Webové aplikace jsou chatovací rozložení, nedílná součást mnoha platforem. V tomto návodu se dozvíte, jak pomocí HTML a CSS využívající Flexbox vytvořit jednoduché chatovací rozložení. Flexbox vám umožňuje vytvářet rozložení flexibilní a responzivní, což je v dnešní době nezbytné. Nyní vám přiblížím kroky, které jsou potřebné k vytvoření uživatelsky přívětivého chatovacího rozložení.
Nejdůležitější zjištění
- Flexbox je ideální pro uspořádání prvků v rozložení.
- S pomocí CSS tříd můžete různé zprávy stylovat podle odesílatele a příjemce.
- Inputové prvky a tlačítka mohou být flexibilně umístěna.
Krok za krokem průvodce
Nejdříve se podíváme na základní HTML strukturu, kterou budeme potřebovat pro naše chatovací rozložení.
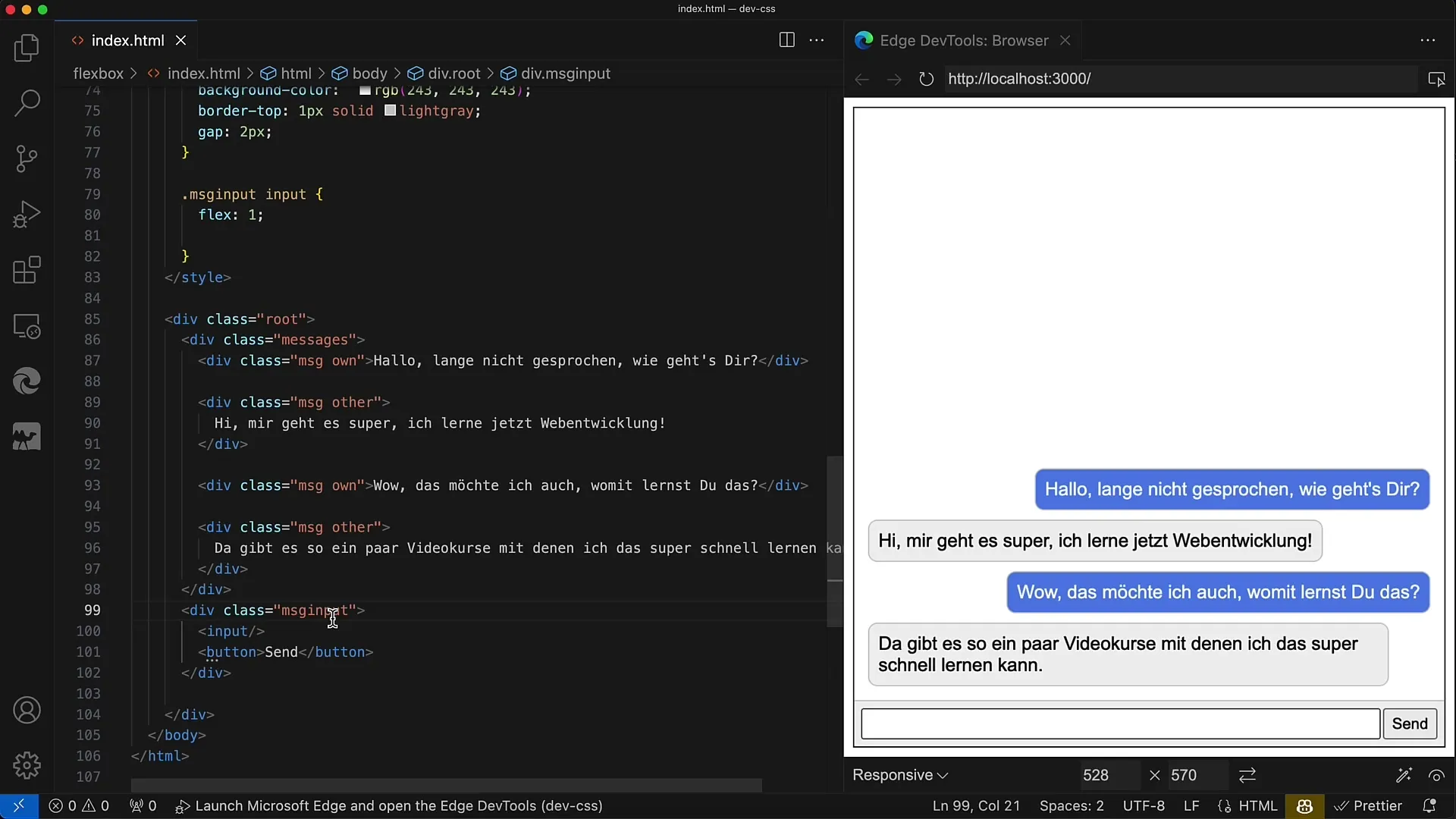
Začnete vytvořením divu s třídou root, který slouží jako kontejner pro vaše rozložení. V tomto divu jsou další kontejnery jako zprávy a oblast pro zadání.

