Po dokončení stránek dva a tři v třetí části této série tutoriálů provedeme v tomto čtvrtém dílu pouze některé drobné opravy a doplňky a poté se budeme věnovat úpravě zbylých stránek.
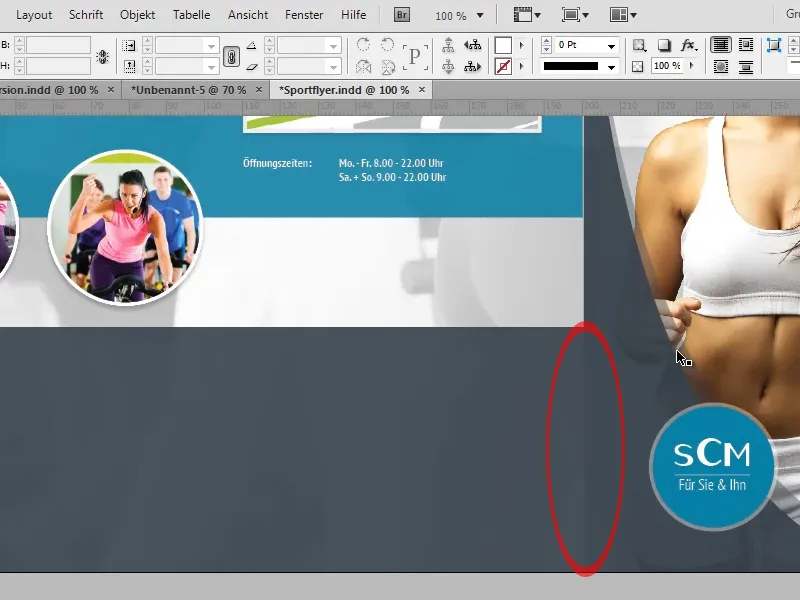
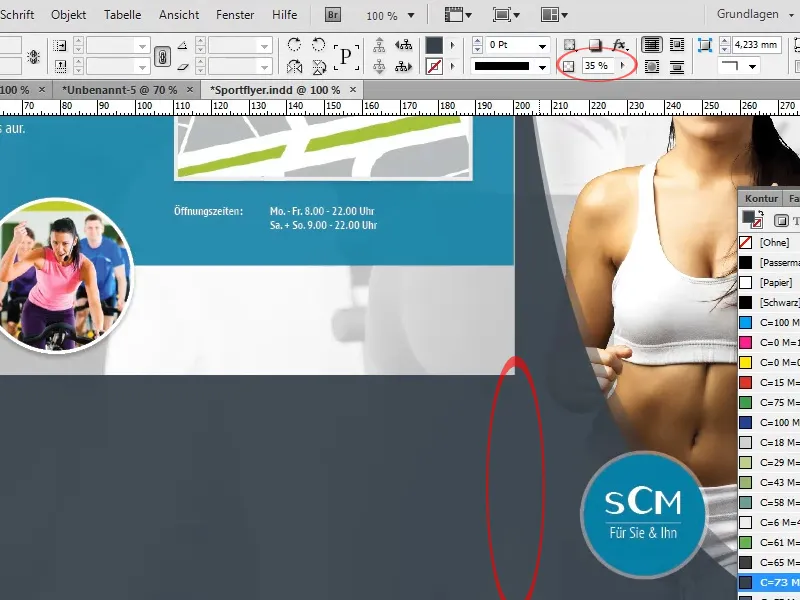
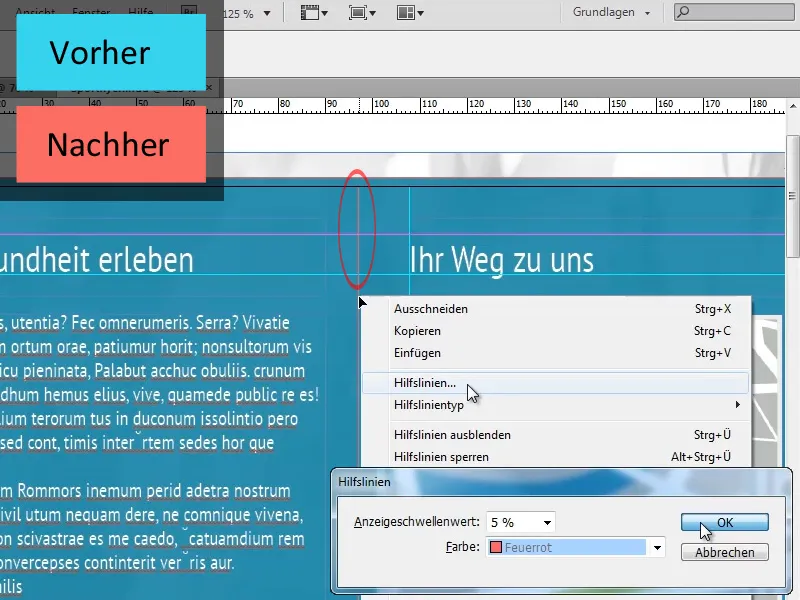
Pokud si přiblížíme přechod mezi šedou plochou na úvodní stránce a šedým proužkem na sousední straně, můžeme vidět, že tam vidíme tvrdou hranu. Tento efekt vzniká tím, že šedá plocha na úvodní straně je překryta druhou plochou s výrazně sníženou průhledností (35 %), zatímco u šedého proužku tomu tak není.

