V této příručce se dozvíte, jak používat body přerušení DOM v Nástrojích pro vývojáře Chrome ke sledování změn prvků DOM. Body přerušení DOM jsou užitečné zejména při ladění manipulace se strukturami DOM. Tato technika umožňuje sledovat správné načasování a příčinu změn v DOM, což vám může pomoci při řešení problémů a optimalizaci webových aplikací.
Klíčová zjištění
- Body přerušení DOM umožňují sledovat konkrétní změny prvků DOM.
- Existují různé typy bodů přerušení: Modifikace podstromů, Modifikace atributů a Odstranění uzlů.
- Použití bodů přerušení DOM vám pomůže lépe pochopit účinky skriptů na strukturu DOM.
Průvodce krok za krokem
Chcete-li pracovat s body přerušení DOM, musíte nejprve otevřít Nástroje pro vývojáře Chrome. To můžete provést stisknutím klávesy F12 nebo kliknutím pravým tlačítkem myši na stránku a výběrem možnosti "Prozkoumat".
Po otevření Nástrojů pro vývojáře přejděte na kartu "Prvky". Zde si můžete prohlédnout celou strukturu DOM aktuální stránky.

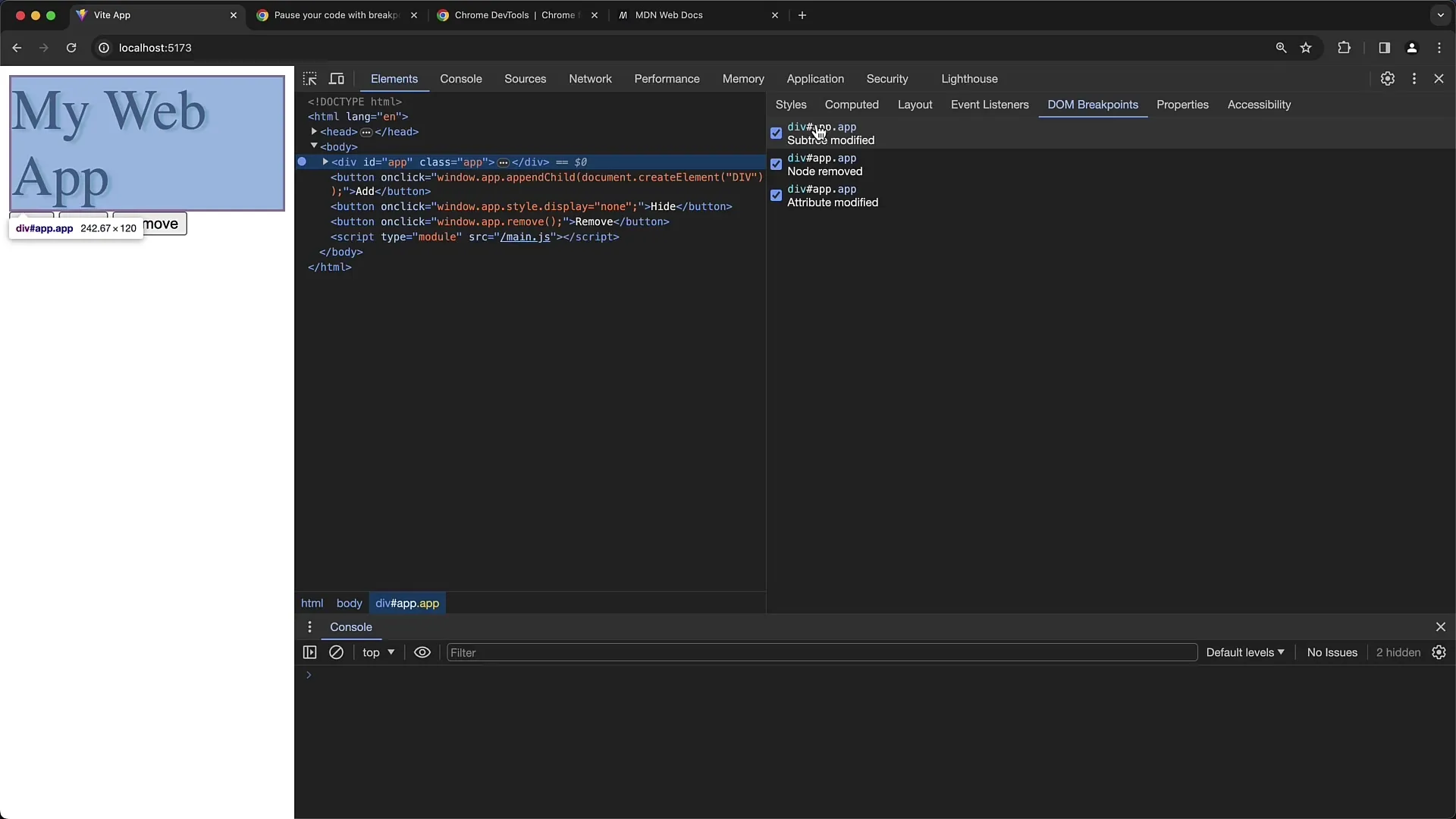
Chcete-li nastavit bod přerušení DOM, vyberte prvek, který chcete sledovat. V našem příkladu vybereme prvek div s ID "App".

