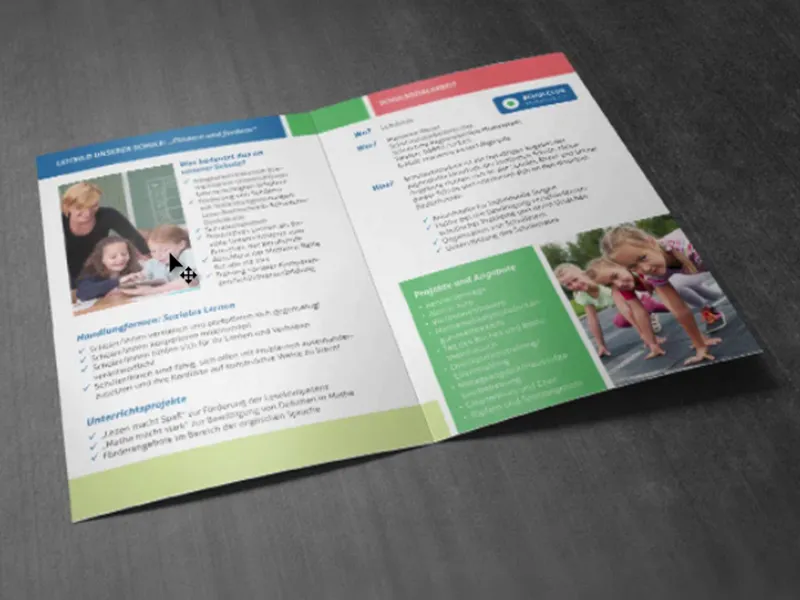
Dotaz pro vás: Kdo si rád vzpomíná na svou školní dobu? Ano, prosím, kdo zvedne ruce. Ach, už vidím, dva, tři, čtyři, pět rukou vzhůru. Ne, vážně, tady není nikdo kromě mě, ale vítám vás k novému tréninku. Nový trénink pro nás znamená také nový tiskový materiál, tentokrát je to školní leták ve formátu A5, kterým je tento design s jednoduchými a čistými tvary. Zde jsou obdélníky.
Jak dosáhnout toho, aby vše bylo pěkně čisté a symetrické, to ještě probereme podrobněji. Pracujeme zde s klidným a zároveň barevným zobrazením. To, co je tady opravdu cool, ačkoli to v procesu designu není tak zřejmé, ale ve finálním tisku je to velmi markantní, je zlomová značka uprostřed. Takže zlomová značka není zrovna cool, je vlastně docela obvyklá, abych byl upřímný, ale to, co je skutečně cool, jsou prvky, které vystupují přes okraj. To znamená, že je neukončíme na ohybu, ale pokračujeme s nimi i na zadní stranu. A když už design vidíme opravdu v tištěné podobě před sebou, má to docela dojemný efekt, protože tím se designér také zaměřuje na svůj pohled, přemýšlí nad rámec a překračuje stávající linie a hranice. Bude to opravdu vzrušující, až se do toho pustíme.
Přejděme rovnou k vnitřní straně. To vypadá takto: Zde máme opět tento dlaždicový design s různými výčty a umístěnými obrázky. A jak jste si již nepochybně všimli, je to samozřejmě pestré. Samozřejmě je cílovou skupinou studenti, děti a jejich rodiče. Ale než to bude příliš pestré, navrhuji, že začneme jednoduše. A říkám: Na svá místa, pozor, hotovo.

Tiskové podmínky pro školní leták
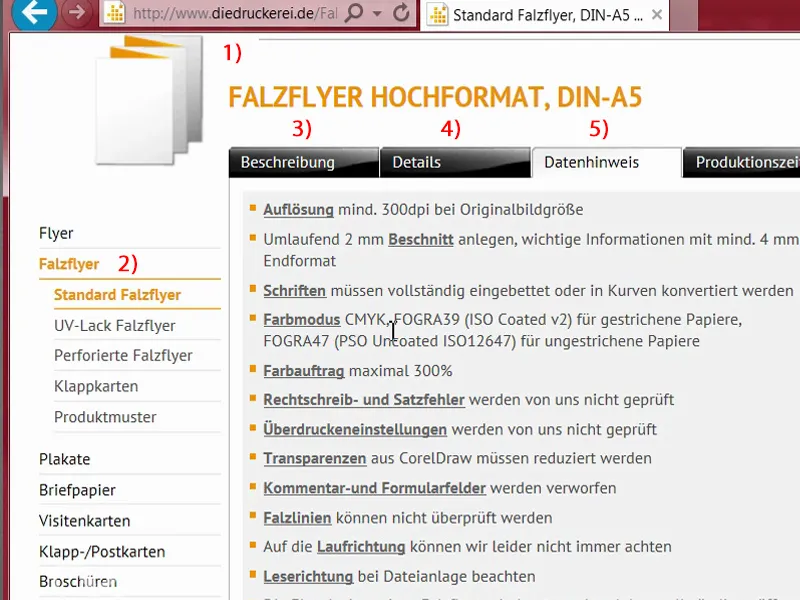
Naše cesta přirozeně začíná na webové stránce naší tiskárny (1). Zde můžeme v portfoliu nahlédnout a vybrat si vhodný produkt. Budeme totiž vytvářet zahrocený leták. K tomu vybereme samozřejmě správný produkt, nejprve standardní zahrocený leták a pak formát (2). Máme konečný formát DIN A5. A zde dostaneme ještě jednou detaily a datařská opatření (3). V porovnání s jinými tréninky budeme používat jiný papír, papír s lesklým povrchem, který anglicky nese jméno "coated". To znamená, že se jedná o potištěný papír, na jehož povrchu byly póry papíru uzavřeny určitým druhem lepidla. Co tím dosáhneme? – Relativně zářivé a syté barevné podání. To je vlastně velký rozdíl oproti nepotištěnému papíru, který působí spíše matně a nasávavě. Papír s lesklým povrchem jednoduše má efekt, že má skvělé zbarvení. A pokud přesně nevíme, jak to vypadá: Náš vzorník papíru nám pomůže. To, co musíme vědět, je konkrétní formát. Zde máme opět zobrazen konečný formát, 297 na 210, což je vlastně formát A4 s 2 mm ořezem (4). A mezi datovými pokyny (5) to vidíme ještě jednou: „důležité informace s minimálním 4 mm odstupem od konečného formátu“. Zde vidíme také opět režim barev: potištěný papír, ISO Coated v2. Dobře, jakmile jsme to zjistili, můžeme přejít na InDesign.
