Tento návod se zabývá vytvářením a správou webových formulářů, zejména použitím vstupního typu "number". Tento speciální typ vstupu ti umožňuje snadněji a kontrolovaněji shromažďovat numerické hodnoty od uživatelů. Dozvíš se, jak specifikovat atributy jako Minimum, Maximum a Krok, abys mohl/a validovat vstupní hodnoty a upravovat uživatelské rozhraní. Tyto techniky jsou důležité pro zlepšení použitelnosti tvých online formulářů a zajistí, že shromážděná data budou odpovídat požadavkům.
Nejdůležitější poznatky
- S vstupním typem "number" můžeš přesně ovládat numerické vstupy.
- Atributy "min", "max" a "step" pomáhají regulovat vstupní hodnoty.
- Prohlížeč poskytuje základní validační funkce k zabránění neplatných vstupů.
Krok za krokem návod
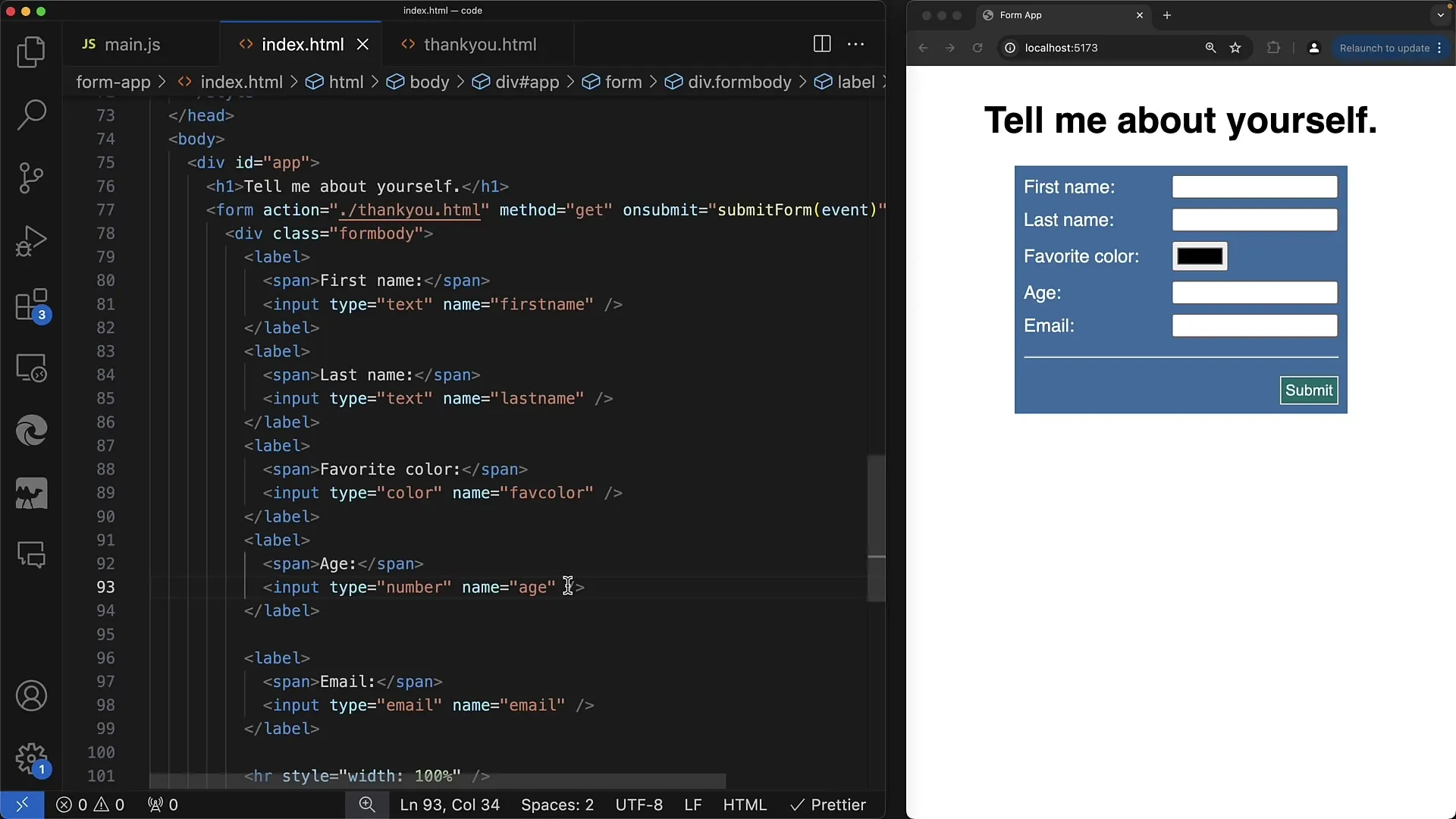
Krok 1: Porozumění základům vstupního typu "number"
Nejdříve bys měl/a pochopit vstupní typ "number". Jestliže vytváříš políčko pro věk, můžeš nastavit typ na "number". Tím dáváš prohlížeči možnost povolit pouze numerické vstupy.

