Validace uživatelských vstupů je nepostradatelná v webových formulářích. Zvláště důležitý je správný zápis e-mailových adres, aby bylo zajištěno, že uživatelé poskytnou platnou adresu. V tomto návodu se naučíš, jak integrovat jednoduchou ověření e-mailu do webového formuláře. Projdeme různými kroky, jak vytvořit formulář, který nejen dobře vypadá, ale také je dost inteligentní, aby poznal chybné vstupy.
Nejdůležitější poznatky
- Ověření e-mailu je umožněno pomocí vstupu type="email", který standardně poskytuje chybovou zprávu a syntaktickou kontrolu v prohlížeči.
- Flexbox může být použit k jednoduchému zarovnání a uspořádání prvků rozložení ve formuláři.
- Uživatelé okamžitě obdrží zpětnou vazbu při chybných vstupech, což zlepšuje uživatelskou přívětivost.
Krok za krokem
Pro implementaci ověření e-mailu postupuj podle těchto kroků:
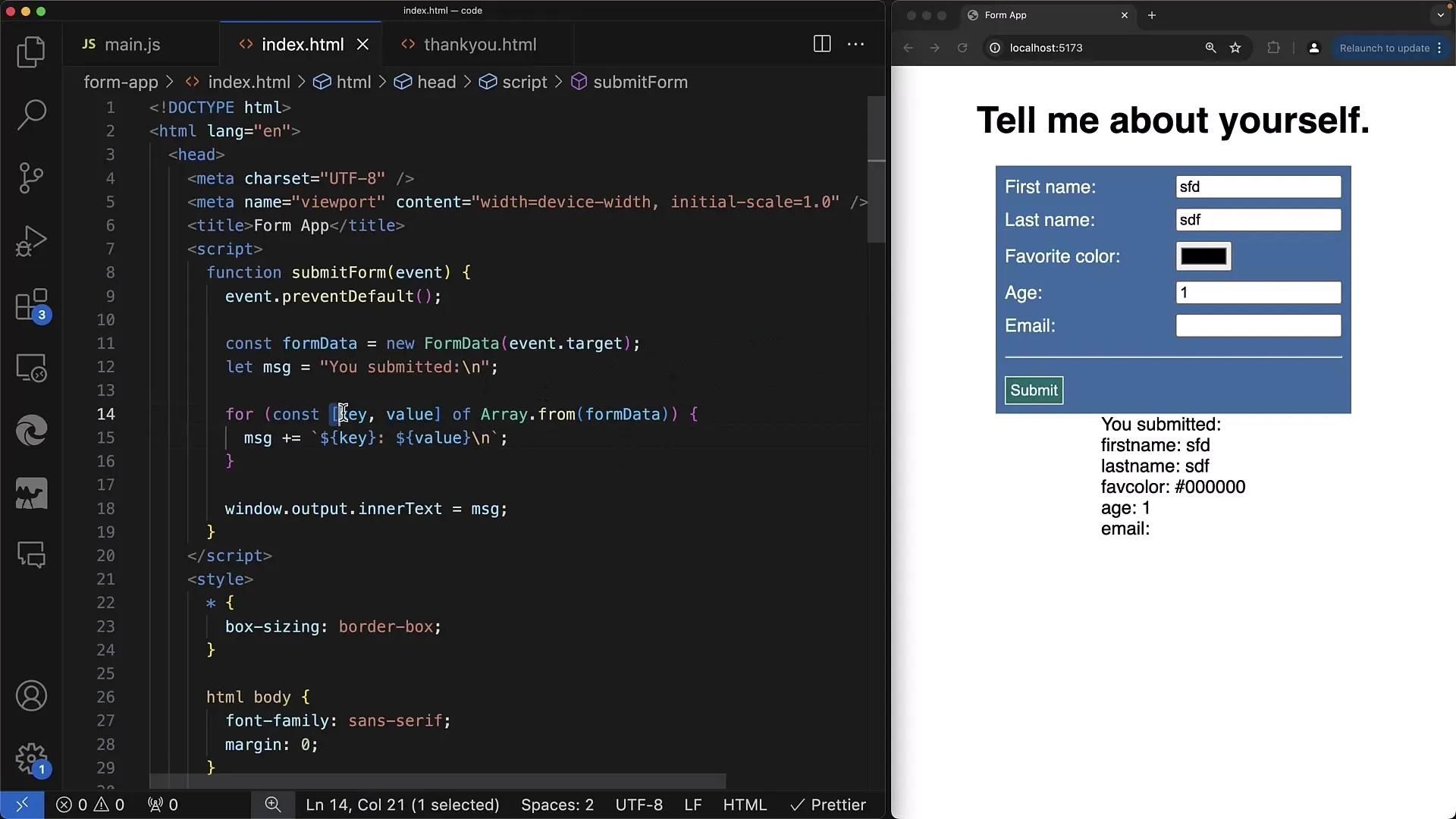
Krok 1: Vytvoření formuláře
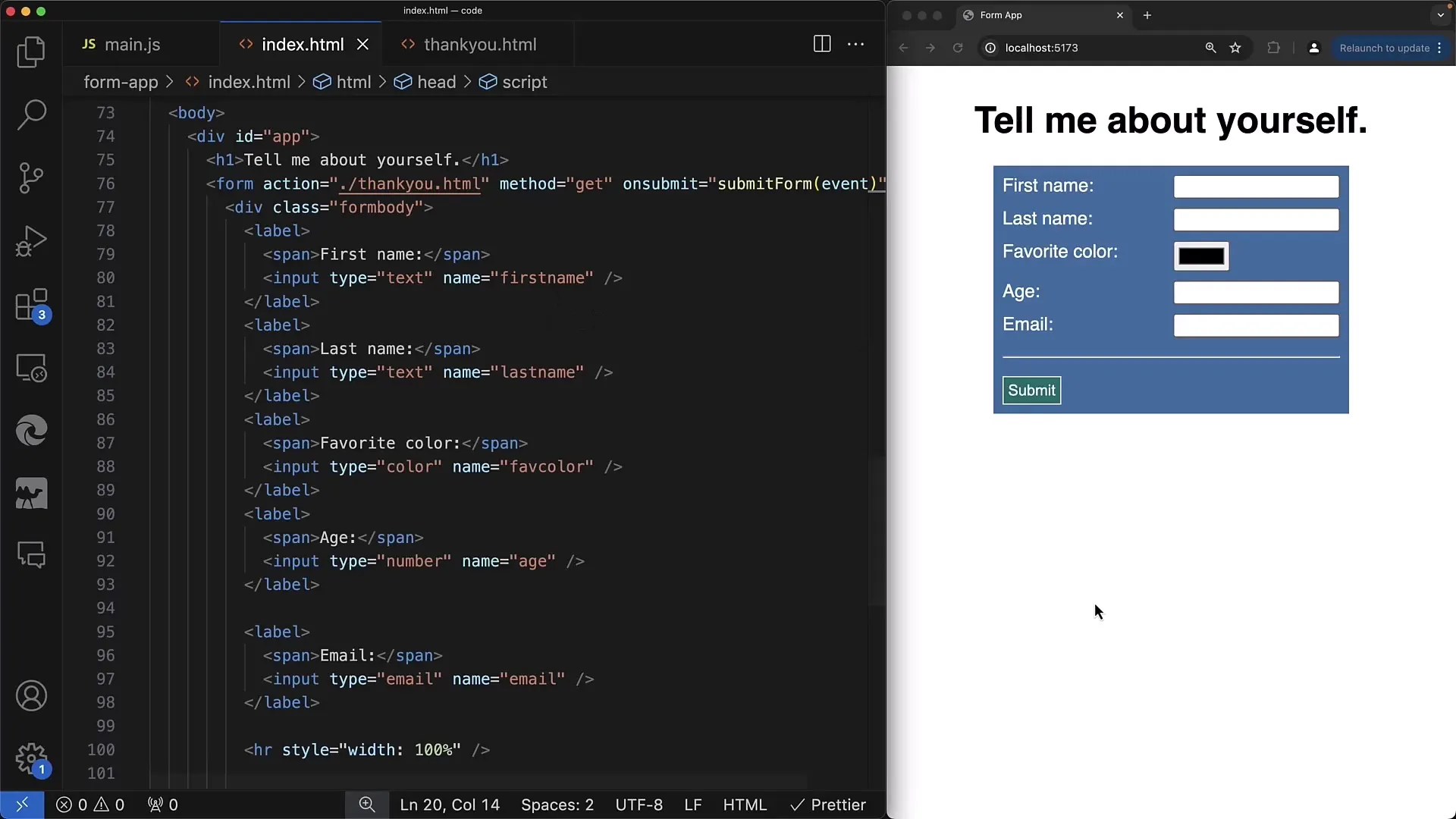
Nejprve musíš vytvořit základní strukturu svého formuláře. Tento by měl obsahovat nadpis a vstupní pole, včetně pole pro e-mail. Dbej na to, aby pole pro e-mail mělo typ email, aby fungovala validace v prohlížeči.

