Nástroje vývojáře Chrome jsou nezbytným nástrojem. Je důležité porozumět různým funkcím a metodám, které ti mohou pomoci efektivně ladit kód a poskytnout cenné informace. V tomto návodu ti chci představit několik méně používaných, ale stále velmi užitečných metod Console, které ti pomohou optimalizovat svou práci.
Nejdůležitější poznatky
- assert(): Zkontroluj, zda platí určitá podmínka, a zobraz chybové hlášení, pokud tomu tak není.
- count(): Spočítej, kolikrát byla určitá metoda zavolána a případně resetuj počítadlo.
- time() a timeEnd(): Měří čas, který určitý blok tvého kódu trvá.
- trace(): Sleduj, kde byl tvůj kód spuštěn, abys zjednodušil procesy ladění.
Krok za krokem
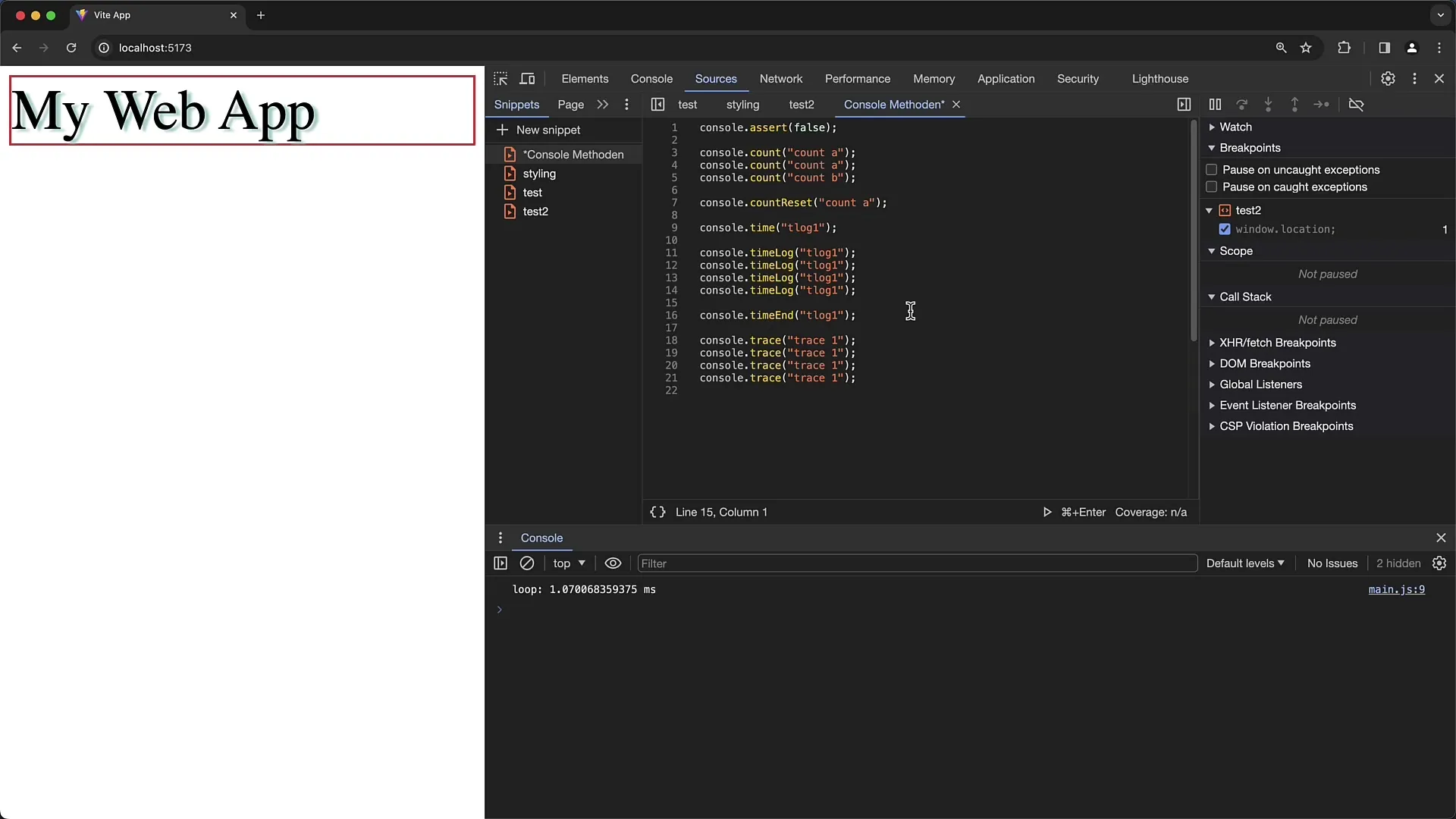
Nejprve bys měl otevřít nástroje vývojáře Chrome. Můžeš tak učinit kliknutím pravým tlačítkem myši na webovou stránku a vybráním možnosti „Prohlížení prvků“ (nebo stiskem klávesy F12). Nyní, když je konzole otevřená, můžeme vyzkoušet různé metody konzole.
