V tomto tutoriálu ti ukážu, jak pomocí Microsoft Designeru vytvořit atraktivní a tematicky zaměřené obrázky pro své blogy a webové stránky. Použití technologií umělé inteligence ti umožní rychle generovat a upravovat kreativní obsah. Ať už píšeš blogový příspěvek nebo spravuješ webovou stránku, správná vizualizace může být klíčová pro úspěch tvého obsahu. Pojďme se ihned ponořit do kroků, jak vytvářet působivé blogové obrázky.
Nejdůležitější poznatky
- Microsoft Designer nabízí řadu obrazových formátů, které jsou specifické pro různé platformy.
- S pomocí umělé inteligence si můžete generovat obrázky v různých stylech, které přitahují pozornost vašich čtenářů.
- Různé souborové formáty (JPEG vs. PNG) mají různé vlivy na rychlost načítání a kvalitu obrázků webových stránek.
Postupné vedení
1. Úvod do výběru obrazu
Když vytváříte webový obsah pro webovou stránku nebo blog, je vizuální design klíčový. Microsoft Designer vám poskytuje široký výběr obrázků vhodných pro různý obsah. Zjistíte, že existuje mnoho formátů, například záhlaví vodorovně nebo kulaté obrázky pro profilové fotografie.

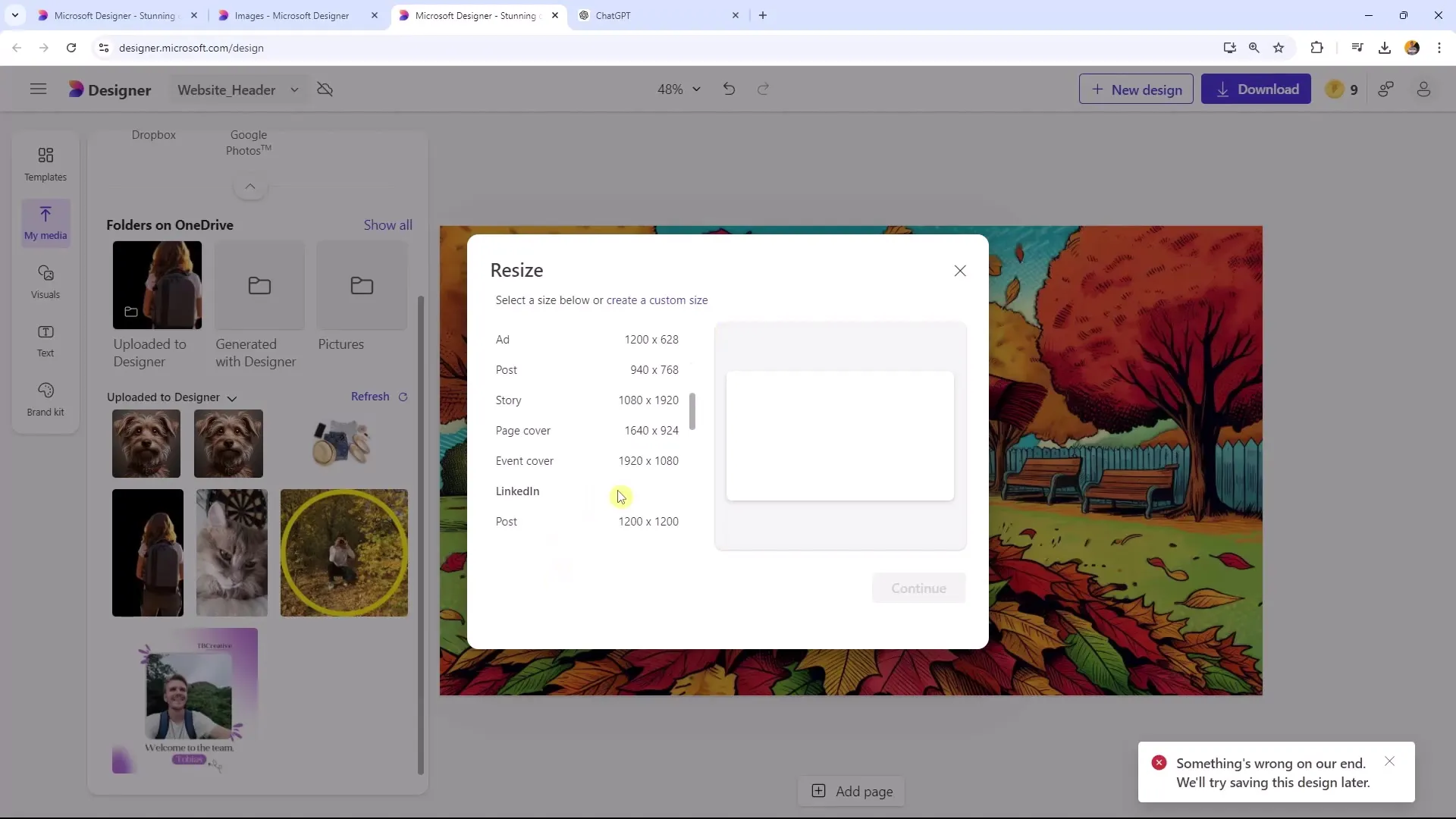
2. Vybrat velikosti a formáty obrázků
Abyste zvolili správné velikosti obrázků, je důležité, abyste zohlednili odpovídající požadavky v závislosti na účelu použití. Užší formáty jsou například vhodné pro záhlaví na webových stránkách, zatímco svislé obrázky jsou lepší pro příspěvky. Ujistěte se, že vybrané formáty odpovídají tématu vašeho blogu.

