V tomto návodu ukážu, jak efektivně využívat síťové nástroje Google Chrome k analýze síťových požadavků a odpovědí. Analýzy sítě vám pomohou porozumět časům načítání webových stránek, identifikovat problémy s přenosy dat a zlepšit výkon vašich aplikací. To je zvláště užitečné pro vývojáře, kteří chtějí porozumět a optimalizovat fungování svých webových stránek.
Nejdůležitější poznatky
- Vypněte mezipaměť pro realistickou analýzu požadavků.
- Využívejte informace v záhlavích požadavků a odpovědí k porozumění komunikaci mezi klientem a serverem.
- Sledujte časovou posloupnost požadavků ve vodopádovém diagramu.
- Filtrujte a třiďte požadavky pro rychlejší nalezení relevantních informací.
- Využívejte konzoli k odstraňování chyb a monitorování komunikace přes WebSockety.
Postupné instrukce
Nejdříve otevřete Chrome Developer Tools. K tomu se dostanete pravým tlačítkem myši na stránce a výběrem „Prozkoumat“ nebo stiskem klávesových zkratky F12 (Windows) nebo Command + Option + I (Mac).
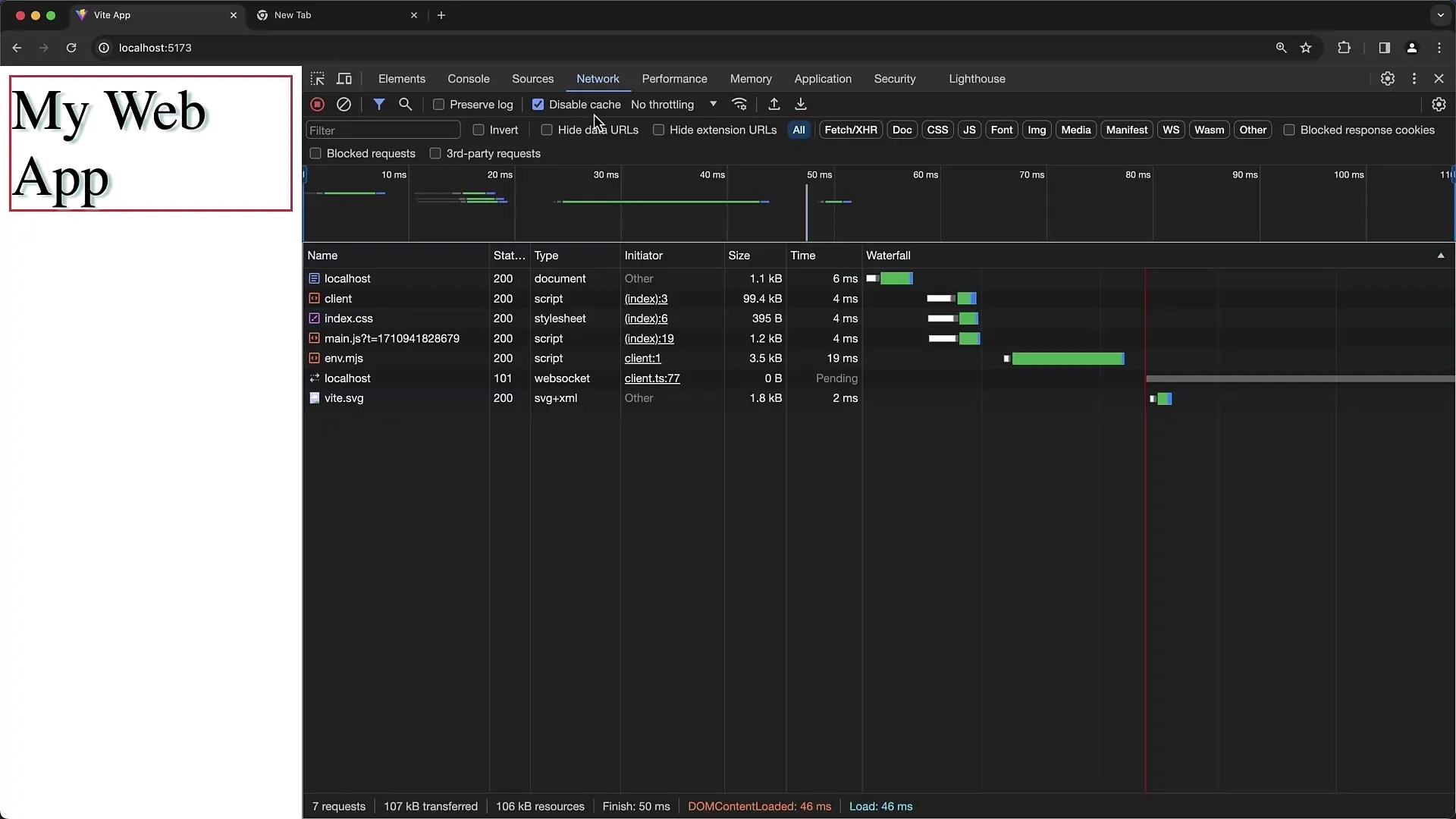
Aktivujte v záložce Síť možnost „Zakázat mezipaměť“. To je důležité, protože díky tomu bude vyrovnávací paměť prohlížeče ignorována. Prohlížeč tak znovu načte všechny soubory ze serveru. Tím zajistíte, že obdržíte nejaktuálnější soubory a usnadníte analýzu.

Obnovte stránku. To můžete udělat stiskem klávesy F5 nebo stiskem „Ctrl + R“ (Windows) nebo „Command + R“ (Mac). Po obnovení uvidíte seznam požadavků, které byly na stránce provedeny.
