Vyberte si nový soubor pro první testování v editoru dle vašeho výběru. Pokud používáte editor Windows, spusťte ho přes Start > Všechny programy > Příslušenství >Editor.
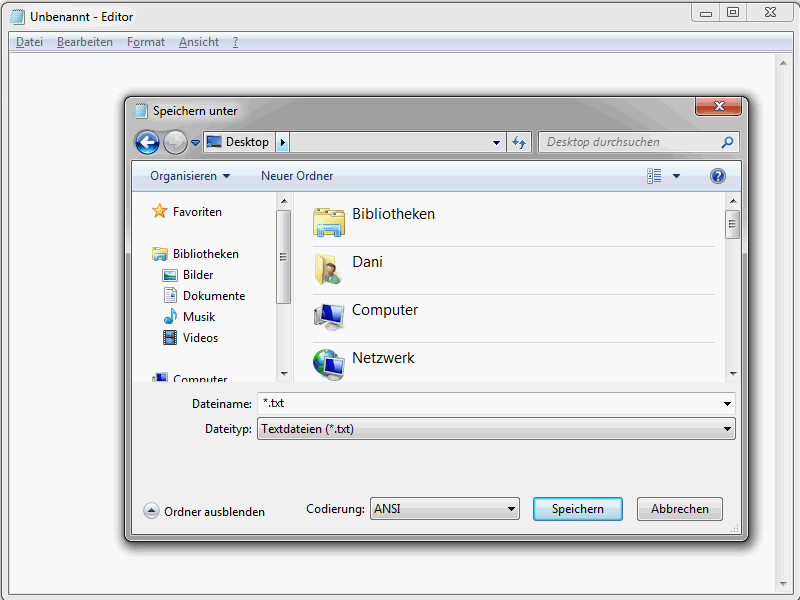
Poté vyberte Soubor > Uložit jako. Důležité je pole Typ souboru.

Zde je důležité nastavit Všechny soubory. Do pole Název souboru poté zadejte index.htm. Nyní můžete soubor uložit na požadovaném místě. Tento soubor je nyní ten, se kterým budete pracovat, tedy váš první soubor HTML, který je však momentálně ještě prázdný. To se brzy změní.
Pokud používáte Dreamweaver, doporučuji nastavit při spuštění programu okamžitě, že chcete vytvořit soubor HTML.
Základní struktura HTML
Před začátkem základní struktury HTML je důležitá poznámka k používané sémantice v této sérii - a také ve světě HTML. Budete se neustále setkávat s pojmy Tag a Element, které bohužel často bývají špatně interpretovány. Jako příklad uveďme:
<a href="news.htm">K novinkám</a>
Tato syntaxe ukazuje prvek a, konkrétně <a href="news.htm">K novinkám</a>. Tento prvek se skládá z otevíracího tagu a <a> nebo úplně <a href="news.htm">, obsahu prvku K novinkám a uzavíracího tagu </a>. Kromě toho prvek a obsahuje atribut href s hodnotou atributu news.htm.
Předchozí příklad zobrazuje definici hypertextového odkazu v HTML pomocí prvku a. Tento prvek a je identifikován otevíracím tagem <a> a uzavíracím tagem </a>. Takže vidíte, že není tak těžké správně používat pojmy Prvek a Tag.
Nyní se však opravdu začíná. Otevřete si uložený HTML soubor ve vašem editoru. Každý HTML dokument má určitou základní strukturu.
Zde je nejprve tato struktura v celé své kráse:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Co znamenají jednotlivé položky? Začněme s tzv. deklarací typu dokumentu.
<!DOCTYPE html>
Pomocí takové deklarace typu dokumentu prohlížeči, ve kterém bude vaše webová stránka později zobrazena, sdělujete, jaký standard HTML používáte. V tomto konkrétním případě jde o HTML5. Kdybyste místo toho chtěli použít HTML 4.01, vypadala by deklarace DOCTYPE následovně:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Zvláště deklarace typu dokumentu způsobuje HTML začátečníkům zmatek, protože existuje celá řada různých variant. Ve skutečnosti je to však celkem jednoduché: Představte si deklaraci typu dokumentu jako druh stavebního plánu, kde je popsáno, které prvky mohou být obsaženy v dokumentu.
Zásadně doporučuji krátký zápis pro HTML5.
<!DOCTYPE html>
Moderní prohlížeče ji rozpoznají a stránky, ve kterých je použita, zobrazí v režimu standardu. Nicméně byste měli skutečně používat pouze tyto HTML prvky, které jsou v HTML5 povoleny. K tomu se ovšem dostaneme později.
Pokračujeme s prvkem html.
<html lang="de"> … </html>
Tento prvek obaluje dokument. Co upoutá pozornost, je atribut lang. Tím se udává jazyk použitý v dokumentu. Zde jsou některé zkratky pro němčinu.
• de - Němčina (Standard)
• de-ch - Němčina (Švýcarsko)
• de-at - Němčina (Rakousko)
• de-lu - Němčina (Lucembursko)
• de-li - Němčina (Lichtenštejnsko)
• en-us - Angličtina (USA)
• en-gb - Angličtina (Spojené království)
• en-au - Angličtina (Austrálie)
• en-ca - Angličtina (Kanada)
• en-nz - Angličtina (Nový Zéland)
• en-ie - Angličtina (Irsko)
• en-z - Angličtina (Jihoafrická republika)
• en-jm - Angličtina (Jamajka)
• en - Angličtina (Karibské ostrovy)
Ať už použijete dvouznakové zkratky de, gb atd., nebo se spíše vrátíte k dříve ukázaným složeným zkratkám, zůstává to na vás. Preferuji dvouznakové.
V rámci prvku head jsou očekávána hlavičková data dokumentu.
<head> … </head>
Údaje v záhlaví zní sice trochu složitě, ale lze je rychle vysvětlit. Sem se ukládají informace, které blíže popisují dokument. Patří sem například název a použitá znaková sada. Zde mohou být také připojeny skripty a styly a definovány všeobecné metadatové informace. Více však později.
Důležitým prvkem je zejména prvek title.
<title>Návody na úpravu obrázků v Photoshopu, webdesign a fotografii - PSD-Tutorials.de </title>
Titul definuje název, který je potřeba na různých místech.
• V titulkové řádce prohlížeče.
• Při vytváření záložky v prohlížeči.
• A samozřejmě je titul klíčovým prvkem pro optimalizaci pro vyhledávače.
Tak vidíte, jak důležitý je titul. Vyberte název co nejkratší a nejpřesnější.
Pro podrobný popis stránky můžete použít metaúdaje. Další podrobnosti budou následovat.
Pokračujeme s použitou znakovou sadou.
<meta charset="UTF-8" />
Toto nastavení je důležité pro prohlížeče. Tímto způsobem vědí, jak dekódovat znaky, aby je zobrazili správně. Jen správným nastavením znakové sady jsou například diakritická znaménka a speciální znaky správně zobrazeny. Obvykle se zde uvádí UTF-8.
Nyní přicházíme k samotnému obsahu webové stránky, tedy tomu, co skuteční návštěvníci vidí. Vše je definováno v prvku body.
<body> … </body>
Pro ukázku jen vložte následující mezi otevírací a zavírací značku <body>:
<h1>PSD-Tutorials.de</h1>
Dokument by měl následně vypadat takto:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Vzor HTML5 základní struktura - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>Uložte změny a otevřete soubor v prohlížeči.
Jak vidíte, nyní se na stránce skutečně zobrazuje PSD-Tutorials.de. Máte tedy svůj první vlastní HTML dokument.