Pro odstranění tohoto nechtěného efektu máme několik možností:
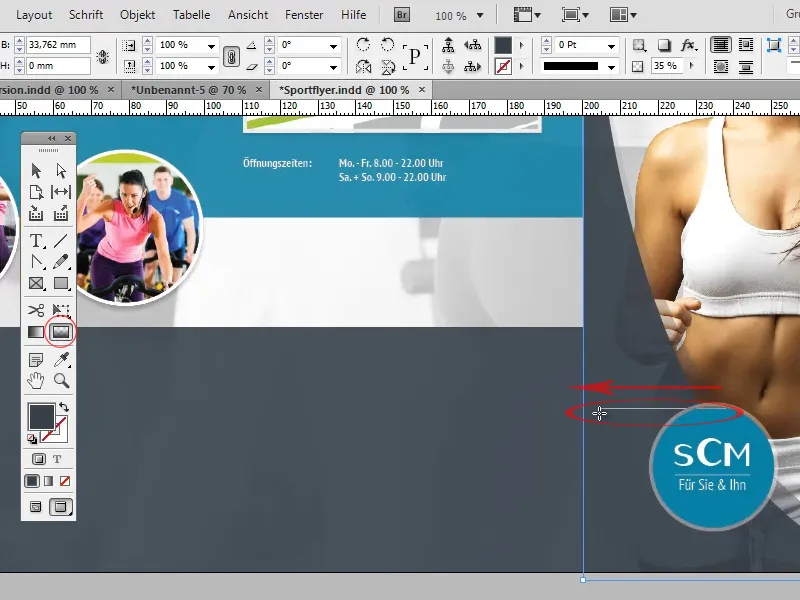
Za prvé můžeme hranu rozpustit pomocí Nástroje pro plynulý přechod. Stačí vybrat plochu s 35% průhledností, která vytváří efekt, a s tímto nástrojem vytvořit plynulý přechod směrem zprava doleva.
Nevýhodou tohoto postupu je, že plynulý přechod se může objevit i na místech, kde jste to nezamýšleli. V našem případě by se tak snadno mohlo stát, že se plynulá dvojitá hrana s redukovanou průhledností na úvodní straně rovněž zahradí nahoru.
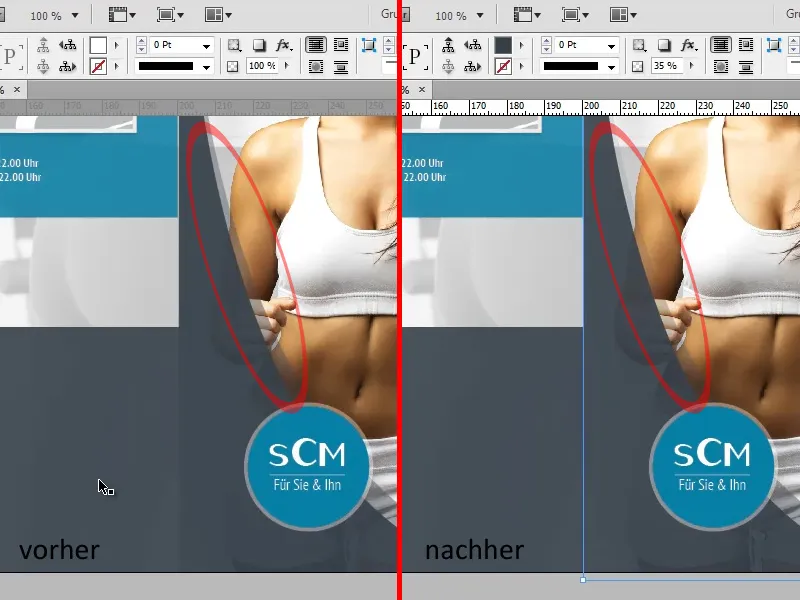
Druhou možností by bylo zduplikovat šedý proužek a snížit průhlednost duplikátu na 35 %, aby při překrývání obou ploch vznikla stejná barva jako na úvodní straně a tvrdá hrana tím zmizela.