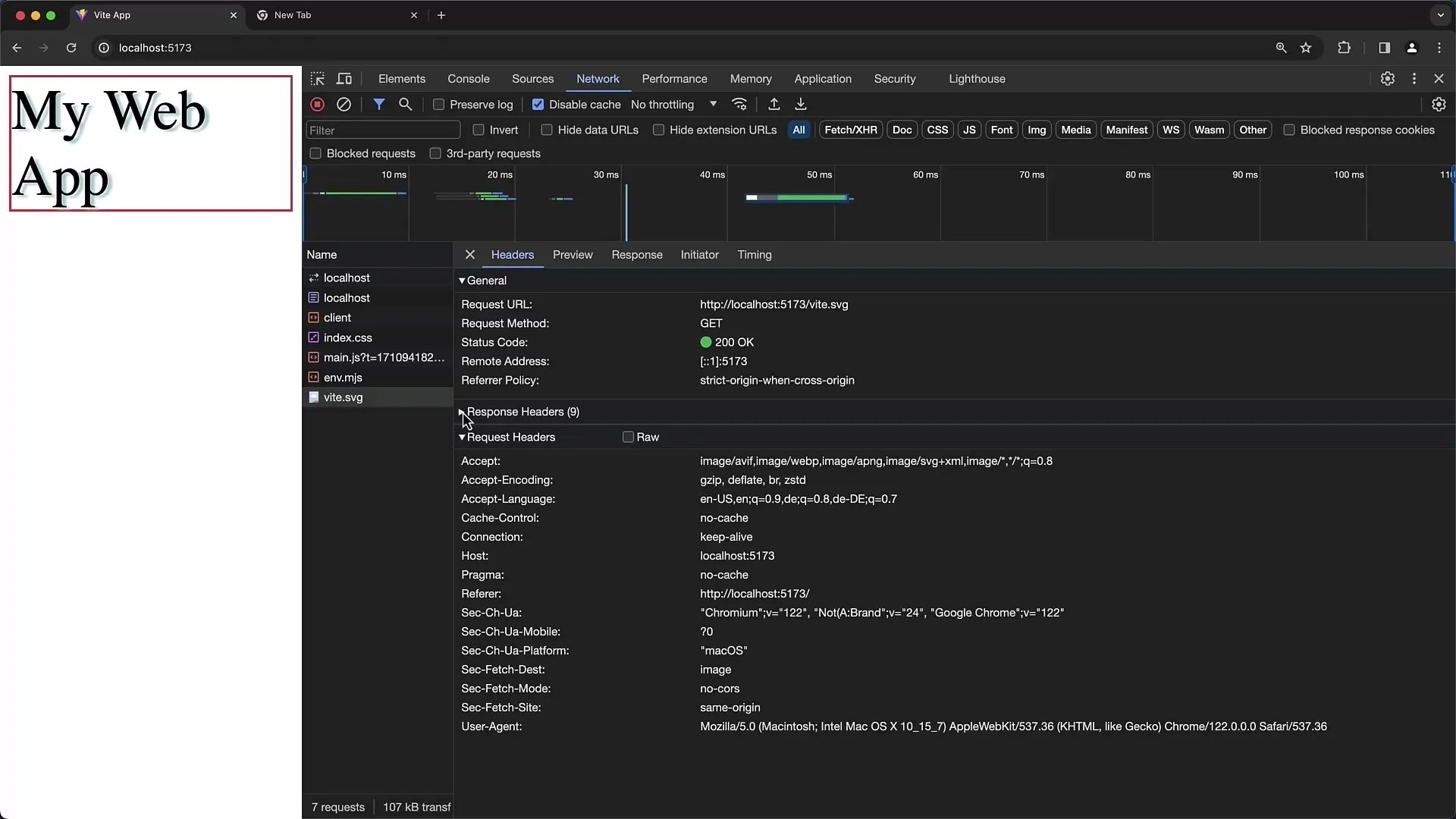
Kliknutím na položku v seznamu můžete zobrazit podrobnosti. Zvláště důležité jsou hlavičky požadavku (Request Headers), protože obsahují informace o odeslaných datech. Můžete přepínat mezi surovým (RAW) a formátovaným zobrazením.

To samé platí pro hlavičky odpovědi (Response Headers). Po zpracování požadavku serverem odešle