Krok 2: Nastavení Minimální hodnoty
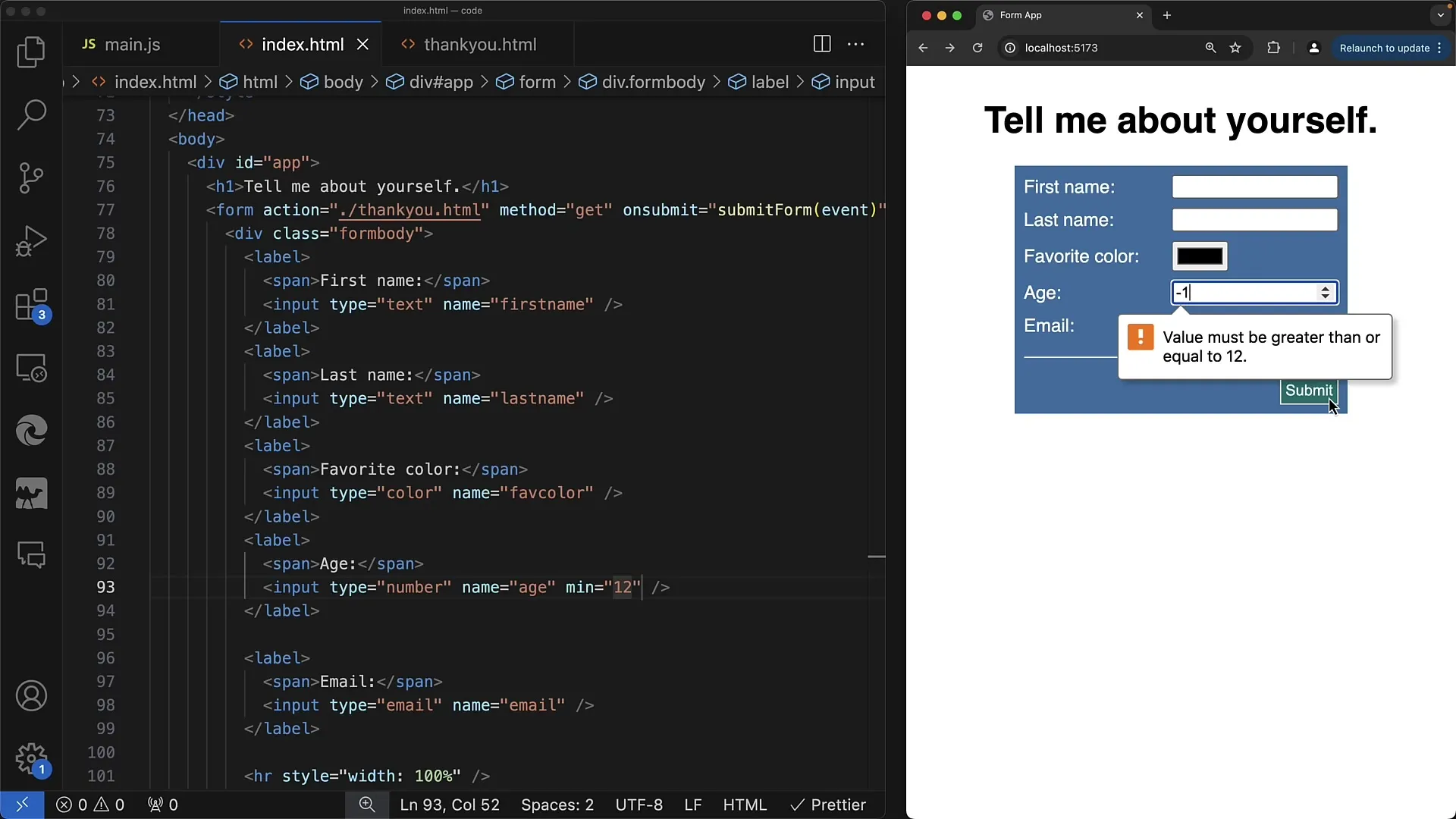
Pro zajištění toho, aby uživatelé zadávali realistický věk, můžeš použít atribut min. Při vstupu jako je věk, nemá smysl povolovat záporné hodnoty. Například bys mohl/a stanovit minimální věk 12 let. Toho dosáhneš pomocí kódu min="12".
