Ve světě JavaScript jsou Arrays základním datovým typem, který často používáš. S každou novou verzí ECMAScript se správa Arrays zlepšovala díky různým inovativním metodám. V tomto tutoriálu se naučíš využívat některé z nejvíce užitečných nových Array-Funktionen, které byly uvedeny od ES6 až po ES13. Při tom se podíváme na nové i osvědčené funkce, které ti pomohou efektivněji pracovat s Arrays.
Nejdůležitější poznatky
- find(): Prohledej Array a najdi první prvek, který splňuje určitá kritéria.
- filter(): Vytvoř nové Array obsahující všechny prvky, které splňují danou podmínku.
- map(): Transformuj prvky Array a vytvoř nové Array.
- reduce(): Sčítej všechny prvky Array do jedné hodnoty.
- some(), every(): Zkontroluj, zda alespoň jeden prvek nebo všechny prvky Array splňují určitou podmínku.
Průvodce krok za krokem
1. Pochopení metody find()
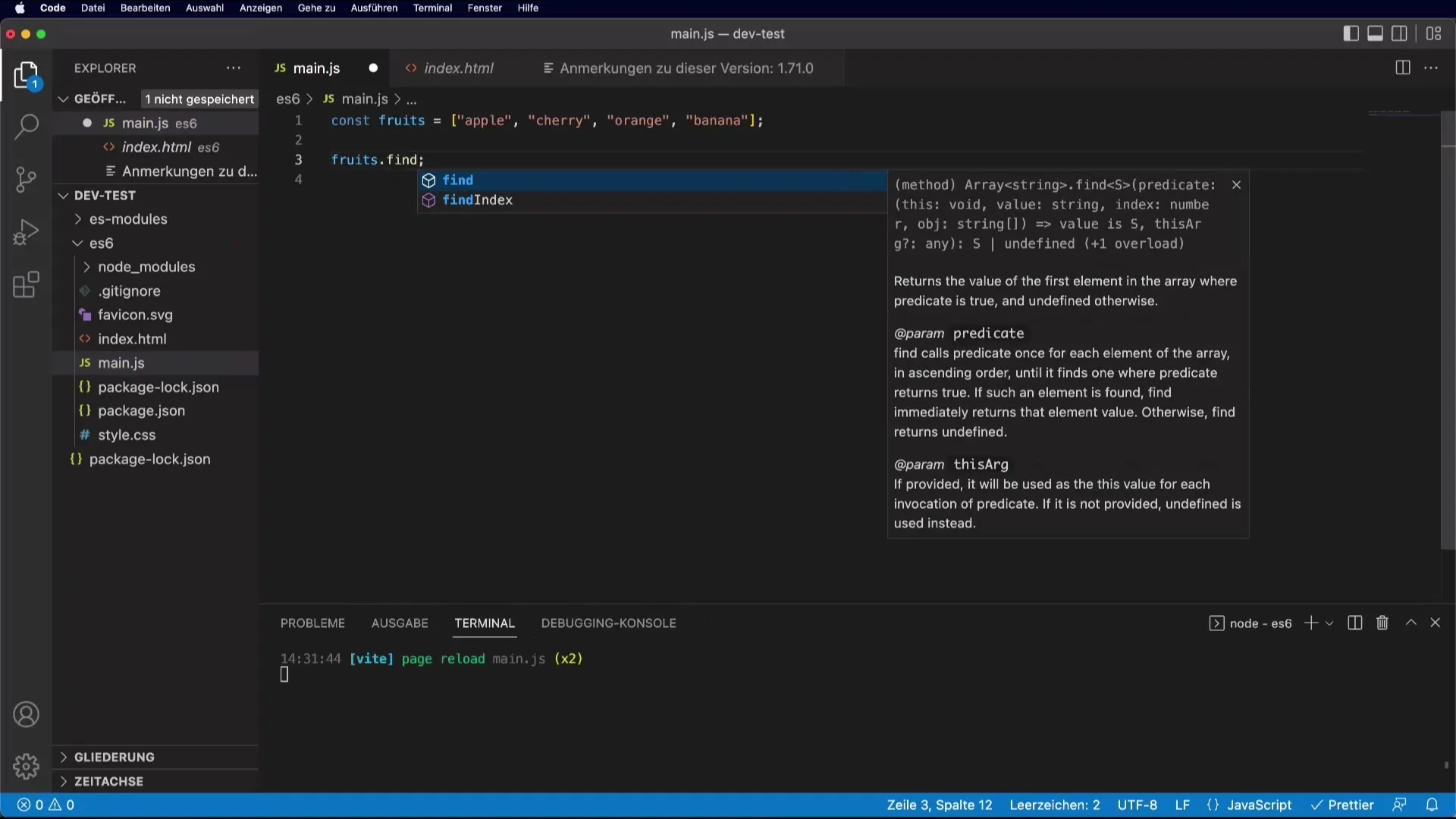
Metoda find() je jednou z funkcí, které byly zavedeny v ES6. Používáš ji k nalezení určitého prvku v Array. Název už říká vše: pomocí find() prohledáváš Array a vrátí ti první prvek, který splňuje tvá kritéria.
