V tomto návodu se dozvíte, jak vytvořit působivou úvodní sekvenci Fly-By v programu Adobe After Effects. Pro vytvoření této sekvence využijeme 3D vrstvy, animujeme pozici ve Z-ové ose a synchronizujeme animaci s audio souborem. V následujícím textu naleznete strukturovaný postup krok za krokem, který vám ukáže, jak tento efekt vytvořit sami. Budu vás provázet všemi potřebnými kroky a poskytnu vám užitečné tipy, abyste mohli ze svého projektu vytěžit maximum.
Nejdůležitější zjištění
- Využití 3D vrstev umožňuje realističtější pozicování ve scéně.
- Synchronizace animací s audio zvýší profesionalitu vašich projektů.
- Keyframe jsou klíčové pro přesné pohybové animace a animace průhlednosti.
Krok za krokem návod
Abyste mohli začít s vytvářením svého úvodní sekvence Fly-By, otevřete Adobe After Effects a postupujte podle níže uvedených kroků.
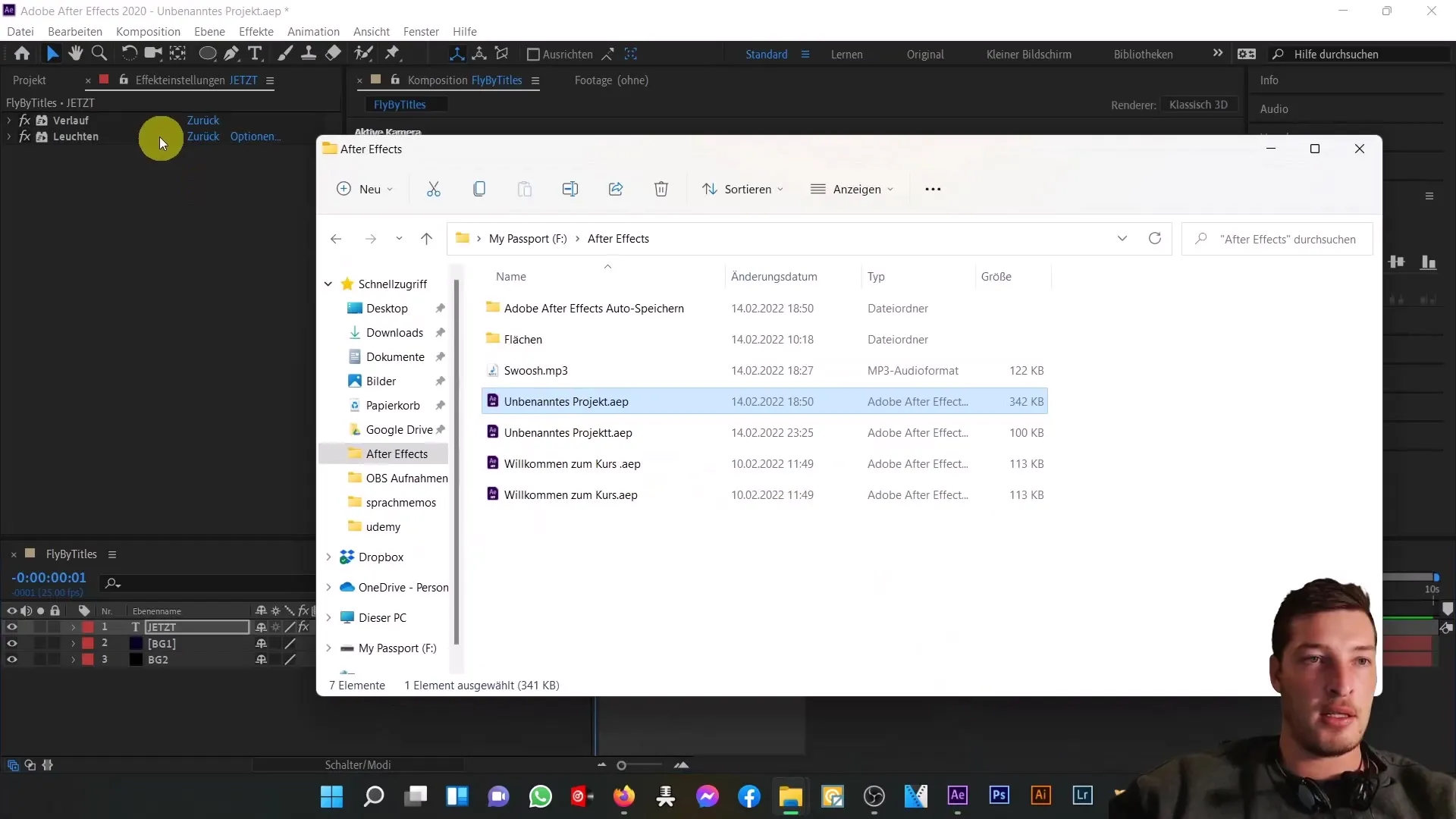
Založení projektu
Nejprve vytvořte nový projekt. Přejděte na "Soubor" a zvolte "Nový projekt". Poté klikněte na "Nová kompozice". Pojmenujte kompozici "Flyby Titles" a ujistěte se, že nastavení zůstane na HDTV, s obnovovací frekvencí 25 snímků za sekundu a délkou 10 sekund.