Pro zobrazení zpráv vytvořte další div s třídou zpráv (messages). Zde budou zprávy zobrazeny pod sebou. Každá zpráva je zobrazena pomocí div elementů s třídou MSG, kde můžete přepínat mezi vlastními (own) a zprávami od chatovacího partnera (other).
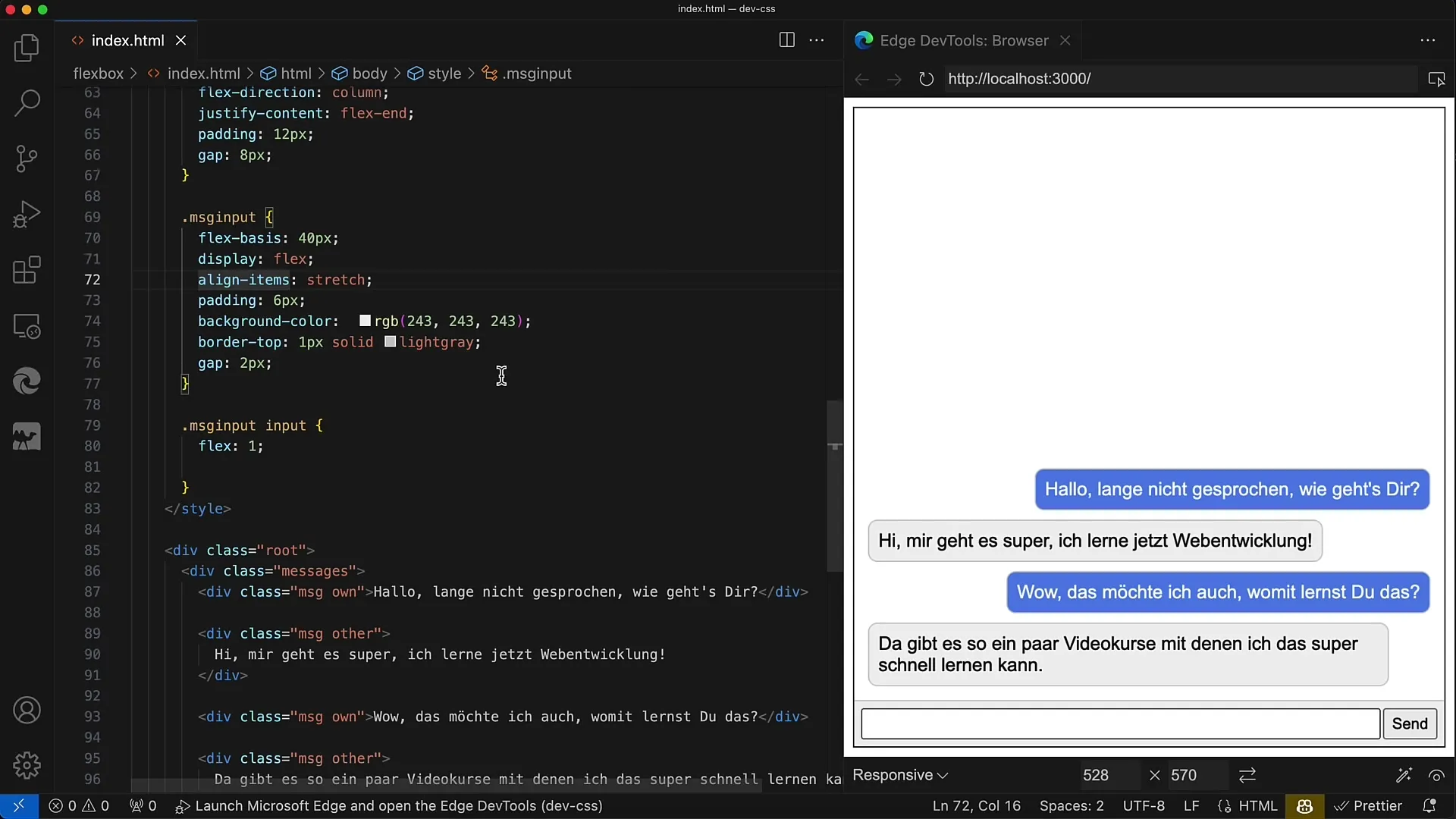