Nastavení dokumentu v InDesignu
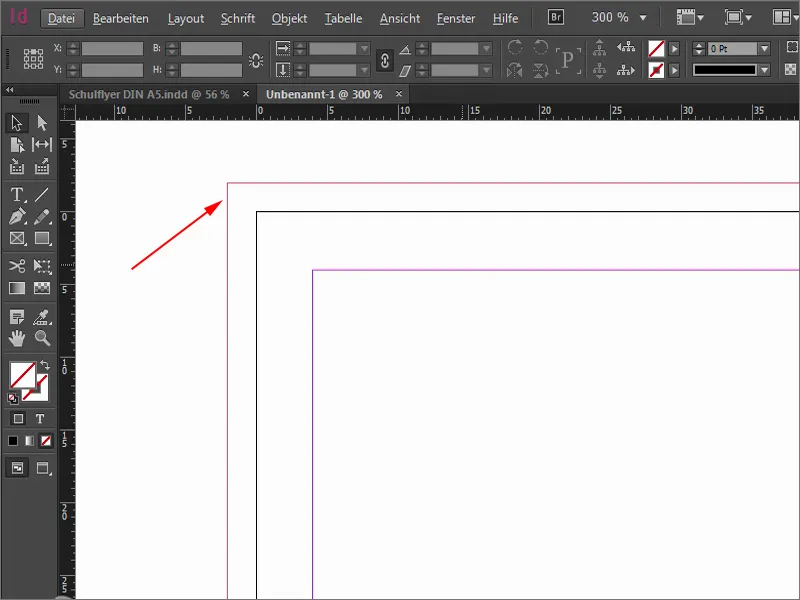
Otevřeme nový dokument (1). Dvojstránku (2) v tomto případě opět nepotřebujeme. Rád bych místo toho, prosím, formát na šířku (3). Okraje: 4 mm (4). Oříznutí: 2 mm (5). Pak můžeme dokument potvrdit.
Zde vlevo nahoře, ta červená linie, to můžete jasně vidět, pokud si to přiblížím, je to tzv. ořez. Potřebujeme to i na tomto místě, abychom mohli umístit prvky přes normální konečný formát a zabránili bílým skvrnám, které by mohly vzniknout při řezání. Takže vidíte: Skvrny nejsou vítanými hosty pouze v silničním provozu, ne, i zde při tisku je důležité takové věci vyhnout se.
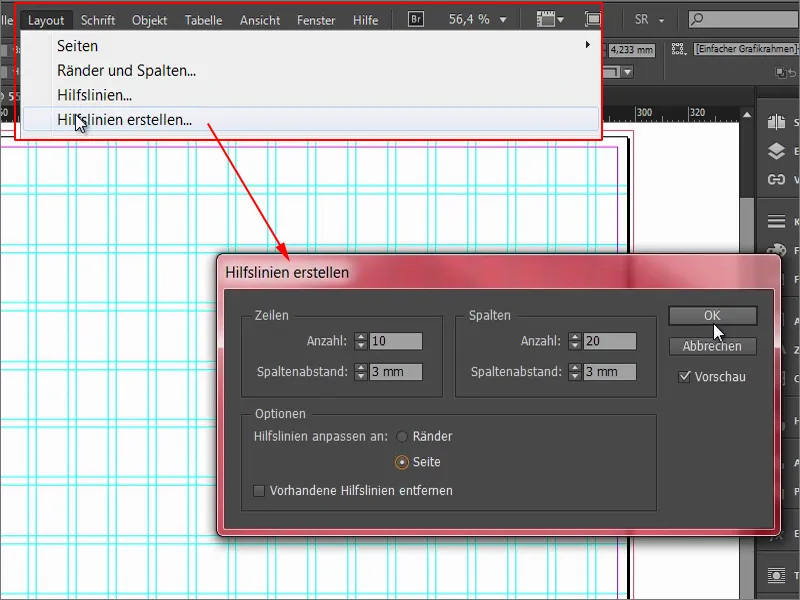
Ctrl+0 pro přehled – a teď začínáme tím, že pracujeme s grafickou mřížkou. Kdo si dá tu práci s grafickou mřížkou, po zavedení najde ohromné výhody. To lze provést přes Uspořádání>Průvodci a pak vytvoření... A výhodu si pak užijete, až bude mřížka nastavena.
Nyní zadefinuji, kolik máme řádků a sloupců. Řádků chci přesně 10 kusů. Odstup sloupců nastavím na 3 mm, to je tento meziodevzdálení. A pak vezmu ještě 20 sloupců také s 3 mm. Takže máme takovou mřížku, jak to vypadá zde. To můžeme potvrdit.
Pokud se jako designér pohybujete svým myší plynule, jako kuchař, který s nadšením mávne vařečkou, možná jste si všimli, že se občas omylem posunete tímto gridem, tedy těmito vodícími liniemi.
Abychom tomu zabránili, jako úplně první krok uzamknu tyto vodící linky. A to se provádí přes Zobrazení>Mřížka a vodící linky>Uzamknutí vodících linek. Teď se nic nemůže stát, mohu zde manipulovat, jak chci, nic se nestane s vodícími liniemi. To je absolutně pevné a samozřejmě je dobré se toho držet.
Vytvoření struktury pro leták
Abyste v tomto obdélníkovém labyrintu udrželi nějakou strukturu a přehled, začínám definoval nové pole s barvou. Nic zvláštního, jednoduše přidat zde k Černé 20 %.
A pak začnu základním způsobem nakreslit dlaždice. Začneme nahoře vlevo a vytahujeme obdélník ze zářezu dál přes mrak, čtyři políčka, a rovnou mu přiřadíme tuto barvu.
