V tomto tréninku bych chtěl s vámi podrobněji prozkoumat některé vizuální podpůrné funkce programu InDesign, protože to znáte: Jste jako já tady na článku a máte různé prvky jako nadpisy, úvodní texty, texty o obsahu, umístěné obrázky … a jaksi je třeba vše zařadit do krásné symetrie.
A tady nám výrazně pomáhá InDesign. Existuje totiž spousta malých pomocníků, které je možné aktivovat. Nejsou to žádné doplňky nebo cokoli podobného, ale jsou s programem dodávaní. Mohu jen doporučit, abyste si je podrobně prohlédli. Ukážu vám, jaký mají prospěch.

Automatické zarovnávání podle vodítek
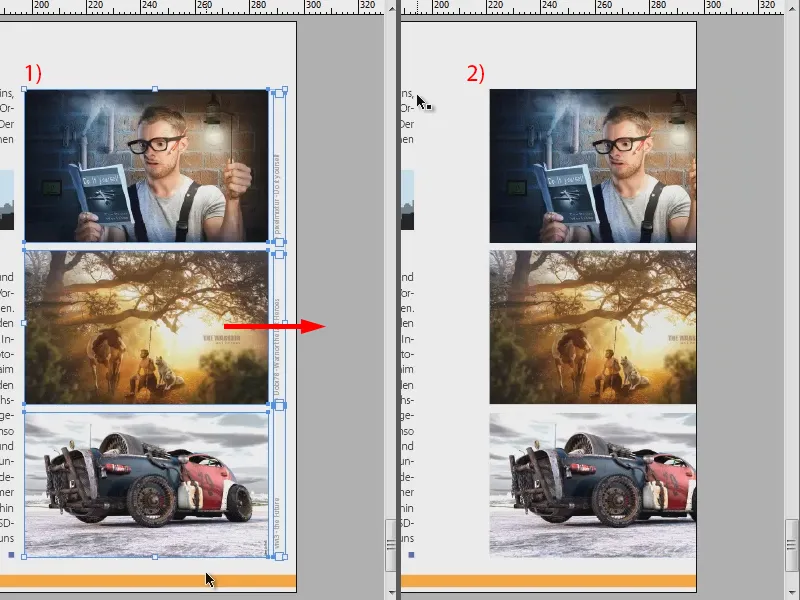
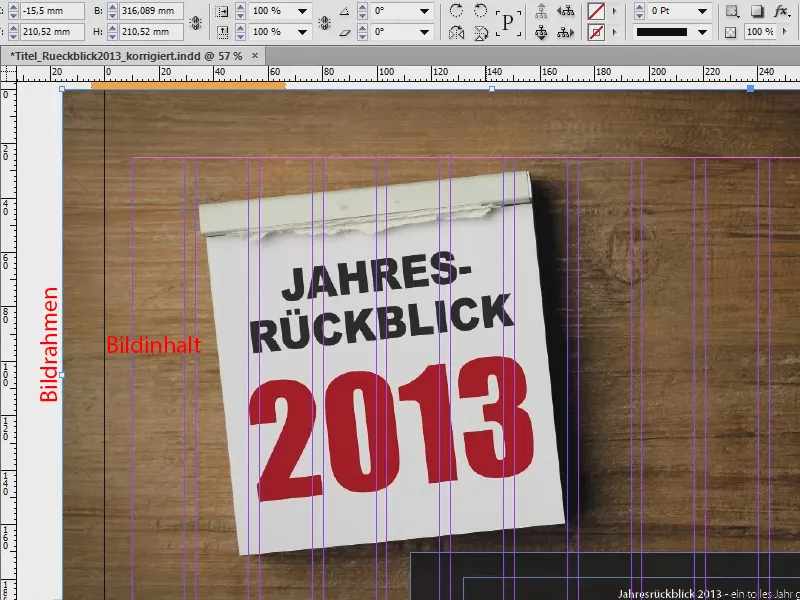
Vezmu si tento příklad a posunu tyto tři obrázky, které jsou již hezky vloženy (1), na stránku.
