V tomto návodu se naučíš, jak můžeš pomocí nástrojů vývojáře v Chrome (DevTools) upravovat HTML strukturu webové stránky. Tyto praktické nástroje ti umožní sledovat změny ve struktuře a zobrazení tvé webové stránky v reálném čase. DevTools nabízí mnoho funkcí, které usnadňují vývoj a debugování webových stránek. V tomto návodu se zaměříme zejména na úpravu HTML a DOM (Document Object Model).
Nejdůležitější poznatky
- Nástroje vývojáře v Chrome umožňují rozsáhlé manipulace s HTML a DOMem.
- Můžeš duplikovat HTML elementy, změnit jejich text, přidat nebo odebrat atributy a dokonce upravit styl určitého prvku.
- Tyto změny nejsou trvalé a pomáhají při testování a debugování webových stránek.
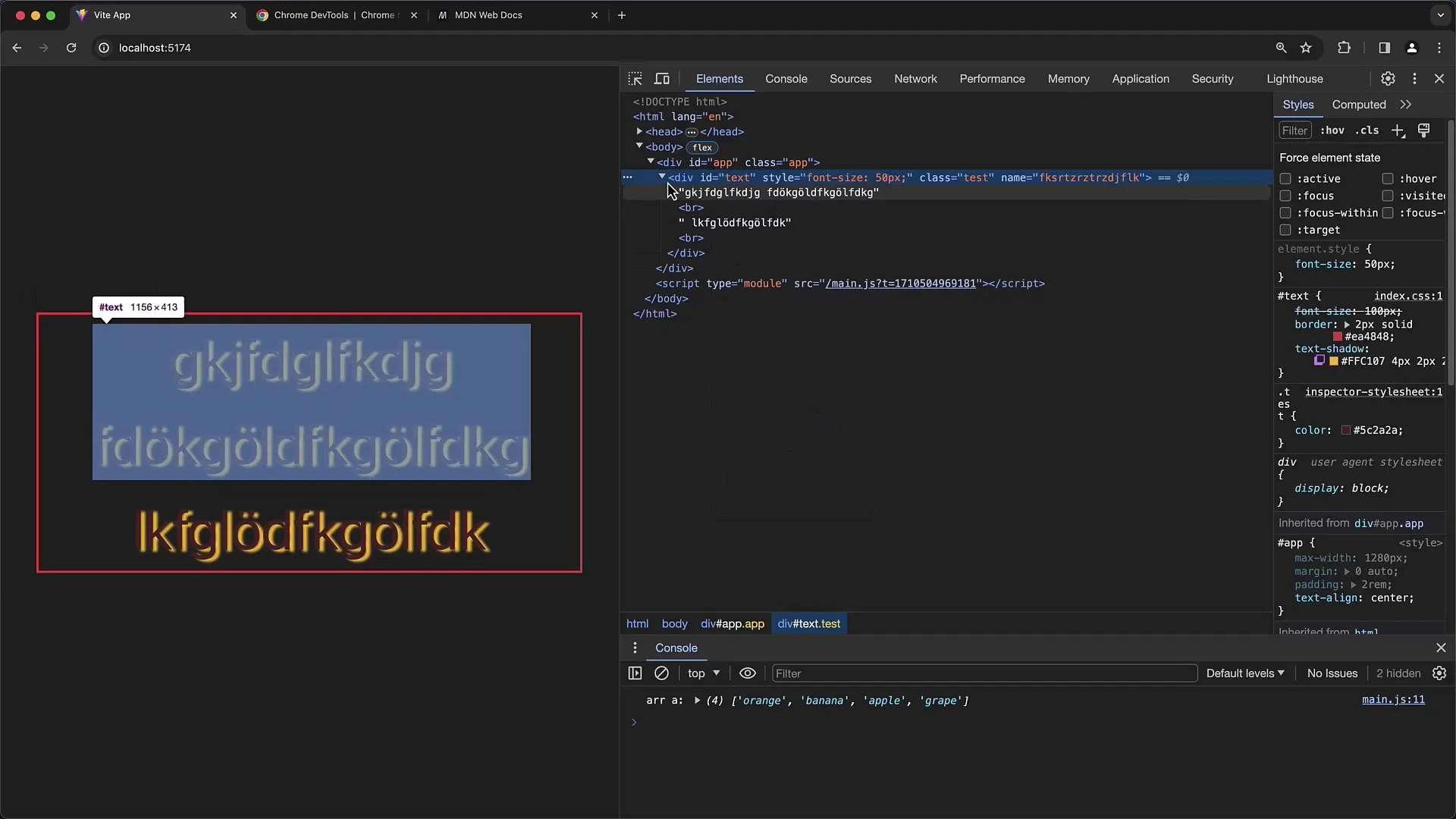
Návod krok za krokem
Nejprve se ujisti, že máš otevřené nástroje vývojáře v Chromu. Můžeš to udělat kliknutím pravým tlačítkem myši na webovou stránku a vybráním možnosti „Inspect“ nebo použitím klávesové zkratky Ctrl + Shift + I (Windows) nebo Cmd + Option + I (Mac).
Duplikace prvků
Pro zduplikování prvku klikni pravým tlačítkem myši na požadovaný prvek v záložce Elements v DevTools a vyber možnost „Duplicate element“. Tím se zkopíruje celý prvek včetně všech stylů.