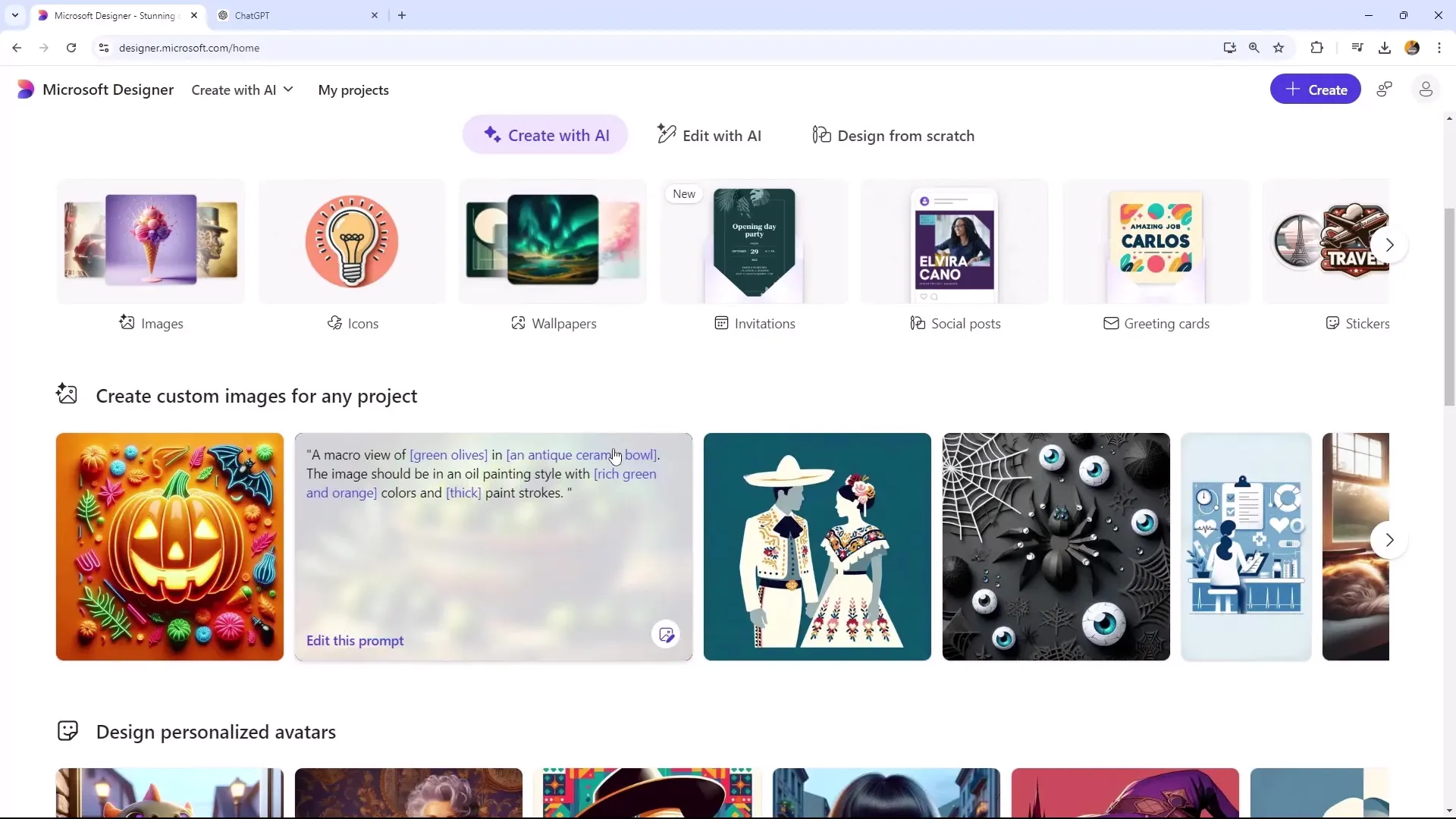
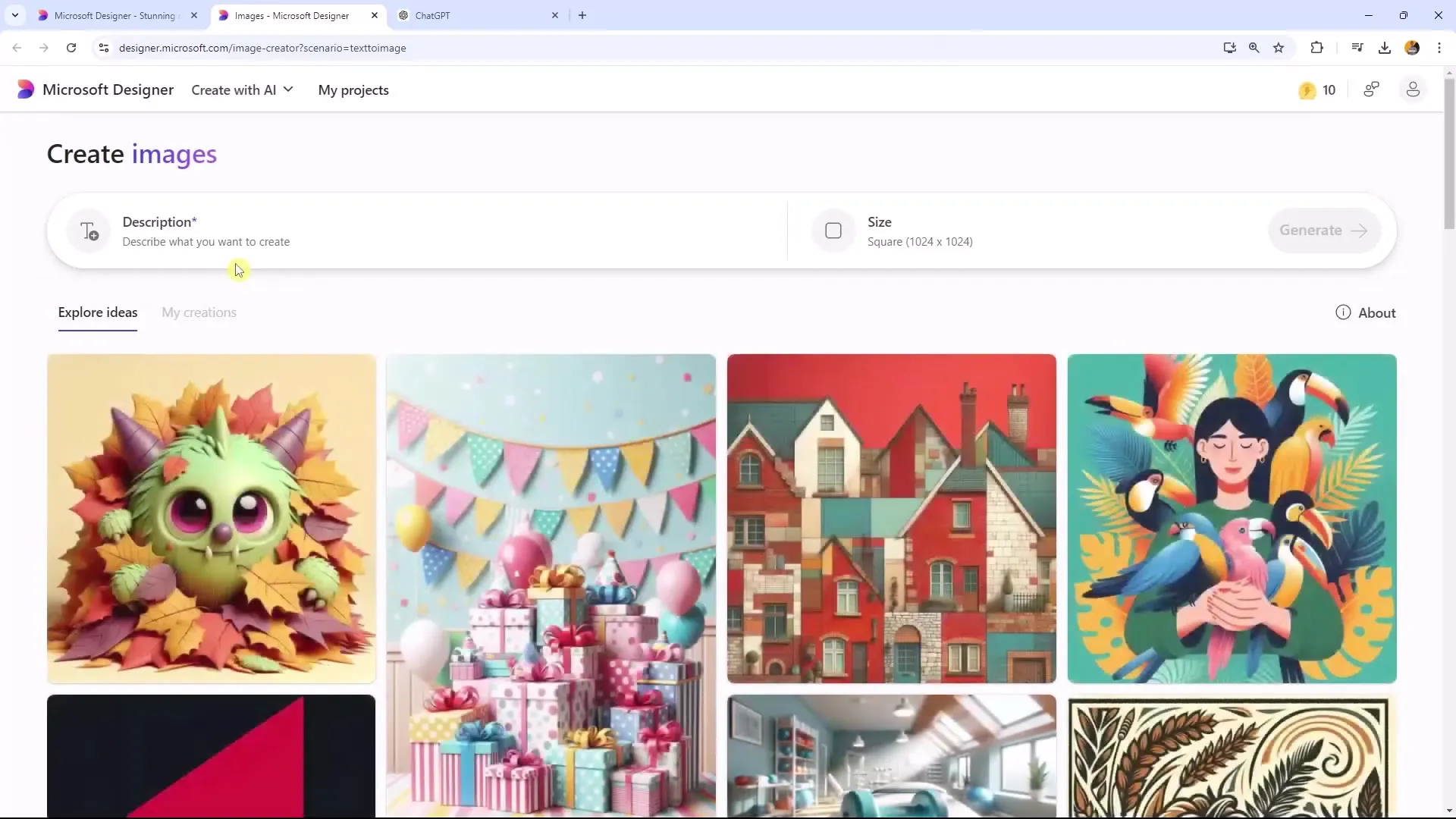
3. Generování obrázků řízené umělou inteligencí
Přejděte na Microsoft Designer a klepněte na „Vytvořit s pomocí AI“. Zde si můžete nechat snadno vygenerovat nový obrázek. Nejprve vyberte požadovanou velikost, například pro obsah vašich webových stránek. V našem příkladu by mohlo být rozumné vybrat formát odpovídající vašemu blogu.