Použití assert()
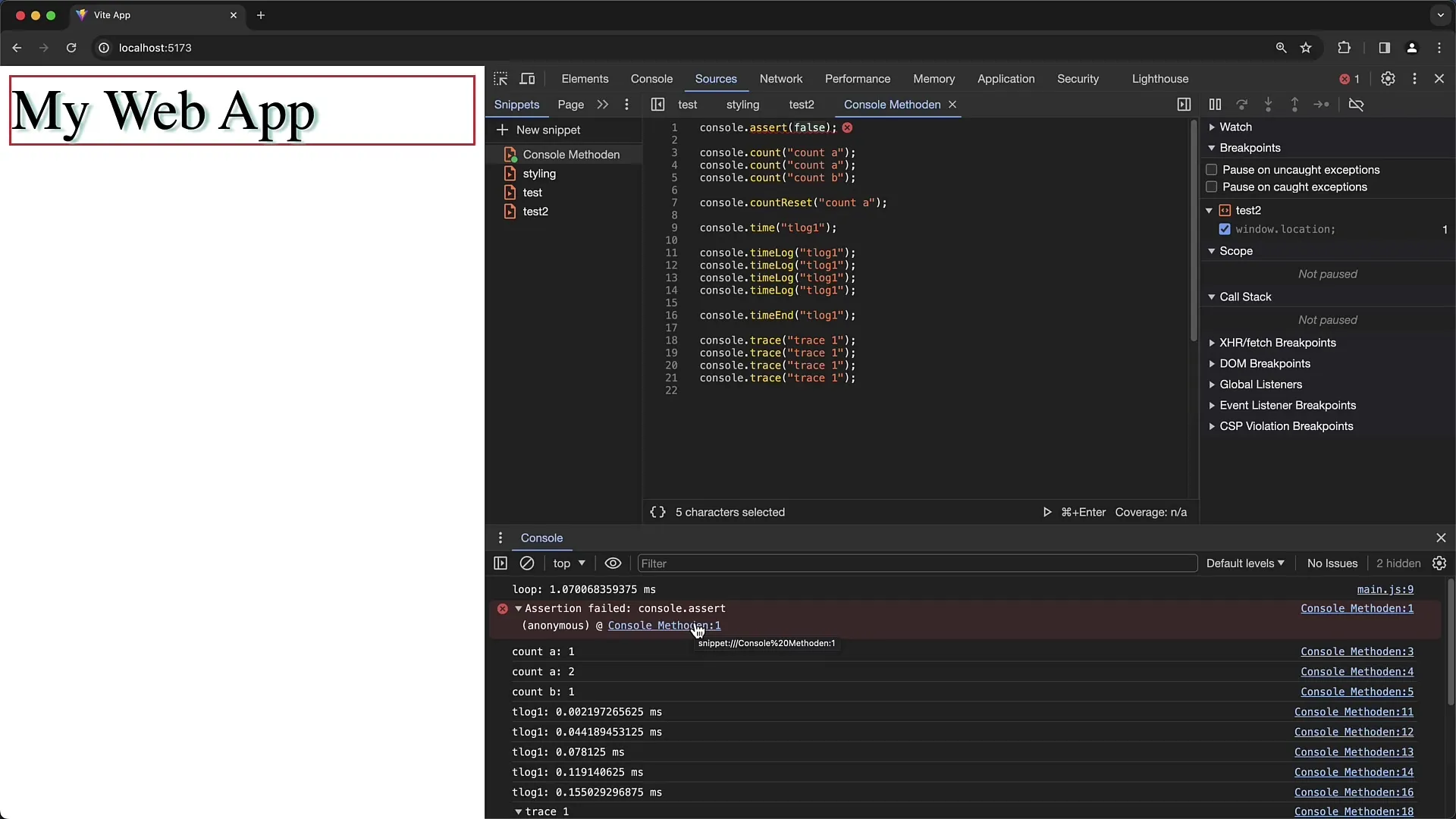
Velmi užitečným nástrojem je metoda assert(). Tato metoda se používá k zajištění, že určitý výraz platí. Pokud předáš výraz, který je nepravdivý, uvidíš chybové hlášení v konzoli. Zkusme si to jednou vyzkoušet.