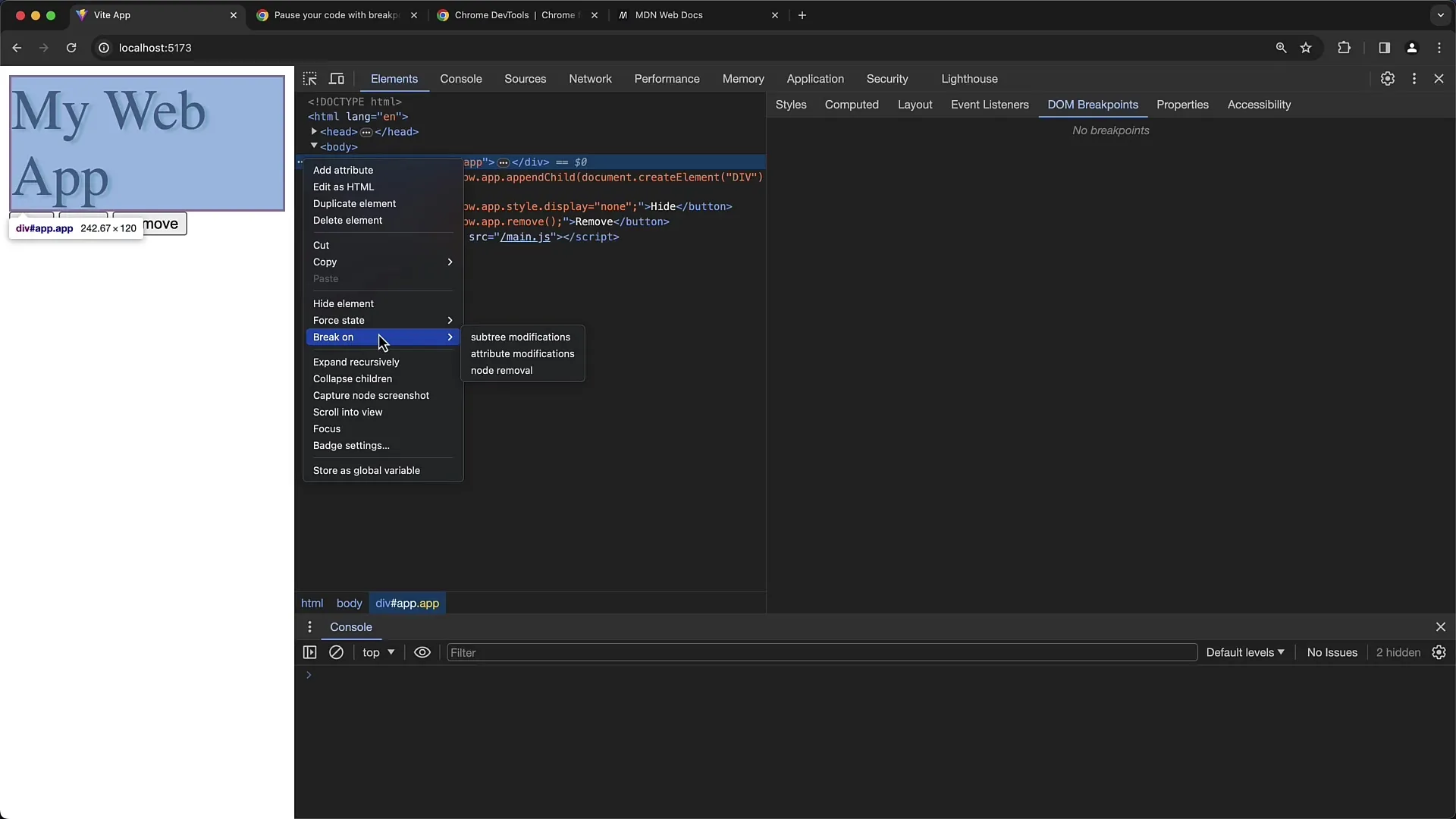
Klikněte na vybraný prvek pravým tlačítkem myši nebo klikněte na tři svislé tečky v pravém horním rohu prvku. Nyní v rozevírací nabídce vyberte možnost "Break on".
V nabídce, která se otevře, máte na výběr tři možnosti: "Úpravy podstromu", "Úpravy atributů" a "Odstranění uzlu". Začněme první možností "Úpravy podstromu".

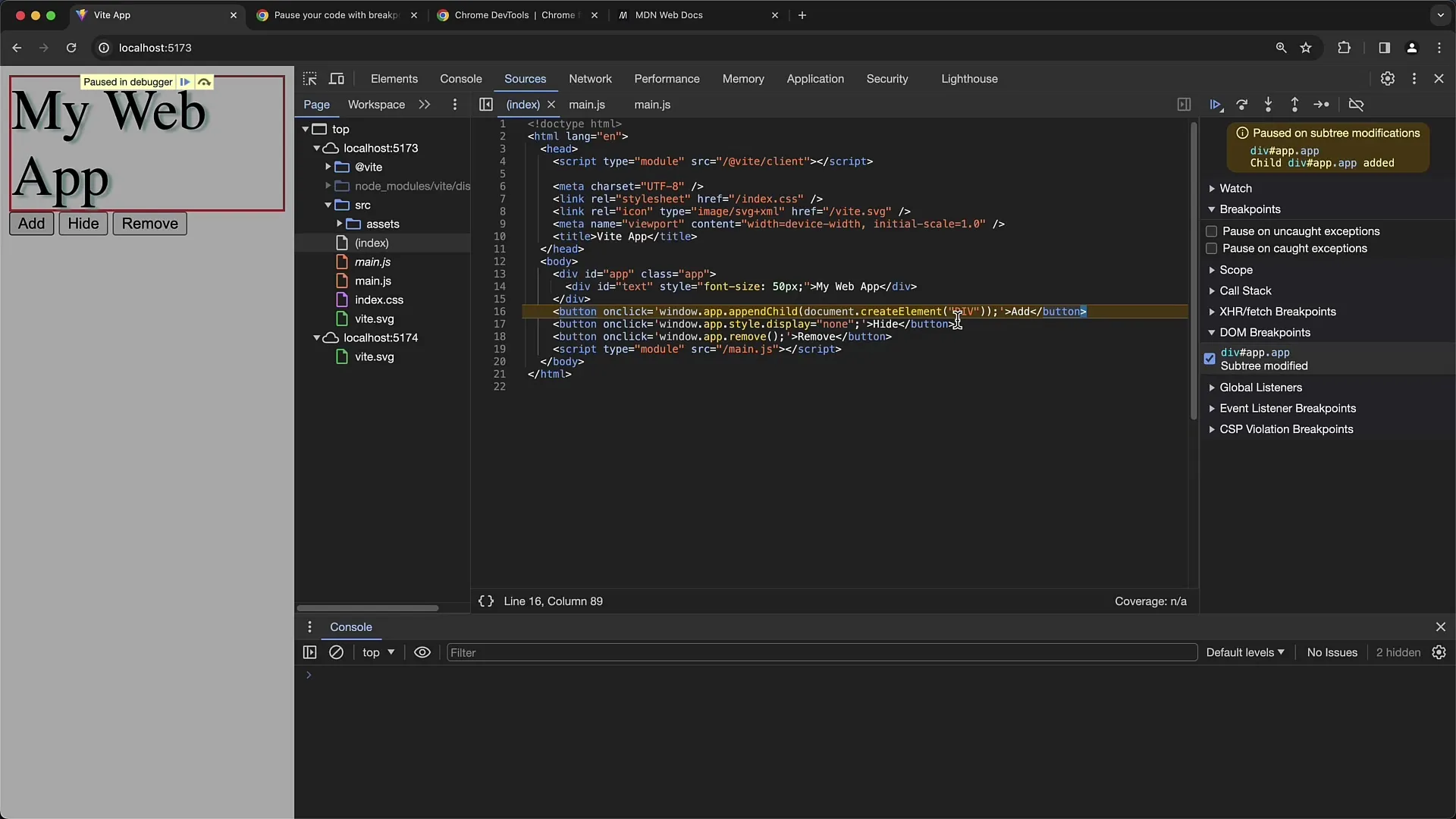