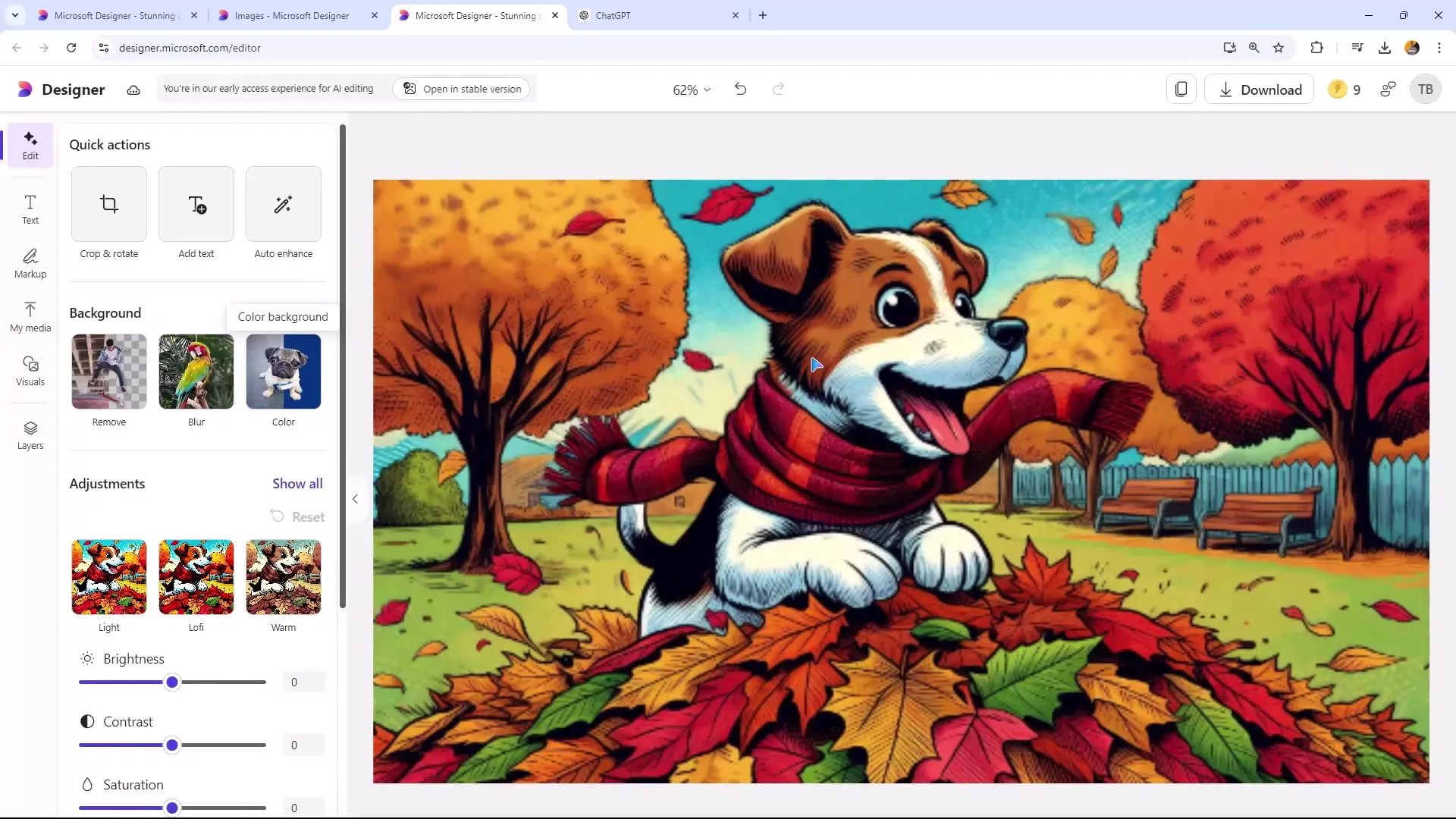
4. Úprava stylu obrázku
Po vytvoření obrázku si můžete obrázek dále upravit nebo nahrát vlastní obrázek. Můžete také experimentovat s různými styly, jako jsou moderní kreslené filmy nebo pop-art. Získáte obrázek, který přesně odpovídá vaší značce.

5. Přidání efektů pozadí
Pro další personalizaci obrázku můžete přidat efekty, jako je rozostřené pozadí. To může zdůraznit váš hlavní obsah a poskytovat uvolněnou estetiku pro vaše bannerové obrázky. Tento efekt použijte jednoduchým klepnutím.

