Jsme si již v první části této tutoriálové série představili prvních šest pravidel Disney. Nyní následuje dalších šest, z nichž se přiznejme ne všechna týkají grafické animace, ale přesto si s vámi chci všechny projednat, protože všechna mají jádro, které bychom jako animátoři měli dodržovat.
7. Vedlejší akce
Sedmé pravidlo říká, že každý pohyb, který provedeme, má nějaký důsledek. Buď to jsou vnější okolnosti nebo bambule na mé mikině - když například vyskočím, bambule se s ním pohnou nahoru a pak zase dolů. Jako příklad můžeme uvést sukni, která se při otočení hýbe, nebo volně splývající ocas koně, abychom ukázali, že všechno se pohybuje, když animujeme věci.
Dobrým příkladem je také Pixarův krátký film "Hudba okolo". Velký pták se posadí vedle řady malých ptáků na drátě a celá situace se posune dolů. Malí ptáci se přirozeně posunou ke středu, aby se k němu přidali, protože tahá celou šňůru dolů.

For the birds, © Pixar.com
To je klasický příklad Vedlejší akce. Nebo někdo skočí do vody a všude kolem něj vystupují vzduchové bubliny.
Nebo veverka skáče a její ocas se vždy hýbe, protože není napevno přichycen, ale je flexibilní. Každý pohyb s sebou nese další pohyby, pokud není úplně osamocený ve vzduchu. Velmi důležité je to i v grafické animaci, například když něco narazí na obrazovou plochu, dojde k jejímu krátkodobému otřesu.
8. Přehánění
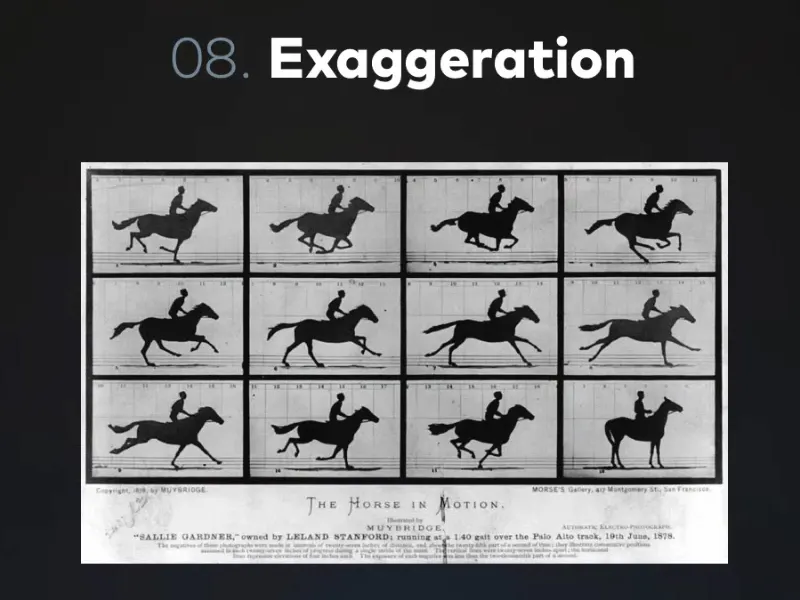
Přehánění znamená prostě "přehánět". S animací se začalo velmi brzy, ještě před tím, než existoval film. Eadweard Muybridge dokázal sérií fotografií, že galopující kůň má na krátký okamžik všechny nohy ve vzduchu. K tomu postavil spoustu kamer a nechal je všechny krátce po sobě vyfotit. Na třetím snímku této foto série vidíme, že skutečně všechny nohy koně jsou ve vzduchu a jakoby vznášející se.
Následně se těmito věcmi zabývala i Disney a nadále s nimi experimentoval a zkoumal. Zjistil, že pokud vezme video, filmový záznam, a postupně nakreslí snímky přesně tak, jak by v reálném světě vypadaly, nevypadá to živě a přirozeně, ale spíše trochu nepřirozeně a neživě.
V animaci v jakémkoli tvaru tedy musíme přehánět. Zvláště co se týče animace postav a pozování, zde máme příklad s tímto malým pandou.
Ze začátku byl kreslíř dost nejistý. Postava vlevo je sice už dosti výrazná, ale ještě dostatečně extrémní. Můžeme říci, že Disneyho faktor této postavy postupně narůstal. Stávala se stále více stylizovanou a přehnanou a tím pádem stále přívětivější.
Přehánění je velmi důležitým prostředkem animace, abychom některé prvky působily tak, jak chceme, aby působily.