Pokud aktivujete možnost "Subtree Modifications", nastaví se bod přerušení pro každou změnu podřízených prvků vybraného prvku div. V našem příkladu máme tlačítko, které přidává do našeho divu nového potomka s ID "App".

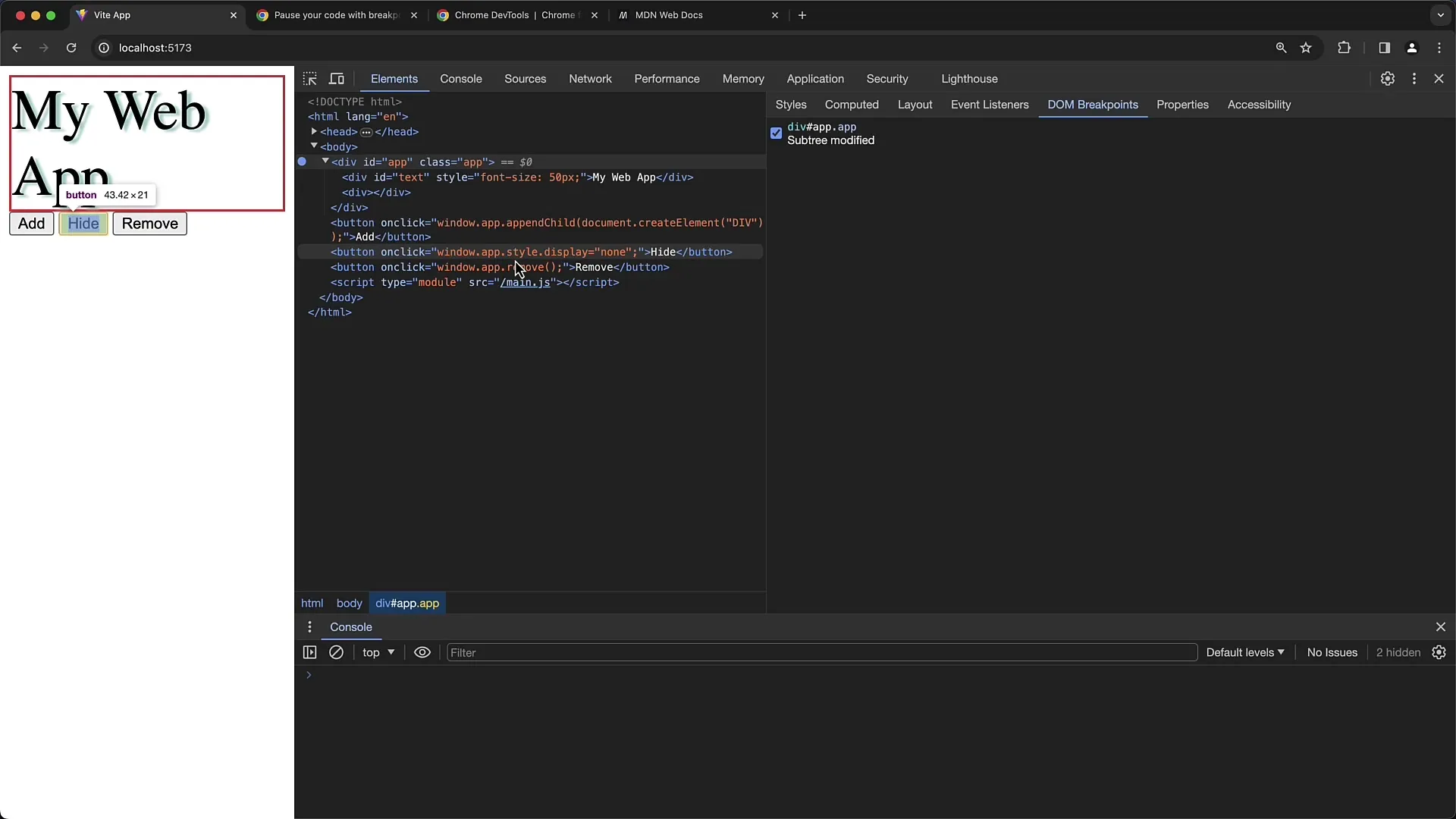
Nyní klikněte na tlačítko. Všimněte si, že provádění skriptu se zastaví v místě, kde je přidán podřízený prvek. Zde můžete vidět přesné údaje o provedených změnách.

V tomto případě přidaný obsah odpovídá volání příkazu appendChild na elementu s ID "App". Vidíte, že je přidán prvek div, což je změna podstromu.