Nyní se zaměříme na oblast pro zadání. Tato by měla být umístěna v divu s třídou MSG Input. Nastavte pro tuto oblast display: flex, aby byla pole pro zadání a tlačítko uspořádány. Pro prvky kontejneru musíte nastavit flex-basis na 40 pixelů, protože to představuje výšku.

Je důležité nastavit align-items na stretch uvnitř této oblasti zadání, aby byly pole pro zadání a tlačítko rovnoměrně roztáhnuty. Kromě toho přidejte odsazení a pozadí, aby se prvky zvýraznily.

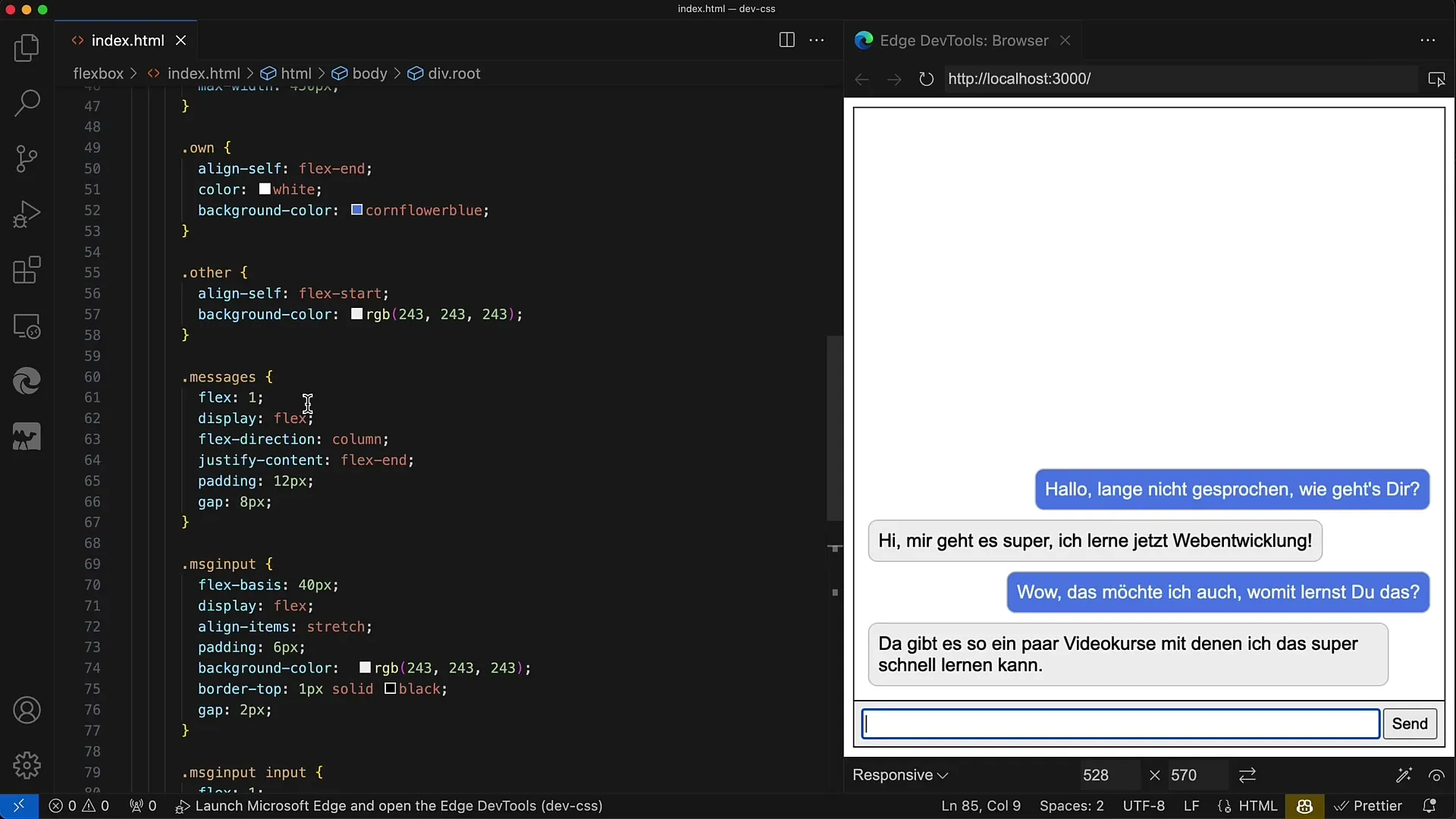
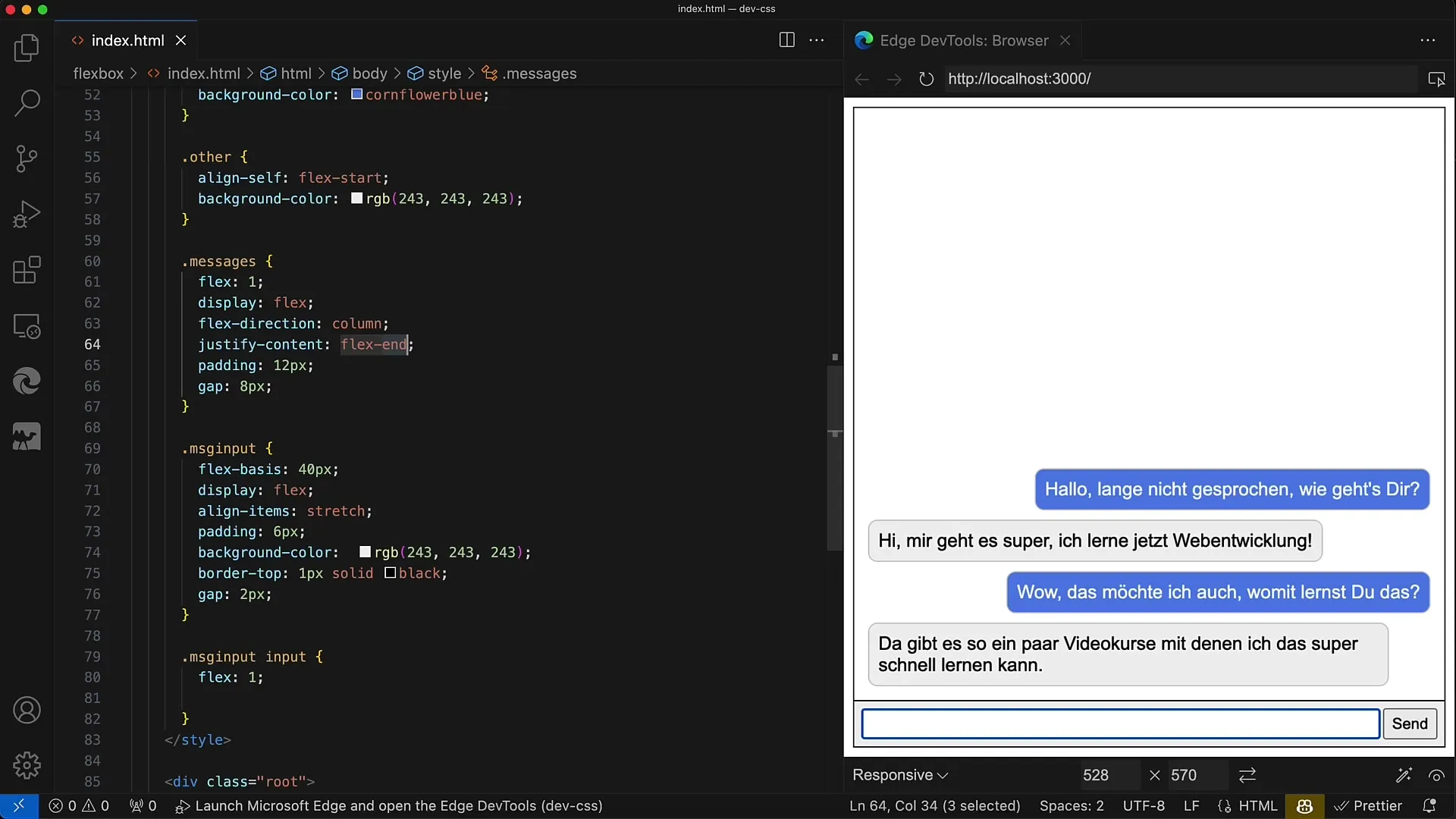
Nyní přichází na řadu oblast zpráv. I zde je vhodné použít display: flex. Ujistěte