V tomto návodu se naučíš, jak efektivně využívat prohlížečový doplněk React Developer Tools. React DevTools rozšiřuje nástroje vývojáře pro Chrome o konkrétní funkce, které ti pomáhají lépe porozumět struktuře tvých React komponent, a inspektovat jejich Props a State. Tento komplexní úvod ti ukáže, jak nainstalovat tento doplněk a jak ho používat v každodenním vývoji.
Nejdůležitější poznatky
- Měl by ses instalovat React Developer Tools, abys mohl efektivně analyzovat strukturu svých React komponent v Chrome.
- Získáš přehled o Props, Stavu a hierarchii svých komponent.
- Použití Profiler nástroje ti může pomoci identifikovat výkonové problémy ve tvé aplikaci.
Krok za krokem průvodce
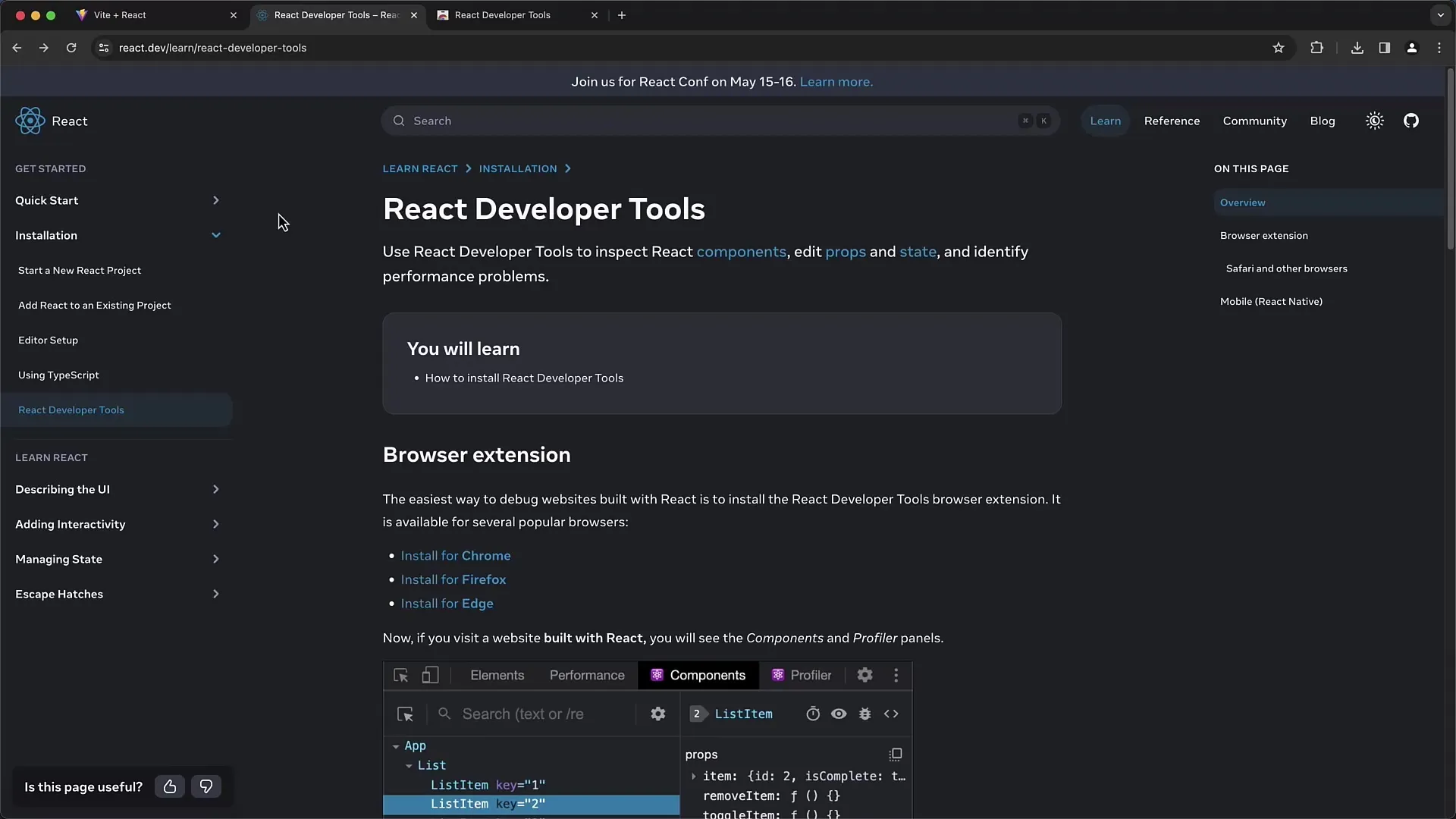
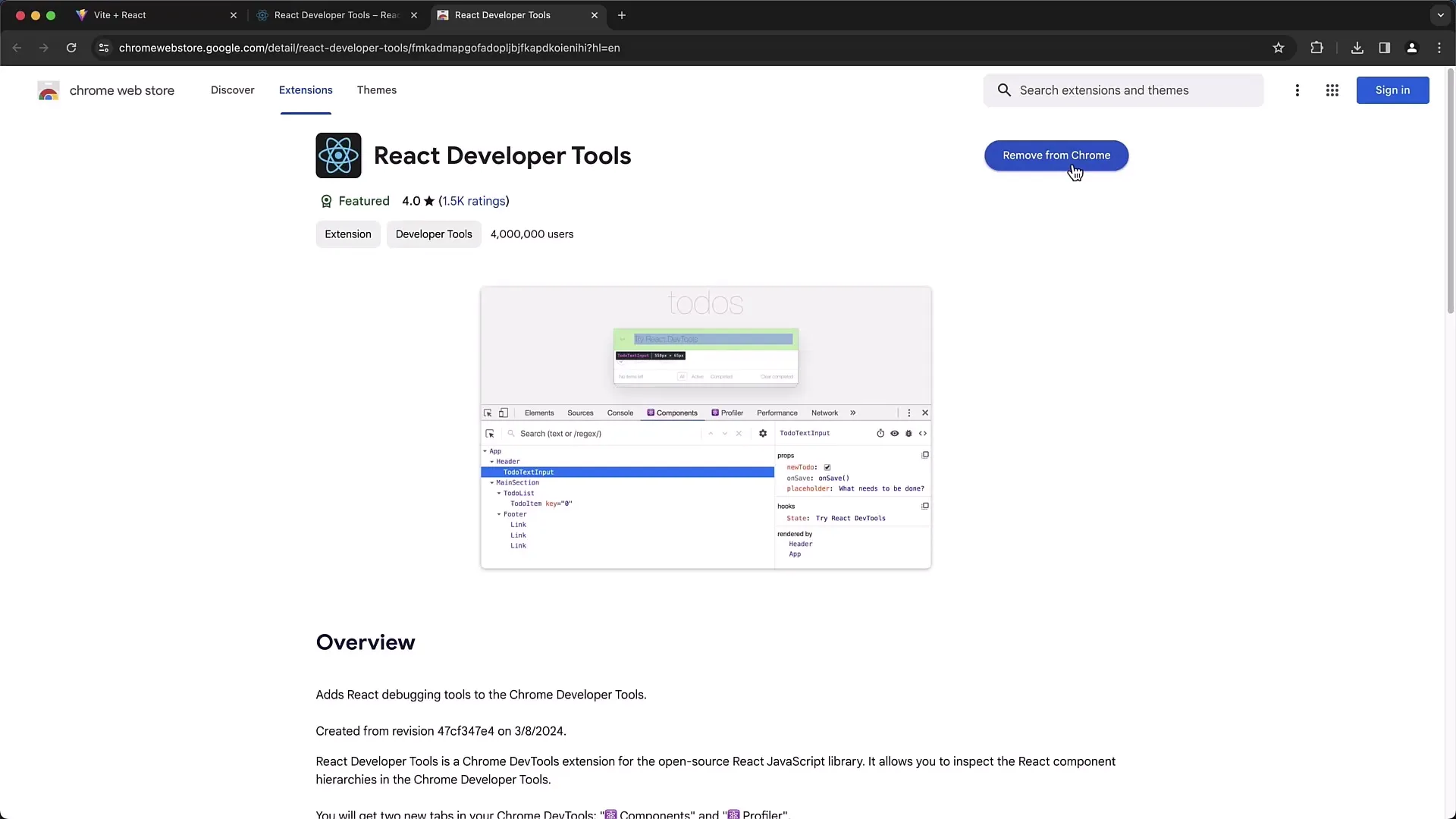
Nejdřív musíš nainstalovat React Developer Tools v prohlížeči Chrome. Jdi na web Reactu na react.dev. Zde najdeš informace k instalaci tohoto doplňku do různých prohlížečů. Pro Chrome zvol "Instalovat do Chrome" a budeš přesměrován na Chrome Web Store.
