V této příručce se naučíš, jak vytvořit jednoduchou testovací webovou aplikaci pro zvládnutí prvních kroků při práci s nástroji pro vývojáře Chrome. Půjdeme od nastavení projektu až po spuštění aplikace, abys byl schopen využívat výkonné funkce vývojářských nástrojů. Bez ohledu na to, zda máš již zkušenosti nebo jsi začátečník, je tento krok za krokem návod ideální pro tebe.
Nejdůležitější poznatky
- Pro nastavení projektu potřebuješ Node.js a NPM.
- Vytvoření nového projektu je jednoduché a rychlé.
- Využití nástrojů pro vývojáře Chrome umožňuje přesné ladění tvé aplikace.
Krok za krokem návod
Pro vytvoření testovací webové aplikace postupuj podle těchto jednoduchých kroků:
Krok 1: Instalace Node.js a NPM
Před vytvořením projektu si ověř, že máš nainstalované Node.js a NPM (Node Package Manager). Přejdi na webovou stránku nodejs.org a stáhni si instalační verzi, která je kompatibilní s tvým operačním systémem. Po instalaci ověř NPM v terminálu zadáním příkazu npm -v.
Krok 2: Otevření terminálu a vytvoření adresáře
Spusť terminál nebo příkazový řádek ke vytvoření své testovací aplikace. Musíš vybrat adresář, ve kterém chceš aplikaci vytvořit. Přejdi do požadovaného adresáře a zadej následující příkaz k vytvoření podadresáře pro projekt.

Krok 3: Vytvoření projektu pomocí NPM
K vytvoření nového projektu použij příkaz npm create. Můžeš zvolit název svého projektu. V našem případě zvolíme "Def Tools Test". Stačí zadat příkaz npm create def-tools-test a stisknout Enter. Může se stát, že budeš vyzván k instalaci balíčku; potvrď tento krok.

Krok 4: Výběr frameworku
Po vytvoření projektu budeš vyzván ke splnění frameworku, který chceš použít. Můžeš vybrat možnosti jako Vue.js, React nebo pouze Vanilla JavaScript. Pro tuto příručku zvolíme Vanilla, abychom pracovali s čistým JavaScriptem.

Krok 5: Výběr mezi TypeScriptem a JavaScriptem
Máš možnost vybrat mezi TypeScriptem a JavaScriptem. Pro tento tutoriál zvolíme JavaScript, abychom základy učinili snadno srozumitelnými.

Krok 6: Instalace závislostí
Nyní je čas nainstalovat potřebné závislosti. Zadej v terminálu npm install pro stažení potřebných modulů a jejich instalaci do tvého projektu.

Krok 7: Kontrola složky projektu
Po instalaci si můžeš prohlédnout nově vytvořenou složku projektu. Použij příkaz ls k zobrazení souborů, které byly nainstalovány.

Krok 8: Spuštění vývojového serveru
Pro spuštění webové aplikace musíš spustit vývojový server. Zadej příkaz npm run dev. Tím bude spuštěn lokální server, který poskytne tvou aplikaci k dispozici.

Krok 9: Otevření aplikace v prohlížeči
Po spuštění serveru najdeš URL adresu v konzoli (obvykle http://localhost:3000). Pokud již máš Chrome jako svůj výchozí prohlížeč, stačí kliknout na odkaz. Alternativně můžeš adresu zkopírovat a vložit do řádku adresy v Chrome.