odpověď zpět. I zde můžete zobrazit informace o hlavičkách k porozumění průběhu komunikace.

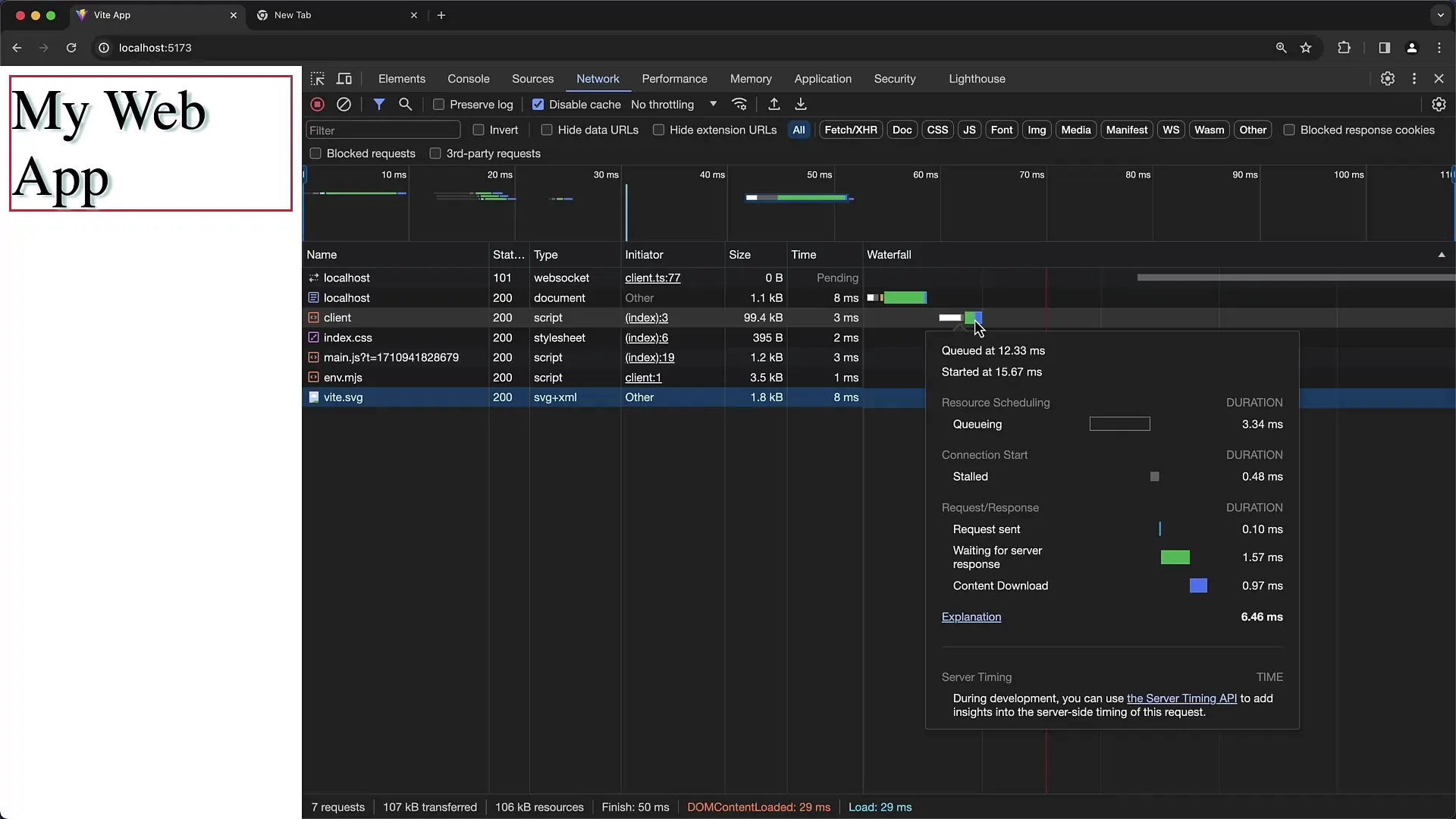
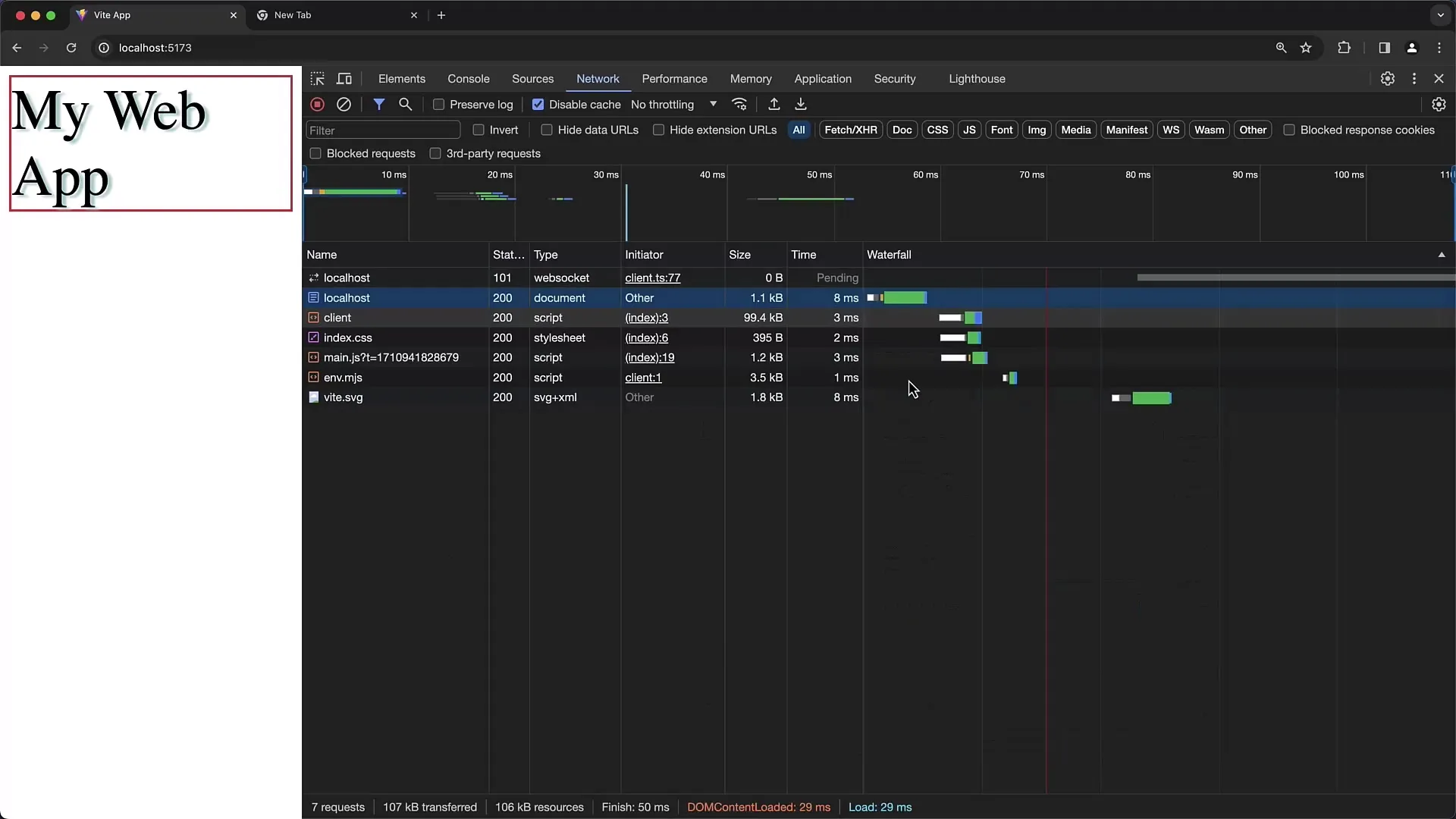
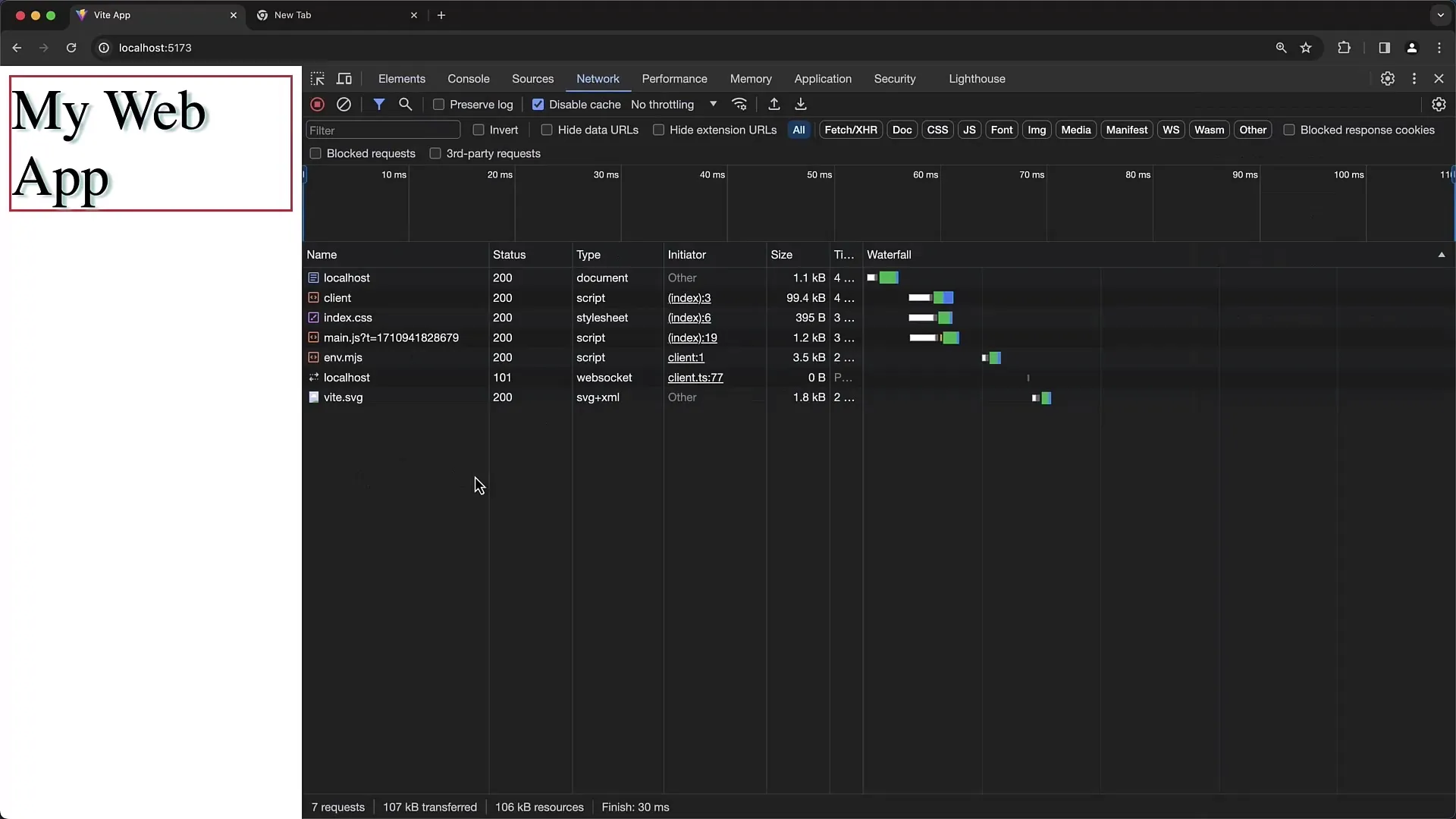
Vodopádový diagram je důležitým nástrojem pro zobrazení trvání a pořadí požadavků. Sloupce ukazují, kdy byl požadavek zahájen a kdy byl dokončen. Kliknutím