Grungový efekt dodává typografii a rozložení drsný a nekonvenční vzhled, který je perfektní pro moderní a kreativní designy. S pomocí Photoshopu můžeš tento styl snadno vytvořit pomocí textur, masek a štětců. V tomto návodu ti ukážu, jak krok za krokem doplnit typografii a rozložení autentickým grunge vzhledem - od decentního opotřebování po intenzivní a chaotické. Dej volnost své kreativitě a přidej svým designům extra dávku charakteru!
1. Klasika: Grungový text v městském, zašpiněném vzhledu
Klasický grungový efekt je text, který je prostoupen zašpiněnými prvky, které mu dodávají charakteristický roztržitý a zašpiněný vzhled. Pro vytvoření tohoto efektu je zapotřebí obrázek, který obsahuje "špinavé struktury" pro text.

Krok 1: Vytvoření nového dokumentu
Nejprve otevřu nový dokument pomocí klávesové zkratky Ctrl+N o velikosti 1200 x 800 pixelů. Pozadí je bílé.
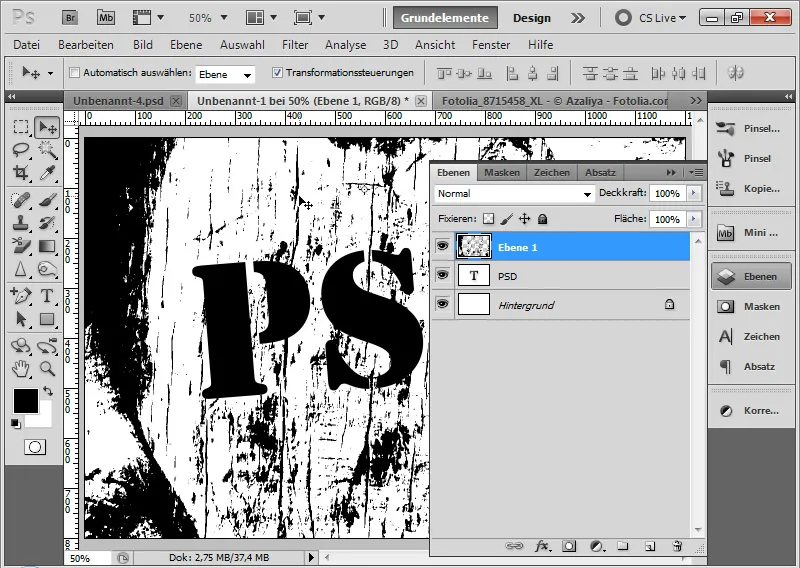
Krok 2: Umístění textu
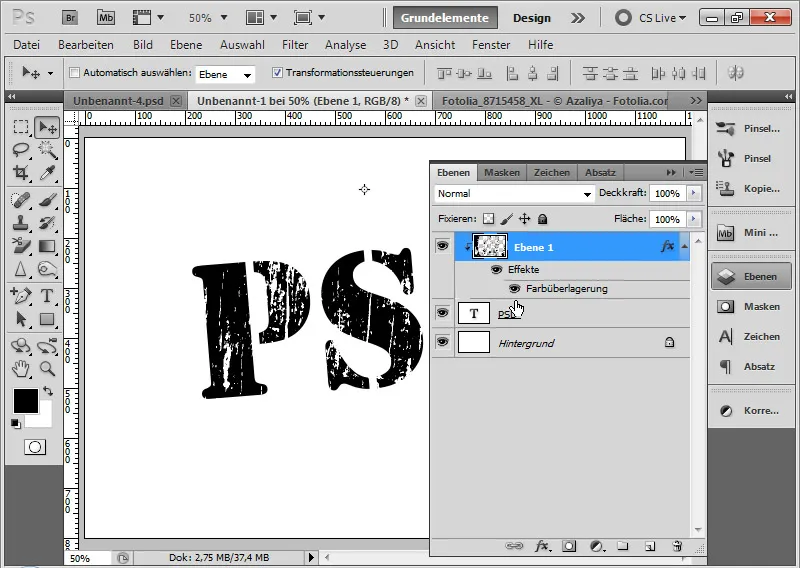
S pomocí nástroje pro text vytvořím textový rámec a napíšu písmena PSD černou barvou ve velikosti 400 bodů.
Krok 3: Otočení textu
Text vždy získá trochu dynamiky, když je lehce otočen. Proto klikám na rohy textu, dokud se kurzor nezmění na šipku. Nyní mohu text otočit. Volím úhel mezi 3 a 7 stupni.
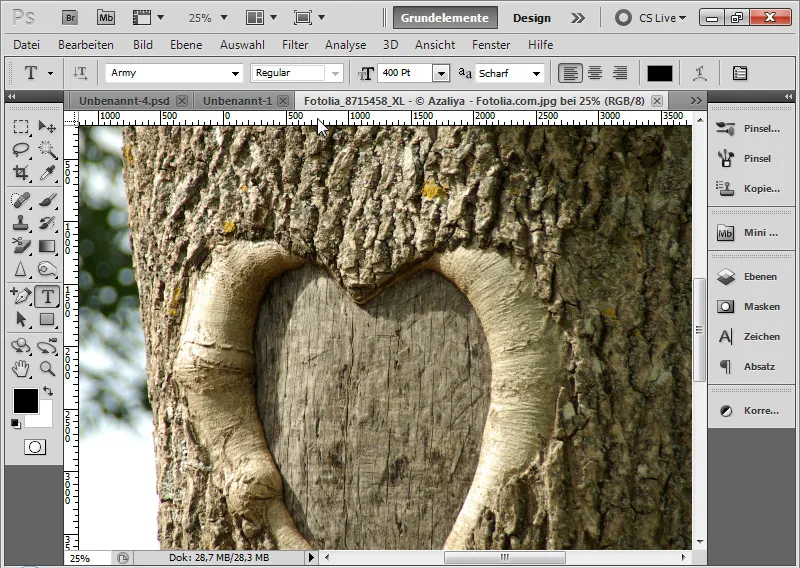
Krok 4: Otevření obrázku se strukturovaným pozadím
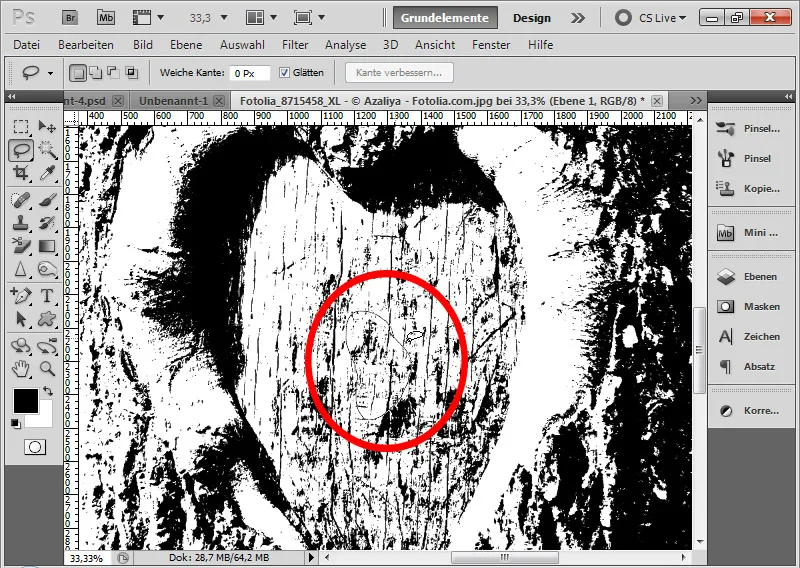
Otevřu obrázek, který obsahuje tvrdé, linkové struktury, které mohu vtextu využít jako grunge částice. Výchozí podmínky v tomto obrázku rozhodují o tom, jakou strukturu špíny bude mít text.
Mým výběrem je obrázek stromu. V tomto obrázku mám dvě různé struktury: Jednak linkovité zářezy v borkách stromu pro hrubý efekt a také plivající znaky v "normální" kůře stromu.
Zdroj obrázku: azaliya – Fotolia.com.
Pokud je obrázek jako chytrý objekt v již otevřeném dokumentu umístěn, mohu ho kliknutím pravým tlačítkem myši na chytrý objekt v panelu vrstev převést na běžnou vrstvu. To je důležité, protože moje následující úprava obrázku by jinak nefungovala.
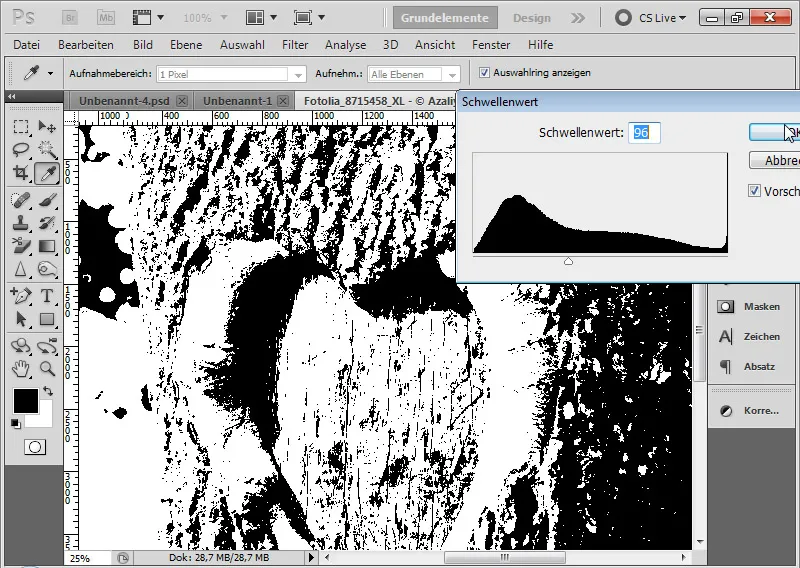
Krok 5: Použití prahu pro korekci obrázku
Pomocí nabídky Obrázek>Korekce>Práh mohu vyfiltrované špinavé částice pro grunge efekt.
Korekce obrázku prahu převede všechny pixely ve vrstvě na černou a bílou. Pomocí posuvníku prahu mohu ovládat citlivost, ve kterém místě se oddělení na černou a bílou barvu má odehrát. Posuvník prahu posunuji z 128 doleva směrem k 1. V náhledu poznám, kdy by efekt mohl sedět. Ponechám posuvník na 96 a potvrdím s OK.