Aby bylo možné find() použít, předáš callback funkci, která definuje podmínku. Tato funkce se volá pro každý prvek v Array.

V tomto příkladu bude "Orange" nalezen a vrácen. Pokud hledáš jinou barvu, může být výsledek odpovídajícím způsobem odlišný.
2. findIndex() pro index hledaného prvku
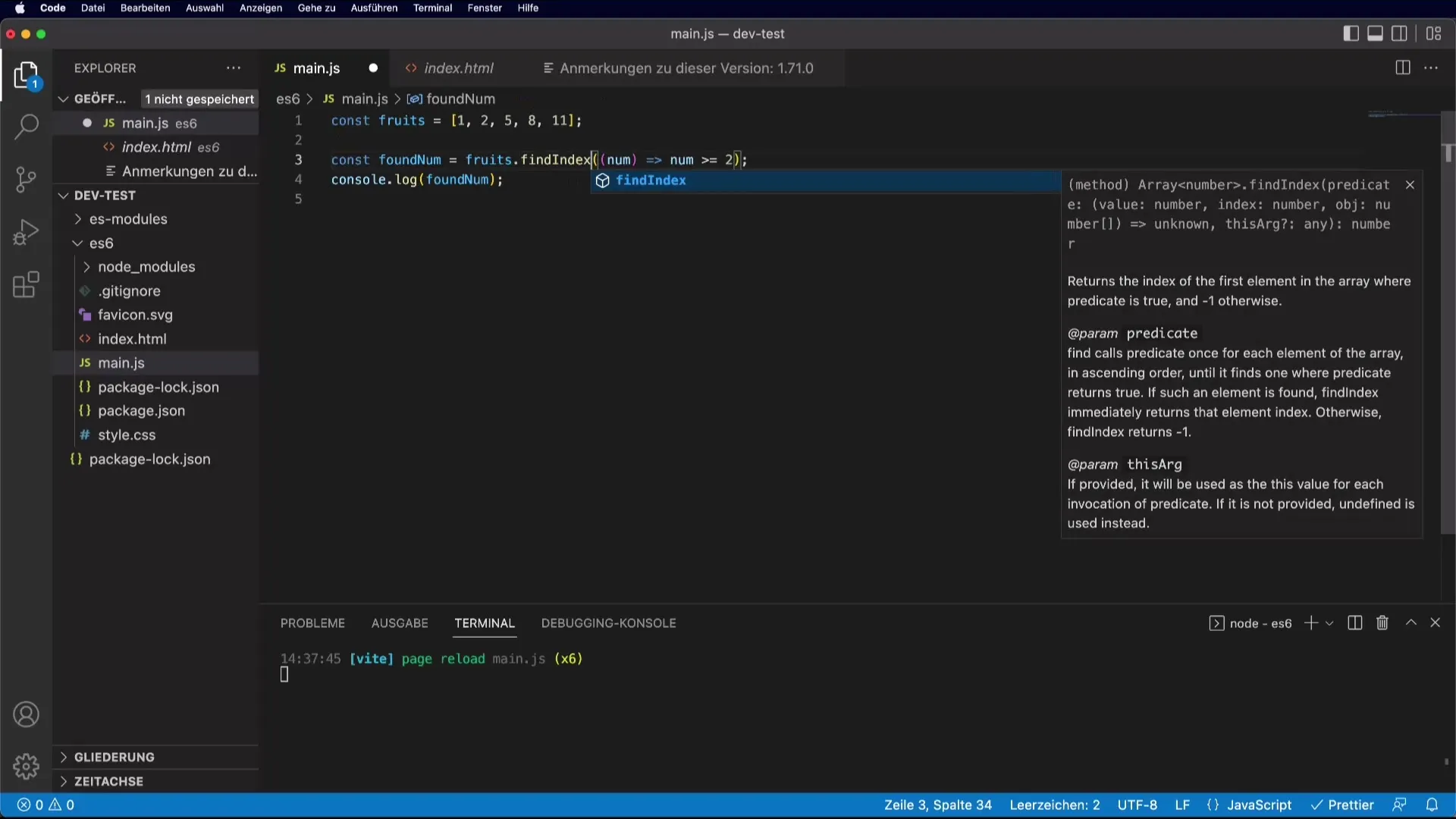
Kromě find() existuje také findIndex(), která ti vrací index prvního prvku, který splňuje podmínku. To je užitečné, pokud potřebuješ skutečný index v Array.

V tomto případě foundFruitIndex vrací index "Orange", který je 2, protože Arrays jsou nulově založené.
3. Filtrování Arrays pomocí filter()
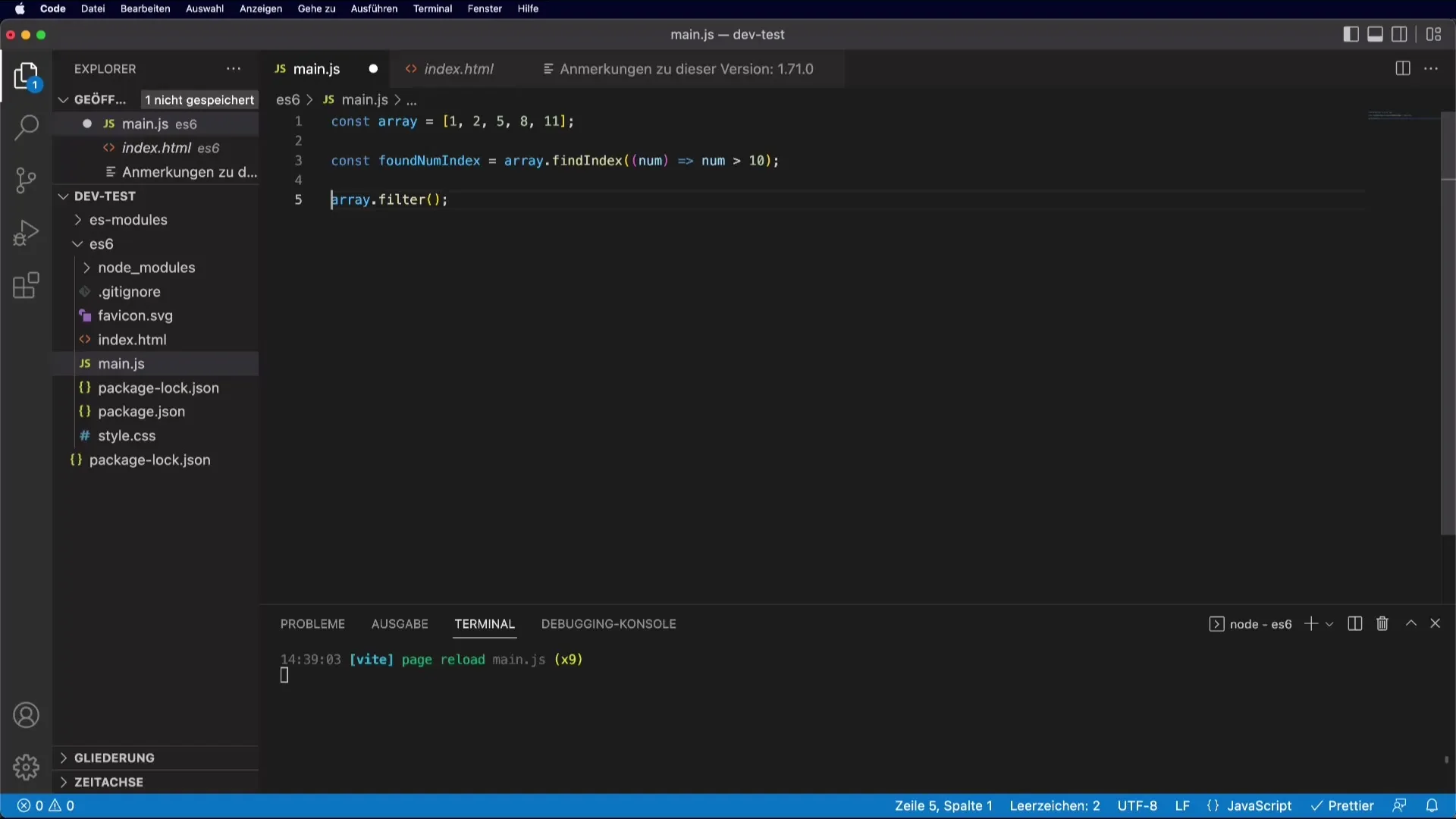
Metoda filter() ti umožňuje vytvořit nové Array, které obsahuje pouze ty prvky, které splňují určitou podmínku. Zde používáme filter(), abychom vrátili všechny ovoce, jejichž délka je větší než 5.

