Odstínění jsou klíčové pro analýzu kódu a identifikaci chyb. Nástroje Vývojářské nástroje Chrome nabízejí řadu funkcí, které vám pomohou monitorovat síťové požadavky a porozumět tomu, jak vaše aplikace komunikuje se serverem. V tomto Návodu se zaměřujeme na Fetch-Breakpoints, které vám umožňují zastavit kód ve chvíli, kdy probíhá síťový požadavek. To vám umožní hlubší porozumění funkčnosti vaší aplikace a rychle řešit případné problémy.
Nejdůležitější poznatky
- Fetch-Breakpoints umožňují zastavení kódu při každém síťovém požadavku.
- Můžete specifikovat konkrétní adresy URL k cílenému řízení chování.
- V oblasti Sítě vývojářských nástrojů můžete sledovat, které požadavky byly provedeny a kdo je inicioval.
Krok za krokem návod
1. Přístup k vývojářským nástrojům
Pro práci s Fetch-Breakpoints musíte nejprve otevřít nástroje Vývojářů Chrome. Můžete tak učinit klepnutím na tři tečky v pravém horním rohu Chrome, pak přejít na „Další nástroje“ a nakonec na „Vývojářské nástroje“. Alternativně můžete použít klávesovou zkratku Ctrl + Shift + I na Windows nebo Cmd + Option + I na Macu.

2. Navigace k Zdrojům
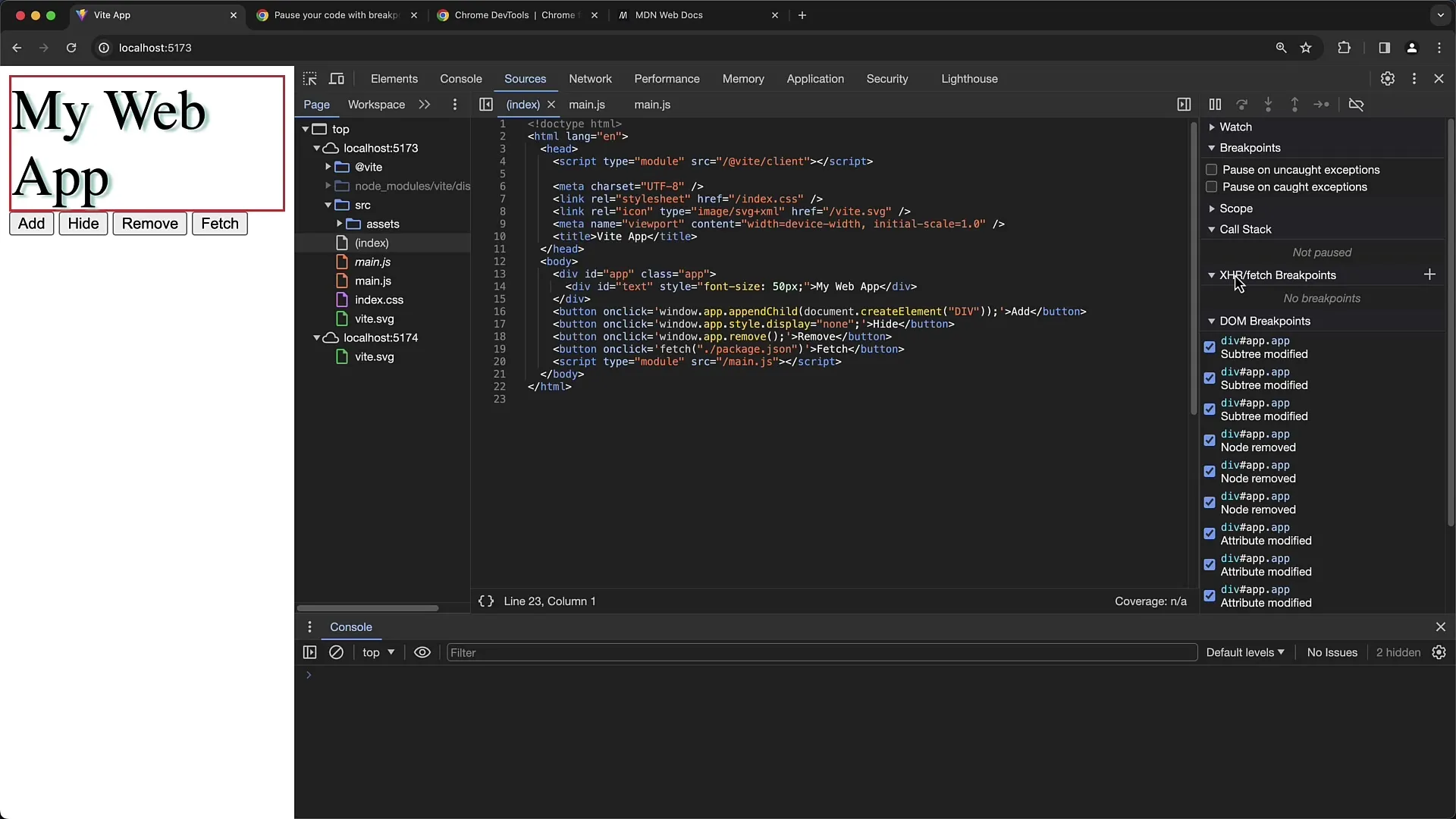
V nástrojích pro vývojáře najdete záložky „Prvky“, „Konzole“, „Zdroje“, „Síť“ a mnoho dalších. Nyní musíte klepnout na záložku „Zdroje“, abyste se dostali k zdroji vašeho projektu. Zde můžete prohlížet váš JavaScriptový kód a nastavit zastávky.
3. Nastavení Fetch-Breakpointu
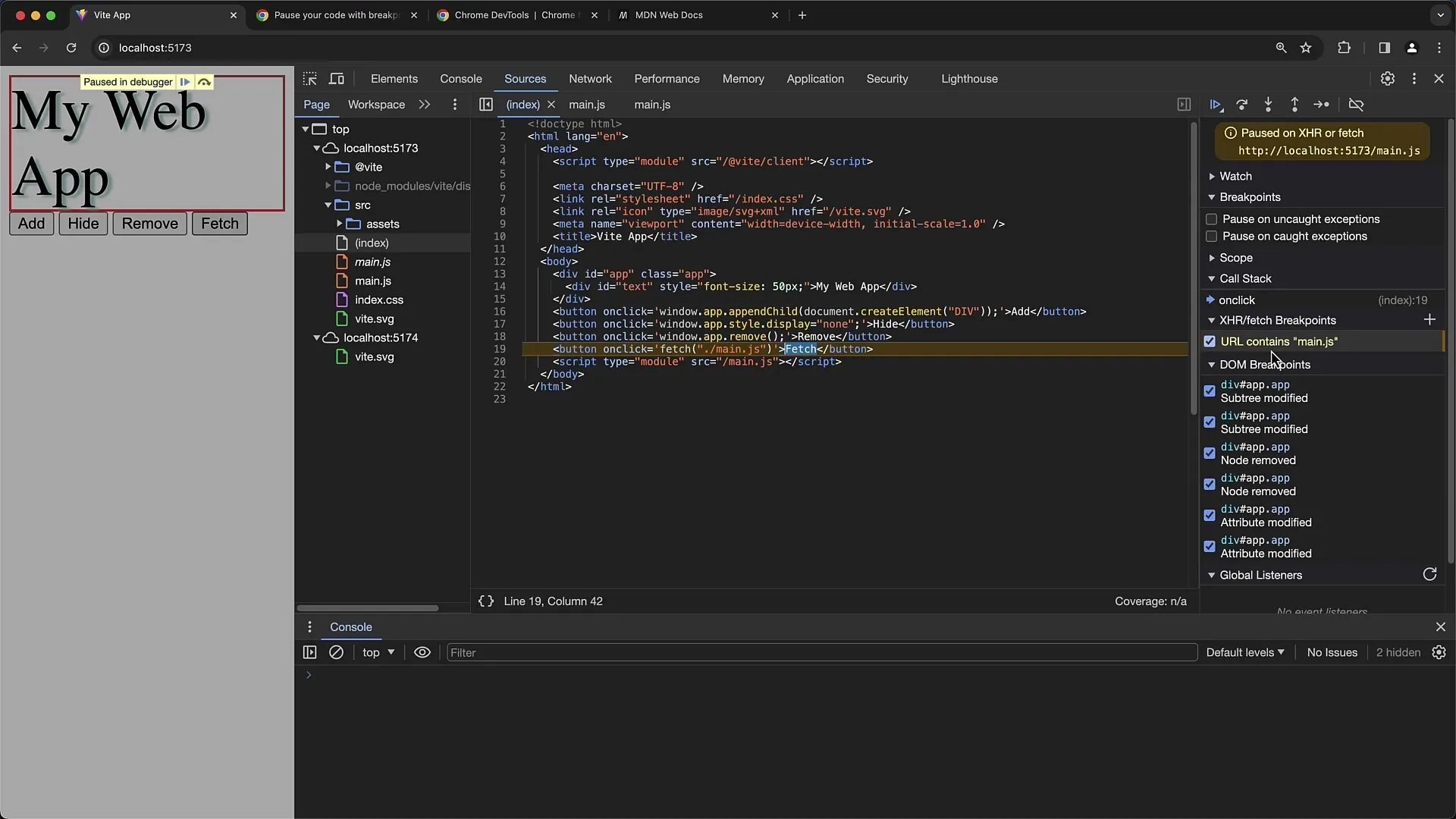
V záložce „Zdroje“ je sekce pro „XHR“ nebo „Fetch-Breakpoints“. Pro nastavení Fetch-Breakpointu klepněte na příslušné tlačítko pro