Poznámka: Po aplikaci korekce prahu ne všechny obrázky odhalí vhodné špinavé částice pro grunge efekty. V těchto případech musí být korekce prahu vyzkoušena s různými obrázky, dokud jeden nepřinese požadované výsledky.
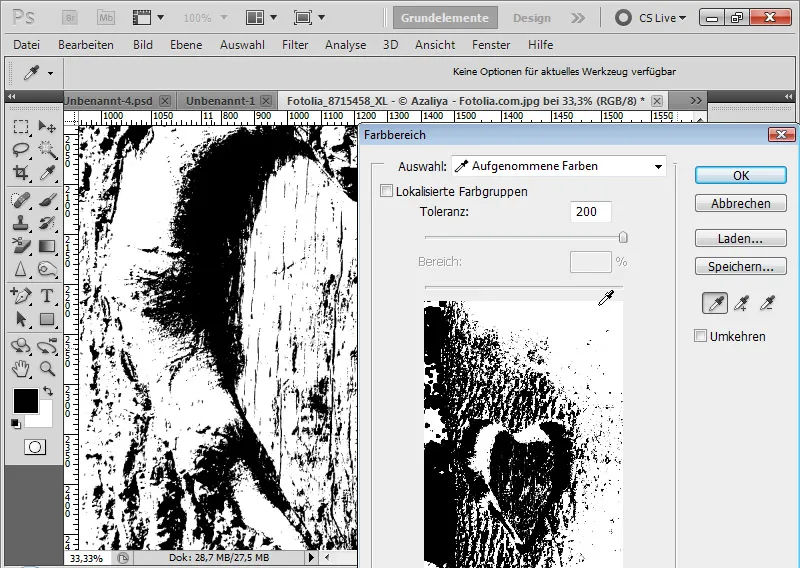
Krok 6: Výběr barevného rozsahu
Pomocí nabídky Výběr>Barevný rozsah mohu vybrat černé pixely na obrázku. Vyberu si vysokou toleranci a kliknu pipetou na černé pole na obrázku. Poté potvrdím s OK.
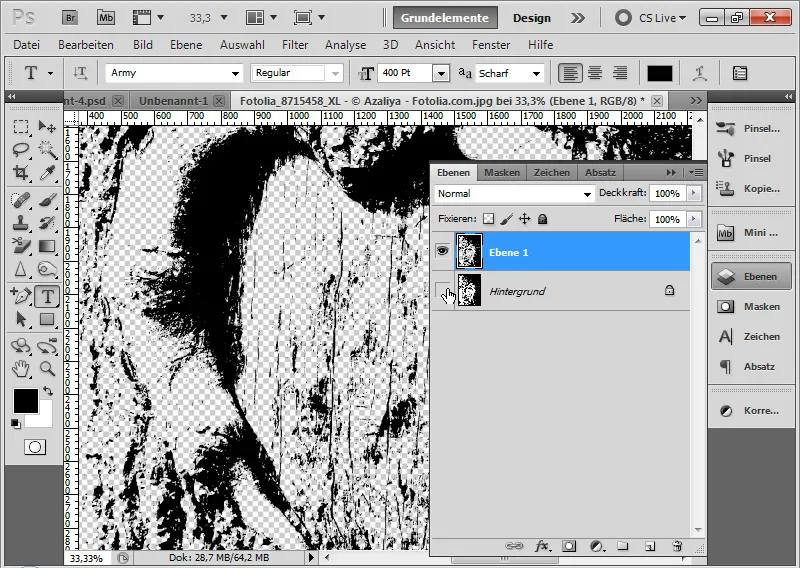
Krok 7: Přesun špinavých částic do vlastní vrstvy
Pomocí Ctrl+C a Ctrl+V zkopíruji vybrané černé pixely a vložím je do nové vrstvy.
Tuto vrstvu mohu, pokud bylo oddělení špinavých částic probíhá v samostatném dokumentu, zdvojit a vložit ji do mé hlavní vrstvy. Pokud jsem oddělení špinavých částic již provedl v hlavní vrstvě, mohu smazat všechny ostatní vrstvy obrázku.
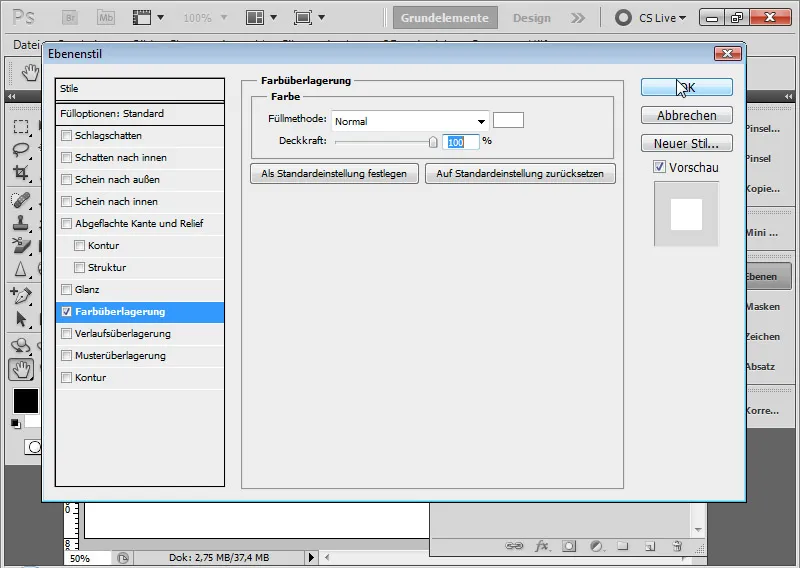
Krok 8: Nastavení překryvu barev
V Možnosti výplně pro vrstvu špinavých částic mohu nastavit překryv barev ve stejném odstínu jako pozadí.
Tohle je nejlepší efekt. Klasický grungový efekt je tak hotový. V následujících krocích bych chtěl poskytnout několik tipů na další zpracování.
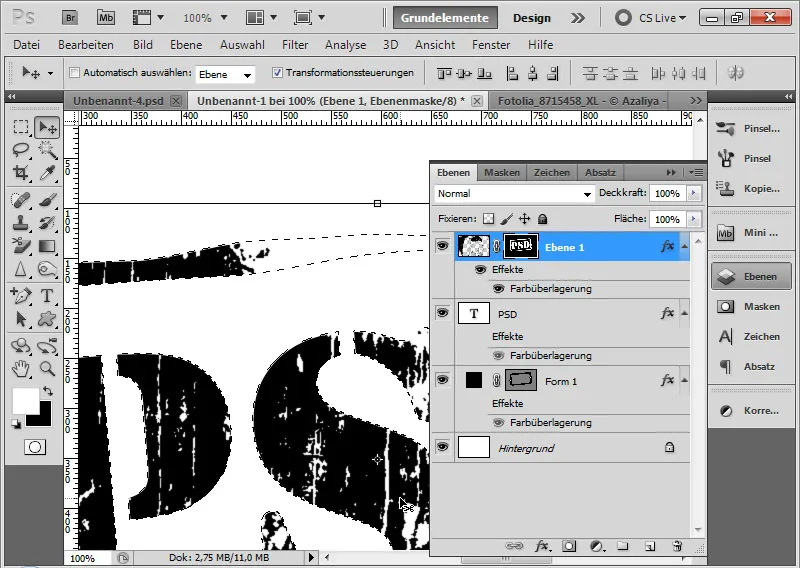
Krok 9: Vytvoření masky pro text
Jelikož překrývání barev vrstvy špíny orientované na pozadí není možné snadno změnit pozadí. Optimální je proto, že vrstvu špíny vybavím maskou pro textovou vrstvu. To udělám pomocí klávesové zkratky Ctrl+Alt+G nebo pomocí Alt a kliknutím mezi tyto vrstvy.
Tak bude efekt působit pouze v oblasti textu.
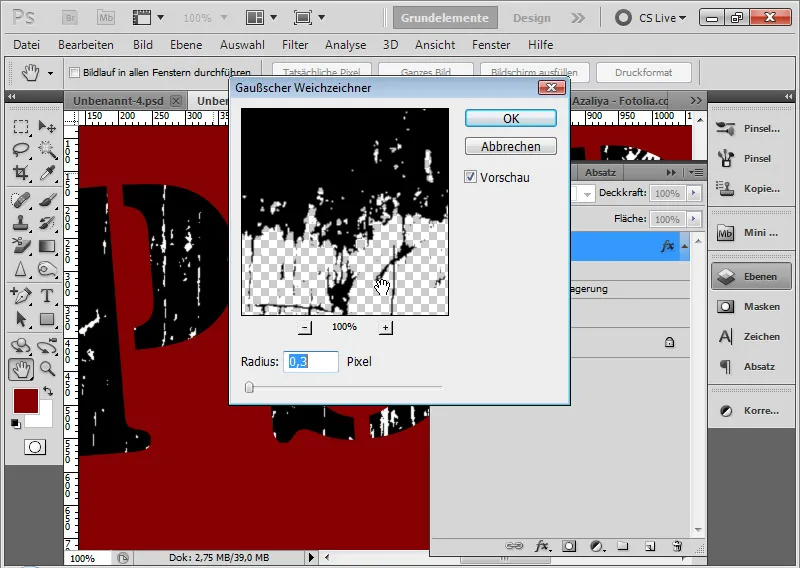
Krok 10: Gaussovský rozmaz
Pokud je efekt stále trochu příliš drsný, mohu ho mírně zjemnit použitím gaussovského rozmazu s minimálním poloměrem 0,3 pixely na vrstvě špíny. To udělá špíny příjemnější pro oko.