Přidání pozadí
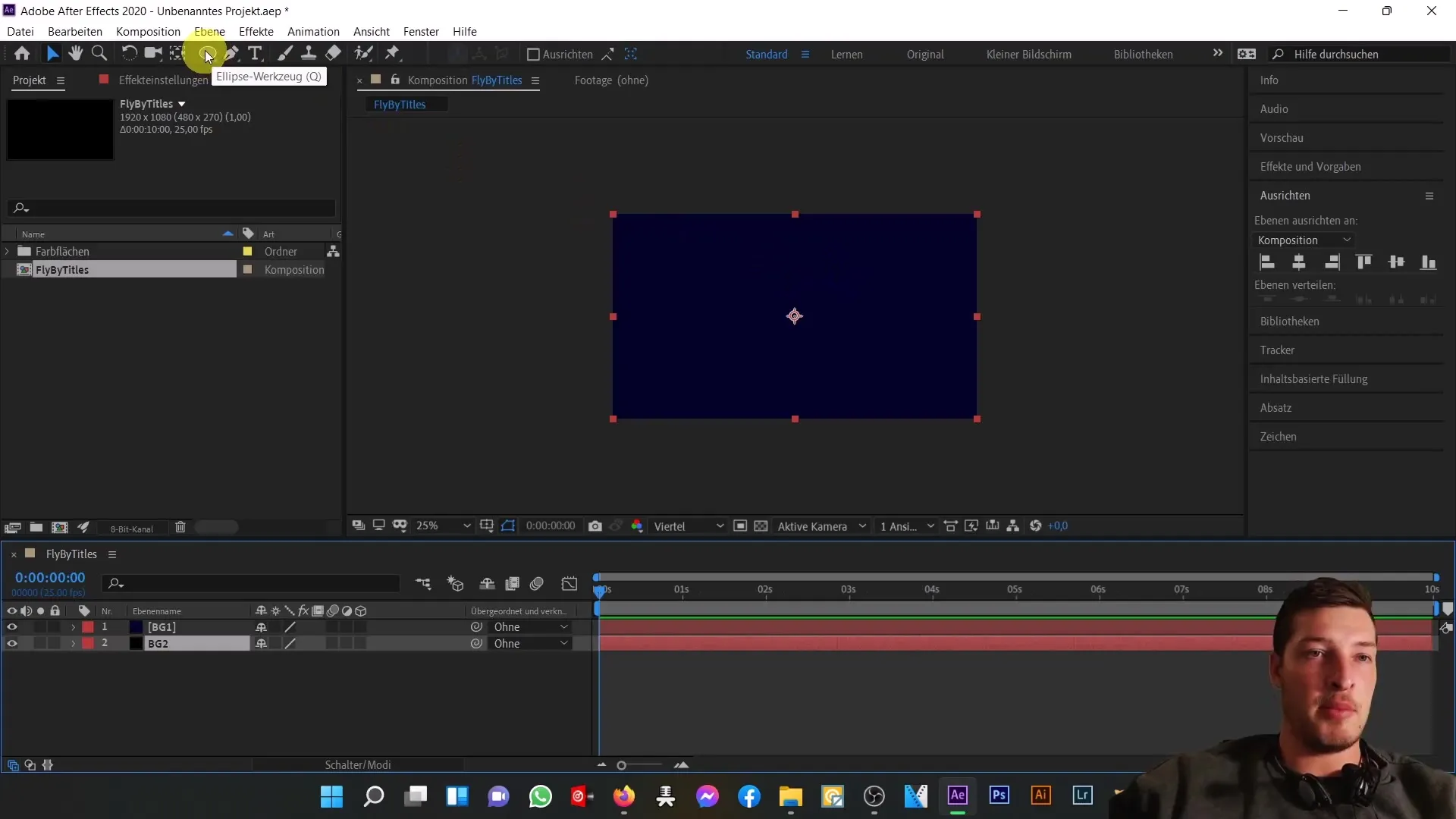
Dále přidejte dvě pozadí. Klikněte na "Vrstva", zvolte "Nová" a pak "Barva pozadí". Zvolte tmavě modrou barvu a pojmenujte vrstvu "Background 1". Duplikujte tuto vrstvu stiskem kláves Ctrl + D a přejmenujte druhou vrstvu na "Background 2". Nastavte barvu druhé vrstvy na černou.