přidání nového Breakpointu. Budete vyzváni k zadání adresy URL nebo části URL k vytvoření speciálního Breakpointu. Pokud však nezadáte nic, bude Breakpoint aktivován pro všechny Fetch požadavky, které se provedou.
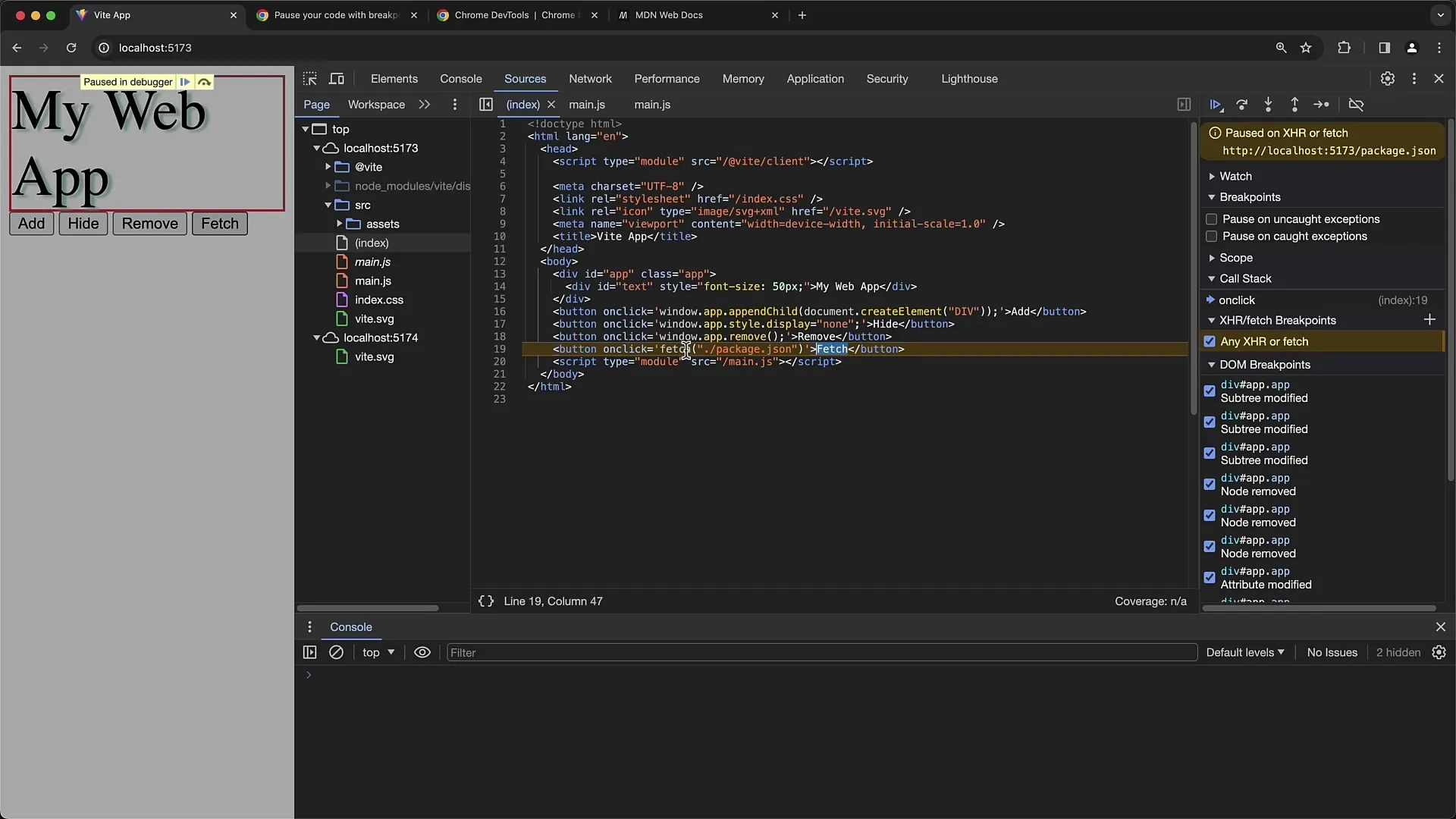
4. Spuštění Breakpointu
Pro ověření, zda byl Fetch-Breakpoint správně nastaven, proveďte akci, která spustí Fetch požadavek - například kliknutím na tlačítko, které provede dotaz na data. Pokud Breakpoint funguje správně, kód se zastaví v tomto bodě a zobrazí vám aktuální stav kódu.

5. Kontrola síťového požadavku
Pokud je kód zastaven, máte možnost zkontrolovat aktuální stav proměnných a analyzovat síťový požadavek. Zde můžete ověřit, zda jsou získávána očekávaná data. Například pokud sledujete proměnnou ve vašem kódu, která provádí Fetch požadavek, můžete zjistit, zda je oslovován správný bod.