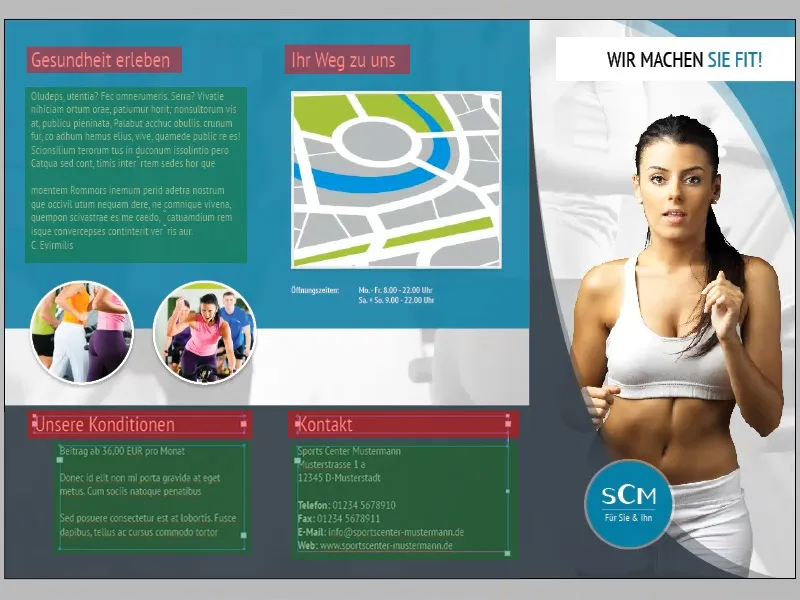
V dalším kroku vložíme text na šedý proužek:
Formátování záhlaví a běžného textu odpovídá formátování již vložených záhlaví "Zážitek zdraví" a "Vaše cesta k nám" nebo následnému běžnému textu.
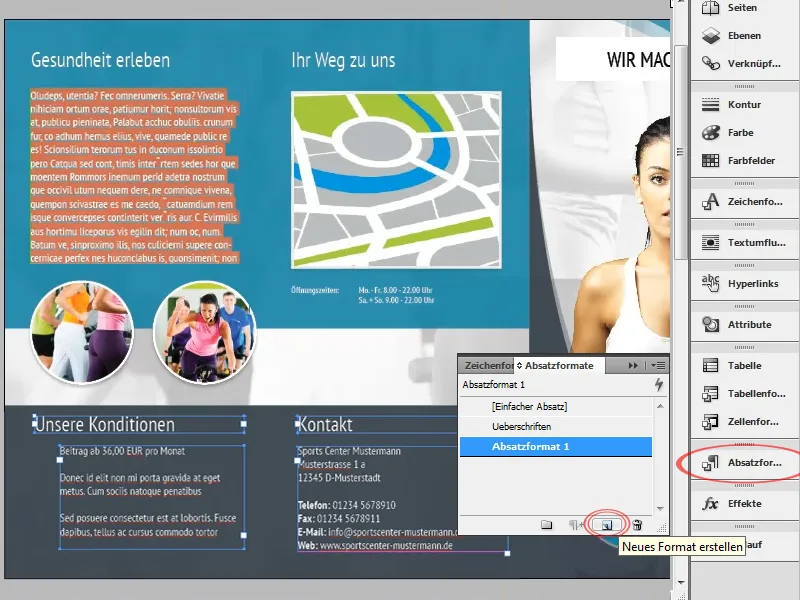
Vzhledem k tomu, že stejné formátování textu a záhlaví vložíme také na následující stránky, bylo by vhodné vytvořit vlastní Formát odstavce pro běžný text a záhlaví:
Nejprve otevřete panel Formáty odstavců pomocí menu Okno>Styly>Formáty odstavců). Nyní označte část textu s odpovídajícím formátováním a klikněte na tlačítko Nový. InDesign automaticky importuje formátování označeného textu do nově vytvořeného Formátu odstavce. Nyní můžete vybrat jakýkoliv text a s jedním kliknutím mu přiřadit odpovídající formát pomocí tlačítka Formát odstavce.