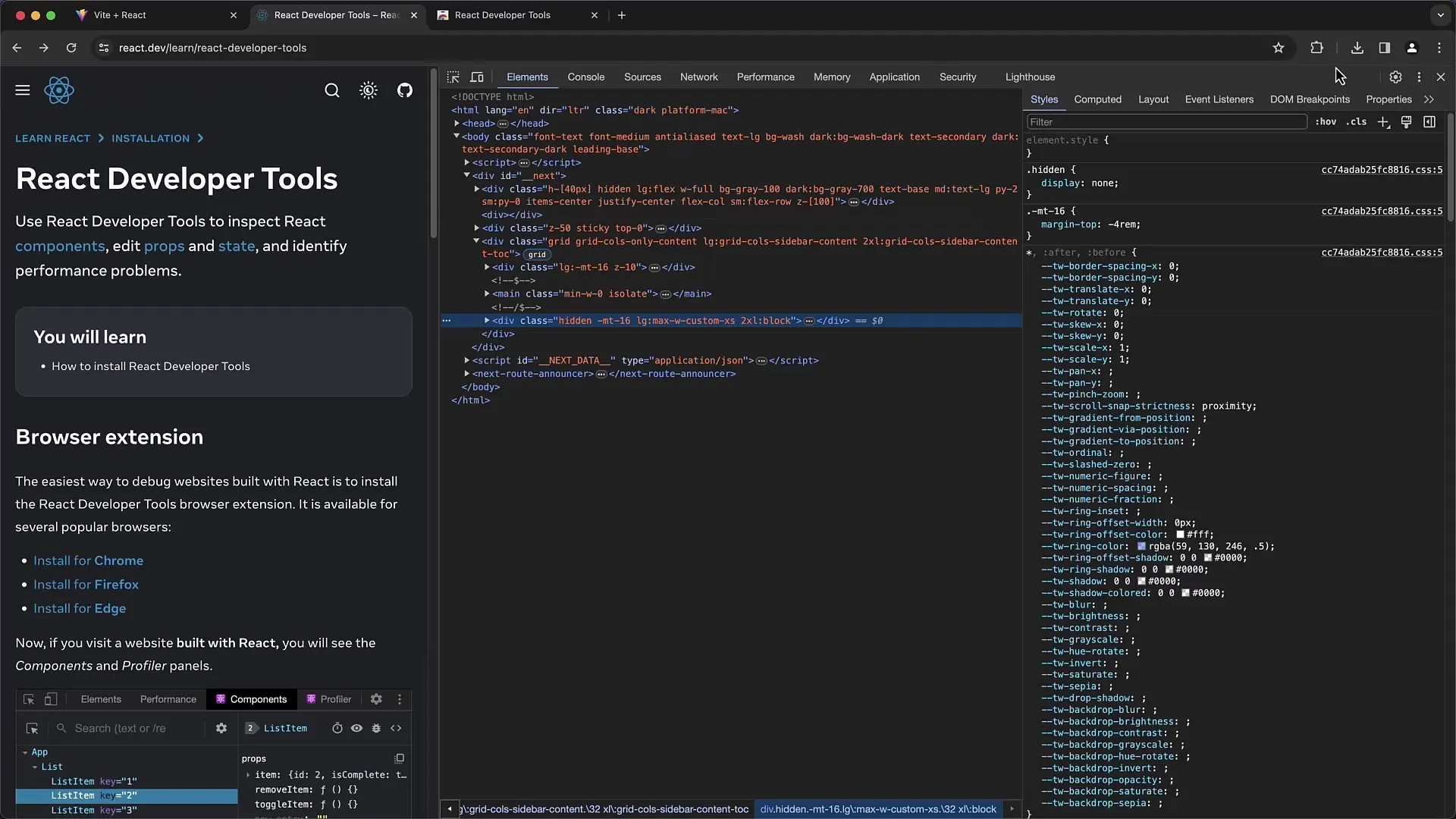
Pro použití rozšíření po instalaci se ujisti, že jsi přidal DevTools přístup. Otevři vývojářské nástroje (F12) a klikni na kartu „Rozšíření“, abys potvrdil požadovaná povolení. Obnov stránku, aby se nové záložky v DevTools zobrazily.
