V tomto návodu se dozvíš, jak nastavit podmíněné breakpointy v Chrome Developer Tools. S podmíněnými breakpointy můžeš proces ladění efektivnějším způsobem zpracovat tím, že zajistíš, že tvůj kód se zastaví pouze za určitých podmínek. To je zvláště užitečné, pokud pracuješ na stránkách s mnoha interakcemi a chceš ověřit provádění kódu pouze v konkrétních okamžicích.
Nejdůležitější poznatky
- Podmíněné breakpointy ti umožňují stanovit specifické podmínky, za nichž má ladící program zastavit kód.
- Můžeš použít libovolné výrazy, abys tak zvýšil kontrolu nad procesem ladění.
- Nauč se, jak přidávat, upravovat a odebírat breakpointy a seznámit se s alternativními typy breakpointů.
Krok za krokem průvodce
Aby sis efektivně mohl/a využít podmíněné breakpointy, postupuj podle těchto kroků:
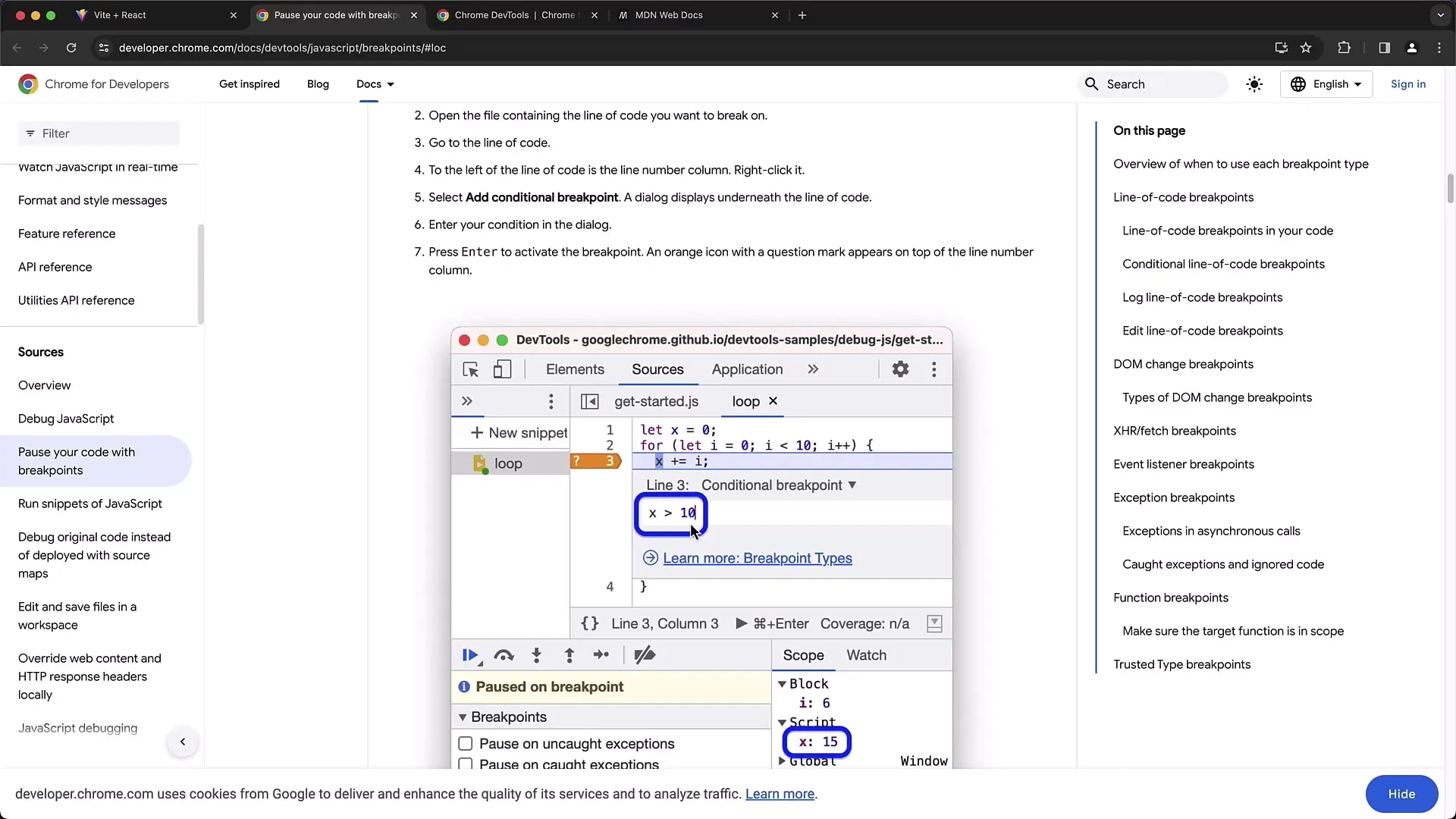
Abys nastavil/a breakpoint, stačí kliknout na číslo řádku místa, kde chceš zastavit kód. Když tak učiníš, bude se zobrazovat modrá tečka představující breakpoint.