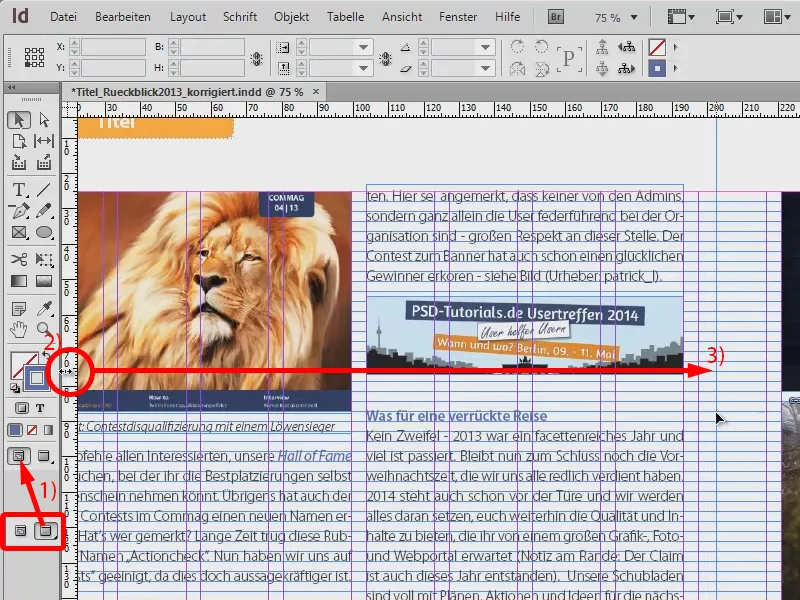
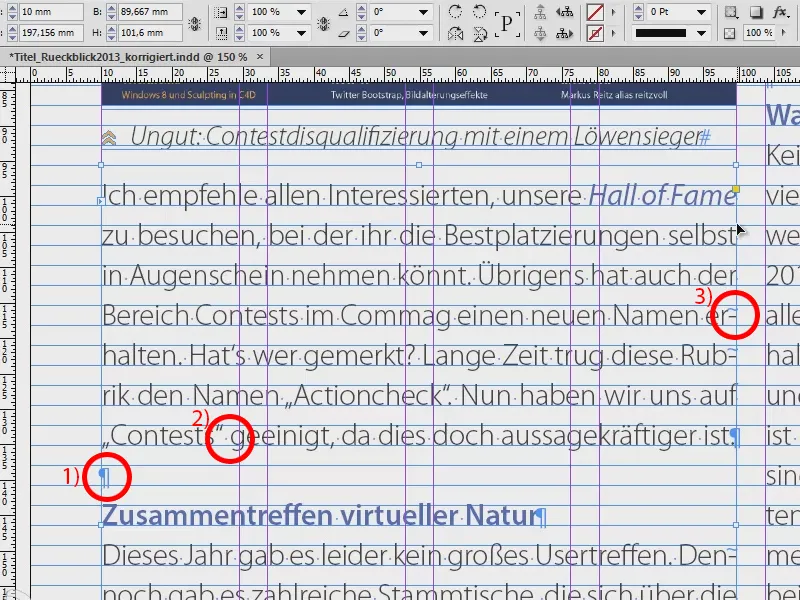
Nyní chci, aby byly opět zhruba zarovnány s předchozí osou vedle textu. Přepnu zobrazení sem (1). Nyní bych mohl například nakreslit vodítko (2). To zkusím (3).
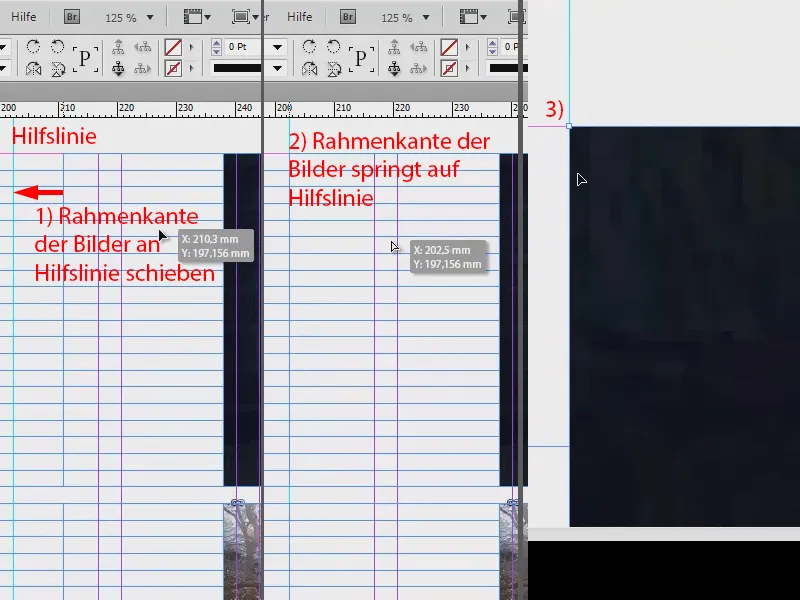
Nyní zase označím ty tři obrázky, přiblížím se a posunu je směrem k vodítku. Samozřejmě je třeba mít velmi přesné oko a velmi klidnou ruku, abyste opravdu trefili na milimetr přesně. Jak vidíte, zde se mi to nepodařilo – tmavě modrá linie obrázků nezapadá dokonale na světle modré vodítko (1).
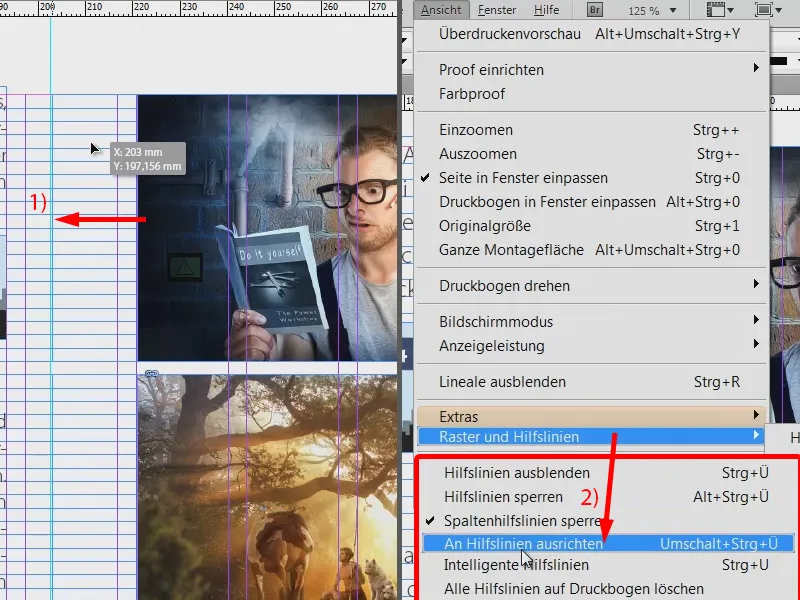
Ale to nemusí být, protože tu jsou malí pomocníci. Jeden z nich je zde: Zobrazit>Rastr a vodítka>Zarovnat podle vodítek (2).