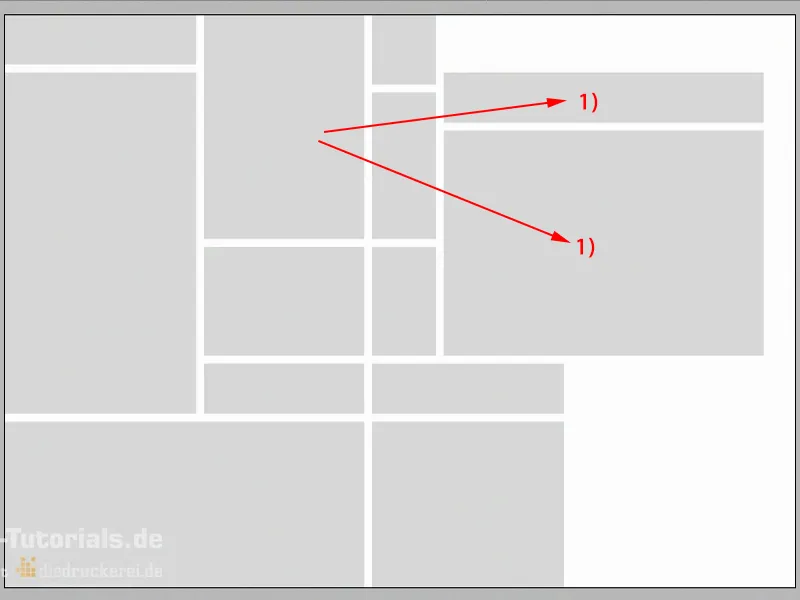
To opakujeme na několika místech. Dalším krokem je zde. Tam to posunu s podrženou Alt-a Shift-klávesou. Tam později bude foto. To však nemusí být tak velké, ale jde jen až tam, a pak to můžu dolů táhnout ... (výsledek viz obrázek)
Pokračujeme. Tady potřebujeme něco podobného, to prostě dál dolů táhnu. Pak si uděláme kopii, tu posuneme dohromady na dvě pole. A další na jedno pole. Tady dole ještě foto ... (výsledek viz obrázek)
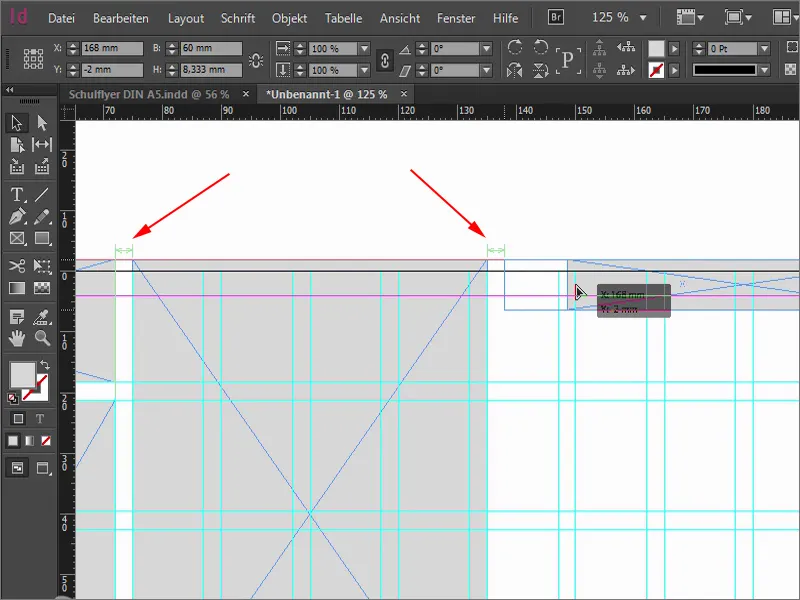
Nyní přejdeme na místo, kde se přední a zadní strana budou oddělovat. Když to vše uděláte, můžete také dbát na zelené šipky. K tomu potřebuje InDesign referenční místo ve viditelné oblasti (levá šipka). A když posunu tento obdélník sem, ukazuje mi to, že jsou to přesně 3 mm (pravá šipka).
Takže to sedí. To pole zmenším (na obrázku zmenšit levý horní obdélník na šířku). Mezi oběma značkami, které vertikálně procházejí obdélníkem, je pak zlom. Nyní můžeme obdélník trochu dolů potáhnout, udělám to okem, asi až tam (viz velikost obdélníku), abychom to neměli úplně symetrické v tomto bodě. Chtěl bych tam totiž mít trochu dynamiky.
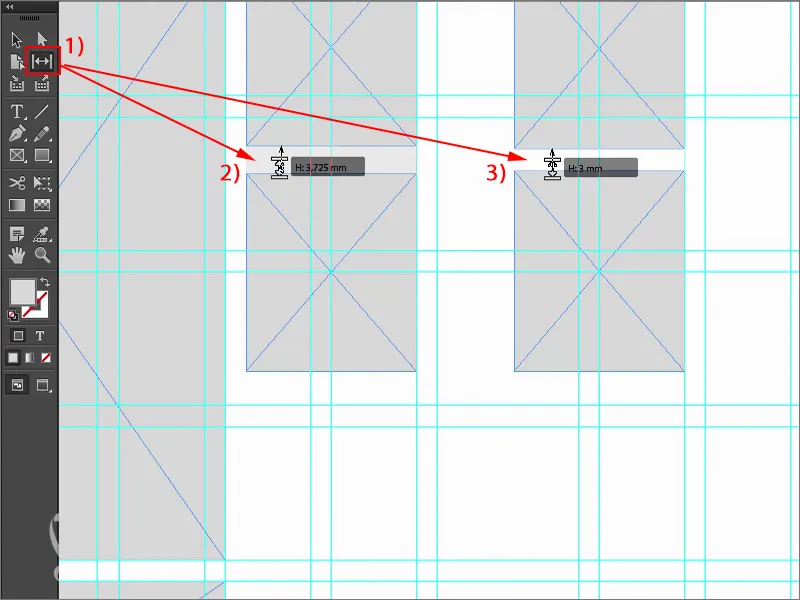
Zase kopie a dolů posunout (levý dolní obdélník). Teď musíme dávat pozor, abychom měli 3 mm. K tomu můžeme například použít Nástroj pro mezery (1). Jednou sem a on nám řekne, že to jsou nyní 3,725 mm (2). Kdybych teď posunul, tak to posune jen tu pozici, to ale nechci. Chci zmenšit mezeru. Držím nyní stisknutou klávesu Ctrl, tak nám to dá na 3 mm (3), tedy přesně na vzdálenost, kterou potřebuji.
Pak toto pole (1) také potáhneme až tam. Zase kopie (2) toho, to potáhnu tak velké jako foto vlevo vedle. Zase kopie (3) s Alt a Shift. To vše jde o několik políček doprava, konkrétně čtyři. Další kopie (4) toho, dolů až k zářezu ven (5). Musíte si vždy dávat pozor, abyste to měli zajištěné.
Pak si z toho udělám kopie (1), umístím je sem - vždy hezky podle vodících čar, protože k tomu je slouží mrak. Teď vidíte také významnou výhodu, kterou nám mrak přináší. Je to opravdu unikátní funkce, já to považuji za hodně praktické. Vidíte, jak rychle tady pokračujeme, to jde opravdu rychle.
Ctrl+0 ještě jednou pro přehled - tak bude výsledná prezentace vypadat. Teď jde vlastně o to umisťovat obrázky a jednotlivé obdélníky vyplnit barvami, tedy jakoby naplnit životem. Teď tedy vnášíme duši do celého dokumentu. To byla totiž jen základní konstrukce.
Umístění a zarovnání obrázků v rozložení
Zvolenou zkratku: Ctrl+D. Tak jsme v dialogu Umístit. Tam si vyberu odpovídající obrázky, čtyři kusy pro první venkovní stránky, mohu je označit všechny klávesou Ctrl- ...
Nyní máme nahrávací kurzor. Vidíte zde malé „(4)“ vedle ikony. To znamená, že čtyři obrázky jsou v nahrávacím kurzoru. Pokud nechci mít tento obrázek jako první, mohu snadno přepínat mezi nahrávanými obrázky pomocí šipek.