Krok 3: Přidání Maximální hodnoty
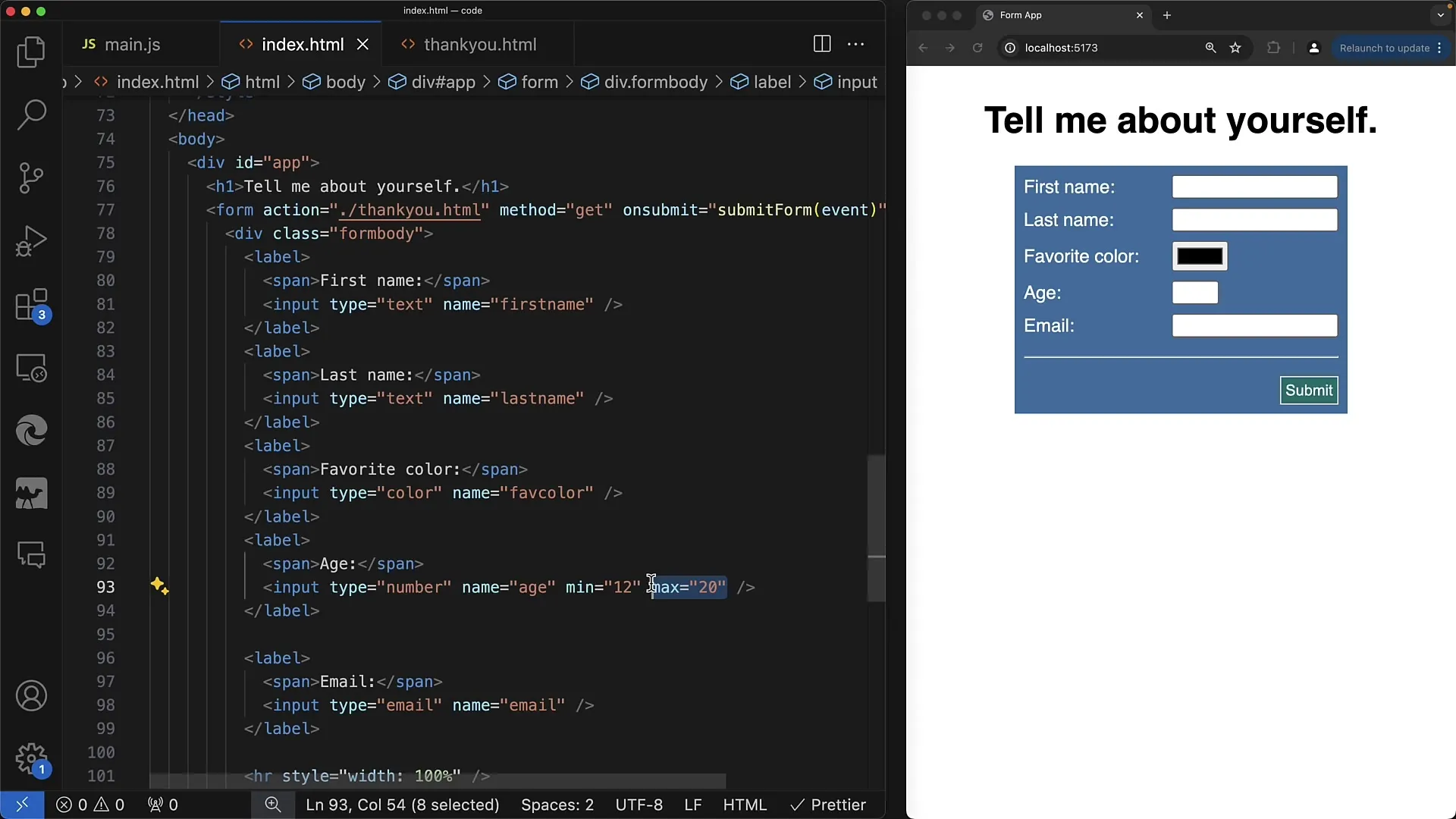
Stejně jako u Minimální hodnoty můžeš také stanovit maximální hodnotu. Zamysli se nad tím, že chceš povolit hodnoty mezi 12 a 20 lety. Nastav atribut max na 20. Tím se zajišťuje, že uživatelé nemohou zadat hodnoty nad 20 a umožňuje ti kontrolovat validaci formuláře.
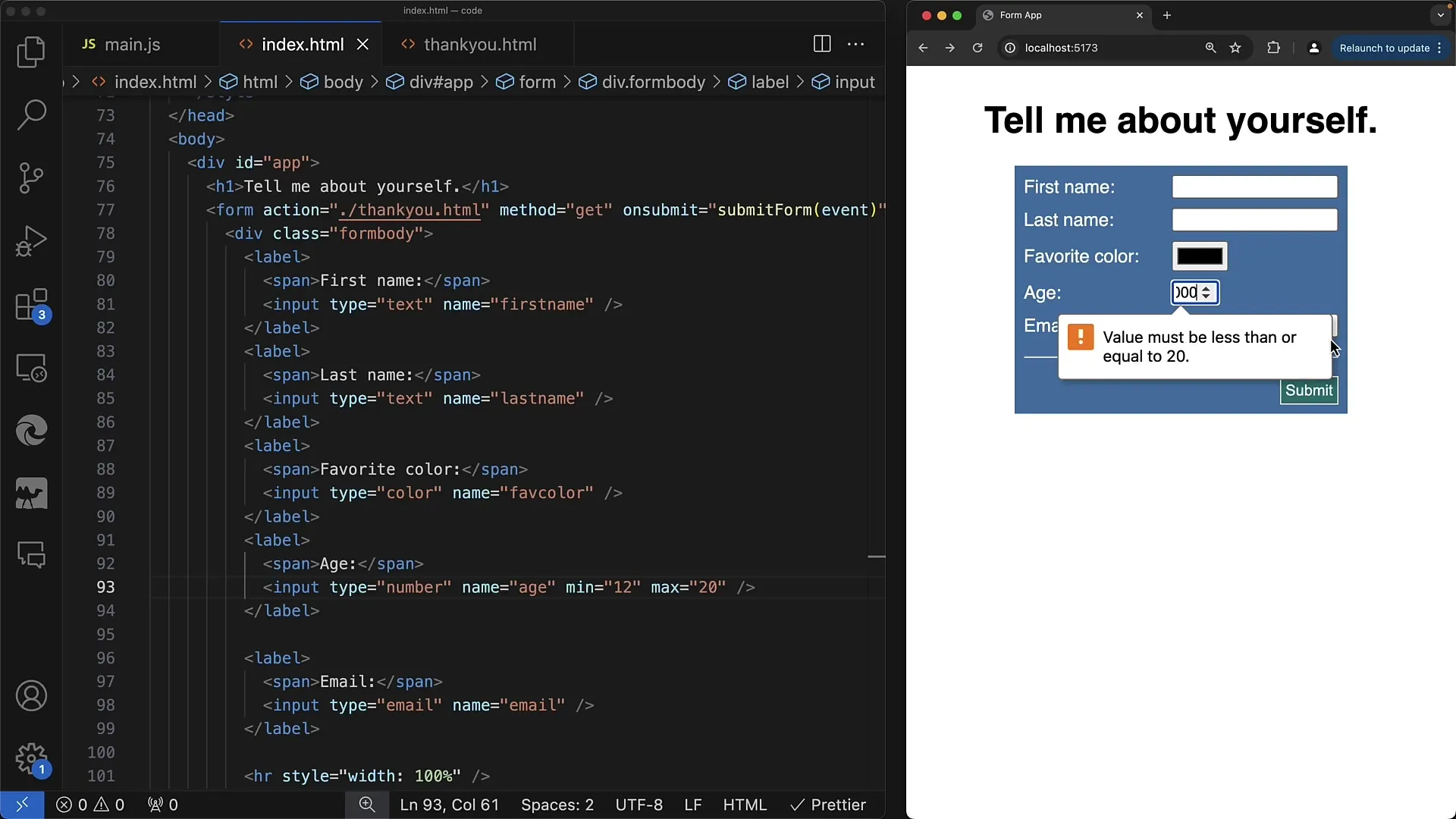
Krok 4: Kontrola vstupních hodnot a zobrazení validačních chyb
Když uživatel zkusí zadat hodnotu mimo stanovený rozsah, zobrazí se chybová zpráva. Například, pokud někdo zadá -1 a pokusí se odeslat formulář, prohlížeč