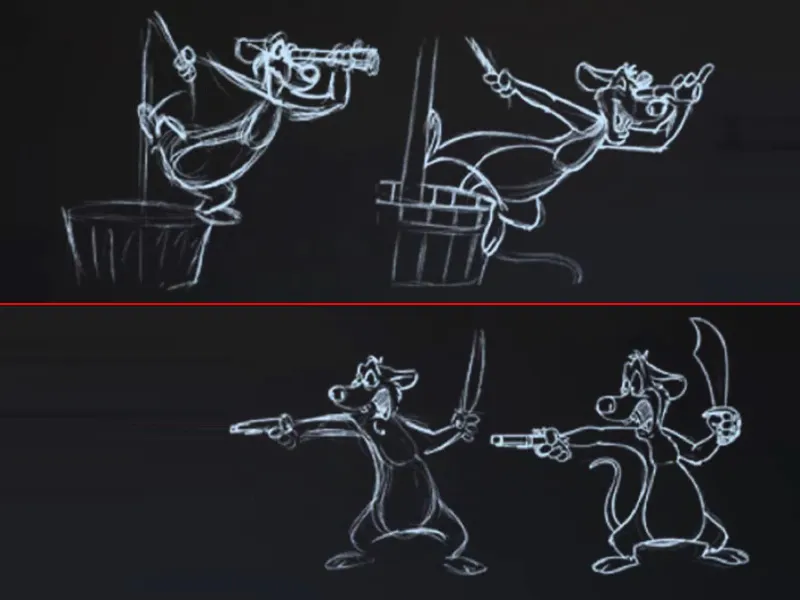
Zde je ještě jeden příklad tohoto piráta v dvou pózách. Kde se pózy jen ještě více zvýrazní, kde se ještě více nakloní přes palubu nebo ještě více rozevře pusu a šavle je ještě drsnější, získá celá situace najednou mnohem větší dynamiku.
Akce je díky přehánění mnohem energičtější a také zde vstupují do hry takové principy jako Akční linie. V rámci postavy a zejména v jejím pozování vždy dbáme na to, aby nikdy nestála jen tak rovně. Pokud například chce udeřit, nemůže jen stát napnutě a jen vysunout pěst dopředu. Pokud chci ukázat, že za tím úderem je spousta energie, musím nejprve udeřit a tím rozkroutit celé tělo. Teprve poté získám tuhle Akční linii, v tomto případě opačně, tedy v podobě anticipace k tomu úderu a dostanu to věrohodně ven.
To je také forma přehánění. Že tedy neděláme pohyby malé a opatrné, ale abychom skutečně přeháněli anticipaci a follow through o hodně víc, tak jako by se to nikdy nestalo ve skutečném životě, ale což značí v animaci mnohem dynamičtější, plynulejší a živější vzhled.
9. Přímý postup vs. Postoj ke kroku
To není pravidlo, které bychom měli dodržovat každý den, ale jsou to dva animační principy. Ty pocházejí původně z kreslené animace a stále nacházejí uplatnění i v digitální animaci.
Jedná se o princip, jak přistoupit k animaci. Jakmile animuji, jdeme od začátku do konce, nebo si nejprve v animaci zablokuji několik pozů a na základě těchto pozů se pak dívám na mezilehlé snímky a sleduji mezistav kontroly pohybu.
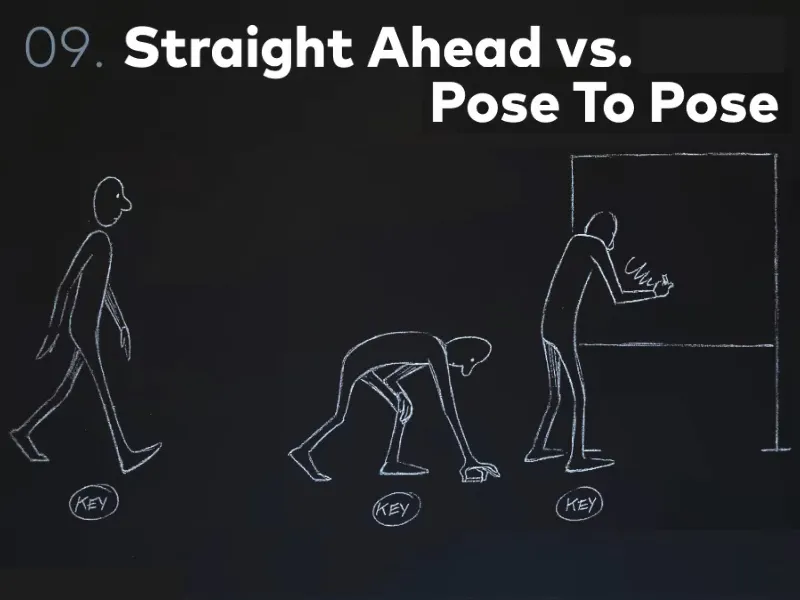
Zde vidíme příklad někoho, kdo jde ke tabuli a chce psát. Celý proces je v tomto případě animován způsobem à la Postoj ke kroku, což znamená, že máme 3 klíčové pozice. A každá počítačová animace je v principu Postoj ke kroku. V tomto případě, protože nastavujeme klíčové snímky. Říkáme, že objekt by měl na nule být na tomto místě, na jedné na tomto a na dvě na jiném místě - a většinu mezilehlých klíčových snímků pak počítač většinou dělá automaticky.