Zde jsem připravil jednoduchý příklad pro assert(). Předám výraz a pokud tomu tak není, konzole zobrazí chybu „Assertion Failed“. Toto může být užitečné pro zajištění, že proměnné nebo stavy mají požadované chování.

Zvláštní je, že s myší můžeš najet na chybu v konzoli a získat tak více informací o tom, kde k chybě došlo. Je to zvláště užitečné pro složitější aplikace.
Počítání s count()
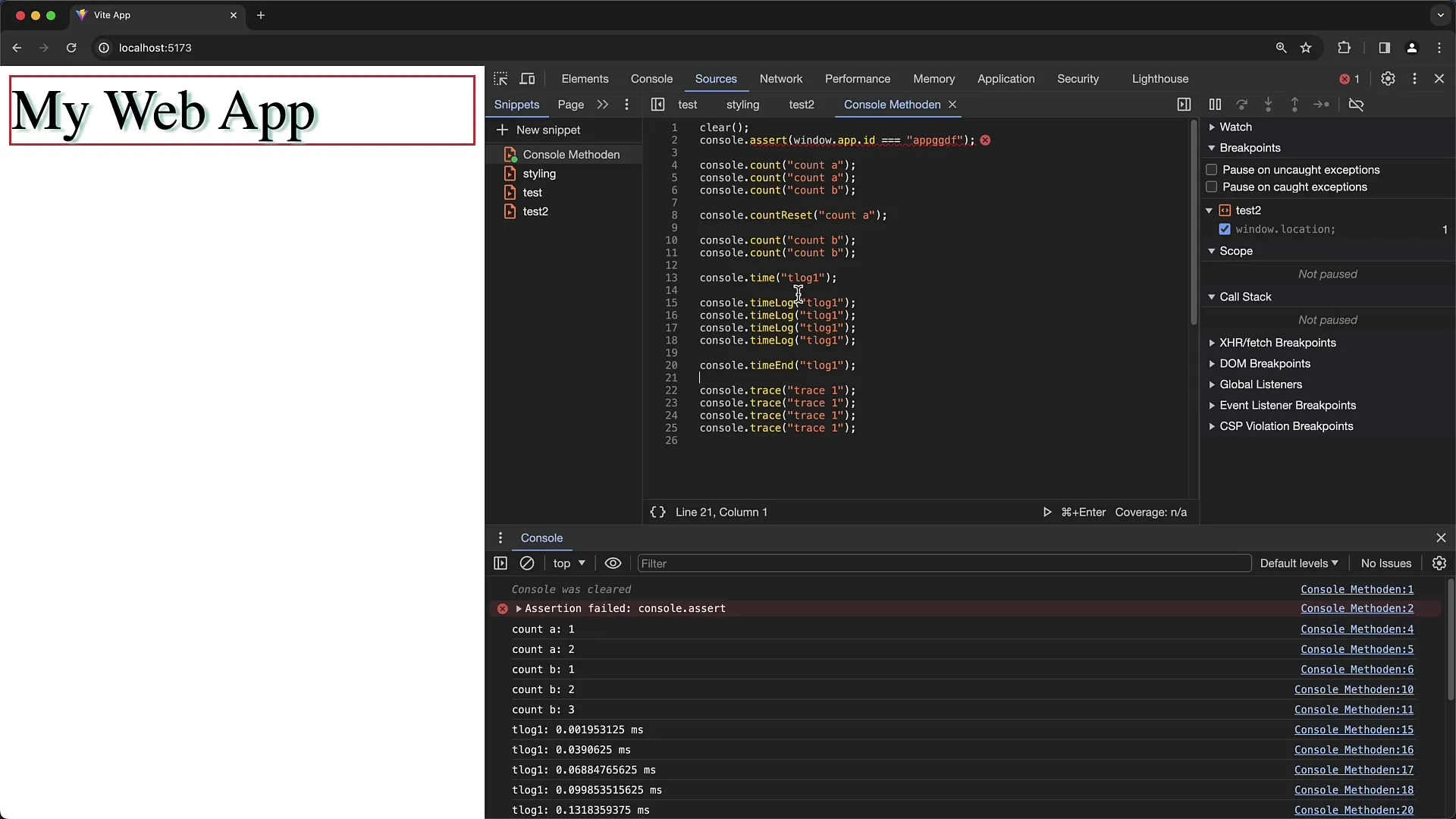
Další metodou je count(). S touto metodou můžeš spočítat, kolikrát byla určitá funkce nebo řádek kódu zavolán. To může být užitečné například při sledování volání funkcí. Podívejme se na to podrobněji.
Zde používám count s ID, abych mohl vidět, kolikrát byla funkce zavolána. Pokaždé, když funkci aktivuji, se číslo automaticky zvýší. Pokud chceš vědět, kolikrát se nacházíš na určitém místě v kódu, může být count() velmi užitečné.