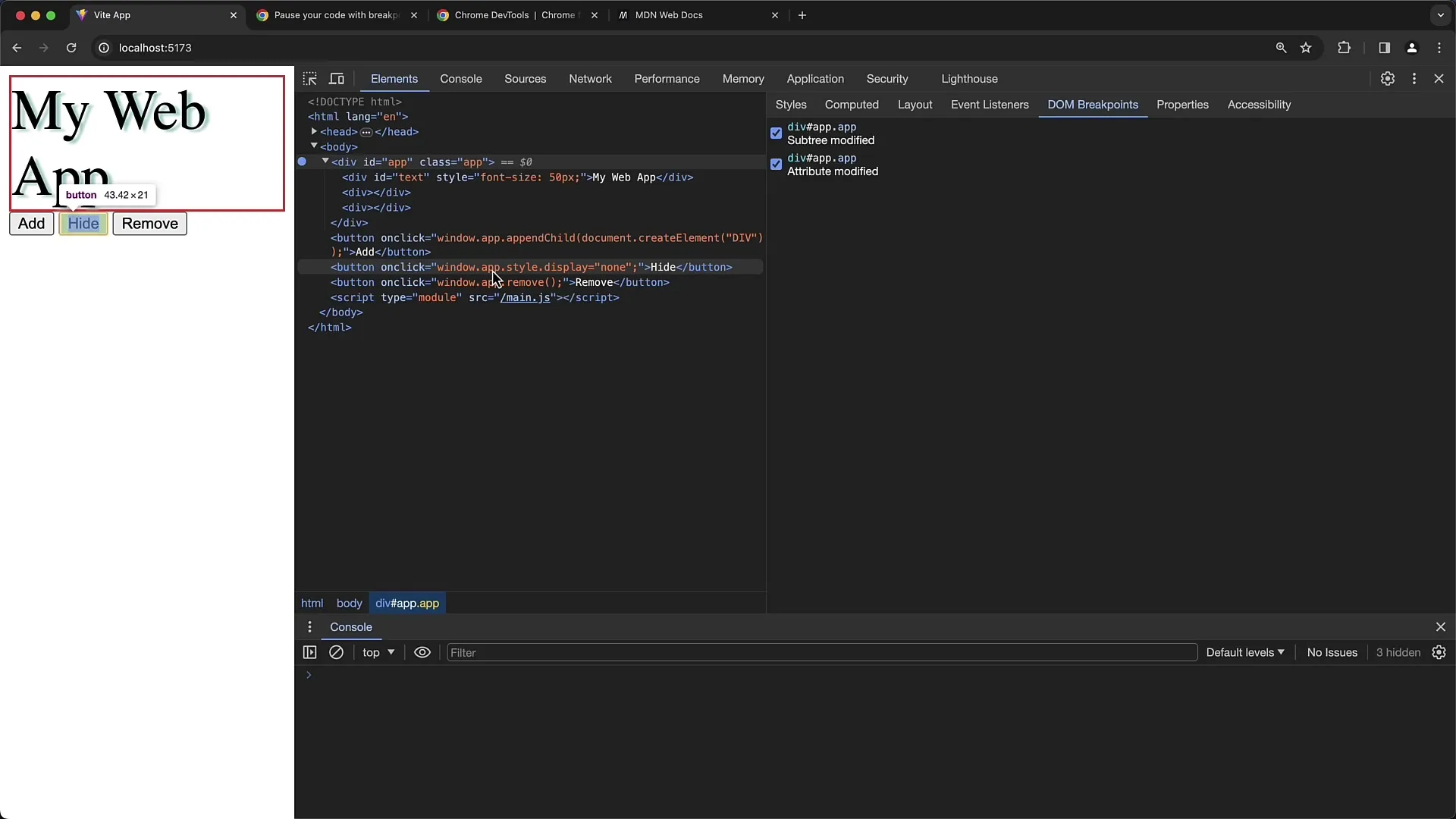
Přejděme k další možnosti: "Úpravy atributů". Ta vám pomůže sledovat změny atributů konkrétního prvku. Za tímto účelem klikněte na druhé tlačítko, které by mělo změnit styl prvku "App".

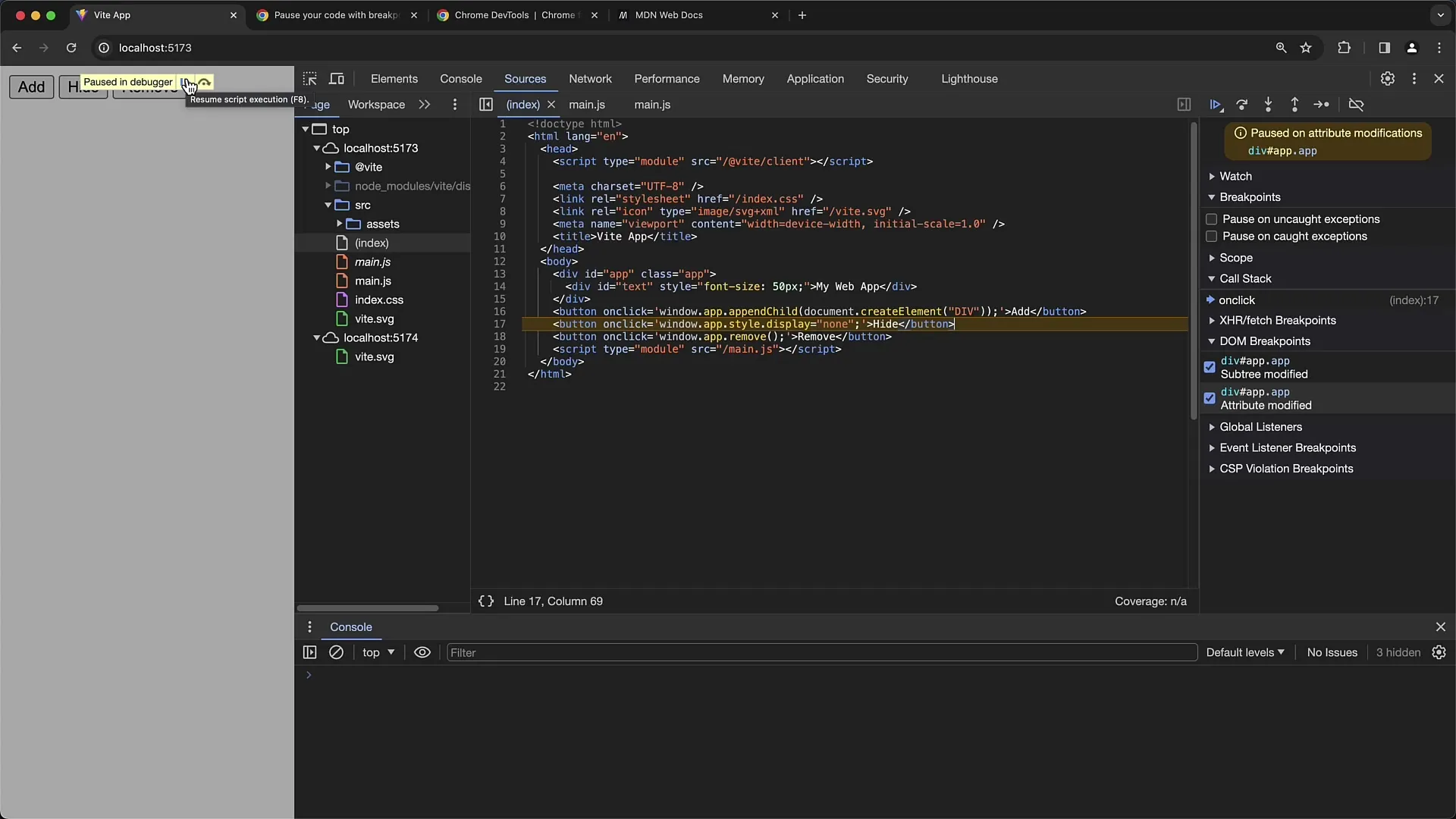
Aktivujte možnost "Attribute Modifications" a klikněte na tlačítko. Pokud chcete provést změny hodnot atributů prvku, provádění se opět pozastaví v místě, kde je změna provedena.