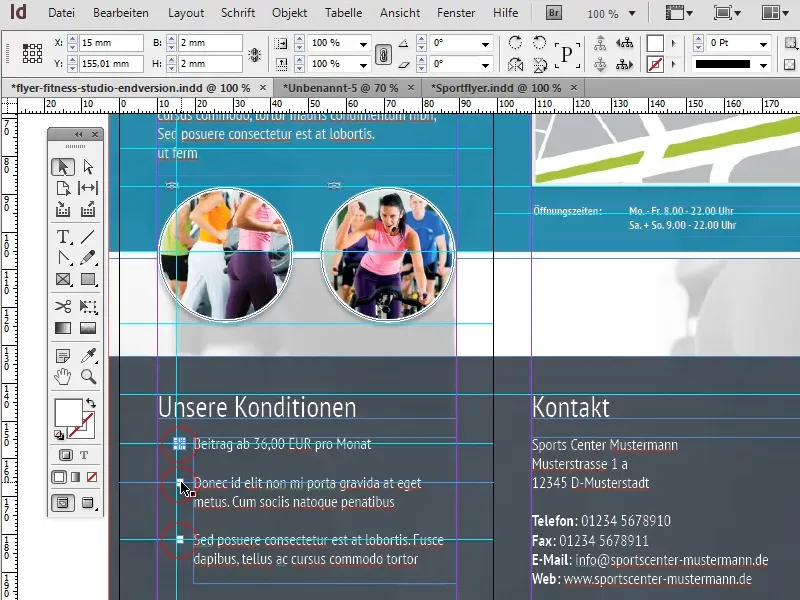
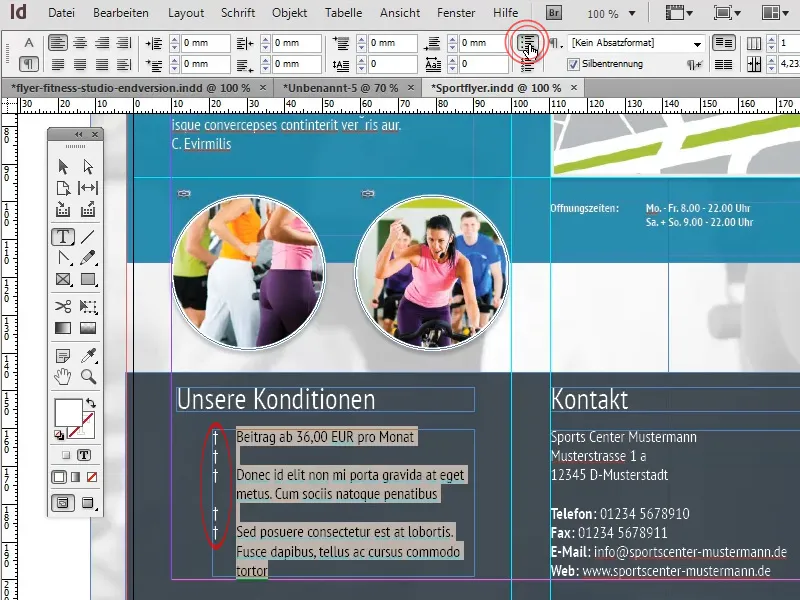
Text vlevo dole nyní dostane odrážky. K tomu máme několik možností:
Na jedné straně můžeme odrážky jednoduše vytvořit jako tvar nebo vektor a ručně je umístit na odpovídající pozici. Výhodou je, že může být použit libovolný vektor. Avšak při každé malé změně textu by musely být odrážky znovu umístěny.
Druhá, mnohem flexibilnější možností by bylo použití standardních odrážek. Výhoda je jasná: Při každé změně textu se odrážky automaticky přizpůsobí. Nicméně, v tomto případě musí být požadovaný znak k dispozici jako znak písma. Pokud jde, jako v našem případě, pouze o jednoduchý čtverec, není to samozřejmě problém:
Nejprve označte text, který má dostat odrážky, a klikněte na symbol Seznam s odrážky v hlavní nabídce.