na sloupec „Waterfall“ můžete vizuálně zobrazit časový sled.

Při analýze časů načítání je užitečné znát přesný čas, který byl využit pro každý požadavek. Například čas načítání indexového souboru HTML může být výrazně rychlejší než načítání externích skriptů nebo CSS souborů. Všechno to můžete zjistit z pohledu vodopádového diagramu.

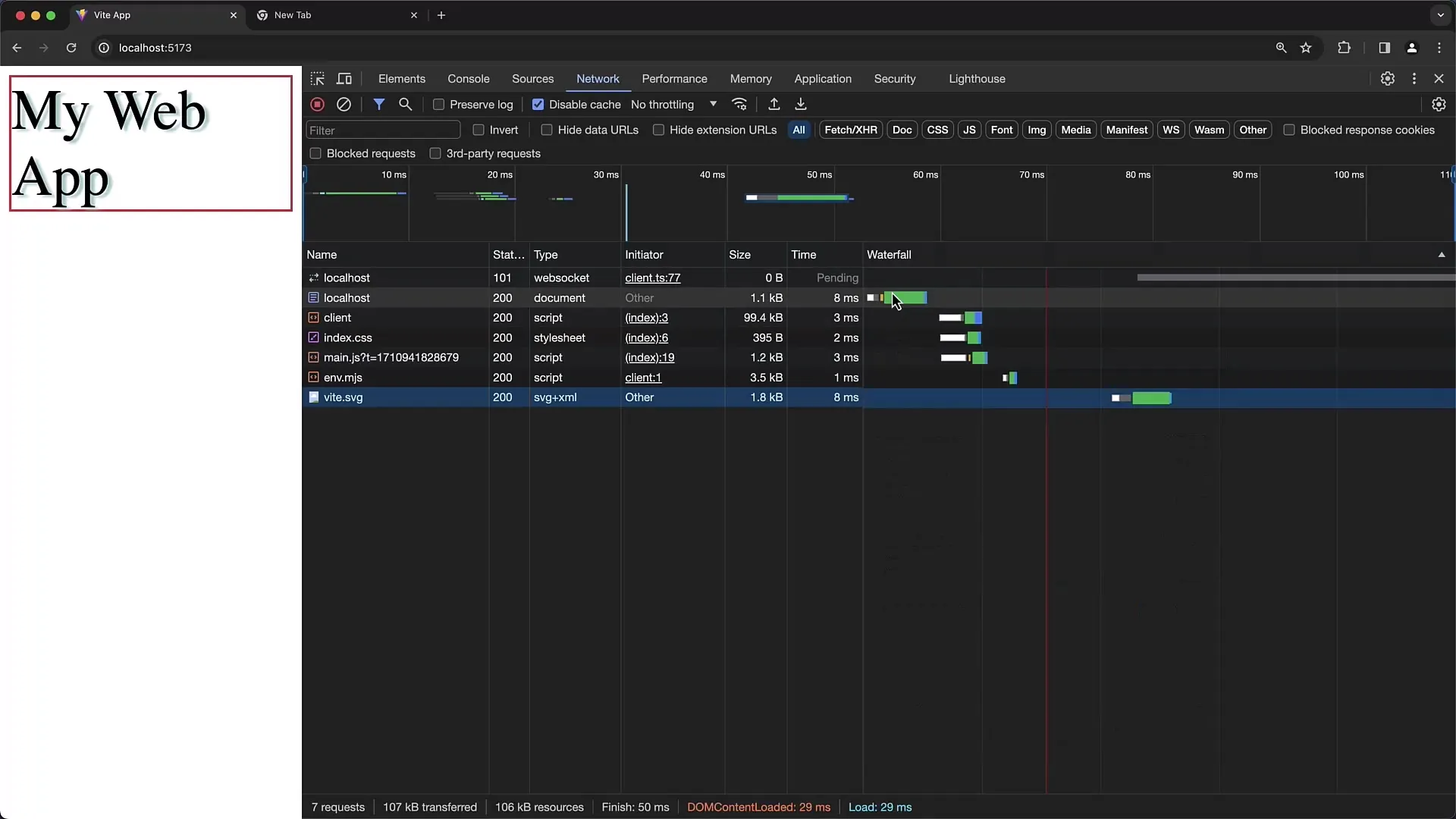
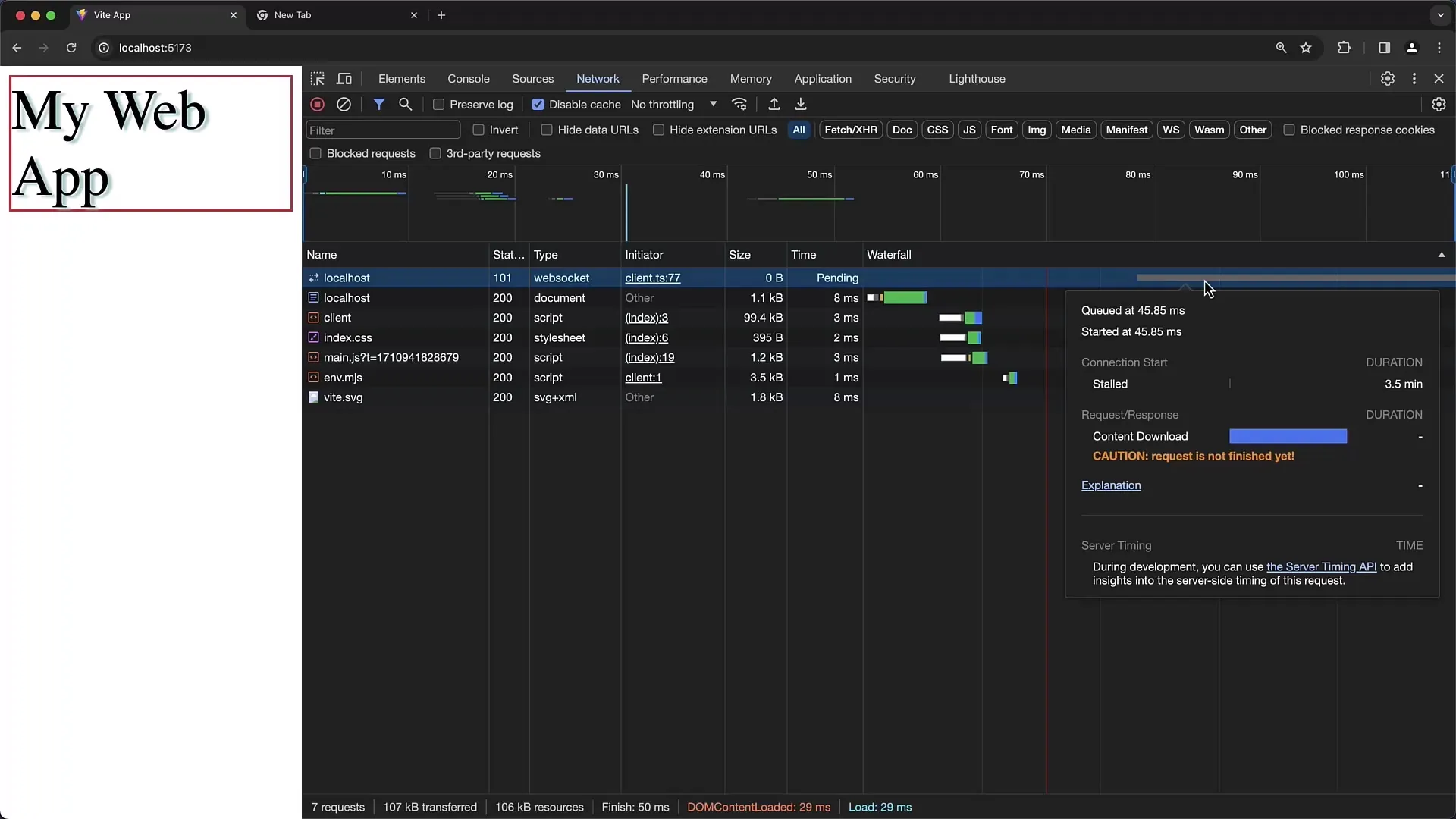
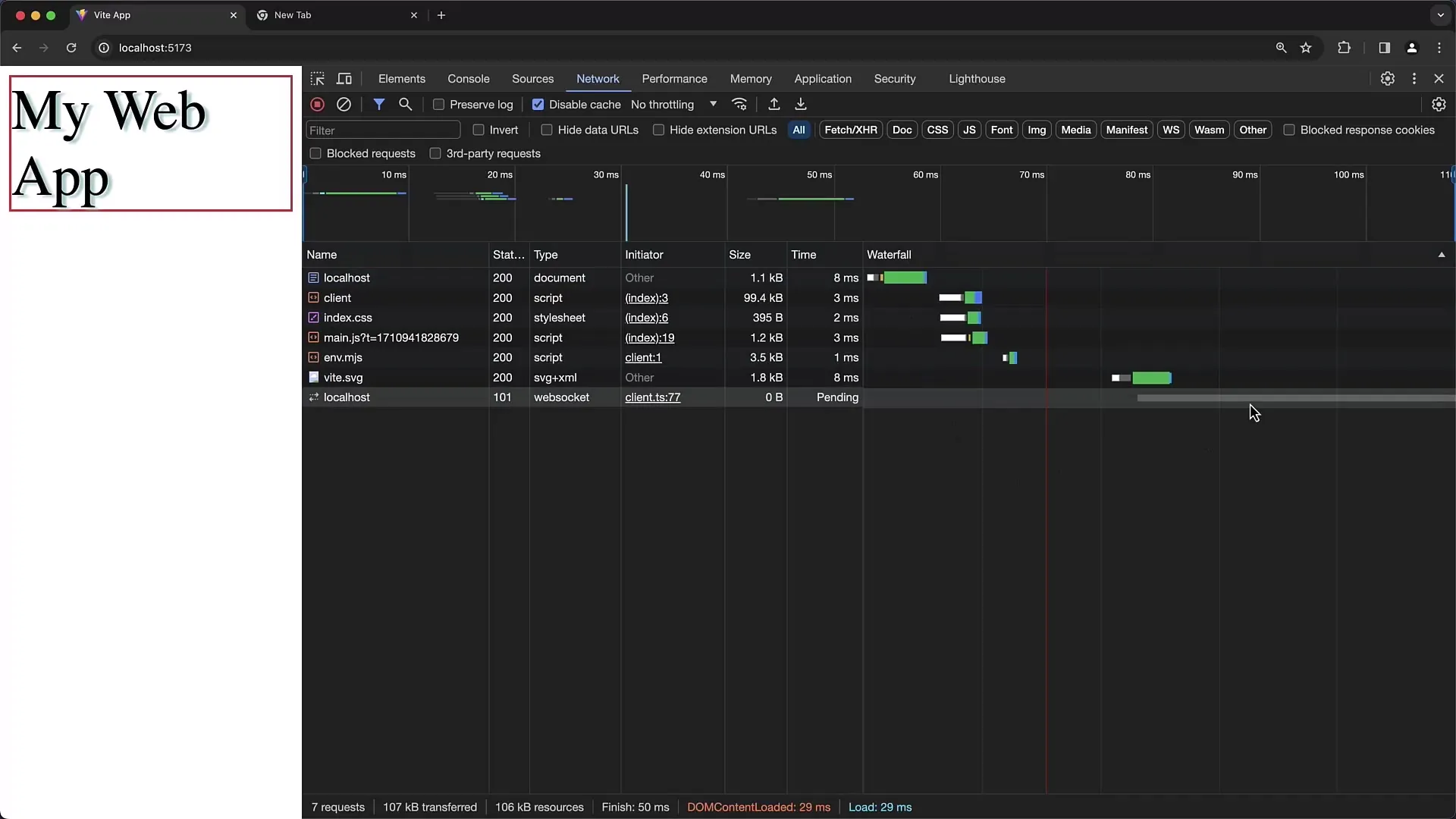
Důležité jsou také spojení pomocí WebSockety. Ta jsou často otevřená a proto ve vodopádovém diagramu nejsou označena jako dokončená. Je důležité porozumět, že WebSockety jsou používány pro komunikaci v reálném čase a ne vždy bývají běžně načteny nebo ukončeny.