Po nainstalování bys měl vidět dvě nové záložky v Chrome Developer Tools: „Komponenty“ a „Profiler“. Klikni na „Komponenty“. Zde můžeš prozkoumat hierarchii svých React komponent a jejich Props. Při prohlížení webové stránky si všimneš, že názvy komponent mohou být zkráceny nebo minifikovány, protože pravděpodobně pracuješ v produkčním prostředí.
Pokud chceš prozkoumat konkrétní komponentu, klikni na tlačítko tři tečky v rozhraní nástrojů pro vývojáře a přejdi na „Vybrat prvek“. Pokud klikneš na odpovídající komponentu na stránce, zvýrazní se a v DevTools okamžitě uvidíš, kde se nachází uvnitř hierarchie Reactu.

Při klikání na různé komponenty získáš přístup ke všem Props, které jsou komponentám přiřazeny. Uvidíš například „classname“, který určuje, jaké CSS třídy jsou použity pro stylizaci komponenty. Zobrazí se ti také kontext, odkud komponenta pochází.
Pokud pracuješ s vlastními React aplikacemi, ujisti se, že používáš obrázky pro ladění místo minifikovaných produkčních verzí. Tím získáš důležitější informace o názvech komponent a jejich struktuře. Například můžeš ve záložce „Komponenty“ React DevTools vidět svou aplikační komponentu a komponenty pod ní, jako například komponentu „Entry“.

Po přechodu k funkcionalitě „Profiler“ React DevTools se nyní zaměřme. Tato funkce je zvláště užitečná k monitorování výkonu tvé aplikace. Můžeš spustit záznamový proces kliknutím na tlačítko „Start profiling“. Přidej několik prvků k vytvoření renderovacích operací a poté klikni na „Stop“.
V oblasti profilování získáš přehled o všech renderovacích operacích, jejich dobe trvání a důvody, proč probíhaly. Pokud například vidíš, že se určitý prvek komponenty často renderuje, může to naznačovat výkonové problémy, které bys měl detailně analyzovat.

Při prohlížení pohledu „Flame Graph“ můžeš sledovat jednotlivé komponenty a jejich renderovací operace. Kliknutím získáš podrobnější informace o každé renderovací operaci.
Pro další zlepšení výkonu své aplikace bys měl aktivovat zvýraznění opětovného vykreslování. V nastaveních React DevTools můžeš tuto funkci zapnout, takže během renderování komponent se objeví vizuální značky. Pomůže ti to rozpoznat, které části tvé aplikace jsou často aktualizovány a kde je třeba provést optimalizace.
Měj také na paměti ostatní funkce v DevTools. Může být další užitečné funkce, které ti mohou pomoci v tvém vývojovém procesu. Seznam se s různými nastaveními a jejich užitkem.
Shrnutí
V tomto průvodci jsi se naučil instalovat a používat React Developer Tools. DevTools nabízejí cenné náhledy na strukturu a výkon tvých React aplikací. Můžeš sledovat Props, Stav a renderovací operace pro optimalizaci tvé aplikace. Vyzkoušej si představené funkce a objev, jak ti mohou pomoci ve tvých projektech.
Často kladené dotazy
Jak nainstaluji nástroje React Developer v Chrome?Jděte na webové stránky react.dev, klikněte na "Instalovat v Chrome" a postupujte podle pokynů v obchodě Chrome Web Store.
Jak uděluji přístup k nástrojům React DevTools?Otevřete nástroje pro vývojáře, přejděte na kartu „Rozšíření“ a potvrďte přístup. Poté obnovte stránku.
Co mohu vidět v kartě „Komponenty“?V kartě „Komponenty“ můžete zobrazit a analyzovat hierarchii vašich React komponent a jejich Props.
Jak mohu monitorovat výkon mé aplikace v Reactu?Použijte kartu „Profiler“ k monitorování a analýze vykreslovacích operací. Můžete spouštět záznamy a kontrolovat délku vykreslovacích operací.
Jak aktivuji zvýraznění opětovného vykreslování v nástrojích React DevTools?Přejděte do nastavení DevTools a aktivujte možnost zvýraznění opětovného vykreslování, abyste během vykreslování získali vizuální tipy.