Pokud jste tuto funkci aktivovali a váš dokument je posetý spoustou vodítek, podle kterých by se měly všechny prvky zarovnat, stane se toto: Pokud se nyní dostanu blízko k vodítku (1) a překročím určitou minimální vzdálenost, ty tři obrázky se automaticky zacvaknou k vodítku (2). Poslední milimetr je tedy přeskočen a obrázky jsou umístěny přesně na vodítku (3). Je to tedy velmi praktické, protože obvykle pracujete s vodítky, podle kterých si vytvoříte určité rastr. Tuto funkci byste si určitě měli aktivovat.
Chytrá vodítka
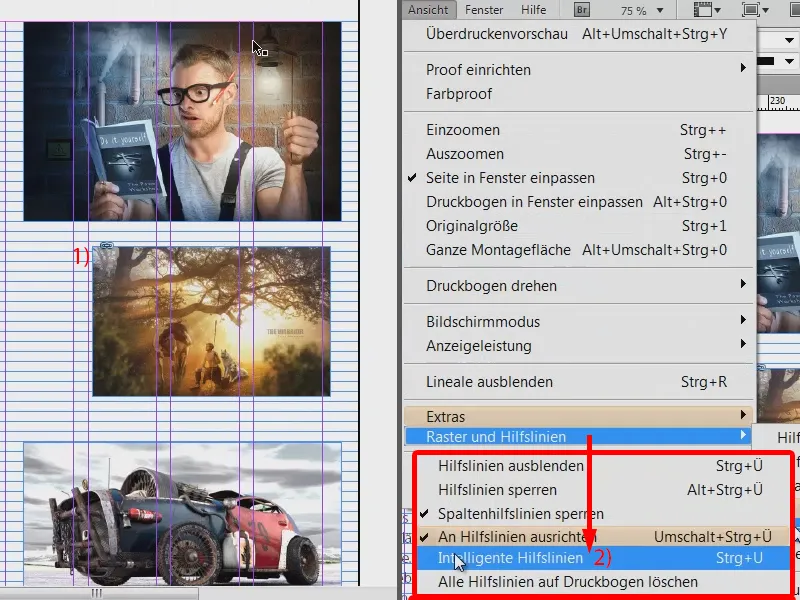
Druhý příklad: Tady jde o rovnoměrné, symetrické zarovnání jednotlivých objektů. Máme zde krásný obrázek uprostřed. Teď ho trochu upravím tím, že změním velikost, takže již nezapadne. A posunu jej o trochu. To znáte: Obrázky jsou umístěny, ale vůbec nejsou zarovnané (1).
Nyní bych mohl pokusit se to pečlivě přemístit na správné místo, ale to samozřejmě jde i jednodušeji a to přes Zobrazit>Rastr a vodítka>Chytré vodítko (2). Jedna z mých oblíbených funkcí. Podívejme se, co se stane …
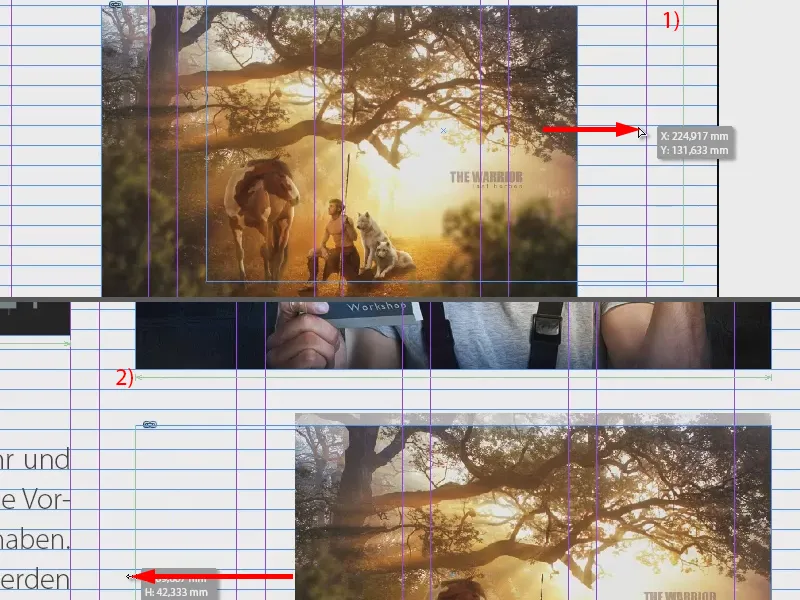
Obrázek je stále označen a jednoduše jej posunu na pravý okraj. Už teď vidíme zelenou linku (1). Ukazuje nám: Tento obrázek je na svislé ose stejně zarovnán jako ten nad ním. To nyní mohu potvrdit.