Pozicuji jednotlivé obrázky ...
To vše je samozřejmě nesouměrné, proto si označím všechny tyto oblasti. Kliknout pravým tlačítkem, pak Upravit>Rámec proporcionálně vyplnit.
Pak musíme udělat trochu zaostření. Toto hezké děvče s velkýma koulema, už působí docela sympaticky. To je prostě z toho dětského schématu. Obličeje jsou samozřejmě vždy zajímavější než nějaké tužky, děrovače, křída nebo barevný papír nebo lepidlo, nebo s čím se děti jinde v škole zabývají. Ne. Velké oči jako tyhle tady jsou právě to, co potřebujeme.
Obrázek dvakrát kliknu, pak máme obsah obrázku. A ten posunu s podrženou klávesou Shift-a šipkou do prava v rámu, aby to pero zůstalo stále viditelné.
Pokračujeme tímto obrázkem. Můžeme ho zvětšit o kousek, podržením Shift-tlačítka, aby se zvětšil proporcionálně.
A poté tohle dole. Zvedneme to trochu výše, aby se tam vešly všechny děti.
A ještě naše regionální škola - ta se vlastně hodí docela dobře.
Podívejme se na to celé. Skvělé.
Definování barevných polí
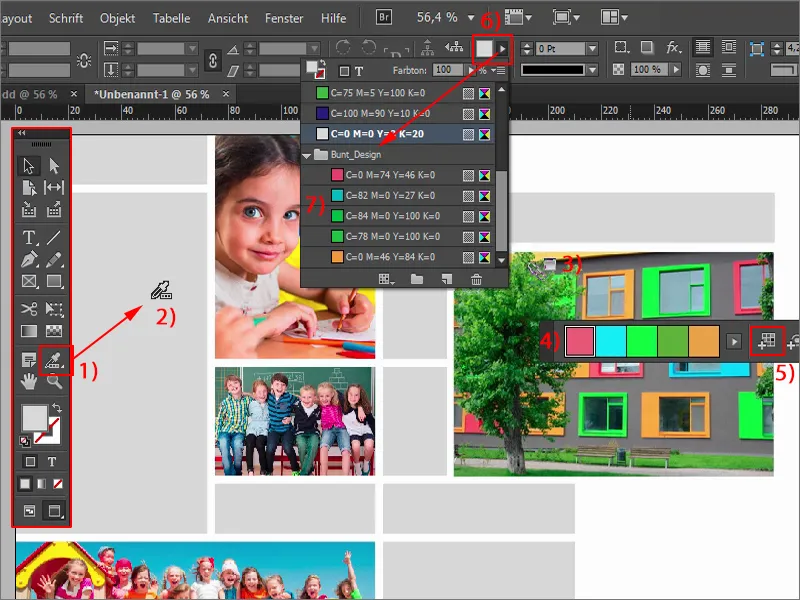
Přejděme k dalšímu kroku: Barevná pole. Od InDesignu CC, který se neustále vylepšuje a optimalizuje, je nyní k dispozici i docela skvělý nástroj nazvaný Nastavení barev (1). Je to něco jako pipeta, pouze v „velkém“, tedy větší bratr pipety. Kliknutím sem získáte tuto pipetu s třemi malými kostkami dole (2). Mělo by to naznačovat, že se jedná o barevná pole: Kliknu sem na tento obrázek (3) - a InDesign už rozpozná, které barvy (4) jsou v tomto obrázku použity. Tyto barvy lze pak extrahovat a přidat jako barevná pole. Jednoduše klikněte sem… (5) A teď se podívejte na barevná pole (6), teď celé toto nazýváme „Bunt_Design“ (7). Obsahuje pět barevných polí, které pocházejí z tohoto obrázku. Je to docela skvělá funkce, protože chcete vždy harmonii barev.
To, co se mi nyní však úplně nelíbí: Podívejte se na to, to nefungovalo zcela bezchybně, protože zde máme dvě barevné hodnoty (1), které jsou si značně podobné. Trochu to upravím.
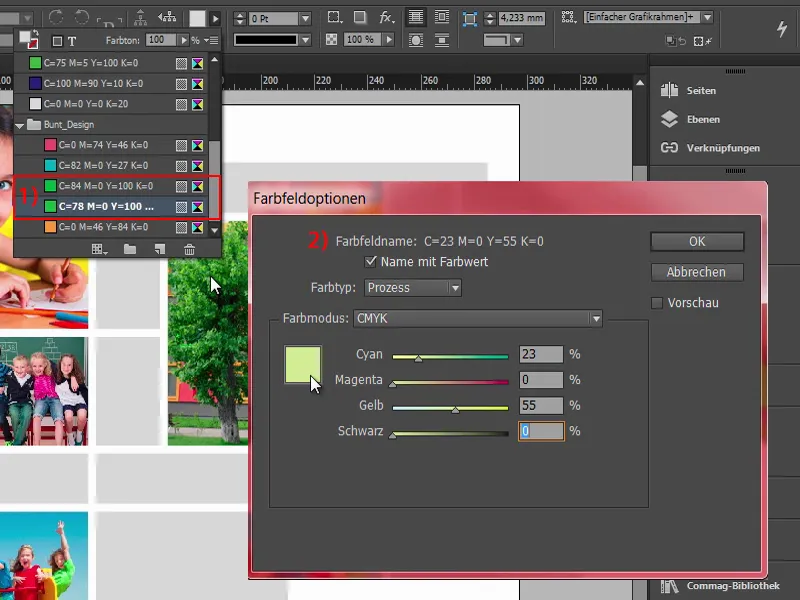
Odstraním jednu dvojklikem. Obdrží nový barevný poměr. Možná vám také už došlo: Při extrahování barev jsou tyto převáděny z RGB obrázku na CMYK hodnoty (2) - celkem cool.
Změním tuto barvu na pastelový odstín (Cyan: 23 %, Magenta: 0 %, Žlutá: 55 %, Černá: 0 %).
Proto s pipetou vše neběží zcela bezchybně, nenacházíme tedy vždy přesně harmonie barev, které bychom chtěli mít. I když tento odstín cyanu právě přesně je (1), nemyslel jsem si ho pro svůj design. Mám zde tyto hodnoty (2). Ostatní můžeme nechat tak, jak jsou.
Vložení barev a loga
A nyní to začíná: Obdélník dostane modrou barvu. Také tři, proto je označím pomocí Shift a nastavím je na modrou. Takto ted obarvím obdélníky…
Co chybí, je logo zde dole. Také jsem si ho stáhl z Fotolie a upravil v Ilustrátoru. To vám zde ale nemohu ukázat, ale to není ani workshop v Ilustrátoru, ale v InDesignu. Vložím to, zapnu mřížku klávesou W, a pak bych to mohl ještě malinko posunout níže.