Klepnutím pravým tlačítkem myši na zastavený breakpoint se otevře menu, ve kterém můžeš vybrat různé možnosti. Zde můžeš také zrušit breakpoint. Pokud zrušíš breakpoint, zůstane v kódu, ale nebude již aktivní.

Užitečnou funkcí je možnost „Editovat breakpoint“. Vybráním této možnosti můžeš přidat podmínku. To ti umožní zadat výraz, který určuje, kdy se breakpoint má spustit.
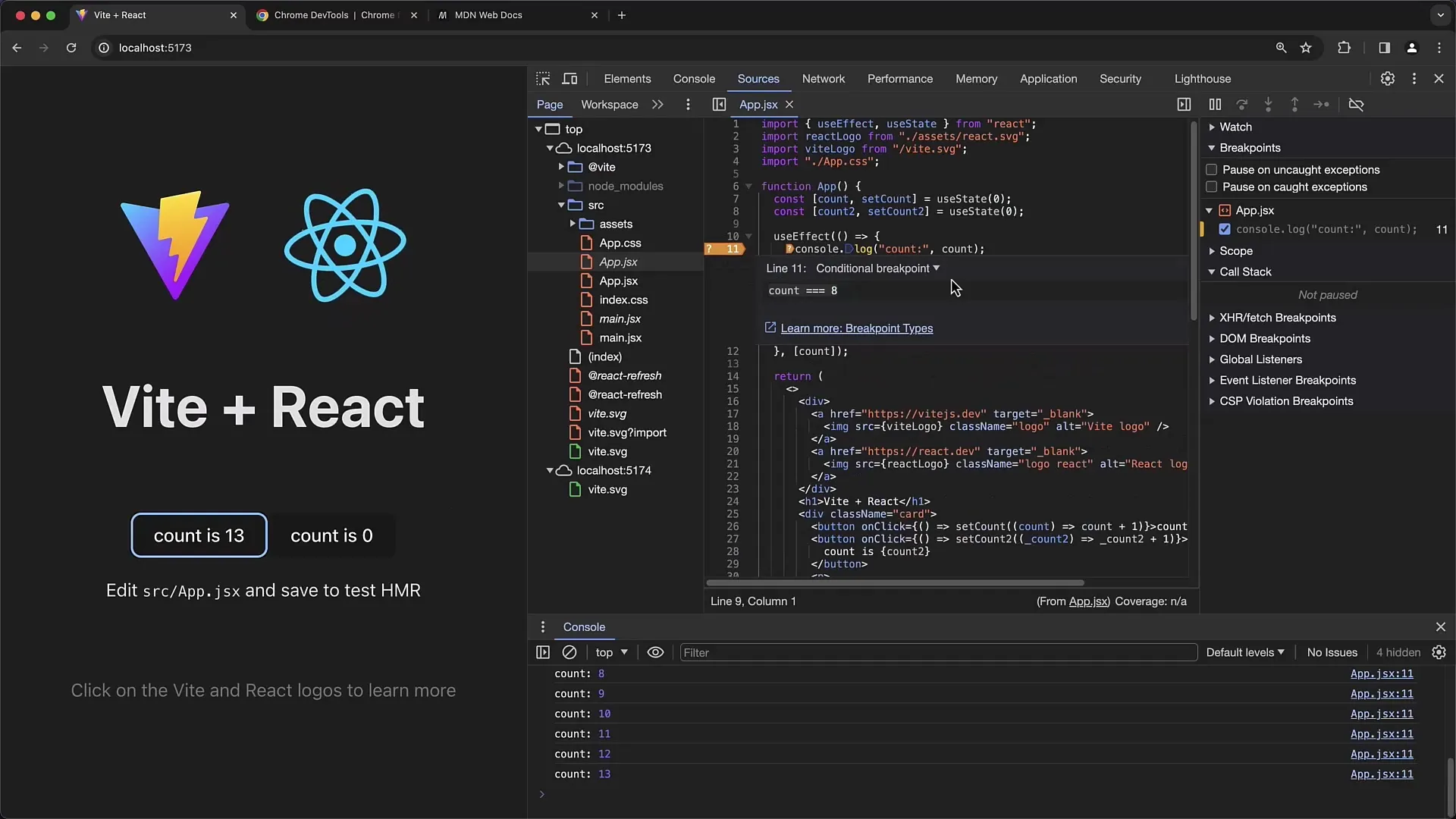
Je například vhodné zkontrolovat proměnnou jako count. Předpokládejme, že zadáš count == 8. To znamená, že se breakpoint spustí, až count dosáhne hodnoty 8.

Pro potvrzení podmínky stiskni „Enter“. V kódu se breakpoint zobrazí oranžově s otazníkem, což naznačuje, že jde o podmíněný breakpoint.