Použití nástroje Eliptický tvar
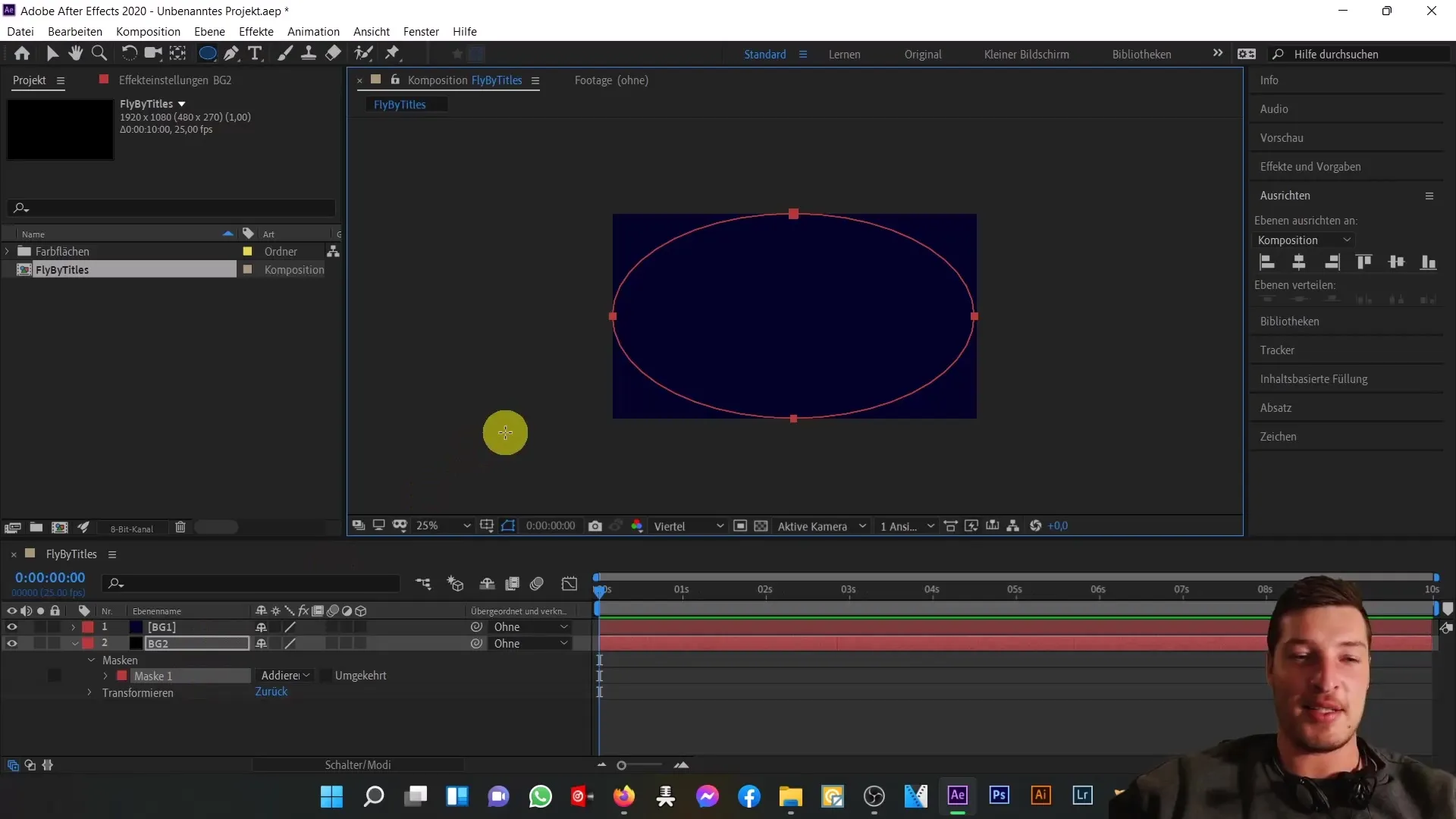
Pomocí nástroje Eliptický tvar vytvořte elipsu. Přetáhněte elipsu tak, aby zakrývala spodní vrstvu. Aby byl přechod mezi modrou a černou barvou měkčí, použijte možnosti maskování.

Vytvoření textové vrstvy
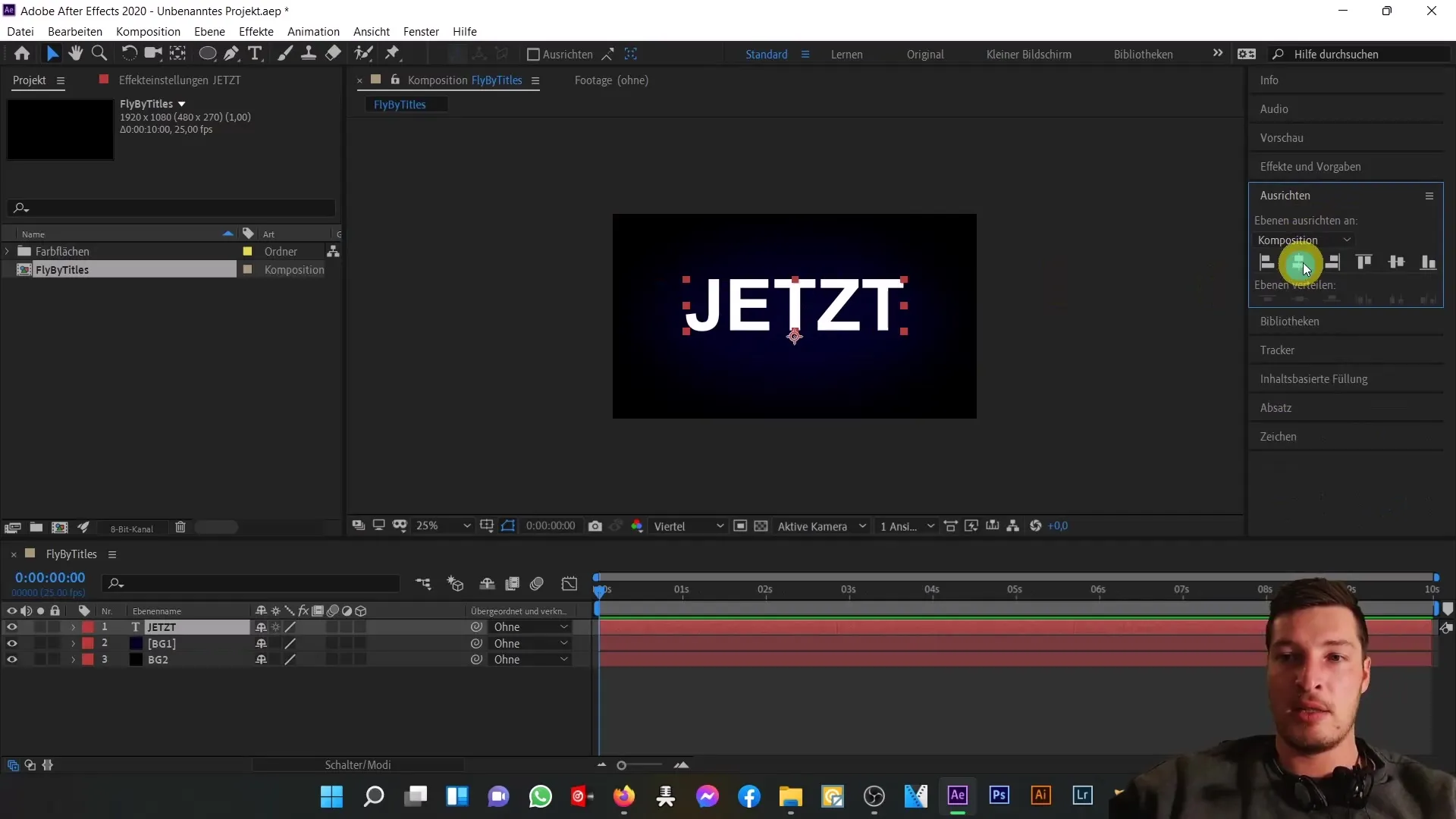
Nyní vytvořte textovou vrstvu. Zvolte nástroj pro horizontální