Vložení textu
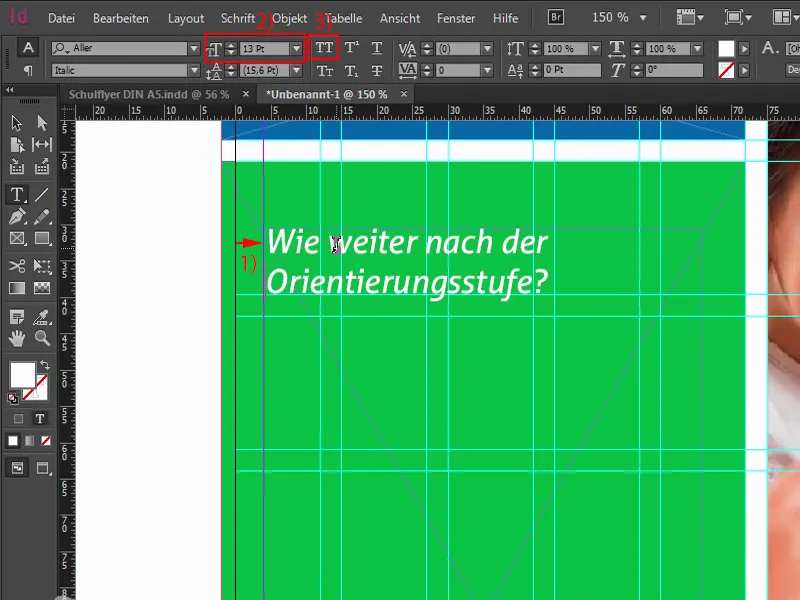
Nyní to naplníme textem. Zde nahoře začnu. Nakreslím zde textové pole. Pro leták jsem si vybral Aller italic, velké, 20 bodů, barva sněhobílá jako nevinnost, a pak napíšeme: „Regionální škola Příkladměsto“. Textové pole upravím a zarovnám do středu.
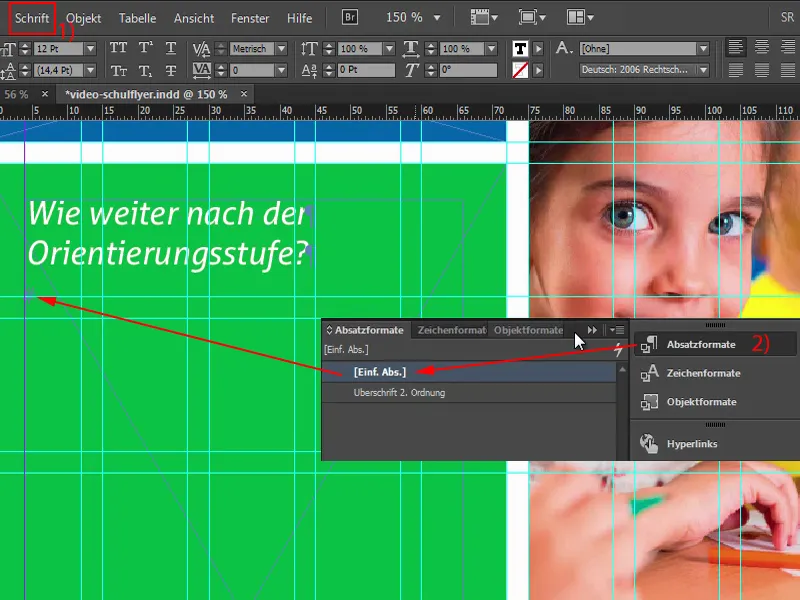
Pokračujeme na levé straně: Zkopíruji si textové pole, přesunu ho sem. Musíte si dát pozor. Víte, že těch čtyři milimetry okraje (1) k okraji musíme dodržet, protože posuneme toto textové pole až sem. Teď napíšeme ve velikosti 13 bodů (2), bez velkých písmen (3) text: „Jak dál po základní škole?“, a uděláme zde ještě odstavec.
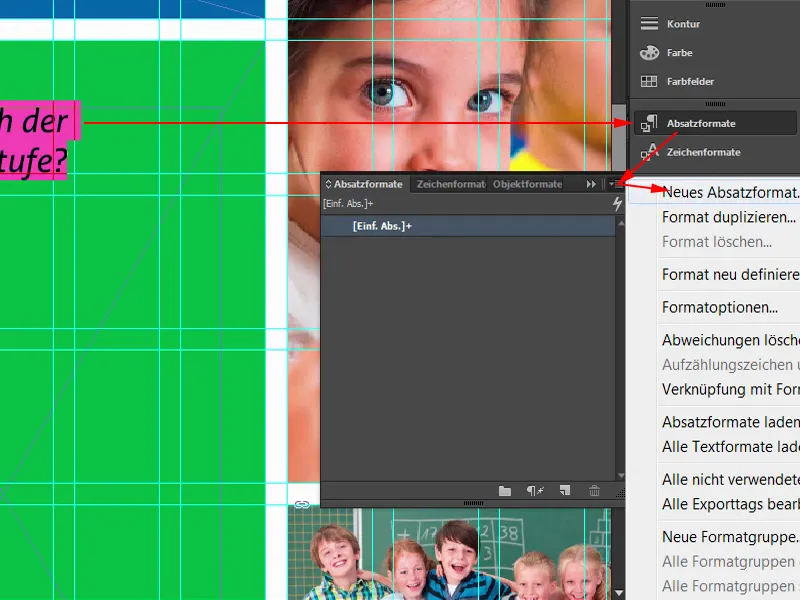
Celou tuto část můžeme označit a definovat jako styl odstavce. To znamená, že nejprve ručně definujeme, jak chceme mít text, jak chceme mít formát. Tak označíme a definujeme nový styl odstavce.
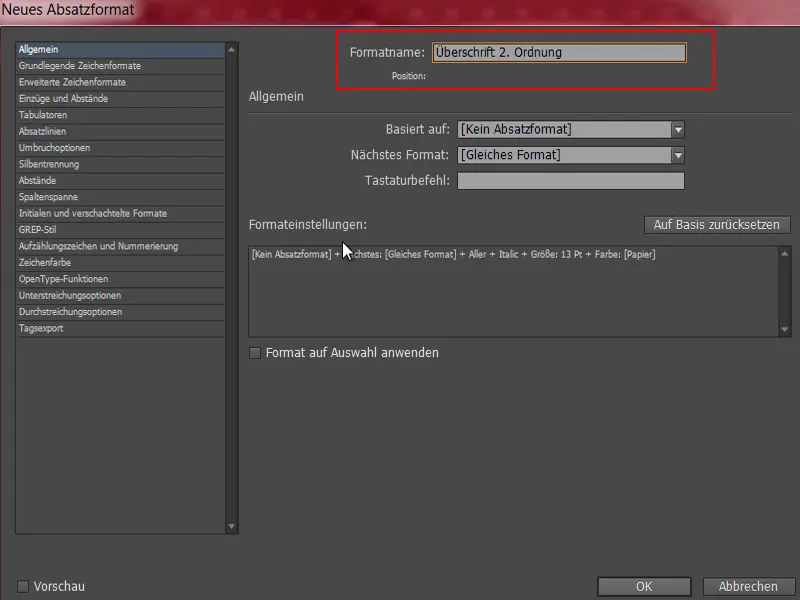
Nazveme to „Podnadpis 2. řádu“. Toto budeme potřebovat ještě vícekrát, proto je dobré, když toto definujeme jako styl odstavce.