Úprava HTML
Můžeš také přímo upravit HTML obsah prvku. Klikni pravým tlačítkem myši na prvek a zvol „Edit as HTML“. Otevře se vstupní pole, ve kterém můžeš upravit HTML kód.

Zde můžeš přidat dokonce i víceřádkový obsah pomocí
-Tagů k vytvoření odřádkování.

Pro uložení změn stačí stisknout klávesu Enter nebo kliknout mimo vstupní pole.
Přidání a změna atributů
Pro přidání nebo změnu atributu jednoduše klikni na prvek. Dvakrát klikni na požadovaný atribut, například disabled, a uprav jej přímo.

Pro přidání nového atributu klikni pravým tlačítkem myši na prvek a vyber možnost „Edit attribute“. Zadej nový název a hodnotu atributu a potvrď klávesou Enter.
Odstranění prvků
Pokud již prvek nepotřebuješ, můžeš ho jednoduše odstranit. Klikni pravým tlačítkem myši na prvek a zvol „Smazat“. Prvek bude okamžitě odebrán z DOMu.

Vynucení stylu
Skvělou funkcí DevTools je možnost vynutit stav přejetí nad prvkem. Klikni pravým tlačítkem myši na prvek a zvol „Force state“ > „hover“. Tím se zobrazí efekt přejetí, abys mohl vidět účinky CSS stylů.

Čtení struktury
S funkcí „Collapse/Expand Children“ můžeš skrýt nebo zobrazit děti prvku. Je to užitečné pro lepší přehled o hierarchii prvků.

Řízení viditelnosti
Někdy chceš prvky udělat neviditelnými, aniž bys je úplně odstranil. K tomu můžeš ovládat viditelnost prvku. Klikni pravým tlačítkem myši na prvek, vyber „Skrýt prvek“ a prvek zůstane neviditelný, ale bude stále v DOMu.
Tělo a celá struktura
Můžeš také přistupovat k elementu těla a provádět změny na celé stránce. Chceš-li upravit obsah těla tagu, stačí vybrat prvek a použít výše popsané techniky.

Provádění změn
Je důležité si uvědomit, že všechny změny provedené pomocí nástrojů pro vývojáře jsou dočasné. Po obnovení stránky budou všechny úpravy ztraceny. Je proto vhodné zkopírovat upravený kód a uložit jej do tvého projektu, pokud chceš změny zachovat.

Shrnutí
V tomto tutoriálu jsi se naučil(a), jak můžeš využít nástroje pro vývojáře Chrome k úpravě HTML a DOM. Můžeš duplikovat prvky, upravovat HTML, přidávat a mazat atributy a ovládat viditelnost prvků. Tyto funkce jsou zejména užitečné pro ladění a vývoj webových stránek.
Často kladené otázky
Jak mohu otevřít nástroje pro vývojáře Chrome?Otevři DevTools pravým kliknutím na web a zvolením "Prozkoumat" nebo stiskem Ctrl + Shift + I (Windows) nebo Cmd + Option + I (Mac).
Jsou změny trvalé?Ne, změny provedené v DevTools jsou dočasné a ztratí se při obnovení stránky.
Mohu přidat více řádků textu?Ano, použitím -Tagů v HTML můžeš vložit zalomení řádků.
Co mám udělat, pokud chci smazat prvek?Klikni pravým tlačítkem na prvek a zvol "Smazat".
Jak nastavím stav Hover?Klikni pravým tlačítkem na prvek a zvol "Force state" > "hover" pro zobrazení efektu Hover.