zobrazí chybu "value must be greater than or equal to 12", aby se zajistilo, že vstup odpovídá stanoveným požadavkům.

Krok 5: Přizpůsobení šířky vstupního pole
Atribut max také ovlivňuje vzhled vstupního pole. Při nastavení Maximální hodnoty se pole automaticky přizpůsobí šířce povolených hodnot. To může být vizuálně atraktivní a uživatelům jasně ukáže, jaké hodnoty mohou zadávat.

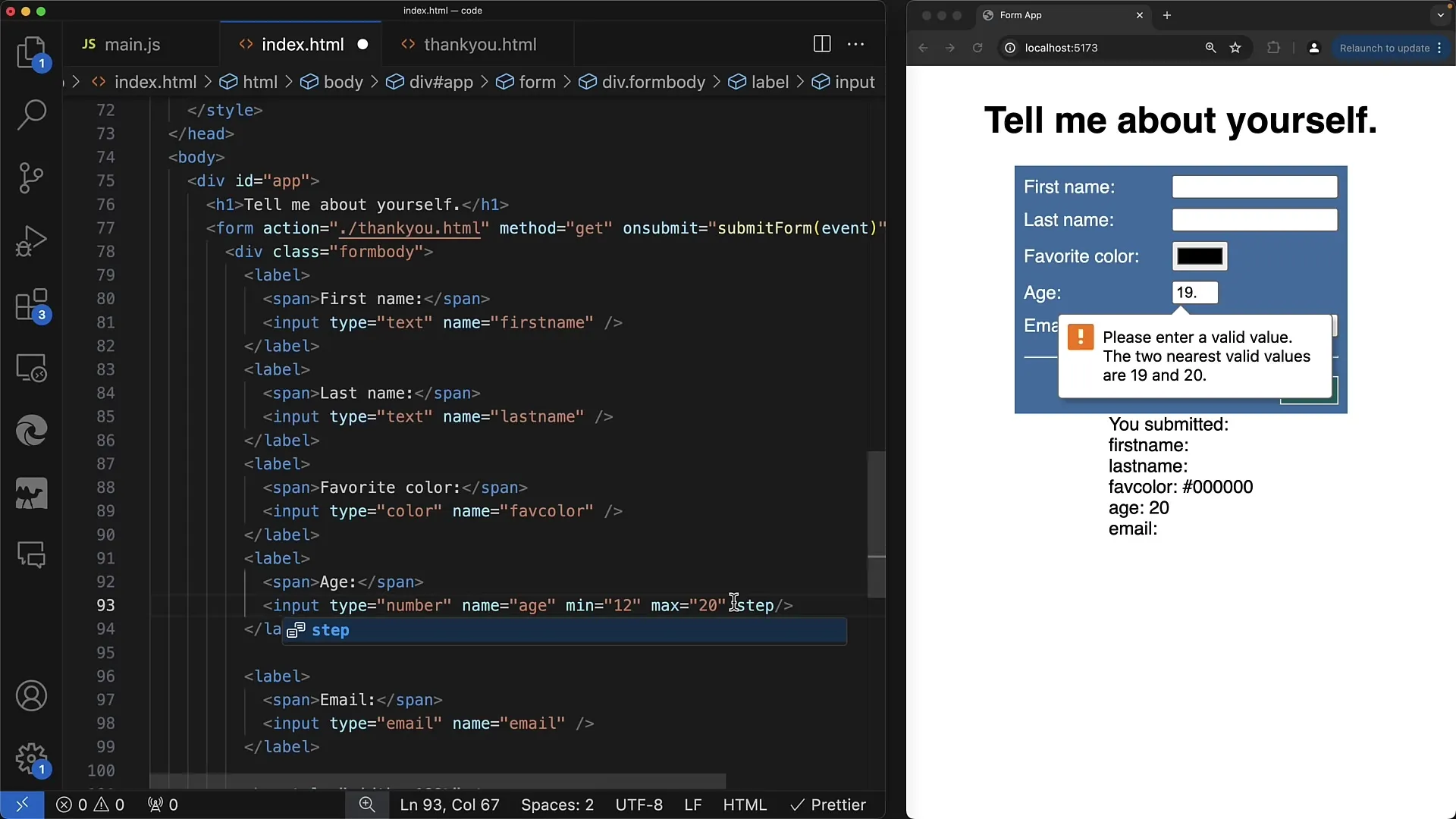
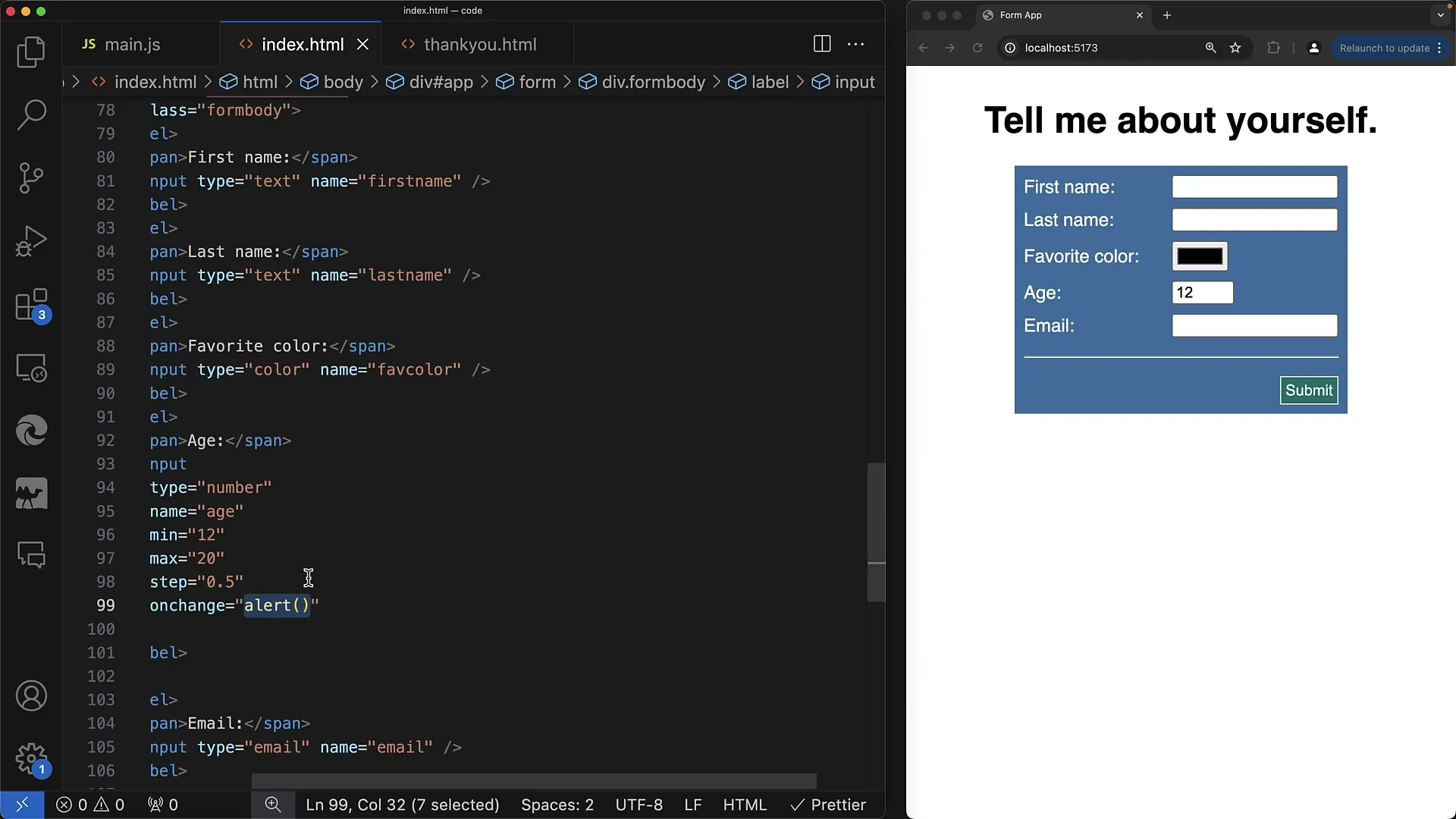
Krok 6: Povolení desetinných čísel
Pokud chceš umožnit zadávání desetinných čísel (např. 19,3), můžeš přidat atribut step. Příkladem může