V této cvičení se ponoříte do vlastností Flexboxu v CSS, zejména do distribuce místa mezi potomky uvnitř Flex-Containeru. Zde se naučíte, jak upravit hodnotu Flexu tak, aby určité prvky zabíraly více místa než ostatní. Tato myšlenka vyžaduje trochu matematiky, ale nedělejte si starosti – je to jednodušší, než zní!
Společně projdeme jednoduchý příklad, který ukazuje, jak můžete efektivně nastavit rozvržení vašich prvků úpravou vlastností Flexu.
Nejdůležitější poznatky
- Flexbox umožňuje flexibilní a přizpůsobivé uspořádání prvků.
- Hodnota Flexu je klíčová pro distribuci místa mezi potomky.
- Správným nastavením hodnot můžete udělat určité prvky výraznější.
Krok za krokem návod
Nejdříve se podíváme na existující rozvržení a připravíme vše pro cvičení.
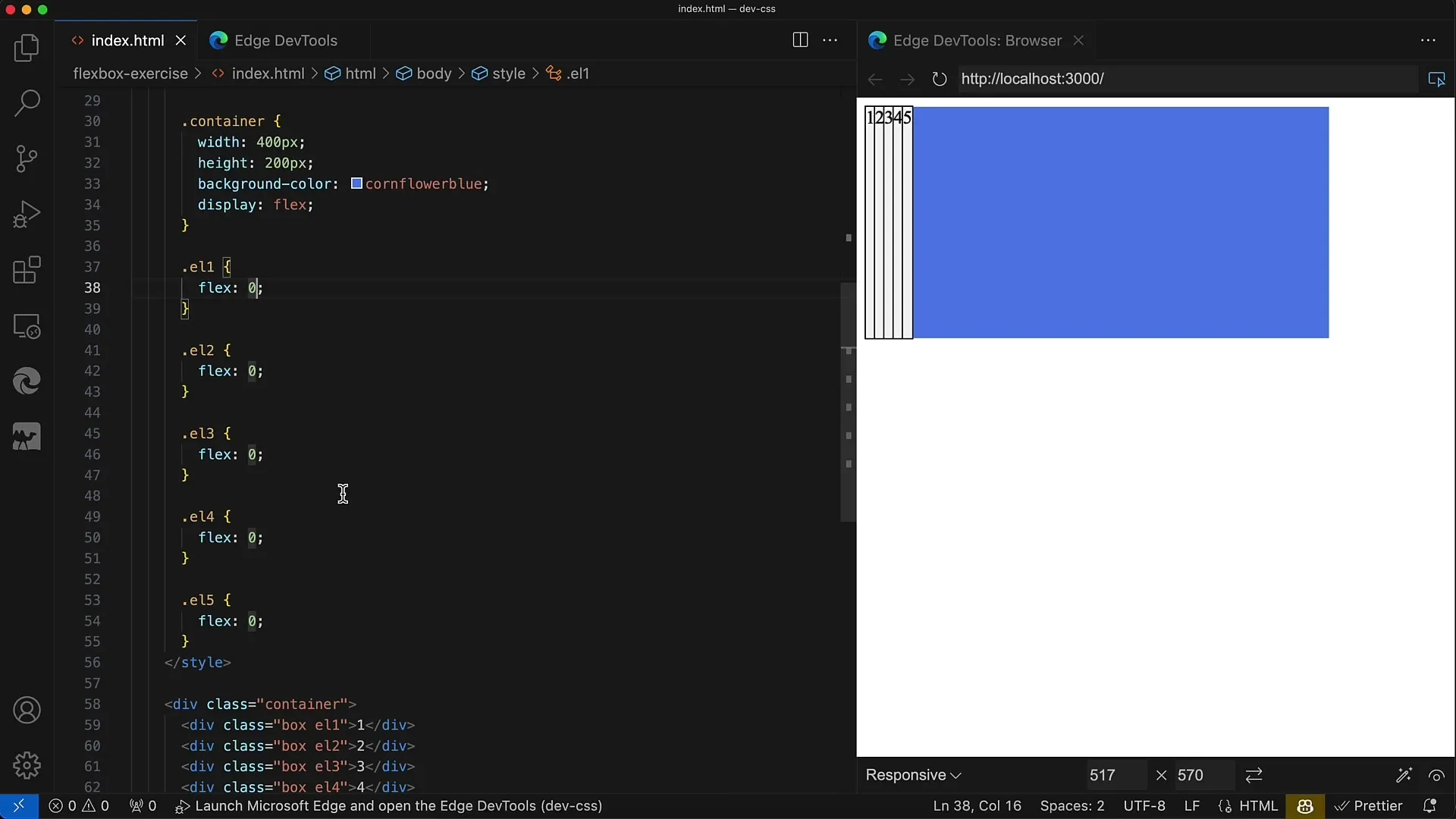
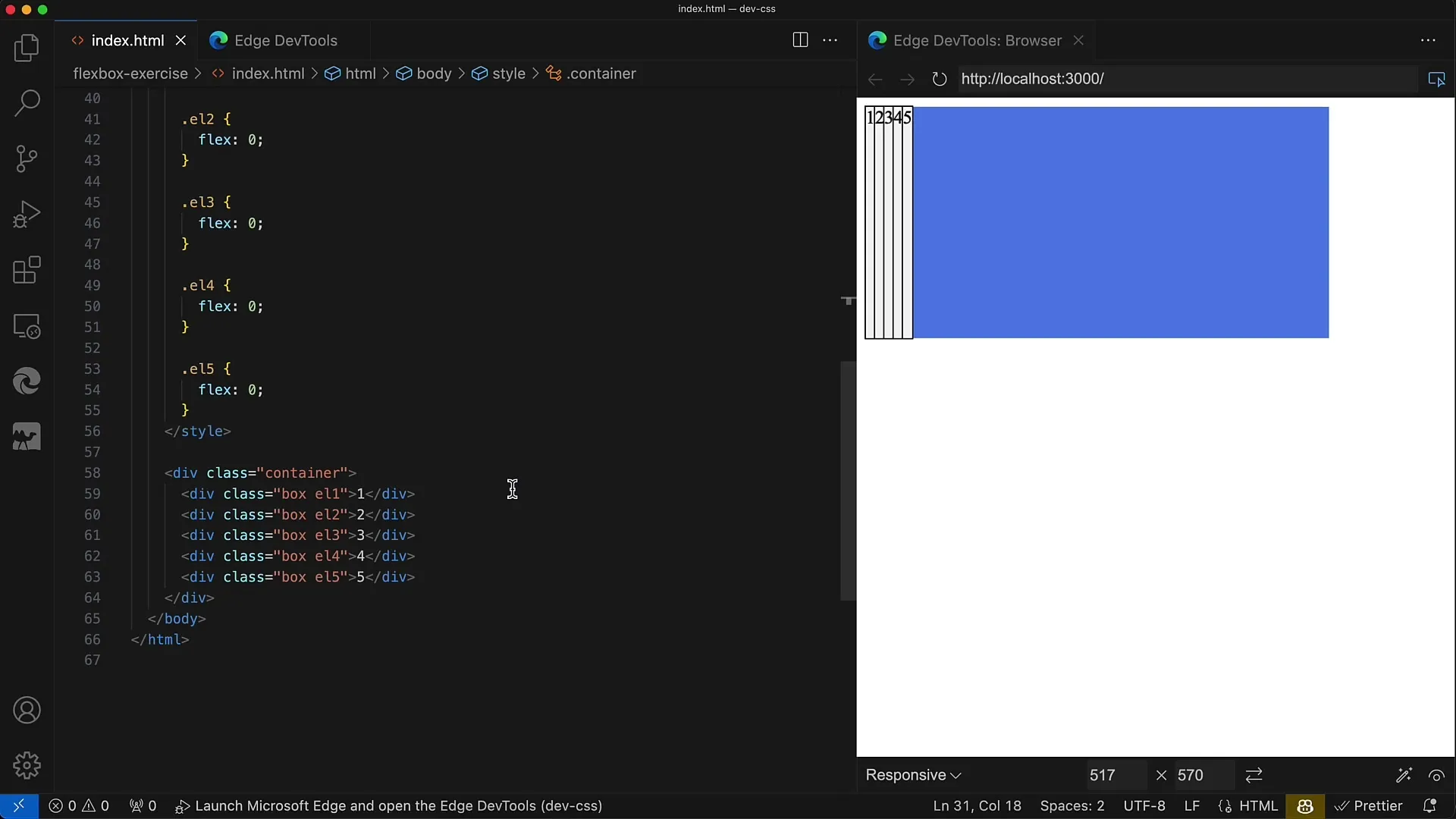
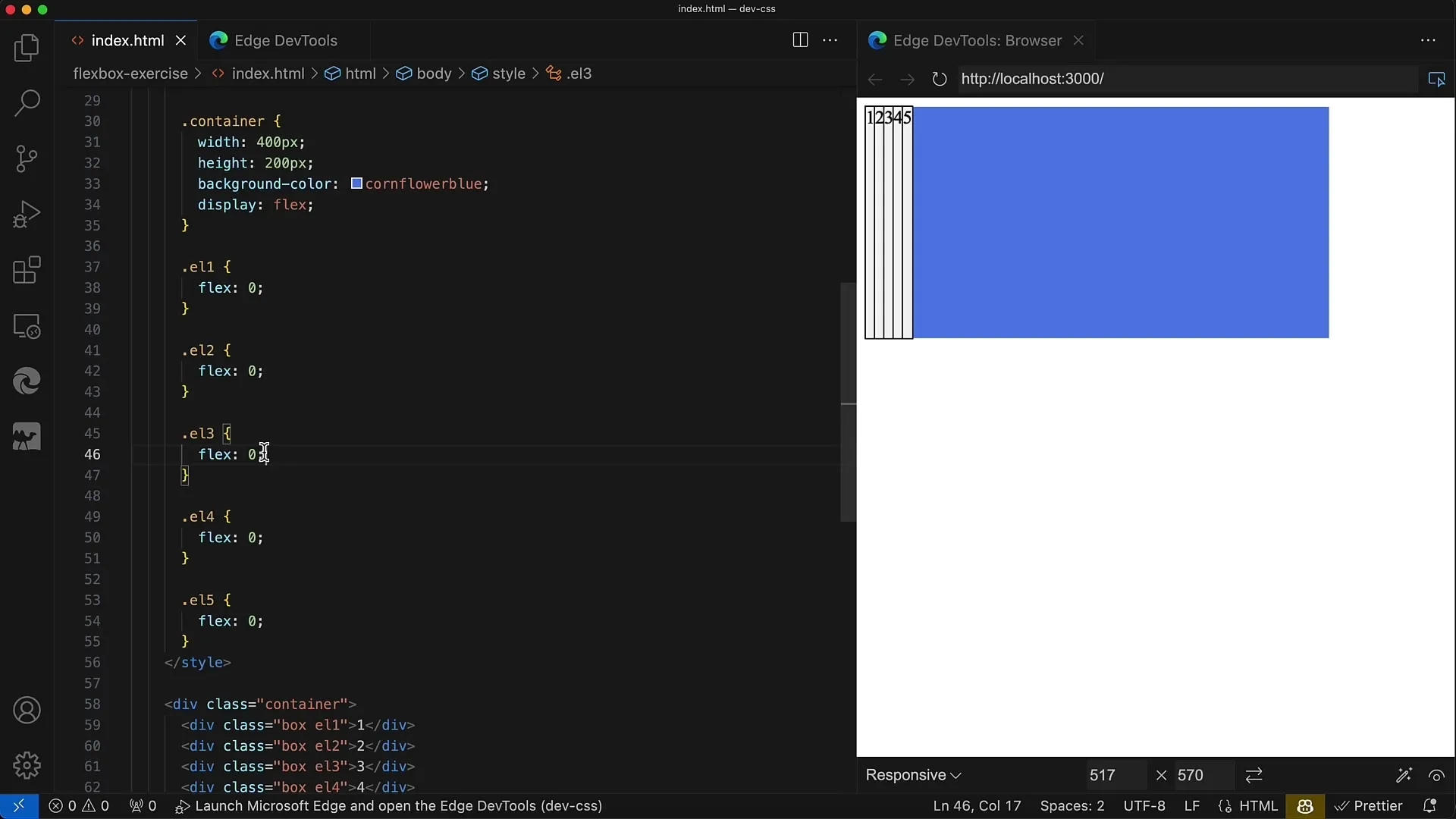
Máte kontejner, který je již nastaven na display: flex. Šířku kontejneru nastavíme na 400 pixelů a výšku na 200 pixelů. Tak můžete prvky přehledně vidět.