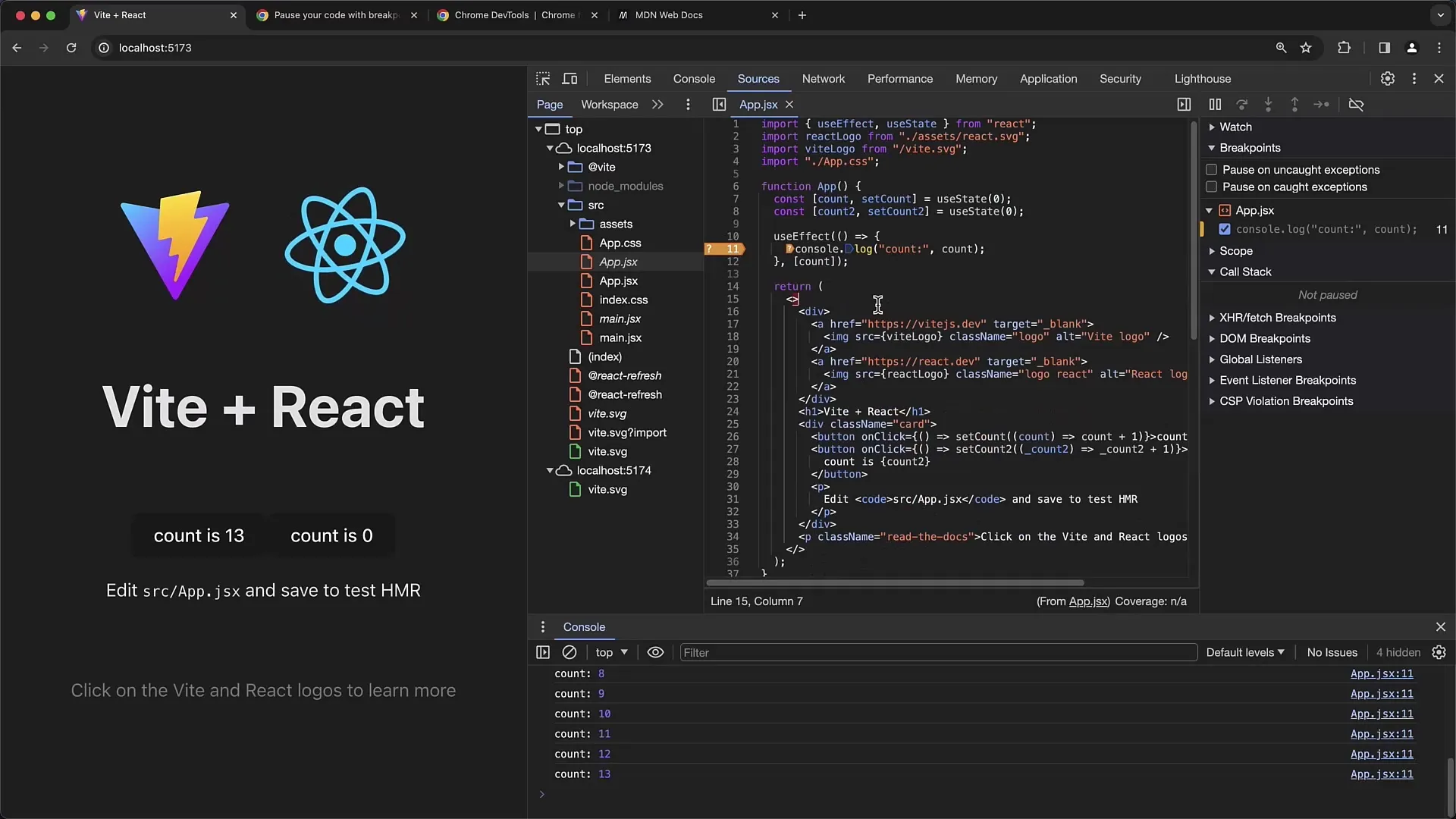
Nyní obnov stránku. Ladící program by se na tomto místě neměl zastavit, protože podmínka nebyla ani splněna, ani ověřena. Několikrát stiskni count, aby se zvýšil.
Když count dosáhne hodnoty, která splňuje podmínku (v našem případě 8), uvidíš, že se ladící program zastaví, přesně jako bylo očekáváno.

