V softwarovém vývoji je efektivní řízení zdrojů rozhodující, zejména při použití JavaScriptu. Častým problémem jsou úniky paměti, které mohou ovlivnit výkon a stabilitu aplikace. V tomto tutoriálu ti ukážu, jak využít Memory Profiler v nástrojích Chrome Developer Tools k analýze spotřeby paměti tvé aplikace a identifikaci potenciálních úniků paměti.
Nejdůležitější poznatky
- Memory Tab ti umožňuje monitorovat spotřebu paměti tvé aplikace a vytvářet Heap Snapshots.
- Garbage Collection je automatizovaný proces, který uvolňuje nepoužívanou paměť.
- Heap Snapshots ti umožní analyzovat aktuální stav tvé paměti a zjistit, které objekty drží reference.
- Detached DOM elementy mohou způsobit potenciální úniky paměti, pokud nejsou správně uvolněny.
Krok za krokem návod
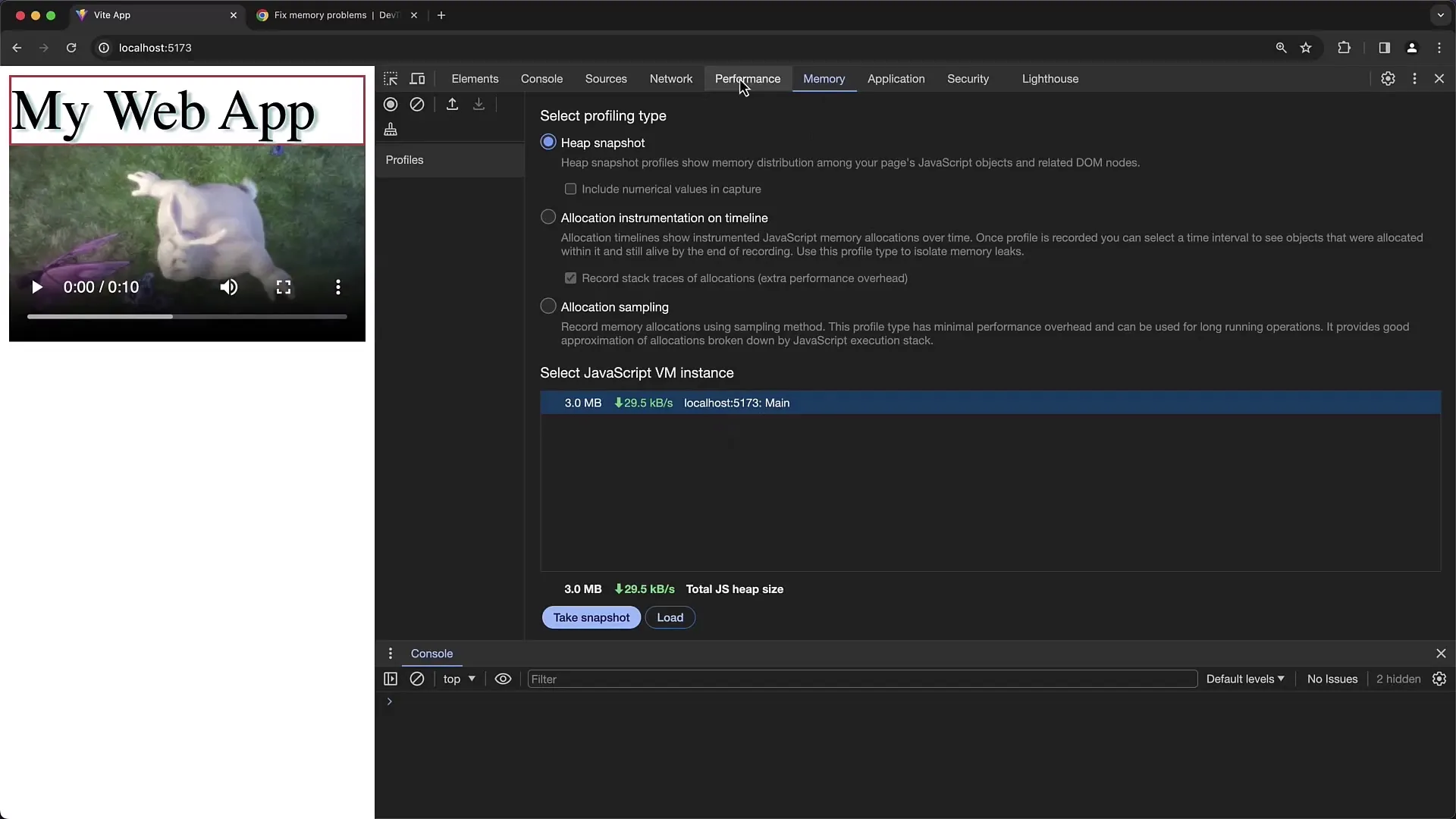
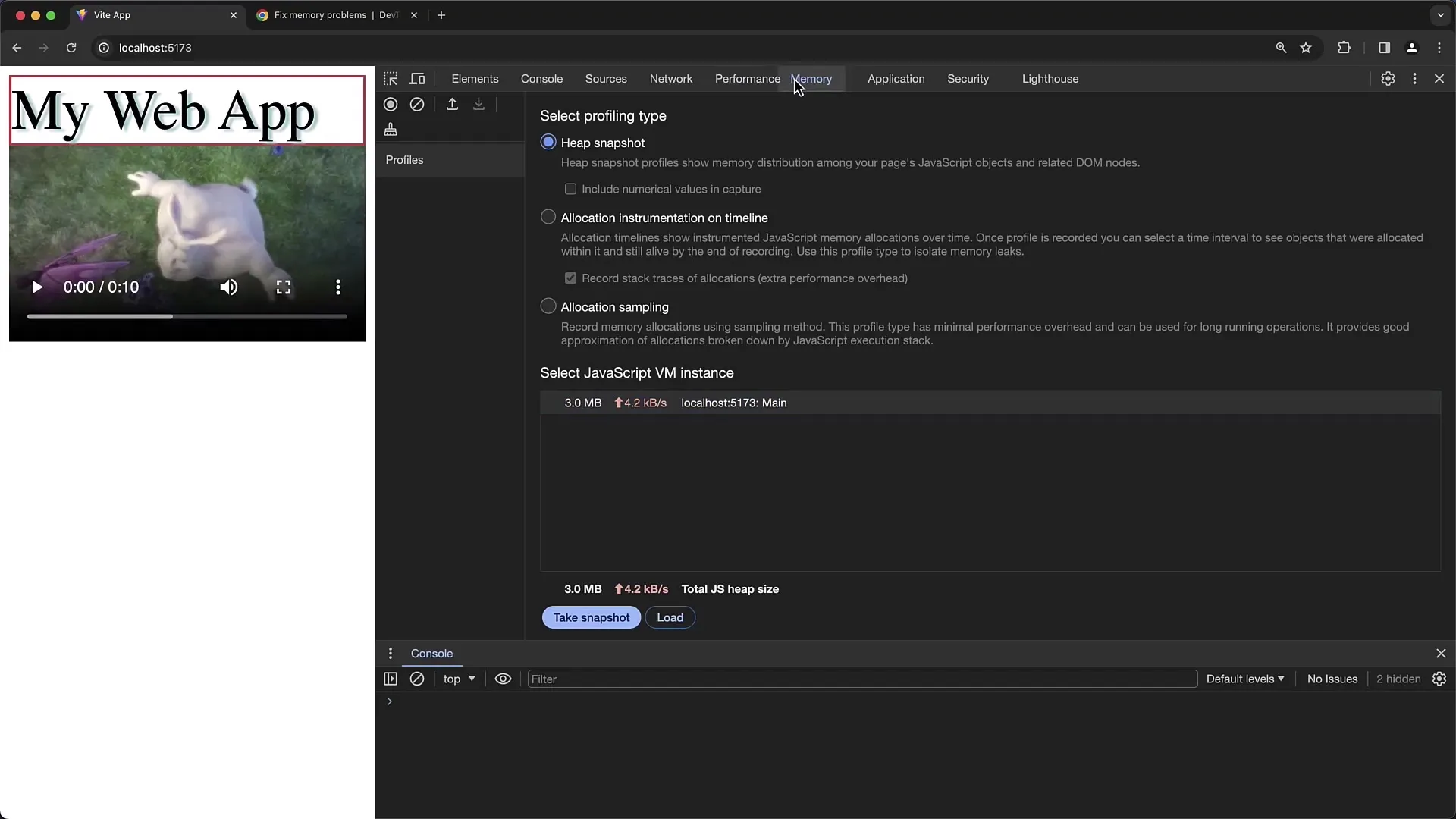
Krok 1: Přístup k Memory Tabu
Abys mohl využít Memory Profiler, otevři Chrome Developer Tools kliknutím pravým tlačítkem myši na stránku a vyber "Inspekce" nebo použij klávesovou zkratku F12. Poté přejdi na kartu "Memory".