text a klikněte do kompozice, abyste zadal text "Jetzt". Změňte písmo na Arial Bold a nastavte velikost písma na 380 pixelů. Zarovnejte text horizontálně a vertikálně do středu.

Přidání a úprava efektu
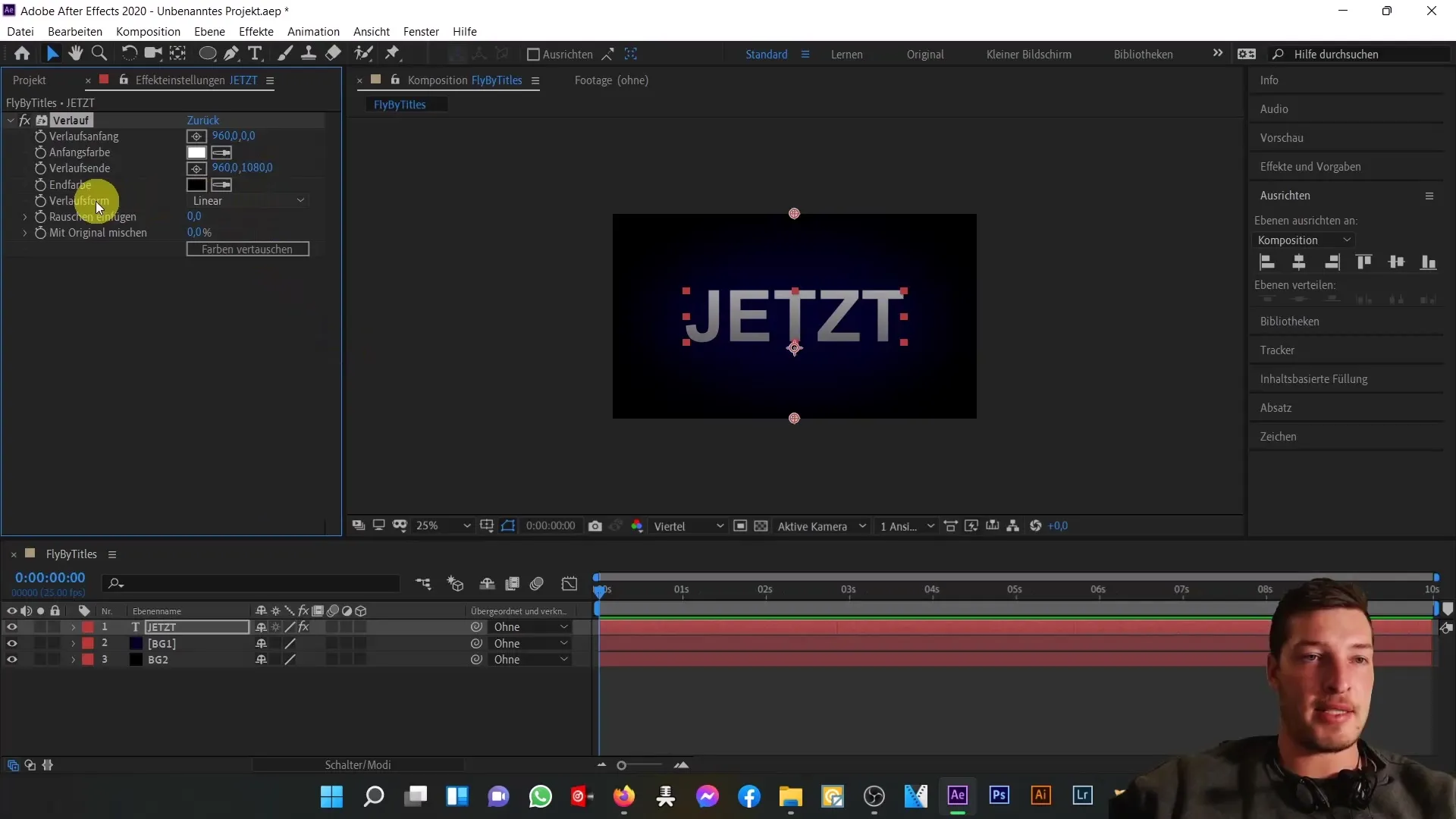
Pro další krok přidejte efekt gradiace. Změňte nastavení gradiace na kruhový tvar a upravte barvy tak, aby ladily s celkovou kompozicí.