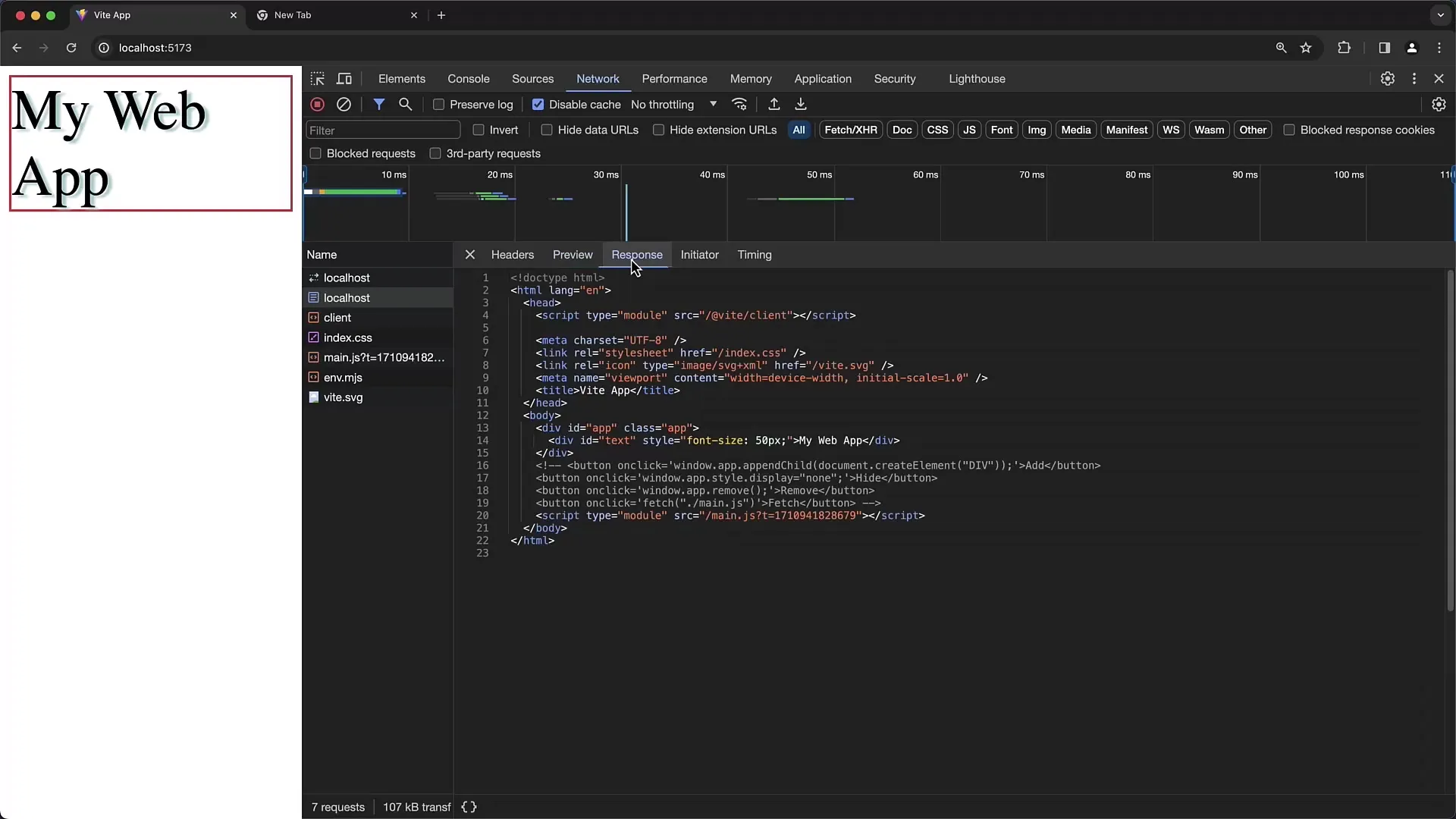
Po kliknutí na požadavek uvidíte také náhled odpovědi. Například při požadavku na HTML můžete zobrazit vykreslený HTML náhled. To je obzvláště užitečné, pokud chcete analyzovat, jaké HTML obsahy byly serverem vráceny zpět.

V záložce "Initiator" můžete sledovat, které skripty nebo soubory spustily požadavek. To vám poskytne představu o celkové struktuře vašich webových stránek a o tom, jaké prvky spolu interagují.

