V tomto návodu vysvětlujeme, jak vytvořit a využívat skrytá vstupní pole ve webových formulářích. Skrytá pole jsou zvláště užitečná, pokud musíte předat informace, které by uživatel neměl vidět nebo měnit, jako například uživatelské ID. V následujícím textu vám ukážeme, jak tyto vstupní pole implementovat do vašeho formuláře a jak zajistit, aby efektivně fungovala, aniž by uživatele zmatla nebo ohrozila.
Nejdůležitější poznatky
- Skrytá vstupní pole (prvky Input typu hidden) jsou užitečná pro předání dodatečných informací ve formulářích, aniž by je uživatel viděl nebo upravil.
- Tyto informace mohou být například uživatelská ID nebo jiná citlivá data, která jsou potřebná v pozadí.
- Správný bezpečnostní protokol je klíčový pro zabránění zobrazení důvěrných dat v URL adrese.
Krok za krokem průvodce
Krok 1: Vytvoření formuláře
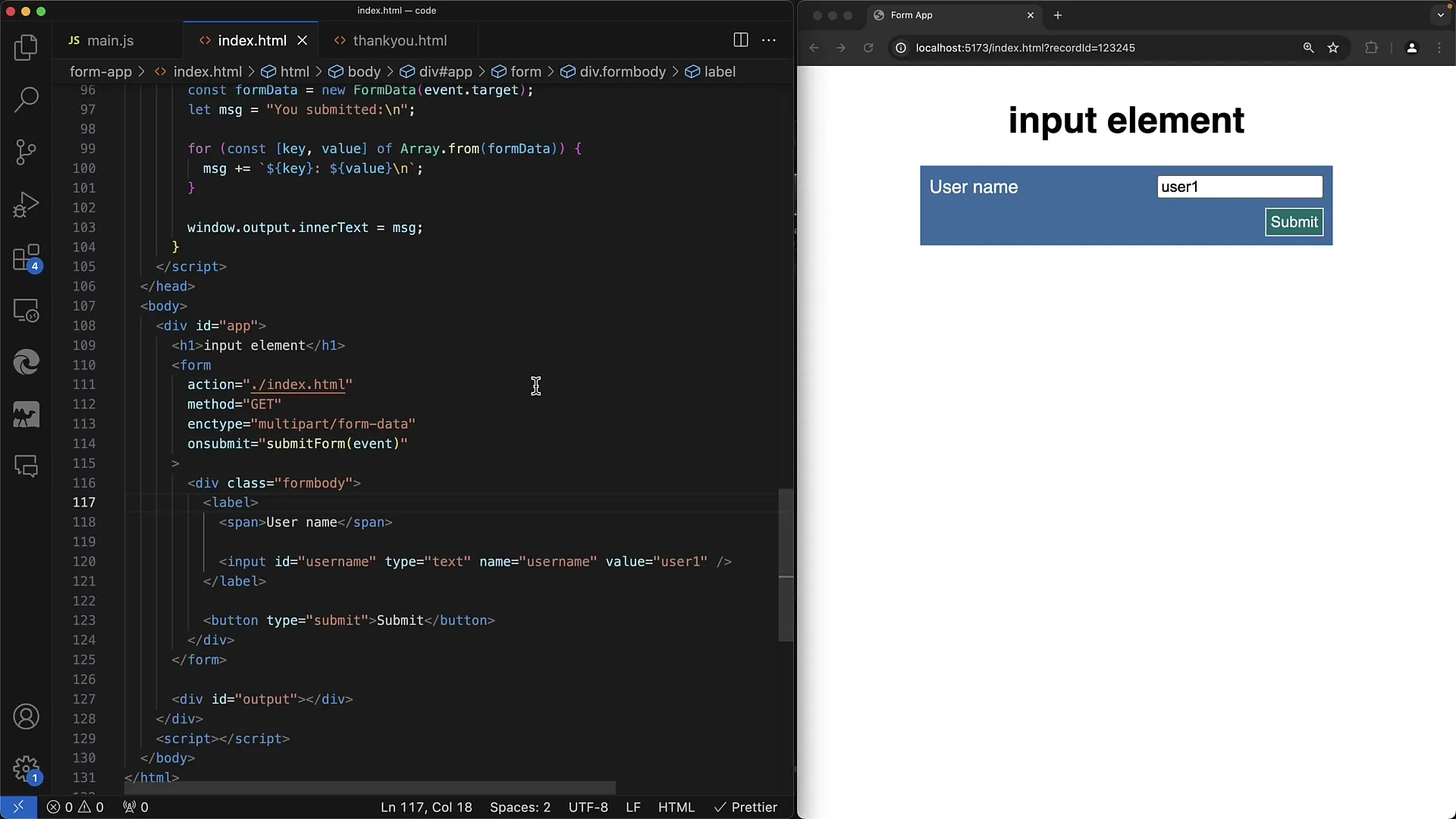
Začněte s vytvořením základního formuláře, ve kterém budete žádat uživatelské údaje. K tomu budete potřebovat pole pro uživatelské jméno. Pro lepší představu, jak to vypadá, vložte následující snímek obrazovky.