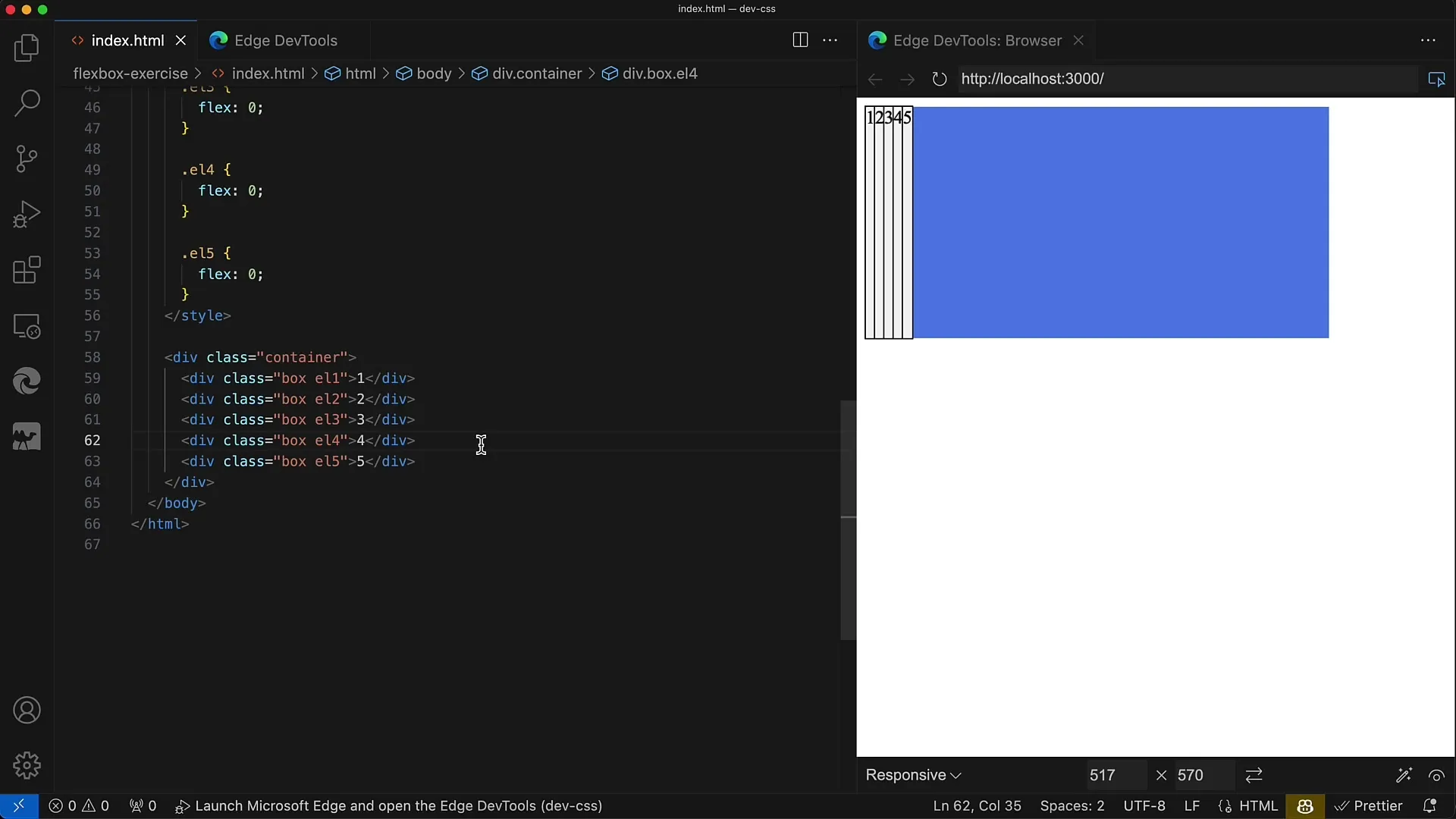
V kontejneru máme pět div elementů označených třídou Box. Každý z těchto div elementů má obrysu, abychom viděli hranice, a pozadí ve white smoke.