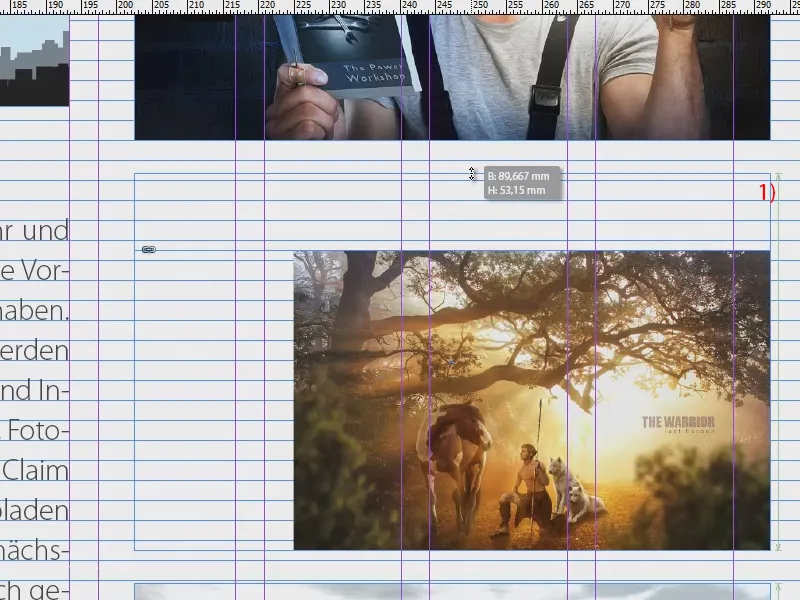
Nyní bych mohl změnit velikost obrázku, například na plnou velikost. Pak dostaneme další praktické rady, které se mi zobrazují ve formě zelených šipek (2).
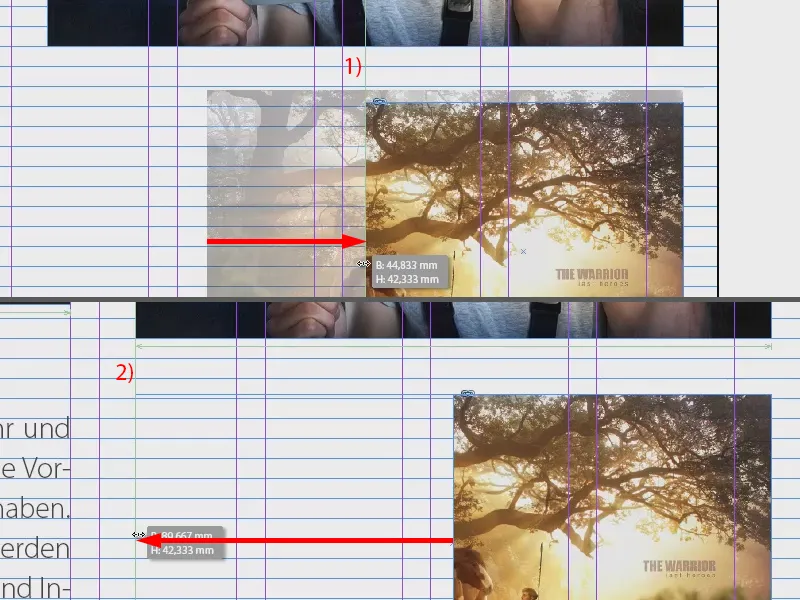
Mohu však říci, že nechci mít přesně stejnou velikost. Nyní snížím velikost obrázku ještě níže, a v chytrém vodítku mi to teď říká: Moment, teď bys byl přesně v polovině horního obrázku (1). To je tedy super praktické. Samozřejmě to můžete udělat i naopak (2).
A také co se týče výšky: Nyní jsme dosáhli přesně takové výšky, jako je ta pod ním ležící (viz zelená linka u 1).
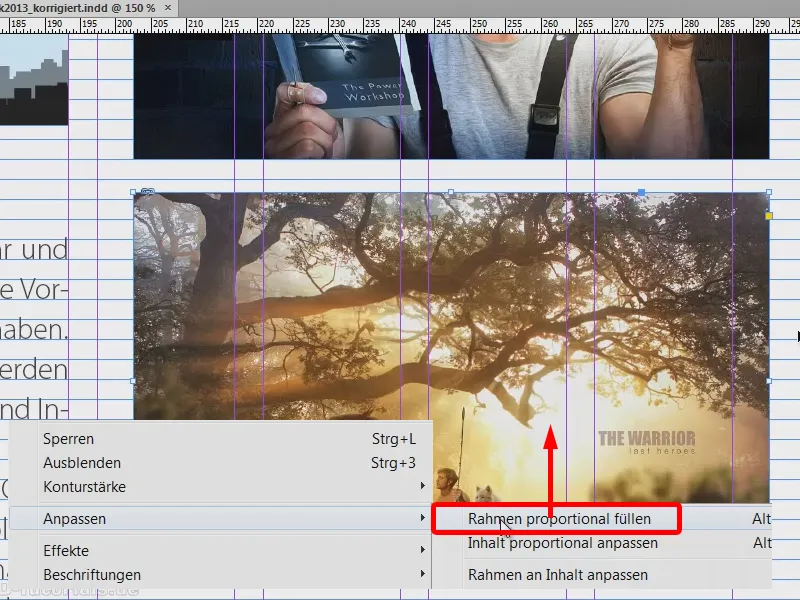
Nyní provedu Pravé kliknutí>Přizpůsobit>Rámeček, aby byl vyplněn proporcionálně a obrázek má stejnou velikost jako jeho sousední obrázky.
Chytrá vodítka jsou rozhodně nutností, není tady cesty ven.
Zobrazit skryté znaky
Nechejme obrázky stranou a věnujme se zase textu. Když si text podrobně prohlédnu, vidím, že je hezky formátovaný, ale například zda byl v tuto chvíli vložen odstavec kurzorem myši nebo zda bylo použito pouze zvýšené mezery mezi řádky? Jak se to dozvím? Můžete to snadno zjistit pomocí Písmo>Zobrazit skryté znaky (nebo zkratka: Alt + Ctrl + i).