Tato Pose To Pose-věc stále má ve digitální době význam, protože můžeme přistoupit k klíčovým snímkům různými způsoby. Vezměme si například bojovou scénu dvou postav, kterou nelze téměř animovat Pose To Pose, protože každý pohyb, každá reakce na úder, kopnutí, ránu je důležitá. Všechny tyto akce je třeba skutečně animovat Straight Ahead, tedy postupovat od začátku až do konce. Začnu prvotní pozicí a postupně ji pohybuji kousek po kousku. Straight Ahead tedy znamená prostě jen to, že animujeme postupně od začátku do konce.
V animacích můžeme také postupovat takto, abychom věci zablokovali. Skákající míč vždy blokuji tímto způsobem. Pokud jde ale o například úpravy sledovacích dat v programu After Effects, postupuji vždy následujícím způsobem: na začátku upravím svůj track a na konci ho znovu upravím. Poté rozdělím celou věc na polovinu a podívám se do středu, zda tam úprava stále platí a pokud ne, provedu tam případné změny. Potom vezmu střed z poloviny a upravím, a pak vezmu střed z poloviny na druhé straně a poté střed ze středu ze středu a upravím. Rozdělím to stále více a více. Nejprve na čtvrtiny, poté na osminy atd. Tímto způsobem se snažím ušetřit co nejvíce animace, protože většina mezilehlých pozic je počítačem automaticky vytvořena. Pokud nastavím na začátku a na konci jednu pozici, střed už je pozicí, kterou počítač automaticky bere jako střed obou póz a to již může odpovídat.
Pose To Pose je tedy stále velmi důležitou věcí na rozdíl od Straight Ahead. Buď animujeme kompletně od začátku do konce, nebo nastavíme pózy a časujeme je od toho.
S Pose To Pose lze například mnohem snáze synchronizovat pohyby s hudbou nebo podobně, pokud chceme dosáhnout určitého místa v určitý čas.
Zpět k našemu postavičce u tabule. Zde vidíme další příklad, jak náročná je animace pohádek. Měli jsme tři klíčové pozice a zde není nikdo, žádný After Effects, který by generoval mezilehlé pozice, ale jsou zde tzv. Inbetweener. To jsou kreslíři v animovaném filmu, kteří mají oddělenou práci od animátorů. Máme zde tedy klíčové animátory, kteří skutečně kreslí pouze klíčové pozice, a Inbetweenery, kteří kreslí všechny mezilehlé pozice.
Například seriál Simpsonovi, je stále kreslen v New Yorku ručně, avšak pouze klíčové pozice. Všechny mezilehlé pozice se kreslí někde v Koreji za málo peněz.
Mezilehlé pózy, které zde vidíme, nejsou stále všechny pozice, které jsou skutečně potřebné k animaci. Jedná se o další extrémy, tedy další extrémové pózy vztahující se k postupu kroků, ke kontaktové pozici, kterou zaujímá při chůzi, ke všem věcem, které dělá rukama atd.
A zde vidíme rozklad, tedy všechny mezilehlé pózy mezilehlých póz. Tím dojdeme ke všem jednotlivým snímkům.
Jsem rád, že dnes animujeme digitálně, že počítač interpoluje klíčové snímky a my už jen řídíme, jak bychom chtěli, aby celé vypadalo.
10. Timing & Spacing<\/h3>
Timing & Spacing, bych řekl, je základní princip animace. Timing & Spacing je bod, kde se lidé pracující s After Effects odlišují od těch, kteří animují s After Effects.
Je to větší rozdíl, než si možná dokážete představit. Cítění pro Timing a Spacing dělá dobrou animaci.