K oveření aktuální podmínky stačí kliknout znova na „Editovat breakpoint“, a uvidíš, že podmínka „count == 8“ je aktivní.
Pokud dál stiskneš count, ladící program se již nebude zastavovat, pokud nezměníš podmínku.

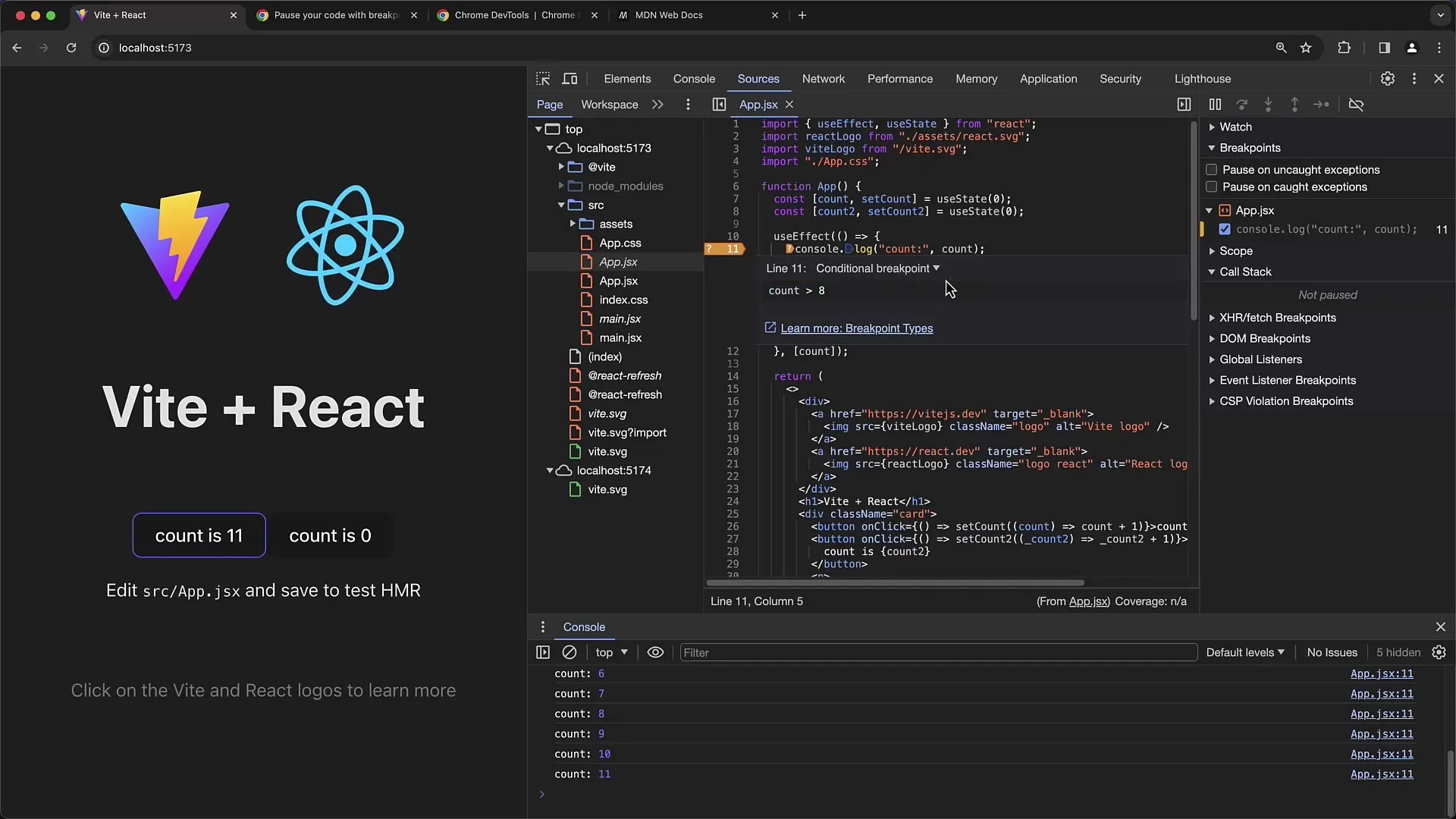
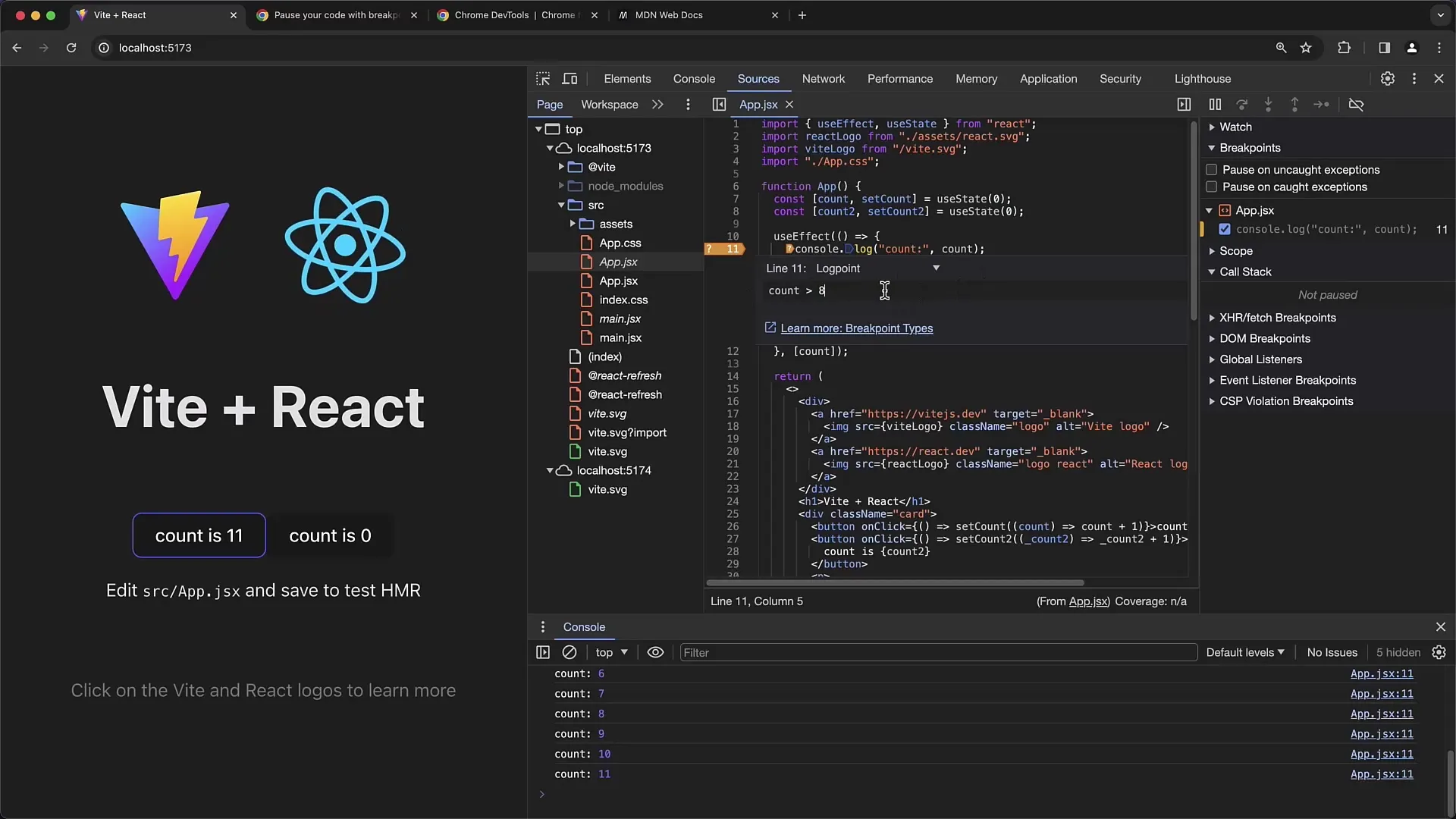
