složí na šířku diktovanou obsahem. Je důležité si uvědomit, že 0 neznamená, že prvek nemá šířku, ale vychází pouze z minimálního obsahu.
Často používanou hodnotou pro flex-basis je auto. Pokud tuto hodnotu nastavíte, bude rozložení velmi flexibilní, protože šířka se mění v závislosti na obsahu. Zkontrolujte to tím, že explicitně nastavíte šířku, například na 200 pixelů, a uvidíte, jak prvek obsadí 200 pixelů.
Můžete změnit i směr Flexu. Nastavte flex-direction na column. Tím změníte způsob, jak je interpretována základní velikost – nyní se základní velikost aplikuje ve svislém směru.
Pokud nyní změníte flex-basis, musíte nastavit výšku prvku. Pokud nastavíte flex-basis na 100 pixelů, bude prvek vysoký 100 pixelů a budete mít možnost měnit velikost v závislosti na obsahu.

Je důležité toto pochopit, protože, zatímco šířka a výška jsou statické, flex-basis se mění v souladu s flex-direction. To dělá Flexbox o dost flexibilnějším oproti tradičním metodám rozložení.

Dalším krokem je vysvětlení významu flex-grow a flex-shrink v souvislosti s flex-basis. Tyto hodnoty určují, kolik místa prvek v kontejneru zabere v závislosti na jeho velikosti a dostupných zdrojích.

Shrnutí
V této nápovědě jsi se seznámil(a) základy vlastnosti flex-basis. Nyní už víš, jak pomocí této vlastnosti definovat základní velikost prvku a jak se vlastnost flex-direction ovlivňuje zobrazení rozložení. S těmito znalostmi jsi připraven(a) vytvářet pokročilá Flexboxová rozložení, která se flexibilně přizpůsobují různým velikostem obrazovek a obsahu.
Často kladené otázky
Co je flex-basis?Flex-basis určuje výchozí velikost prvku Flex v hlavní ose.
Jak funguje flex-grow?Flex-grow určuje, kolik místa prvek zabírá v porovnání s ostatními prvky Flex, pokud je k dispozici místo.
Co se stane, když nastavím flex-basis na nulu?Pokud nastavíš flex-basis na nulu, šířka prvku se zmenší na minimální obsahovou šířku.
Můžu použít pro flex-basis také procenta?Ano, můžeš zadat flex-basis v procentech, abys definoval/a prostor, který prvek zabírá vzhledem k kontejneru.
Jak ovlivňuje flex-direction vlastnost flex-basis?Flex-direction určuje, jak je vlastnost flex-basis interpretována, buď ve vztahu k šířce nebo výšce prvku.


