Řetězce jsou zásadně důležitou součástí programování v JavaScriptu. Práce s řetězci hraje rozhodující roli, ať už je používáš pro jednoduché výstupy nebo složitější zpracování dat. S příchodem ECMAScript 6 (ES6) a následných verzí bylo přidáno několik užitečných metod, které práci s řetězci výrazně usnadňují. V tomto tutoriálu ti ukážeme, jak tyto nové funkce efektivně využívat.
Nejdůležitější poznatky
V tomto tutoriálu se seznámíš s novými metodami řetězců od ES6 po ES13. Uvidíš, jak můžeš s funkcemi jako startsWith(), includes(), endWith(), repeat() a replaceAll() psát mnohem efektivněji. Kromě toho použijeme spread operator k převodu řetězců na pole.
Postupný návod
Definování řetězce
Než začneš s novými metodami, musíš nejprve definovat řetězec. Vytvoř si proměnnou, která obsahuje řetězec, se kterým chceš pracovat.

Kontrola, zda řetězec začíná daným textem
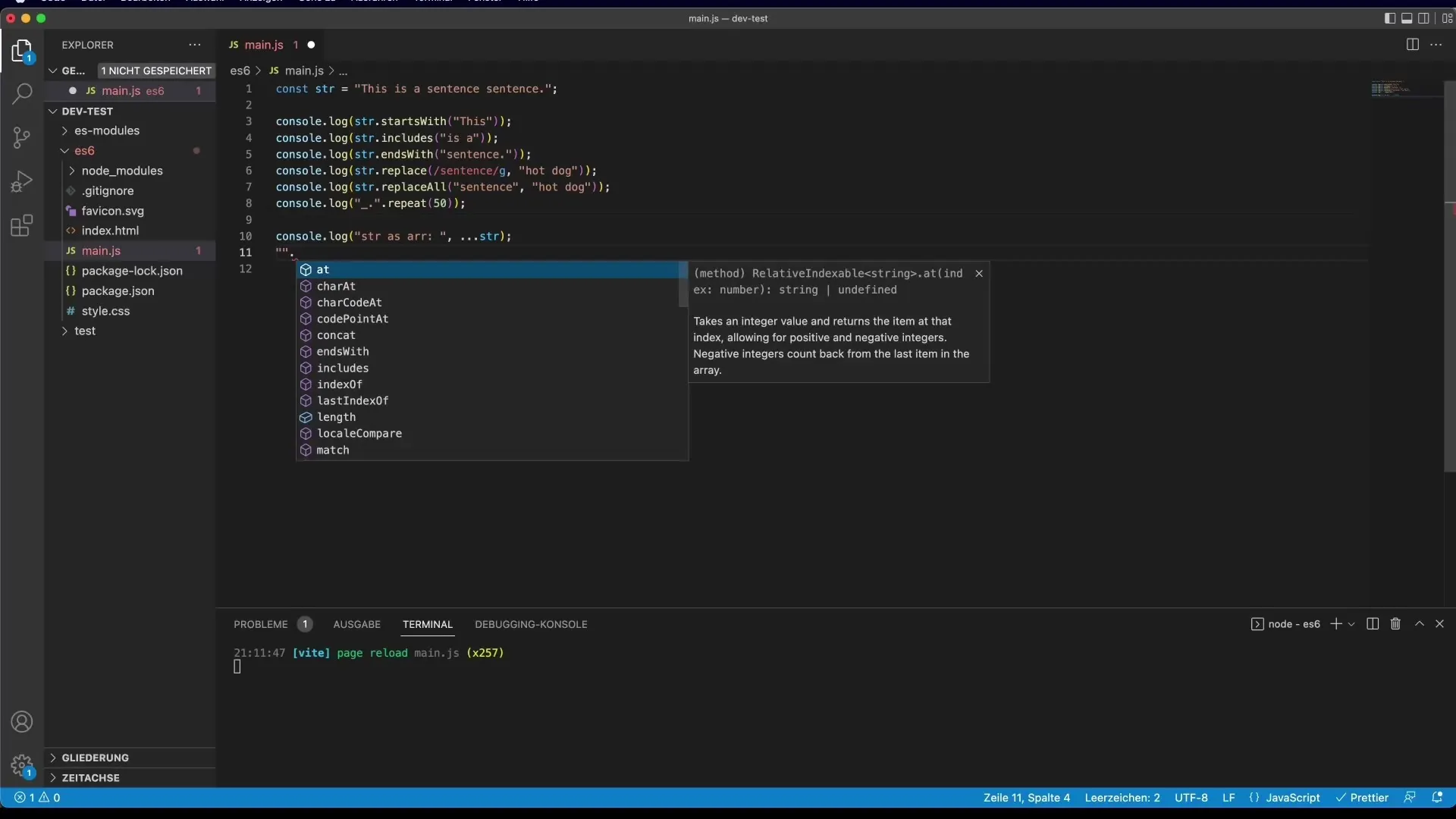
Jednou z nových funkcí je startsWith(). Tato metoda kontroluje, zda tvůj řetězec začíná daným řetězcem.
Pokud hledáš něco, co není na začátku, vrátí to výsledek false.
Kontrola, zda řetězec obsahuje daný podřetězec