Zde je uživatelské jméno, které by mělo být na začátku již předvyplněno aktuálním uživatelským jménem. Je důležité zvolit jasný a uživatelsky přívětivý design, aby uživatelé věděli, co od nich očekáváte.
Krok 2: Implementace skrytého vstupního pole
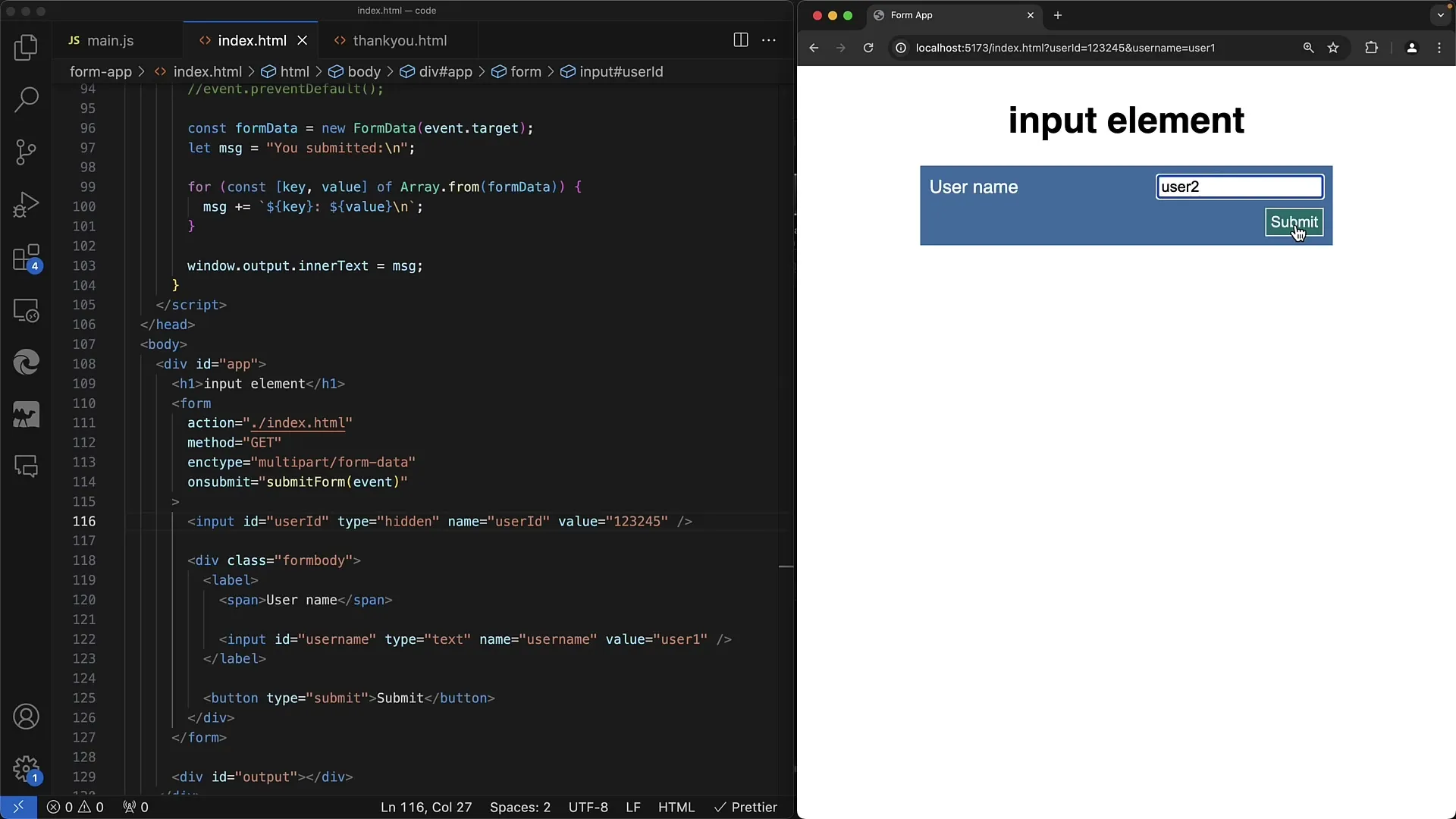
Nyní přidejte skryté vstupní pole, které bude uchovávat uživatelské ID. To uděláte vytvořením pole typu "hidden". Nezapomeňte toto pole přidat do formuláře. Zde musíte vložit snímek obrazovky formuláře.