Úkolem je, aby střední div, tedy ten s třídou L3, zabral polovinu místa v kontejneru. To odpovídá 200 pixelům. Zbývajících čtyři div elementy by si měly rovnoměrně rozdělit zbývajících 200 pixelů.

To znamená, že každý z těchto čtyř div elementů pak obdrží 50 pixelů (200 pixelů děleno 4). Musíte tedy odpovídajícím způsobem nastavit hodnoty Flexu, aby třetí prvek dostal více místa.

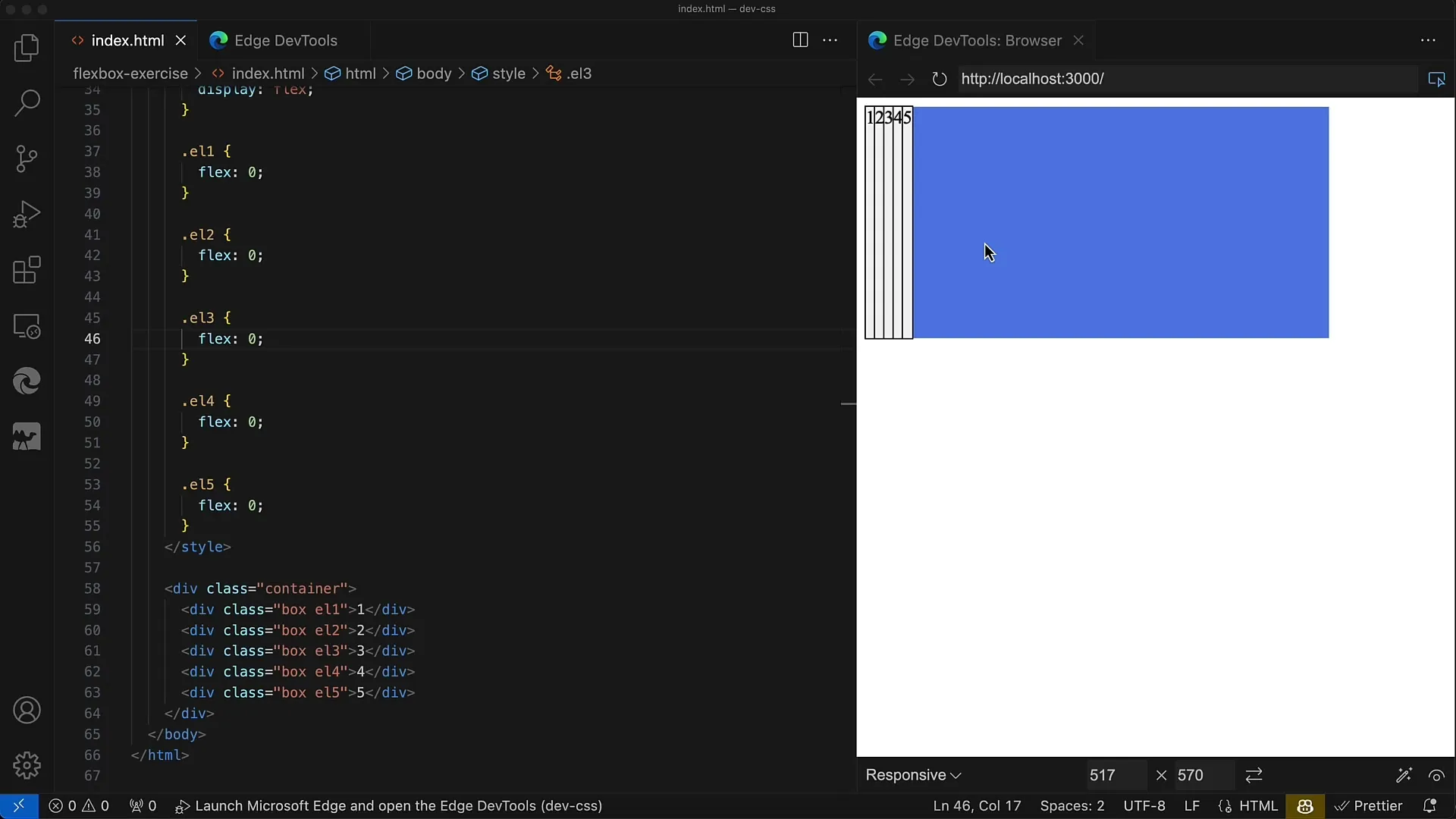
Nyní je čas nastavit vlastnosti Flexu. Nejprve nastavíte pro všechny potomky, s výjimkou středu, hodnotu Flexu na 1. Střední prvek však obdrží Flex hodnotu, která mu umožní získat více místa. V tomto případě použijete hodnotu 4.

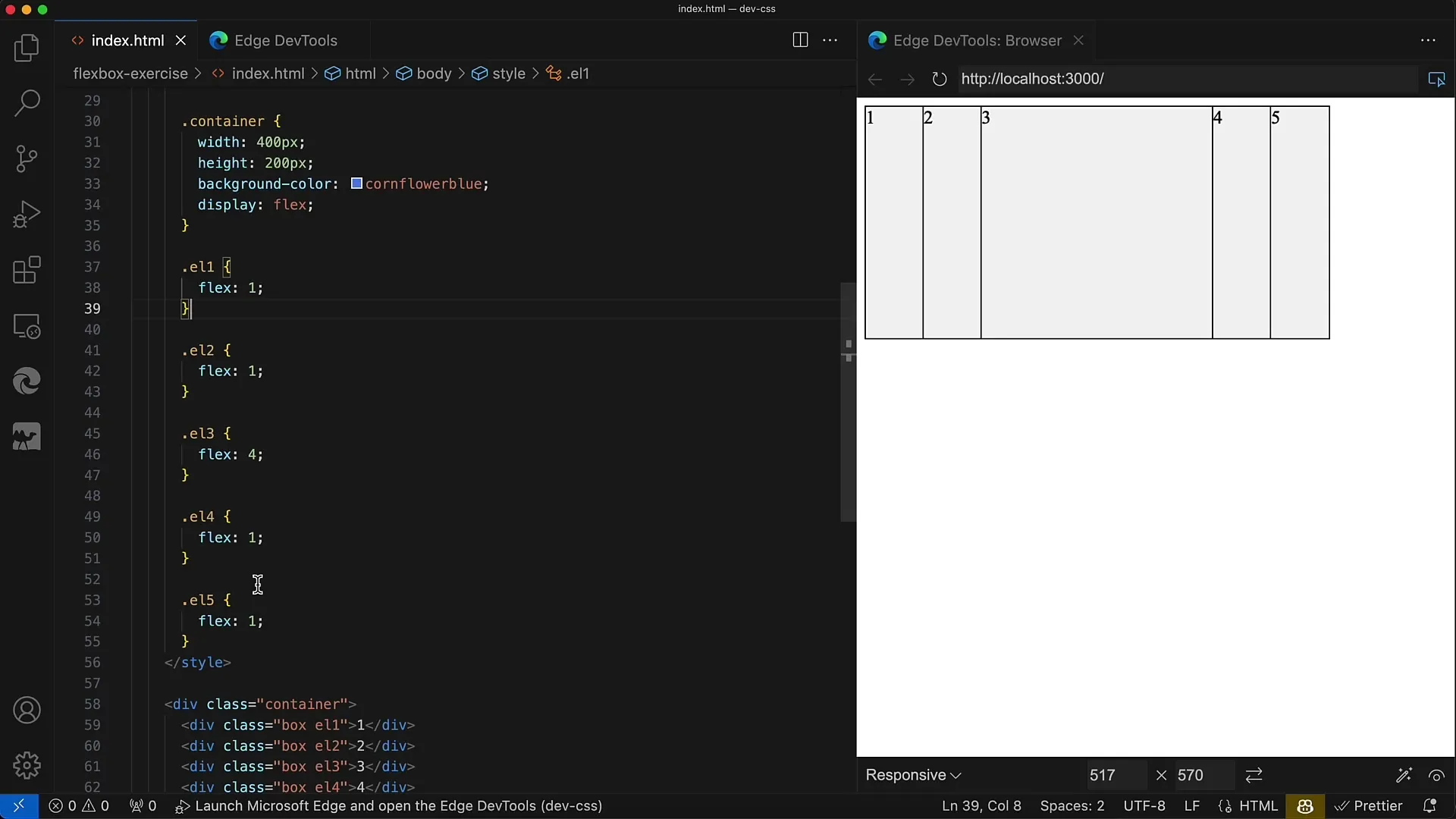