Pomocí metody includes() můžeš zkontrolovat, zda je určitý podřetězec obsažen v tvém hlavním řetězci. Tato metoda je kratší a srozumitelnější než tradiční metoda s indexOf().
Pokud hledáš podřetězec, který neexistuje, vrátí metoda false.
Kontrola, zda řetězec končí daným textem
Podobně jako startsWith() existuje i funkce endsWith(), která kontroluje, zda tvůj řetězec končí daným řetězcem.
Opakování řetězce
Metoda repeat() ti umožňuje opakovat řetězec několikrát. To je užitečné, pokud například potřebuješ určité textové nebo vizuální efekty.

Nahrazení podřetězců
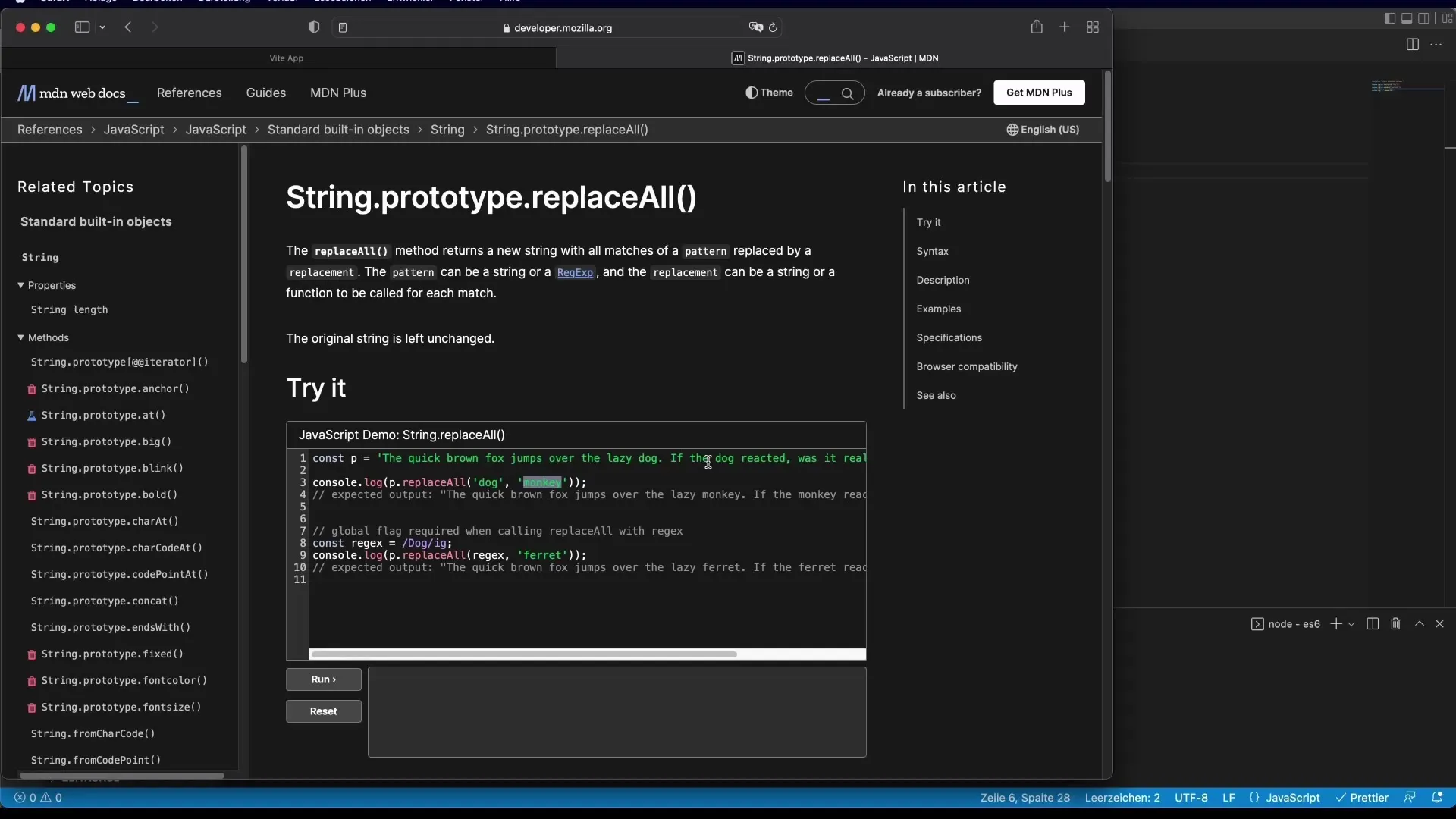
Pomocí nové funkce replaceAll() můžeš nahradit všechna výskyt podřetězce, aniž bys musel používat složité RegExp.

Ve srovnání s tím starší metoda replace() nahrazuje pouze první výskyt, což může být v mnoha případech méně užitečné.
Použití spread operatoru s řetězci
Spread operator (…) lze také použít s řetězci, aby je převedl na pole jednotlivých znaků. To může být užitečná technika, pokud chceš každý jednotlivý znak řetězce zpracovat samostatně.
Další užitečné funkce