Uvidíte, že hodnota zobrazení prvku byla nastavena na hodnotu none, čímž se prvek stal neviditelným. Jedná se o účinnou metodu pro ladění stylů a atributů.
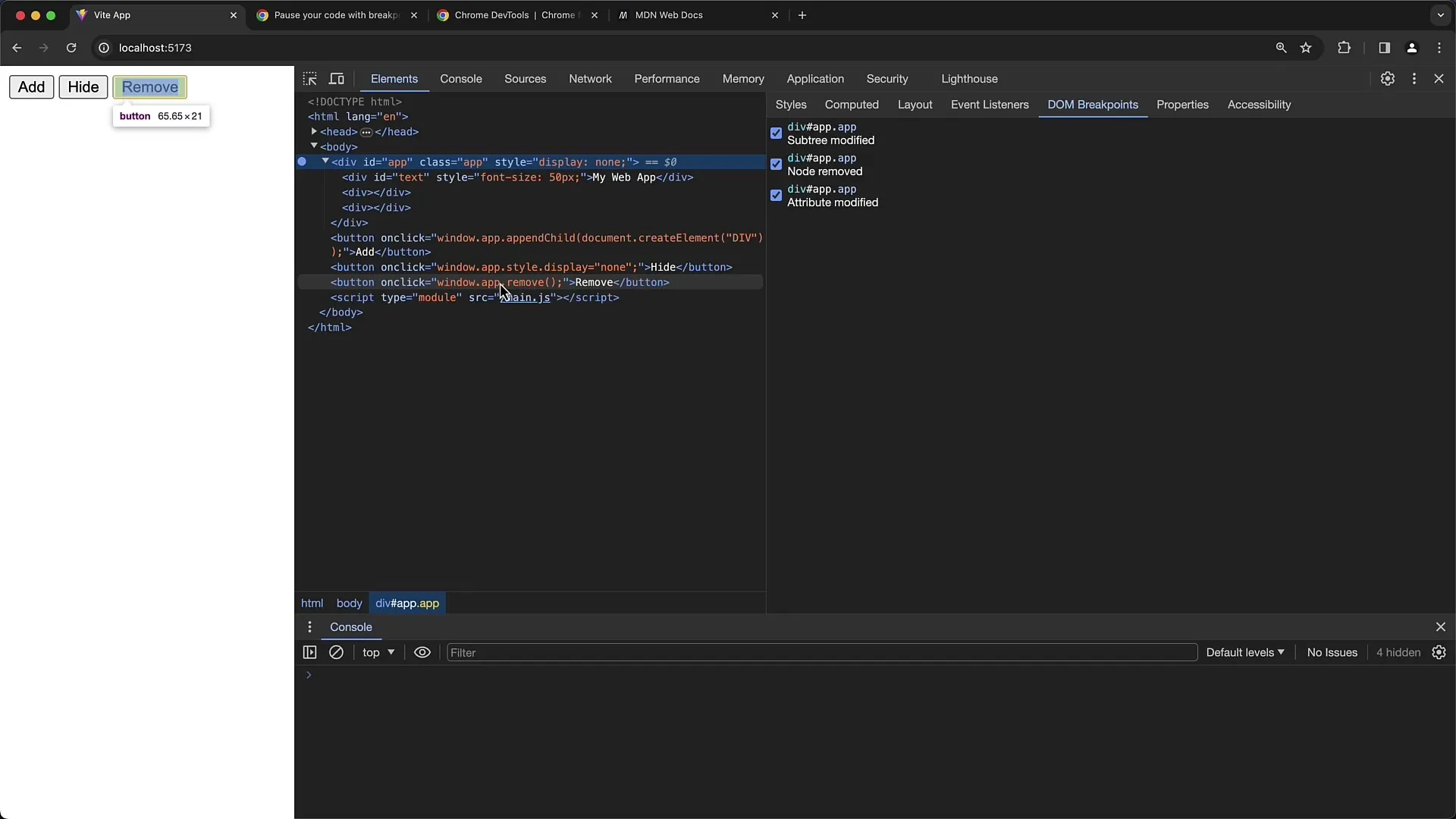
Nakonec je zde možnost "Odstranění uzlu". Toto sledování je užitečné, pokud chcete sledovat, kdy je prvek odstraněn. Aktivujte tento bod přerušení a stiskněte třetí tlačítko pro odstranění prvku.

Prvek bude odstraněn a váš ladicí program se v tomto bodě opět zastaví, abyste viděli, že příkaz remove odstranil prvek.