Použití světelného efektu
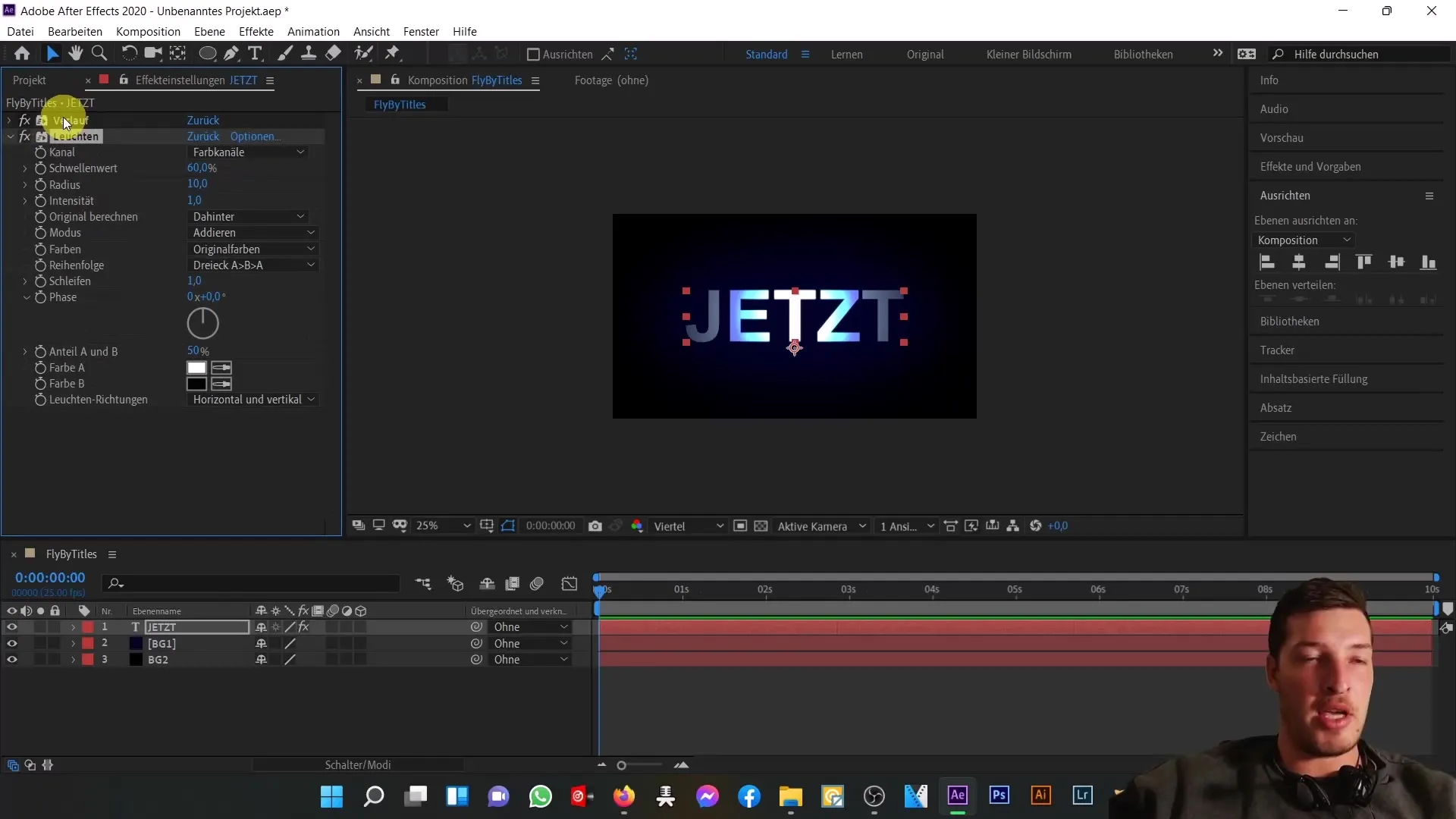
Klikněte na "Efekty" a zvolte "Stylizovat", abyste přidali světelný efekt. Zvětšete poloměr a snižte intenzitu, aby vznikl decentní světelný efekt.