Máš flexibilitu vkládat libovolné výrazy do pole podmínek. Můžeš například použít podmínku, která říká, že count je větší než 8.

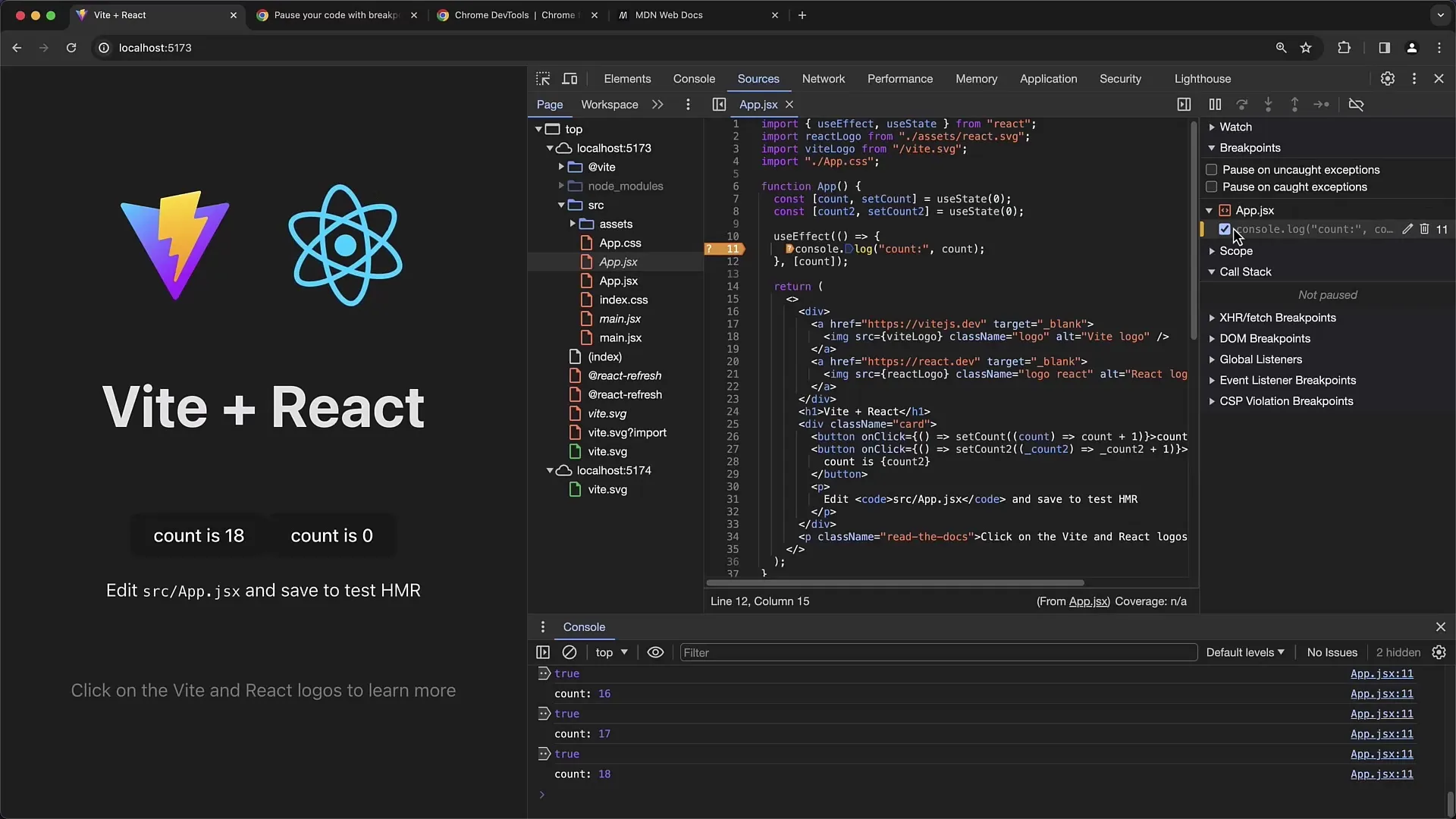
Pokud provedeš změnu a poté obnovíš stránku, ladící program se zastaví, pokud je podmínka splněna.

Při každém stisknutí count se ladící program také zastaví, pokud je count nyní větší než 8.
Pro kontrolu podmínky kdykoliv můžeš znovu přejít na „Editovat breakpoint“ a uvidíš všechny aktivní podmínky.

Kromě podmíněných breakpointů existují také další typy jako Logpoints. Logpoint je další užitečná funkce, která ti umožňuje stanovit podmínky, ale místo zastavení se pouze vypíše zpráva, například „true“ nebo „false“, podle toho, zda je podmínka splněna.