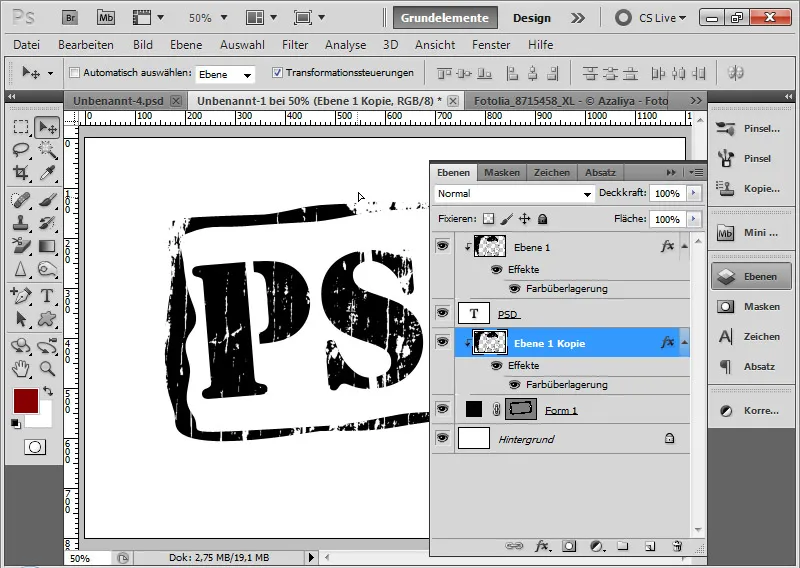
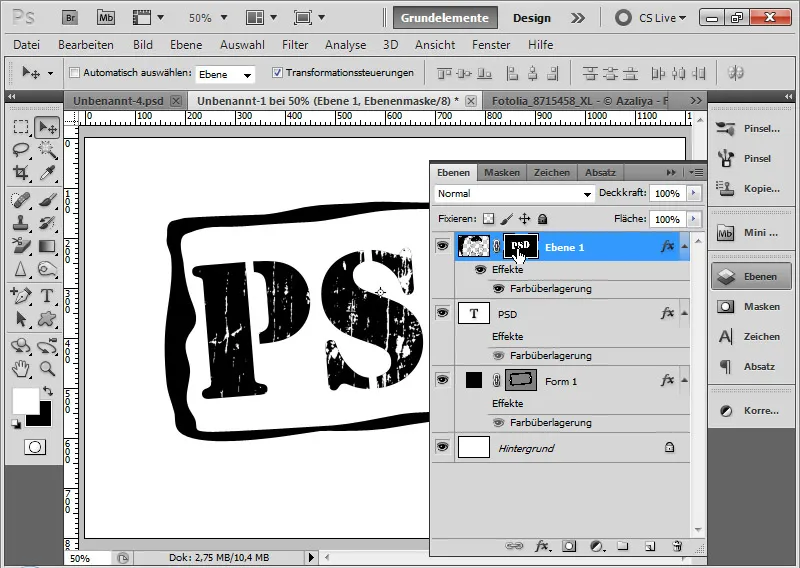
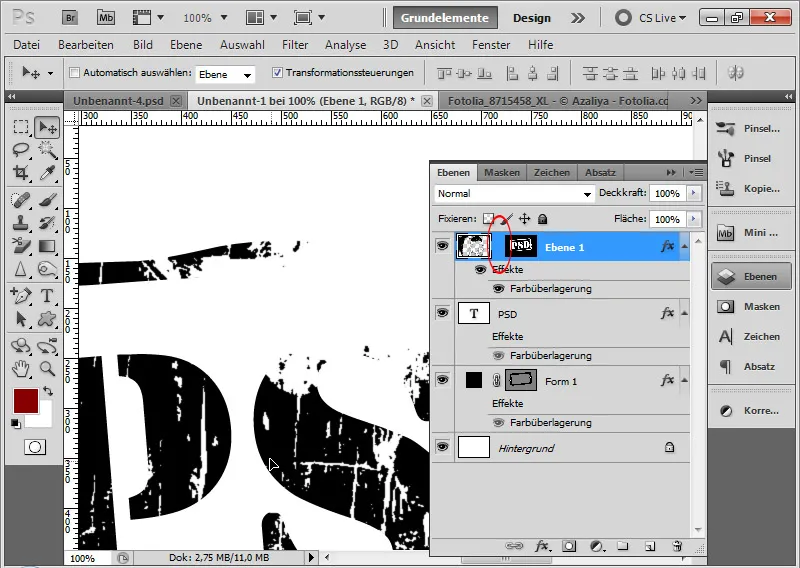
Krok 11: Vytvoření rámu kolem textu a masky vrstvy
S nástrojem Vlastní tvar si vyberu rámec 7 ze standardních možností a přetáhnu ho kolem textu. Vrstva bude umístěna nad textovou vrstvou a získá stejný barevný tón jako text.
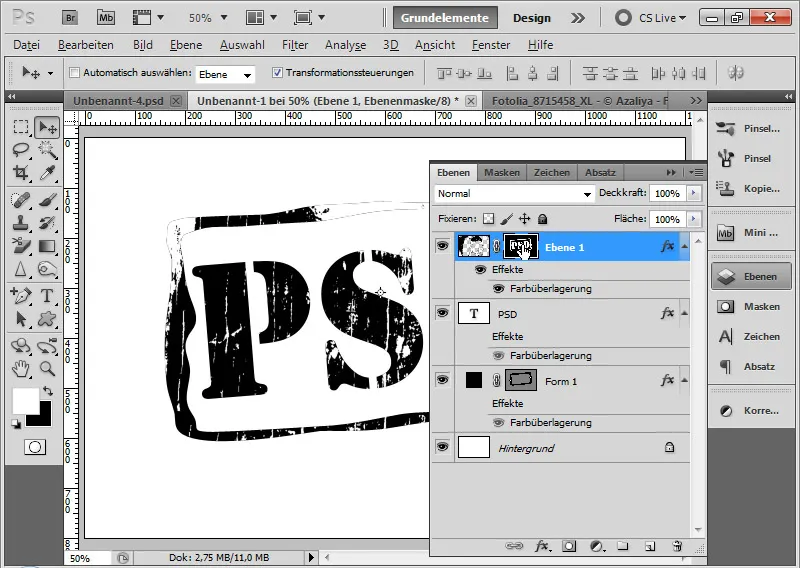
Efekt špíny by měl působit i v rámu. Můžu jednak jednoduše zduplikovat vrstvu špíny pomocí Ctrl+J a přiřadit ji jako masku vrstvě rámu.
Mohu také všechny textové a rámové prvky jednoduše přidat jako masku vrstvy.
K tomu zruším masku stisknutím kláves Ctrl+Alt+G a smažu dříve zduplikovanou vrstvu špíny.
Stisknu klávesu Ctrl a kliknu na náhled vrstvy textové vrstvy, vyberu text a přidám výběr jako masku ve vrstvě špíny kliknutím na ikonu Přidat masku vrstvy s aktivní vrstvou špíny.
Pro vrstvu rámu vyberu obsah vrstvy pomocí Ctrl a kliknutím na masku vektoru. Poté kliknu do masky vrstvy špíny a vyplním výběr bílou barvou.
Výhodou při použití masky vrstvy je, že při přidávání nových textových nebo tvarových prvků není nutné vytvářet novou masku pro špínu. Můžu tak špíny udržovat centrálně v jedné vrstvě a nový obsah jednoduše zohlednit pouze v masce vrstvy.
Další výhoda: Při aktivovaných volbách výplně může být konkrétní styl vrstvy nad maskou v hierarchii a proto bude plně zobrazen. Proto by měla být vždy provedena úprava přes změnu metody výplně.
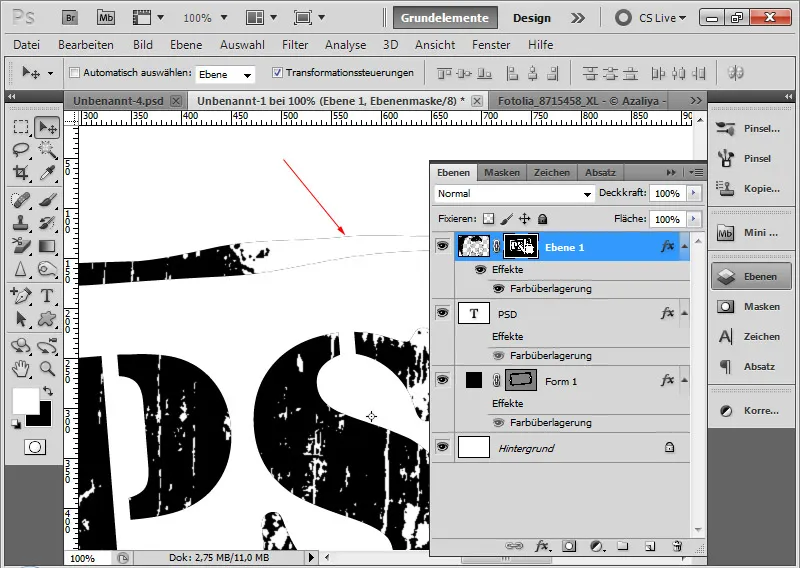
Krok 12: Optimalizace masky vrstvy
Při pixelových výběrech pomocí Ctrl a kliknutí na náhled masky vrstvy se může stávat, že po výběru zůstanou malé kontury.
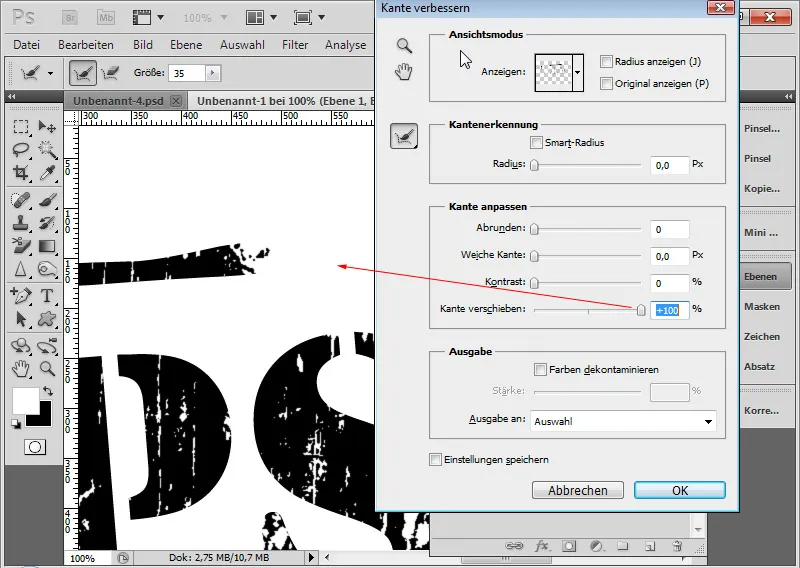
Proto si vyberu Ctrl a kliknutím do masky vrstvy vyberu obsah masky a otevřu dialogové okno Vylepšení okraje pomocí klávesové zkratky Ctrl+Alt+R. Zvýším tedy okraj na +100 procent. Výběr se mírně rozšíří.