Kromě toho existuje také countReset(), který nuluje počet. Použití count() a countReset() ti může přinést mnoho výhod, zejména pokud musíš ladit složitou logiku.
Měření času s time() a timeEnd()
Dalším důležitým nástrojem jsou funkce time() a timeEnd(). Pomocí time() můžeš nastavit začátek časového měření a s timeEnd() zaznamenat konečný bod, abys zjistil, kolik času uplynulo. Podívejme se i zde na příklad.

Na začátku svého kódu používám time() a poté po určité části, abych zjistil, jak dlouho tato část kódu trvala. Výstup je v milisekundách, což ti pomáhá analyzovat výkon svého kódu.
Tyto metody měření času jsou zvláště užitečné, pokud chceš identifikovat a analyzovat kód, který je potřeba optimalizovat.
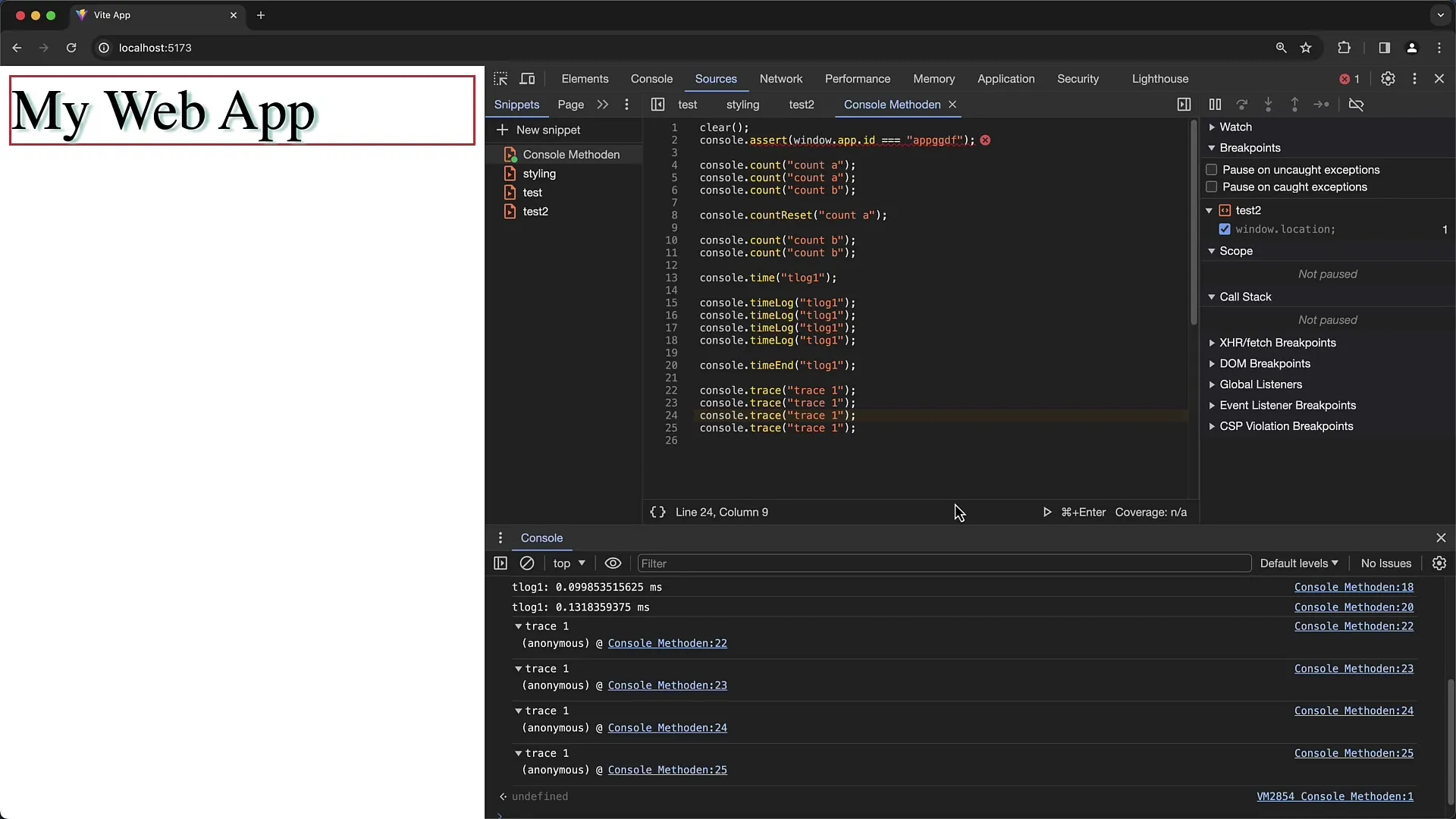
Sledování s trace()