Timing je následující: Říkám, že v sekundě nula je bod zde, v sekundě dva je bod tam. Spacing je to, co se mezi tím děje.
Vezměme si například minci, která se pohybuje z místa A do místa B. Máme oběma způsoby jednu sekundu. Tedy 25 snímků. V rámci těchto 25 snímků máme tři pózy, které nastavujeme, a to jsou tři polohy mince. Nahoru a dolů jsou zcela identické. Jednou úplně vlevo a jednou úplně vpravo na okraji obrazu a jednou uprostřed. To ale stále nedefinuje úplně naši animaci.
A toto je právě ten klíčový bod, o kterém si musíme být vědomi:
Animace se neskládá pouze z časování věcí a posouvání věcí na správná místa. Mnoho lidí, kteří pracují s After Effects, právě zde přestává. Řeknou: "Dobře, chci mít na začátku text tam a na konci tam a uprostřed tam". A pak je hotovo. Stisknou F9 pro snadný efekt a je hotovo. Ne, ne, ne, takto to nefunguje, protože zde bylo zcela vynecháno Spacing.
Právě toto Spacing dělá rozdíl mezi jednoduchou animací z bodu A do bodu B a dobrou animací.
Zde například je lineární rozložení mezilehlých snímků a jednou je rozložení s Slow In & Slow Out.
Je jedno, zda je auto na začátku zde a na konci zde za stejný čas, nejede vždy stejnou rychlostí, ale brzdí a zrychluje. A to je přesně ten rozdíl mezi dobrou a špatnou animací, ale to se bohužel nedá naučit.
Můžete si to ne všechno obecně uvědomit, jak se časují pózy a jak se dělá Spacing, skutečně ty mezilehlé snímky. To se nedá naučit, musíte pro to vyvinout cit. Proto je animace tak velkým cvičením.
Existuje mnoho animačních cvičení, včetně skákajícího míče, kterému se budeme věnovat i v tomto tutoriálu. Ale pokud jste taková cvičení nikdy nedělali, nemůžete se z toho téměř nic naučit.
Principy můžete sice pochopit, ale pokud nemáte oko pro to, zda má dobré nebo špatné Spacing, moc vám tato cvičení nepomohou.
To znamená, že vám doporučuji, abyste vše, co provedeme v tomto tutoriálu, rovnou vyzkoušeli: Pohybujte objekty z bodu A do bodu B a hrajte si s křivkami. Protože křivky v programu After Effects určují Spacing.
After Effects nenecháváme, aby s Easy Ease vytvářel mezilehlé animace póz, ale přímo vstupujeme do křivek a upravujeme je. A tím nastavujeme Spacing tak, aby odpovídal tomu, co si pod animací představujeme.
11. Solidní kresba
Solidní kresba má relativně málo společného s novou grafickou nebo digitální animací. Při digitální animaci můžeme opomenout následující: již nekreslíme každý obrázek sami, ale necháváme After Effects kreslit obrázek a popisujeme pouze objekty, které by měl After Effects nakreslit. A After Effects si tam nedovoluje chyby, při kreslení však chyby vzniknout mohou.
Například když někdo běží a nakreslíme chůzi a zatímco obrázek po obrázku kreslíme, postava se stále zmenšuje. Postava by však v animaci měla zůstat stejně velká. Právě to by byl konflikt s solidní kresbou.
Zde máme malý příklad: Homer Simpson z dvou různých perspektiv. Působí jako tělo. Zde máte opravdu pocit objemu a postavy, kterou zde má. Prostě proto, že je dobře nakreslen z dvou různých perspektiv.
Tohle solidní kreslení, kontinuální, kvalitní kreslení, to nemáme v After Effects, ale i přesto bychom se měli s tímto pravidlem zabývat, pro případ, že bychom v budoucnu chtěli dělat něco ve stylu kreslené animace.
12. Přitažlivost
To souvisí s tím, jak se postava cítí, jestli je věrohodná, zda právě nemá v plánu nějaký záměr; zda se do něj můžeme vcítit atd. A to vše dodává celému víc života, než kdyby to byla jenom pohybující se postava.
U naší grafické animace má přitažlivost hodně společného s hudbou, s pocitem, s kompozicí, s animační koncepcí, abychom se jednoduše nějakým způsobem cítili osloveni nebo dojati nějakou animací. Sice nemusíme nutně kreslit postavy nebo pracovat se zdánlivě živými objekty, ale přesto musí být naše animace přitažlivá.