Existuje mnoho dalších užitečných funkcí pro řetězce, které můžeš najít v oficiální dokumentaci Mozilla Developer Network (MDN). Patří sem metody jako slice(), split(), toLowerCase() a trim(). Tyto metody ti byly k dispozici již v dřívějších verzích JavaScriptu, ale stále jsou velmi užitečné.

Shrnutí
V tomto tutoriálu jsi se seznámil s novými a užitečnými funkcemi řetězců v JavaScriptu, které ti pomáhají efektivněji programovat. Metody jako startsWith(), includes(), endWith() a replaceAll() zlepšují čitelnost tvého kódu a zkracují ho. Doporučuje se konzultovat oficiální dokumentaci MDN pro komplexnější seznam funkcí.
Často kladené otázky
Jaká verze JavaScriptu tyto metody používá?Uvedené metody jsou k dispozici ve verzích ES6 a vyšších.
Mohou být použity replaceAll() ve starších prohlížečích?replaceAll() nemusí být podporováno ve starších prohlížečích. Zkontroluj kompatibilitu prohlížečů na MDN.
Jak mohu převést řetězce na pole?Použij spread operator (…) nebo metodu split() pro tento převod.
Kde najdu další informace o řetězcích v JavaScriptu?Oficiální dokumentace MDN nabízí komplexní zdroje o řetězcích v JavaScriptu.