Co je nyní otázka bez odpovídající odpovědi? Přesně tak - nic jiného než otázka bez odpovědi. A to změníme. Chtěl bych vám však dát ještě jednu malou radu: Zde jsme vložili odstavec, který nevidíte. Pokud byste chtěli něco takového vidět, jděte k Písmo > Zobrazit skryté znaky (1) - najednou uvidíme, že tam je odstavec. Zde vyberu jednoduchý odstavec (2) a zkopíruji si texty, které potřebuji, ze schránky.
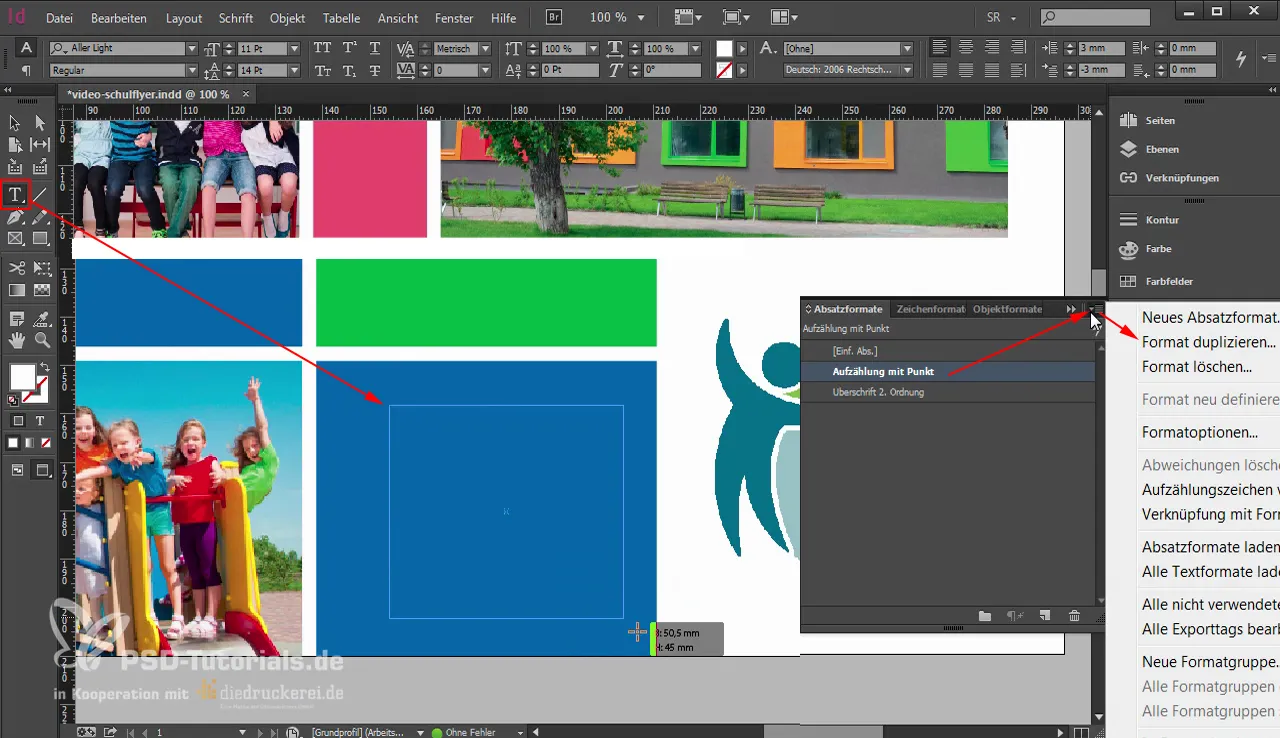
Teď mu přidám nový formát odstavce, nazvu to "Bodové výčt". Tento formát dále upravíme.
Pokud jste tady dole aktivovat Náhled- možnost, můžete vlevo přesně vidět, co všechno měním.
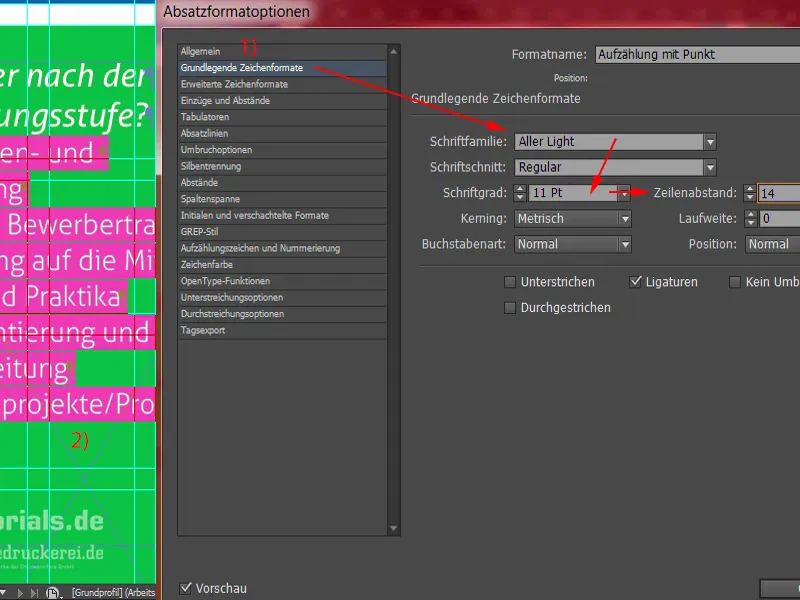
Nejdříve: Základní textové formáty. Zvolíme písmo Aller Light velikosti 11 pt a řádkování 14 pt. Zajímavé je, že se vlevo nic nezměnilo. Proč? - Protože není použit odstavcový formát. Takže - vše označit „Bodové výčt“ na to aplikovat. Teď se něco změnilo a můžeme pokračovat v úpravách.