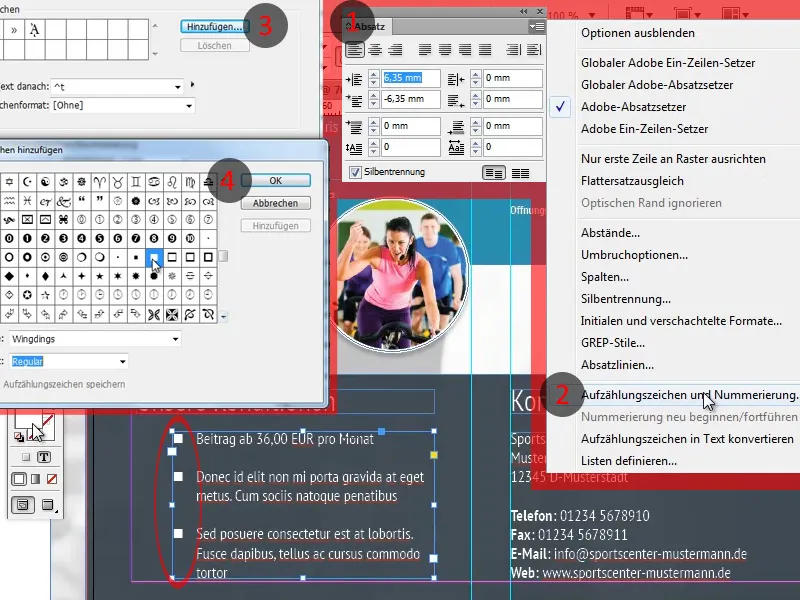
Pro stanovení jiného znaku než odrážek otevřete dialogové okno odstavce (Okno>Písmo a tabulka>Ods tavce) (1) a pod dalšími možnostmi vyberte možnost Odrážky a číslování … (2).
V nově otevřeném okně si můžete pomocí tlačítka Přidat (3) vybrat libovolný znak (4). Například vhodný znak najdete ve fontu Windings.
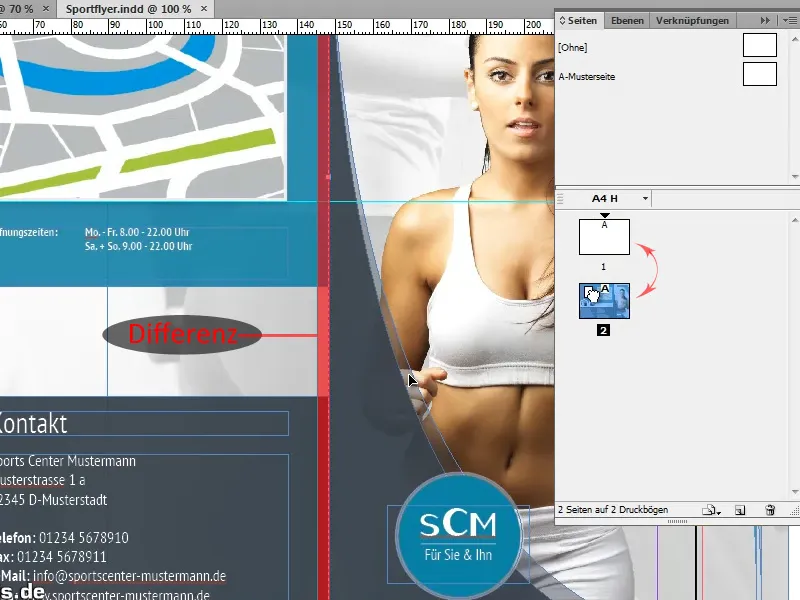
Při vytváření školení se mi stalo, že jsem zaměnil přední a zadní stranu. To je důležité, protože u záhybu je sekce, která se sklápí dovnitř, o trochu kratší. Opravit takovou chybu by ale nemělo být příliš obtížné, protože oddělovací linie musí být jen minimálně posunuty a některé objekty trochu upraveny.
Abychom se ve spoustě odměrky neztratili, můžeme odměrky, které představují důležité oddělovací linie, také přebarvit. Stačí označit příslušnou odměrku a zvolit po pravém kliknutí možnost změnit barvu.
Nyní se věnujeme zbývajícím stránkám:
Vzhledem k tomu, že základní prvky rozvržení následujících stránek odpovídají prvkům již vytvořených stránek, můžeme mnoho základních prvků jednoduše zkopírovat. Tak můžeme pozadí převzít jedna k jedné, zatímco jiné pozadí, jako tyrkysovou a šedou plochu, je třeba jen minimálně upravit.