Úprava animačních nastavení
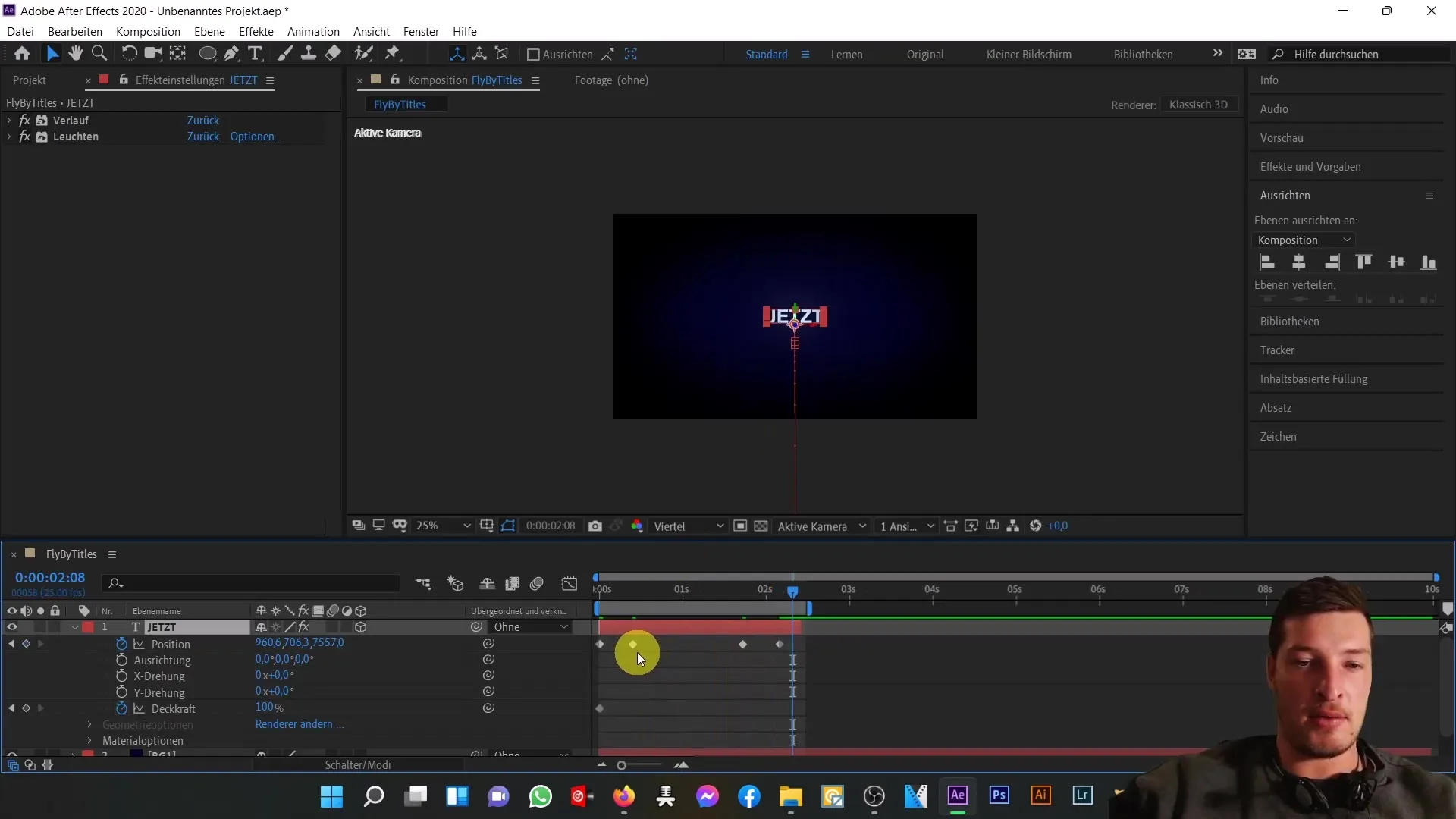
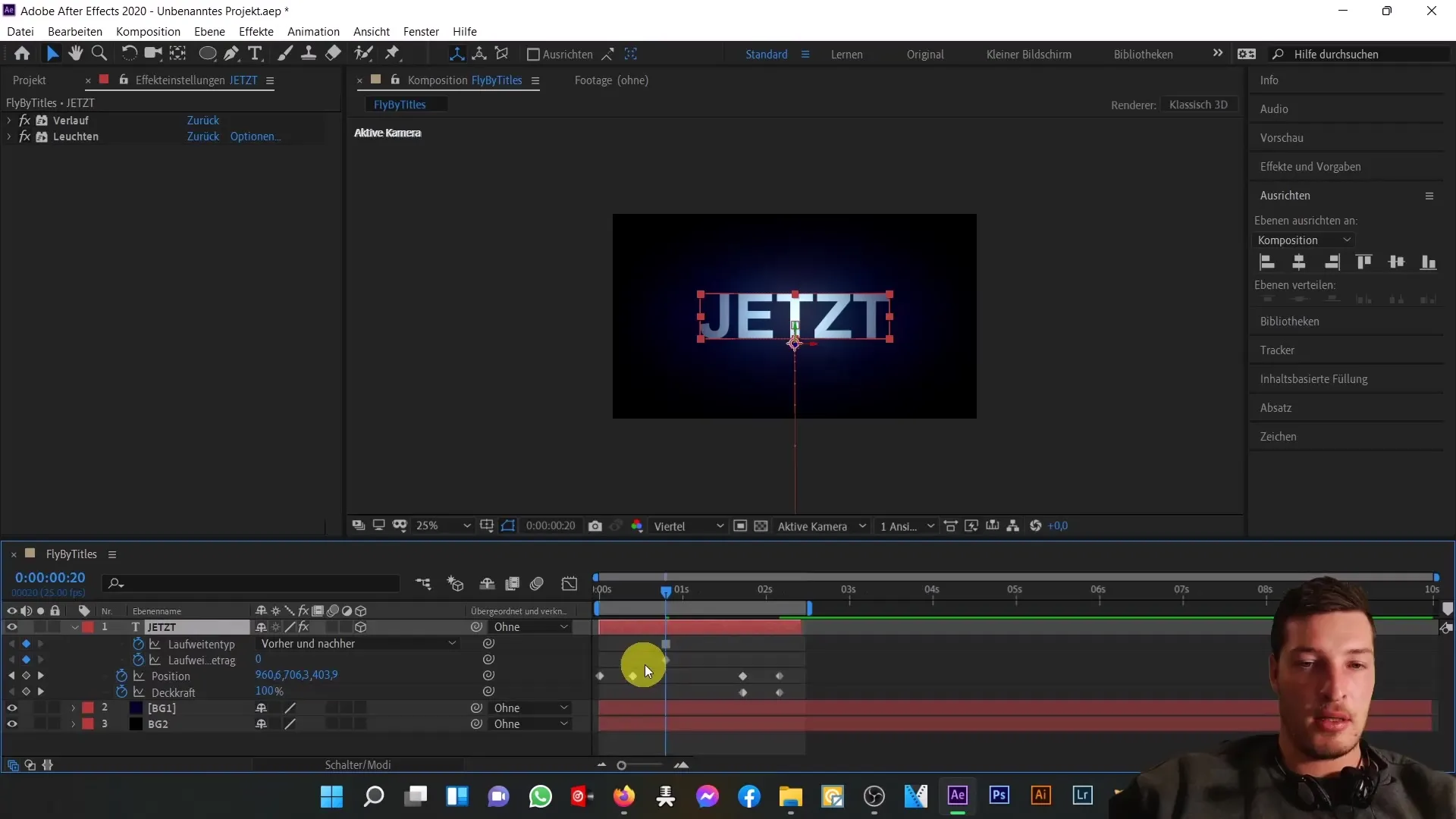
Nyní je čas animovat váš text. Aktivujte stopky pro pozici a průhlednost. Ujistěte se, že váš text je aktivní jako 3D vrstva pro animaci v Z-ové ose.