Krok 10: Prozkoumejte testovací webovou aplikaci
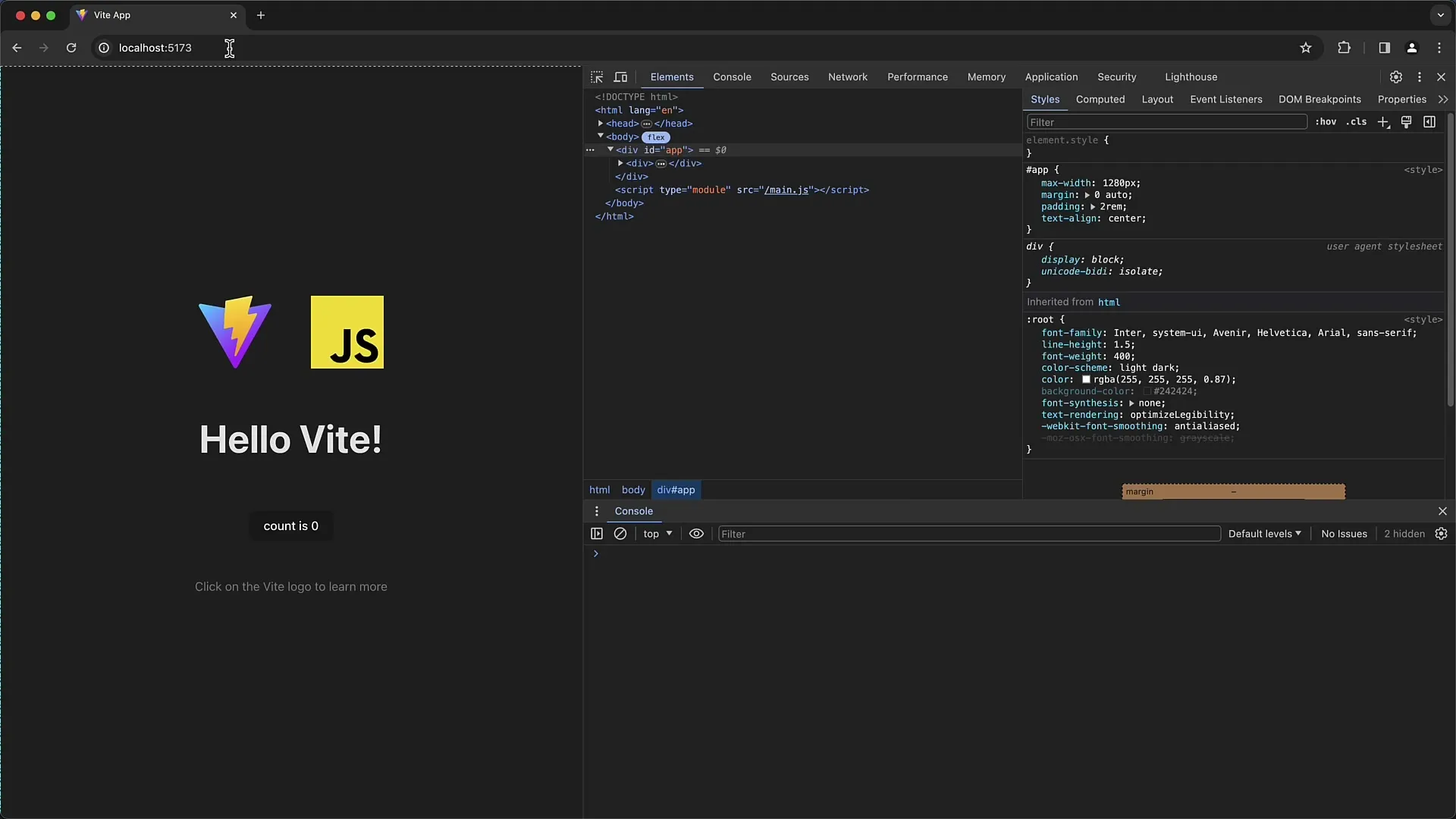
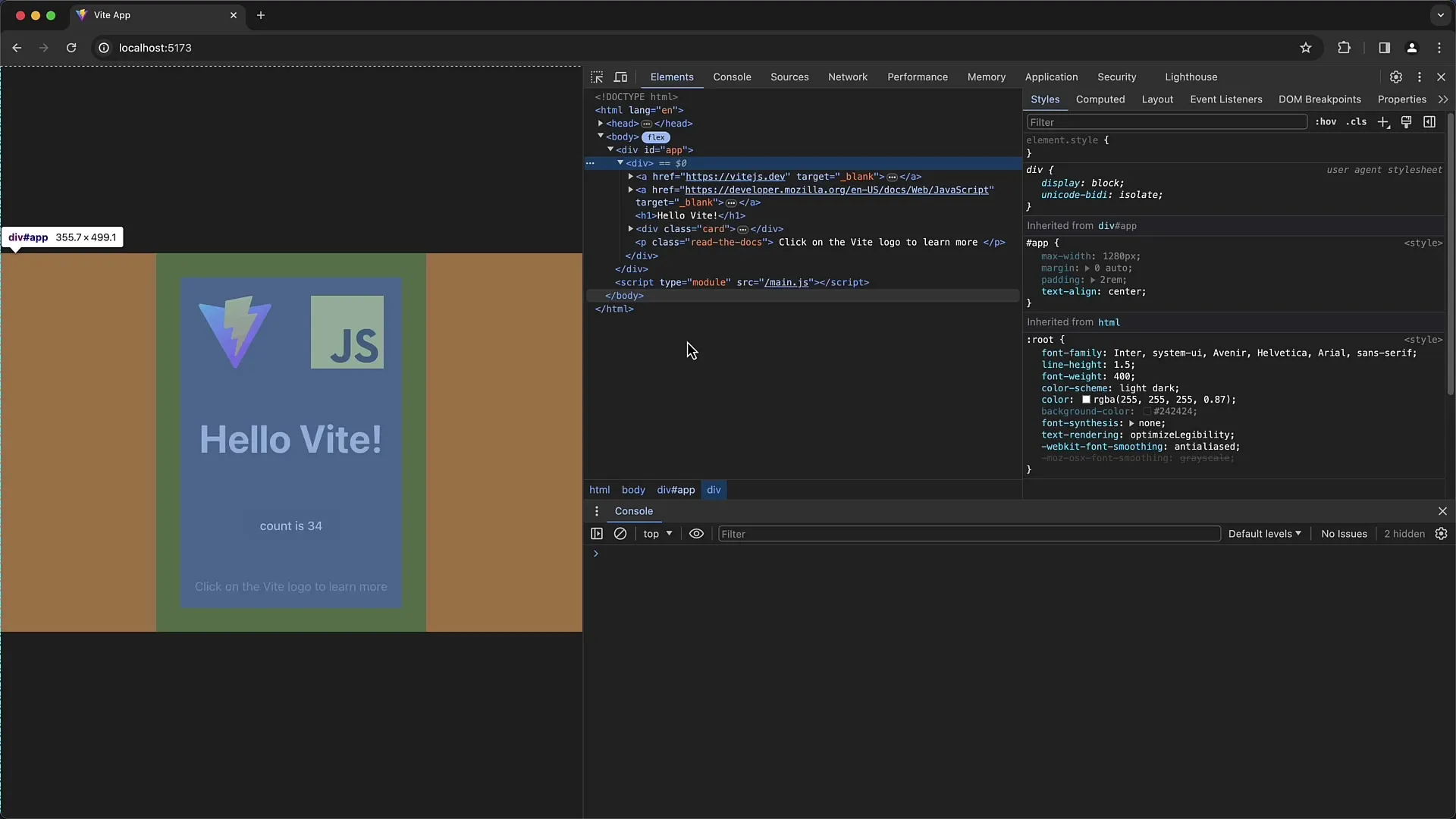
Jakmile je aplikace otevřená, uvidíte uživatelské rozhraní, které se obvykle skládá z jednoduchého "Hello V" a tlačítka pro počítadlo. Pokud kliknete na tlačítko, zvýší se počítadlo. Tím získáte jednoduchou, ale funkční testovací aplikaci pro prozkoumání nástrojů pro vývojáře.
Krok 11: Použití Chrome Developer Tools
Nyní je čas otevřít nástroje pro vývojáře Chrome. Nástroje DevTools můžete otevřít buď přes menu, nebo kliknutím pravým tlačítkem a volbou "Prozkoumat". Během procházení vaší testovací webové aplikace můžete prohlížet různé prvky, ladit kód a analyzovat výkon vaší aplikace.