Krok 2: Stylování s Flexboxem
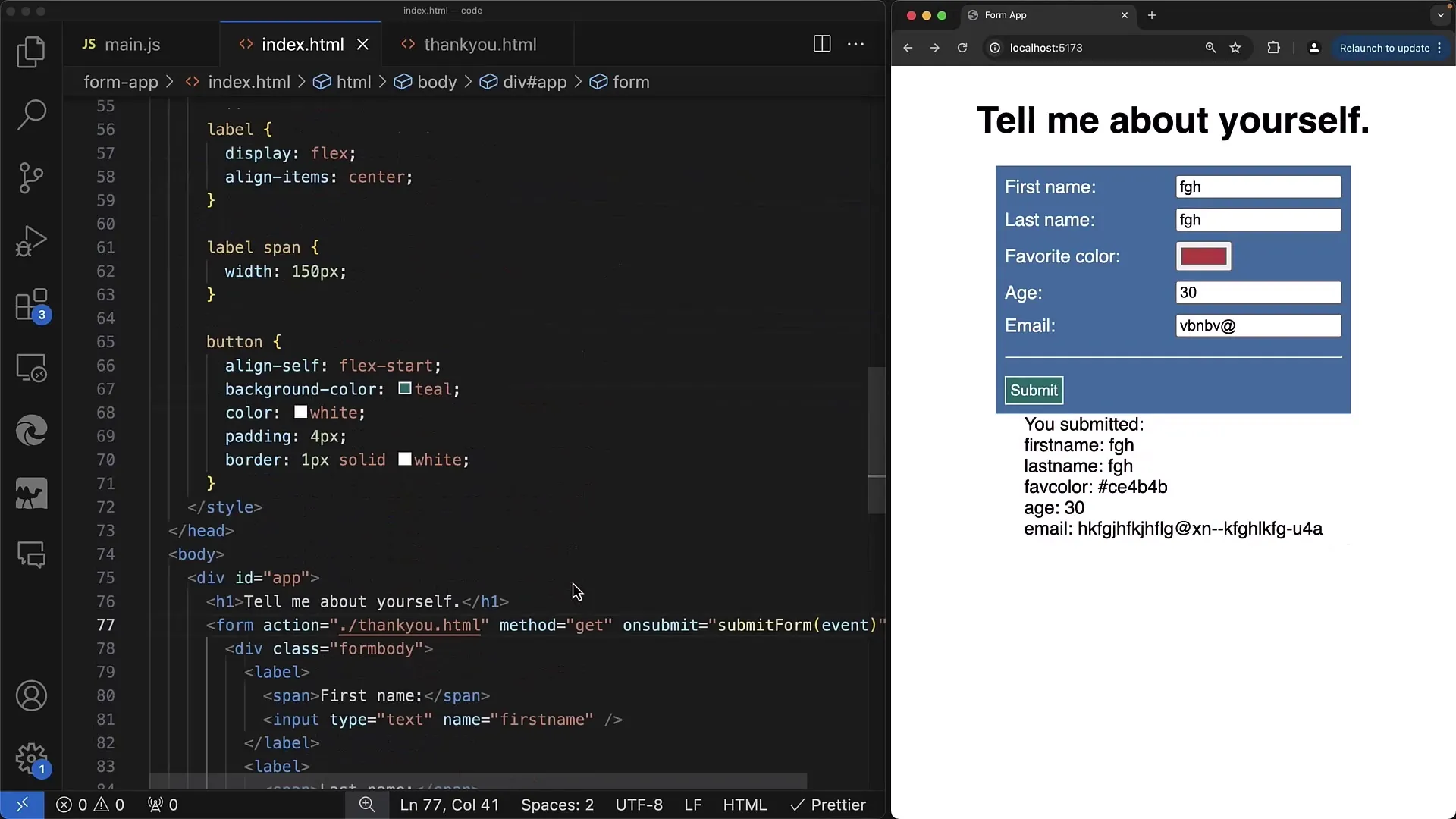
Nyní přizpůsobíš formulář přehledně a atraktivně. Použij CSS Flexbox k umístění popisků a vstupních polí do jednoho řádku. Například můžeš na prvek kontejneru aplikovat display: flex; a vylepšit zarovnání s align-items: center; pro zajištění správného zarovnání všeho.
Krok 3: Přidání pole pro e-mail
Přidej pole pro e-mail do svého formuláře. Dbej na to, aby bylo označeno atributem type="email". To umožní prohlížeči automaticky ověřovat vstup a zajistí, že uživatelé zadají e-mail ve správném formátu.
Krok 4: Ověření e-mailového vstupu
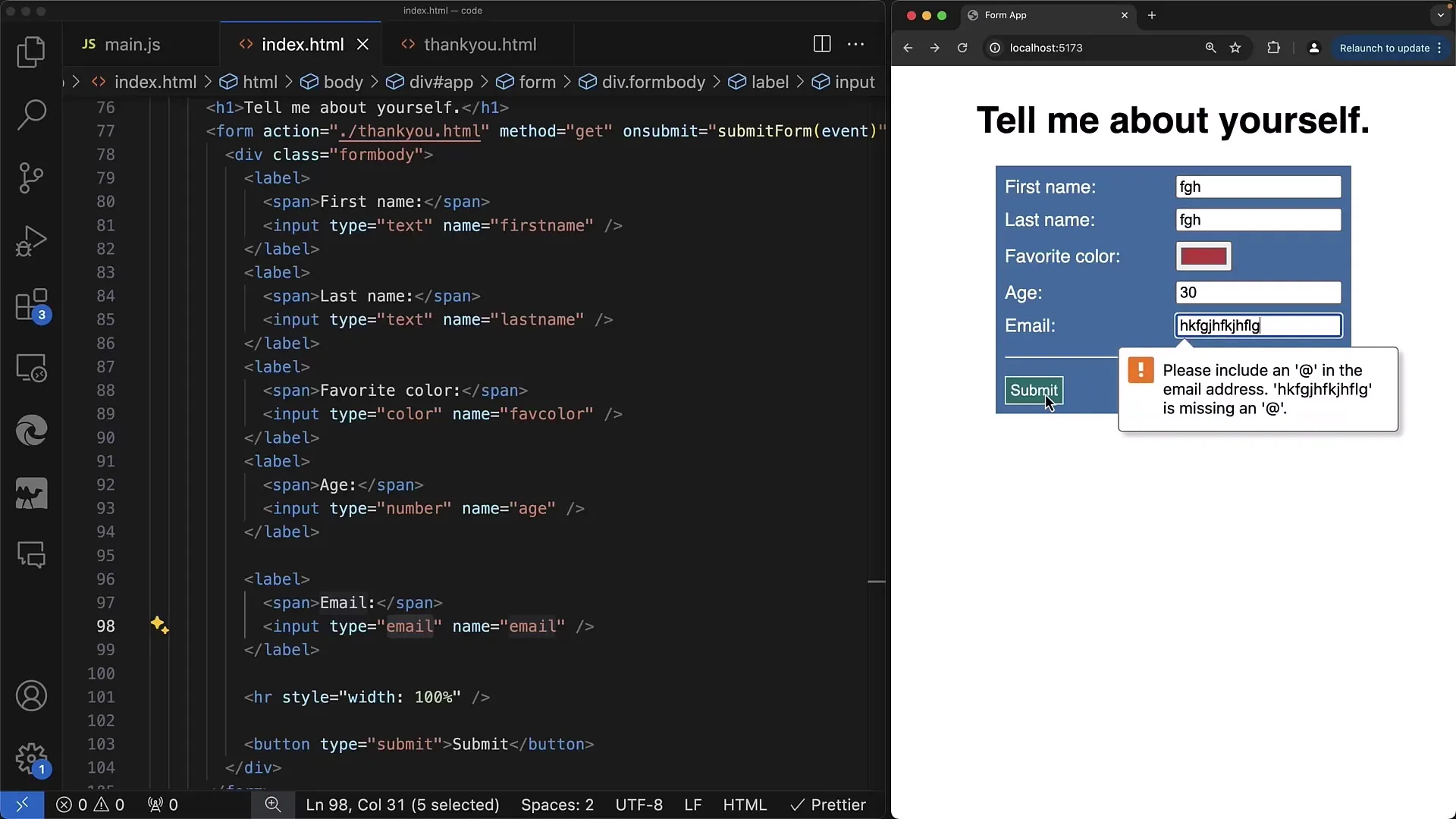