se, že kontejner zabírá zbývající dostupnou výšku nastavením flex: 1. V rámci této oblasti nechte zprávy zobrazeny ve svislém uspořádání, tedy flex-direction: column.

Pro řízení rozložení zpráv nastavte pro justify-content možnost flex-end. Tím se zprávy zobrazí na dolním konci kontejneru, což je pro uživatele intuitivnější, pokud chce napsat nové zprávy.

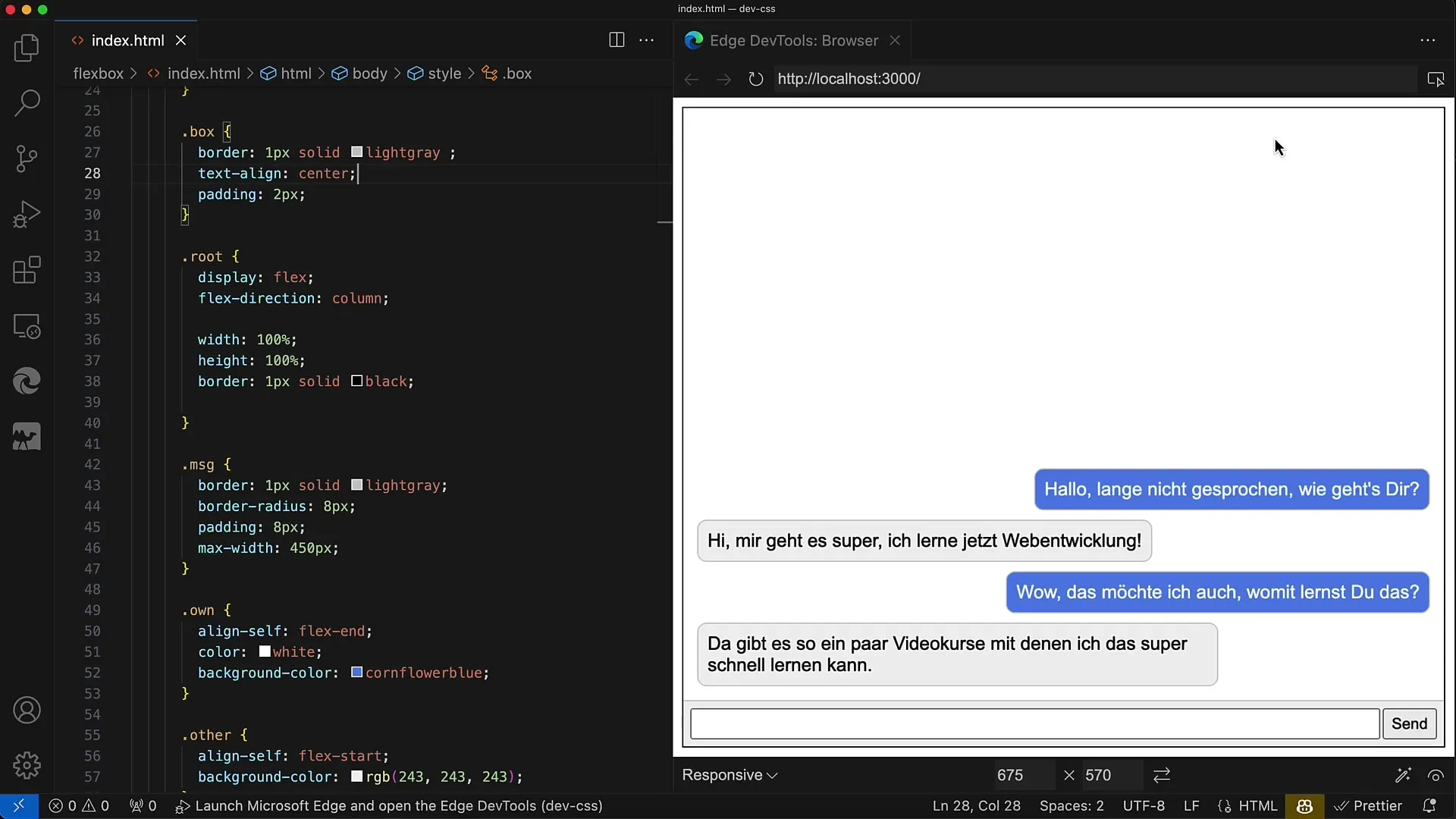
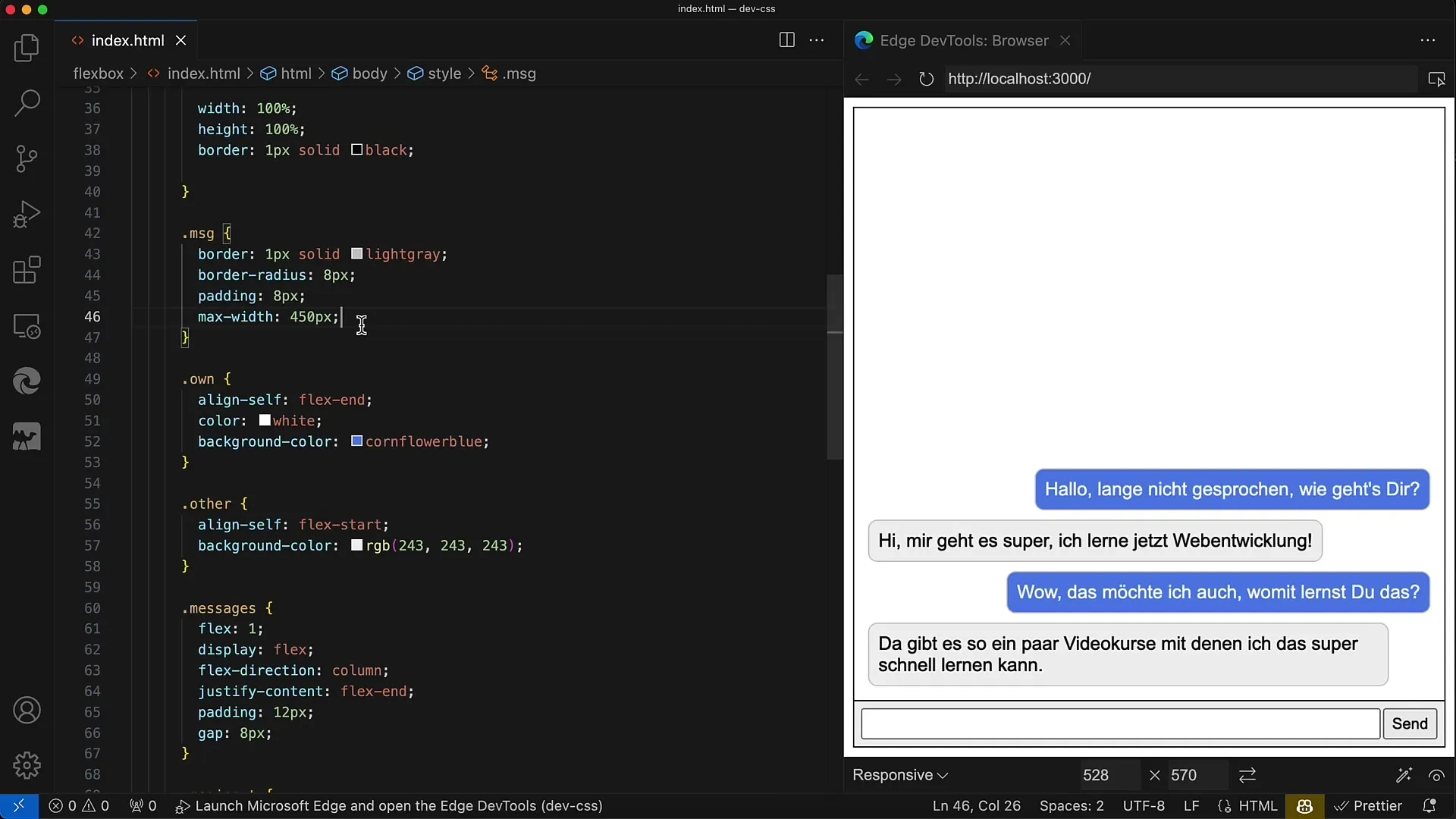
Následně upravte samotné zprávy. Ujistěte se, že každá zpráva má zaoblené rohy. Můžete nastavit vlastnosti jako border-radius a padding. Navíc by měla být definována maximální šířka, například 450 pixelů, aby zprávy nebyly příliš široké.

Pro různé typy zpráv (vlastní a ostatní) je důležité použít různé CSS třídy. Pro vlastní zprávy nastavte align-self na flex-end, aby byly zarovnány vpravo, zatímco pro ostatní zprávy použijte align-self na flex-start, aby byly zarovnány vlevo.