být step="0.1", což umožňuje uživatelům zadávat hodnoty ve schodech 0,1. Měj na paměti, že ne všechny aplikace vyžadují desetinná čísla pro věk, ale tento atribut je užitečný pro ostatní numerické vstupy.

Krok 7: Validace a zpětné vazby od prohlížeče
Použití min, max a step zajišťuje, že hodnoty, které uživatel zadává, jsou v rámci stanovených mezí. Prohlížeč tyto hodnoty ověří při každém pokusu odeslat formulář. Pokud uživatel zadá neplatné vstupy, prohlížeč automaticky zobrazí chybu a nedovolí odeslat formulář, aby mohl uživatel upravit své vstupy.

Krok 8: Použití JavaScriptu pro pokročilou validaci
Pro povolení dynamických interakcí můžeš použít JavaScript k reagování na změny ve vstupních polích. Například zaregistruj událostní manipulátor, který spustí funkci, když se hodnota v poli změní. To ti umožní poskytnout okamžitou zpětnou vazbu uživateli.

Shrnutí
V této příručce jste se naučili princip fungování typu "number" a viděli jste, jak můžete používat atributy jako min, max a krok, abyste rozšířili kontrolu nad uživatelskými vstupy. Naučili jste se, jak implementovat validační chyby a jak upravit vizuální vzhled svého vstupního pole pro zlepšení uživatelské zkušenosti.
Často kladené dotazy
Co je to typ "number"?Typ "number" umožňuje uživatelům zadávat pouze číselné hodnoty do pole.
Jak nastavím minimální hodnotu pro vstupní údaje?Použij atribut min k nastavení minimální povolené hodnoty, např. min="12".
Mohu zadávat i desetinná čísla?Ano, můžete k tomu použít atribut krok k nastavení kroků pro zadávání.
Co se stane při neplatném vstupu?Prohlížeč automaticky zobrazí validační chybu a neumožní odeslat formulář.
Jak mohu použít JavaScript pro validaci?Můžete registrovat obslužné programy událostí, které reagují na změny v poli vstupu a poskytují okamžitou zpětnou vazbu.