Výsledek pak zobrazuje všechna ovoce, která mají více než pět písmen, např. "Banana".
4. map() pro transformace
Pomocí metody map() můžeš měnit hodnoty v Array a vytvořit nové Array. Například, abys získal délky názvů ovoce.
Zde dostaneš délky názvů ovoce jako Array: [5, 6, 6, 6].
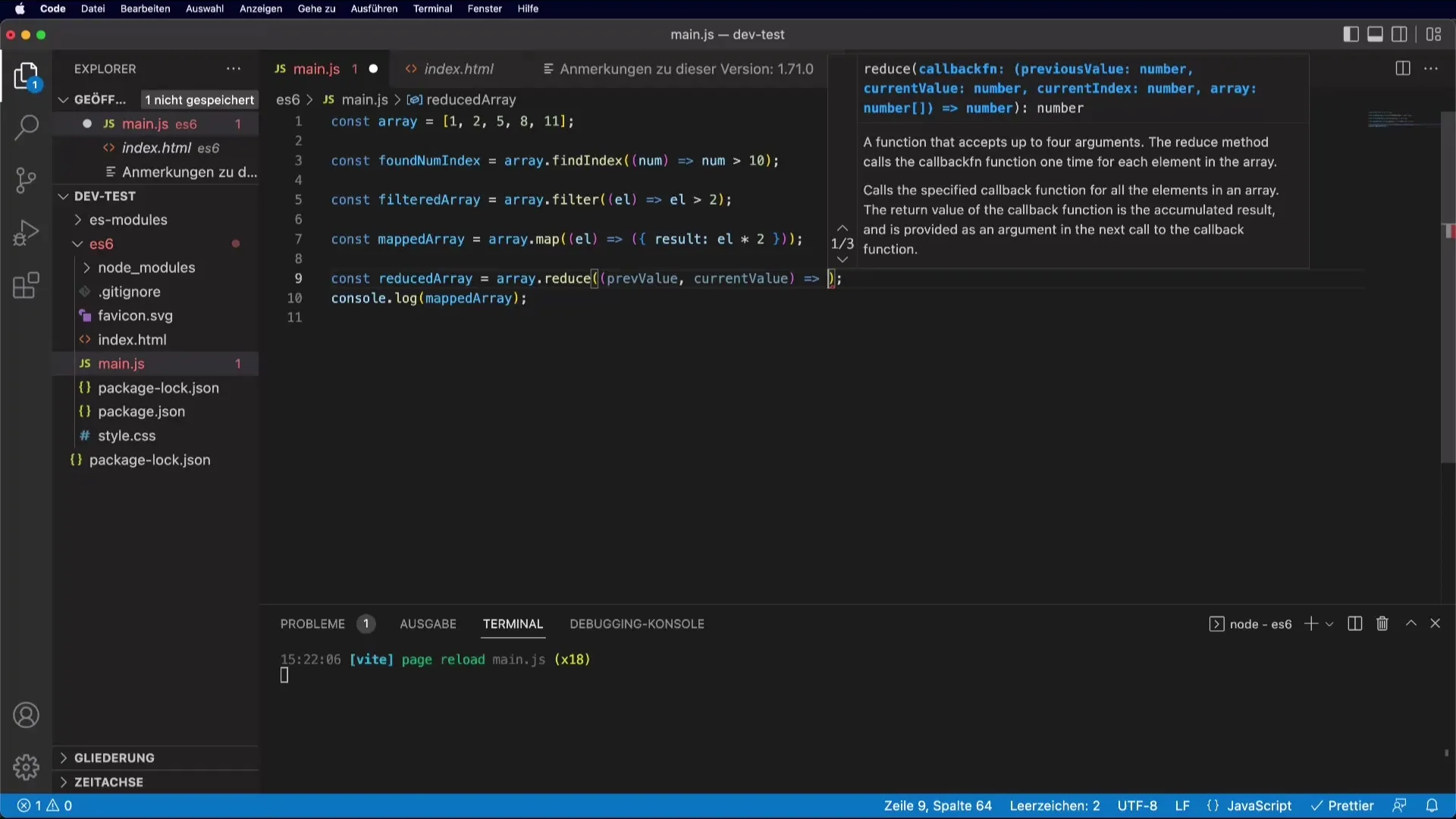
5. reduce() pro shrnutí hodnot
Metoda reduce() je jednou z nejmocnějších funkcí, která ti pomáhá zúžit všechny hodnoty v Array na jedinou hodnotu.

Výsledek je 15, protože všechny hodnoty byly sečteny.
6. Kontrola podmínek pomocí some() a every()
Metody some() a every() kontrolují prvky Array na podmínky. Pomocí some() se ptáš, zda alespoň jeden z prvků splňuje podmínku, zatímco every() zajišťuje, že všechny prvky ji splňují.