Skryté vstupní pole není viditelné, ale jeho informace je odeslána při odeslání formuláře. Toto je zvláště důležité, aby bylo zajištěno, že uživatelské ID je zpracováno na pozadí, aniž by to viděl nebo mohl upravit uživatel.
Krok 3: Ujistěte se o správných hodnotách
Musíte zajistit, že skrytá vstupní pole jsou inicializována správnými hodnotami. Například skryté pole by mělo obsahovat uživatelské ID. Jak to vypadá, můžete vidět na dalším snímku obrazovky.
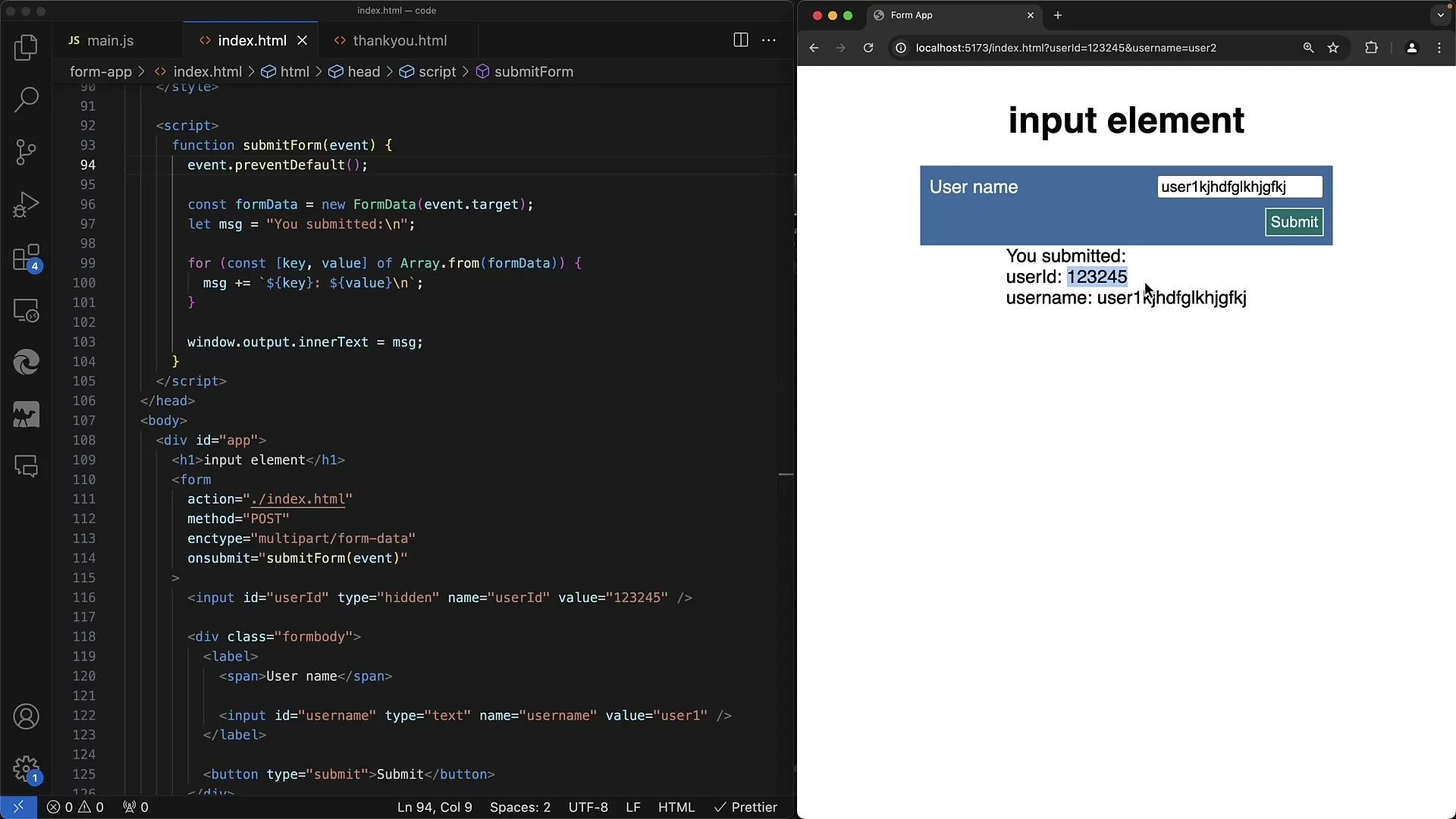
V tomto kroku je důležité, aby uživatel o tom neměl ponětí, protože pole není viditelné. Doporučuje se přenášet citlivá data metodou POST, aby nebyla viditelná v URL a zabezpečit je tím.
Krok 4: Přidání bezpečnostních opatření
Ujistěte se, že se citlivé informace přenášejí bezpečně. Vyhněte se metodě GET, pokud je třeba přenést důvěrná data, jako jsou uživatelská ID. Zde přidejte odpovídající snímek obrazovky pro demonstraci správných metod.