Shrnutí
V této příručce jste se naučili, jak vytvořit jednoduchou testovací webovou aplikaci a využít výhody nástrojů pro vývojáře v Chrome. Od instalace Node.js a NPM přes vytvoření projektu až po využití vývojářských nástrojů nyní máte znalosti pro vlastní vývoj a ladění aplikací.
Často kladené dotazy
Co je Node.js a proč ho potřebuji?Node.js je běhové prostředí JavaScriptu, které umožňuje spouštění kódu JavaScriptu na vašem serveru. Potřebujete ho k instalaci a spuštění NPM a vaší webové aplikace.
Jak mohu spustit vývojový server?Abyste spustili vývojový server, v terminálu zadejte příkaz npm run dev.
Jaký je rozdíl mezi JavaScriptem a TypeScriptem?JavaScript je dynamický programovací jazyk, kdežto TypeScript je staticky typovaná nadmožina JavaScriptu, která poskytuje kontrolu typů a další funkce.
Jak otevřít nástroje pro vývojáře Chrome?Nástroje Chrome DevTools můžete otevřít kliknutím pravým tlačítkem na webovou stránku a zvolením "Prozkoumat" nebo použitím klávesové zkratky Ctrl + Shift + I (Windows) nebo Cmd + Option + I (Mac).