Krok 2: Vytvoření Heap Snapshotu
V Memory Tabu můžeš vytvořit Heap Snapshot. Klikni na tlačítko "Take Snapshot". Tím získáš přehled o stavu paměti tvé aplikace v určitém okamžiku. Pro tento snapshot můžeš zkoumat aktuální objekty a jejich reference.

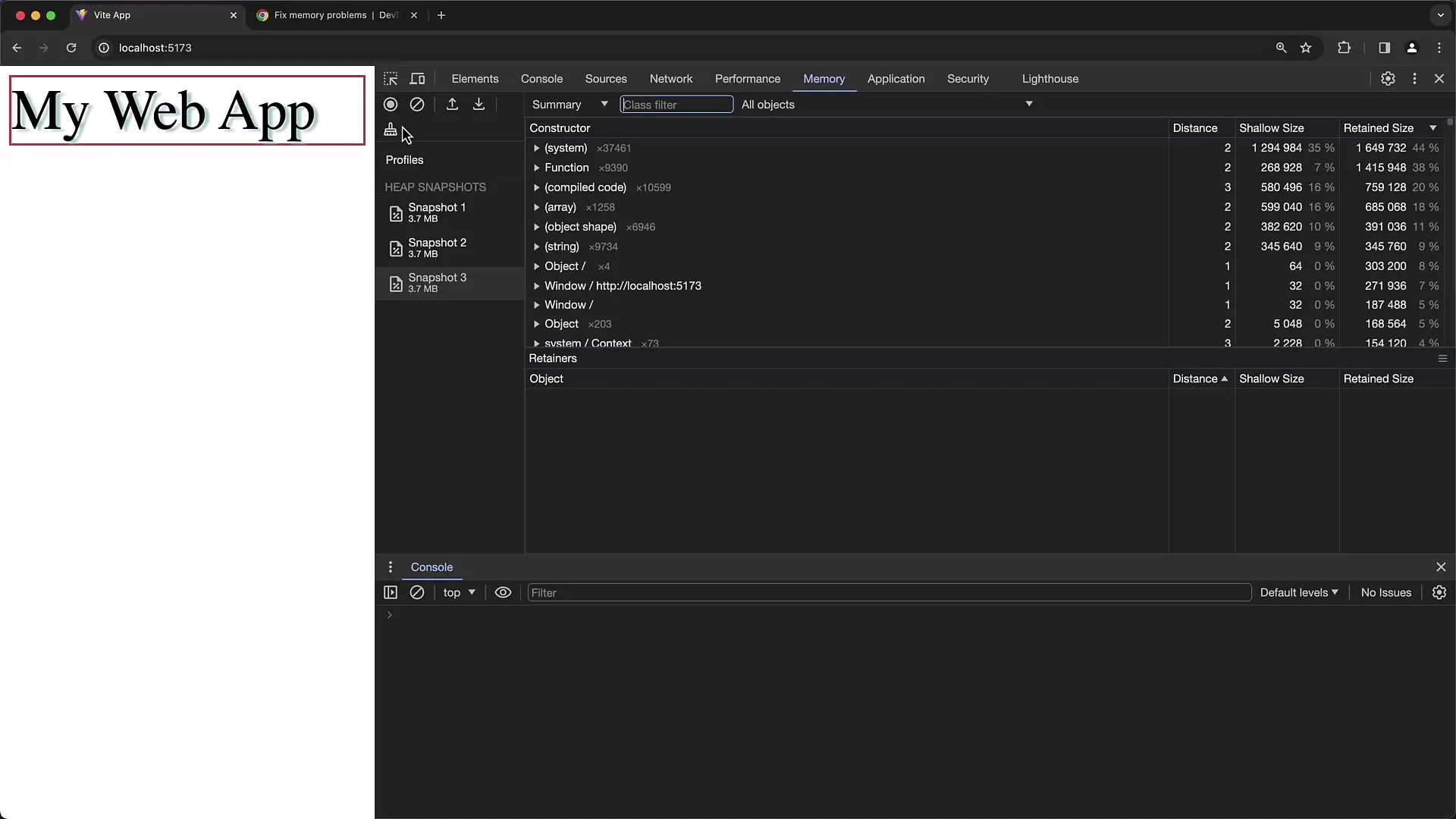
Krok 3: Analýza Heap Snapshotu
Po vytvoření snapshotu můžeš analyzovat objekty udržované v paměti. Projdi seznam objektů a klikni na konkrétní objekt, abys získal/a více informací o referencích. Můžeš zjistit velikost objektu a jeho retainer reference, které ukazují, které objekty zabraňují automatickému odstranění objektu Garbage Collectorem.