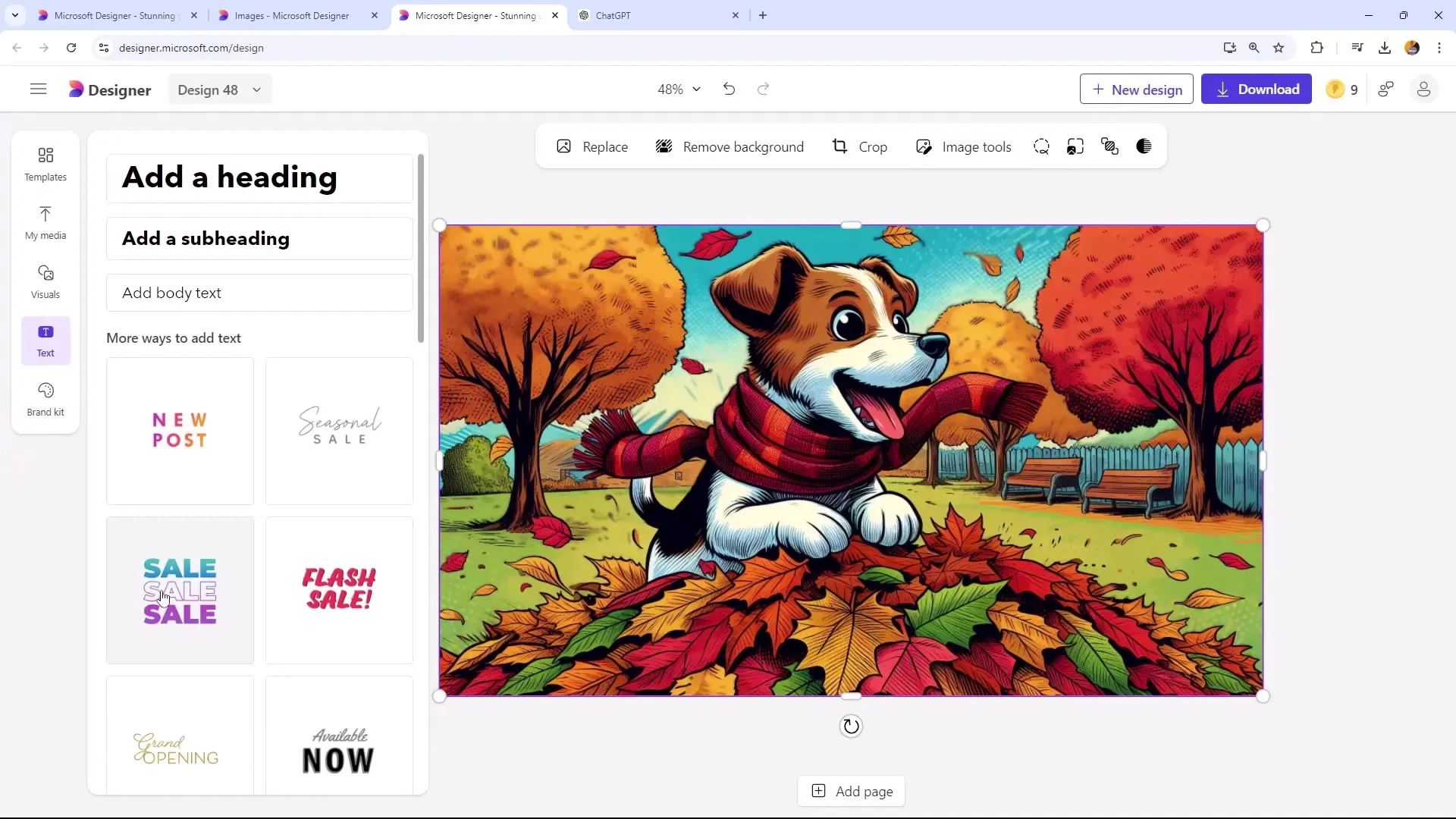
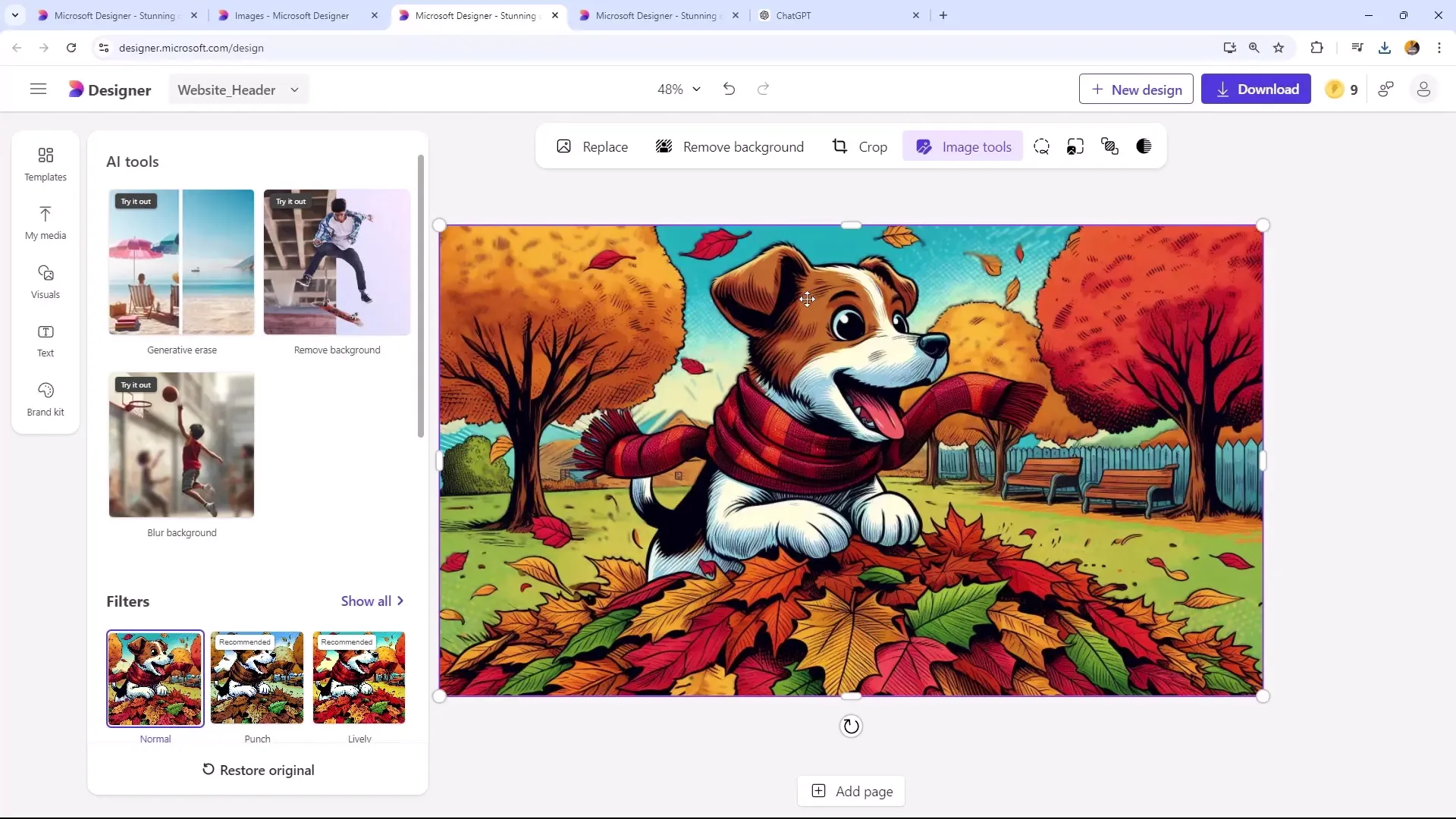
6. Zlepšení kvality obrázku
Ujistěte se, že upravujete rozlišení a další vlastnosti obrázku. Můžete také upravit kontrast nebo přidat text nad obrázek. Logo lze přidat do rohu, aby podpořilo vaši strategii logování.

7. Oříznutí nebo změna velikosti obrázku
V Microsoft Designer můžete provést úpravu velikosti, aby obrázek odpovídal formátu, který potřebujete, například pro Twitter nebo LinkedIn. Ujistěte se, že zachováte proporce, aby nepůsobil zkresleně.