Stejně tak není nutné vytvářet zcela nové kruhové obrázky. Stačí zkopírovat stávající obrázky a aktualizovat propojení.
Pro titulek vytvoříme textové pole blízko horního okraje dokumentu, které se rozkládá přes první dvě sekce brožury, a nastavíme barvu plochy na bílou. Formátování textu "Máme přesně ty správné nabídky pro vás!" zarovnáme podle titulku na titulní straně brožury: Zde budou i poslední dvě slova formátovaná tučným písmem Bold zbarvena do tmavě tyrkysového odstínu, který byl použit i pro pozadí.
Aby se text neořezával u okrajů textového pole, můžeme v Možnostech textového rámečku (Objekt>Možnosti textového rámečku) nastavit Vertikální zarovnání na Střed a přidat levý odsazení přibližně 12 mm. Při nastavování odsazení si musíme dát pozor, zda je tlačítko pro ztotožnění všech nastavení deaktivováno.
V horní polovině letáku nyní vložíme různé texty, na které uplatníme předem vytvořené odstavcové styly.
Pro zachování přehlednosti při používání odrážek je důležité zajistit, aby mezi jednotlivými body byl dostatečný prostor. Toho lze dosáhnout například zvýšením řádkování, vložením prázdných řádků nebo definováním mezery po každém odstavci v panelu nastavení odstavce (Okno>Písmo a tabulky>Odstavec).
Předtím, než se ale budeme zabývat prvotními prvky, je důležité zajistit, aby pozadí dostalo konečný tvar:
K tomu zvětšíme tyrkysovou plochu na pozadí tolik, aby vyplňovala přibližně horní dvě třetiny brožury.
Na dolním okraji tyrkysové plochy nyní vytvoříme bílou oddělovací čáru. Namísto vytvoření vlastní čáry pro tento účel můžeme použít jeden trik:
Dostatečné bude při tyrkysové ploše nastavit bílý obrys o síle přibližně 7 Pt. Jelikož se plocha přesahuje přes okraj dokumentu ze tří stran, bude tento obrys vidět pouze na dolním okraji.
V panelu Účinky nyní nastavíme Průhlednost objektu na 100 % a pro snížení Průhlednosti plochy na 90 %. To má za následek, že průhlednost obrysu zůstane zachována, zatímco plocha bude lehce průhledná. Průhlednost objektu by obě nastavení změnila stejným způsobem.
Nyní zvětšíme dříve zkopírovanou šedou plochu tak, aby se připojila k bílé oddělovací čáře a vyplnila dolní třetinu brožury. Navíc zvýšíme Průhlednost této plochy na přibližně 90 %.
Nyní se zaměříme na přizpůsobení obrázků:
Celkem chceme v každé ze tří sekcí vytvořit velký, středově zarovnaný, kulatý obrázek s bílým rámečkem. K tomu použijeme jeden z obrázků, které jsme dříve zkopírovali ze stránek, které jsou již hotové, jako šablonu.
Poté zduplikujeme obrázek dvakrát a nahradíme propojený obrázek prostřednictvím Panelu propojení novým obrázkem.
Abychom mohli obrázky snadno a přesně zarovnat, existují některé triky:
Jedním z těchto triků je využití tzv. inteligentních vodicích linií. Ty mohou být extrémně užitečným nástrojem. Automaticky vytvářejí vztahy k jiným objektům a důležitým bodům, jako jsou například středy. Pokud se váš objekt přiblíží k takovému bodu nebo horizontální či vertikální prodloužení takového bodu, objekt se automaticky zacvakne.
Inteligentní vodičové linie můžete aktivovat pod Zobrazení>Mřížka a vodicí linie>Inteligentní vodičové linie.
Další praktické možnosti pro zarovnání objektů najdete v panelu Zarovnat pod Okno>Objekt a Rozložení>Zarovnat.
Nakonec vložíme pod kruhové obrázky malé informační texty. Formátování odpovídá opět našemu standardnímu formátování běžného textu (odstavcový styl). Titulky jsou středově zarovnané a liší se pouze minimálně v ohledu na velikost písma od našeho standardního formátu.
Tím jsme také dorazili na konec čtvrté a poslední části této série tutoriálů. Doufám, že jste si z těchto tutoriálů odnesli spoustu zajímavých a užitečných informací a od teď nedáte šanci ošklivým letákům!