Tím se vám ve textových polích zobrazí skryté znaky. Pro mě jsou to také zcela klíčové informace, protože mi to výrazně usnadňuje posuzování mikrotypografie. Zde například vidím, že byl ručně vytvořen odstavec (1). A mezery (2) jsou mi nyní zvýrazněny malými modrými tečkami. Také vidím jasně oddělené dělení slov (3).
Takže pokud nemáte nejmenší tušení, jaká formátování jsou v textu použita, zapněte tuto funkci a určitě najdete informace, které vám pomohou lépe posoudit vložený text.
Propojení textu
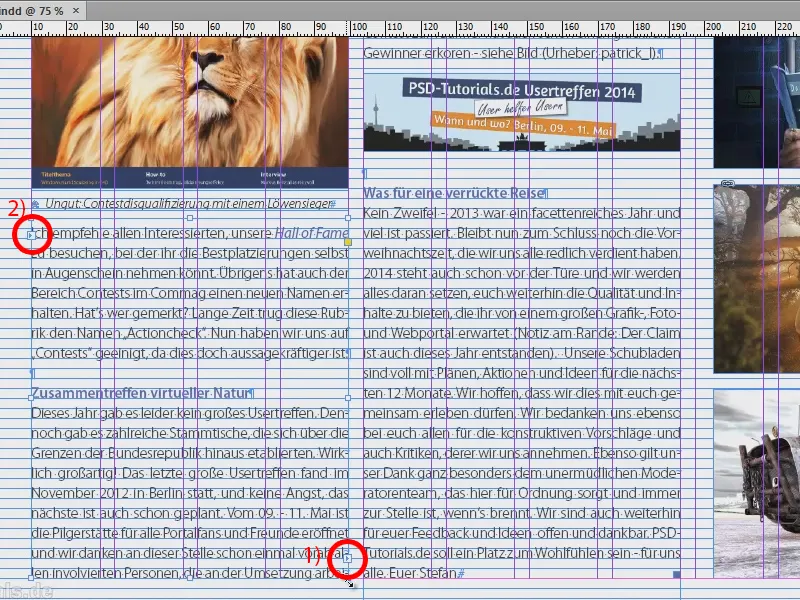
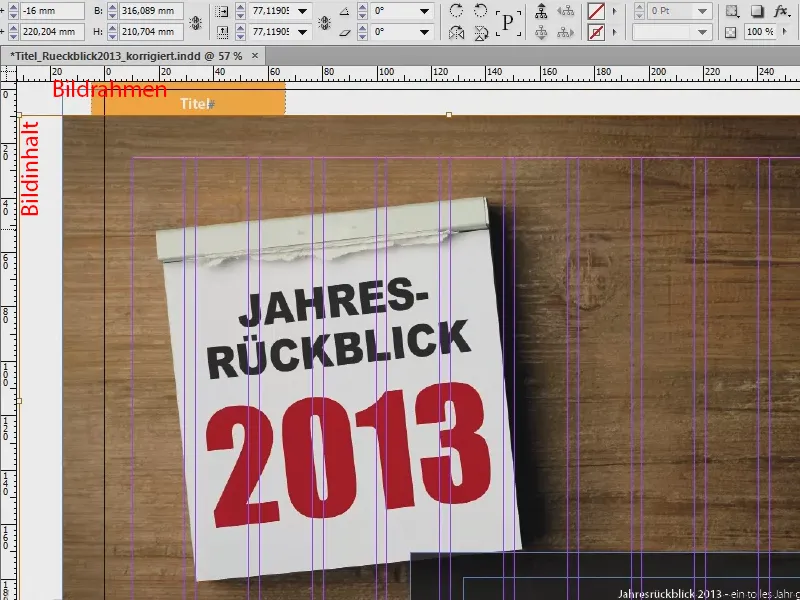
Takové texty jsou obvykle vždy v textových polích. My teď vidíme text, ale kam vlastně směřuje a odkud pochází? Vidíme tady jakési modré šipky (1). Většina z vás pravděpodobně ví, že se jedná o propojení textu, ale Indesign nám momentálně neříká, kde text začíná, kde končí a přes jaké mosty přeskakuje.
Samozřejmě bychom mohli předpokládat, že to dává smysl: Pokud text končí dole (1), pokračuje výše ve druhém sloupci. A pokud text začíná zde nahoře vlevo (2), pravděpodobně musí najít svůj konec někde na přední straně. Ale nechceme hrát hádanky.
Proto jednoduše použijte tuto možnost: Zobrazení>Další>Zobrazit propojení textu (nebo zkratka Alt + Ctrl + Y). Uvidíte tyto gumové pásy. A když nyní text posouvám, můžete přesně posoudit, kam text putuje. Tyto gumové pásy jsou tak variabilní, že vám vždy ukáží, jak byl text následně uspořádán. Úžasná věc, já mám tuto funkci vlastně vždy zapnutou.