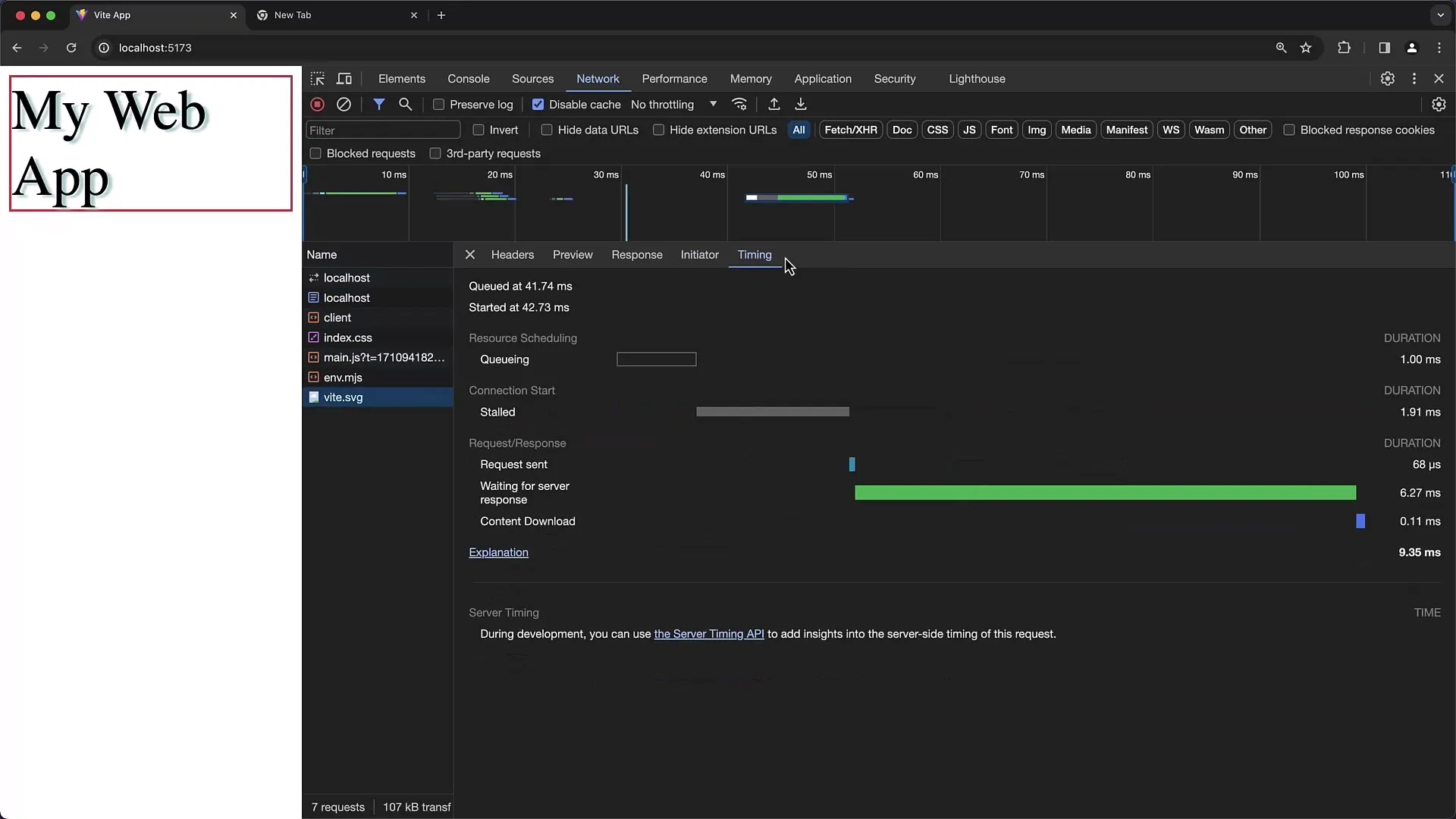
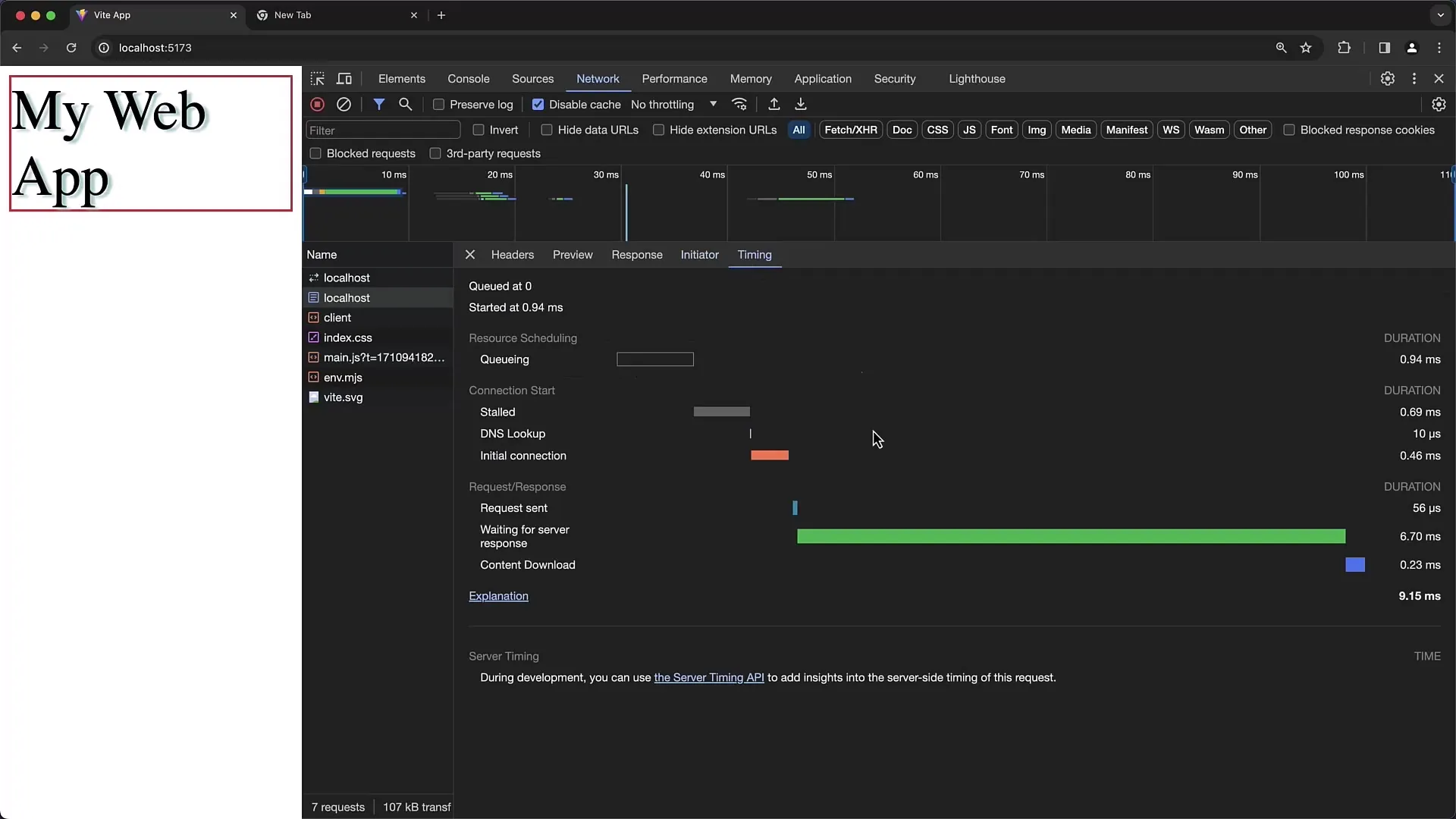
Časování je další důležitý aspekt. Můžete analyzovat, které požadavky trvaly déle než očekáváno. Analýza časů načítání je klíčová ke zjištění úzkého hrdla v síti. Zde je opět vodopádový diagram velmi užitečný.