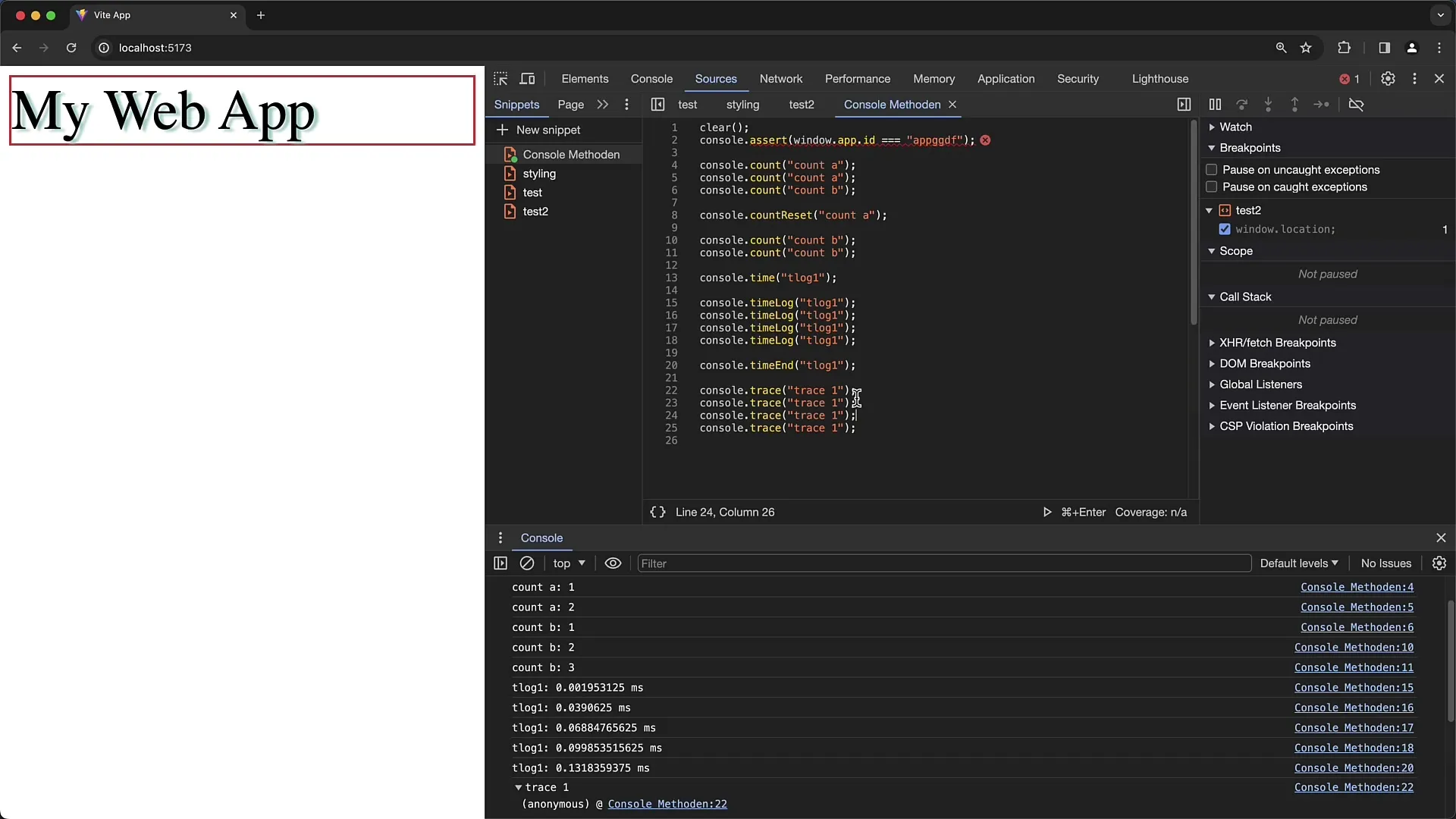
Poslední, ale stále důležitou metodou je trace(). Tato metoda ti umožňuje zobrazit historii všech míst, kde byla metoda trace() v kódu zavolána. Pomáhá ti lépe porozumět toku tvého kódu a identifikovat oblasti, které by mohly způsobovat opakovaná volání.

Zde můžeš vidět, jak jsem použil trace() k sledování, kde se v kódu nacházím. Otevřením callstacku mohu okamžitě přejít k relevantním místům v kódu. To je zvláště užitečné při ladění.

Nakonec je důležité zdůraznit, že byste měli těchto metod ladění v kódu produkce vyhýbat, abyste optimalizovali výkon a minimalizovali nechtěný výstup do konzole.
Shrnutí
V tomto návodu jsme prozkoumali některé silné metody konzole nástrojů pro vývojáře Chrome, které ti mohou v běžném životě web developmentu poskytnout velký prospěch. S funkcemi jako assert(), count(), time() a trace() jste dokonale připraveni sledovat svůj kód, identifikovat chyby a optimalizovat výkon. Pamatuj, že efektivní ladění je důležitou součástí každého softwarového vývoje.
Nejčastější otázky
Jak funguje metoda assert()?assert() zajistí, že výraz je pravdivý a pokud není, vyvolá chybu.
Jak pracuje metoda count()?count() spočítá, kolikrát je funkce volána, a může být také resetována.
Co mohu dělat s metodami time() a timeEnd()?S těmito metodami mohu měřit čas, který můj kód potřebuje, což mi pomáhá hodnotit výkon.
Proč bych měl používat metodu trace()?trace() mi pomáhá sledovat pořadí vykonávání mého kódu a identifikovat potenciální problémy při ladění.
Musím tyto metody udržovat v produkčním kódu?Je doporučeno odstranit tyto metody ladění z produkčního kódu pro optimalizaci výkonu.