Horní řádková mřížka
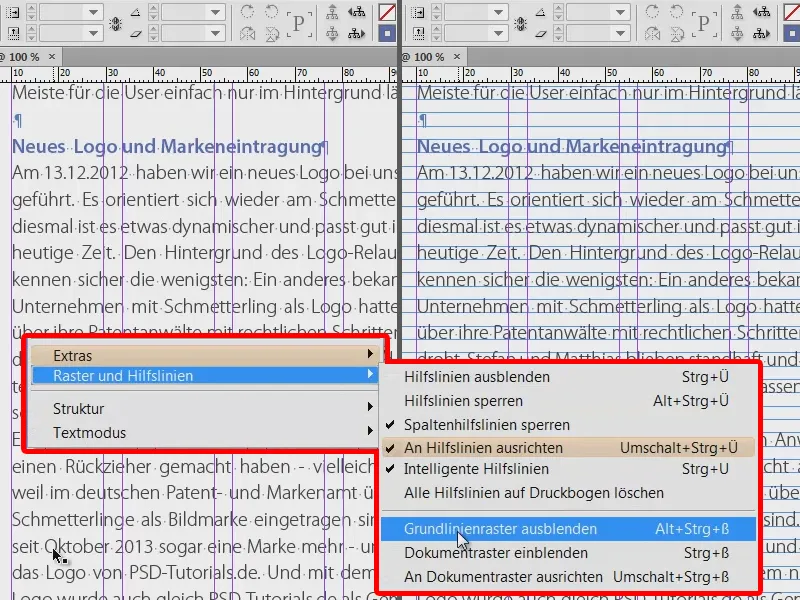
Pokud často pracujete s texty zarovnanými podle mřížky, jako je vidět zde, doporučuji: Zobrazte si také horní řádkovou mřížku. Jsou to ty horizontální čáry, které vidíte všude. Všechny mé odstavcové formáty jsou nastaveny tak, že každý řádek sedí na jednom řádku horní mřížky a mezi nimi je mezera.
Horní řádkovou mřížku zobrazíte přes Zobrazení>Mřížka a vodící linky>Zobrazit/zakrýt horní řádkovou mřížku nebo (zkratka: Alt + Ctrl + ß). To vám umožní umístit textová pole tak, aby se skutečně dokonale zarovnávala s hranicí mřížky.
Nástroj pro výběr obsahu
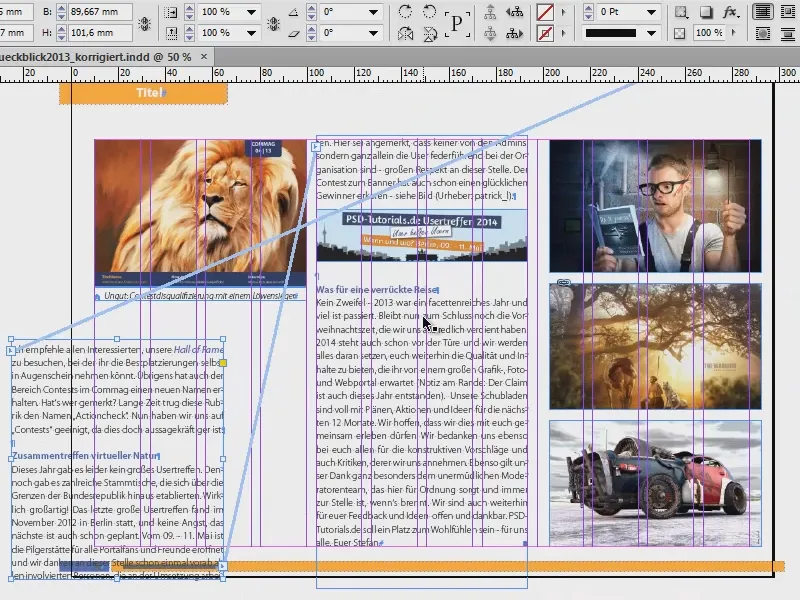
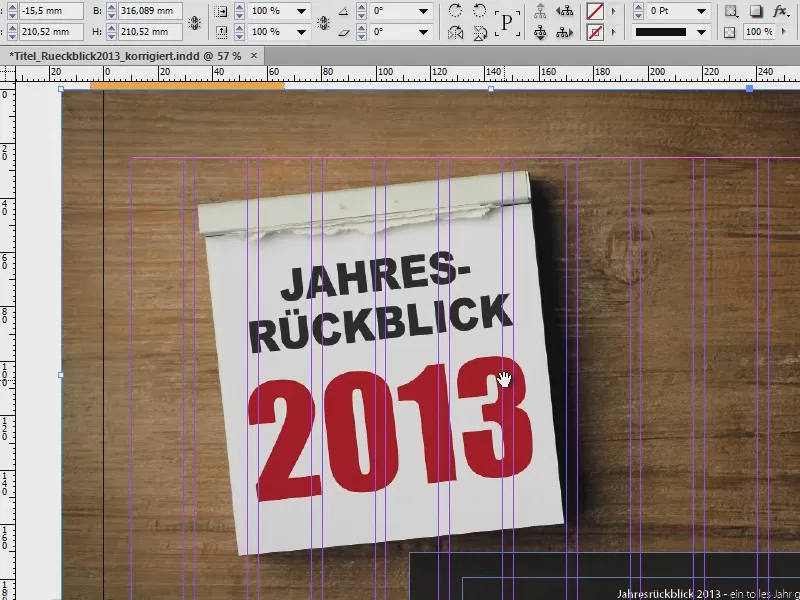
Další tip, který považuji za velmi skvělý, protože většina z vás se tím pravděpodobně již někdy naštvala: Možná se vám již stalo, že jste umístili obrázek, jako například tento velký úvodní obrázek zde. Pak víte: Existuje rámeček, který je vnější viditelný, a existuje obsah obrázku.