Alternativně mohu rovnou jít přes nabídku Výběr>Změnit výběr>Rozšířit s hodnotou 1 pixelu.
Rozšířený výběr vyplním bílou barvou ve masce vrstvy. Malá kontura tak zmizí.
Krok 13: Volitelné úpravy špíny
Rozpojím řetěz spojení mezi maskou vrstvy a vrstvou. Maska vrstvy tak zůstane vždy na této pozici, zatímco mohu posouvat obsah vrstvy.
Tak mohu zjistit, které částice špíny mi nejvíc vyhovují v dané pozici a případně pohled upravit.
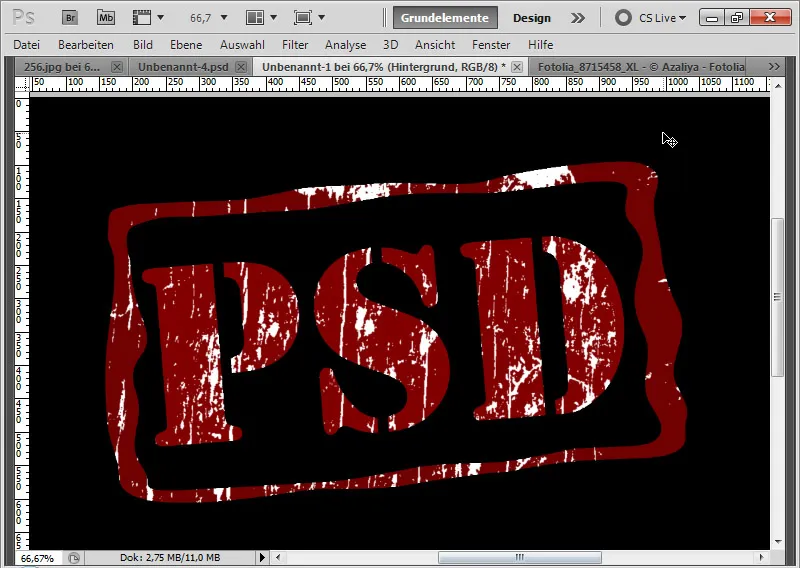
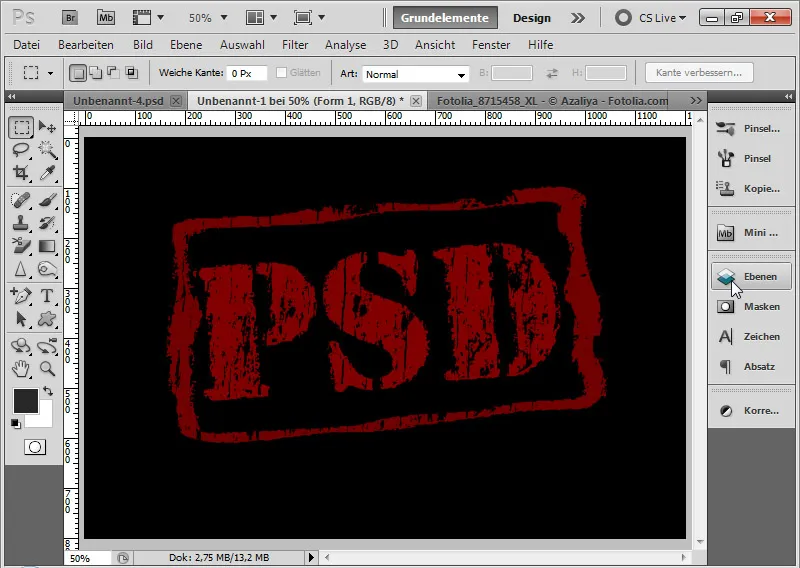
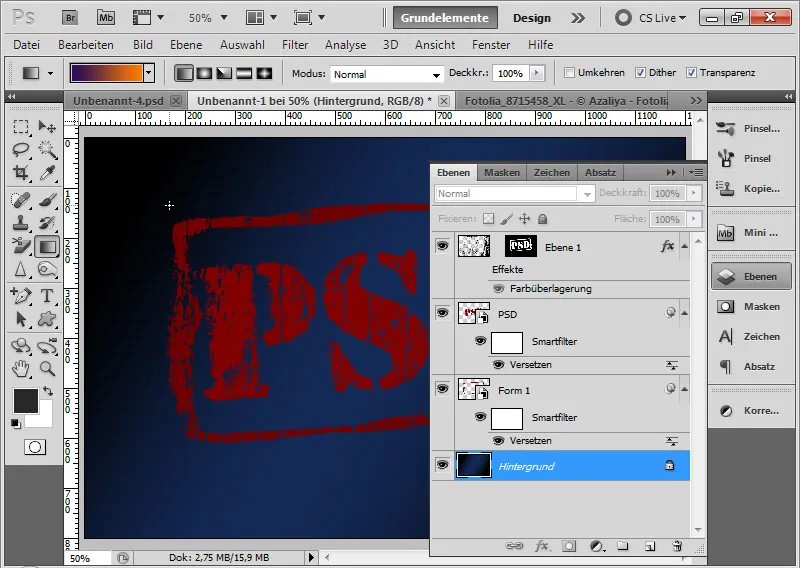
Můj klasický grunge efekt je hotový – v tomto obrázku s červeným překrytím barev na černém pozadí.
2. Aplikovaný grunge efekt pomocí stanovených štětců
Jelikož je efekt na vrstvě špíny spíše statický, protože částice jsou vždy závislé na vhodném, strukturovaném obrázku, doporučuje se dosáhnout grunge efektu pomocí stanovených štětců.
Grunge štětec si každý může velmi rychle vytvořit z fotky nebo textury. Důležité je, aby zdroj, ze kterého je štětec vytvořen, obsahoval dostatek strukturovaných prvků.
Krok 14: Použití prahové hodnoty změněného obrázku jako štětce
Jelikož obrázek stromu byl již využit se svými grunge strukturami pro klasický efekt grunge, mohu z něj přímo získat štětec.
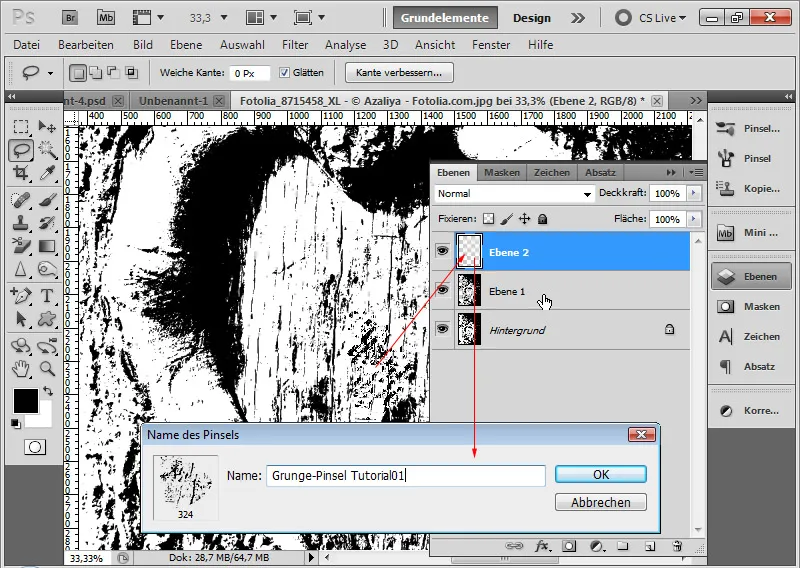
S nástrojem Laso vyberu vhodnou oblast v obrázku.
Tuto oblast zkopíruji pomocí Ctrl+C a vložím ji pomocí Ctrl+V do nové vrstvy.
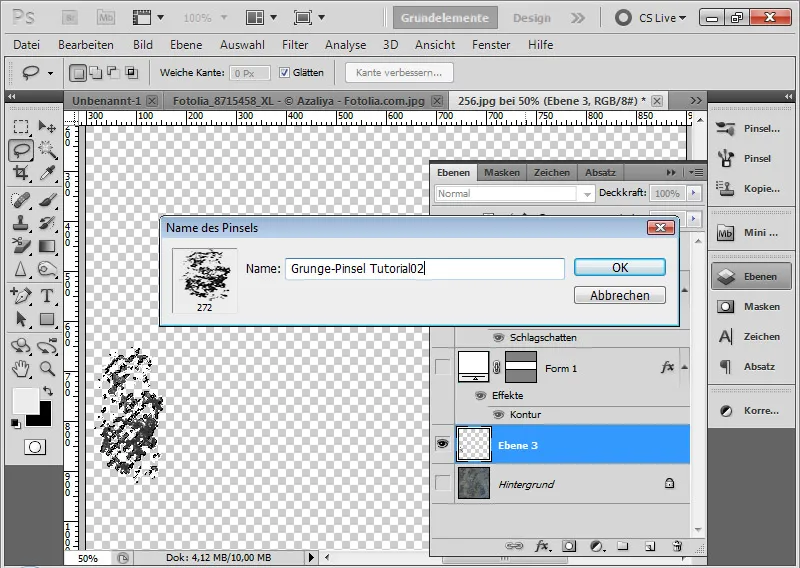
S pomocí Ctrl a kliku na miniaturu vrstvy vyberu pixely z právě vložených špínek.
V nabídce Úpravy mohu stanovit štětec jako výchozí nastavení.
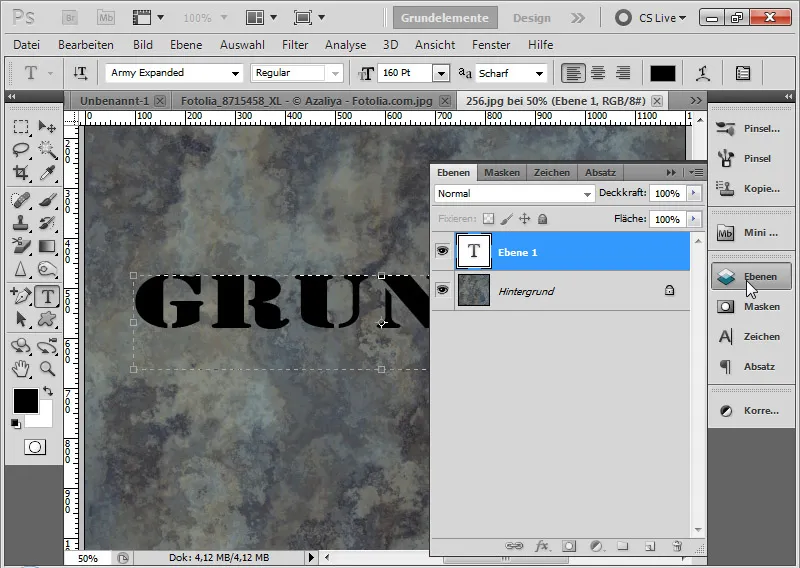
Krok 15: Umístění textu
V novém dokumentu s texturovaným pozadím vytvořte textový rám a napište slovo Grunge písmem Army Expanded velikosti 160 bodů.