To jednoduše souvisí s empatií. Když nakreslíme postavu, ať už je to malá ilustrace někoho, kdo na začátku usmívající se a poté smutně hledí - cítíme empatii, pokud je to dobře udělané. Přímo si říkáme "Ach jo, ten chudák". A to je přesně to správné. Pokud se to podaří, tak přitažlivost funguje.
Zde je ještě Homer Simpson; každý ho miluje a každý se nad ním směje, prostě proto, že je tak trapný. Má přitažlivost, má přesně ten prvek, že ho nemůžete nemilovat, nemůžete ho nesnášet. A právě proto: Homer Simpson má velmi dobrou přitažlivost.
přitažlivost. Má přitažlivost záporáka. To se už projevuje v designu postav a ještě víc při animaci.
Pokud se opravdu zajímáte o animaci a možná nejste odmítaví kreslit trochu kresleného filmu, což každému doporučuji (každému, kdo nějak pracuje s After Effects): Zkuste se prostě kreslení animace. Může to být jen pingpongová míček, může to být malá animace, která trvá jen čtyři nebo pět sekund, ale zkuste se prostě animovat, když kreslíte každý obrázek zvlášť.
A zvláště vám doporučuji "The Animators' Survival Kit" od Richarda Williamse. Ten se opravdu zdůkladnil těchto Disney pravidel a opravdu je pěkně zpracoval.
Jde o opravdu doporučované dílo, které mohu všem animátorům a všem, kteří se zabývají pohyblivým obrazem, jen doporučit.
Dokonce už existuje i iPad verze tohoto Animator Survival Kit, což dává mnohem víc smyslu než kniha, protože máme běžné obsahy knihy, nicméně stále s pohyblivými ukázkami.
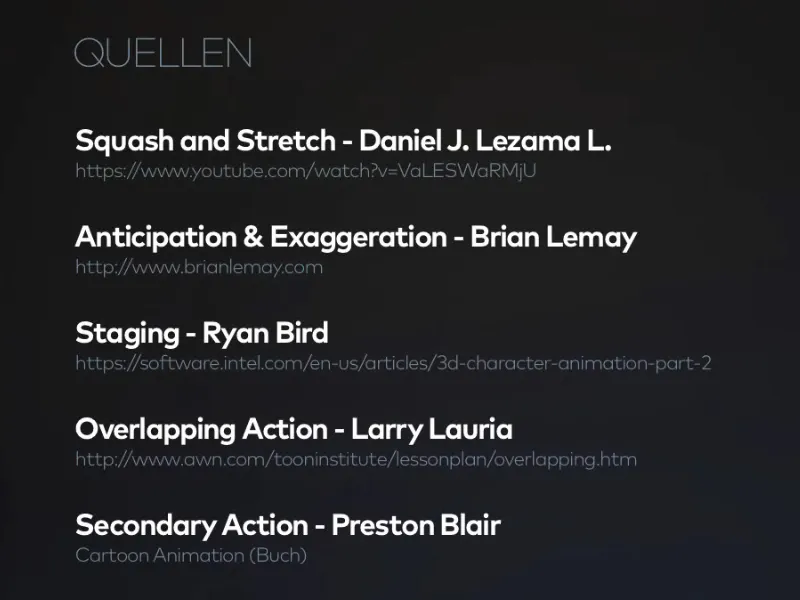
A to je všechno ohledně Disney pravidel. Tady vidíte ještě jednou všechny zdroje, které jsem tady použil pro všechny ty pěkné kresby, které se objevily v prvních dvou tutoriálech této série.
Zde jsou další zdroje informací:
Doufám, že i vy, když pracujete na další animaci, si vždy vzpomenete na Disney pravidla, například na Anticipation, abyste při pohybu nejprve udělali krok zpět, jakoby zamířili, a pak se teprve pustili správným směrem. Nebo pokud něco necháte vyšvihnout a zjevit se, pak se nejprve zmenší, pak trochu zvětší a pak zase trochu zmenší. A tímto způsobem to přímo vybouchne.
Všechny tyto malé příklady bych s vámi rád prošel ještě v rámci praktického projektu. Pojďme se podívat, jak se písmena odrazy, jak funguje odskakovací míč atd.
A přesto bych vám rád ještě jednou doporučil: Zkuste to celé znovu postavit. Animujte. Cvičte. Jen tak se opravdu stanete animátorem.
V tomto smyslu vám děkuji za přečtení a uvidíme se v další části, kde začíná opravdový praktický projekt s názvem "Animace snadno".
Ciao.


