Jsi připraven využít engine pro textové animace v After Effects novým způsobem? Tento návod ti ukáže, jak můžeš mnoho objektů kreativně a efektivně animovat procedurálně. Pomocí těchto technik můžeš texty a ikony hravě uvést do scény a tvé animace oživit. Pojďme se ihned ponořit a odhalit potenciál textového animátoru.
Nejdůležitější informace
- S textovým animátorem v After Effects můžeš efektivně animovat nejen texty, ale také ikony a grafiku.
- Ikony mohou být vytvořeny ze souborů SVG a následně importovány jako písmo.
- Naučíš se, jak mohou být ikony v After Effects uspořádány a animovány v kruhu.
Jednoduchý návod krok za krokem
Pochopení textového animátoru
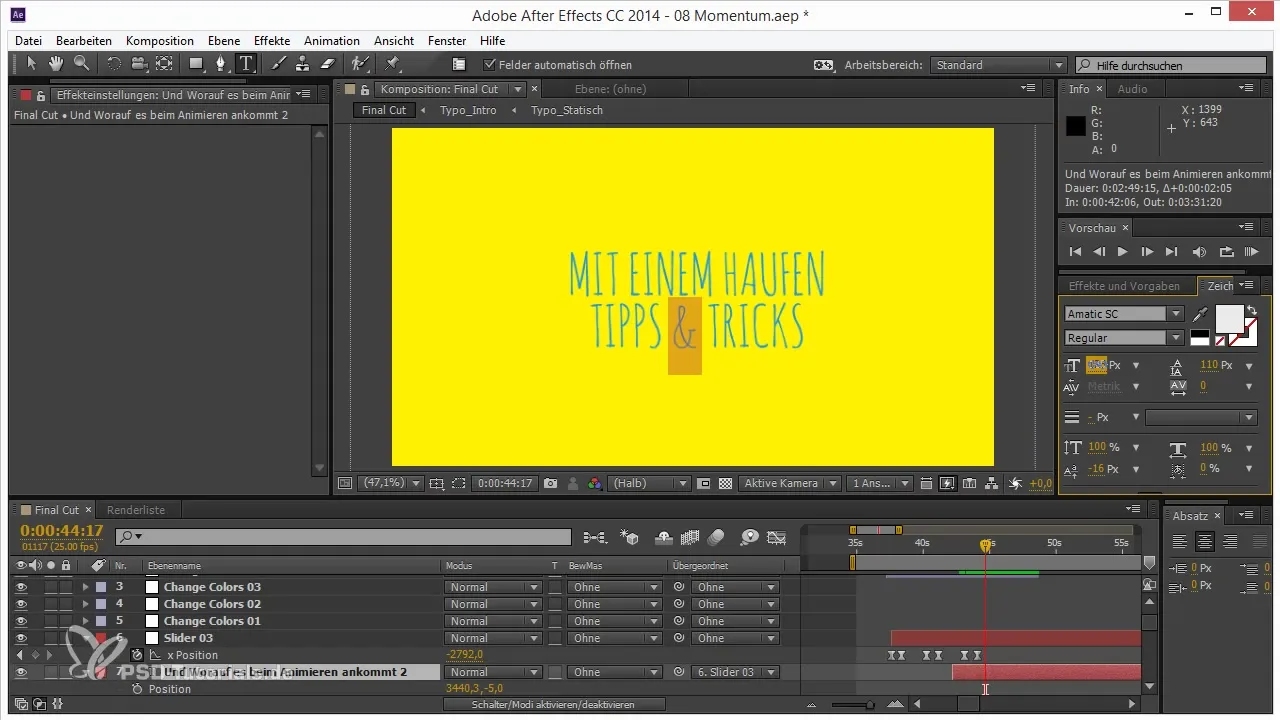
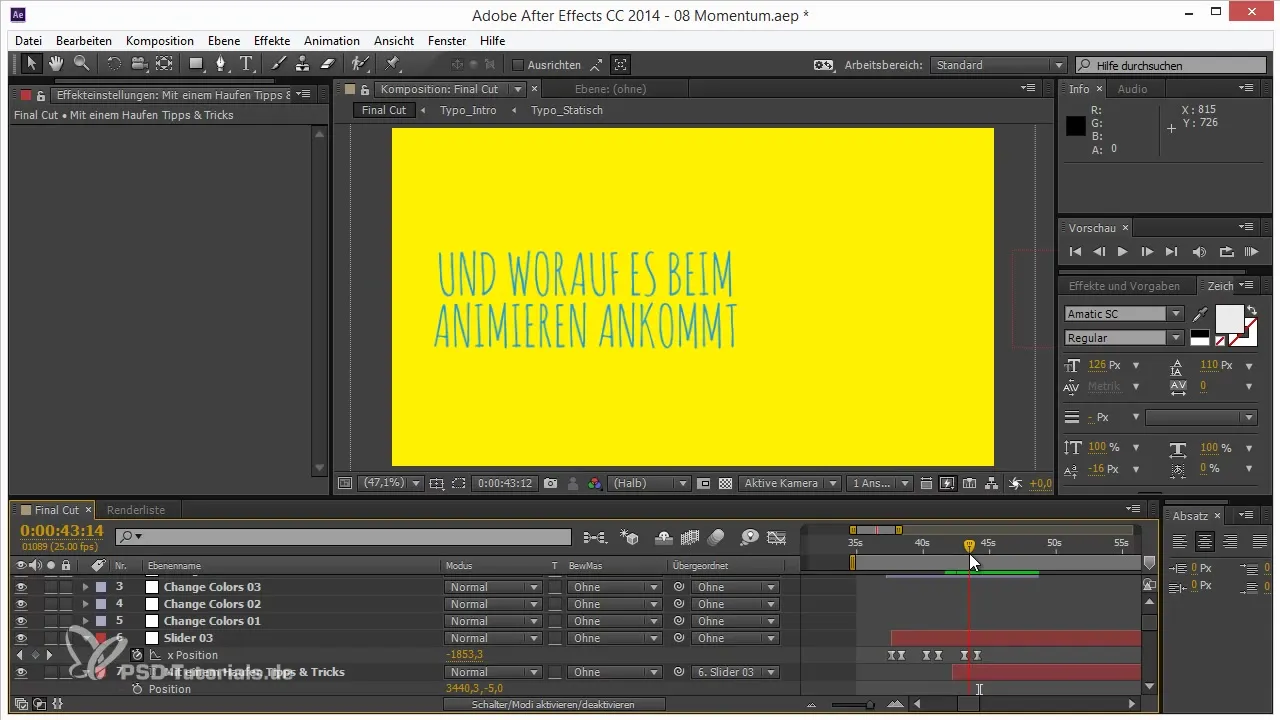
Začni otevřením svého stávajícího projektu v After Effects. Můžeš se zaměřit na engine textového animátoru, abys vytvořil animační efekty. Prozkoumej různé možnosti, které ti tento engine nabízí, a připrav se upravit svůj existující text.