Krok 16: Vytvoření nové vrstvy a nastavení jako maska vrstvy
Vytvořím novou vrstvu pomocí Ctrl+Shift+Alt+N a nastavím ji jako masku vrstvy pomocí zkratky Ctrl+Alt+G nad textovou vrstvou. Masková vrstva zajistí, že špínové částice budou zobrazeny pouze na textu.
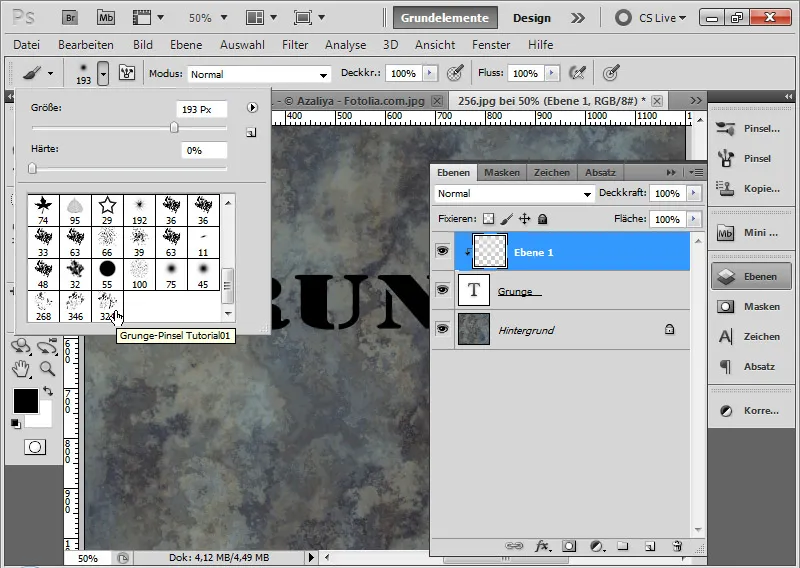
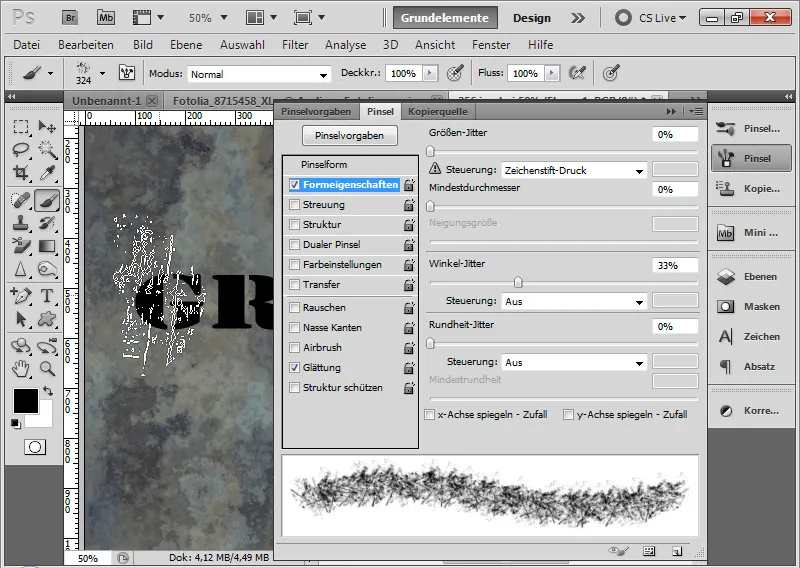
Krok 17: Štětec ve zhlaví štětce
Ve náhledu štětce byl štětec přidán na poslední místo.
Nyní můžu tento štětec libovolně aplikovat na velikost, barvu a průhlednost. U grunge štětců je doporučeno nastavit střední kolísání úhlu v vlastnostech tvaru štětce. Nastavil jsem to na 33 procent. To zajistí, že špička nástroje bude s každým novým kliknutím otočena a tak nebudou použity špičky štětců, které jsou na první pohled identické.
Krok 18: Konečné scvrknutí
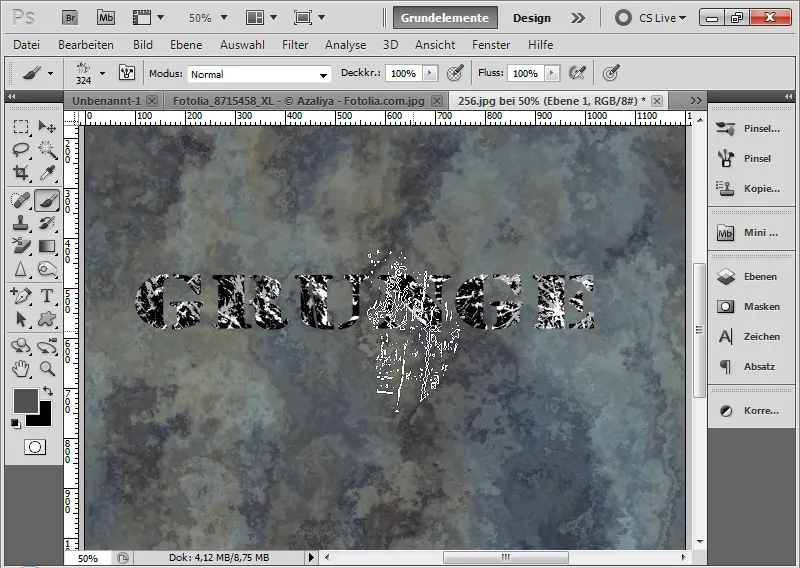
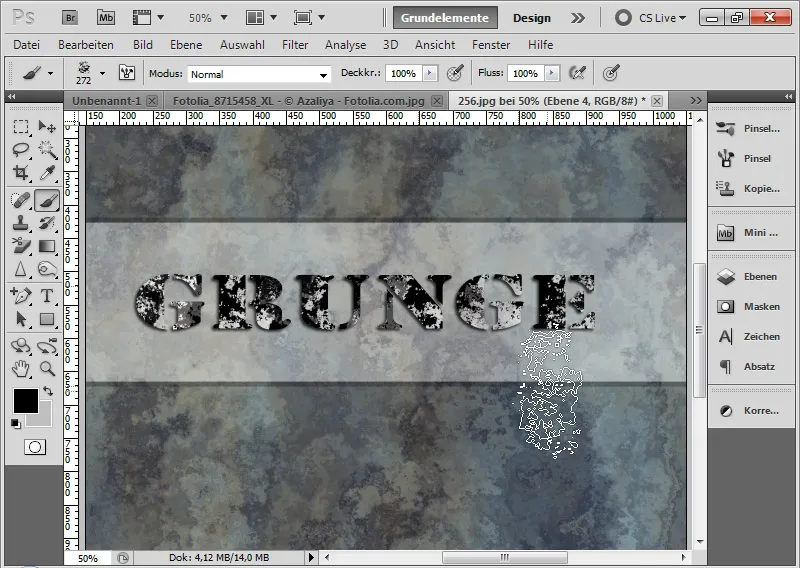
S novou štětinovou náplní mohu nyní s bílou, světle šedou a tmavě šedou barvou kreslit špínové částice do nové vrstvy.
Grunge efekt bude aplikován na text.
Krok 19: Oživení grunge textu
Pro lepší přehled jsem pod textovou vrstvou nakreslil bílou plochu pomocí Nástroje obdélník (U) v bílé barvě s 40 procenty výplně. V plných volbách jsem nastavil ještě černý ohraničení o šířce 10 pixelů s průhledností 25 procent.
K textu jsem v dalším kroku ještě přidal stín přes plné volby s 75 procenty průhlednosti.
Hoto je našich zadarmo grunge efekt přes dříve stanovenu štětinu.
Krok 20: Vytvoření štětce z textur
V první variantě byl grunge štětec získán z textury fotografie. Vytvoření grunge štětce je stejně rychlé s texturou. Musí být dostatečně strukturovaná, aby to fungovalo. V této textuře ještě potřebuje několik drobných úprav, aby získala grunge prvky pro špičku štětce. Předchozí vrstvy s aplikovaným grunge textem jsem skryl.
Textura je mimochodem z naší Texturen-Doppel-DVD, kterou můžete zakoupit v obchodě PSD-Tutorials.de. Textura je v tomto tutoriálu také přiložena jako pracovní soubor.