Poznámka: Při odstranění prvku zmizí i nastavené body přerušení. Budete je muset znovu nastavit, abyste je mohli dále používat.
Všechny nastavené body přerušení DOM můžete vidět v zobrazení prvků. Ty jsou důležité, pokud chcete získat hlubší přehled o úpravách struktur DOM.

Shrneme-li to, používání bodů přerušení DOM vám pomůže systematicky porozumět tomu, jak a kdy jsou ve vašem DOM prováděny změny. To je neocenitelné, pokud se zabýváte složitými manipulacemi s DOM.
Shrnutí
Efektivním používáním bodů přerušení DOM můžete sledovat konkrétní změny v DOM, což vám pomůže rychleji odhalit problémy a optimalizovat webové aplikace.
Často kladené otázky
Co jsou body přerušení DOM? Body přerušení DOM jsou funkce v nástrojích pro vývojáře Chrome, které umožňují sledovat změny prvků DOM.
Jak nastavím bod přerušení DOM? Vyberte prvek v Nástrojích pro vývojáře, klikněte pravým tlačítkem myši a vyberte možnost "Přerušit na" a vyberte různé typy bodů přerušení.
Jaké typy bodů přerušení DOMexistují? Existují tři typy: Úpravy podstromů, Úpravy atributů a Odstranění uzlů.
Kdy jsou body přerušení DOMužitečné: Jsou užitečné, když chcete pochopit a odladit chování manipulací s DOM.
Co se stane, když odstraním prvek s bodem přerušení? Když odstraníte prvek, zmizí i související body přerušení. Abyste je mohli dále používat, musíte je znovu nastavit.