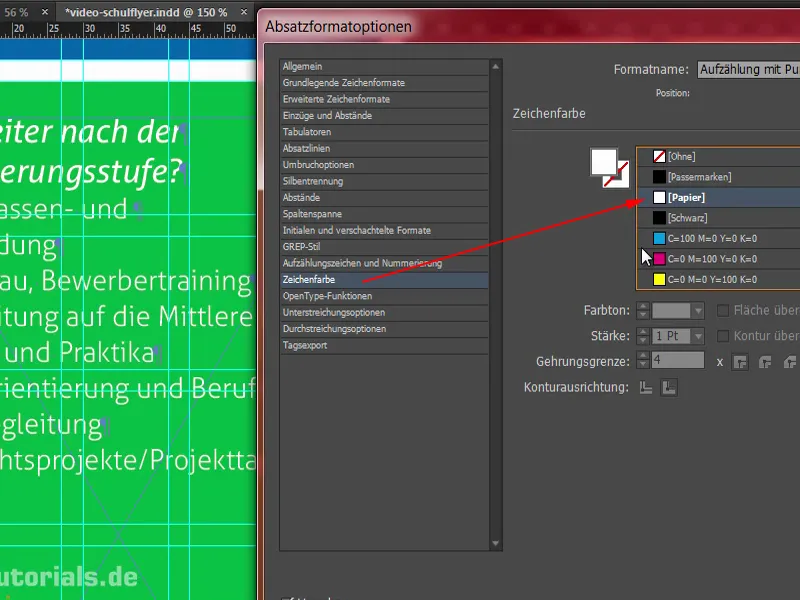
Barva písma samozřejmě Bílá. Předtím byla nastavena na Černou, musíme si dát pozor, aby kontrastní efekt byl dostatečný. Černá na Zelenou se špatně čte a stejně tak například Černá na Červenou. To jsou velmi nevhodné kombinace. Takže si raději vezmeme Bílou.
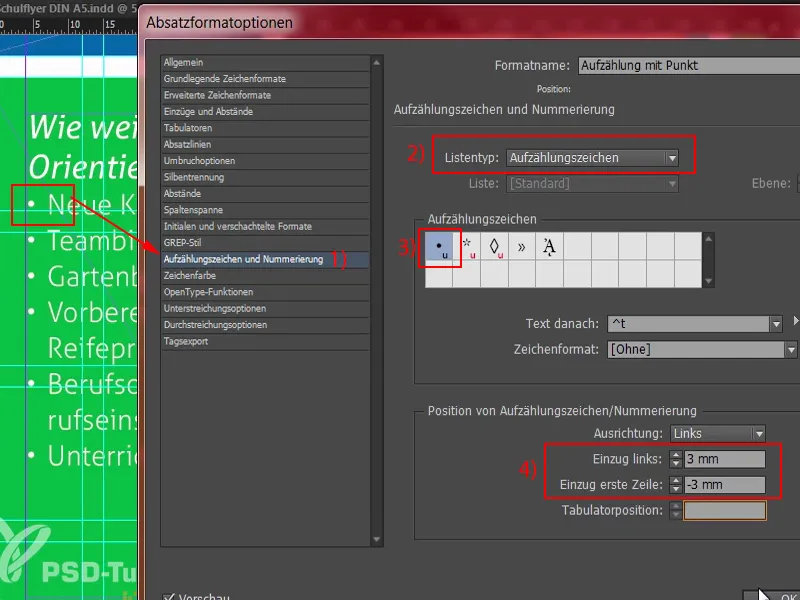
Co ještě potřebujeme? Samozřejmě výčet - jdeme sem do záložky Odrážky a číslování. U Typu seznamu vybereme Odrážky a tento Bullet-Point. S tabulátorama je to stále ne zcela v pořádku, udělá tady obrovské mezinárodní letiště, takový vzhled nevypadá příliš krásně. Takže: Odsazení vlevo 3 mm a zde v následujícím poli -3 mm. Teď už je to místo, kde má být. Pak to můžeme potvrdit.
Ještě co je důležité v tomto okamžiku, je také, když definujeme určitý odstup zde nahoře. Je to trochu tesné vedle sebe. To můžeme snadno změnit tím, že otevřeme "Nadpis 2. řádu" a zde v oblasti Odsazení a mezery pod Mezera za například definujeme 3 mm.
Co se změnilo? Není zde nyní 3 mm mezera, divně ale tady také. To je kvůli tomuto odstavci, který jsme manuálně nastavili. Potvrdím celou věc.
Abychom tuto situaci vyřešili, vyhodím jednoduše tento odstavec. Nyní máme ale zalomení, které se nám nelíbí. Tomu můžeme zabránit tím, že stiskneme klávesu Shift- a stiskneme tlačítko Enter. Shift a Enter - takto zakážeme, aby byla přidána mezera také 3 mm. Dobře, pak to můžeme potvrdit.
Nyní budu stejně velké textové pole, jak to je potřeba: dvojklik na tento nápis. Udělám kopii tohoto celého útvaru. Tuto posunu dolů, až sem. A nyní to posunu pomocí Shift a Šipka nahoru opět dvakrát nahoru, to je stejný odstup jako zde.
Poté změním text s předdefinovanými obsahy, které si zkopíruji ze schránky.
Co teď udělal? Zase jsme tu s tímto efektem odstavce. To vyhodíme. S Shift a Enter je to zase správně.
A očíslování.
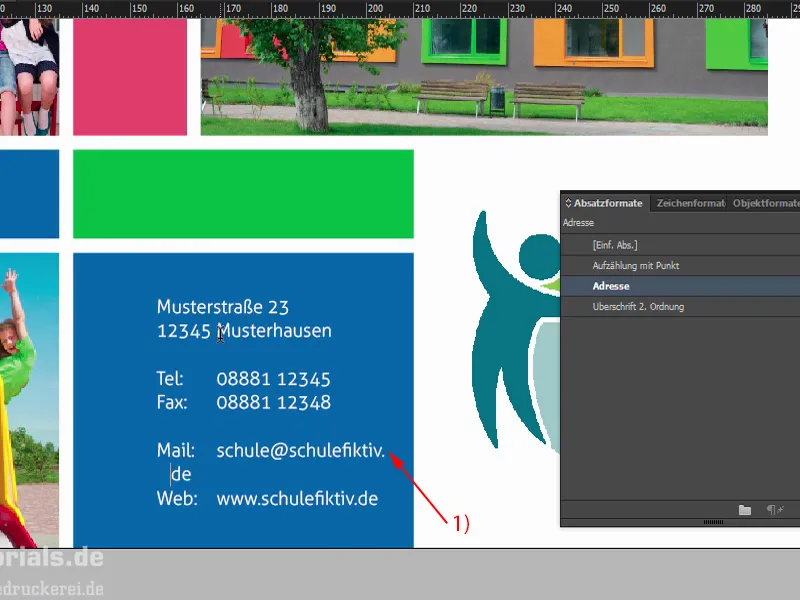
Pokračujeme s naší adresou, kterou zde najdeme, protože nějakou adresu si musí Máma a táta zadat do navigačního systému, když se blíží první školní den, a proto tu je pomoc. Prostě vytáhněte textové pole a vždy si dejte pozor na to, jaký formát je použitý. Zde je nyní naše formátování nadpisu, což je špatné v tomto případě. Prostě vezmu odrážku, zapište a vložte adresu sem. Teď zduplikuji celý formát, který nazvu „Adresa“. V Odrážkách a číslování můžeme jednoduše odstranit odrážky. Potvrdíme, jednou použijeme. Skvěle.