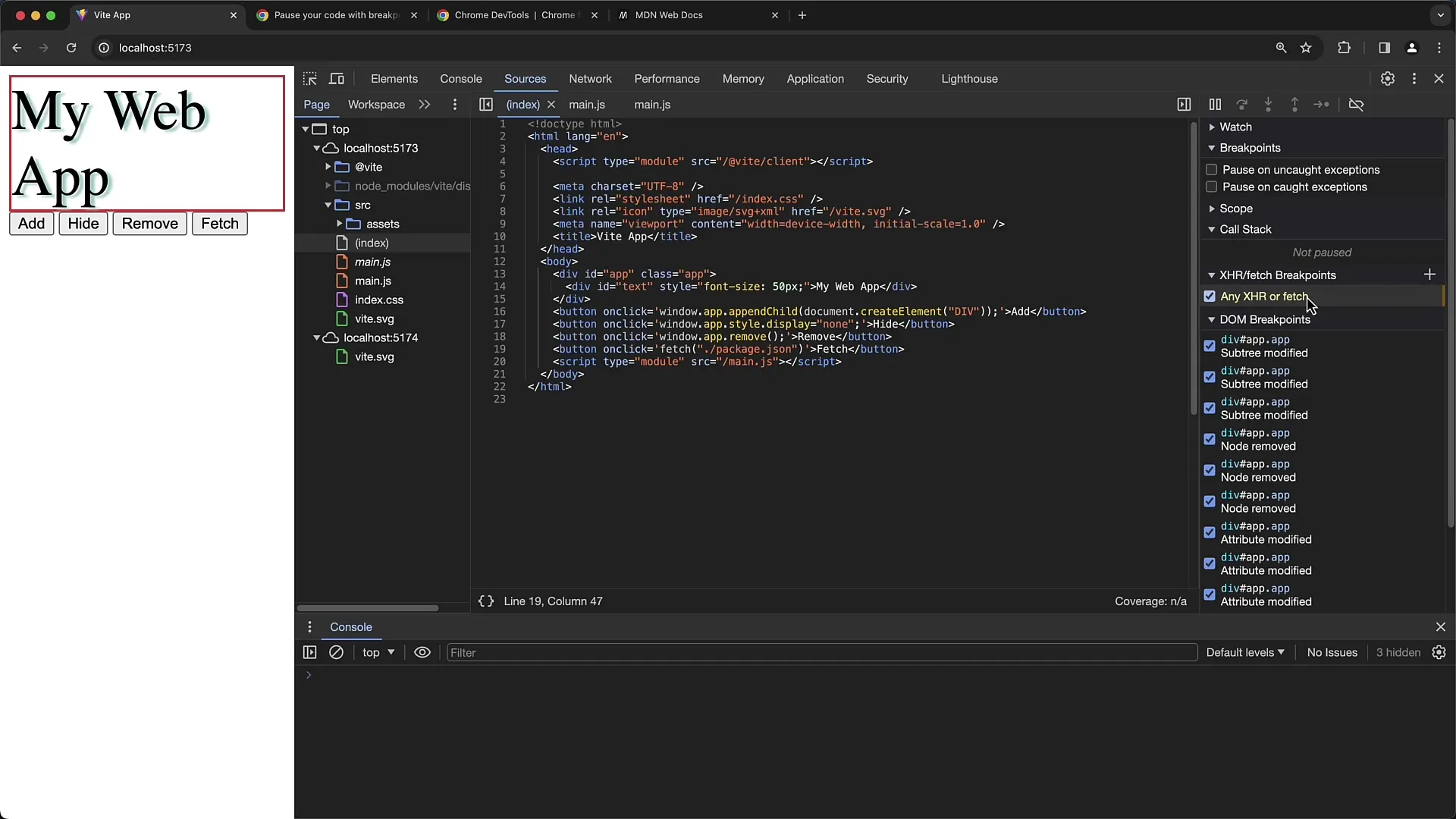
6. Konfigurace specifických Breakpoints
Pokud máte zájem pouze o určité Fetch požadavky, můžete přidat nový Breakpoint a specifikovat konkrétní adresu URL. Například můžete nastavit URL na „main.js“. Poté, když spustíte Fetch požadavek pro tuto URL, měl by Breakpoint být spuštěn. Pokud nezadáte URL, bude Breakpoint platit pro všechny síťové požadavky, což je užitečné pro zkoumání obecných problémů.
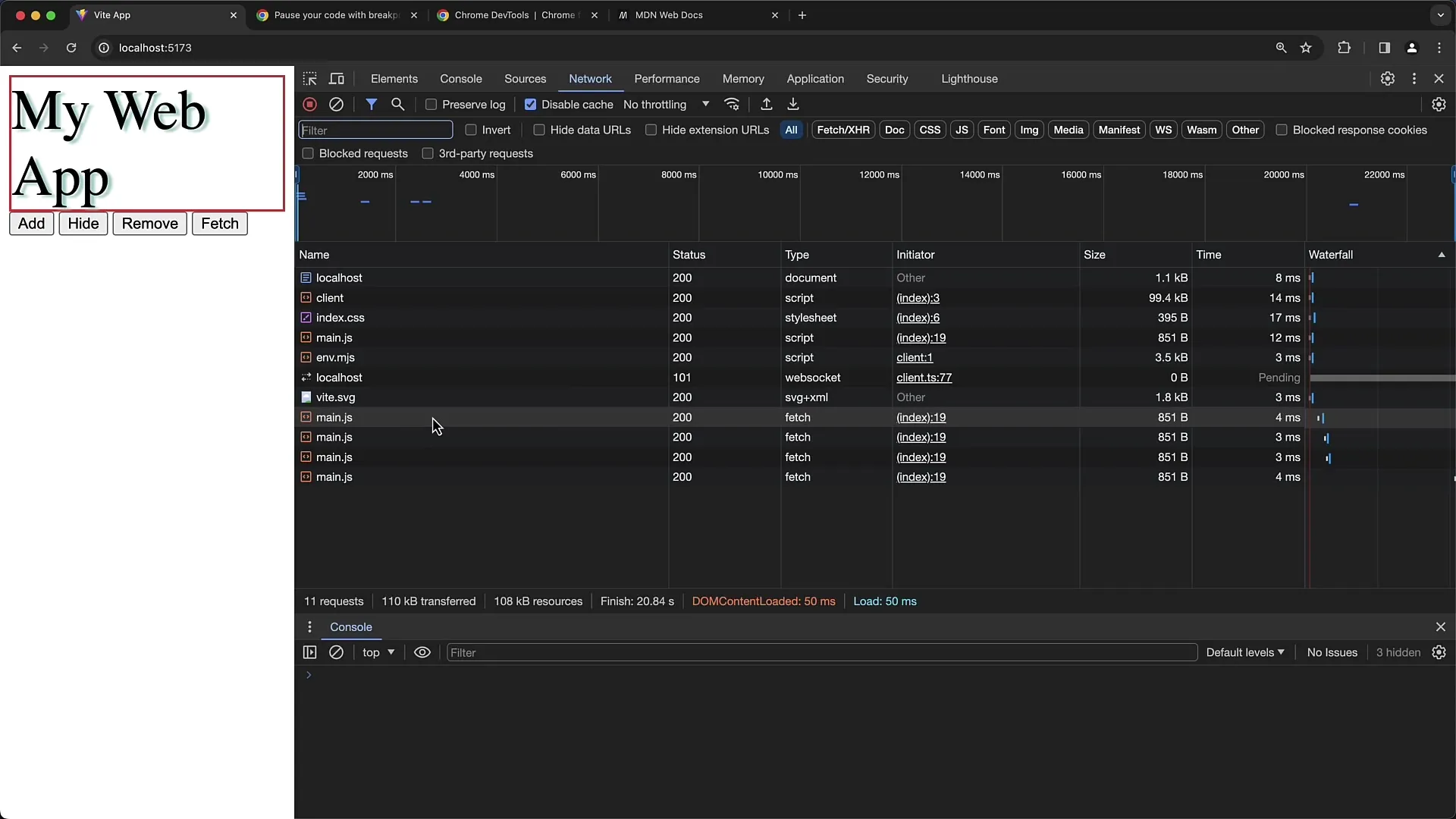
7. Kontrola zahájitele
Chcete-li zjistit více o důvodu Fetch požadavku, přejděte na záložku „Síť“ vývojářských nástrojů. Zde uvidíte seznam všech provedených Fetch požadavků. Sloupec „Iniciátor“ ukazuje, která část vašeho kódu vyvolala požadavek. Kliknutím na jeden z těchto záznamů se dostanete k odpovídajícímu řádku v záložce „Zdroje“.