Zde ukazuje hasLargeFruits, zda existuje alespoň jedno ovoce s více než šesti písmeny.
7. Array.from() pro vytváření Arrays
Tato metoda ti umožňuje vytvořit Array z jiné struktury.
Při tomto procesu se HTML-Collection přemění na skutečné Array, abys mohl použít Array metody na toto.
8. Zkontroluj, zda něco je Array pomocí Array.isArray()
Abychom zjistili, zda je objekt Array, používáš metodu Array.isArray().
Výsledek je true, protože fruits je Array.
Shrnutí – Užitečné nové Array-funkce v JavaScriptu
V tomto obsáhlém průvodci jsi se naučil, jak efektivně využívat různé Array funkce v JavaScriptu, počínaje nyní dobře známými find(), filter(), map() a reduce() až po méně často používané, ale stále užitečné metody jako some(), every(), Array.from() a Array.isArray(). Tyto funkce učiní tvůj kód modernější a tvé zpracování dat efektivnější. Experimentuj s těmito metodami ve svých projektech, abys optimalizoval svůj přístup k Arrays.
Často kladené otázky
Co dělá metoda find()?Metoda find() prohledá Array a vrátí první prvek, který splňuje zadanou podmínku.
Jak mohu najít index prvku?Pomocí metody findIndex() můžeš najít index prvního prvku, který splňuje podmínku.
Jaký je rozdíl mezi some() a every()?some() zjišťuje, zda alespoň jeden prvek splňuje podmínku, zatímco every() zajišťuje, že všechny prvky ji splňují.
Kdy mám použít map()?map() se používá k transformaci každého prvku v Array a vytváření nového Array.
Jak mohu zkontrolovat, zda něco je Array?Pomocí metody Array.isArray() můžeš zkontrolovat, zda je objekt Array.