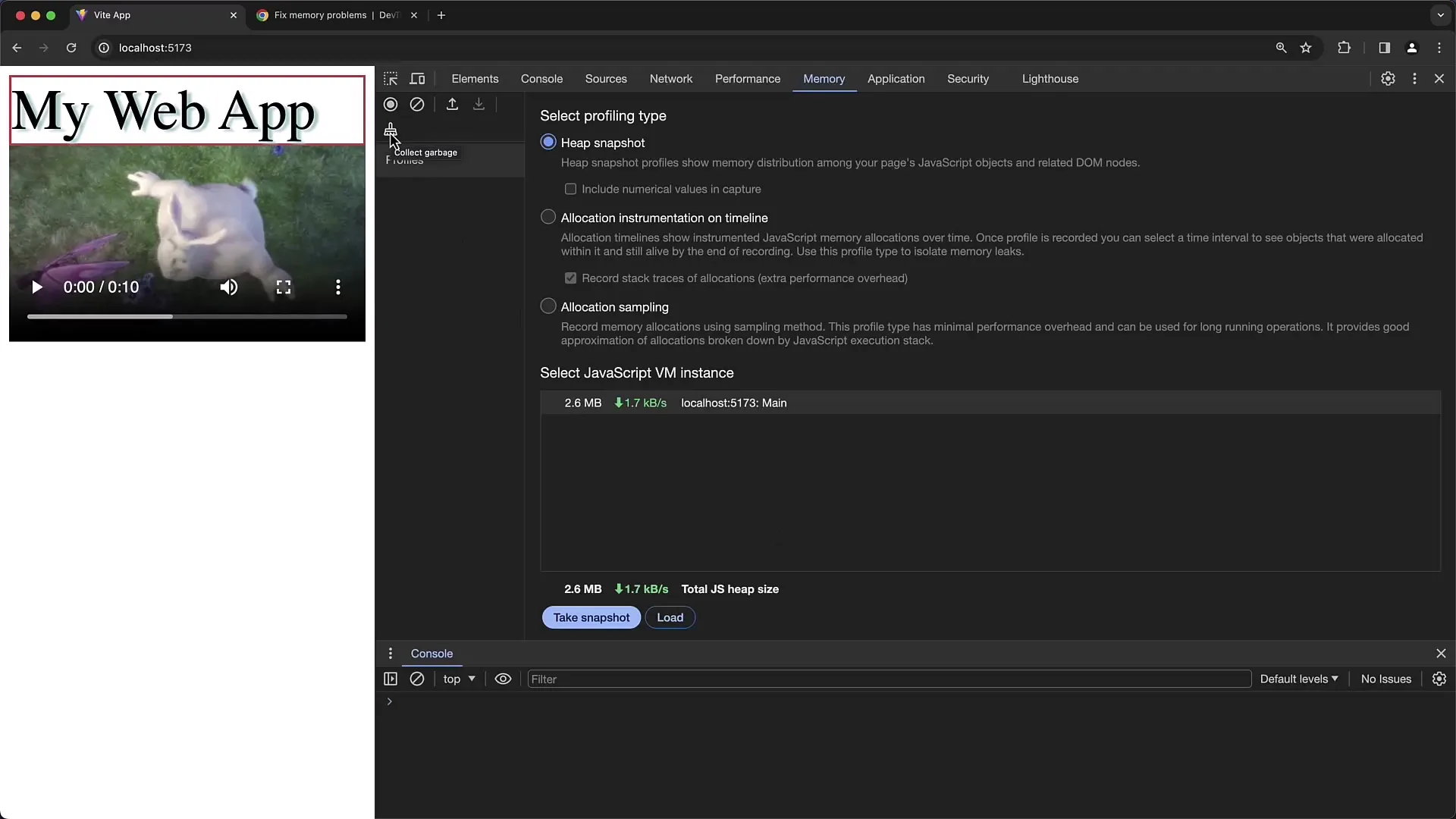
Krok 4: Spuštění Garbage Collection
Aby ses přesvědčil/a, které objekty lze bezpečně uvolnit, můžeš ručně spustit Garbage Collection. Klikni na tlačítko "Collect Garbage". Tím můžeš sledovat, zda se spotřeba paměti snižuje a zda jsou nepoužívané objekty odstraněny.

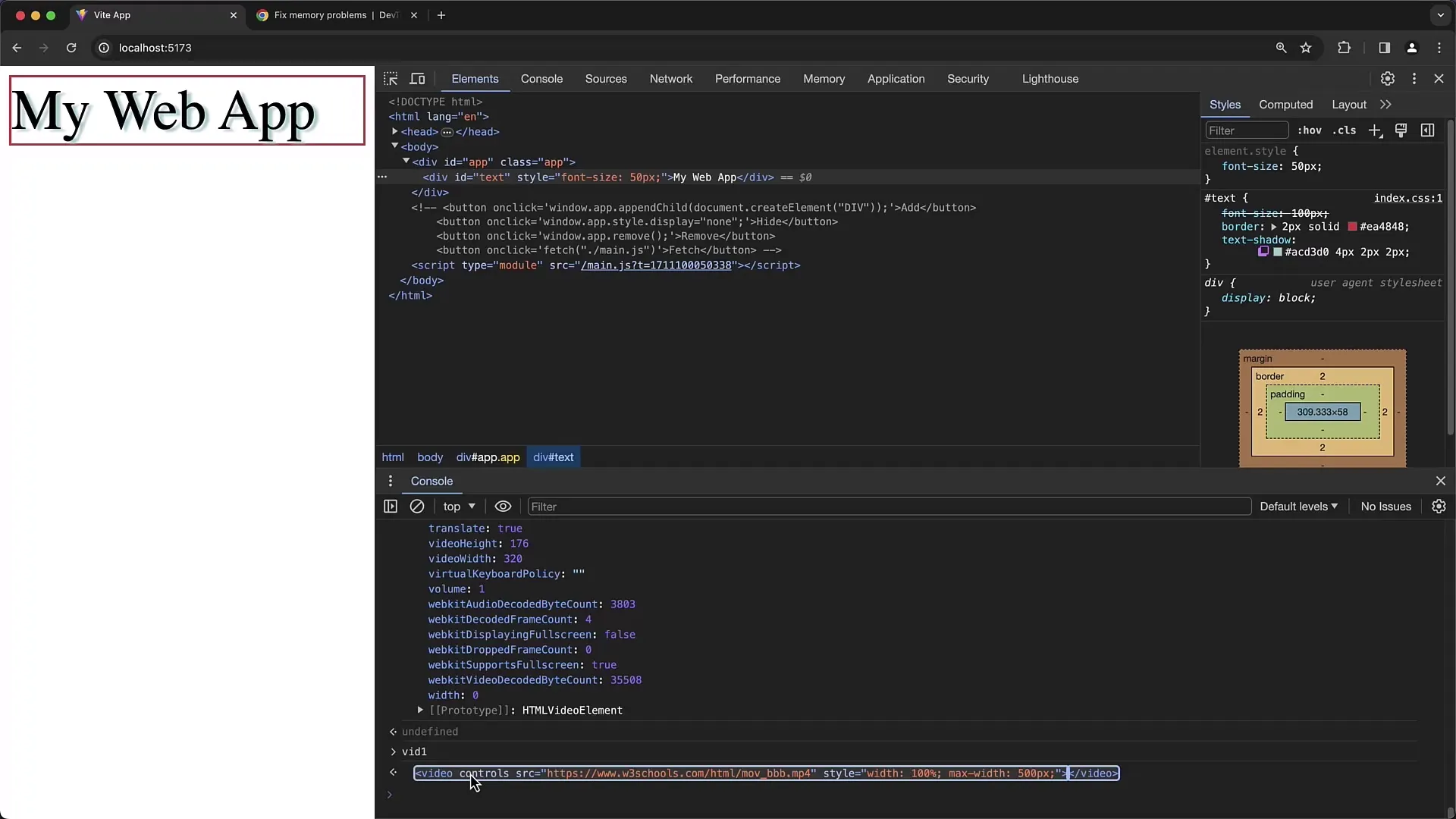
Krok 5: Zkoumání Detached DOM Elementů
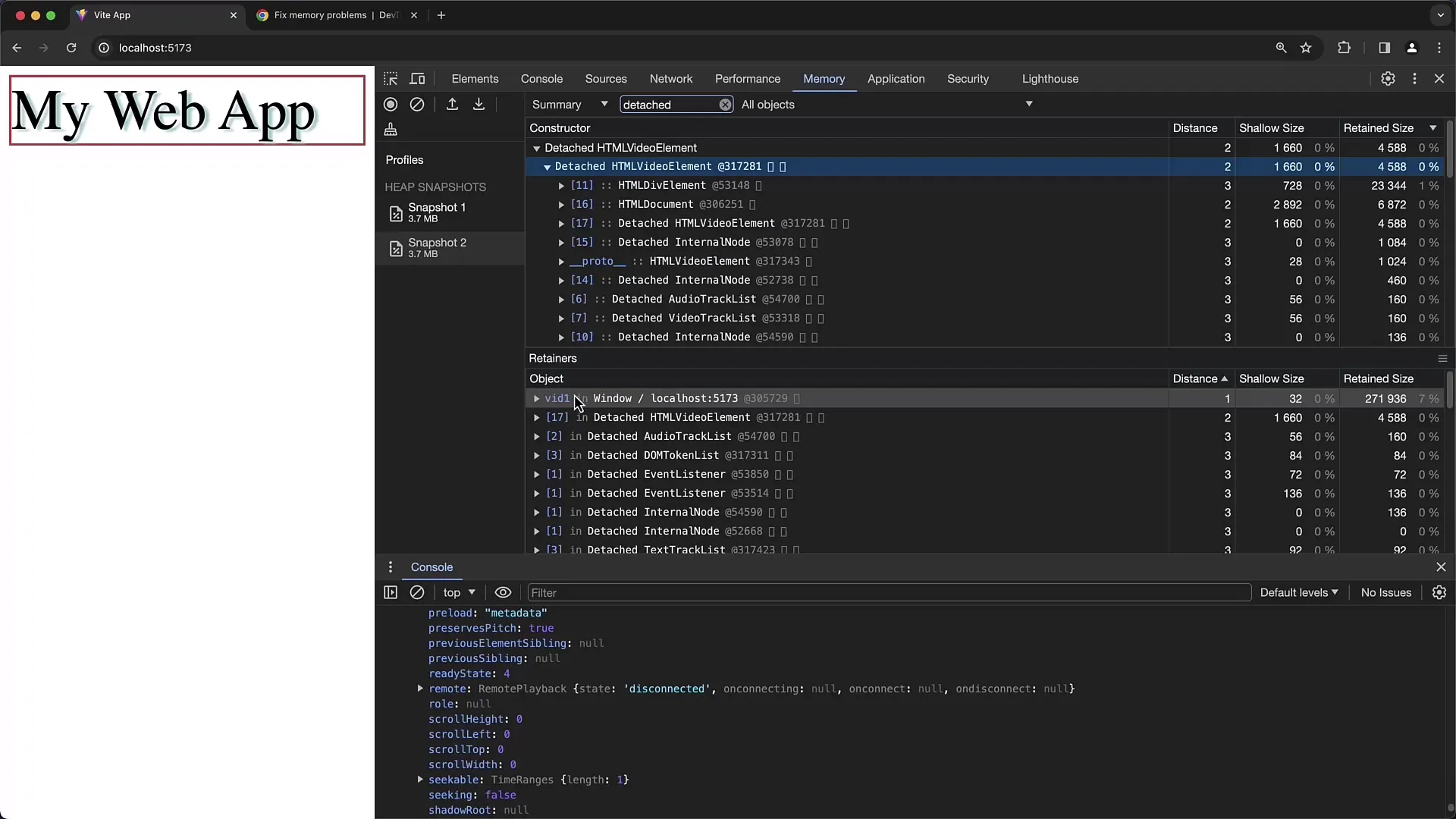