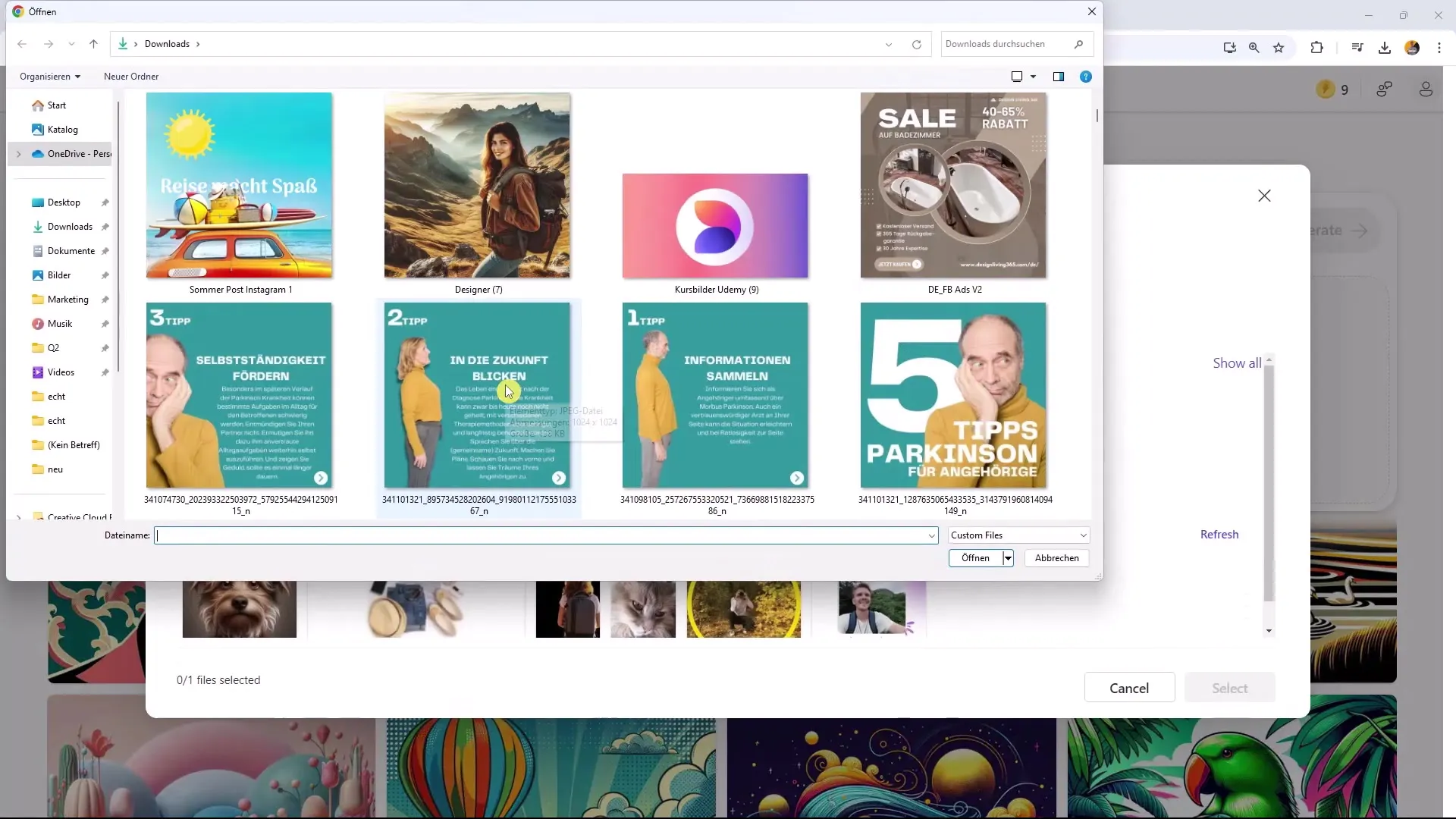
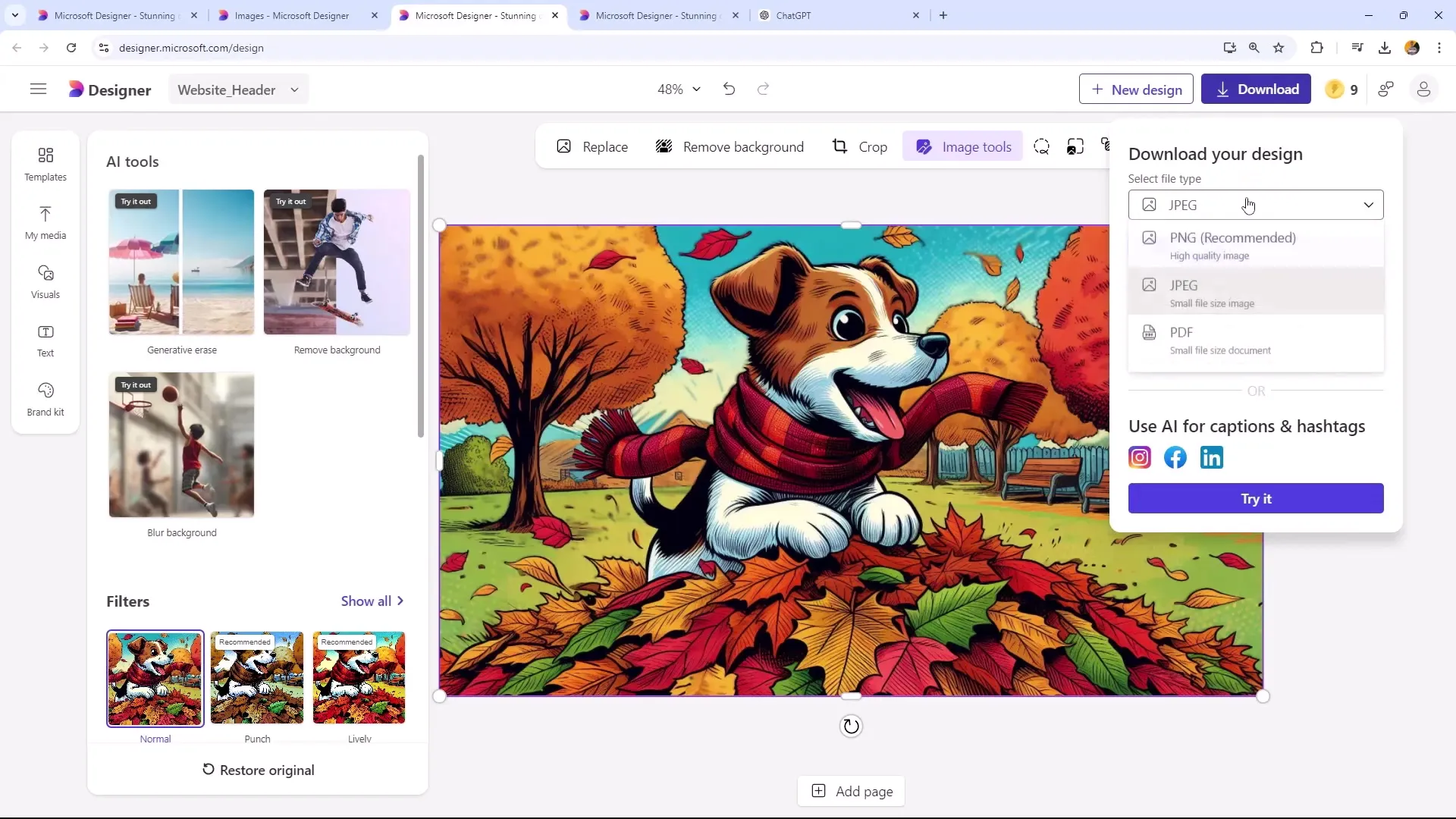
8. Stahování obrázků ve vhodných formátech
Také výběr formátu souboru je klíčový. Pokud stahujete obrázek pro webovou stránku, je vhodné jej uložit jako JPEG. JPEG soubory mají menší velikost, což zlepšuje rychlost načítání vaší webové stránky, zatímco PNG nabízí vyšší kvalitu obrázku, ale jsou také větší.

9. Srovnání formátů souborů
Stáhni si obě verze obrázku ve formátu JPEG i PNG a porovnej je. Zjistíš, že JPEGy se načítají rychleji a potřebují méně místa na disku, což je zvláště důležité, pokud používáš na svých webových stránkách hodně obrázků.

10. Závěrečná kontrola a úpravy
Před publikováním svého obrázku si zkontroluj kvalitu a ujisti se, že vypadá dobře i při zoomování. Je důležité, aby tvé využití obrázků bylo jak funkční, tak přitažlivé.

Shrnutí
V tomto tutoriálu jsi se naučil, jak pomocí Microsoft Designeru vytvářet atraktivní blogové obrázky. Volba formátu obrázku, využití AI ke generování obrázků a vybrání správného formátu souboru jsou rozhodující kroky pro optimalizaci vizuálního obsahu tvých webových stránek nebo blogu.
Často kladené otázky
Co je to Microsoft Designer?Microsoft Designer je grafický nástroj, který využívá AI k vytváření a úpravě obrázků.
Jak vybrat správné formáty obrázků?Vyber formát obrázku podle účelu, např. obrázky záhlaví vodorovného formátu nebo kulaté profilové obrázky.
Proč bych měl(a) používat formát JPEG namísto PNG?JPEG má menší velikost souboru, což zlepšuje rychlost načítání webových stránek, zatímco PNG nabízí vyšší kvalitu obrazu.
Jak mohu zjemnit pozadí obrázku?Můžeš to udělat jedním kliknutím použitím příslušného efektu v Microsoft Designeru.
Co bych měl(a) zvážit při stahování svých obrázků?Zvaž, v jakém formátu potřebuješ obrázky, abys optimalizoval(a) rychlost načítání a kvalitu na svých webových stránkách.