Pokud uživatel odešle formulář, prohlížeč automaticky ověří, zda zadaná e-mailová adresa má platný formát. Ujisti se, že zobrazuješ chybový text, pokud je vstup neplatný, jako například "Zadejte prosím platnou e-mailovou adresu". Obvykle se tak děje prostřednictvím nativní validace prohlížeče.

Krok 5: Zpětná vazba pro uživatele
Pro další zvýšení uživatelské přívětivosti ujisti se, že uživatelé okamžitě získají informace o chybných vstupech. Pokud byla e-mailová adresa zadána chybně a formulář je odeslán akcí submit, prohlížeč zobrazí příslušné chybové zprávy přímo v poli pro zadání.

Krok 6: Zpracování dat formuláře
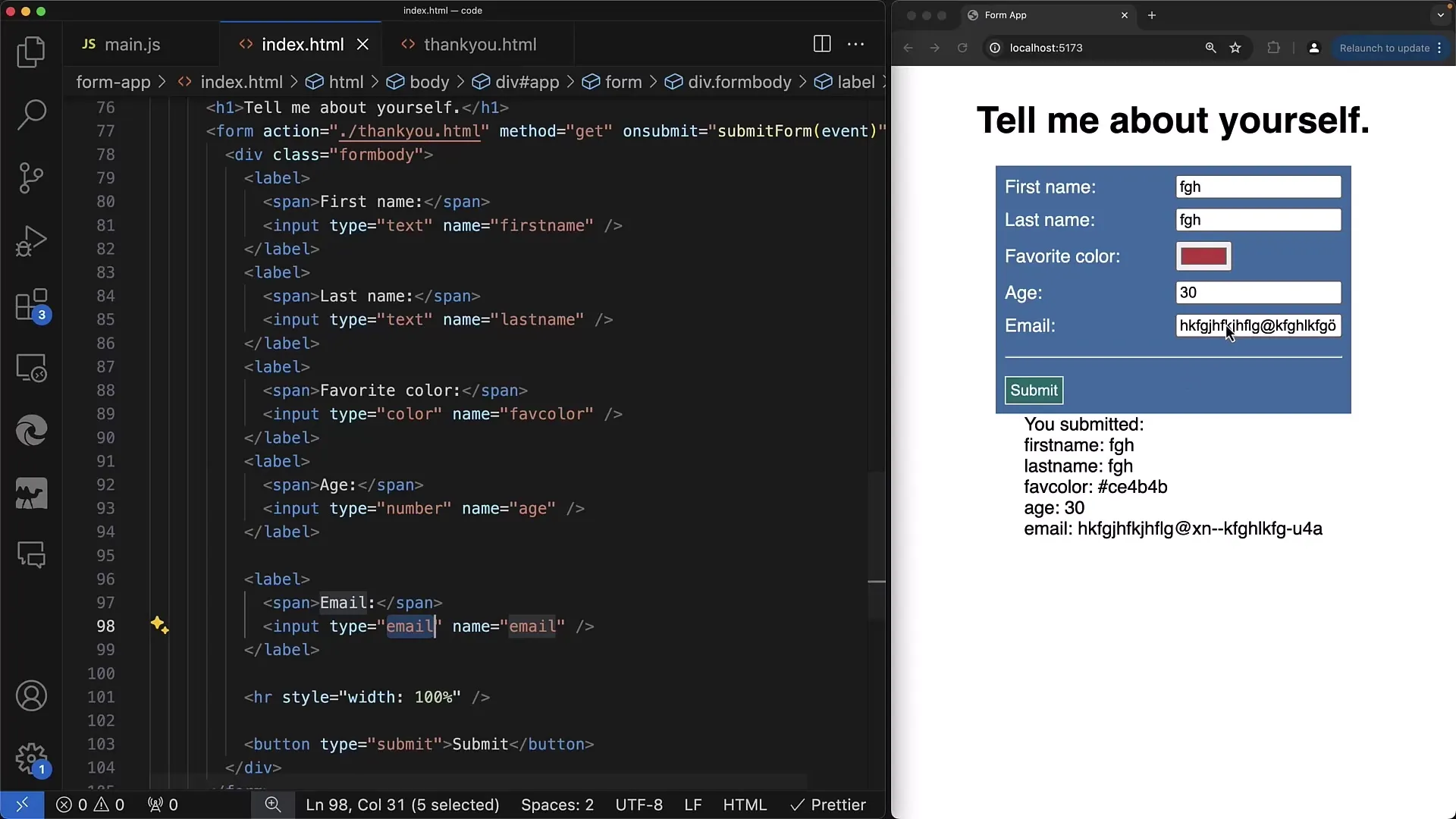