8. Poslední kontroly
Pokud provedete úpravy ve vašem kódu, například změny v URL, ujistěte se, že znovu načtete vývojové nástroje, abyste změny použili. Můžete to udělat snadno tím, že obnovíte stránku. Poté zkontrolujte, zda Fetch požadavek opět funguje správně a zda Breakpoint je spuštěn podle vašich představ.

Shrnutí
V této příručce jste se naučili, jak využívat Fetch-Breakpoints v nástrojích vývojáře Chrome k zastavení kódu během síťových požadavků. Dozvěděli jste se, jak můžete nastavit konkrétní body zastavení, abyste se zastavili pouze na určitých místech kódu, jaké informace můžete získat z nástrojů pro vývojáře a jak můžete zjistit, kdo způsobil Fetch požadavek.
Často kladené dotazy
Co jsou Fetch-Breakpoints?Fetch-Breakpoints vám umožňují zastavit kód na určitém místě, když je odeslán Fetch požadavek na server.
Jak nastavím Fetch-Breakpoint?Můžete nastavit Fetch-Breakpoint v kartě „Sources“ nástrojů pro vývojáře Chrome tím, že zadáte URL nebo obecné nastavení pro všechny Fetch požadavky.
Jak ověřím, zda můj Fetch-Breakpoint funguje?Můžete to otestovat spuštěním akce, která způsobí Fetch požadavek. Debugger by se měl zastavit, pokud je Breakpoint aktivní.
Co dělám, pokud se Breakpointy neaktivují?Ujistěte se, že je URL správně zadaná a že kód, který vyvolává Fetch požadavek, je skutečně dosažen. Také může pomoci aktualizace stránky.
Jak mohu vidět iniciátora Fetch požadavku?Můžete vidět iniciátora v kartě „Network“ nástrojů pro vývojáře. Zde je zobrazena část vašeho kódu, která podnítí požadavek.