Přizpůsobení posunutí základní linie
Vyber text, který chceš animovat, a ujisti se, že základní linie písma je správně umístěna. Můžeš využít parametry pro posunutí základní linie, abys optimalizoval zobrazení textu. Experimentuj s těmito hodnotami, abys dosáhl vyváženého vzhledu.
Výběr a import ikon
Pro tuto animaci potřebujeme ikony. Použij generátor ikon, abys převedl soubory SVG na písmo. Doporučuji Tello Icon Font Generator. Tam můžeš najít požadované ikony nebo nahrát vlastní soubory SVG a nechat je vygenerovat. Tento krok bys měl provést pečlivě, protože ikony bude hrát klíčovou roli ve tvé animaci.

Instalace písma
Poté, co jsi vygeneroval ikony jako písmo, stáhni.ttf soubor a nainstaluj ho na svém počítači. Jdi do nastavení systému svého operačního systému a nainstaluj písmo. Tyto kroky jsou důležité, aby se zajistilo, že ikony budou správně zobrazeny v After Effects.
Použití textového nástroje
Teď otevři After Effects a aktivuj textový nástroj. Přidej písmo, které jsi nainstaloval, a napiš odpovídající znaky ikon. Ujisti se, že používáš malá písmena, protože ikony byly navrženy v této formě.

Formátování ikon
Použij možnosti formátování k přizpůsobení svých ikon. Vyber požadovanou čáru nebo výplň, aby bylo zajištěno, že tvoje ikony budou optimálně viditelné. Experimentuj s obrysy a barvami, dokud nebudeš spokojen s vizuálním výsledkem.

Uskupení do kruhu
Aby ses mohl uskupit ikony do kruhu, vytvoř elipsu, zatímco držíš klávesu Shift, abys dosáhl dokonalého tvaru. Poté posuň elipsu do středu, aby byly ikony rovnoměrně rozloženy kolem tohoto centra.

Úprava možností cesty textu
Aktivuj možnosti cesty textu, aby bylo zajištěno, že tvoje ikony budou správně zobrazeny uvnitř elipsy. Ujisti se, že upravíš nastavení pro první a poslední okraj, aby měly ikony harmonickou mezeru mezi sebou.
Alineace ikon
Jakmile jsou ikony uspořádány v kruhu, můžeš deaktivovat vertikální zarovnání, aby byly umístěny rovně. To často vypadá estetičtěji a usnadňuje vizuální vnímání.

Příprava animace
A nakonec jsi připraven animovat své ikony. To bude pokryto v dalším tutoriálu, kde se naučíš, jak přidat pohyb a dynamiku do svých již uspořádaných ikon.
Shrnutí - Animace snadno: Textové animátory jinak
V tomto návodu jsi se naučil, jak využít engine pro textové animace v After Effects k kreativní animaci textů a ikon. Kroky zahrnují výběr a instalaci ikon, až po uspořádání a přípravu na animaci. S těmito základními technikami jsi schopen vytvořit ohromující animace, které zaujmou tvé publikum.
Často kladené otázky
Jak nainstaluji písmo?Stáhni.ttf soubor a nainstaluj ho v nastavení systému tvého počítače.
Jak mohu vytvořit své vlastní ikony?Použij generátor ikon, abys převedl své SVG grafiky na písmo.
Co mám dělat, když se ikony nezobrazují?Ujisti se, že používáš malá písmena, protože ikony jsou tak uloženy.