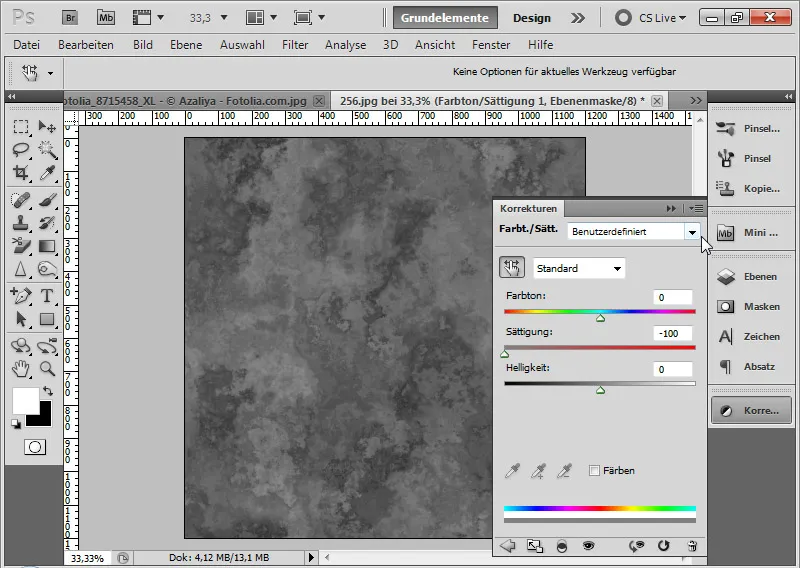
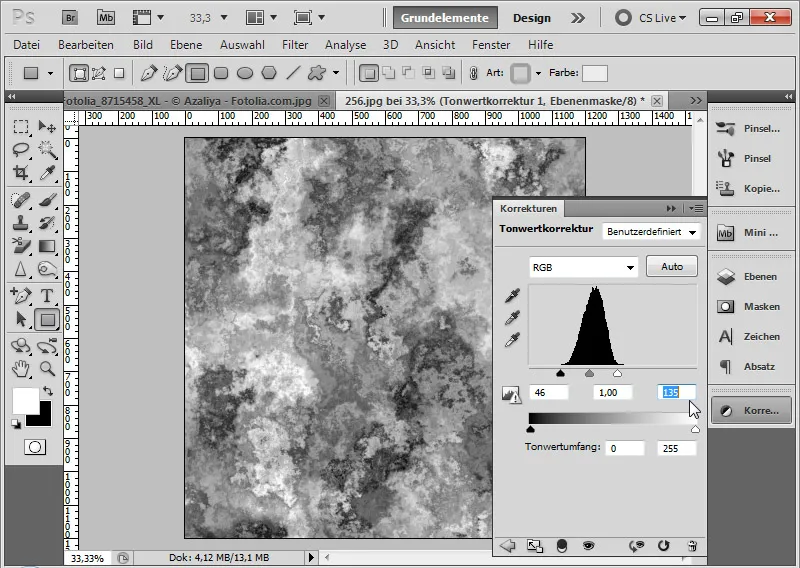
Krok 21: Desaturace textury
Nejprve desaturuji texturu pomocí vrstvy nastavení Odstín/Sytost, kdy nastavím sytostní posuvník na -100.
Krok 22: Zvýšení kontrastu
V dalším kroku vyberu vrstvu nastavení Korekce tónů a posunu oba vnější posuvníky mírně do středu, aby se kontrasty textury zesílily. V tomto příkladu jsou vnější posuvníky nastaveny na 46 a 135.
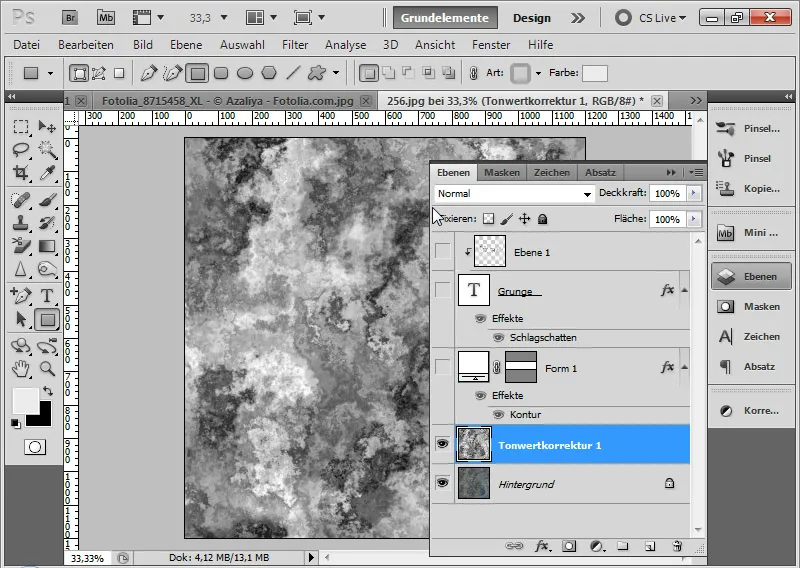
Krok 23: Duplikace zredukována na jednu vrstvu
Pokud se ve struktuře textury ukazuje, že se vytvořila dobrá základna pro grunge štětec, můžu všechny viditelné vrstvy redukovat na jednu duplikací. Udělám to pomocí zkratky Ctrl+Shift+Alt+E.
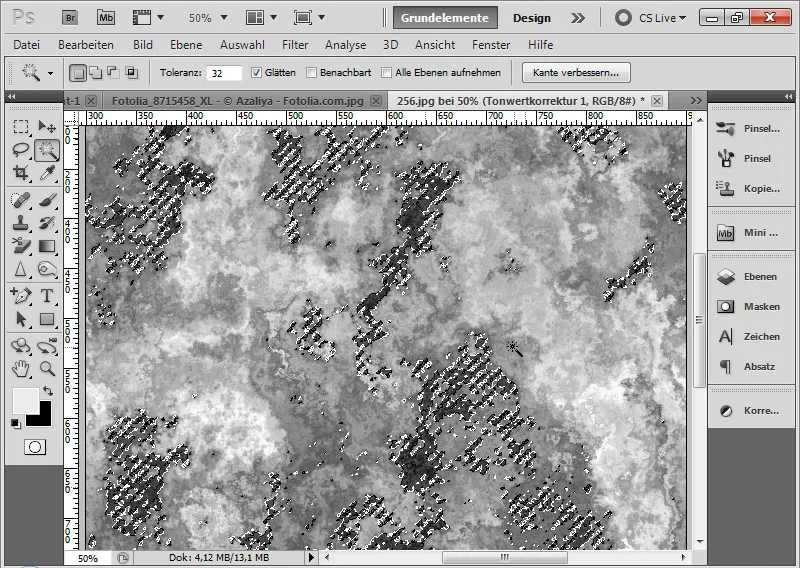
Krok 24: Výběr špínových částic
S nástrojem Kouzelná hůlka (W) kliknu do vytvořené vrstvy na tmavý flek, který má představovat barevný obsah mého štětce. Volba Vyhlazení v nabídce je aktivována a nastavena tolerance na 32.
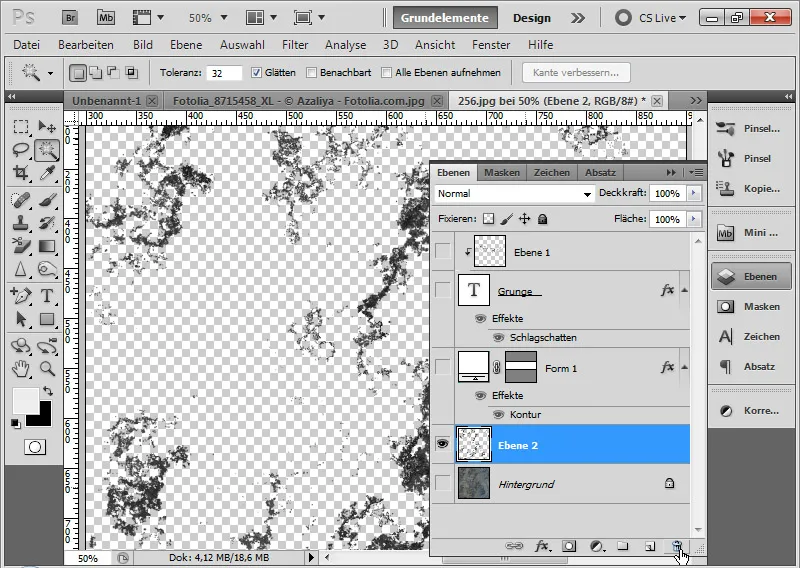
Krok 25: Vložit vybranou oblast do nové vrstvy Vybrané oblasti štětcem s vybraným obsahem barvy jsou vybrány. Kopíruji výběr a vložím ho do nové vrstvy. Předchozí vrstvu s přizpůsobenou texturou mohu smazat.
Krok 26: Vybrat konkrétní grunge štětec
S nástrojem Lasovací nástroj (L) si nyní mohu pohodlně vybrat požadovaný grunge štětec.
Vybranou oblast zkopíruji pomocí Ctrl+C a vložím ji pomocí Ctrl+V do nové vrstvy. Předchozí vrstvu s dříve vybranými grunge elementy mohu smazat. S pomocí Ctrl a Kliknutí levým tlačítkem myši do miniatury vrstvy konkrétního grunge výběru vyberu pixely této vrstvy. Přes Menu > Úpravy mohu vybranou oblast nastavit jako Požadavek štětce.
Mimochodem: Na webu PSD-Tutorials.de najdete mnoho grunge štětců ke stažení:
Stáhnout grunge štětce
Krok 27: Použití grunge štětce
Nyní mohu stejně jako u prvního štětce použít druhý štětec k aplikaci grunge elementů.
3. Vytvoření rozmačkaných grunge písmen
Opravdový grunge efekt získáme, když samotné písmena také získají rozmačkaný vzhled. Základem této techniky je sčítání se zmatenou maticí.
Krok 28: Vytvoření zmatené matice
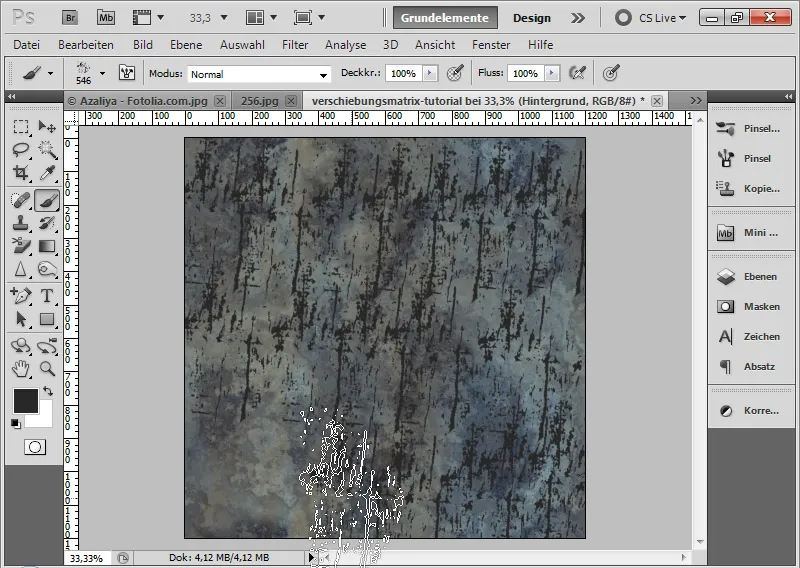
Vezmu si existující texturu a svůj dříve vytvořený grunge štětec a přejedu s ním jednou celý dokument. (Pokud nemáte k dispozici texturu, můžete si s povolenými standardními barvami pomocí filtru Oblasť oblak vytvořit texturu oblaků. Ta také funguje!)