A ten, kdo je teď rychlý a zběhlý v InDesignu, může občas udělat chybu, že rámeček obrázku zůstane na svém místě, ale obsah obrázku se omylem posune, jako to dělám tady. To znamená, že rámeček je stále na správném místě, ale obsah obrázku se přesune zleva doprava a shora dolů.
Proč se to děje? Děje se to proto, že s CS5 byl zaveden nástroj pro výběr obsahu. To je zodpovědné za to, že uprostřed obrázku, tedy tam, kde teď vidíte ruku, byste měli vidět malý, kulatý kruh, který trochu připomíná koblihu. Bohužel se to nepodařilo zaznamenat na snímku. Ale děje se to úplně stejně jako s nástrojem pro výběr obsahu. A když na tu koblihu kliknete, posunete obsah obrázku, ale ne samotný rámeček obrázku.
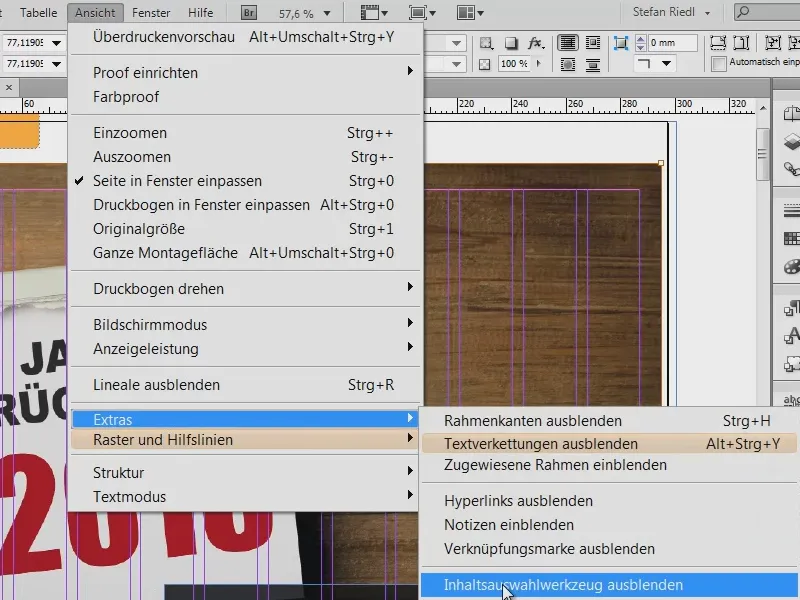
Pokud jste se nad tím již naštvali, můj tip: Deaktivujte tuto funkci přes Zobrazení>Další>Skrýt nástroj pro výběr obsahu. Pokud potvrdíte, kobliha vás již nebude moci znepokojovat, dokud ji zase neaktivujete.
Zamknout
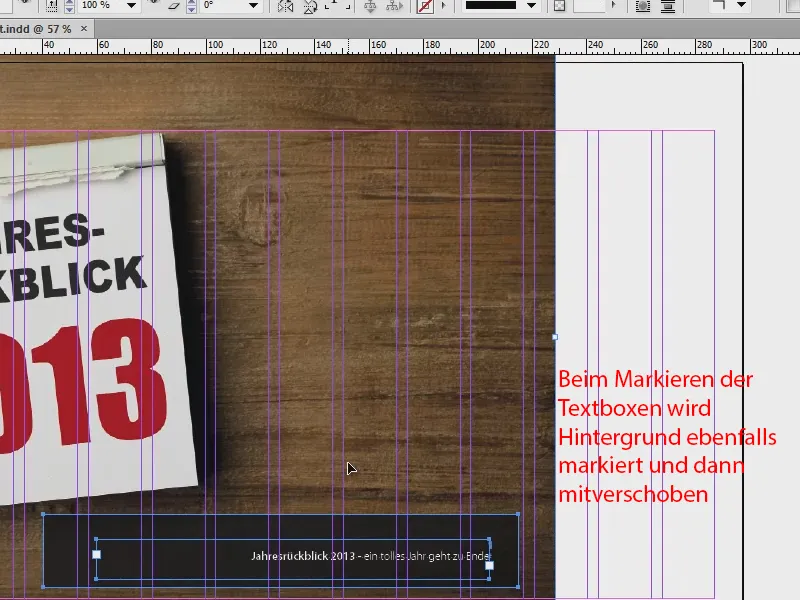
Vyplňuji obrázek opět proporcionálně. A teď se podívejte sem: Máme tady černou textovou políčko s lehkou průhledností a na něm položené textové pole. Když teď chci označit oba a přesunout je, často se samozřejmě stane toto: Přesunu to, ale pozadí je samozřejmě opět s tím. Otravná věc.
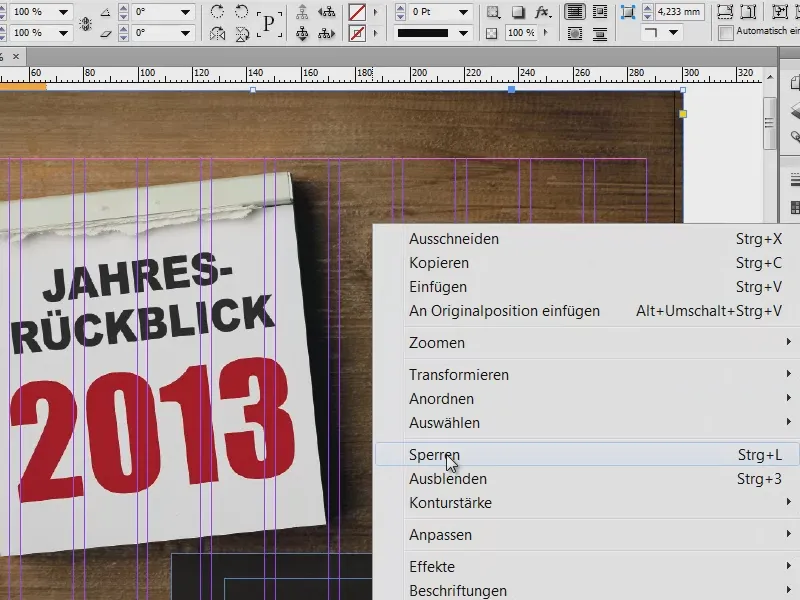
Můžete tomu ovšem předejít tím, že jednoduše tento obrázek na jeho pozici uzamknete pravým kliknutím. Ctrl + L pro „Zamknout“.