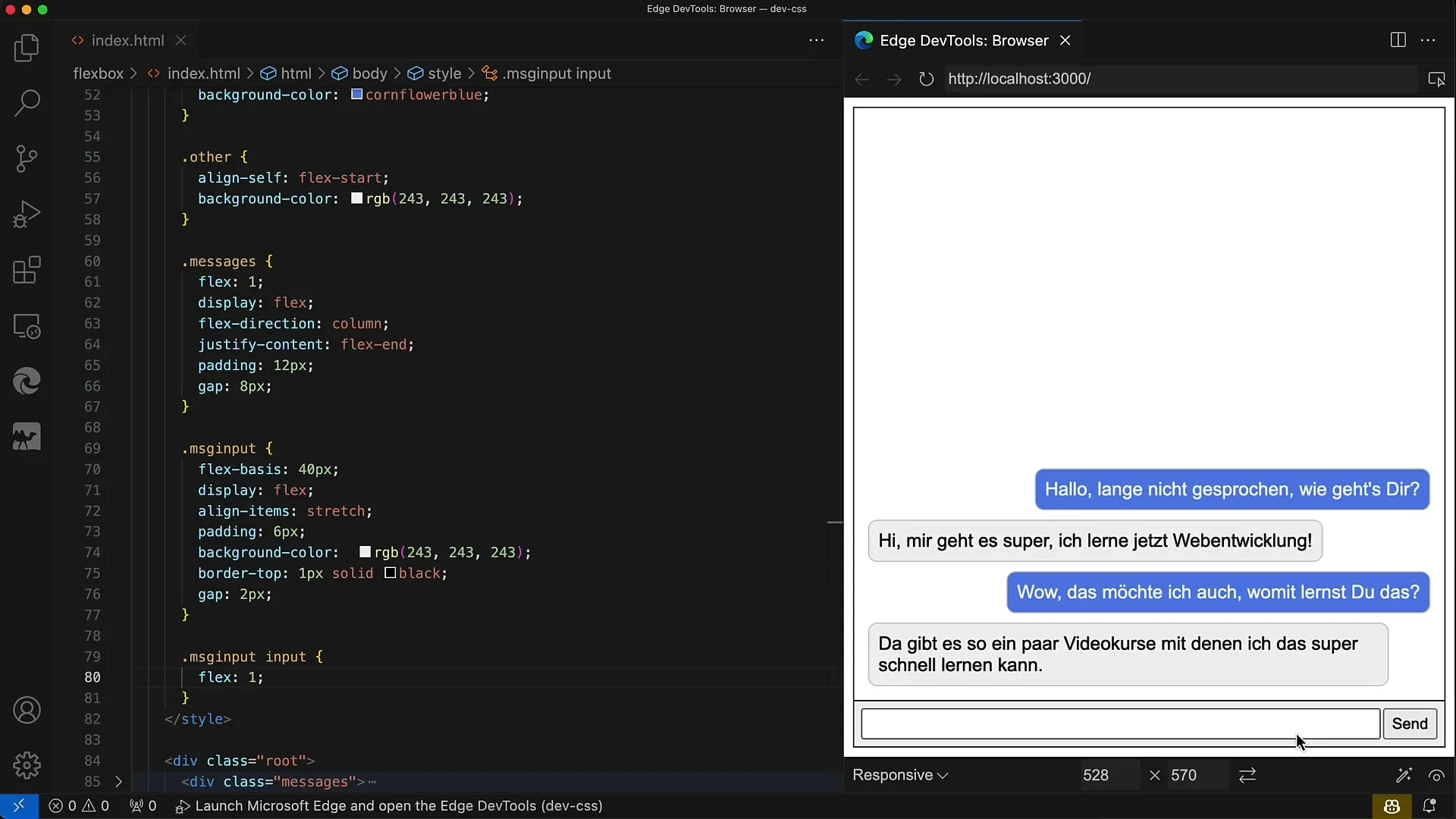
Nakonec zkontrolujte, zda má pole pro zadání flex: 1, aby zabralo veškeré dostupné místo v oblasti zadání. Tlačítka by měla zabírat pouze takový prostor, který je potřebný pro text.

Rozložení je nyní základně připraveno. Poslední úvahy se týkají logiky, kterou byste možná chtěli přidat do webové aplikace pro zpracování vstupů a zpráv.
Shrnutí
V tomto průvodci jste se naučili, jak pomocí Flexboxu vytvořit jednoduché chatovací rozložení. Seznámili jste se se strukturou HTML dokumentu a CSS styly nezbytné pro různé oblasti.
Často kladené otázky
Co je Flexbox?Flexbox je CSS modul, který umožňuje flexibilní uspořádání prvků v rozložení.
Jak mohu třídit zprávy?Pomocí aplikace různých CSS tříd pro vlastní a ostatní zprávy můžete tyto zprávy uspořádat vpravo a vlevo.
Mohu vytvořit responzivní rozložení?Ano, použitím Flexboxu se rozložení dynamicky přizpůsobí velikosti obrazovky.