Častým problémem v paměťovém řízení jsou detached DOM elementy, tedy prvky, které byly odebrány z DOM, ale stále jsou udržovány v paměti. Tyto objekty můžeš snadno identifikovat filtrováním v snapshotu podle "detached". Takto můžeš zkontrolovat, které prvky již nejsou v DOM, ale stále zůstávají v paměti.

Krok 6: Sledování reference objektů
Pokud zjistíš, že určité objekty nejsou uvolněny, je důležité porozumět, od kterých jiných objektů jsou referencovány. Vyber objekt a zkontroluj retainer reference k pochopení hierarchie a závislostí, které brání Garbage Collectoru v zásahu.

Krok 7: Testování a validace
Aby sis ověřil/a, že tvé úpravy optimalizují spotřebu paměti, opakovaně vytvářej Heap Snapshots během interakce s tvou aplikací. Tím můžeš zjistit, zda se spotřeba paměti chová podle očekávání a zda jsou všechny nepotřebné objekty úspěšně uvolněny.

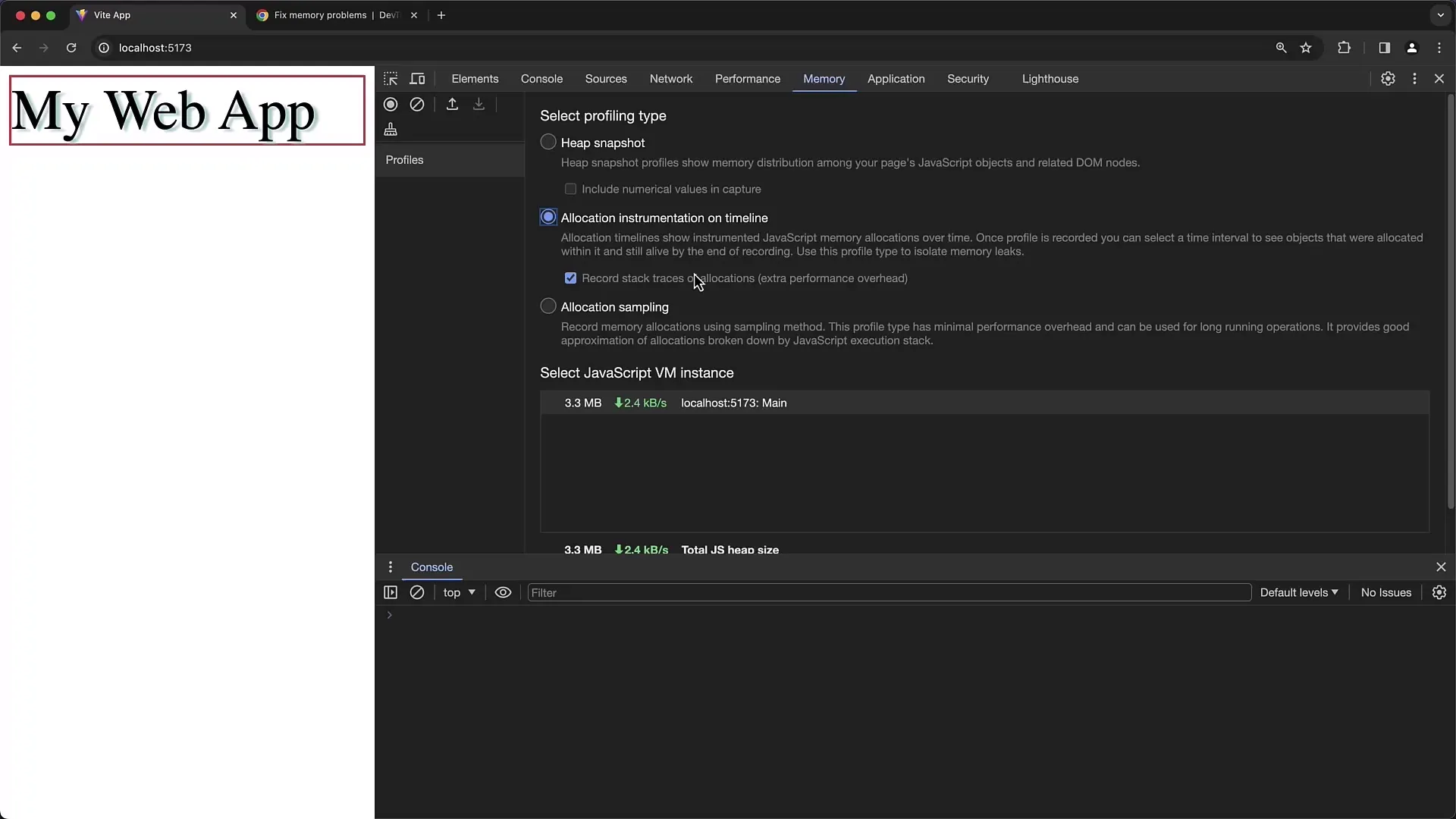
Krok 8: Využití funkce Timeline
Kromě funkce Snapshot ti funkce Timeline umožňuje sledovat alokaci paměti během určitého období. Můžeš definovat časové okno a analyzovat, jak jsou objekty alokovány v paměti během interakce s aplikací. Klikni na "Start Recording" a interaguj s tvou aplikací pro studium alokací.

Shrnutí
V této příručce jste se naučili, jak používat nástroj Memory Profiler vývojářských nástrojů Chrome k analýze spotřeby paměti vašich aplikací. Zjistili jste, jak vytvořit snímky haldy, spustit Garbage Collection a identifikovat potenciální úniky paměti prostřednictvím odpojených DOM prvků. Pravidelným používáním těchto nástrojů můžete optimalizovat spotřebu paměti a výrazně zlepšit výkon vašich aplikací.
Často kladené otázky
Jak poznám, že mám únik paměti?Únik paměti nastává, pokud užívání vaší aplikace neustále zvyšuje spotřebu paměti a nikdy se nevrací na normální úroveň.
Co jsou odpojené DOM prvky?Odpojené DOM prvky jsou ty, které byly odstraněny z DOM, ale stále jsou v paměti udržovány, často pomocí existujících odkazů v JavaScriptových proměnných.
Jak mohu zajistit, že má má aplikace nepoužitou paměť?Pravidelné snímky haldy a použití funkce Garbage Collection pomáhají identifikovat nepoužité objekty a zajistit, že budou uvolněny.
Mohu uložit výsledky snímků haldy?Ano, můžete uložit snímky a později je znovu načíst pro provádění minulé analýzy vaší aplikace.