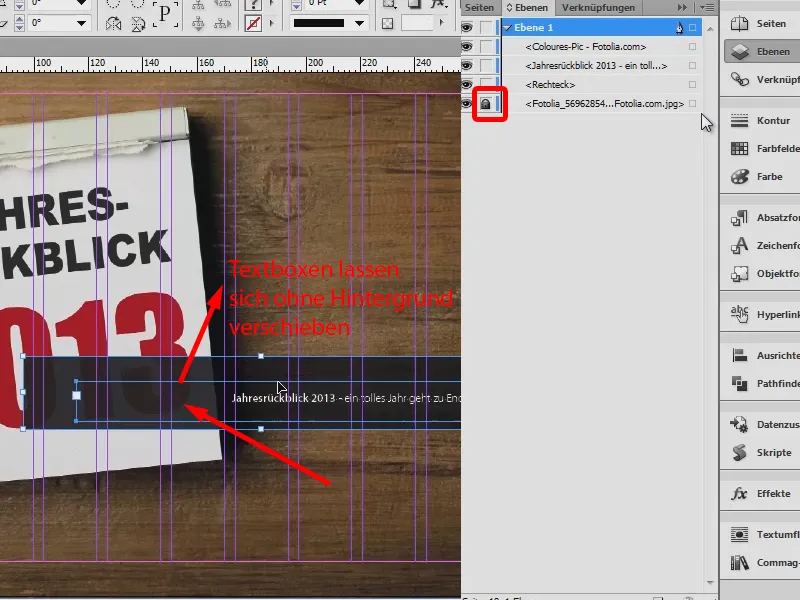
A pokud nyní chcete provést výběr, pozadí obrázku bude samozřejmě úplně ignorováno a výběr pak můžete pohodlně přesunout na místo, kde vám nejlépe vyhovuje.
A aby mohlo být pozadí obrázku někdy znovu přesunuto, můžete zamknutí samozřejmě i zrušit. Na vrstvách uvidíte, která vrstva je uzamčená, označená zámkem. Pokud toto symbol kliknutím necháte zmizet, pak je tento obrázek opět svobodný od řetězů, které jsme mu nasadili, a můžete jej opět přesunout na našem pracovním ploše.
Použití vrstev
Mimochodem, je velmi doporučeno pracovat také na více vrstvách.
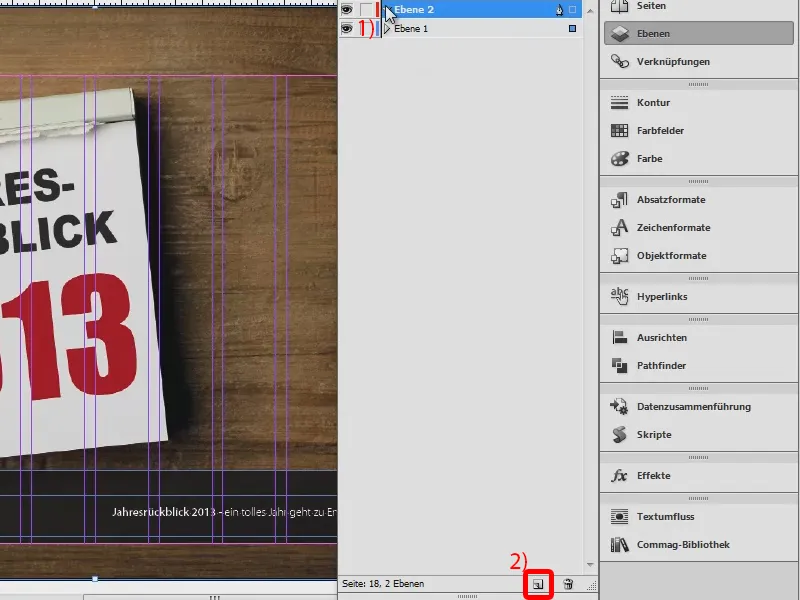
Máme tady vrstva 1 (1) a nyní můžeme vytvořit další vrstvu (2), například na pozadí umístit pouze obrázky nebo pomocné čáry, na druhé vrstvě umístit pouze texty apod. Výhoda je samozřejmě již známá z Photoshopu. A přesně stejný princip můžeme sledovat i zde. Pracujte tedy s vrstvami, pokud to začne být trochu nejasné nebo pokud chcete zpracovat svůj dokument cíleně a pěkně.
To bylo krátké výčerpávání vizuálních nástrojů, které nám poskytuje InDesign. Vyzkoušejte si je sami, aby vám uspořádání při návrhu šlo co nejsnadněji a nejlepší z ruky.
Váš Stefan