Pokud jsou všechna data zadaná správně, můžeš zpracovat formulářová data pomocí JavaScriptu. Použij objekt FormData k sesbírání vstupů a jejich odeslání na server k dalšímu zpracování. To zabrání odeslání formuláře s chybnými daty.

Krok 7: Testování a ladění
Po implementaci ověření e-mailu důkladně otestuj svůj formulář. Zkontroluj validaci pod různými podmínkami, abys mohl zajistit, že vše funguje jak má. Dbej na to, zda je pole pro e-mail správně ověřováno a neobjevují se výjimky při zadávání chybných údajů.

Shrnutí
V tomto návodu jsi se dozvěděl, jak můžeš integrovat ověření e-mailu do svého webového formuláře. Naučil ses, jak je důležité mít správnou ověřovací funkci a jak ti CSS Flexbox pomohl optimalizovat rozložení formuláře. Použitím vstupních polí typu email získáš integrovanou validaci prohlížeče, která ti pomůže s kontrolou vstupu.
Často kladené otázky
Co je ověření e-mailu?Ověření e-mailu zkontroluje, zda zadaná e-mailová adresa má správný formát.
Jak funguje validace prohlížeče?Validace prohlížeče kontroluje vstupní pole v reálném čase, když uživatel odešle formulář.
Mohu upravit chybové zprávy?Ano, chybové zprávy lze upravit v značce HTML pomocí metody setCustomValidity.
Jak mohu odeslat data po ověření?Data lze sbírat a zpracovávat pomocí JavaScriptu a objektu FormData.