Po nastavení hodnot musíte uložit své změny a podívat se na výsledek. V nástrojích pro vývojáře vašeho prohlížeče můžete zjistit, zda rozvržení vypadá tak, jak jste si představovali.
Střední div by nyní měl mít šířku 200 pixelů, zatímco zbývajících čtyři div elementy by měly být široké 50 pixelů každý. Při výpočtu hodnot Flexu je důležité udržet součet Flex hodnot stejný.
To znamená: Pokud sečtete hodnoty Flexu prvků 1, 2, 4 a 5 (tj. 1 + 1 + 1 + 1), dostanete 4. Střední prvek má hodnotu Flexu 4, což dohromady dělá celkem 8.

Abyste pochopili, kolik místa přidělíte každému prvku, můžete použít celou šířku kontejneru (400 pixelů). 8 Flex jednotek dělených 400 určuje, že 1 Flex jednotka odpovídá 50 pixelům. Pokud tedy 400 pixelů dělíte 8, získáte 50 pixelů pro ostatní čtyři prvky a 200 pixelů pro střední prvek.
To znamená, že můžete dokonale ovládat rozvržení tím, že upravíte hodnoty Flexu. Vznikne tak vyvážený design, který je jak flexibilní, tak přehledný.
Shrnutí
V této cvičení jste se naučili, jak nastavit vlastnosti Flexboxu tak, aby potomci v kontejneru využívali místo efektivně. Porozuměním hodnot Flexu a jejich matematické aplikace můžete cíleně určit, kolik místa by měl každý prvek zabrat. S touto metodou jste dobře vybaveni pro návrh složitějších rozvržení.
Často kladené otázky
Jak nastavím hodnotu Flexu pro potomek?Můžete nastavit hodnotu Flexu pomocí CSS vlastnosti flex ve vašem stylovém souboru.
Proč je součet hodnot Flexu důležitý?Součet rozhoduje o distribuci prostoru mezi prvky.
Mohu použít různé hodnoty Flexu?Ano, můžete přiřadit každému prvku individuální hodnotu Flexu pro ovládání rozvržení.