Pokud vrstva není pozadím, změním ji na pozadí přes menu Vrstva > Nový > Pozadí z vrstvy.
Soubor uložím pod názvem verschiebungsmatrix.psd. Moje zmatená matice je hotová.
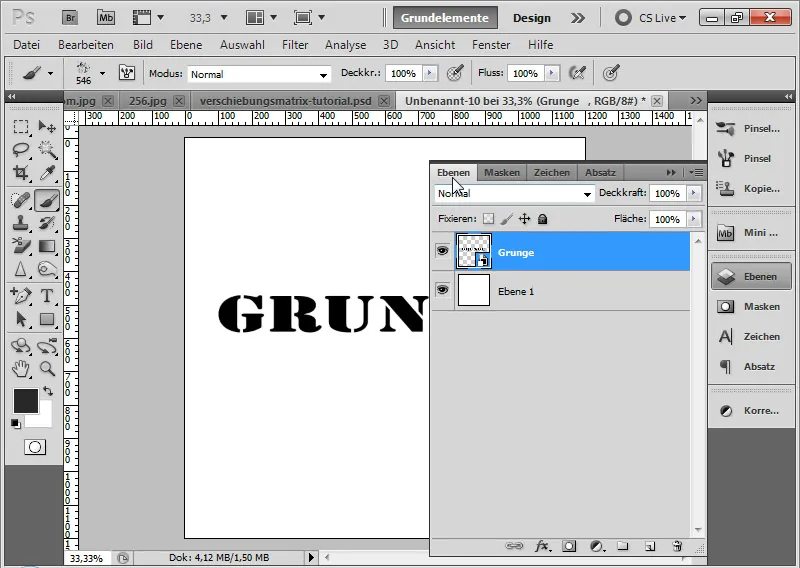
Krok 29: Umístění textu
V novém dokumentu o velikosti 1200x1200 pixelů napíši slovo „Grunge“ písmem 160 bodů Army Expanded.
Textovou vrstvu převedu na Chytrý objekt přes klik pravým tlačítkem myši v panelu vrstev > Převést na chytrý objekt.
Krok 30: Použití filtru Posunutí
Nyní přichází na řadu Filtr Posunutí. Filtr Posunutí bohužel není tak intuitivní k použití, jak jsme zvyklí u jiných filtrů Photoshopu. Přesto pomocí aplikace zmatené matice mohu vytvořit skvělé efekty, které se hodí zejména k povrchovým strukturám s výškami a prohlubněmi.
S matricí posunutí se hlavní obraz zkřivuje - v tomto případě můj text - přesunutím částí obrázku podle rozdílů v jasnosti. Proto jsem nejprve vytvořil matrici posunutí a tu jsem upravil podle jasu pro efekt posunutí.
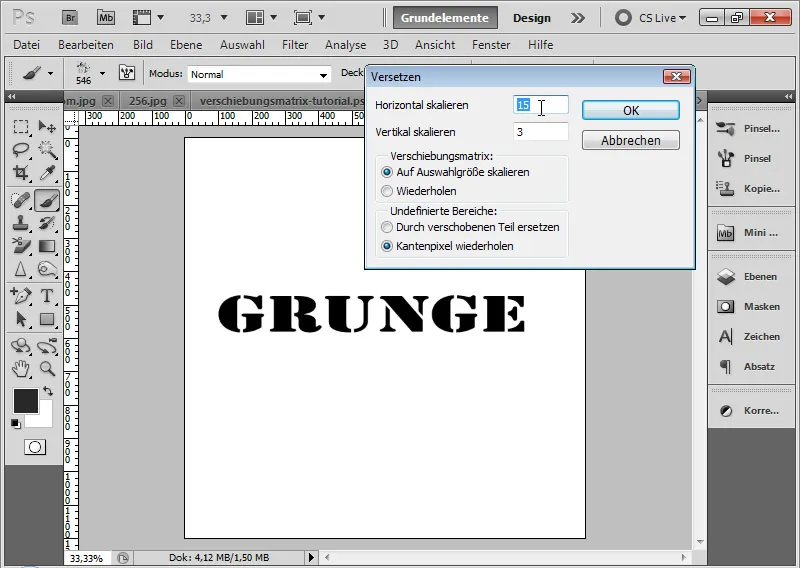
Filtr Posunutí použiji s následujícími nastaveními:
• Horizontální posunutí: 15
• Vertikální posunutí: 3
• Radiobuttony:
- Měřítko na velikost výběru
- Opakování okraje pixelů
Vstup záměny může dosáhnout až 100 procent. 100 má efekt posunutí o 128 pixelů. Jelikož má být efekt převážně boční, horizontální hodnota je vyšší než vertikální.
Potvrdím pomocí OK.
V otevřeném prohlížeči souborů přiřadím svoji vytvořenou matrici posunutí filtru Posunutí. Je důležité, aby matrice posunutí byla uložena jako dokument PSD nebo BMP.
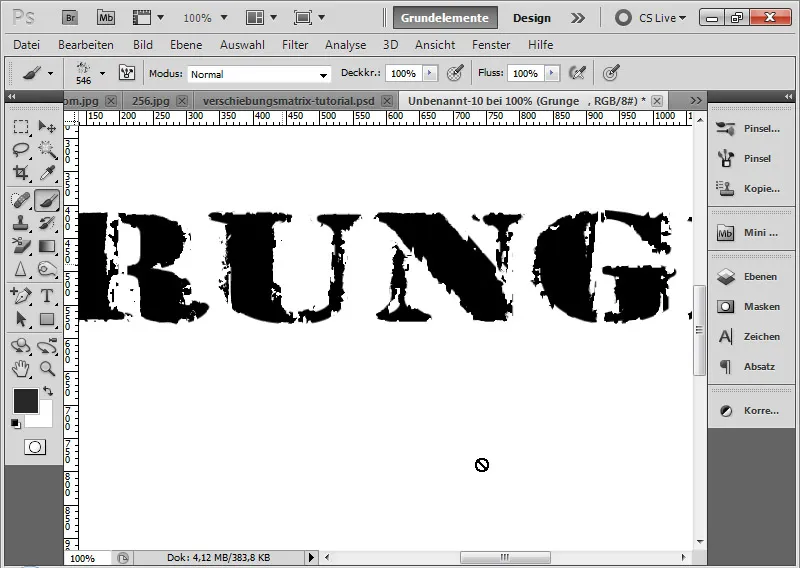
Efekt posunutí kompletně rozmačká hrany textu.
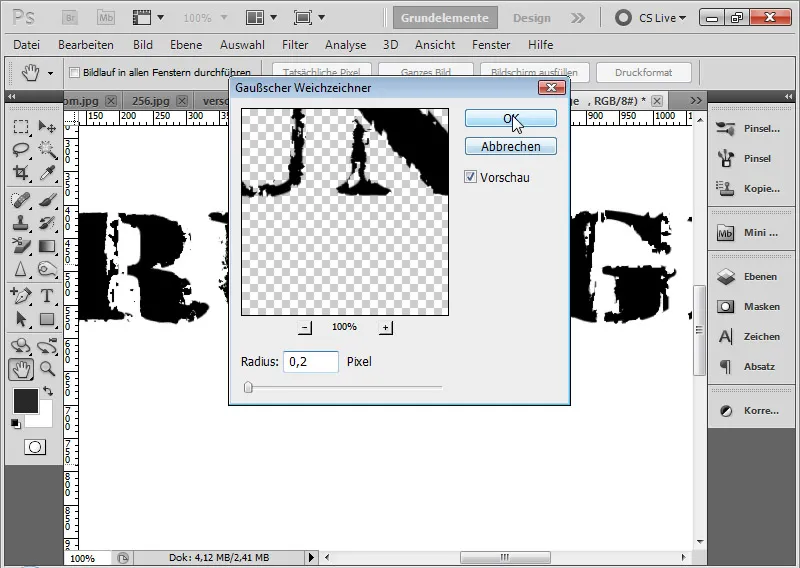
Krok 31: Rozmazání okraje
Pokud jsou okraje příliš skvrnité, mohu použít Gaussovský rozmazávač s minimálním poloměrem 0,2-0,4 pixelu.
Krok 32: Okrajové grunge efekty
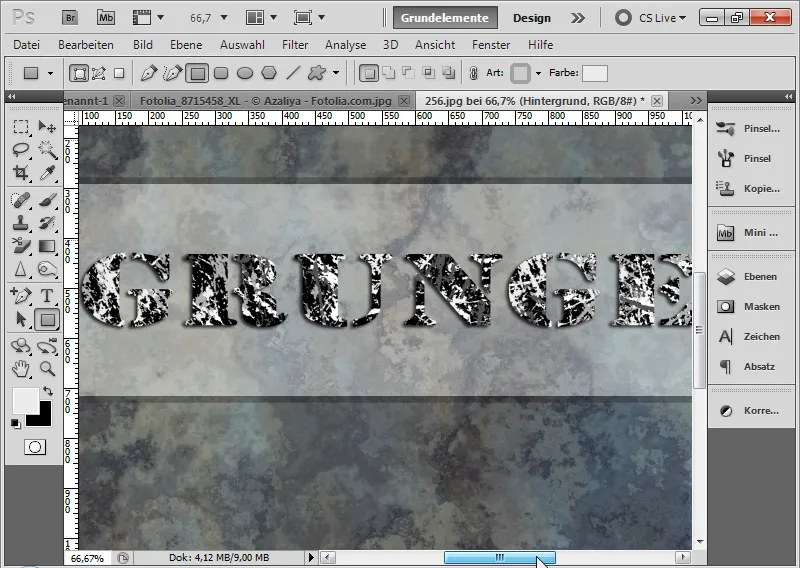
Nyní mohu jednoduše zduplikovat své špinavé grunge textury z prvního efektu do nového dokumentu. Tak získám hezký grunge rámec k rozmačkanému grunge textu. Dále nastavím v Možnosti plnění textové vrstvy červenou Překryv barvy.