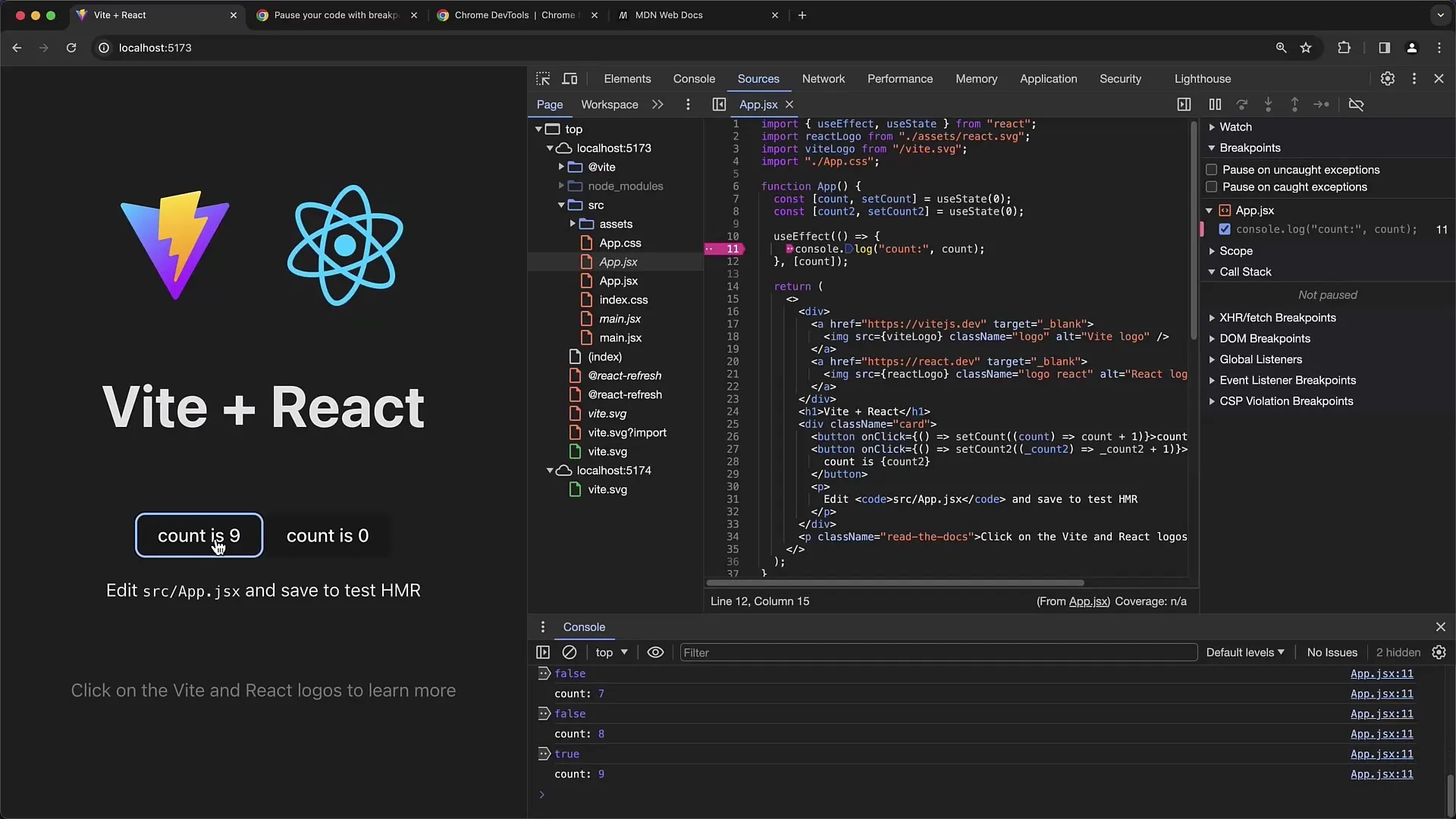
Až znovu načtete a kliknete, zjistíte, že obdržíte „false“ nebo „true“ podle stavu podmínky.

Je důležité porozumět těmto různým typům breakpointů, protože vám mohou pomoci optimalizovat vaši ladící práci.

Pro správu všech nastavených breakpointů existuje přehled, kde můžete existující breakpointy smazat nebo upravit. Pokud kliknete na jednotlivý breakpoint, budete přesměrováni přímo k místu, kde je breakpoint v kódu nastaven.
Shrnutí
V tomto tutoriálu jste se naučili, jak efektivně využívat podmíněné breakpointy k optimalizaci procesu ladění ve vašich webových aplikacích. Viděli jste, jak přidávat, upravovat a odstraňovat breakpointy, stejně jako jakými alternativními typy breakpointů lze pracovat.