Nastavení Keyframes
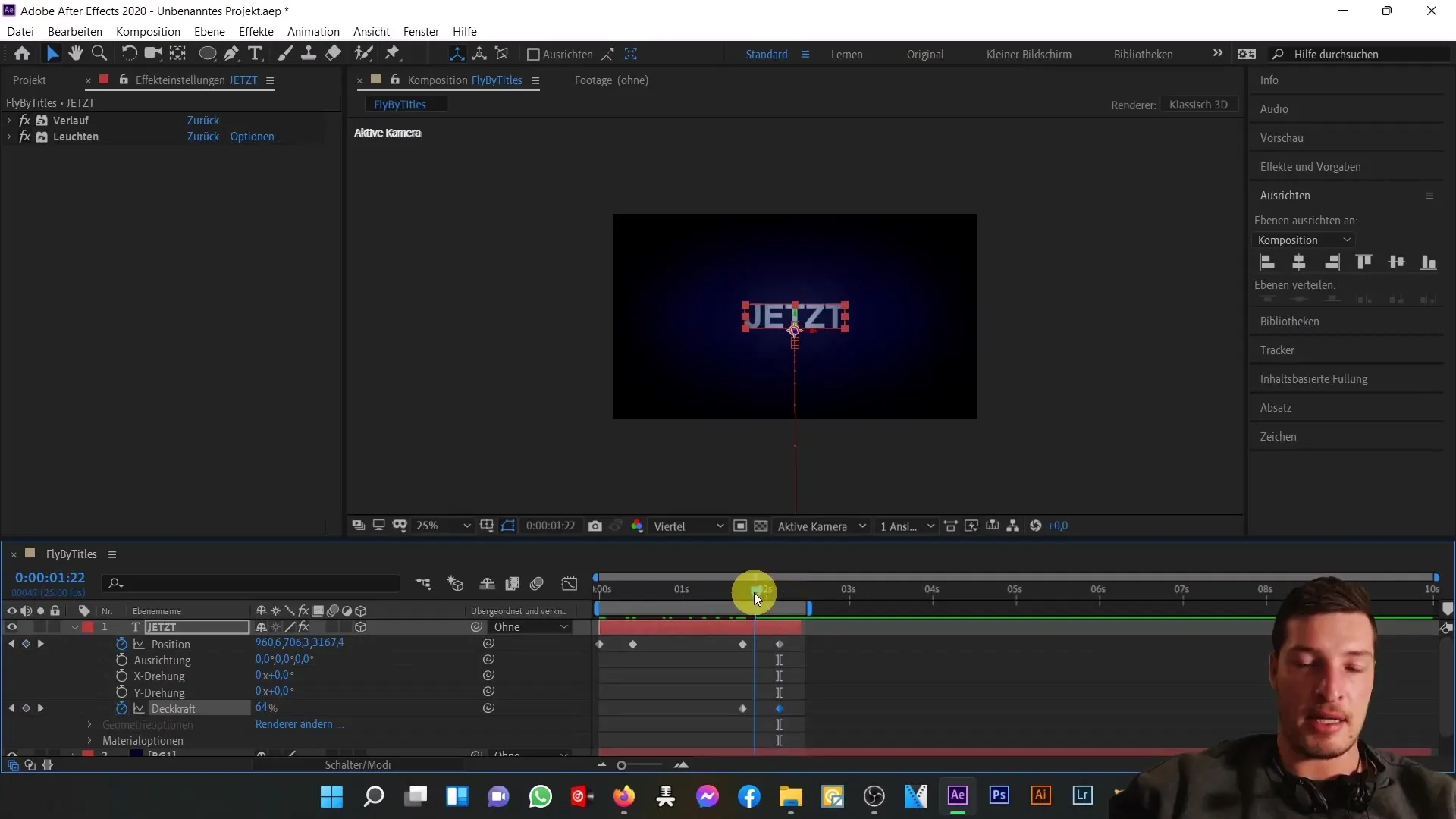
Pohybujte textem ven, aby vyletěl z obrazovky. Nastavte Keyframes pro pozici, aby text vletěl do obrazu. Dbáte na plynulost animace tím, že změníte interpolaci Keyframe na lineární.