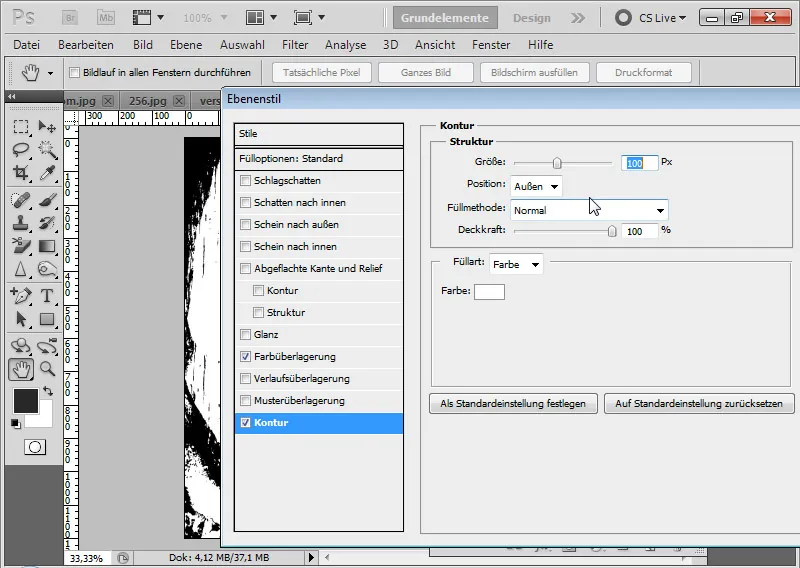
Krok 33: Bílý ohraničení
Pro zvýraznění textu vytvořím v textové vrstvě bílé ohraničení o velikosti 100 pixelů.
Krok 34: Částice nečistot v textu
Pokud chci vrcholový efekt grunge textu, zdvojnásobím vrstvu s částicemi nečistot, nastavím jí bílou barvu a omezím viditelný efekt na oblast textu. Vyberu text a přidám výběr zdvojene vrstvě s částicemi nečistot jako masku vrstvy.
Krok 35: Možnost variací textu i nadále
Pokud chci jiný text, jednoduše kliknu na miniaturu chytrého objektu textové vrstvy a změním svůj text v původním chytrém objektu. Při uložení se všechny efekty přepočítají s novým textem. Skvělé!
Krok 36: Přenos efektu na první grunge efekt
filtru posunu u prvního efektu mohu tento roztrhaný efekt velmi rychle přenést. Matice posuvu zůstává stále stejná.
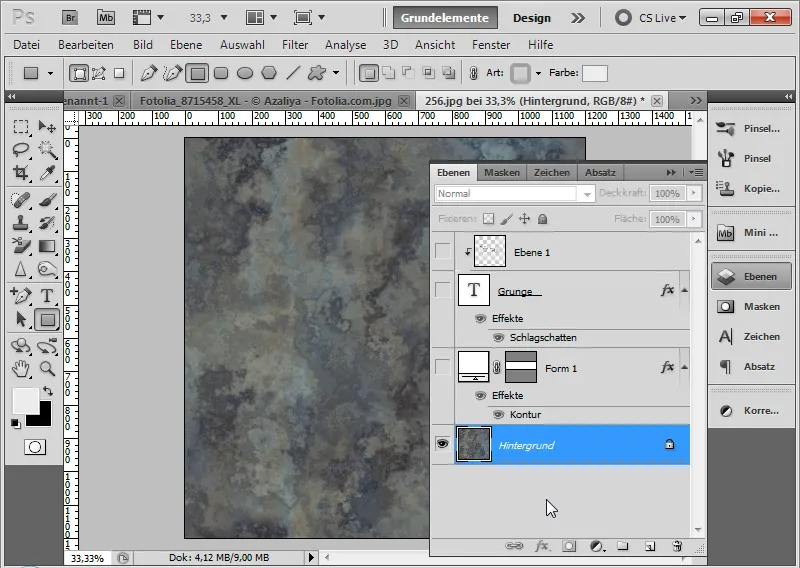
Krok 37: Řešení pro nejednobarevné pozadí
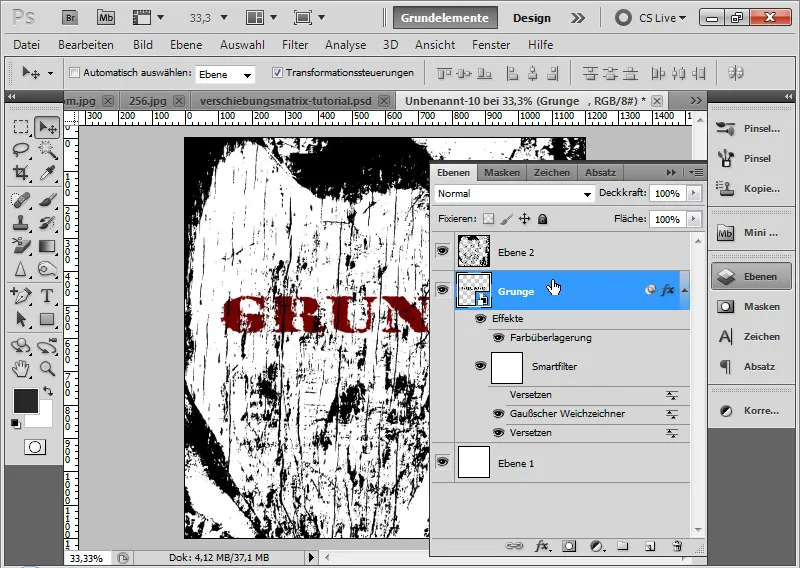
Grunge efekt v tomto případě má za sebou černé pozadí a díky překrytí barev v pozadí může být opakovaně upravován. Co když však pozadí není jednobarevné?
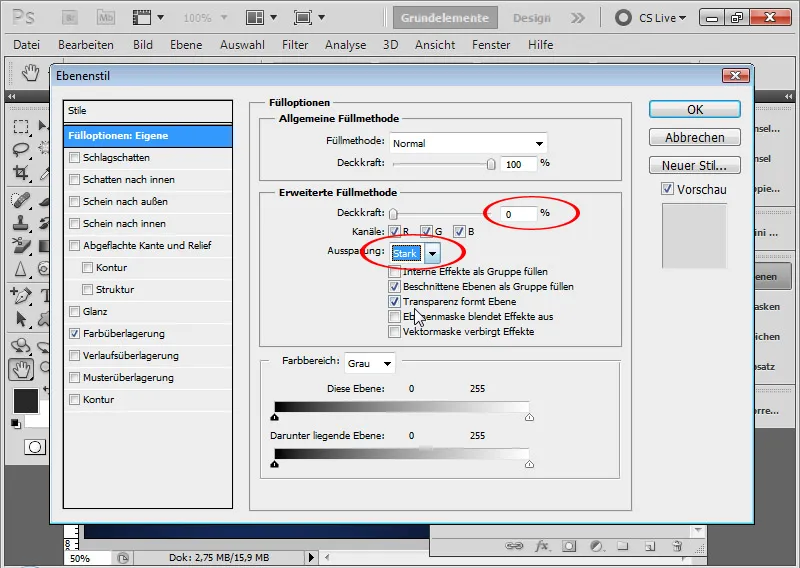
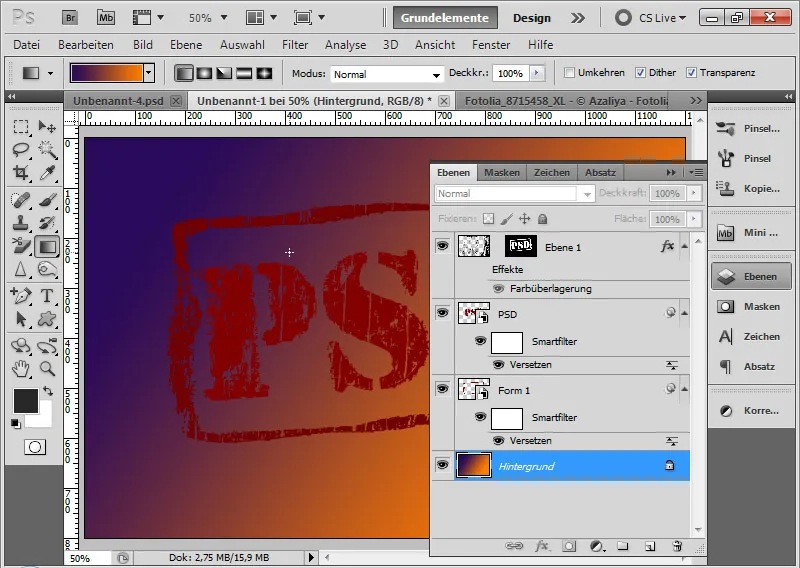
Nejlepším řešením je proniknutí grunge efektu až do pozadí. Aktivuji vrchní vrstvu s grunge efektem. Průsvitnost pronikání, tzv. odstín, se vytvoří snadno, když nastavím u pokročilých možností výplně silného odstínu u 0 procent plochy. Poté už nezáleží na pozadí.
V grunge efektu se vždy zdá, že daná část textu proniká, v tomto případě v různých odstínech modři. Důležité je, že pozadí je také umístěno jako pozadí. (Pokud tomu tak není, postupujte následovně: Vyberte pozadí, poté v nabídce klepněte na Vrstva>Vytvořit>Vyberte pozadí z vrstvy).
Co se vlastně stalo? Průsvitnost zajištuje vykreslení všech vrstev podporující průsvitnost dokumentu. Nyní jsou všechny průsvitnosti dokumentu vynechány od vrstvy s nastavením silného odstínu až po vrstvu nad pozadím. Je to jakési vyříznutí v dokumentu, bez ohledu na to, kolik vrstev je v dokumentu viditelných.
Průsvitné vrstvy jsou v tomto místě textu skryty. Protože pozadí neobsahuje průsvitnosti, je viditelný vždy použitý filtr vrstvy pozadí. A tak může pozadí nabízet různé barvy a jas. Jsou viditelné.
Mimochodem, existuje mnoho písem, které jsou vhodné pro grunge efekty. Zde je malý seznam:
- Trashed
- Sidewalk
- Dirty Ames
- Turbo Ripped
- Neoprint M319.
- Hawaii Lover und Hawaii Killer
- King and Queen
- Marcelle
- Bleeding Cowboys
- Birth of a hero
- Alpaca 54
- A bite
- Acid label
- Doctor Atomic
- Tom violence
Kdo si chce ušetřit práci, stačí použít předpřipravená písma.
Efekt je ale vždy nejlepší, pokud ho vytváříte sami a zachováváte si všechny možnosti pro variace.