Použitím metody POST se zajistí, že data jsou odeslána v těle HTTP požadavku a nejsou viditelná v URL. Toto bezpečnostní opatření je nezbytné pro zajištění integrity vaší aplikace.
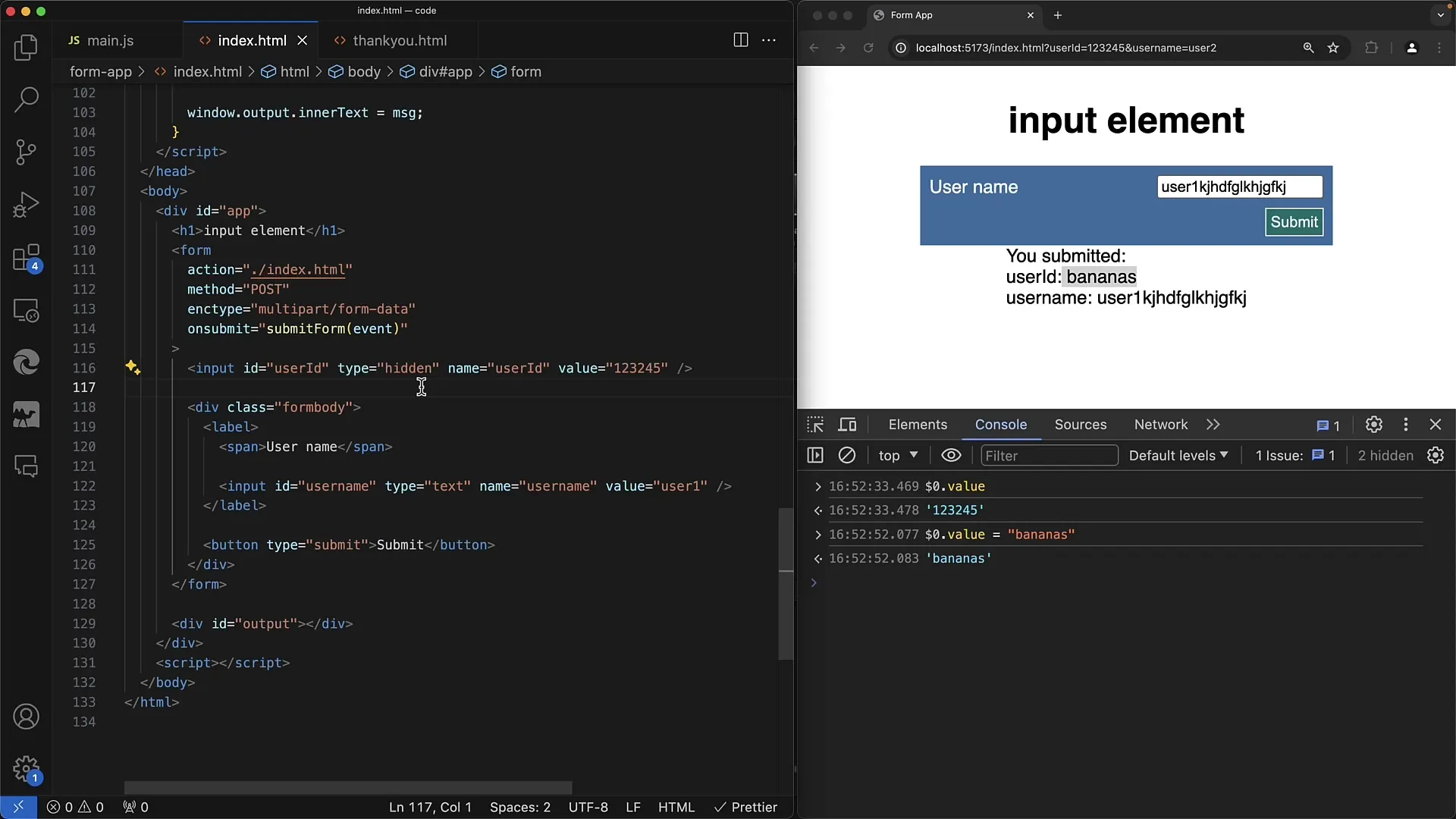
Krok 5: Vložení informací do skriptu
Skript, který je propojený s vaším formulářem, lze také použít k úpravě informací o skrytém poli. Je důležité zajistit, že hodnoty jsou vždy aktuální a odpovídají dostupným datům. Odpovídající snímek obrazovky by zde měl být přidán podle zobrazených obsahů.

Tato funkcionalita vám umožňuje dynamicky provádět změny, aniž by uživatel věděl o skutečných datech. Tím zajišťujete uživatelskou přívětivost a zároveň bezpečnost.
Krok 6: Odeslání formuláře
Posledním krokem vašeho průvodce je odeslání formuláře. Ujistěte se, že jsou skrytá pole správně integrována a nevyskytují se žádné chybové zprávy. V tomto kroku vložte závěrečný snímek obrazovky, který ukazuje úspěšné odeslání.

Po odeslání formuláře by měly být informace v pozadí správně zpracovány, aby uživatel nemohl vidět žádné citlivé informace. Uvidí pouze informace, které jsou mu dostupné a které může změnit.
Shrnutí
V tomto tutoriálu jsi se naučil/a, jak efektivně využívat skrytá vstupní pole ve webových formulářích. Viděl/a jsi, jak důležité je bezpečně přenášet citlivá data a jak použití vstupních typů „hidden“ může zlepšit uživatelskou zkušenost, aniž by to mělo negativní dopady na bezpečnost. S správnou implementací dosáhneš požadovaných výsledků efektivně.
Často kladené dotazy
Co jsou skrytá vstupní pole?Skrytá vstupní pole jsou vstupní pole, která nejsou viditelná na uživatelském rozhraní, ale přesto přenášejí data.
Jak použít metodu POST pro formuláře?Metoda POST odesílá formulářová data v těle HTTP požadavku, což způsobuje, že nejsou zobrazeny v URL.
Jaké jsou výhody skrytých vstupních polí?Umožňují přenášet citlivé informace, aniž by je uživatel viděl nebo mohl změnit.
Proč je bezpečnost dat důležitá?Bezpečnost zabrání tomu, aby důvěrné informace jako uživatelská ID nebo informace o platební kartě padly do nesprávných rukou.