Pokud pracujete na stránce, která generuje více dotazů, můžete upravit řazení požadavků pro zlepšení přehlednosti. Můžete například řadit dotazy podle času vytvoření, názvu nebo velikosti.

Použijte pole pro filtrování k rychlému nalezení konkrétních dotazů. Můžete vyhledávat podle konkrétních výrazů nebo typů, jako je CSS nebo JavaScript, abyste získali cílené informace.
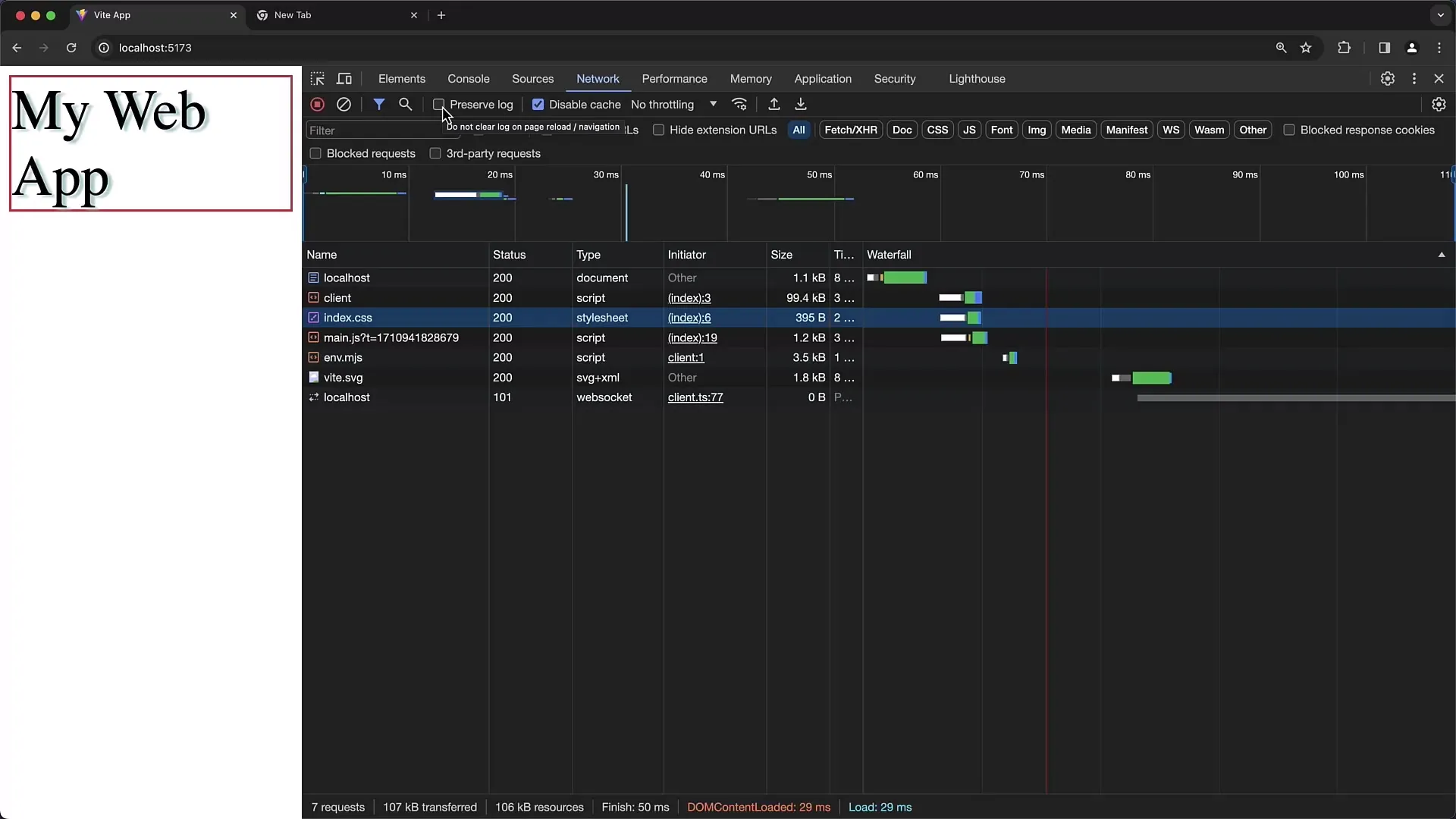
S políčkem „Zachovat protokol“ můžete zajistit, že všechny dotazy budou zaznamenány i při přepínání mezi stránkami. Bez této funkce se seznam po přepnutí stránky vynuluje.

Pokud chcete zavřít nástroje pro vývojáře a znovu načíst stránku, žádný nový dotaz nebude zaznamenán, dokud neotevřete znovu nástroje pro vývojáře. Je tedy důležité spustit nástroje pro vývojáře předem, abyste získali úplná data.

Kapitola po kapitole jste nyní získali přehled o funkcích nástroje pro práci s sítí v Chrome. Tyto schopnosti jsou klíčové pro prohloubení vašeho porozumění síťové komunikace mezi klientem a serverem.
Shrnutí
V tomto tutoriálu jste se naučili, jak používat nástroje pro vývojáře Chrome k analýze síťových dotazů. Můžete sledovat data v reálném čase, identifikovat problémy a zlepšit výkon svých webových stránek. Panel sítě poskytuje cenné informace o interakcích mezi vaším prohlížečem a serverem, které jsou nezbytné pro optimalizaci a odstraňování chyb.
Často kladené dotazy
Jak deaktivovat cache v panelu sítě?Aktivujte políčko „Zakázat cache“ v panelu sítě Chrome Developer Tools.
Jak zobrazit dobu načítání jednotlivých dotazů?V časovém diagramu uvidíte začáteční a konečné časy každého dotazu.
Mohu filtrovat své dotazy?Ano, použijte pole pro filtrování nahoře v panelu sítě k vyhledávání konkrétních souborů.
Co dělá možnost „Zachovat protokol“?Umožňuje udržovat síťové dotazy při přepínání mezi stránkami.
Jak analyzovat WebSocket spojení?Klikněte na žádost o WebSocket v panelu sítě pro zobrazení historie a zpráv.