Animace průhlednosti
Pro animaci průhlednosti textu nastavte Keyframe na 100 % na začátku a změňte ho na 0 % na konci animace. Tímto způsobem text během vyletění ztrácí intenzitu.

Animace šířky pohybu
Další zajímavou animací je animace šířky pohybu. Otevřete nastavení šířky pohybu, spusťte stopky a animujte šířku pohybu. Tato animace by měla probíhat synchronně s textovou sekvencí.

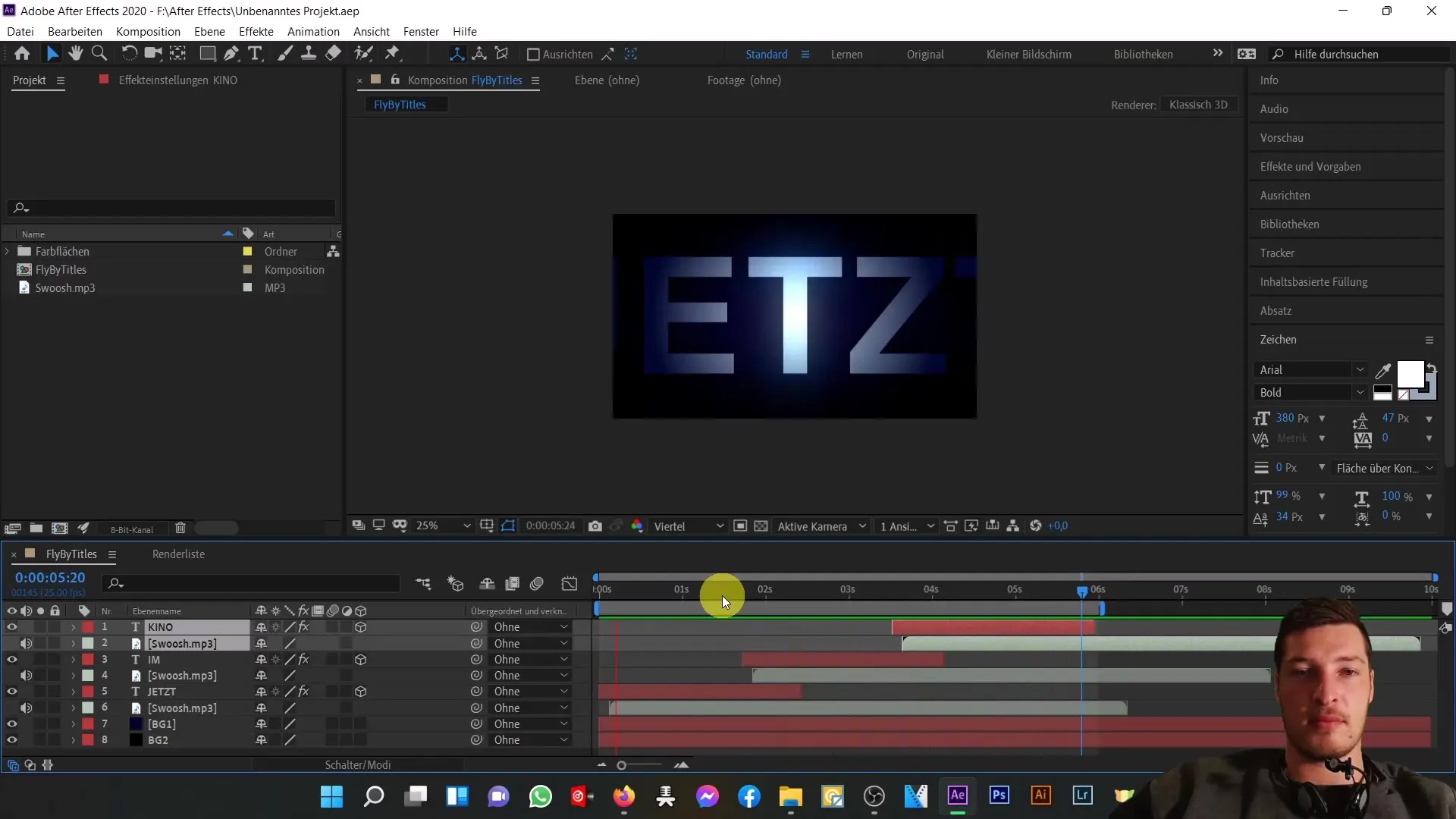
Přidání zvuku
Aby byla vaše titulní sekvence Fly-By kompletní, přidejte zvukový soubor. Importujte MP3 soubor do vašeho projektu a přetáhněte ho do kompozice. Synchronizujte zvukový efekt s objevováním textu.

Náhled a úpravy
Použijte mezerník pro zobrazení náhledu animace. Ujistěte se, že vše je dobře synchronizováno a animace vypadá plynule. V případě potřeby proveďte úpravy.

Shrnutí
V tomto tutoriálu jste se naučili, jak si vytvořit efektní titulární sekvenci Fly-By s Adobe After Effects. Prošli jsme nejdůležitější kroky od vytvoření pozadí přes animaci textu až po synchronizaci se zvukem. Pokračujte v experimentování s různými efekty a animacemi, abyste si vylepšili své dovednosti.