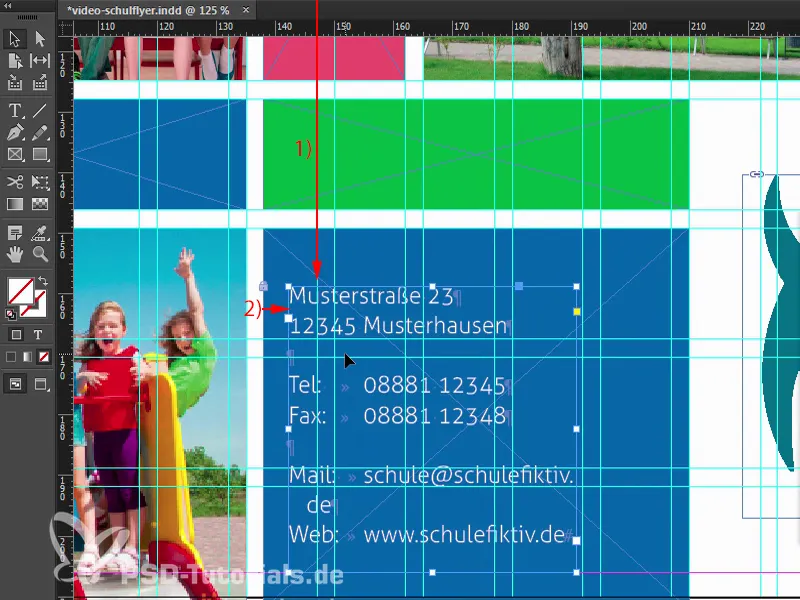
Nyní musíme smazat několik zbytečných odstavců. Ten nahoře ven. A co je tady špatně? Ten textový rámec je zde široký.
Obecně tu máme něco zvláštního: Já vám již zpočátku vysvětlil, jak úžasný je tento efekt přesahující stránky. Při layoutu byste se téměř mohli zmýlit, protože na první pohled: u tohoto bílého prostoru je nyní zlom. Ne - to není tak. Zlom je totiž na této pozici na 148,5 mm. Takže tento textový rámec byste nyní například zde mohli 4 mm z levé strany zarovnat, nedovolili byste to Máma a táta přečíst adresu, museli by neustále přepínat mezi přední a zadní stranou. To by bylo naprosto nepřijatelné.
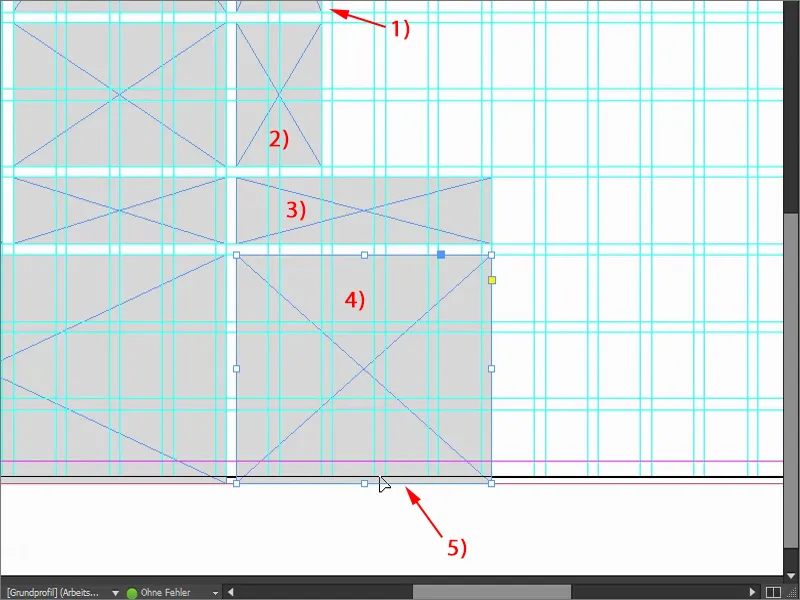
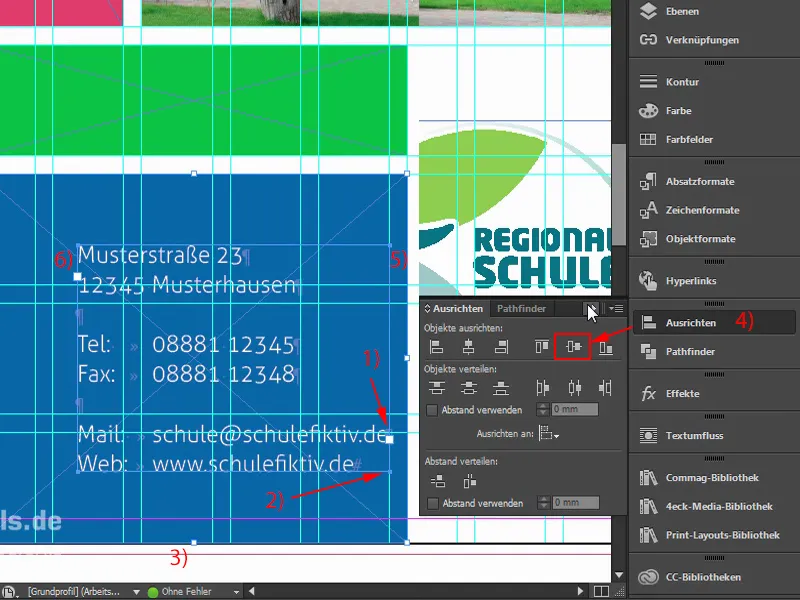
Takže nejprve rozšířím pole s textem, abychom odstranili odřádkování nahoře (1). Upravím výšku a posunu celé textové pole doprava (2). Poté odstraním odřez nahoře (3), označím horní textové pole, označím zadní pole a poté v panelu Zarovnat vyberu přesně střed (4). Nyní je to vycentrované. Pak musíme zkontrolovat znovu: Takže to je asi 4 mm (5), zde je zlom (6). To znamená, že máme dostatečný odstup.
Podívejme se na to. Myslím, že to sedí. Udělám si zpět zoom. Ano.
Pokračujeme pak v další části tréninku s rubovou stranou.


